Introducción
En el editor del App Designer, el Botón de enlace permite a los usuario finales navegar su app a través de múltiples opciones al presionar un texto con un enlace.
![]()
Agregar un control de botón de enlace
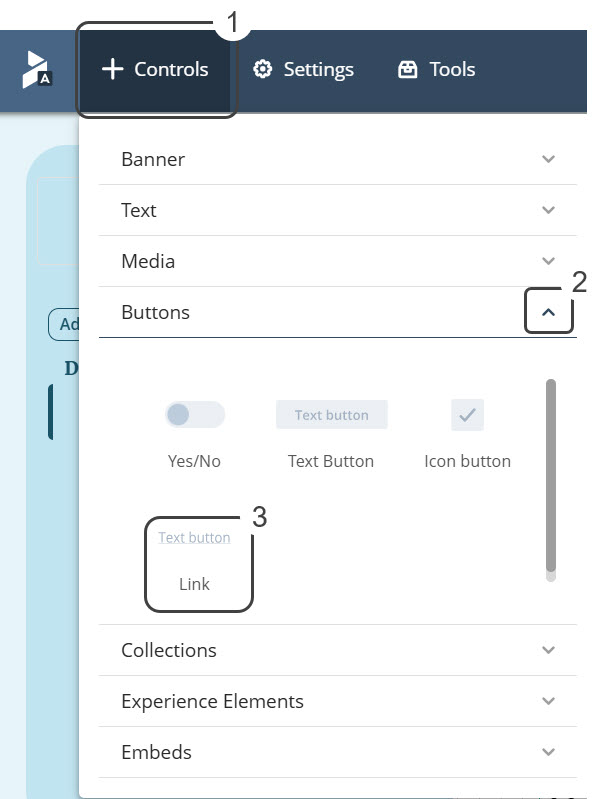
Para agregar un control de botón de enlace seleccione la opción Controles. Esta opción muestra una lista de diferentes tipos de controles. Usted deberá abrir la sección Botones. Dentro de esta sección seleccione y arrastre el botón de Enlace.

Administrar
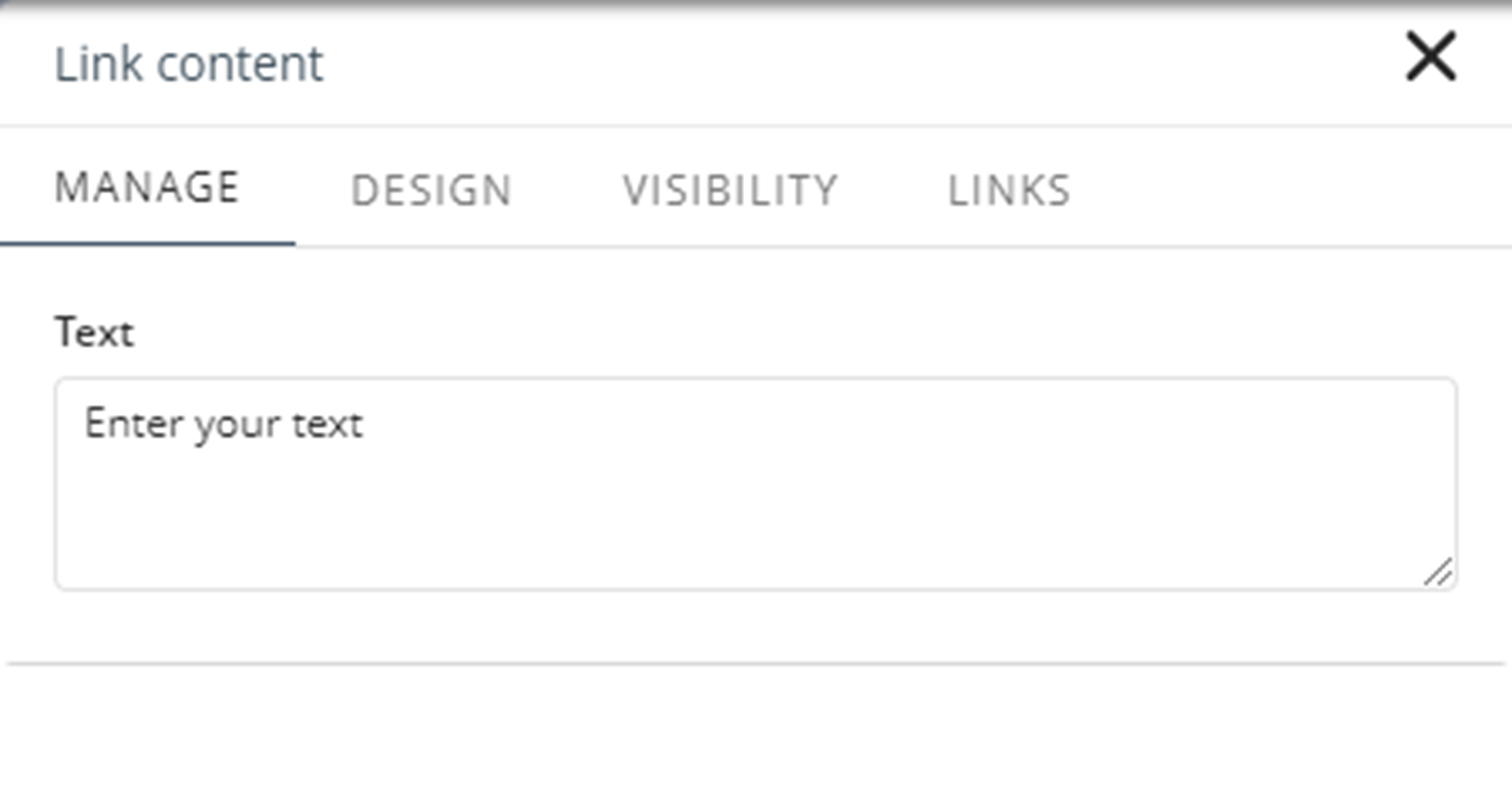
El Botón de enlace tiene una pestaña Administrar en la que puede personalizar el texto mostrado.

Diseño
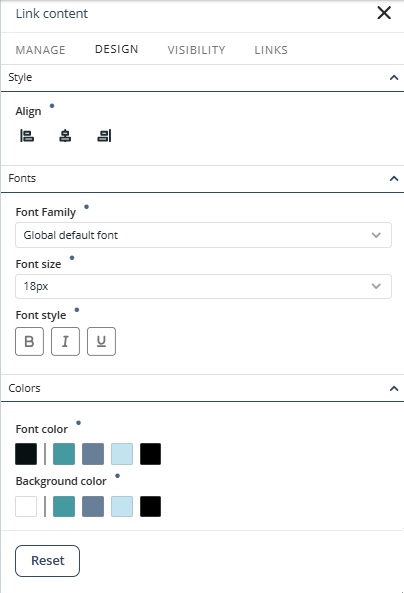
Estas propiedades permiten personalizar el botón.

Estilo
•Alineamiento: establezca el alineamiento del texto a la Izquierda, a la Derecha o al Centro.
Fuentes
•Fuente del tema: establezca la fuente del texto del botón. Por defecto la fuente es Poppings Regular.
•Tamaño de la fuente (px): establezca el tamaño del texto en el panel de navegación.
•Estilo de fuente: aplique formato en negrita, cursiva y/o subrayado seleccionando cualquier combinación de estas opciones, o déjelas sin seleccionar para no aplicar algún estilo.
Colores
•Color de la fuente: establezca el color de la fuente que se muestra en el panel de navegación. El color predeterminado depende del tema seleccionado.
•Color de fondo: establezca el color de fondo del botón. El color predeterminado depende del tema seleccionado.
Es posible volver a los valores predeterminados usando el botón Reiniciar.
Restablecer propiedades del botón enlace para configuraciones individuales
Además del botón Restablecer que restaura todas las propiedades modificadas en la pestaña Diseño, cada propiedad también tiene su propia opción de restablecimiento.
•Las propiedades con valores heredados muestran un punto azul junto a su título. Este indicador le permite realizar ajustes específicos sin afectar otras configuraciones. Al colocar el cursor sobre el punto azul, se muestra el origen del valor heredado, lo que proporciona un mayor control sobre la apariencia del control de texto.

•Al modificar una propiedad marcada con un punto azul, aparece su botón Restablecer. Al hacer clic en este botón, la propiedad recupera su configuración predeterminada heredada.

|
Para obtener más información sobre cómo personalizar el aspecto general de su app, consulte la documentación de Tipografía, Temas y Estilo de controles en el editor de App Designer. Por ejemplo, usted puede establecer la tipografía o los colores predeterminados para todos los controles de texto configurándolos una sola vez. |
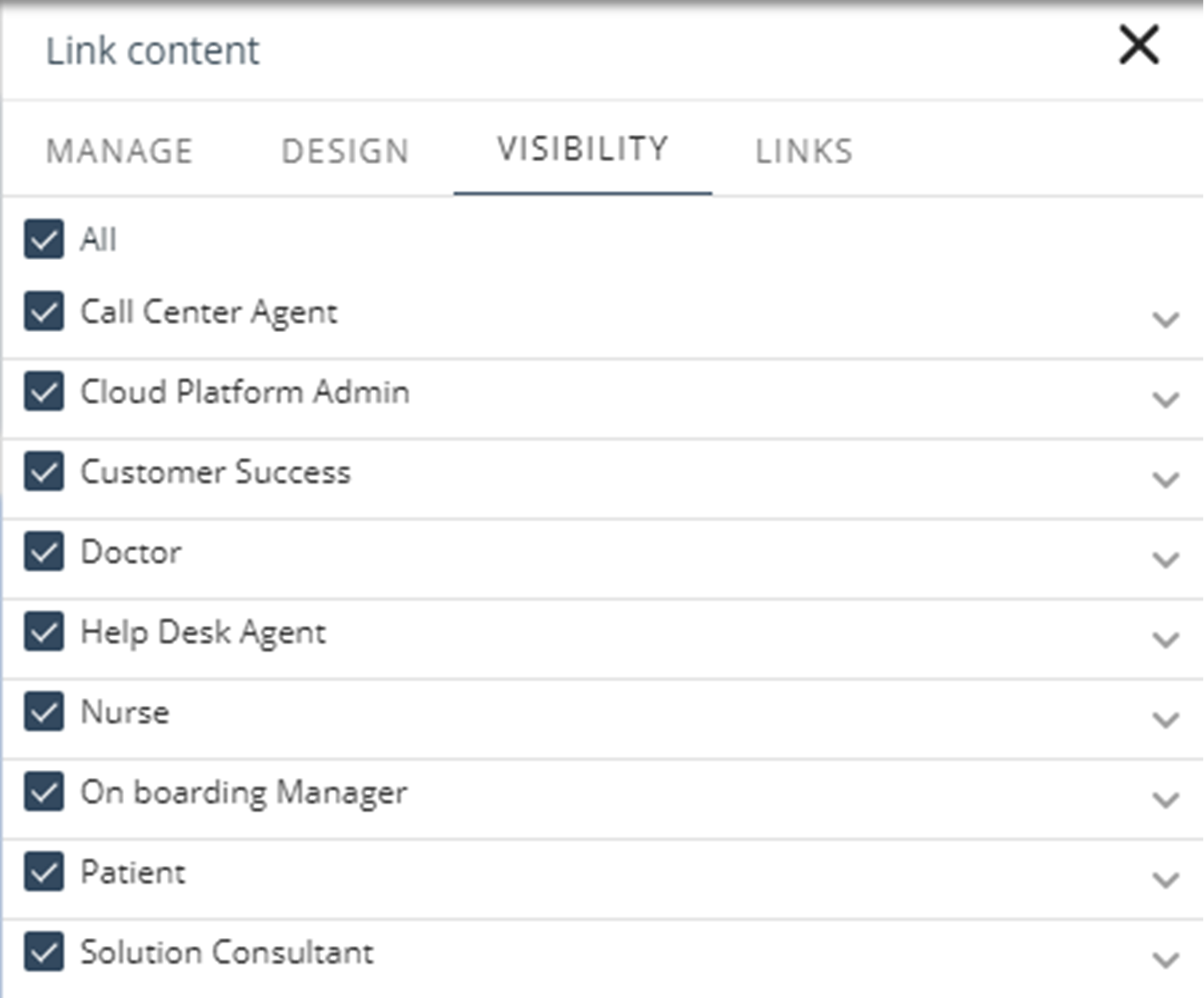
Visibilidad
Las propiedades debajo de la pestaña Visibilidad le permiten elegir las Personas que pueden ver el botón. Debajo de cada Persona, usted encontrará una lista de los Contextos definidos. Puede habilitar todos los contextos o seleccionar contextos específicos de la lista.

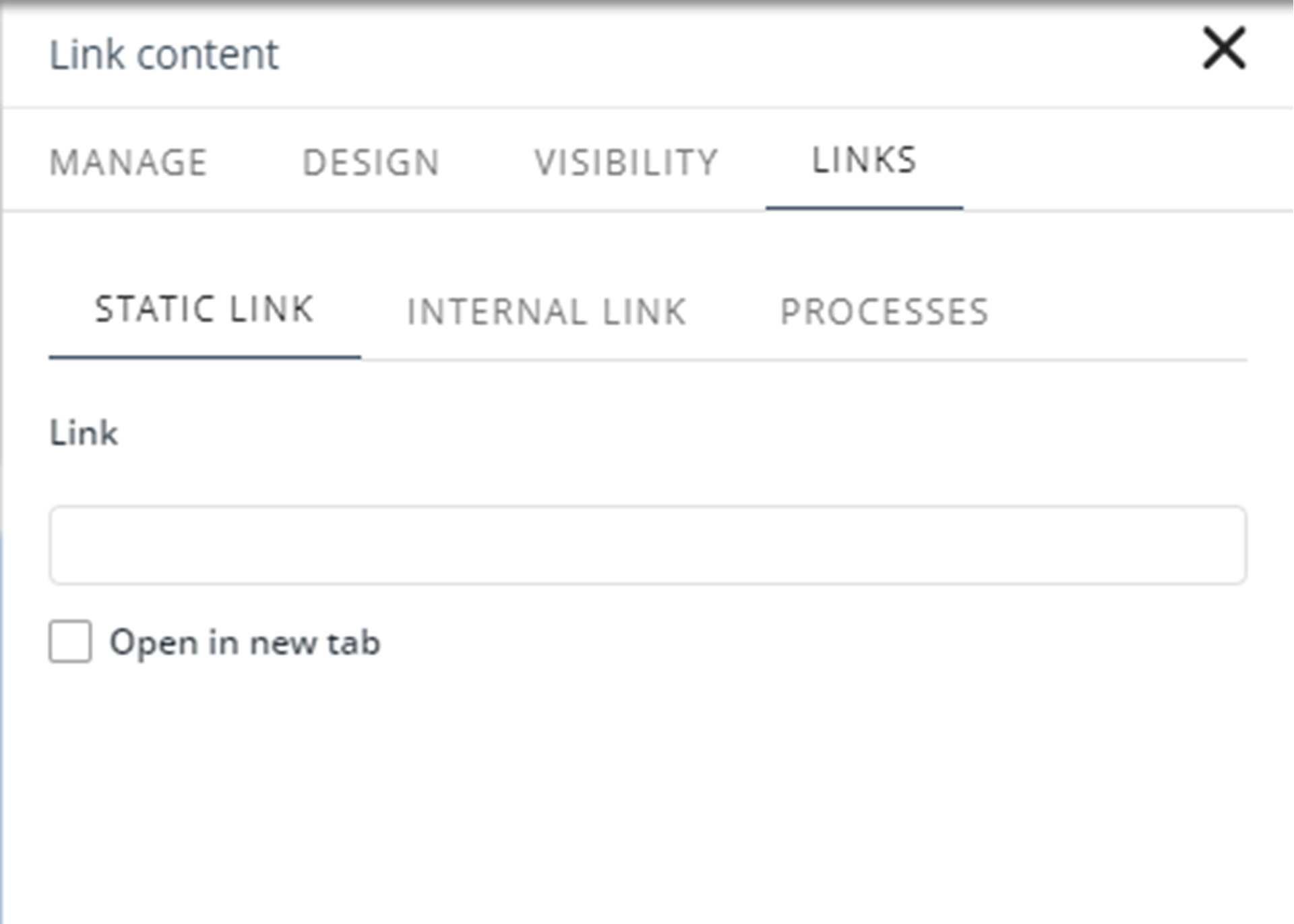
Enlaces
La pestaña de Enlaces permite definir la navegación a:
•Una página interna.
•Una página externa.
•Iniciar una nueva instancia de caso de cualquier proceso alojado en el proyecto.

Si está usando un botón en una página de Detalle, las siguientes opciones están disponibles:
•Enlace estático: vincula el botón a una URL estática. Cuando selecciona esta opción, puede definir las siguientes propiedades:
oEnlace: URL a la que el usuario es redirigido.
oAbrir una nueva pestaña: defina si la página de destino se abre en una nueva pestaña. El valor predeterminado es falso.
•Enlace interno: vincula el botón a una página del sitio actual.
oSeleccione el tipo de enlace: establezca la página a la que será redirigido el usuario en la opción Enlace normal o puede seleccionar una Entidad en la opción Enlace contextualizado.
oAbrir en una nueva pestaña: defina si la página se abre en una nueva pestaña. El valor predeterminado es falso.
•Procesos: vincula el botón a un proceso del proyecto.
oSeleccione un proceso: defina el proceso a iniciar.
Last Updated 11/19/2025 12:05:26 AM