Introducción
En el editor del App Designer, el control Tarjeta Pequeña le permite representar información contenida en las formas de una colección por medio de una lista de tarjetas, ordenando la información de manera organizada y atractiva, incluyendo también una opción para ejecutar acciones especificadas por el usuario.
Agregar el control a su página
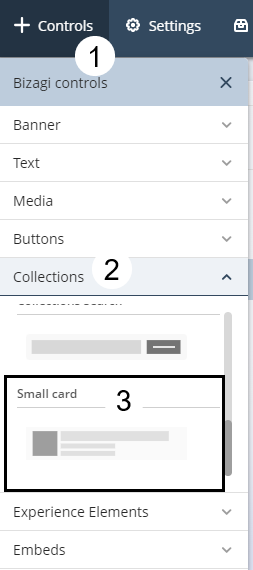
Para agregar el control de Tarjeta Pequeña a la página de su app, abra el menú Controles (ubicado en la esquina superior izquierda de la pantalla) haciendo clic en él. Luego, busque el control Colecciones y haga clic en el ícono de flecha para abrir una lista desplegable que le permite visualizar las diferentes opciones que tiene una colección. Desplácese hacia abajo hasta que encuentre el control de Tarjeta Pequeña y arrástrelo a la página que está editando.

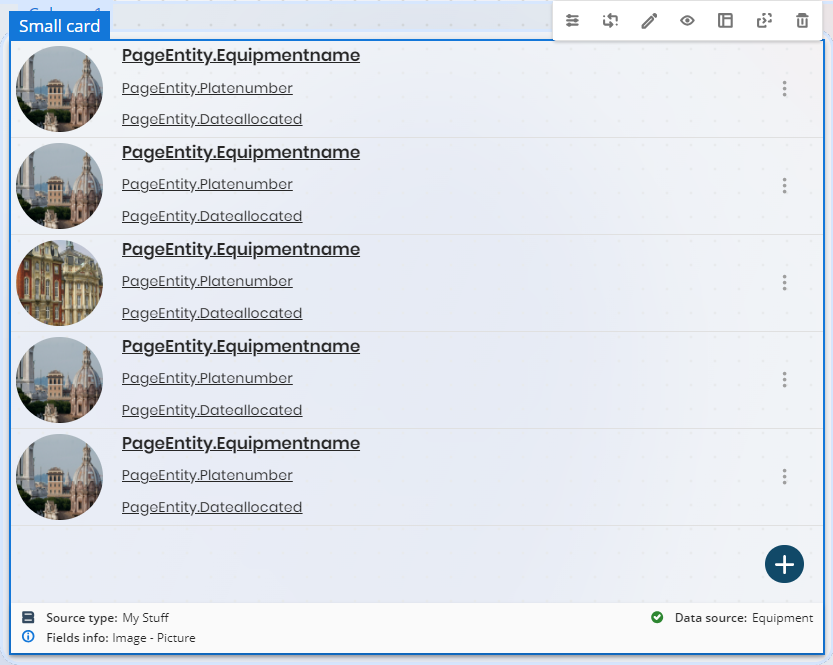
Una vez haya hecho esto, el control aparece en su página de la siguiente manera:

Administrar el contenido del control
Con el control ya agregado en la página de su app, puede administrar el contenido que se mostrará en él. Para hacer esto, desplace el cursor sobre el control para mostrar las opciones de configuración. Seleccione la opción Administrar Contenido para agregar datos al control.

Existen dos tipos de contenido cuando se agregan datos a un control de Colecciones: contenido estático (contenido fijo que no cambia con el tiempo) y contenido dinámico (contenido que proviene de una extracción de datos de Vistas, Mis Cosas o Casos de Personas).
Contenido estático
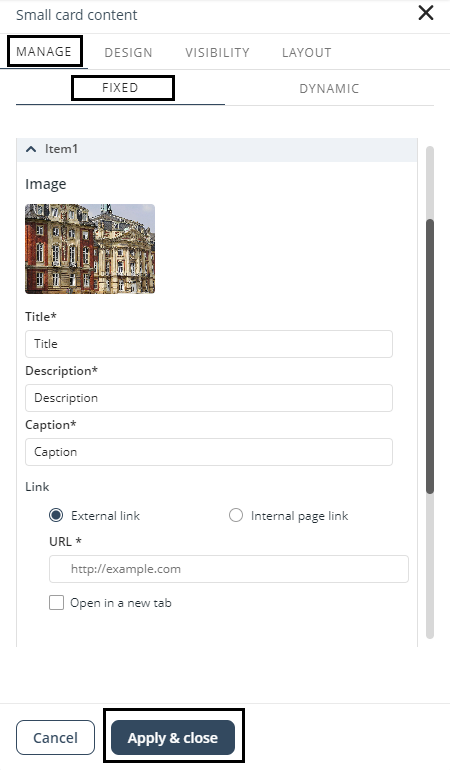
Al agregar contenido estático (es decir, al hacer clic en la pestaña Estático en la ventana Administrar Contenido que aparece), observe que hay una opción de elemento denominada Tarjeta Pequeña, con cuatro campos editables relacionados con el contenido que se muestra en cada elemento de la lista:

1.Imagen: este campo le permite cargar una imagen desde su computadora para que se muestre en el elemento de tarjeta. Para hacer esto, haga clic en el botón Elegir un archivo... Busque la imagen deseada en la ventana del Explorador de archivos que aparece, selecciónela y luego haga clic en el botón Abrir para cargarla en su elemento de tarjeta.
2.Título: como su nombre lo indica, este campo corresponde al título del elemento de tarjeta. El título siempre se muestra en la primera línea de texto de la tarjeta.
3.Descripción: en este campo debe dar una breve explicación de la imagen y/o título que se muestra en el elemento de tarjeta. La descripción que proporcione en este campo siempre se muestra en la segunda línea de texto de la tarjeta.
4.Subtítulo: como su nombre lo indica, este campo es el subtítulo del elemento de tarjeta y es útil cuando se necesitan explicaciones más detalladas. El título siempre se muestra en la tercera y última línea de texto de la tarjeta.
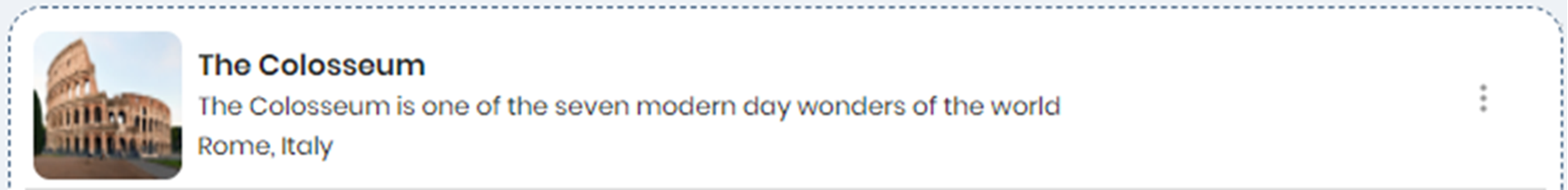
Para entender mejor cómo puede usar este control, considere el siguiente ejemplo. Suponga que desea mostrar una colección de lugares icónicos del mundo, incluidas las maravillas del mundo moderno. Si desea agregar El Coliseo, por ejemplo, puede editar los campos de control de Tarjeta Pequeña de esta manera:
•Imagen: cargue una imagen del Coliseo.
•Título: El Coliseo.
•Descripción: El Coliseo es una de las siete maravillas del mundo moderno.
•Subtítulo: Roma, Italia (observe la utilidad de este campo en este ejemplo. Brinda una explicación detallada de la tarjeta al especificar la ubicación del lugar icónico).
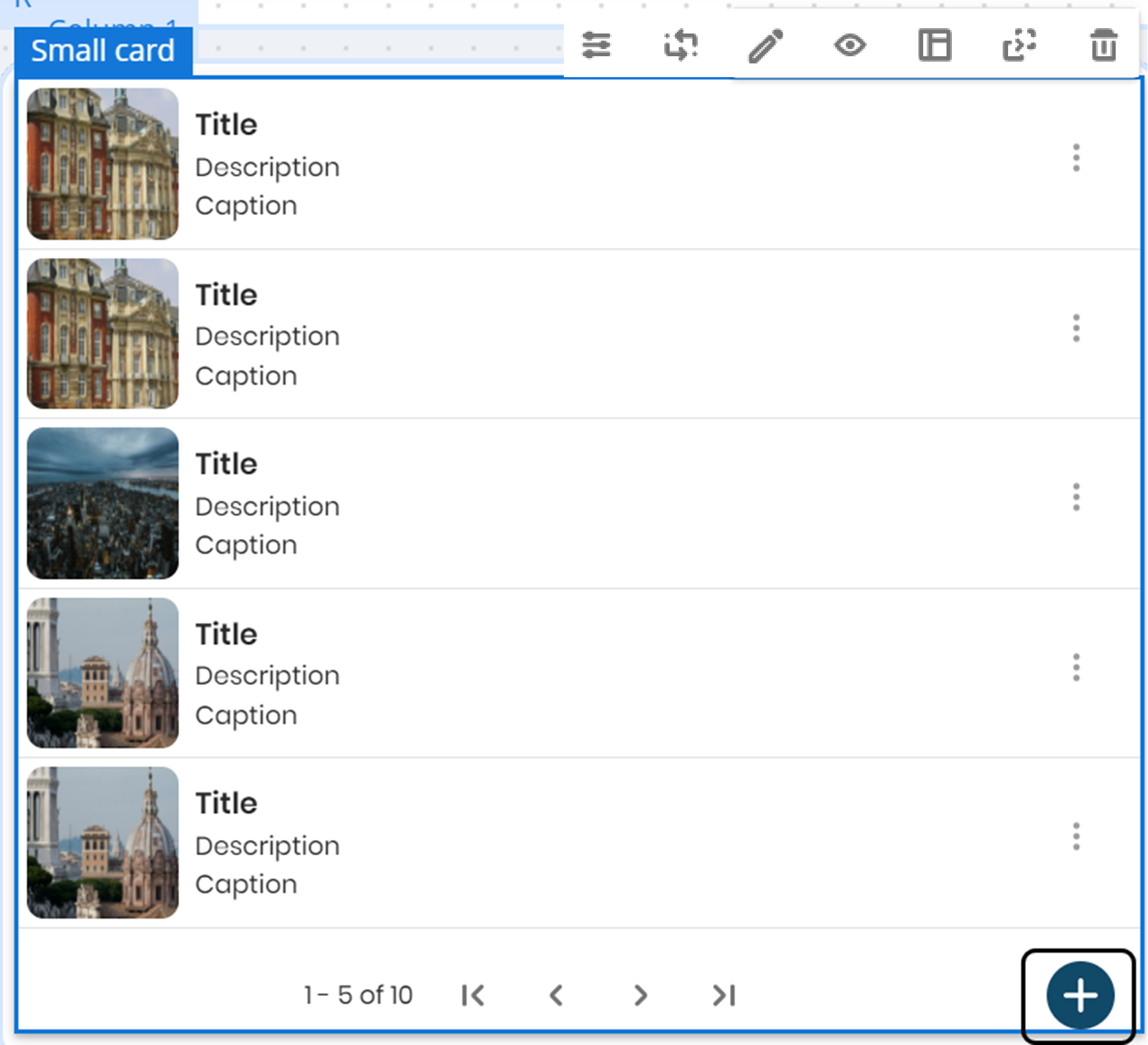
Una vez que modifique los campos, debe hacer clic en el botón Aplicar y cerrar para mantener los cambios. El elemento del control de Tarjeta Pequeña se ve así en su página:

|
Al agregar contenido estático, tenga en cuenta que todas las opciones disponibles para los controles de Colecciones también están disponibles para el control Tarjeta Pequeña. Para revisar estas opciones, consulte contenido estático. |
Contenido dinámico
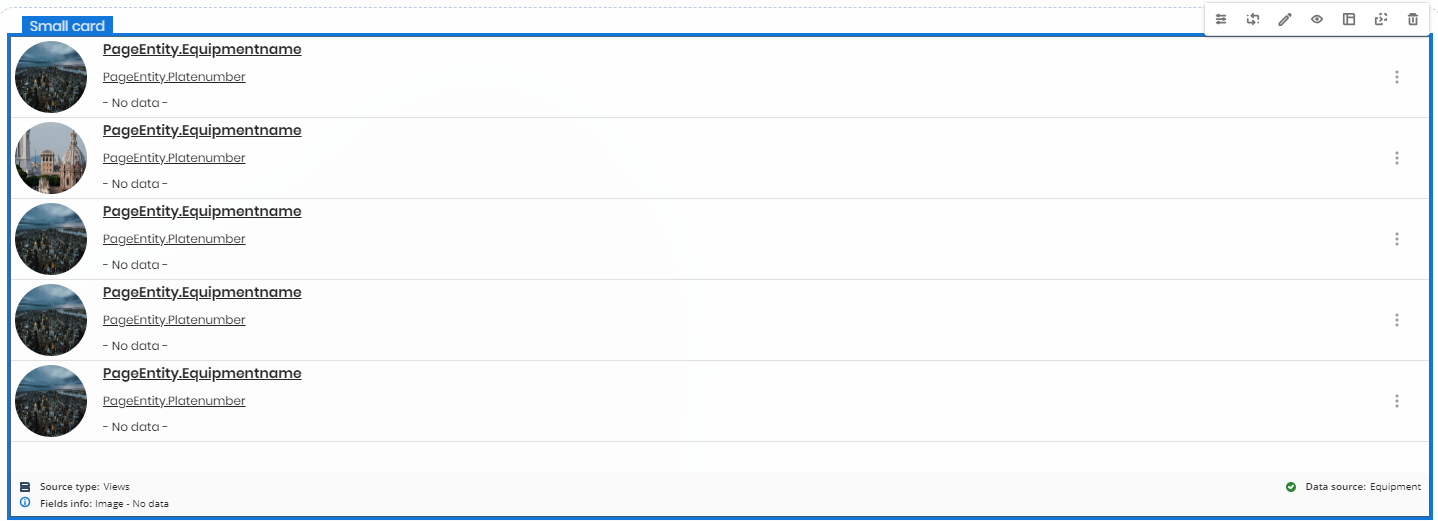
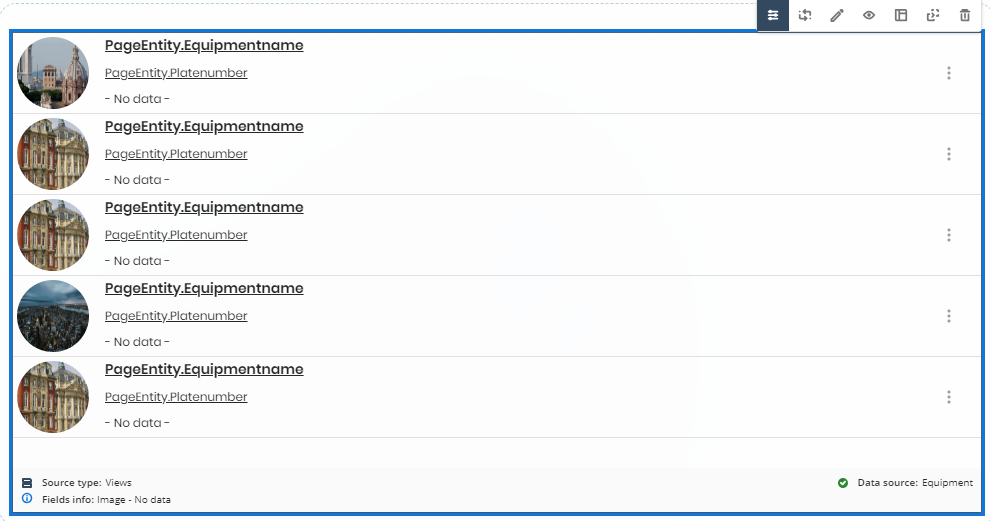
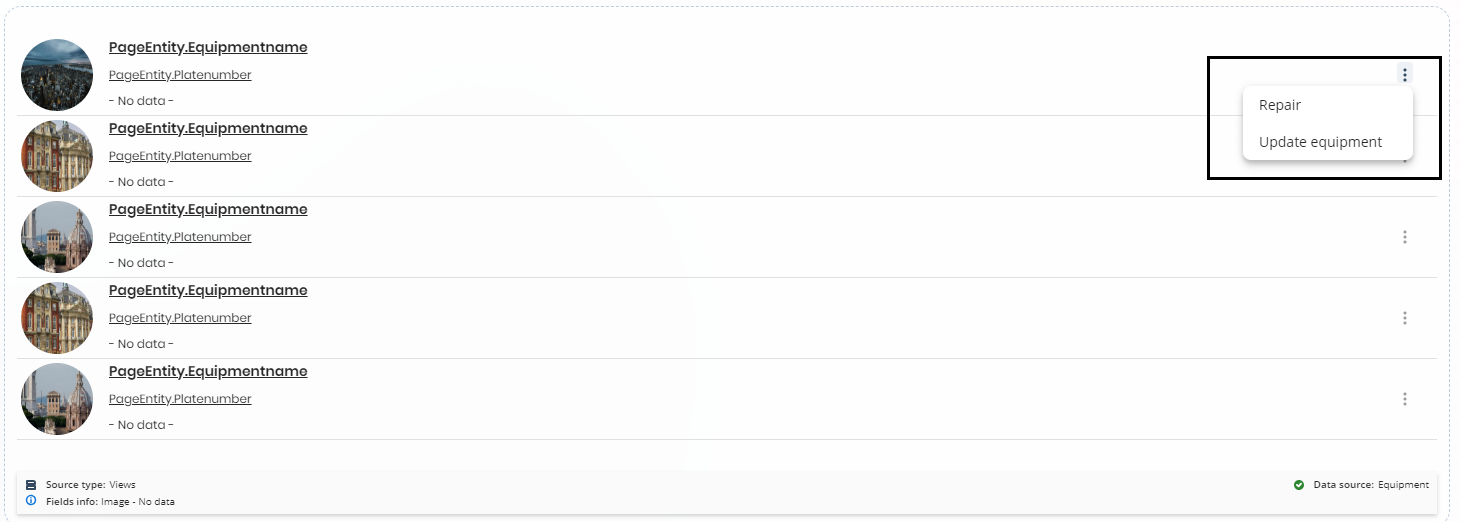
Como se mencionó anteriormente, puede agregar contenido que provenga de una extracción de datos de Vistas, Mis Cosas o Casos de Personas a cualquier control de Colecciones. Para configurar contenido dinámico, siga los pasos del Asistente de conexión (detallados en contenido dinámico). Una vez haya terminado de configurar los datos, observe que el control muestra etiquetas que indican el mapeo de datos, así como la fuente de datos (en este caso, una colección denominada Equipo) en la esquina inferior derecha. Estas etiquetas indican que el control se ha configurado con datos dinámicos.
En el siguiente ejemplo, puede ver cómo se ve el control Tarjeta Pequeña al agregar contenido dinámico.

Eventos como Acciones
Eventos como Acciones permite acceder a eventos relacionados a una entidad, una vez su app es publicada, desde una Colección con datos dinámicos de la misma forma en que se accede a las acciones desde una vista con data dinámica.
Para acceder eventos desde colecciones, haga clic en el menú de tres puntos al lado de la colección. Esto despliega un menú desplegable con todos los eventos relacionados a la entidad. Haga clic en la opción que tenga el nombre del evento que necesite.

Actividades como acciones
Los usuarios pueden visualizar y ejecutar las actividades pendientes de un proceso desde el menú de tres puntos de un ítem de una colección o desde una Página de Detalle. Esta visualización de las actividades permite a los usuarios ejecutarlas más fácil y rápidamente sin necesidad de configuración.
Hay dos formas de visualizar la colección de actividades pendientes:
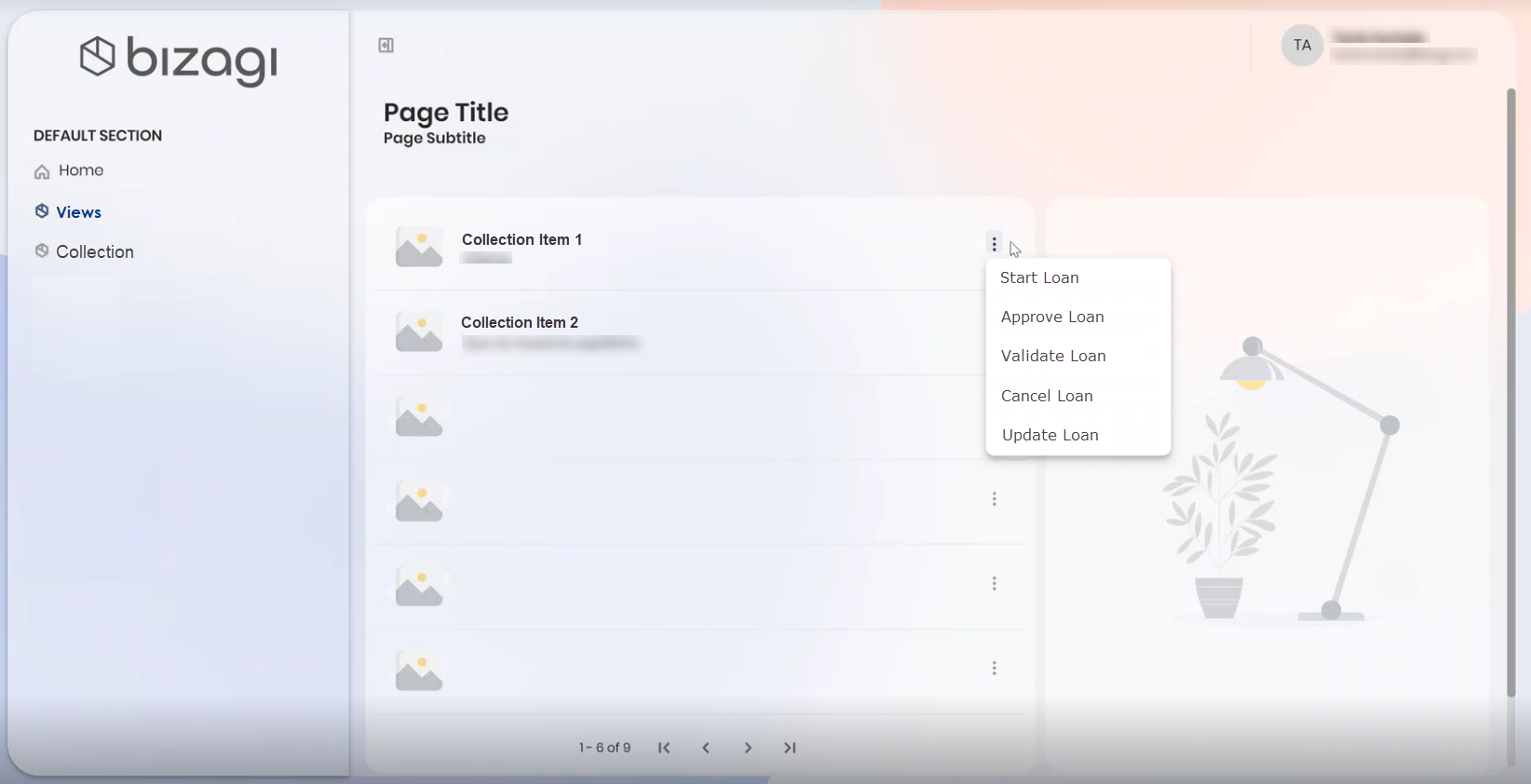
1.Una vez que hayas publicado tu app en el editor del App Designer entra en una página donde se haya configurado una colección.
a.Seleccione un elemento de la colección y haga clic en el menú de tres puntos. Esto mostrará la lista de las acciones pendientes en este ejemplo hay tres actividades pendientes: Iniciar Préstamo, Aprobar Préstamo, Validar Préstamo, Cancelar Préstamo y Actualizar Préstamo. Para ejecutar una actividad solo debe seleccionarla y se generará un caso.

2.Una vez que haya publicado su aplicación en el editor del App Designer acceda a una página Detalle previamente creada
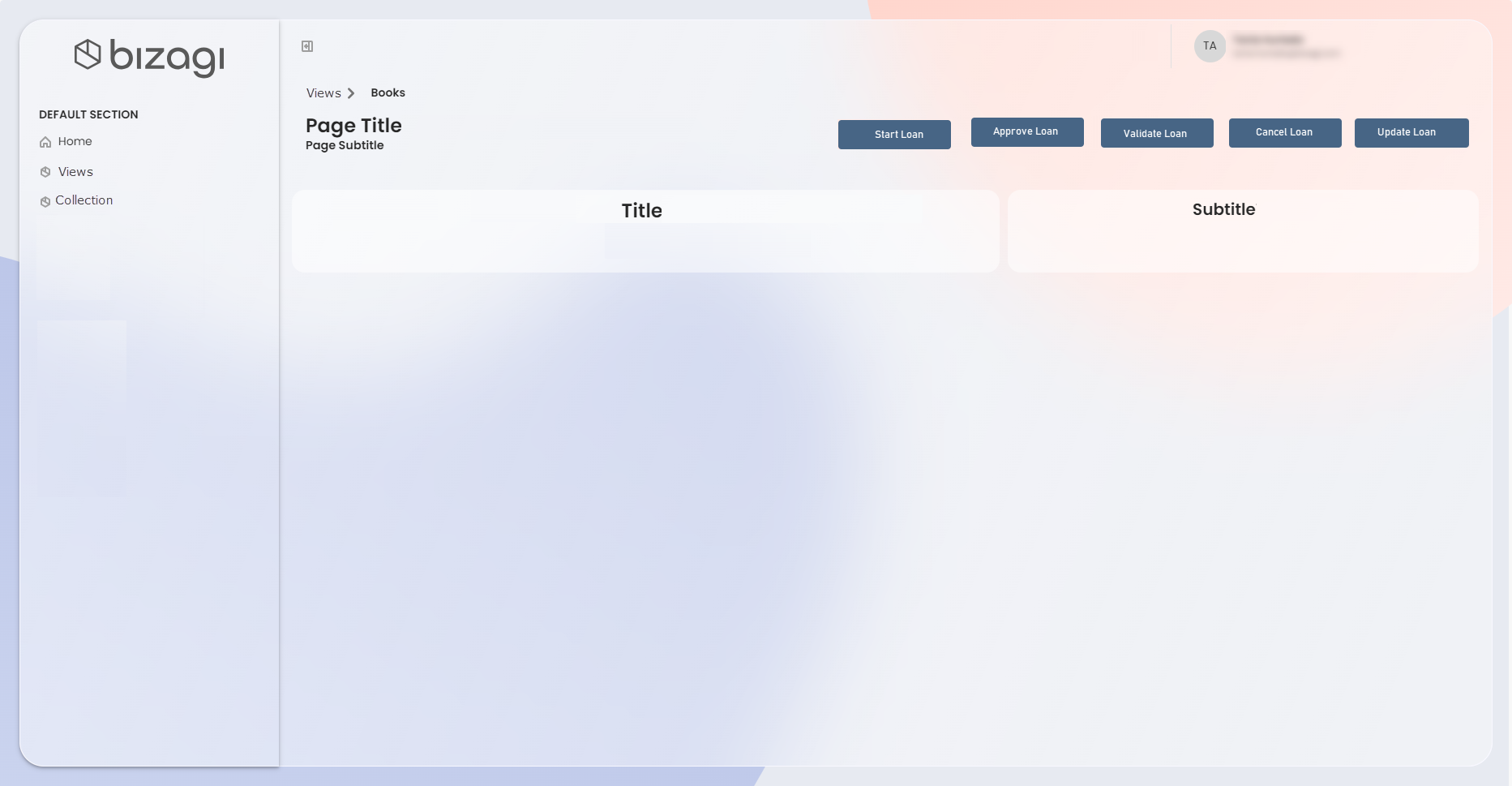
a.En este caso, accederemos a una página Detalle desde una colección de Tarjetas Pequeñas. Dentro de la página Detalle, puedes visualizar tres botones asociados a las mismas actividades pendientes como acciones: Iniciar Préstamo, Aprobar Préstamo, Validar Préstamo, Cancelar Préstamo y Actualizar Préstamo. Para ejecutar una actividad solo debe seleccionarla y se generará un caso.

Configuración de Nuevo Registro
El App Designer tiene el botón de Nuevo Registro en las colección Tarjeta Pequeña. Haga clic en el botón ![]() para abrir una forma para añadir un Nuevo Registro.
para abrir una forma para añadir un Nuevo Registro.

Definir la apariencia del control
También puede cambiar la apariencia y el diseño del control ajustando su diseño y layout.
Ajustar el diseño del control
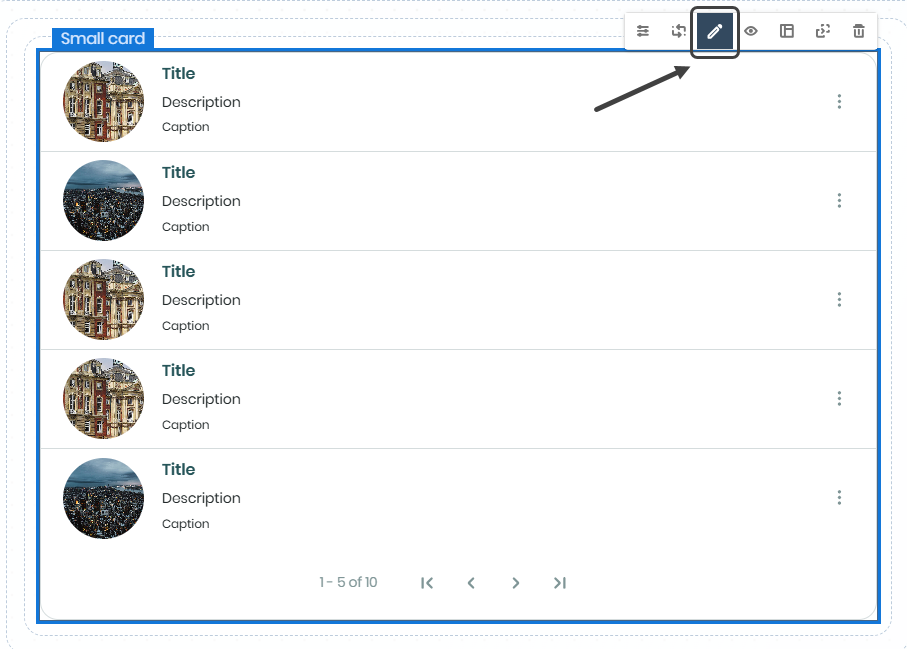
Para ajustar la diseño del control, desplace el cursor sobre el control para mostrar las opciones de configuración y seleccione la opción Configuración.

|
•El botón Reiniciar en la pante inferior del panel de diseño le permite restaurar los ajustes por defecto del control. •Las propiedades con valores heredados muestran un punto azul junto a su título. Este indicador le permite realizar ajustes específicos sin afectar otras configuraciones. Al colocar el cursor sobre el punto azul, se muestra el origen del valor heredado, lo que proporciona un mayor control sobre la apariencia del control de texto. •Al modificar una propiedad marcada con un punto azul, aparece su botón Restablecer. Al hacer clic en este botón, la propiedad recupera su configuración predeterminada heredada. |
En concreto, puede modificar cinco configuraciones de control:
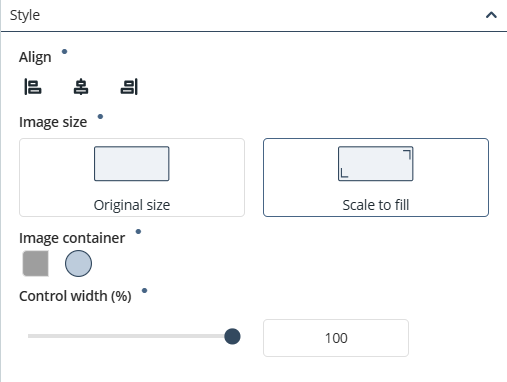
1.Estilo: en esta configuración puede definir las siguientes opciones.

•Alinear: alinee el texto al lado Izquierdo, Centro o Derecho del control.
•Tamaño de la imagen: Configure el tamaño de la imagen como Tamaño original o Escalar para llenar.
•Contenedor de imagen: Defina el tipo de forma para la imagen de la tarjeta, ya sea cuadrada o redonda.
•Ancho del control: Defina el porcentaje del ancho de la columna que ocupará el control.
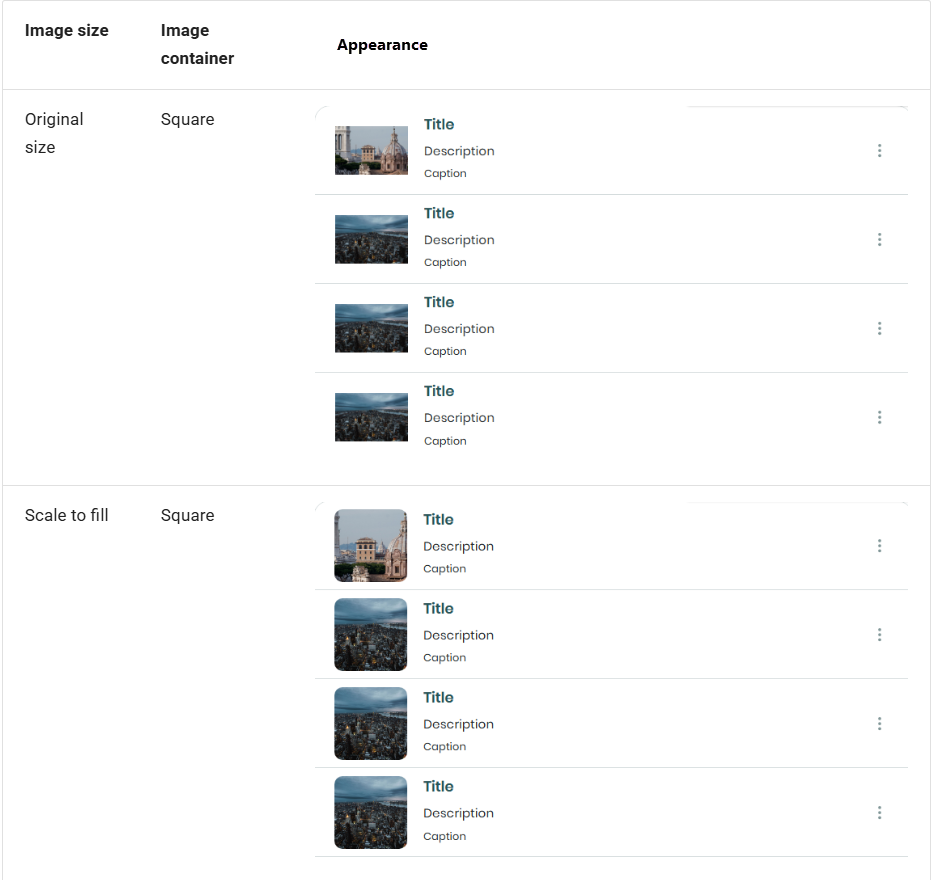
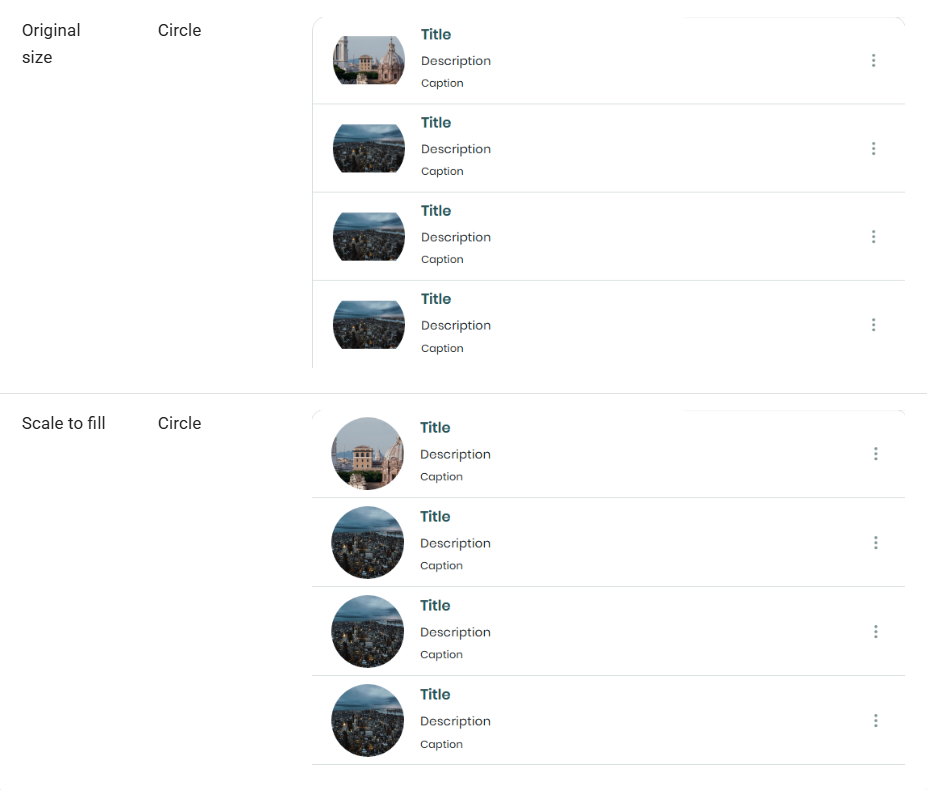
En esta tabla puede ver cómo se mostrarán las imágenes según el contenedor de imagen y el tamaño de la imagen:


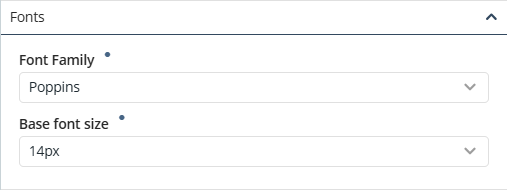
2.Fuentes: en esta configuración puede definir las siguientes opciones.

•Familia de fuente: permite definir la familia de fuente para el texto dentro de los elementos de lista. Por defecto la fuente es Poppings Regular
•Tamaño de fuente: permite establecer el tamaño (en píxeles) del texto dentro de los elementos de lista.
|
Tenga en cuenta que la configuración definida en Fuentes se aplica tanto al campo de Título como de Texto. |
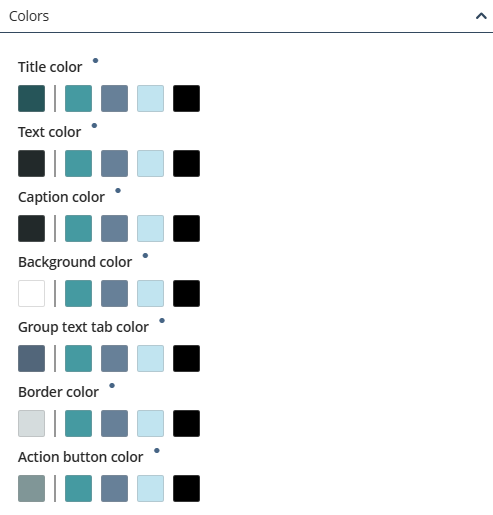
3.Color: en esta configuración puede definir el color de la fuente, fondo, borde e ícono dentro del control:

•Color de fuente: permite establecer el color del texto dentro de los elementos de lista. Al hacer clic en el primer cuadrado de la opción, se abre una paleta de selección de colores para que seleccione el color de texto que desee. Asimismo, puede seleccionar el color especificando su código de color hexadecimal en el campo Hex.
•Color del fondo: le permite seleccionar el color del fondo de su control.
•Color del borde: le permite seleccionar del borde entre elementos de colección.
•Color del ícono: si su colección tiene algún ícono, puede modificar el Color del ícono teniendo las mismas opciones de selección de color que los ajustes de Color de fuente.
Cuando agrupa el contenido de su control usando la opción Agrupar por, o configura acciones en su control, puede definir dos colores más:
•Color del grupo activo: color de fondo del botón del grupo activo. El grupo activo es el valor de la categoría utilizada actualmente para filtrar el contenido dinámico.
•Color del botón de acción: color de fondo de los botones que ejecutan Eventos o Actividades configuradas como Acciones en el control.
|
Para más información sobre cómo agregar un ícono al control Tarjeta Pequeña, revise la opción Enlaces descrita en contenido estático. |
Opciones de visibilidad
En esta sección del menú, puede configurar quién puede ver el control, seleccionando las Personas. Puede habilitar la opción Todos para seleccionar a todas las Personas, o puede seleccionar las Personas que quiera que tengan acceso al control.
![]()
Ajustar el layout del control
Finalmente, puede ajustar el layout del control. Para hacerlo, desplace el cursor sobre el control para mostrar las opciones de configuración y seleccione la opción Layout. Esta opción le permite definir la disposición y distribución de los elementos de tarjeta, modificando tres configuraciones diferentes:
1.Elementos mostrados: permite establecer el número de elementos de tarjeta que muestra el control. Es la misma configuración que aparece en la configuración de Estilo.
2.Columnas: permite establecer si la colección de cartas están distribuidas en el control por medio de filas o columnas.
3.Distribución: permite definir si la imagen de la tarjeta se coloca a la izquierda (opción Básica izquierda) o a la derecha (opción Básica derecha) del texto.
Last Updated 11/19/2025 12:05:26 AM