Introducción
En el editor del App Designer, los botones de texto e ícono le permiten a navegar su app a través de múltiples opciones:
•El Botón de texto despliega un botón etiqueta que tiene la opción de habilitar y personalizar su propio ícono.

•El Botón de ícono despliega un botón sin texto.
![]()
Estos dos botones se comportan de una manera muy similar; la diferencia es si se muestra o no un texto.
Agregar un control de botón de Texto o Ícono
Para agregar un botón de Texto/Ícono seleccione la opción Controles. Esta opción muestra una lista de distintos tipos de controles y usted debe abrir la sección de Botones. Dentro de esta sección, seleccione y arrastre el botón de Texto o el de Ícono:
![]()
Administrar
Únicamente el Botón de texto tiene la pestaña de Administrar. Aquí puedes personalizar el texto que se muestra en el botón. Si está en una página de Detalle, encontrará la pestaña de Visibilidad.
![]()
Diseño del control de botón de Texto
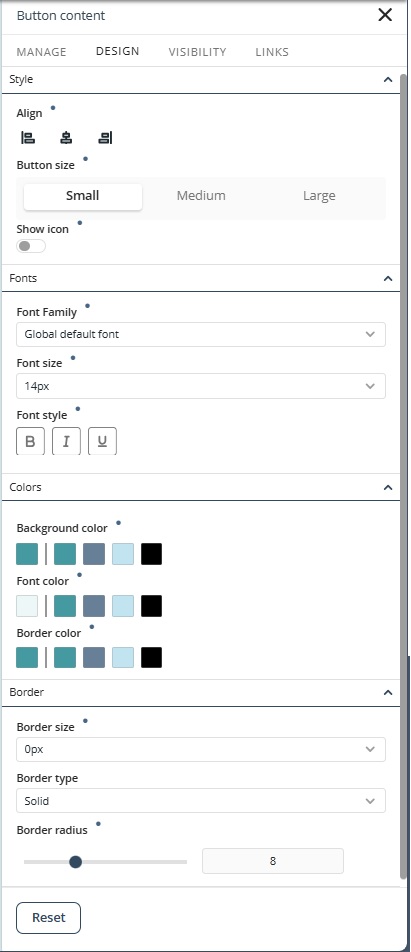
Estas propiedades permiten personalizar el botón de Texto.

Estilo
•Alinear: establezca el alineamiento del botón a la Izquierda, a la Derecha o al Centro.
•Tamaño del botón: defina el tamaño del botón a Pequeño, Mediano o Grande.
•Mostrar ícono: defina si el botón muestra un ícono o no.
Fuentes
•Fuente del tema: establezca la fuente del texto del botón. Por defecto la fuente es Poppings Regular.
•Tamaño de la fuente (px): establezca el tamaño del texto en el panel de navegación.
•Estilo de fuente: aplique formato en negrita, cursiva y/o subrayado seleccionando cualquier combinación de estas opciones, o déjelas sin seleccionar para no aplicar algún estilo.
Colores
•Color de la fuente: establezca el color de la fuente que se muestra en el panel de navegación. El color predeterminado depende del tema seleccionado.
•Color de fondo: establezca el color de fondo del botón. El color predeterminado depende del tema seleccionado.
•Color de borde: establezca el color del borde para el botón.
Borde
•Tamaño del borde: establezca el tamaño del borde de la imagen en píxeles.
•Tipo de borde: establezca el tipo de borde para el botón.
•Radio de borde: establezca la curvatura de las esquinas del botón.
Restablecer propiedades del botón texto para configuraciones individuales
Además del botón Restablecer que restaura todas las propiedades modificadas en la pestaña Diseño, cada propiedad también tiene su propia opción de restablecimiento.
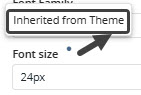
•Las propiedades con valores heredados muestran un punto azul junto a su título. Este indicador le permite realizar ajustes específicos sin afectar otras configuraciones. Al colocar el cursor sobre el punto azul, se muestra el origen del valor heredado, lo que proporciona un mayor control sobre la apariencia del control de texto.

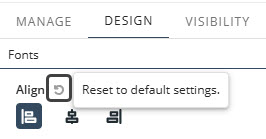
•Al modificar una propiedad marcada con un punto azul, aparece su botón Restablecer. Al hacer clic en este botón, la propiedad recupera su configuración predeterminada heredada.

|
Para obtener más información sobre cómo personalizar el aspecto general de su app, consulte la documentación de Tipografía, Temas y Estilo de controles en el editor de App Designer. Por ejemplo, usted puede establecer la tipografía o los colores predeterminados para todos los controles de texto configurándolos una sola vez. |
Diseño del control de botón de Ícono
Estas propiedades le permiten personalizar el botón de Ícono.
![]()
Estilo
•Alinear: establezca el alineamiento del botón a la Izquierda, a la Derecha o al Centro.
•Mostrar ícono: selecciona si el botón muestra ícono o no.
•Lista de íconos: seleccione los íconos predefinidos para agregar al control de botón de ícono.
•Tamaño de borde: establezca el tamaño del borde del ícono en píxeles.
•Tipo de borde: establezca el tipo de borde para el control.
•Tamaño del ícono: establezca el tamaño del ícono entre Pequeño, Mediano, Grande o Extra Grande.
Colores
•Color del botón de acción: Define el color del botón, incluyendo su estado interactivo (p. ej., al hacer clic o al pasar el cursor por encima).
•Color de fondo: Define el color del fondo del botón.
•Color del borde: Especifica el color del contorno del botón.
Puede volver a los valor por defecto al hacer clic en el botón Reiniciar.
Restablecer propiedades de botón de ícono para configuraciones individuales
Además del botón Restablecer que restaura todas las propiedades modificadas en la pestaña Diseño, cada propiedad también tiene su propia opción de restablecimiento.
•Las propiedades con valores heredados muestran un punto azul junto a su título. Este indicador le permite realizar ajustes específicos sin afectar otras configuraciones. Al colocar el cursor sobre el punto azul, se muestra el origen del valor heredado, lo que proporciona un mayor control sobre la apariencia del control de texto.

•Al modificar una propiedad marcada con un punto azul, aparece su botón Restablecer. Al hacer clic en este botón, la propiedad recupera su configuración predeterminada heredada.

|
Para obtener más información sobre cómo personalizar el aspecto general de su app, consulte la documentación de Tipografía, Temas y Estilo de controles en el editor de App Designer. Por ejemplo, usted puede establecer la tipografía o los colores predeterminados para todos los controles de texto configurándolos una sola vez. |
Visibilidad
Las propiedades bajo la pestaña Visibilidad disponibles en una página de Detalle le permiten elegir las Personas que pueden ver el botón. Debajo de cada Persona, usted encontrará una lista de los contextos definidos. Puede habilitar todos los contextos o seleccionar contextos específicos de la lista.
![]()
Enlaces
La pestaña de Enlaces permite definir la navegación a:
•Una página interna.
•Una página externa.
•Iniciar una nueva instancia de caso de cualquier proceso en el proyecto.
![]()
Si está usando un botón en una página de Detalle, las siguientes opciones están disponibles:
•Enlace estático: vincula el botón a una URL estática. Cuando selecciona esta opción, puede definir las siguientes propiedades:
oEnlace: enlace a la que el usuario es redirigido.
oAbrir una nueva pestaña: establezca si la página de destino se abre en una nueva pestaña. El valor predeterminado es falso.
•Enlace interno: vincula el botón a una página de la app actual.
oSeleccione el tipo de enlace: defina la página a la que será redirigido el usuario en la opción Enlace normal o seleccione una Entidad en la opción Enlace contextualizado.
oAbrir en una nueva pestaña: establezca si la página se abre en una nueva pestaña. El valor predeterminado es falso.
•Procesos: vincula el botón a un proceso del proyecto.
oSeleccione un proceso: defina el proceso a iniciar.
Last Updated 11/19/2025 12:05:26 AM