Overview
In the App Designer editor, the Link button control allows the end user to navigate your app within different options by pressing a text with a link.
![]()
Add a Link button control
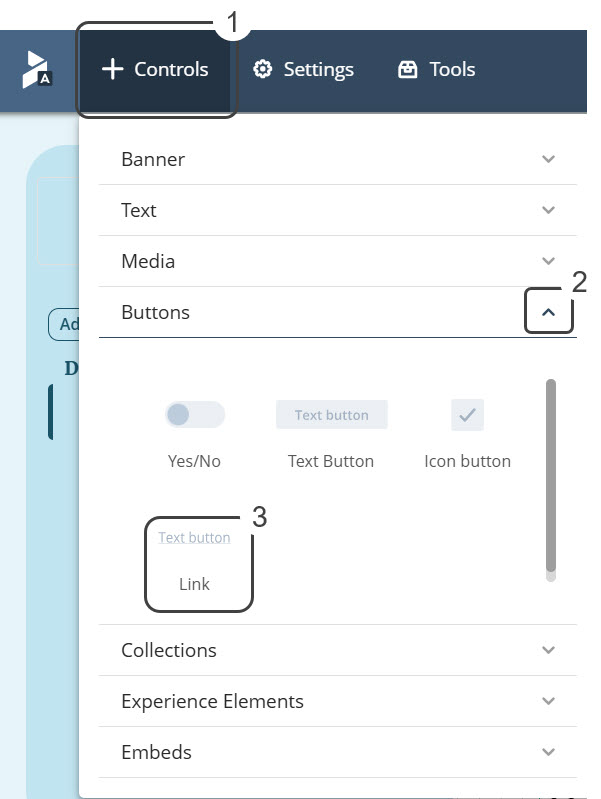
To add a Link button control, select the Controls option. This option displays a list of different types of controls and you must open the Buttons section. Inside this section, select and drag the Link button.

Manage
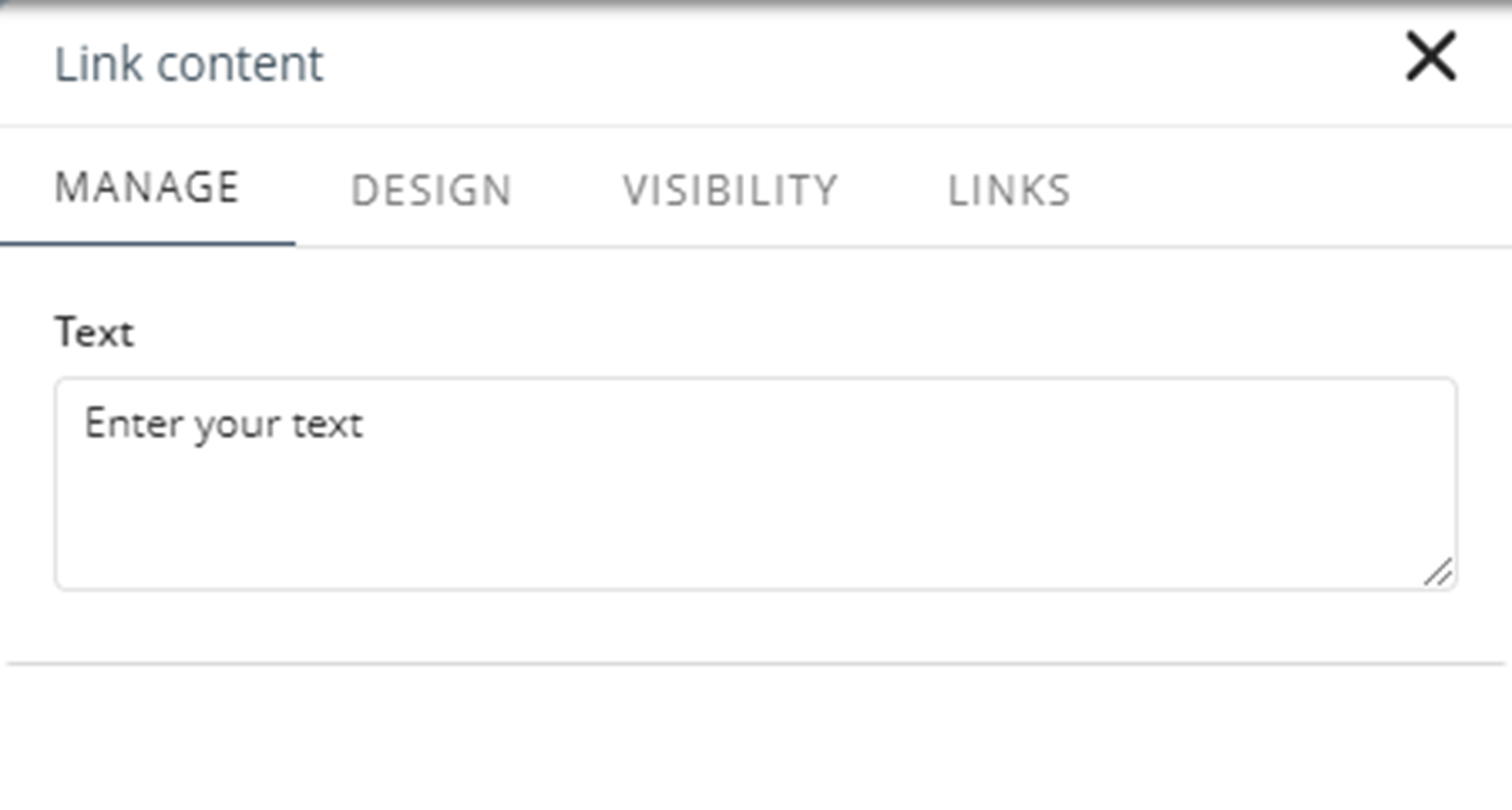
The link button has a Manage tab where you customize the text shown.

Design
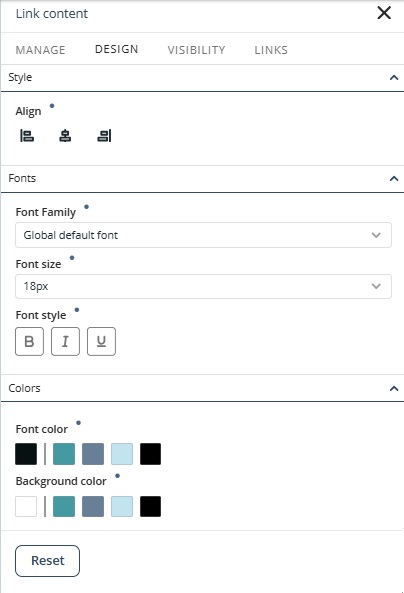
These properties in the Design tab let you customize the button control:

Style
•Align: Sets the text alignment to Left, Right, or Center.
Fonts
•Font family: Sets the font family for a text element. The font by default is Poppins Regular.
•Font size (px): Sets the size of the text in the navigation panel.
•Font style: Apply Bold, Italic, and/or Underline formatting by selecting any combination of these options—or leave them unselected for no styling.
Colors
•Font color: Sets the color of the text displayed in the navigation pane. The default color depends on the selected theme.
•Background color: Sets the background color for the control. The default color depends on the selected theme.
You can return to the default values when you click the Reset button.
Link Button Control Reset Properties for Individual Configurations
In addition to the Reset button that restores all modified properties in the Design tab, each property also has its own reset option.
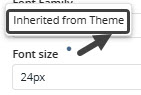
•Properties with inherited values display a blue dot next to their title. This indicator allows you to make targeted adjustments without affecting other settings. Hover over the blue dot to see the source of the inherited value, giving you greater control over your text control’s appearance.

•When you modify a property marked with a blue dot, its individual Reset button appears. Clicking this button restores the property to its default inherited configuration.

|
For details on customizing your app’s overall look, refer to the Typography, Themes and Controls style documentation in the App Designer editor. For example, you can set default typography or colors for all text controls by configuring them once. |
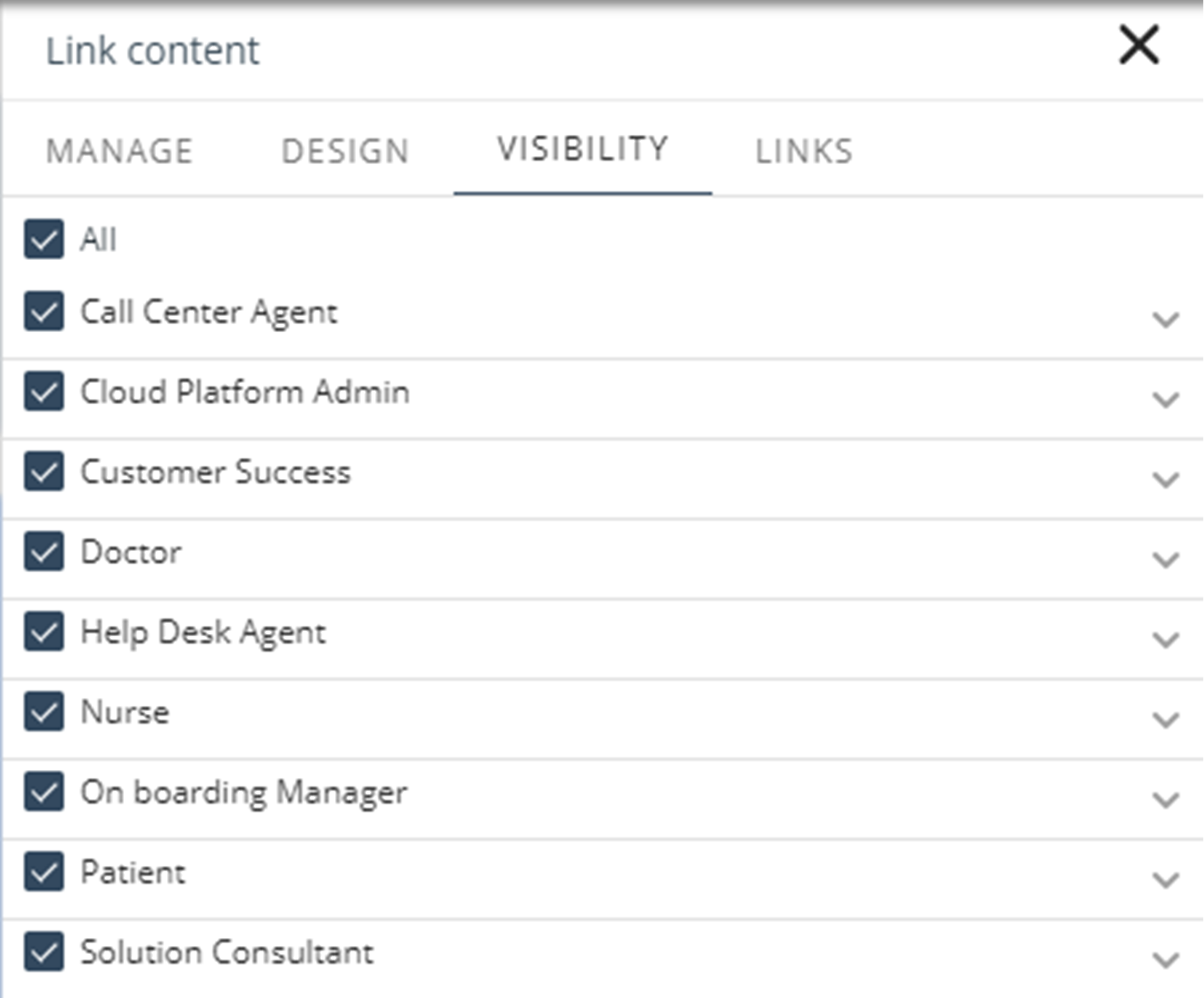
Visibility
The properties under the Visibility tab let you choose the Persona allowed to view the button. Under each Persona, you will find the list of contexts defined. You can enable all contexts or select specific contexts from the list.

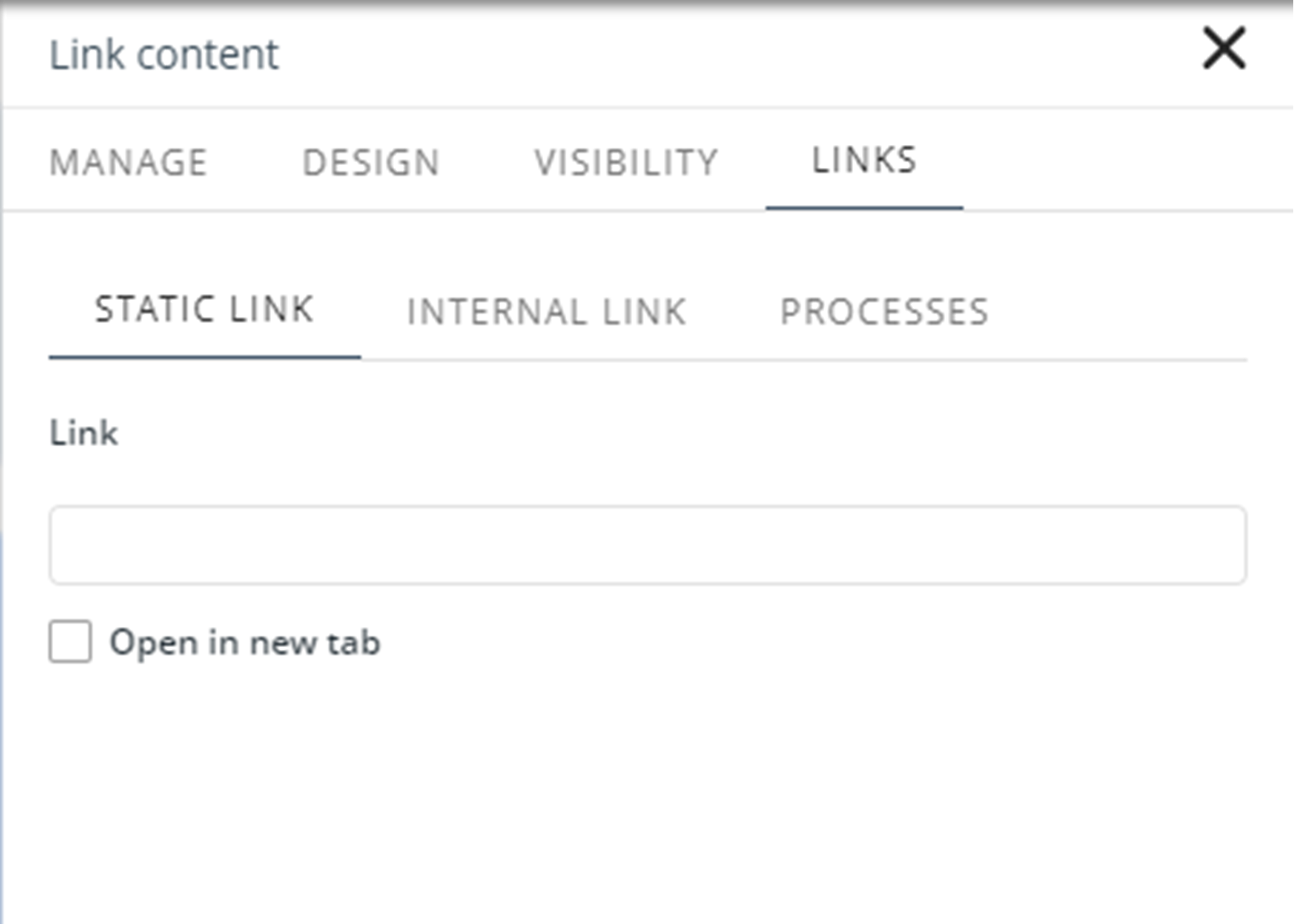
Links
The links tab lets you set navigation when clicked to:
•An internal page
•An external page
•Start a case instance of any process in the project

If you are using a button on a Detail page, the new following options are available:
•Static link: Links the control to static URL. When you select this option, you can set the following properties:
oLink: The URL to which the user will be redirected.
oOpen in new tab: Define if the target page opens in a new tab. The default value is false.
•Internal link: Links the control to a page of the current site.
oSelect link type: Set the page to which the user will be redirected in the Normal link option, or you can select an Entity in the Contextualized link option.
oOpen in new tab: Define if the page opens in a new tab. The default value is false.
•Processes: Links the control to a process in the project.
oSelect a process: Define the process to be started.
Last Updated 11/19/2025 12:00:37 AM