Introducción
En el editor del App Designer, el control Colección de Listas. Este control le permite representar información contenida en las formas de una colección por medio de una lista, ordenando la información de manera organizada y atractiva, incluyendo también una opción para ejecutar acciones especificadas por el usuario.
Agregar el control a su página
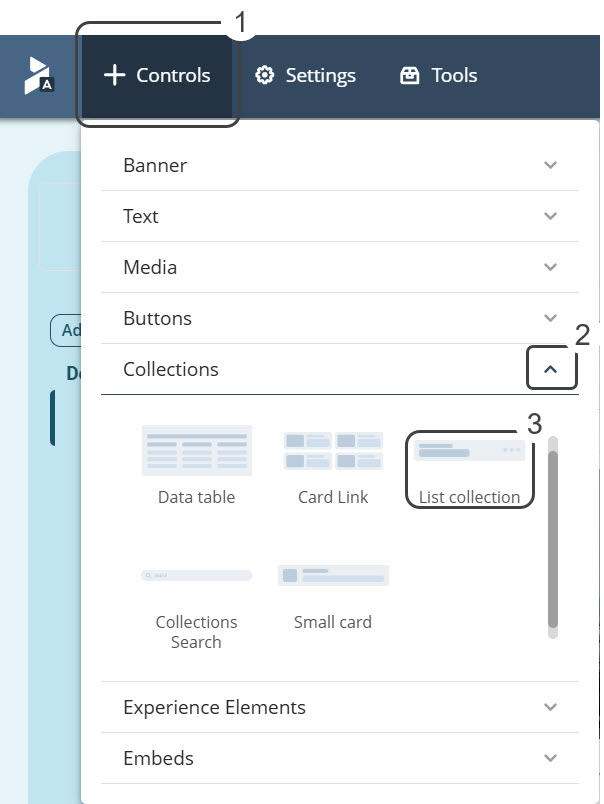
Para agregar el control de Colección de Listas a la página de su app, abra el menú Controles (ubicado en la esquina superior izquierda de la pantalla) haciendo clic en él. Luego, busque el control Colecciones y haga clic en el ícono de flecha para abrir una lista desplegable que le permite visualizar las diferentes opciones en la forma de colecciones. Desplácese hacia abajo hasta que encuentre el control Colección de Listas y arrástrelo a su página.

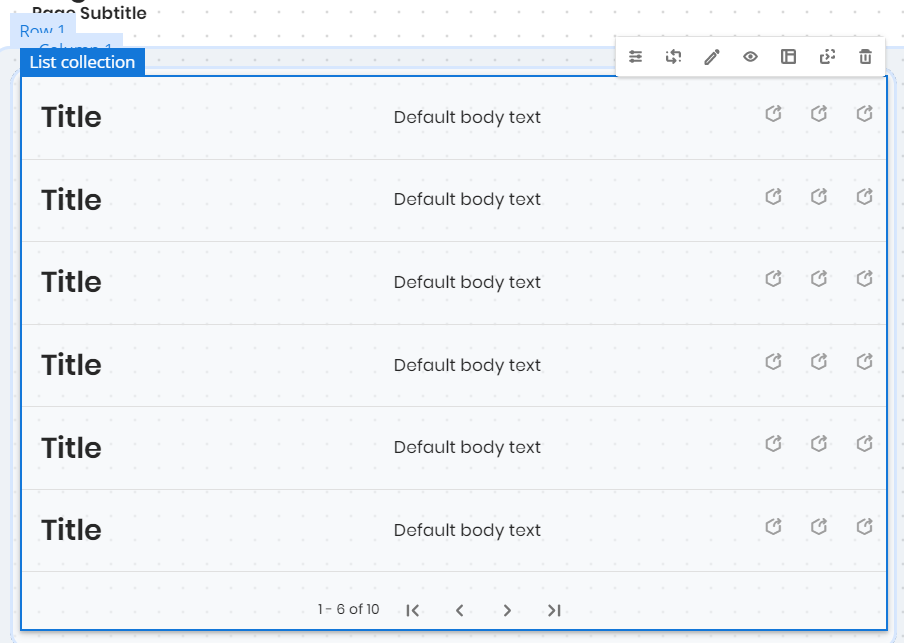
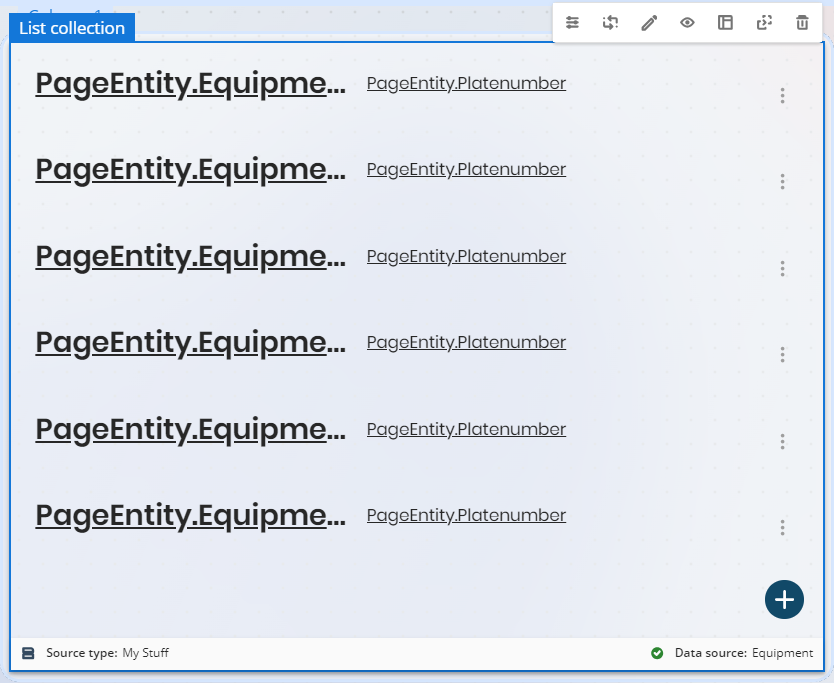
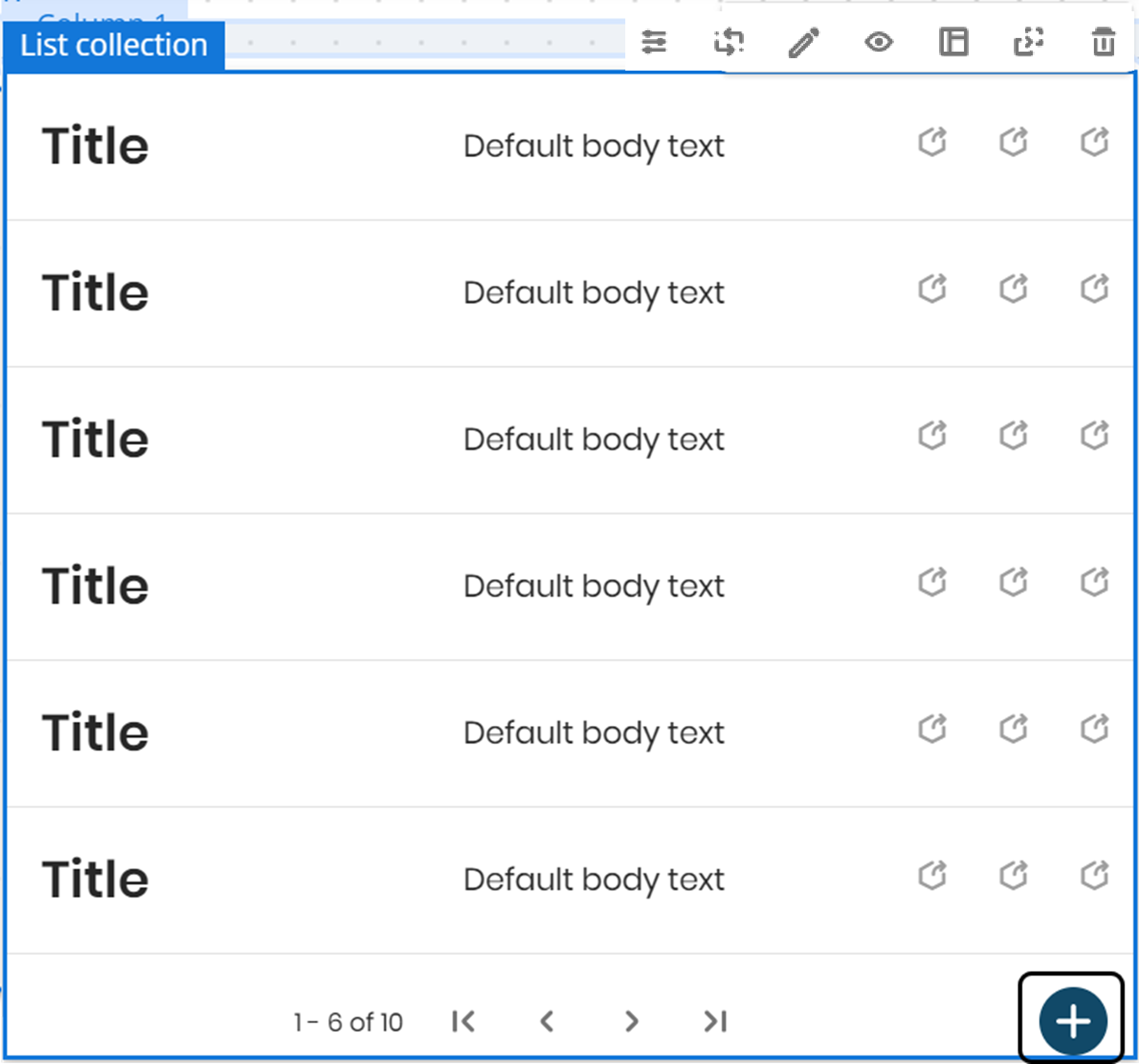
Una vez haya hecho esto, el control aparece en su página de la siguiente manera:

Administrar el contenido del control
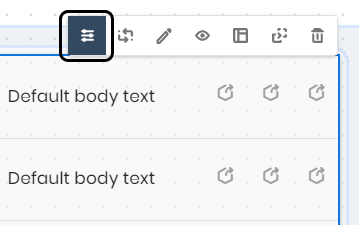
Con el control ya agregado en su app, puede administrar el contenido que se mostrará en él. Para hacer esto, haga clic en el control para mostrar las opciones de configuración. Seleccione la opción Administrar Contenido para agregar datos al control.

Existen dos tipos de contenido cuando se agregan datos a un control de Colecciones: contenido estático (contenido fijo que no cambia con el tiempo) y contenido dinámico (contenido que proviene de una extracción de datos de Vistas, Mis Cosas o Casos de Personas).
Contenido estático
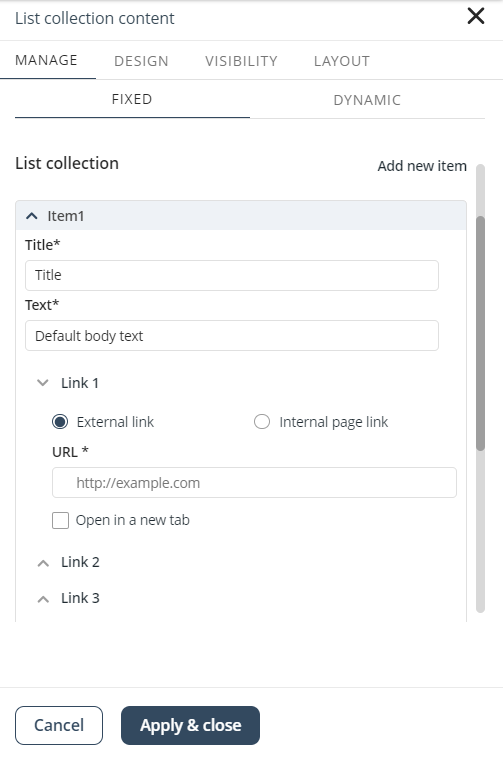
Al agregar contenido estático (es decir, al hacer clic en la pestaña Estático en la ventana Administrar contenido que aparece), observe que hay una opción de elemento denominada Colección de Listas, con dos campos editables relacionados con el contenido que se muestra en cada elemento de la lista:

1.Título: como su nombre lo indica, este campo corresponde al título del elemento de la lista. El título siempre se muestra en el lado izquierdo del elemento.
2.Texto: en este campo debe dar una breve explicación del título que se muestra en el elemento de la lista. La descripción que proporcione en este campo siempre se muestra junto al título.
3.Enlace: en esta sección puede habilitar navegación a través de su app, ya sea con un enlace externo o un enlace a un página interna. También puede habilitar la opción Abrir en una nueva ventana.
|
Al agregar contenido estático, tenga en cuenta que todas las opciones disponibles para los controles de Colecciones también están disponibles para el control de Colección de Listas. Para revisar estas opciones, consulte contenido estático. |
Contenido dinámico
Como se mencionó anteriormente, puede agregar contenido que provenga de una extracción de datos de Vistas, Mis Cosas o Casos de Personas a cualquier control de Colecciones. Para configurar contenido dinámico, siga los pasos del Asistente de conexión (detallados en contenido dinámico). Una vez haya terminado de configurar los datos, observe que el control muestra etiquetas que indican el mapeo de datos, así como la fuente de datos (en este caso, una colección denominada Equipo) en la esquina inferior derecha. Estas etiquetas indican que el control se ha configurado con datos dinámicos.
En el siguiente ejemplo, puede ver cómo se ve el control de Colección de Listas al agregar contenido dinámico.

Eventos como Acciones
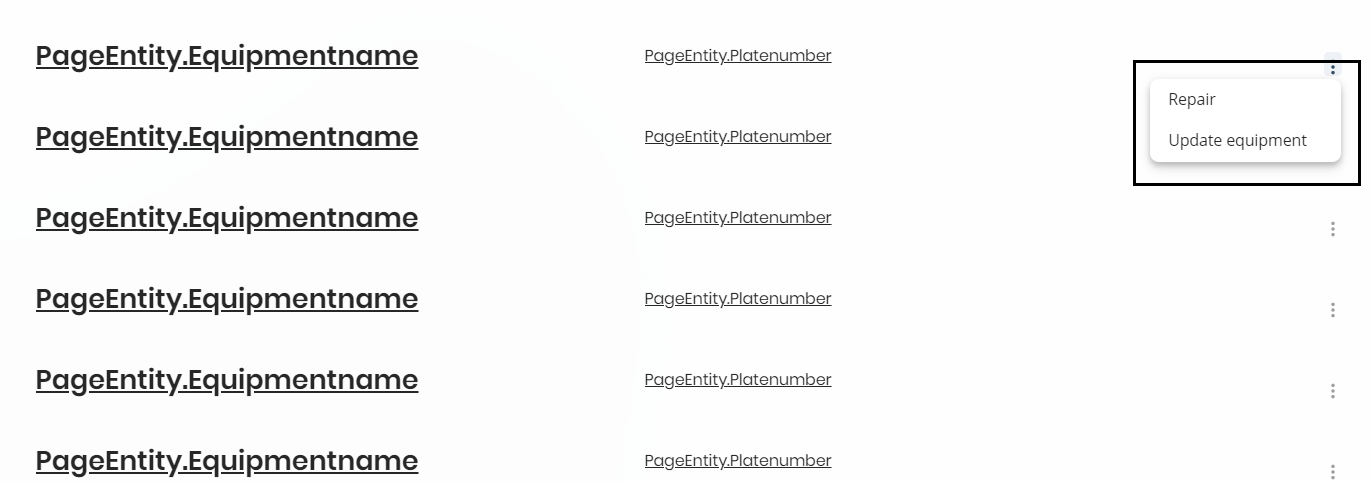
Eventos como Acciones permite acceder a eventos relacionados a una entidad, una vez su app es publicada, desde una Colección con datos dinámicos de la misma forma en que se accede a las Acciones desde una Vista con data dinámica.
Para acceder eventos desde colecciones, haga clic en el menú de tres puntos al lado de la colección. Esto abre un menú desplegable con todos los eventos relacionados a la entidad. Haga clic en la opción que tenga el nombre del evento que necesite.

Actividades como acciones
Los usuarios pueden visualizar y ejecutar las actividades pendientes de un proceso desde el menú de tres puntos de un ítem de una colección o desde una Página de Detalle. Esta visualización de las actividades permite a los usuarios ejecutarlas más fácil y rápidamente sin necesidad de configuración.
Hay dos formas de visualizar la colección de actividades pendientes:
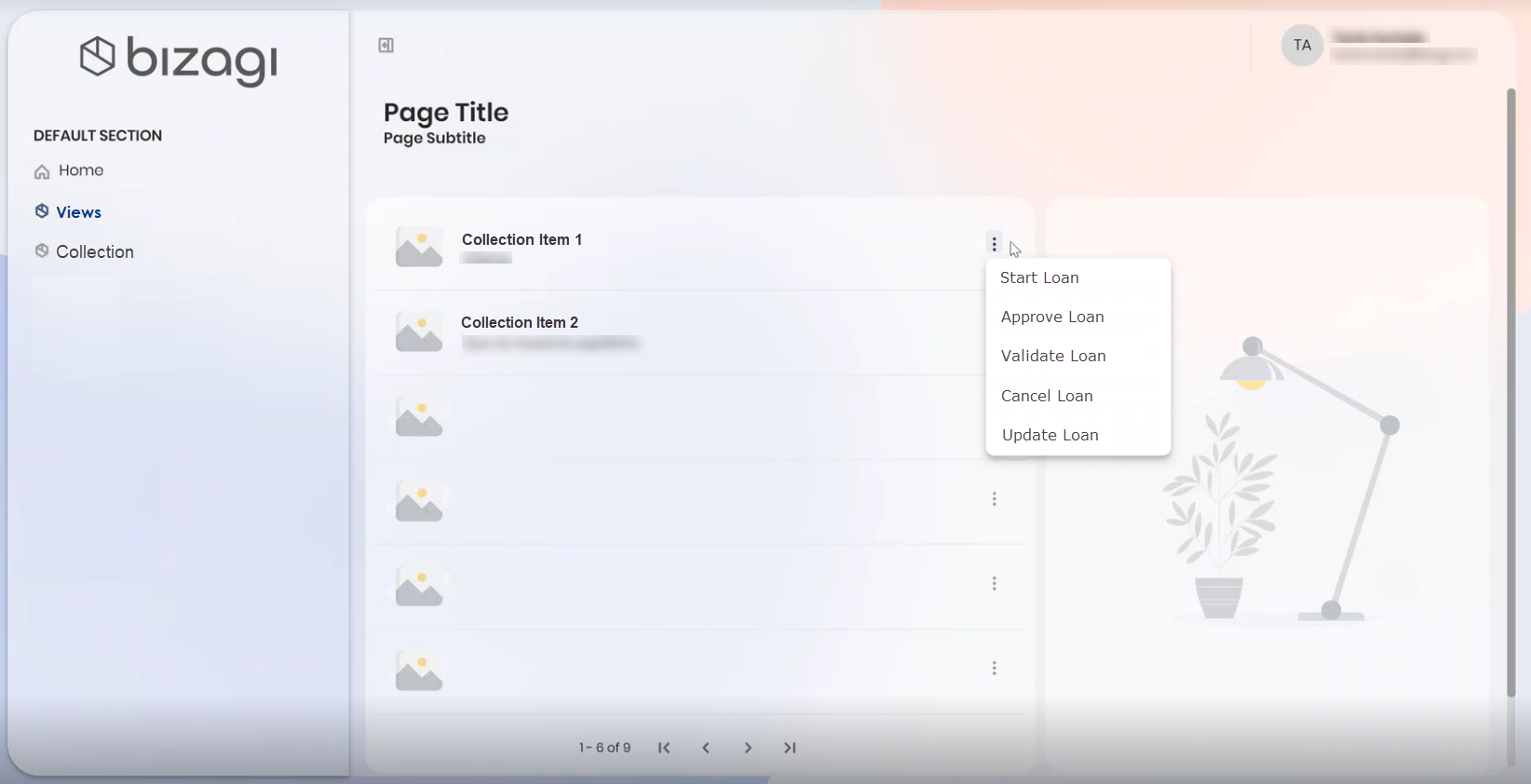
1.Una vez que hayas publicado tu app en el editor del App Designer entra en una página donde se haya configurado una colección.
a.Seleccione un elemento de la colección y haga clic en el menú de tres puntos. Esto mostrará la lista de las acciones pendientes en este ejemplo hay tres actividades pendientes: Iniciar Préstamo, Aprobar Préstamo, Validar Préstamo, Cancelar Préstamo y Actualizar Préstamo. Para ejecutar una actividad solo debe seleccionarla y se generará un caso.

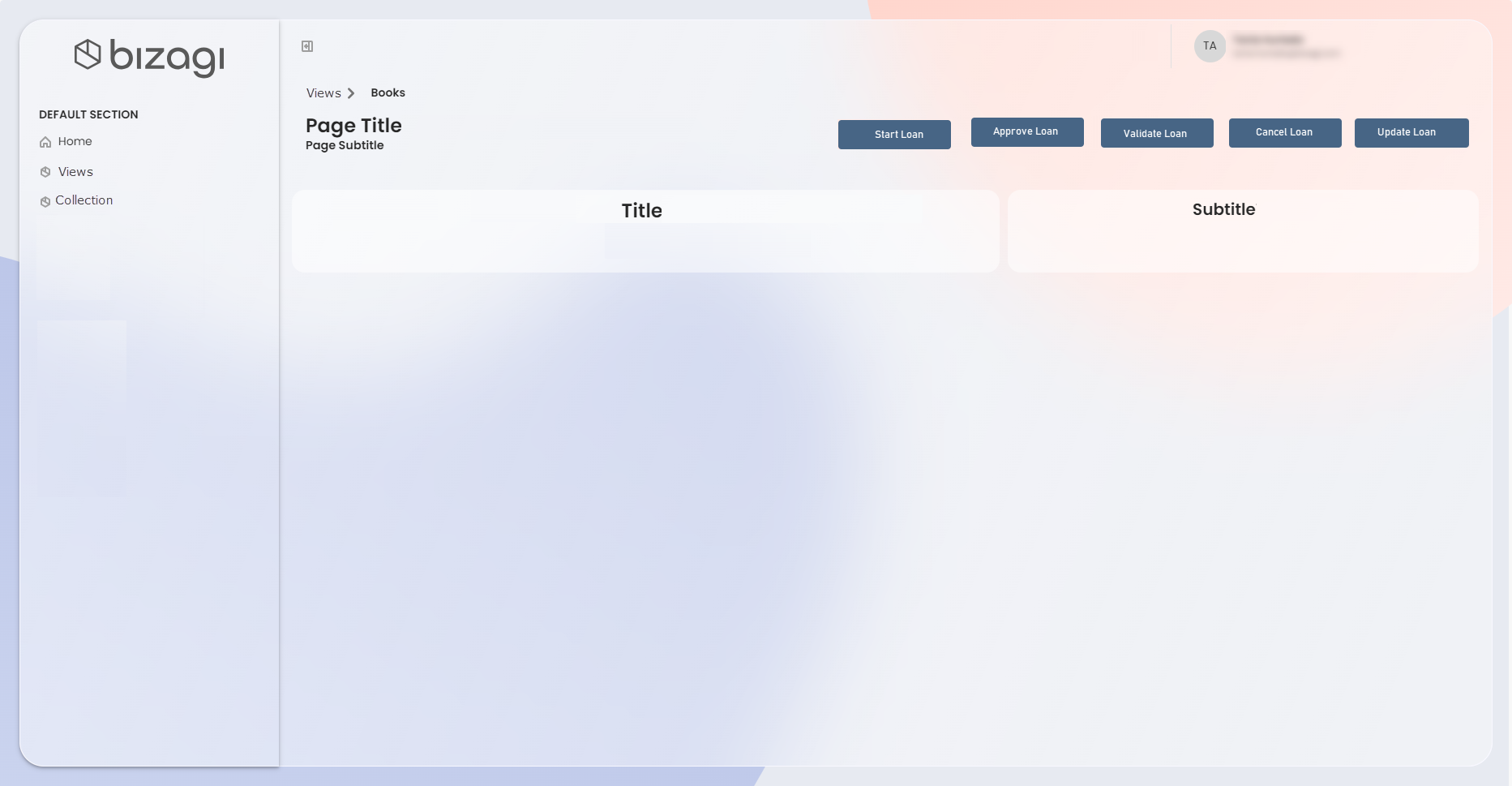
2.Una vez que haya publicado su aplicación en el editor del App Designer acceda a una página Detalle previamente creada
a.En este caso, accederemos a una página Detalle desde una colección de Tarjetas Pequeñas. Dentro de la página Detalle, puedes visualizar tres botones asociados a las mismas actividades pendientes como acciones: Iniciar Préstamo, Aprobar Préstamo, Validar Préstamo, Cancelar Préstamo y Actualizar Préstamo. Para ejecutar una actividad solo debe seleccionarla y se generará un caso.

Configuración de Nuevo Registro
La colección Colección de Listas tiene el botón de Nuevo Registro. Haga clic en el botón ![]() para abrir una forma para añadir un Nuevo Registro.
para abrir una forma para añadir un Nuevo Registro.

Definir la apariencia del control
También puede cambiar la apariencia y el diseño del control ajustando su configuración y layout.
Ajustar la configuración de control
Para ajustar la configuración del control, desplace el cursor sobre el control para mostrar las opciones de configuración y seleccione la opción Configuración.
|
•El botón Reiniciar en la pante inferior del panel de diseño le permite restaurar los ajustes por defecto del control. •Las propiedades con valores heredados muestran un punto azul junto a su título. Este indicador le permite realizar ajustes específicos sin afectar otras configuraciones. Al colocar el cursor sobre el punto azul, se muestra el origen del valor heredado, lo que proporciona un mayor control sobre la apariencia del control de texto. •Al modificar una propiedad marcada con un punto azul, aparece su botón Restablecer. Al hacer clic en este botón, la propiedad recupera su configuración predeterminada heredada. |
En concreto, puede modificar cinco configuraciones de control:
1.Estilo: en esta configuración puede definir las siguientes opciones.
•Alinear: alinee el texto al lado Izquierdo, Centro o Derecho del control.
•Elementos mostrados: permite establecer el número de elementos de lista que muestra el control.
•Ancho del control: define el porcentaje del ancho de la columna del control.
2.Fuentes: en esta configuración puede definir las siguientes opciones.
•Familia de fuente: permite definir la familia de fuente para el texto dentro de los elementos de lista. Por defecto la fuente es Poppings Regular
•Tamaño de fuente: permite establecer el tamaño (en píxeles) del texto dentro de los elementos de lista.
|
Tenga en cuenta que la configuración definida en Fuentes se aplica tanto al campo de Título como de Texto. |
3.Color: en esta configuración puede definir el color de la fuente, fondo, borde e ícono dentro del control:
•Color de fuente: permite establecer el color del texto dentro de los elementos de lista. Al hacer clic en el primer cuadrado de la opción, se abre una paleta de selección de colores para que seleccione el color de texto que desee. Asimismo, puede seleccionar el color especificando su código de color hexadecimal en el campo Hex.
•Color del fondo: le permite seleccionar el color del fondo de su control.
•Color del borde: le permite seleccionar del borde entre elementos de colección.
•Color del ícono: si su colección tiene algún ícono, puede modificar el Color del ícono teniendo las mismas opciones de selección de color que los ajustes de Color de fuente.
Cuando agrupa el contenido de su control usando la opción Agrupar por, o configura acciones en su control, puede definir dos colores más:
•Color del grupo activo: color de fondo del botón del grupo activo. El grupo activo es el valor de la categoría utilizada actualmente para filtrar el contenido dinámico.
•Color del botón de acción: color de fondo de los botones que ejecutan Eventos o Actividades configuradas como Acciones en el control.
|
Para más información sobre cómo agregar un ícono al control Colección de Lista, revise la opción Enlaces descrita en contenido estático. |
Opciones de visibilidad
En esta sección del menú, puede configurar quién puede ver el control, seleccionando las Personas. Puede habilitar la opción Todos para seleccionar a todas las Personas, o puede seleccionar las Personas que quiera que tengan acceso al control.

Ajustar el layout del control
Finalmente, puede ajustar el layout del control. Para hacerlo, desplace el cursor sobre el control para mostrar las opciones de configuración y seleccione la opción Layout. Esta opción le permite definir la disposición y distribución de los elementos de lista, modificando dos configuraciones diferentes:
1.Distribución: permite definir si el texto se coloca a la izquierda (opción Básica izquierda) o a la derecha (opción Básica derecha) dentro del elemento de lista.
2.Elementos mostrados: permite establecer el número de elementos de lista que muestra el control. Es la misma configuración que aparece en la configuración de Estilo.
Last Updated 11/19/2025 12:05:26 AM