Introducción
En el editor del App Designer, se pueden agregar imágenes a la página tanto para contenido estático como dinámico. Este artículo explica cómo agregar el control y todo lo relacionado con su configuración.
Agregar un control de Imagen
Para agregar un control de Imagen siga estos pasos:
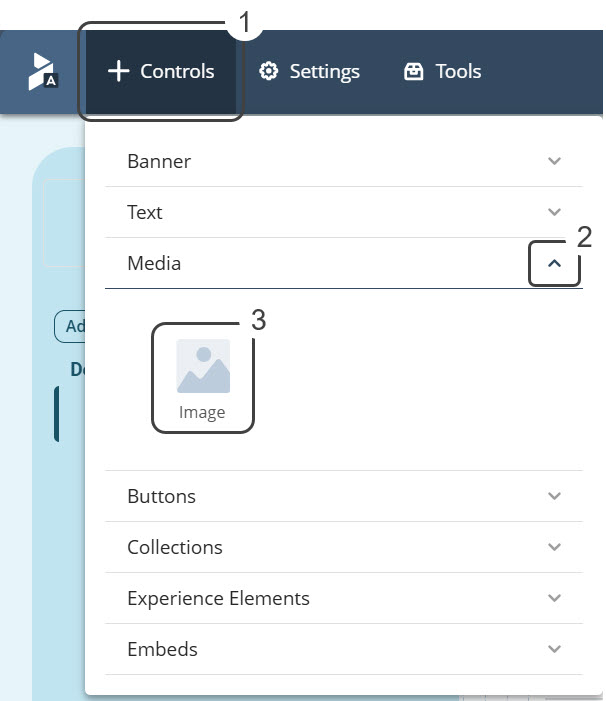
1.En el menú superior seleccione la opción de Controles. Esto despliega una lista de controles disponibles. De las opciones de controles, seleccione la sección de Media:
2.Seleccione la opción Imagen arrastrándola hasta el layout de su app.

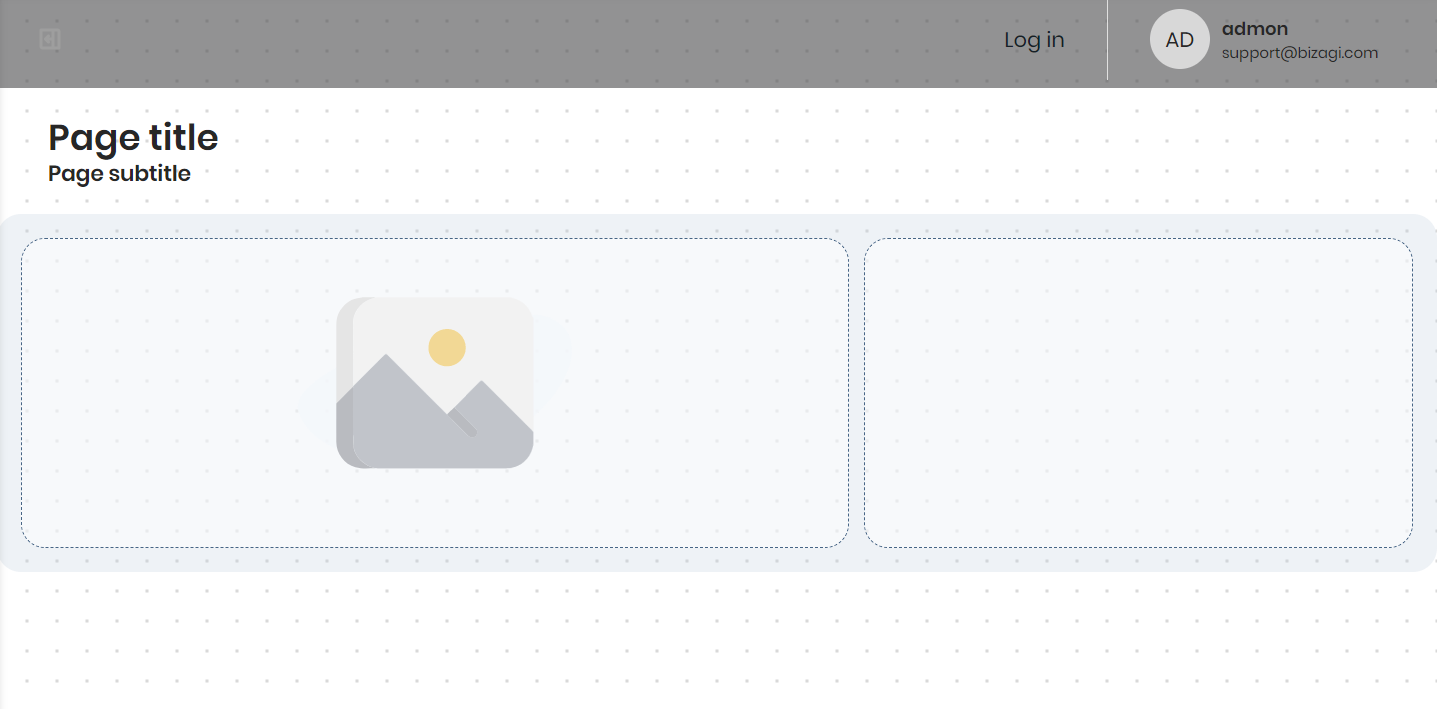
3. El resultado debe verse similar a la siguiente imagen:

Contenido de Imagen
Dentro de Contenido de Imagen se puede administrar, diseñar, configurar la visibilidad y asociar enlaces entre páginas.
Administración de contenido
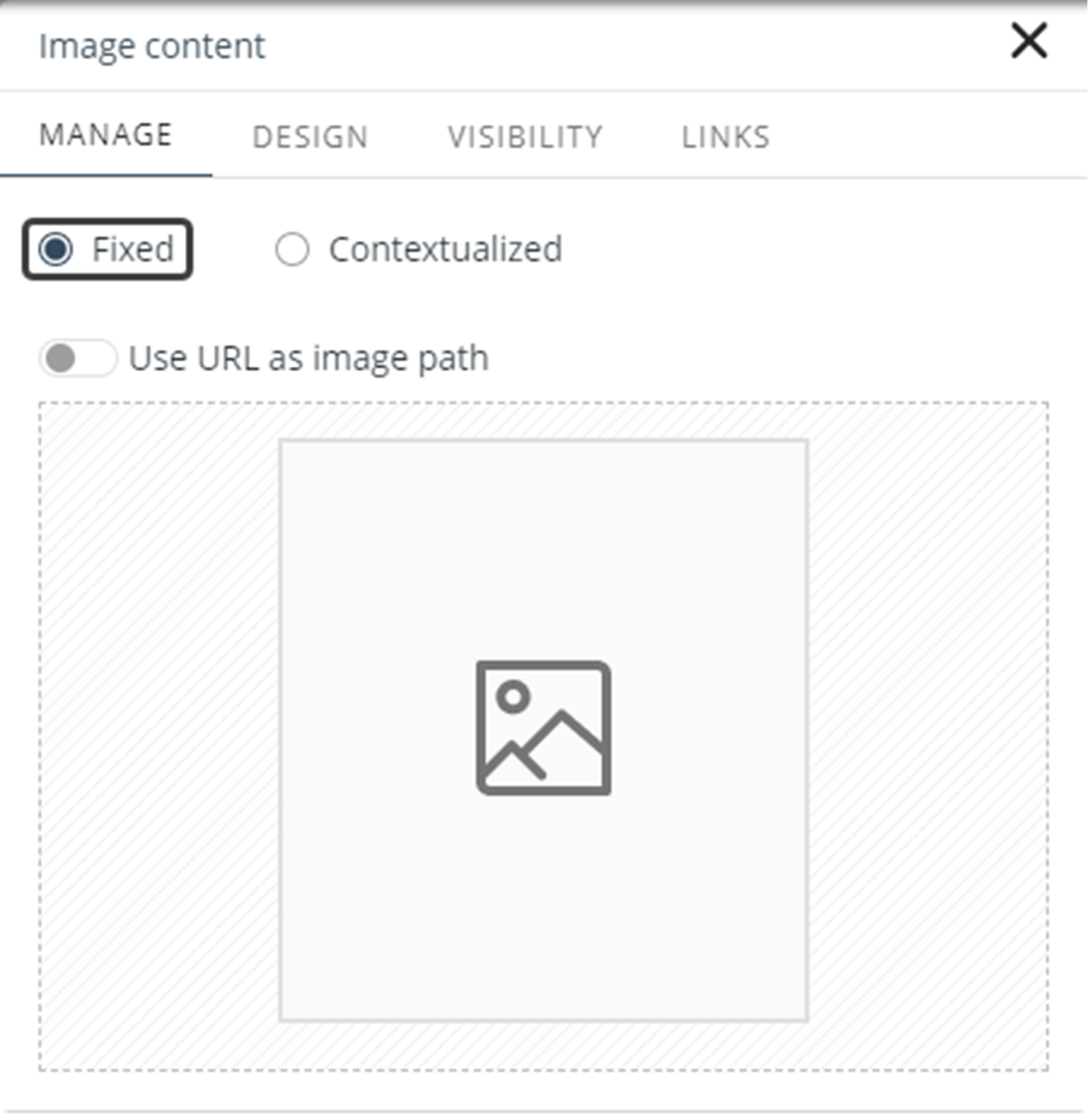
Dependiendo de si el contenido que desea agregar al control es estático o dinámico, se requieren diferentes configuraciones. Cuando una página es de Detalle y usted quiere agregar una imagen de contenido estático, debe seleccionar la opción contenido Estático. Usted también puede cargar un archivo u obtener una imagen de un enlace (esta opción debe ser habilitada). Se admiten los siguientes formatos: .png, .jpg y .jpeg.

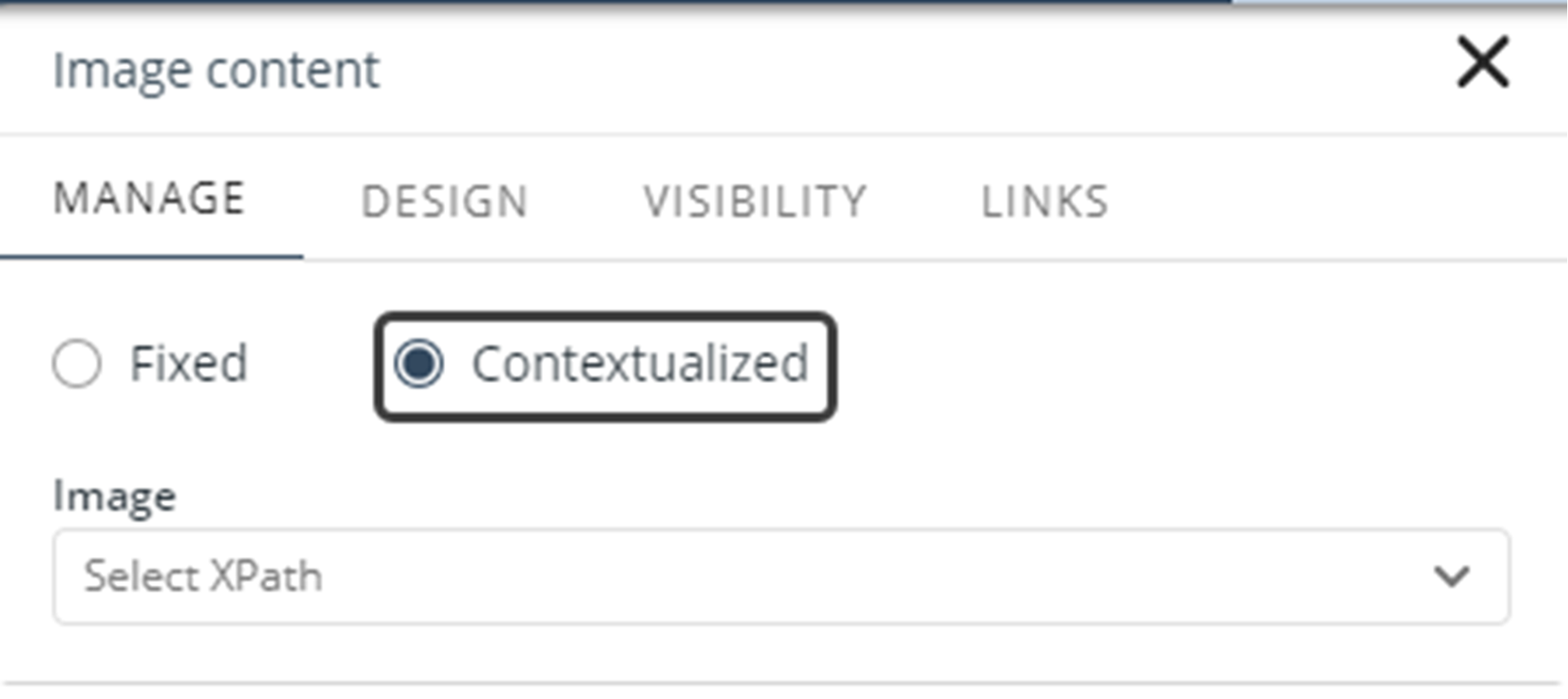
Puede agregar contenido dinámico seleccionando la opción Contextualizado y eligiendo una ruta en XPath para la imagen.

Diseño de contenido de imagen
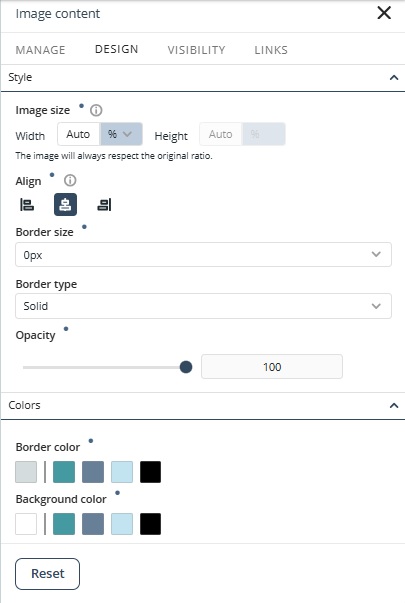
Las propiedades en la pestaña Diseño le permiten personalizar el control de imagen:

Estilo
•Tamaño de la imagen (px): muestra la imagen en su tamaño original o ajusta sus dimensiones. Usted puede establecer la altura en píxeles o como porcentaje de la pantalla, y ajustar el ancho mediante una escala porcentual.
•Alineación: Alinea la imagen a la izquierda, al centro o a la derecha del control.
•Tamaño del borde: Define el tamaño del borde de la imagen en píxeles.
•Tipo de borde: Define el tipo de borde: Sólido, Punteado, Discontinuo, Doble o Ninguno.
•Opacidad: Ajusta la opacidad de la imagen de 0 a 100.
|
Tenga en cuenta que: •El valor predeterminado para todas las imágenes es Auto y la unidad de medida se configurará como un porcentaje. •El ancho de la imagen hace referencia al tamaño del contenedor, que puede ser la columna o la fila en la que se coloca la imagen. •Puede ajustar las imágenes en la pestaña Diseño del control de imagen. |
Colores
•Color del borde: define el color del borde de la imagen.
•Color de fondo: define el color de fondo de la imagen. El color predeterminado depende del tema seleccionado.
Puede restaurar los valores por defecto haciendo clic en el botón Reiniciar.
Restablecer propiedades de control de imagen para configuraciones individuales
Además del botón Restablecer que restaura todas las propiedades modificadas en la pestaña Diseño, cada propiedad también tiene su propia opción de restablecimiento.
•Las propiedades con valores heredados muestran un punto azul junto a su título. Este indicador le permite realizar ajustes específicos sin afectar otras configuraciones. Al colocar el cursor sobre el punto azul, se muestra el origen del valor heredado, lo que proporciona un mayor control sobre la apariencia del control de texto.

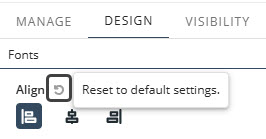
•Al modificar una propiedad marcada con un punto azul, aparece su botón Restablecer. Al hacer clic en este botón, la propiedad recupera su configuración predeterminada heredada.

|
Para obtener más información sobre cómo personalizar el aspecto general de su app, consulte la documentación de Tipografía, Temas y Estilo de controles en el editor de App Designer. Por ejemplo, usted puede establecer la tipografía o los colores predeterminados para todos los controles de texto configurándolos una sola vez. |
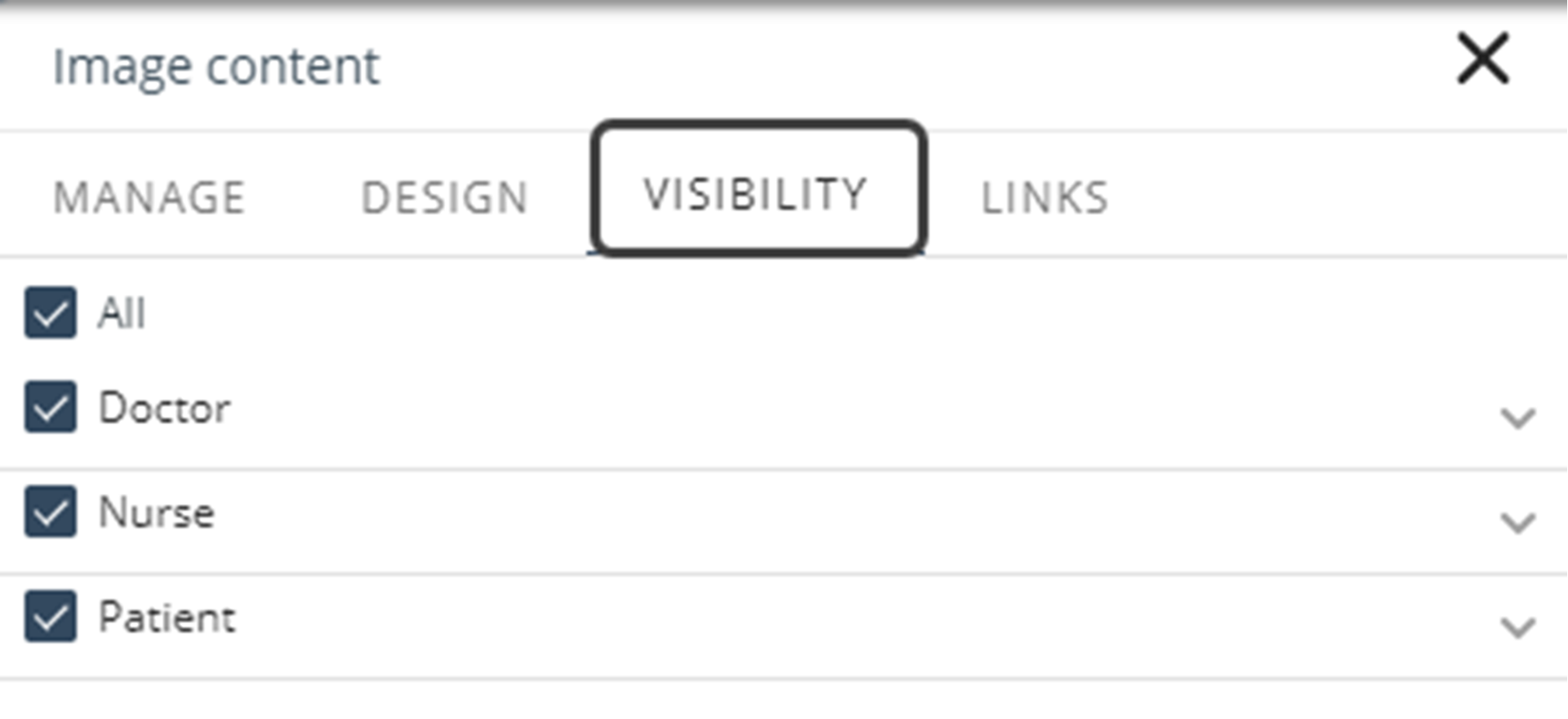
Visibilidad
En esta pestaña puede escoger qué Personas tienen visibilidad de la imagen, como se puede ver en la siguiente imagen:

Enlaces
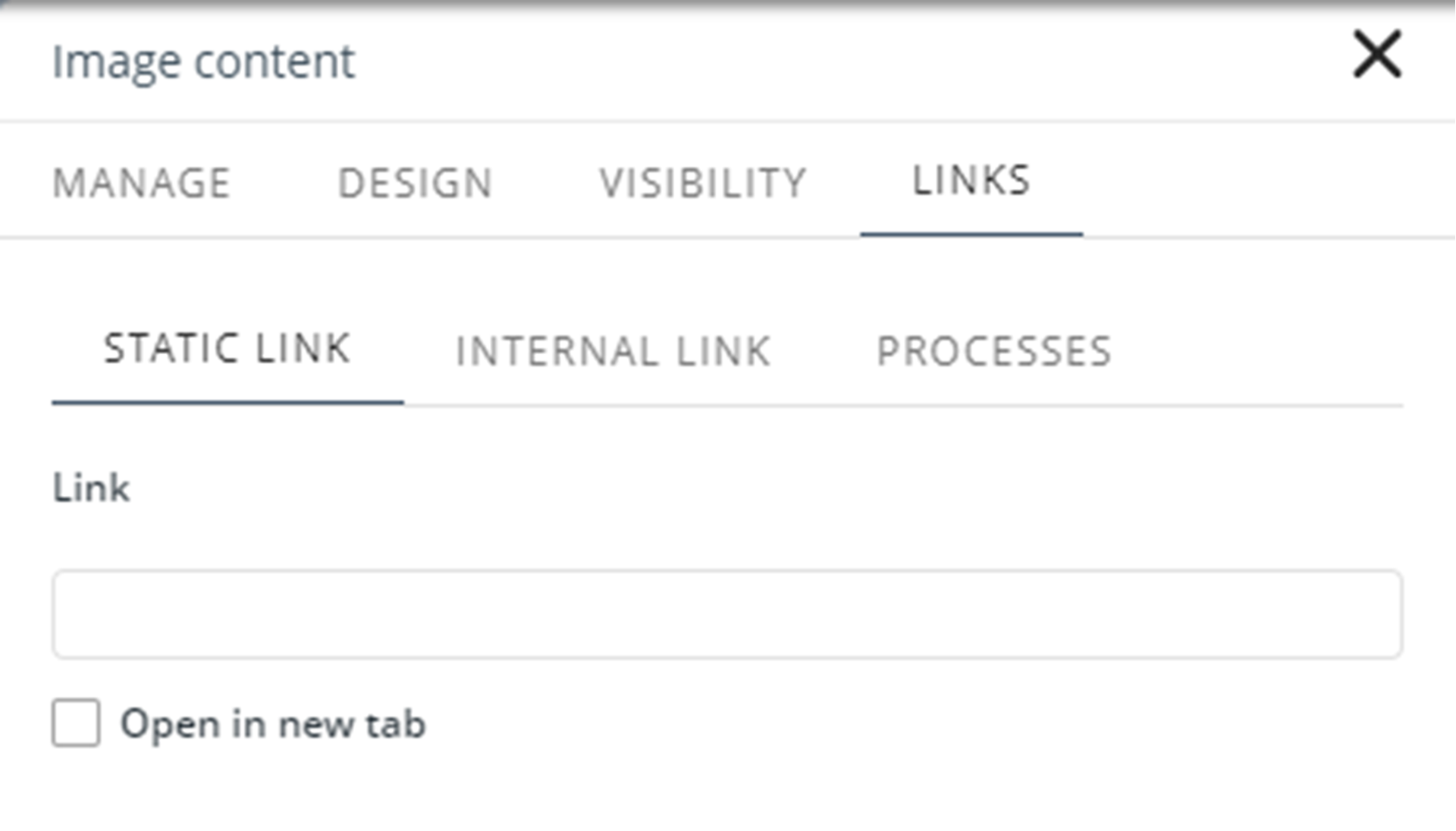
Enlace estático
En esta opción, añada el enlace que desea asociar a otra página que haya sido previamente publicada. Este enlace se puede habilitar en la casilla de verificación para que se abra en una pestaña nueva:

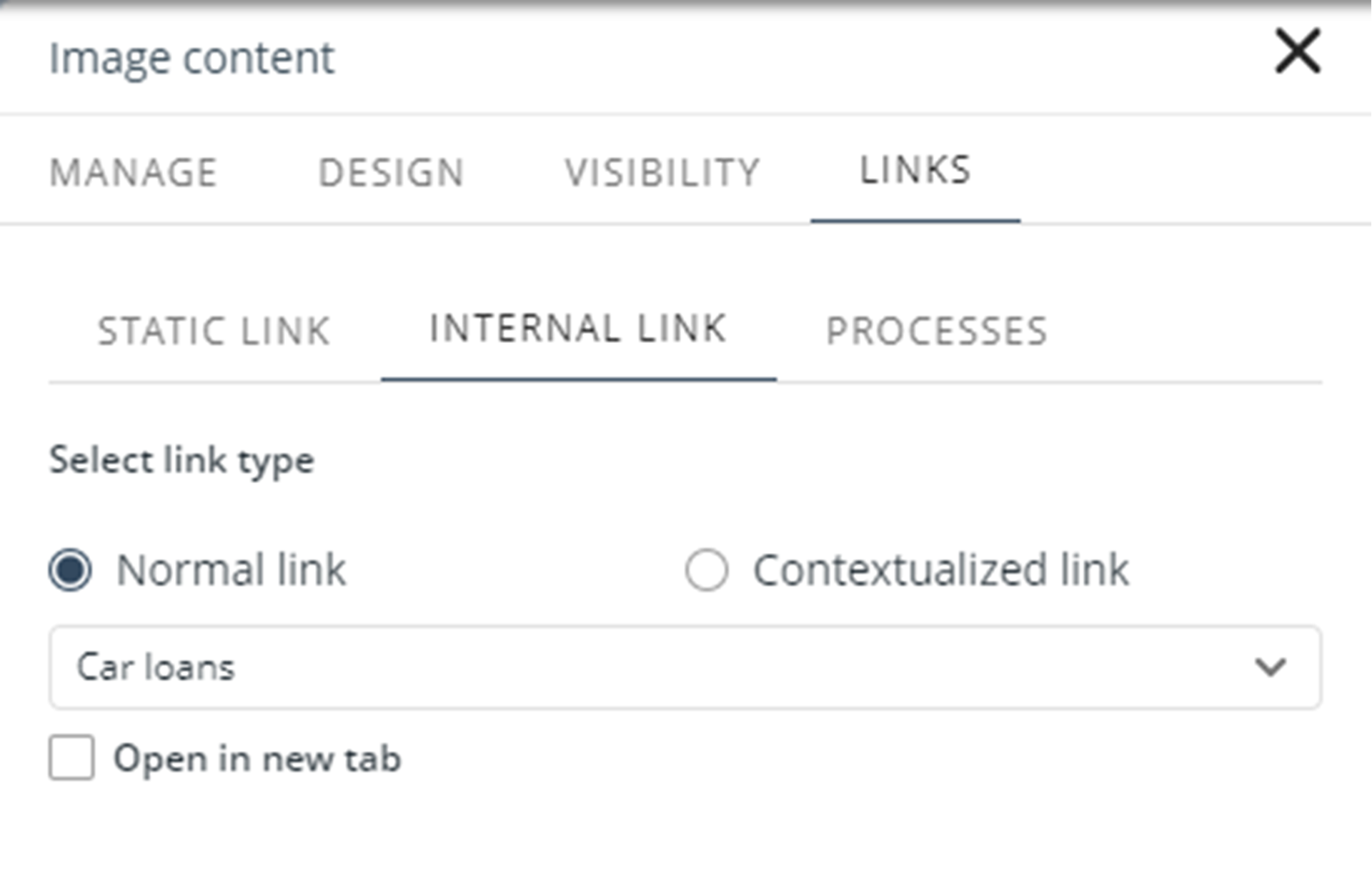
Enlace Interno
Esta opción le permite asociar la imagen a las páginas internas que maneja dentro de la misma app. Se debe escoger si el enlace que se le configura a la imagen es un link que navega a las páginas ordinarias, o si hace parte de una página de Detalle.

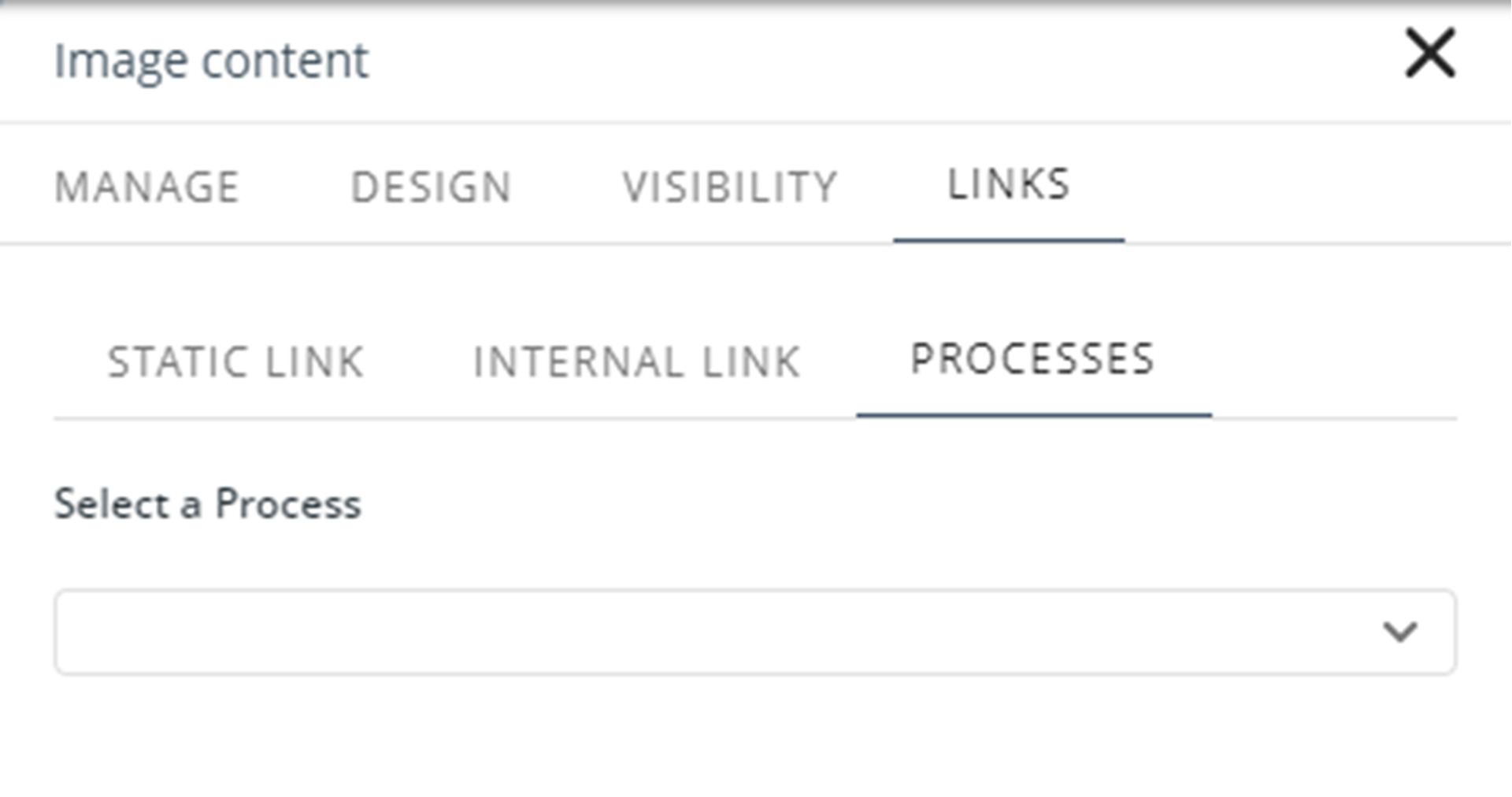
Procesos
Esta opción le permite asociar la imagen a un proceso del proyecto que construyó previamente:

Last Updated 11/19/2025 12:05:15 AM