Overview
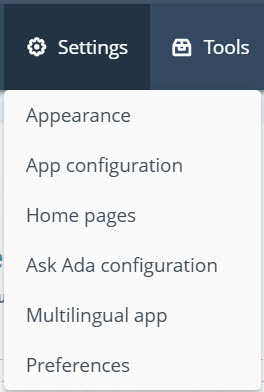
The App Designer editor Settings menu is comprised of six different configurations for your app:

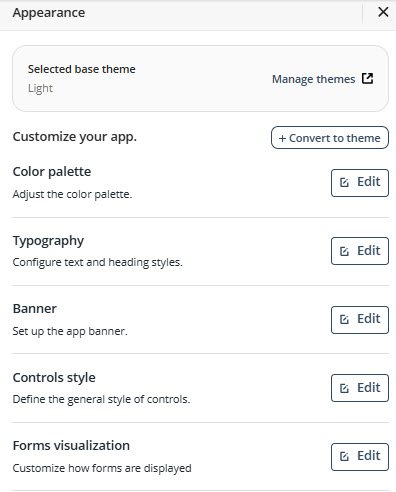
Appearance
This option allows you to customize the visual style of your app. For more details, refer to the Appearance article.

App Configuration
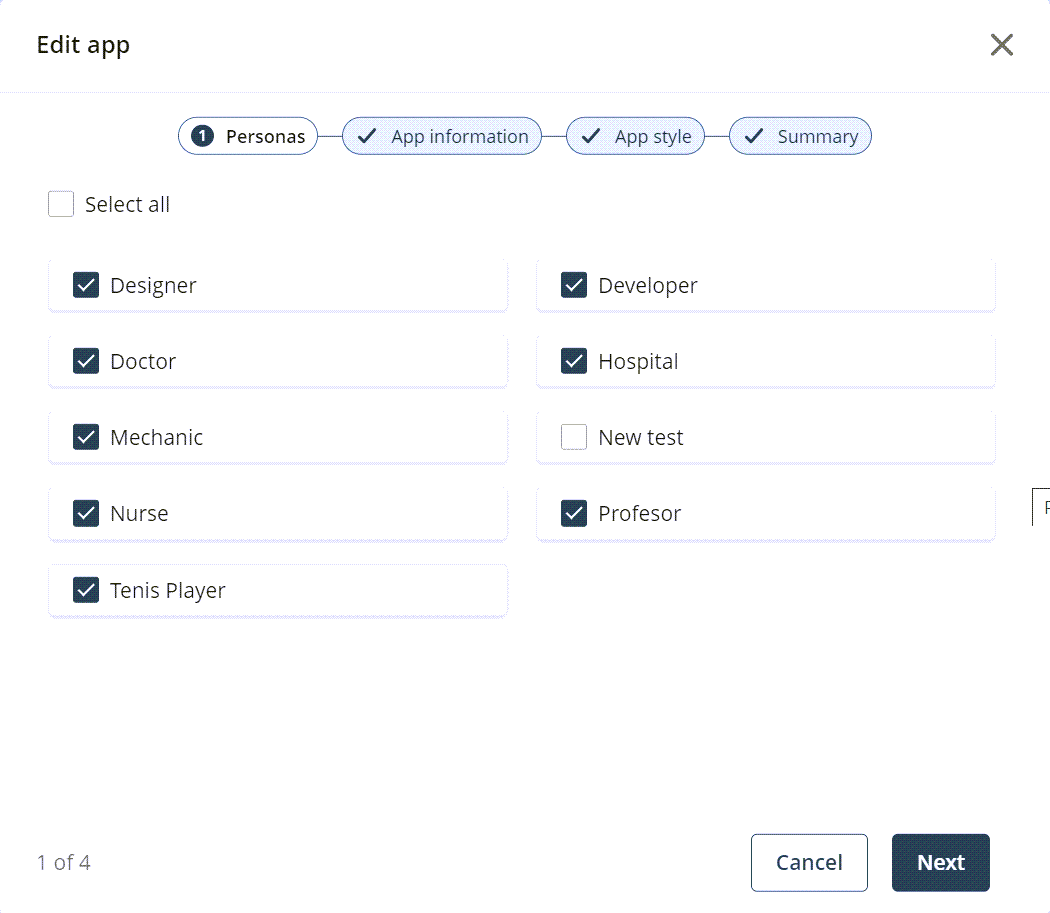
This option lets you manage the configurations of the app, and edit them as you see fit. For more information, refer to the Create an app article.
In the App Style tab in the app configuration you can modify the icon and background of your app; each of these options has unique properties you can alter to customize your app. For more information, refer to the App style article.

Home pages
This option allows you to set a custom home page for each Persona of the project. Read more about it in Multiple Home pages.

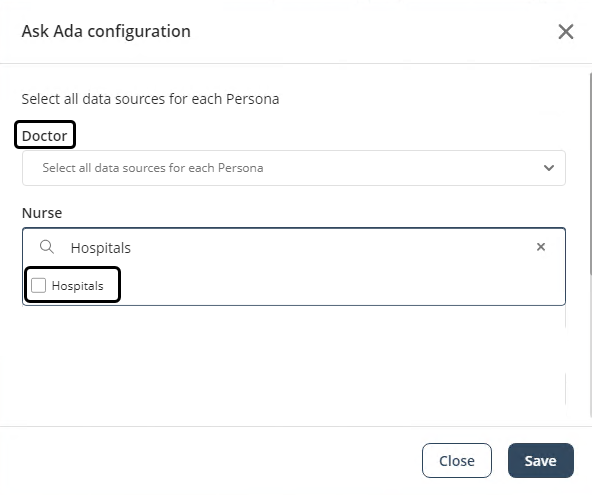
Ask Ada Configuration
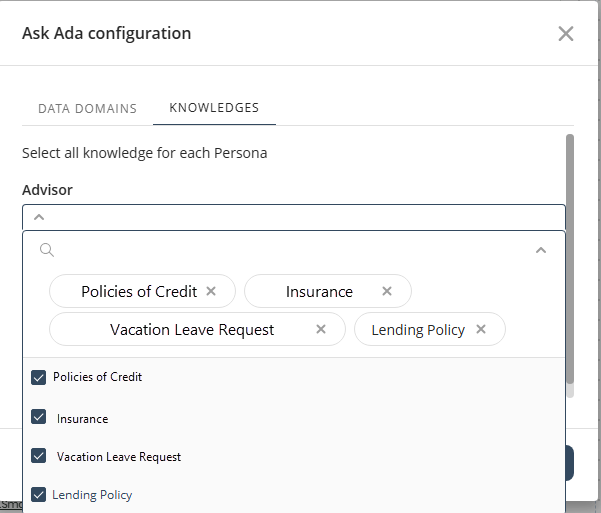
This option allows you to enable the available Data Domains and Knowledge sources (Bizagi Files Knowledge) for each Persona with access to the current application.
Select the Data Domains by clicking the multiple-choice list available in the App Designer editor for each Persona, then click Save to apply the configuration.

Likewise, switch to the Knowledge tab and select the Knowledge Base Catalogs from the corresponding list to grant Ask Ada access to the relevant content.

|
The Ask Ada page is created automatically in every app, but it is only visible for the Personas with one or more Data domains assigned. |
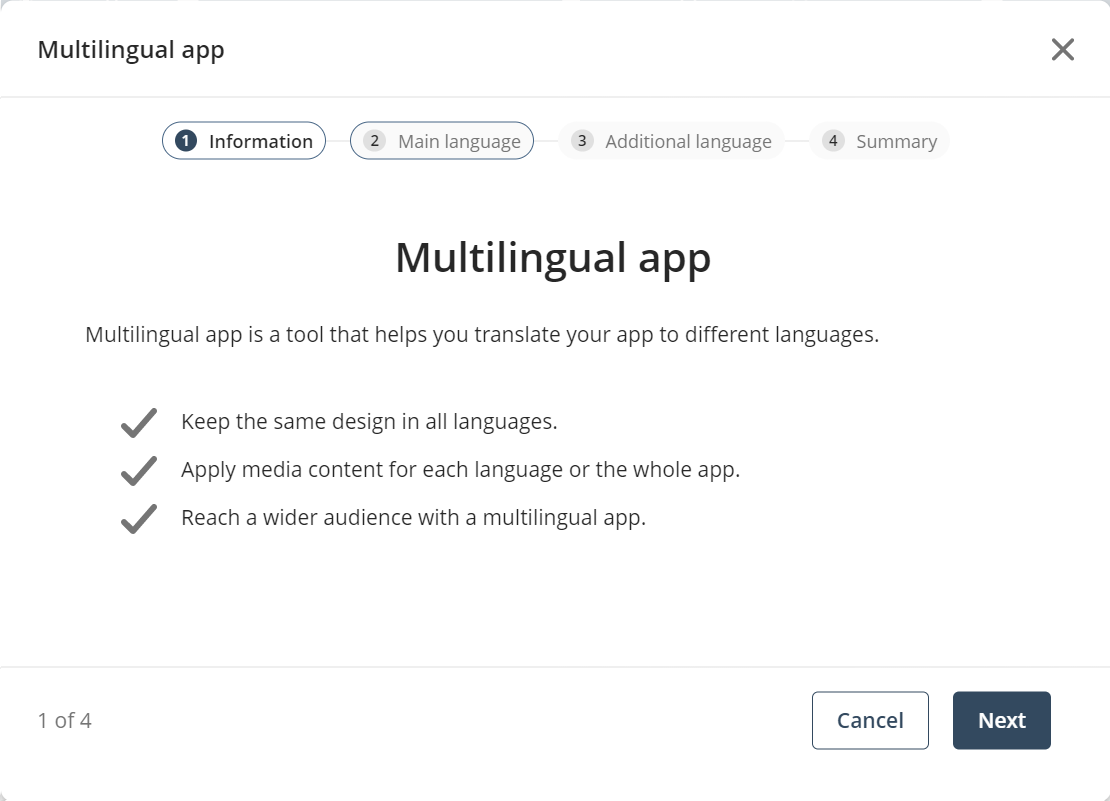
The App Designer editor lets you enable multiple languages for your app through the Multilingual app setting, so app users can choose the language they want for texts on the app.

Preferences
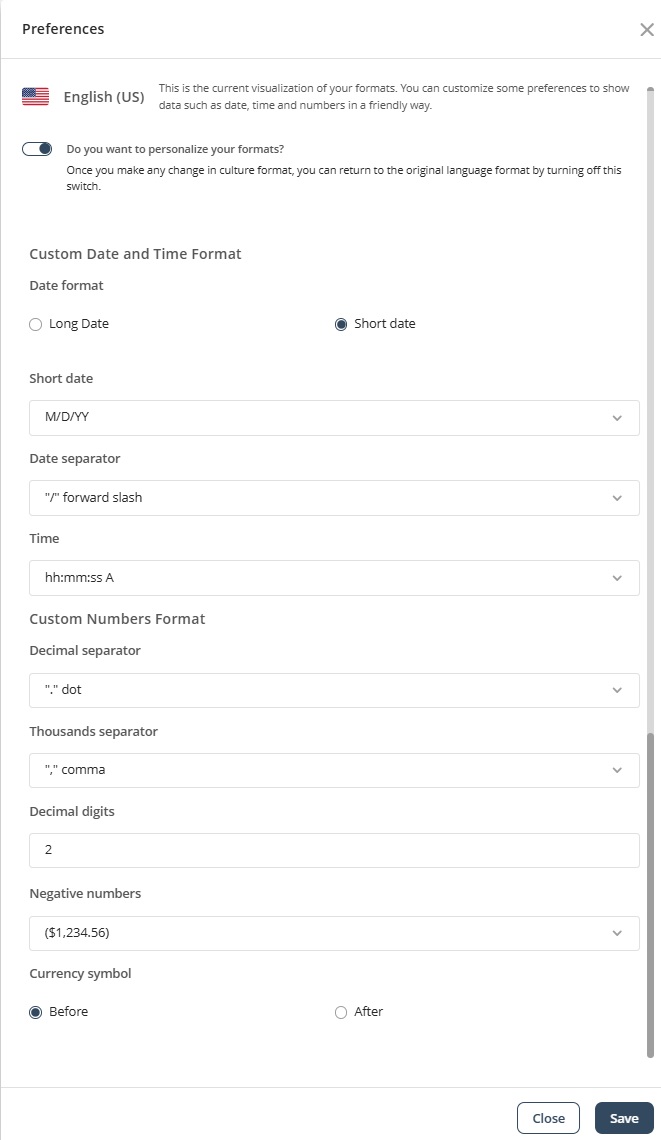
This option lets you customize date, time, and number formats and define the Global font for your app (by default, Poppins Regular).

To personalize the formats, enable the Do you want to personalize your formats? switch. The formats you can configure are:
•Date format: Lets you select the format in which dates appear.
oLong Date: Customize long dates: set the order in which the day of the week, day of the month, month, and year appear.
oShort Date: Customize short dates: set the order in which the month, day, and year appear, and the separator between the date elements.
•Time: Select the format for displaying time.
•Decimal separator: Define the character to separate whole numbers and decimals.
•Thousands separator: Define the character to separate millions, thousands, and numbers below a thousand.
•Decimal digits: Define the maximum number of decimal spaces to display.
•Negative numbers: Define how negative numbers display.
•Currency symbol: Define whether the currency symbol appears before or after the number.
Last Updated 11/20/2025 3:56:24 PM