Introducción
En el editor del App Designer, el control de Paneles le permite personalizar la información por medio de una lista de tarjetas, para visualizarla de manera organizada y atractiva. Este artículo detalla la forma de agregarlo a su app, así como las distintas maneras de personalizar y configurar su app según sus necesidades.

Agregar el control de Paneles
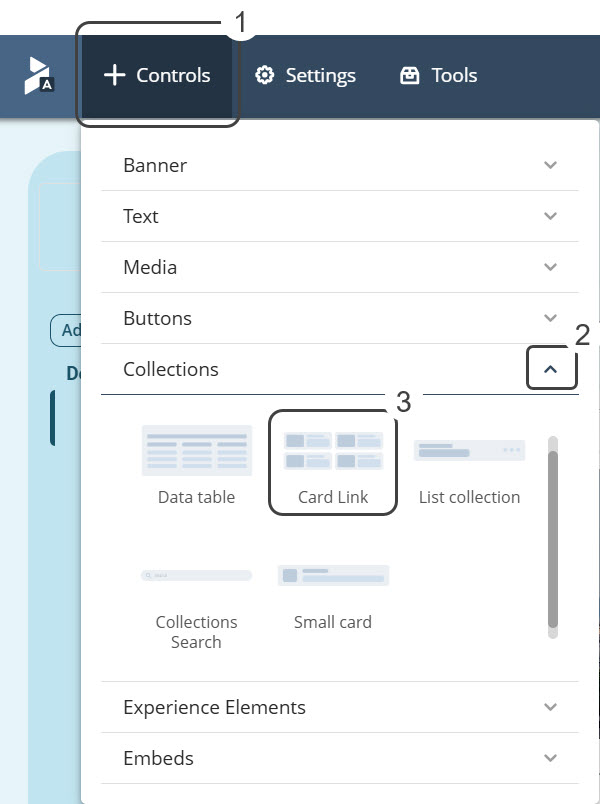
Para agregar el control a su página, debe desplegar las opciones en Controles > Colecciones > Paneles, como se aprecia en la siguiente imagen, y arrastrarlo a la parte de la página donde lo quiere agregar:

Opciones en el menú en Paneles
Las opciones disponibles en el control son las siguientes:
Opciones de Administración del contenido
En esta sección del menú, puede gestionar los datos que su control va a utilizar para la visualización. Dependiendo del tipo de contenido, ya sea estático o dinámico, siga las siguientes instrucciones:

Contenido estático
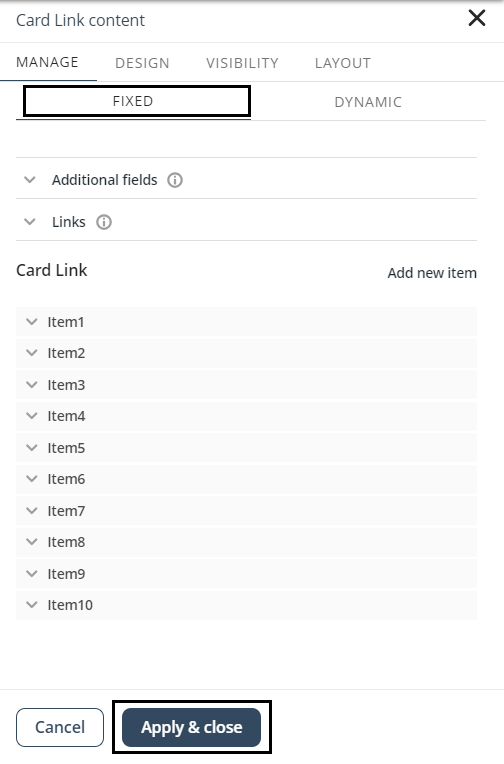
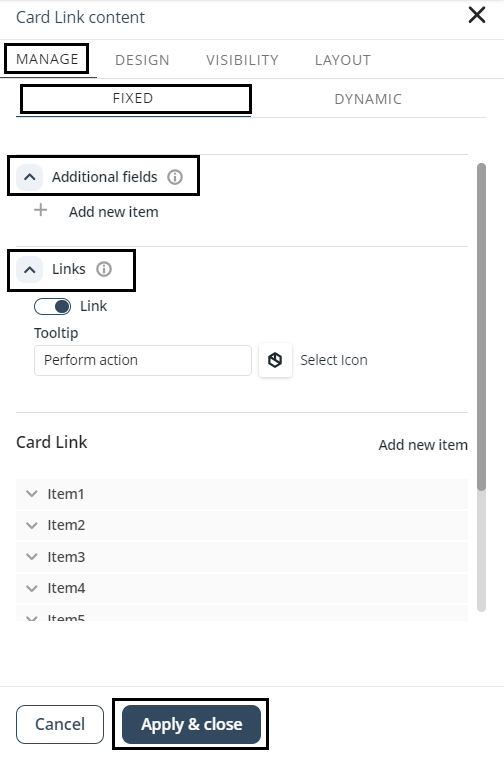
Si desea trabajar con contenido estático, debe seleccionar la pestaña Estático, en donde encontrará las siguientes opciones:

Al inicio de la interfaz, se encuentra la opción de Campos Adicionales que puede agregar cuantos campos obligatorios adicionales considere y darles el nombre que desee. Una de las funciones de esta opción es ayudar a filtrar resultados en el control de búsqueda.
Luego de Campos Adicionales, se encuentra la opción de Enlaces. En esta sección puede personalizar el enlace que aparece en los elementos del control, como el ícono y un tooltip para dar más información al usuario, según el enlace.

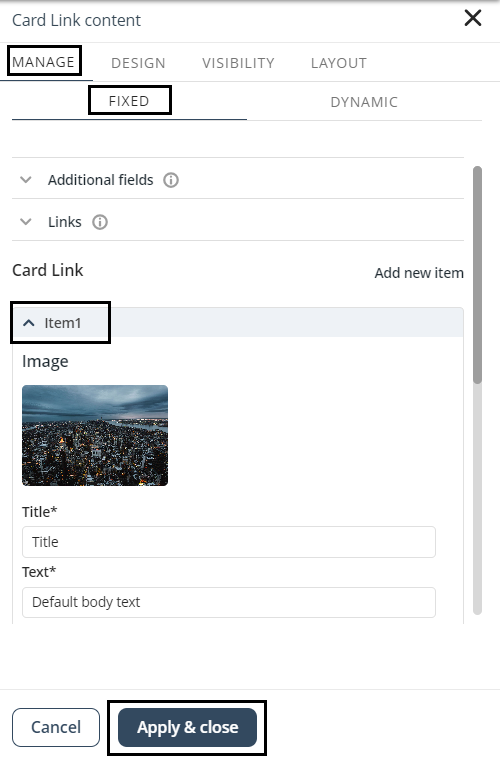
Posteriormente encontrará la opción de Elemento, en donde puede personalizar hasta diez (10) elementos dentro de su control. Dentro de cada elemento cuenta con las siguientes opciones:
•Imagen: esta opción le permite personalizar las imágenes a mostrar, al cargar una imagen desde su computadora.
•Título: esta opción va después de la imagen y corresponde al título del elemento.
•Enlace: esta opción le permite redirigir a una página dentro del app o a un enlace externo. En caso de seleccionar la primera opción, debe especificar la página del app. Si selecciona la última opción, debe especificar la URL. Asimismo, cuenta con la opción de abrir el enlace en una nueva pestaña.

Una vez haya terminado la configuración de los datos estáticos, haga clic en el botón Aplicar y Cerrar.
Contenido dinámico
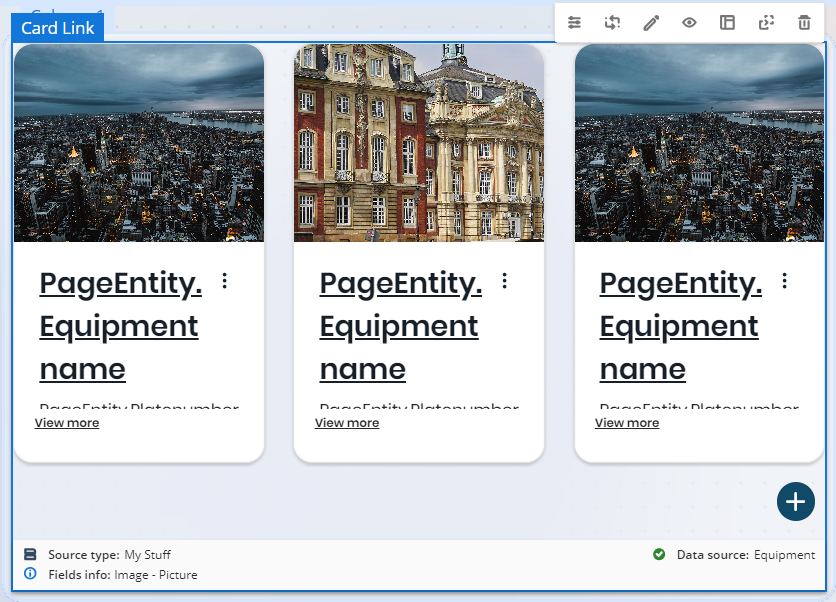
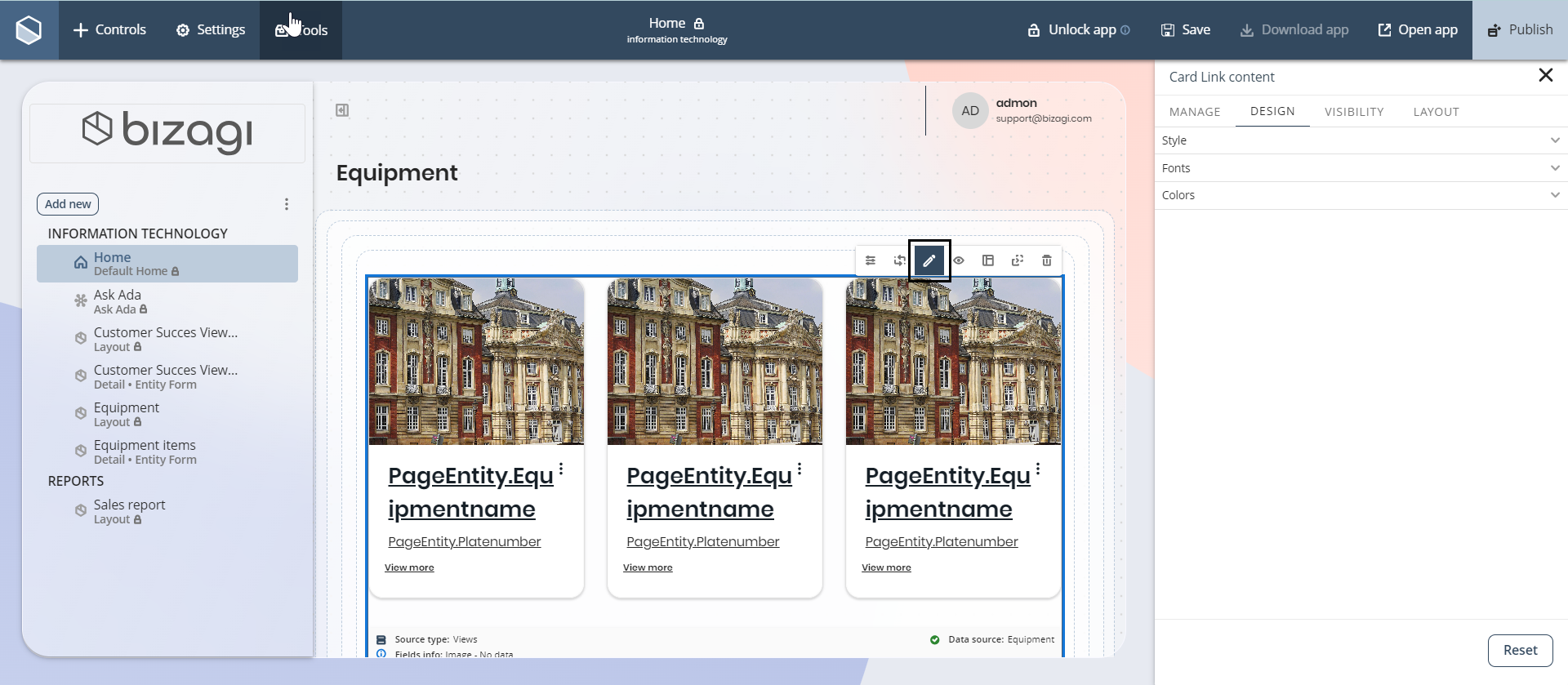
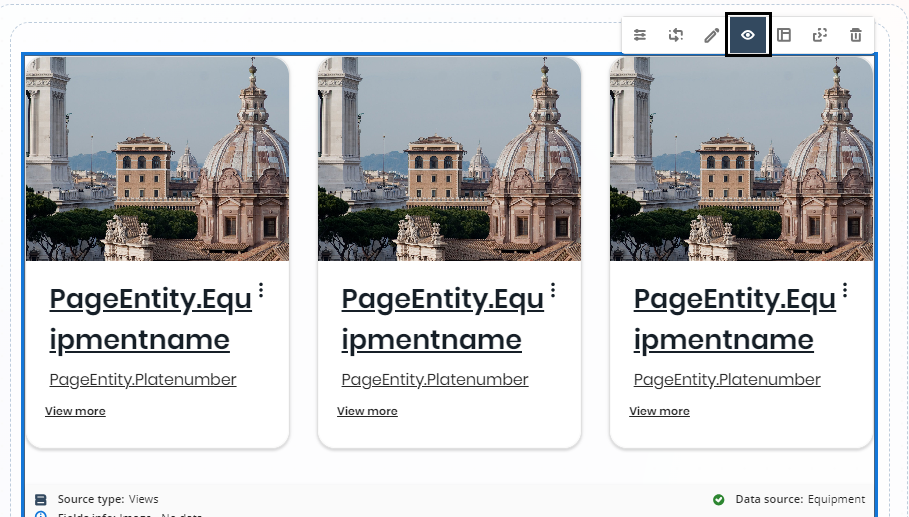
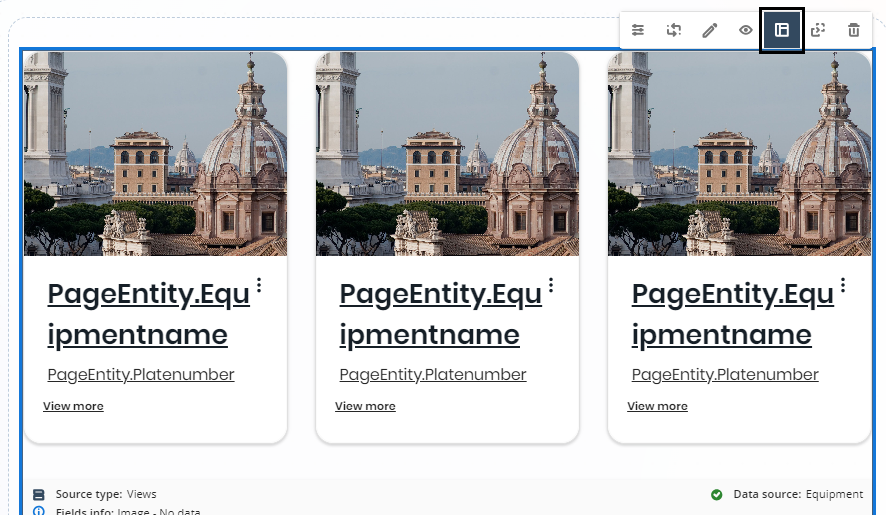
Como se mencionó anteriormente, puede agregar contenido que proviene de una extracción de datos de Vistas, Mis Cosas o Casos de Personas a cualquier control de Colecciones. Para configurar contenido dinámico, siga los pasos del Asistente de conexión (detallados en contenido dinámico). Una vez haya terminado de configurar los datos, observe que el control muestra etiquetas que indican el mapeo de datos, así como la fuente de datos (en este caso, una colección denominada Equipo) en la esquina inferior derecha. Estas etiquetas indican que el control se ha configurado con datos dinámicos.
En el siguiente ejemplo, puede ver cómo se ve el control Paneles al agregar contenido dinámico.

Eventos como Acciones
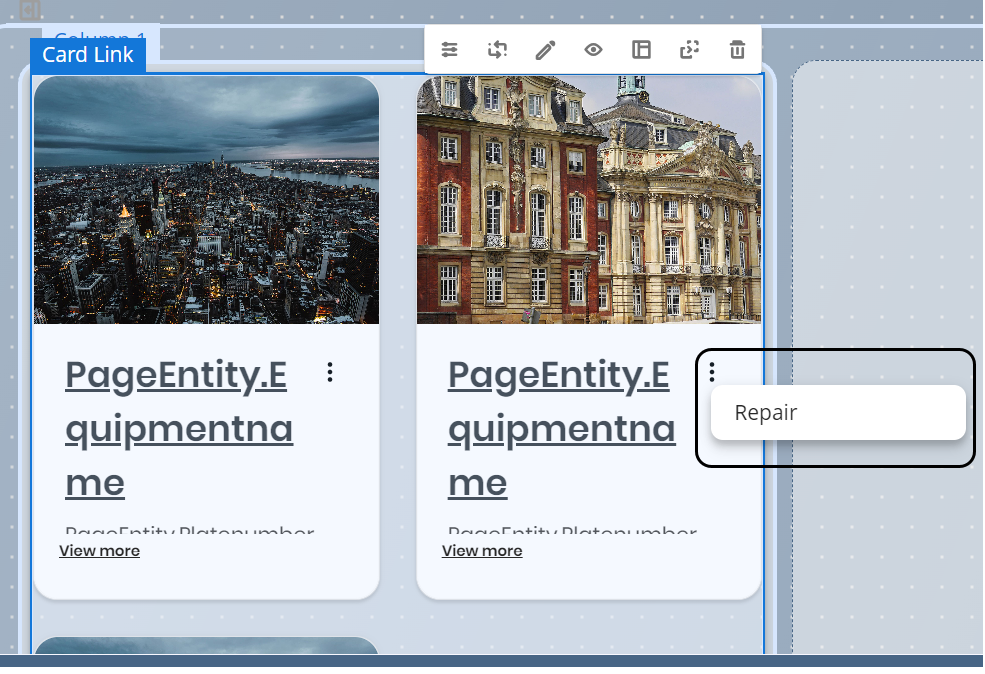
Eventos como Acciones le permite acceder a los eventos relacionados a una entidad, una vez su app es publicada, desde una Colección con datos dinámicos de la misma forma en que se accede a las Acciones desde una Vista con data dinámica.
Para acceder eventos desde colecciones, haga clic en el menú de tres puntos al lado de la colección. Esto abre un menú desplegable con todos los eventos relacionados a la entidad. Haga clic en la opción que tenga el nombre del evento que necesite.

Actividades como acciones
Los usuarios pueden visualizar y ejecutar las actividades pendientes de un proceso desde el menú de tres puntos de un ítem de una colección o desde una Página de Detalle. Esta visualización de las actividades permite a los usuarios ejecutarlas más fácil y rápidamente sin necesidad de configuración.
Hay dos formas de visualizar la colección de actividades pendientes:
1.Una vez que hayas publicado tu app en el editor del App Designer entra en una página donde se haya configurado una colección.
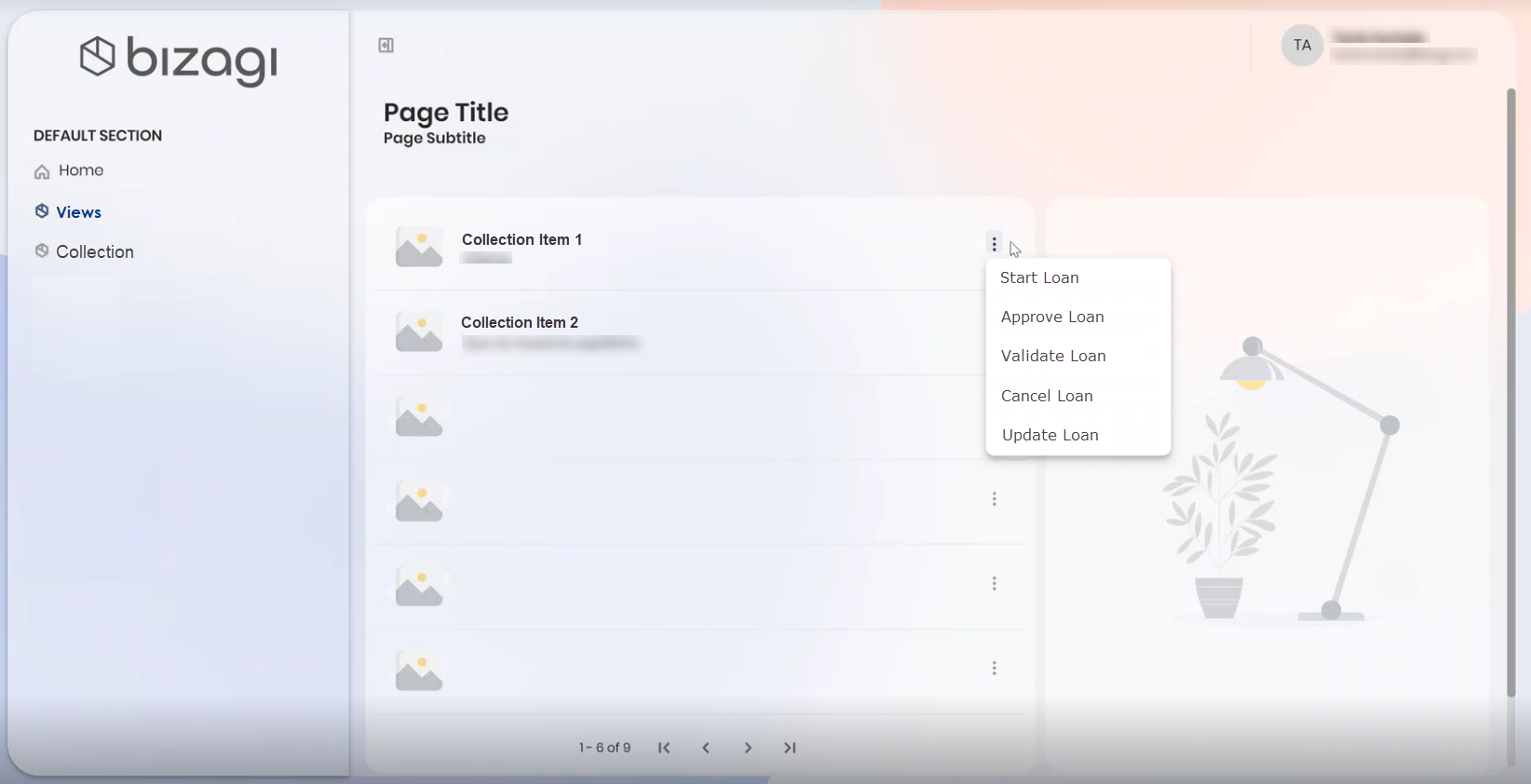
a.Seleccione un elemento de la colección y haga clic en el menú de tres puntos. Esto mostrará la lista de las acciones pendientes en este ejemplo hay tres actividades pendientes: Iniciar Préstamo, Aprobar Préstamo, Validar Préstamo, Cancelar Préstamo y Actualizar Préstamo. Para ejecutar una actividad solo debe seleccionarla y se generará un caso.

2.Una vez que haya publicado su aplicación en el editor del App Designer acceda a una página Detalle previamente creada
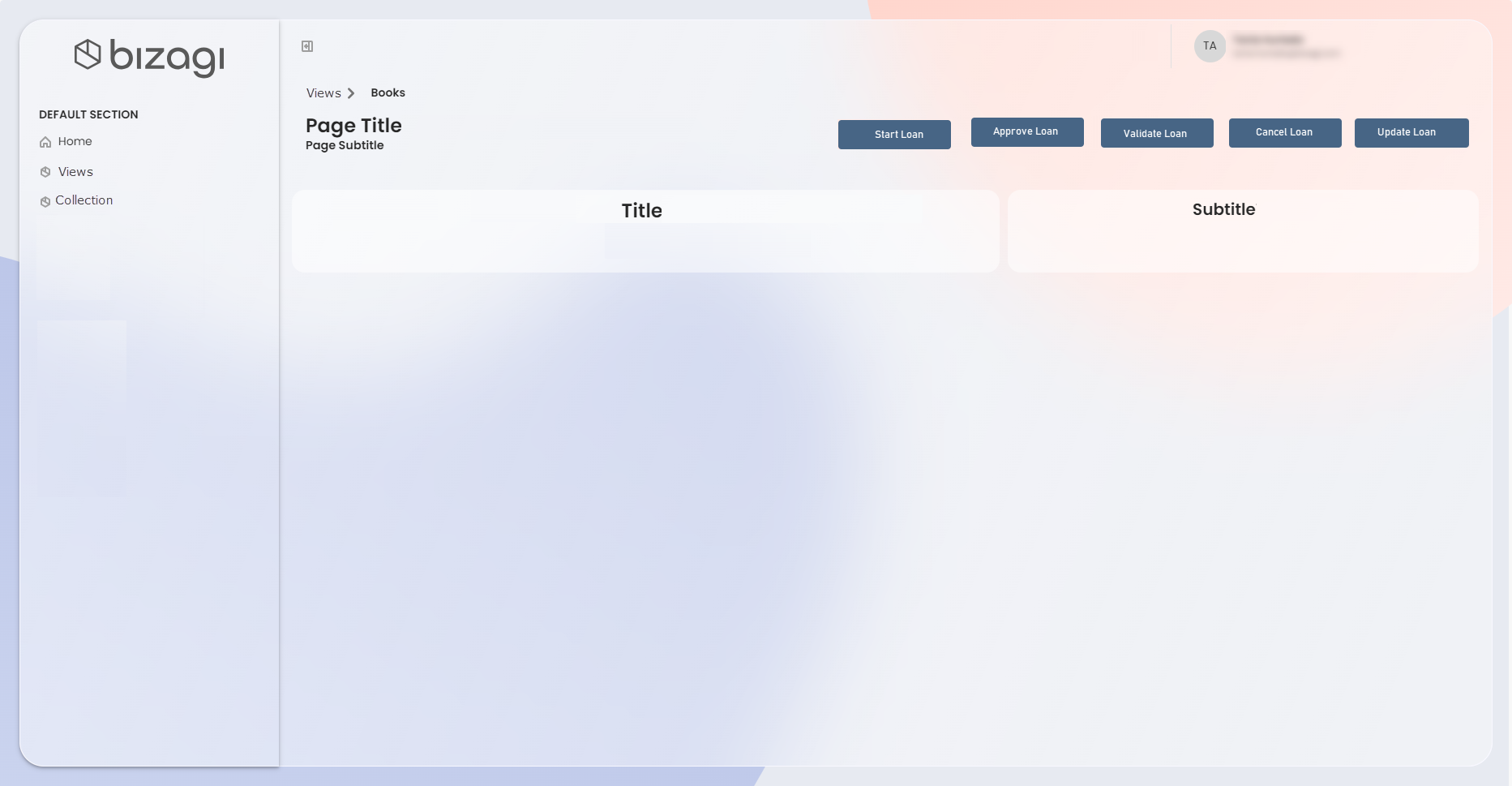
a.En este caso, accederemos a una página Detalle desde una colección de Tarjetas Pequeñas. Dentro de la página Detalle, puedes visualizar tres botones asociados a las mismas actividades pendientes como acciones: Iniciar Préstamo, Aprobar Préstamo, Validar Préstamo, Cancelar Préstamo y Actualizar Préstamo. Para ejecutar una actividad solo debe seleccionarla y se generará un caso.

Configuración de Nuevo Registro
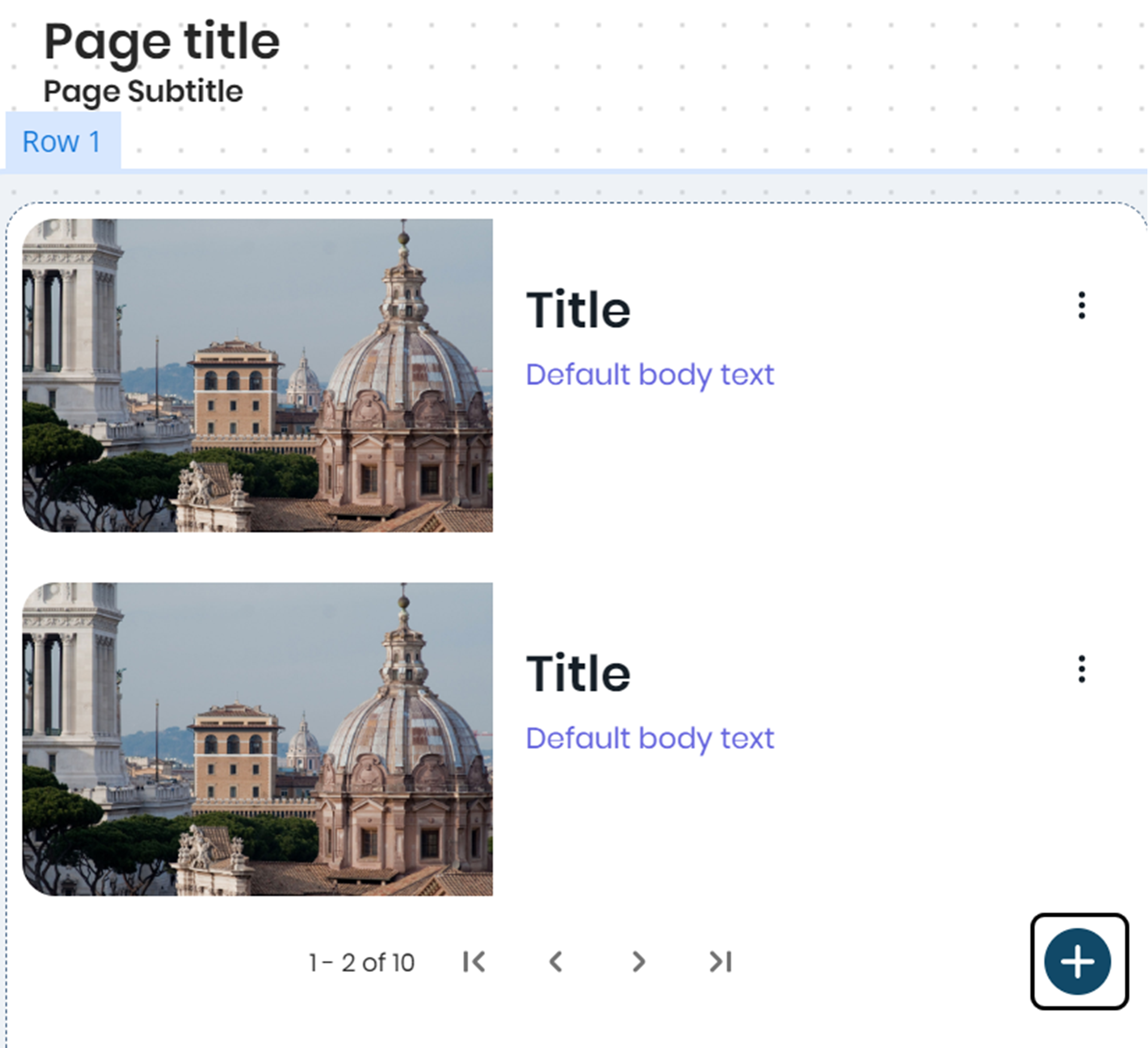
La colección Panel tiene el botón de Nuevo Registro. Haga clic en el botón ![]() para abrir una forma para añadir un Nuevo registro.
para abrir una forma para añadir un Nuevo registro.

Opciones de diseño
En esta sección del menú, se puede configurar el estilo, tipo de letra, colores y borde para su control.

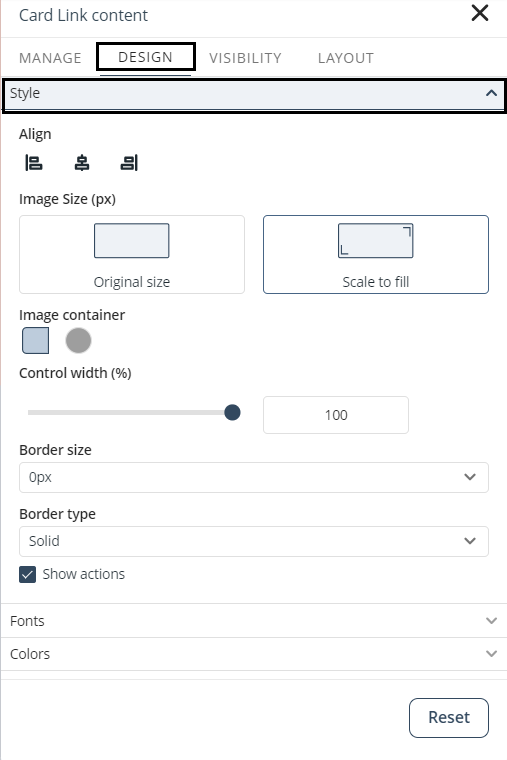
En las opciones de Estilo, puede definir las siguientes propiedades del control:
•Alinear: alinea la orientación del control a la izquierda, centrado o a la derecha).
•Tamaño de imagen(px): seleccione si el control tiene un tamaño original o a escala.
•Contenedor de imagen: define si la imagen de la tarjeta es rectangular o redonda.
•Ancho del control(%): ajuste el ancho del control en un rango de porcentajes.

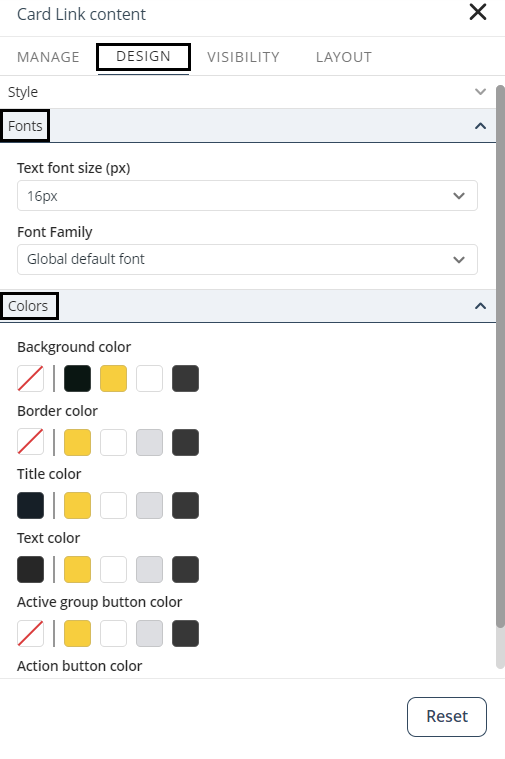
En las opciones de Fuentes, puede seleccionar el tipo y el tamaño de la letra. Por defecto la fuente es Poppings Regular.
En la opciones de Colores, puede seleccionar las diferentes opciones para el fondo, el borde, el título y el texto de su control. Cuando agrupa el contenido de su control usando la opción Agrupar por, o configura acciones en su control, puede definir dos colores más:
•Color del grupo activo: color de fondo del botón del grupo activo. El grupo activo es el valor de la categoría utilizada actualmente para filtrar el contenido dinámico.
•Color del botón de acción: color de fondo de los botones que ejecutan Eventos o Actividades configuradas como Acciones en el control.

|
•El botón Reiniciar en la pante inferior del panel de diseño le permite restaurar los ajustes por defecto del control. •Las propiedades con valores heredados muestran un punto azul junto a su título. Este indicador le permite realizar ajustes específicos sin afectar otras configuraciones. Al colocar el cursor sobre el punto azul, se muestra el origen del valor heredado, lo que proporciona un mayor control sobre la apariencia del control de texto. •Al modificar una propiedad marcada con un punto azul, aparece su botón Restablecer. Al hacer clic en este botón, la propiedad recupera su configuración predeterminada heredada. |
Opciones de visibilidad
En esta sección del menú, puede configurar quién puede visualizar el control, al seleccionar las Personas.

Puede seleccionar la opción Todos o seleccionar las Personas que quiera que tengan acceso al control.

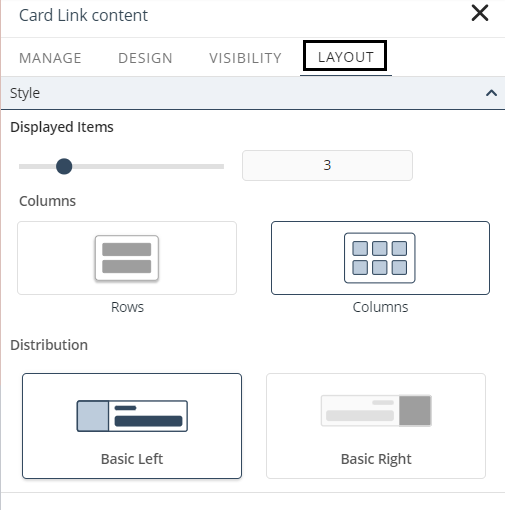
Opciones de layout
En esta sección del menú, puede configurar el layout del control.

En Elementos Mostrados, puede establecer el número de elementos de tipo tarjeta que va a mostrar su control. En Columnas, puede elegir mostrar sus tarjetas en filas o en columnas. En Distribución, puede establecer su control a la izquierda o a la derecha.

Last Updated 11/19/2025 12:05:26 AM