Introducción
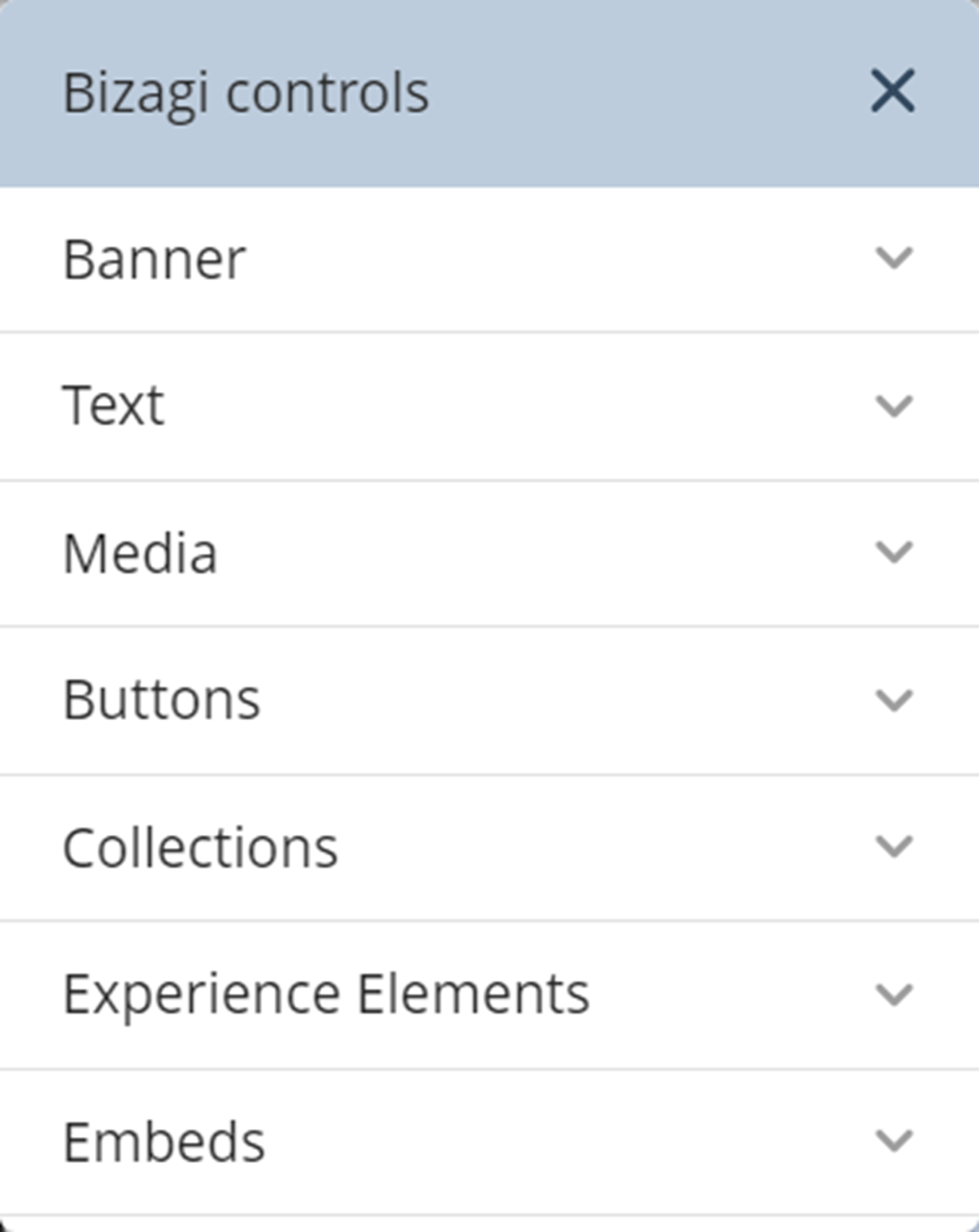
El editor del App Designer ofrece una variedad de Controles que ayudan a personalizar sus apps. Los Controles se encuentran dentro del botón Controles en la parte superior izquierda del editor del App Designer. Cada Control muestra un conjunto de opciones donde usted puede seleccionar cuál implementar. Para acceder a las opciones, haga clic en el Control, que mostrará un menú desplegable, seleccione una opción y arrástrela a la app. Después, usted puede gestionar y personalizar el Control.

Los Controles disponibles para su app están agrupados en categorías:
•Media
•Botones
•Colecciones
•Elementos de Experiencia
•Incrustados
oIncrustar Sitio web y HTML iFrame
Opciones de configuración de controles
Cada control tiene diferentes opciones de configuración. Dependiendo de la categoría y el tipo del control, algunas de estas opciones son visibles. Cada opción tiene un ícono asociado:
![]()
Las opciones disponibles son:
•Administrar contenido: Define qué se muestra dentro del Control.
•Configuración: Muestra propiedades que puede personalizar para cada Control.
•Convertir a: Cambia el tipo de Control de Colección.
•Visible para: Seleccione las Personas pueden ver el Control una vez que se publique la app.
•Layout: Seleccione cómo muestra contenido el Control.
•Duplicar: Copia y pega automáticamente el Control debajo del original en el layout de la app, creando un duplicado rápido.
•Borrar: Elimina permanentemente el Control del layout. Cuando utiliza esta opción, aparece un mensaje de confirmación.
Menú contextual
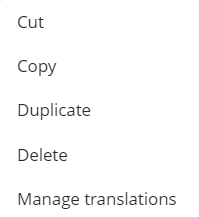
Mientras usa el editor del App Designer, al hacer clic derecho en un Control, un menú contextual aparece con las siguientes opciones:

•Cortar: Remueve el Control del layout actual y lo almacena en el portapapeles para pegarlo en otro lugar.
•Copiar: Crea una copia del Control, manteniendo el original en su lugar y almacenando la copia en el portapapeles.
•Duplicar: Copia y pega automáticamente el Control debajo del original en el layout de la app, creando un duplicado rápido.
•Borrar: Elimina permanentemente el Control del layout.
•Administrar traducciones: Abre la herramienta de traducción para el Control.
Last Updated 10/11/2024 12:03:16 PM