Overview
When you access an app from the App designer home page (either by creating a new one or selecting an existing one), you are directed to the App Designer editor. This view includes all the tools you need to create, edit, and publish your apps, offering a what-you-see-is-what-you-get (WYSIWYG) experience. That is, you can see how the app is displayed to the users as you build it.
To fulfill this purpose, the App Designer editor has different options to modify the app's content, including the addition of controls, page management and app settings definition. This article briefly explains the usefulness of each option.
Editor options
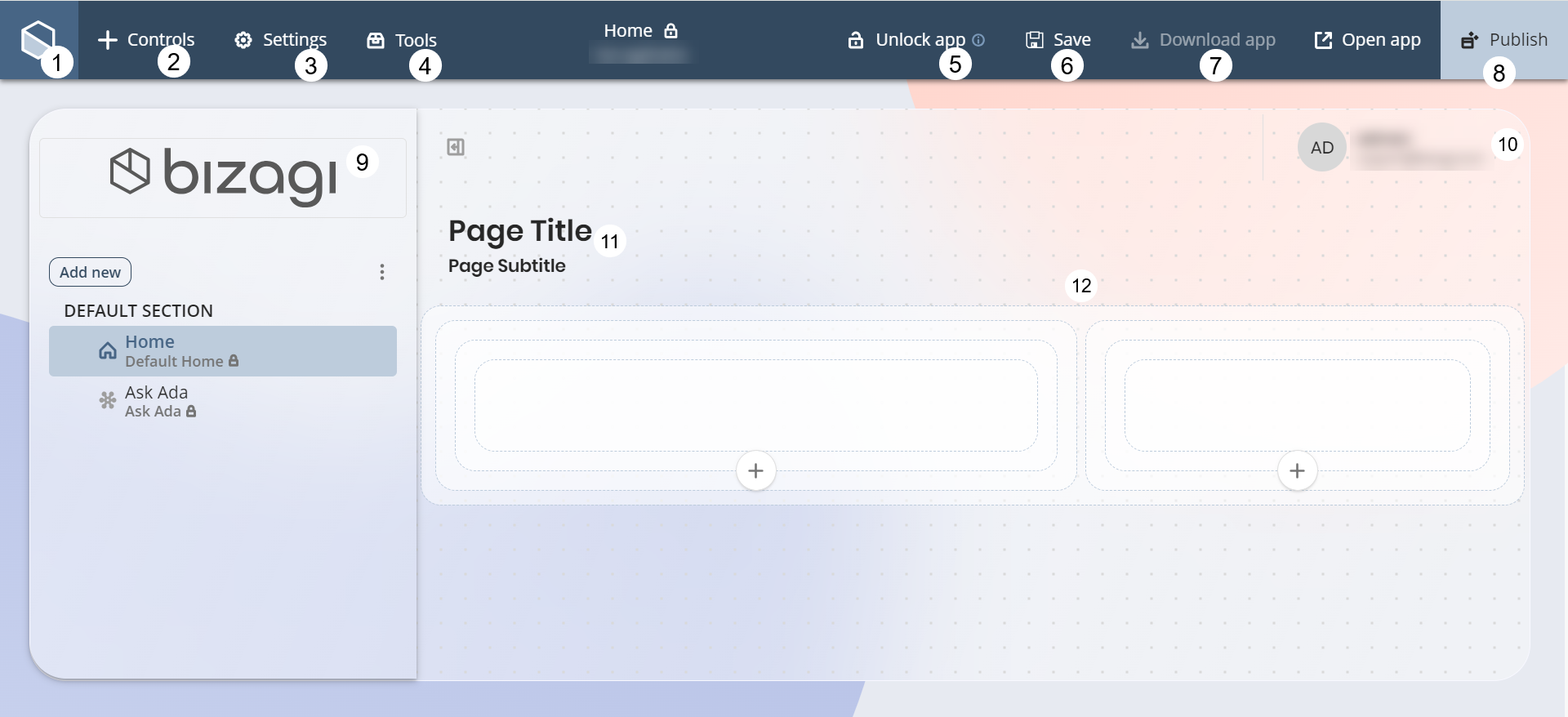
Specifically, the following options are available in the App Designer editor:

1.Home page: Icon button that returns you to the App Designer home page.
2.Controls: Opens a menu with the list of controls available for your app. For more information about controls and how to add them to your app, refer to the Controls article.
3.Settings: Opens a menu for you to define your app's settings. These settings include forms visualization, preferences, fonts, and multilingual configurations.
4.Tools: Opens a menu with different tools that simplify and enhance your app creation experience. These tools comprise keyboard shortcuts and Color palette.
5.Unlock app: Opens a pop-up window asking you if you want to leave editing the app and go to the App Designer home page. For more information about locking or unlocking your app, refer to the Check-in / Check-out article.
6.Save: Keeps the changes you have made in your app. When the changes are successfully saved, an App saved! message appears instead of the Save icon and label.
7.Download app: Lets you download the contents of your app to archive a copy or to upload it into other environments.
8.Publish: Lets you publish your app with a public URL for user access.
9.Side menu: This menu lets you navigate your app with ease, displaying the different sections, pages, and links as tabs. For more information, refer to the Side menu article.
10.Header: Control that appears by default at the top of each page. In it you can configure the navigation to different pages, display your app's logo and show information about the user that is currently logged in. For more information, refer to the Header article.
11.Banner: Control that appears by default below the Header control. It lets you set a custom title and subtitle for your app. For more information, refer to the Banner article.
12.Layout: Notice that when you create an app, pages have a specific layout called Mobile Layout. For more information, refer to the Types of layout article.
13.Open app: Opens a pop-up window directing you towards the app itself. Remember that you will be logged in with the account you used to enter the App Editor.
|
The App Designer supports multiple languages (English, Spanish, German, French, Hungarian, Polish, Japanese, and Chinese). When you access it for the first time or refresh the App Designer editor, it appears in English. |
Last Updated 1/29/2025 9:30:30 AM