Introducción
En el editor del App Designer, el control Cuadros de mando permite a los usuarios mostrar contenido estático (es decir, información fija) dentro de tarjetas, ya sea como puntuación o como valor.
Agregando el control a su página
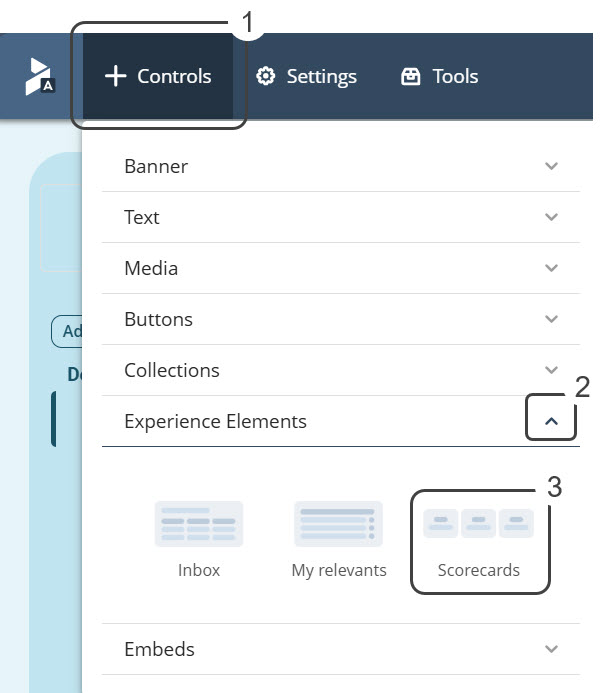
Para agregar el control de Cuadros de mando a su app, abra el menú Controles (ubicado en la esquina superior izquierda de la pantalla) haciendo clic en él. Luego, busque el control Experiencia y haga clic en el ícono de flecha para abrir una lista desplegable que le permite visualizar las diferentes opciones así como el control de Cuadros de mando.

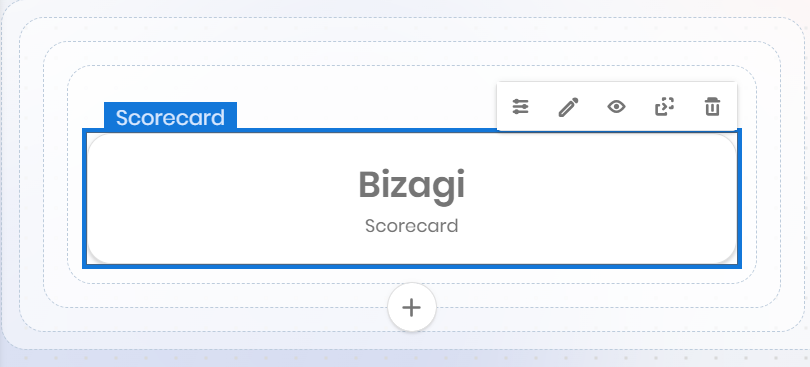
Una vez haya hecho esto, el control aparece en su página de la siguiente manera:

Administrando el contenido del control
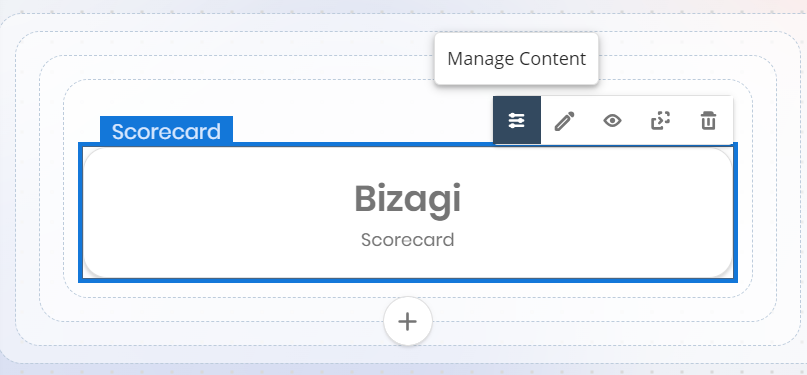
Con el control ya agregado en su app, puede administrar el contenido que se mostrará en él. Para hacer esto, desplace el cursor sobre el control para mostrar las opciones de configuración. Seleccione la opción Administrar Contenido para agregar datos al control.

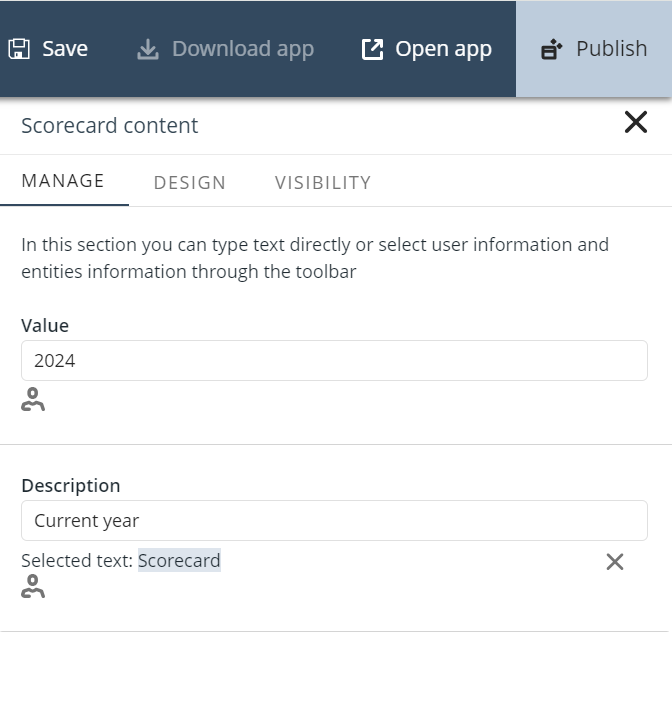
Observe que el control de Cuadros de mando tiene dos campos editables para mostrar contenido dentro de la tarjeta:
1.Valor: el texto que defina en este campo corresponde precisamente a la puntuación o el valor que desea mostrar en la tarjeta, y siempre se muestra en la parte superior de la tarjeta. Por ejemplo, si especifica un año, puede escribir su valor en números (es decir, 2022).
2.Descripción: en este campo debe dar una breve explicación de la puntuación o valor que se muestra en el campo Valor. La descripción que proporcione en este campo siempre se muestra en la parte inferior de la tarjeta. Retomando el ejemplo, puede especificar que el valor de 2022 corresponde al año actual.
Si define los campos del control de Cuadros de mando como en el ejemplo dado, el control se ve así:


|
Aunque el control de Cuadros de mando está diseñado principalmente para mostrar contenido estático, es posible vincular datos dinámicos a los campos de control cuando la página en la que está trabajando es una página de Detalle. |
Definiendo la configuración del control
También puede cambiar la apariencia del control ajustando su configuración. Para hacer esto, desplace el cursor sobre el control para mostrar las opciones de configuración y seleccione la opción Configuración.

En concreto, puede modificar dos configuraciones de control:
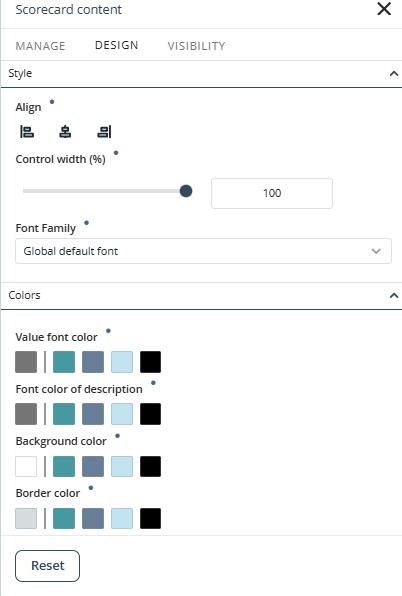
1.Estilo:
oAlinear: en este ajuste, puede ubicar el texto del control de Cuadro de mando hacia la Izquierda, Centro o Derecha.
oAncho del control (%): defina el ancho en proporción al área total del control.
oFamilia tipográfica: defina la fuente para el texto del control. Por defecto la fuente es Poppings Regular
2.Colores: modifique los colores de la tarjeta para el Color de fuente del valor, Color de fuente de la descripción, Color de fondo y Color de borde.
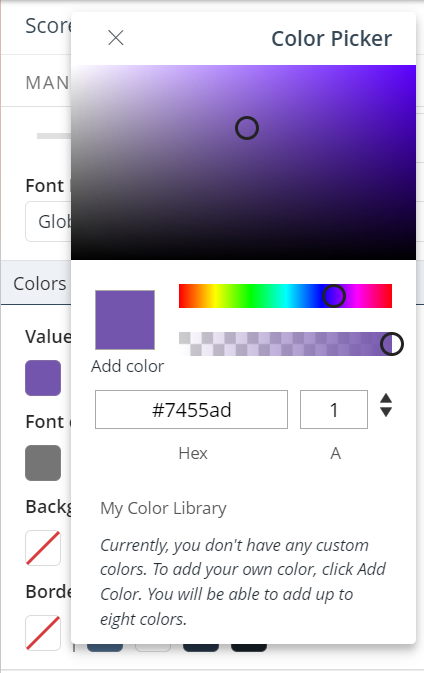
Con el color deseado ya seleccionado, también es posible agregarlo a su libería de colores personal (Mi librería de colores). Para hacer esto, haga clic en la etiqueta Agregar debajo del cuadrado de color seleccionado y verifique que el color se haya agregado a la librería. Tenga en cuenta que puede agregar hasta ocho colores a Mi librería de colores.

Adicionalmente, cuatro cuadros con colores predefinidos son mostrados al lado del cuadro del color personalizado (el primer cuadrado).
|
•El botón Reiniciar en la pante inferior del panel de diseño le permite restaurar los ajustes por defecto del control. •Las propiedades con valores heredados muestran un punto azul junto a su título. Este indicador le permite realizar ajustes específicos sin afectar otras configuraciones. Al colocar el cursor sobre el punto azul, se muestra el origen del valor heredado, lo que proporciona un mayor control sobre la apariencia del control de texto. •Al modificar una propiedad marcada con un punto azul, aparece su botón Restablecer. Al hacer clic en este botón, la propiedad recupera su configuración predeterminada heredada. |
Al modificar la configuración del cuadro de mando del ejemplo, puede crear un diseño que se vea así:

Last Updated 11/19/2025 12:05:32 AM