Overview
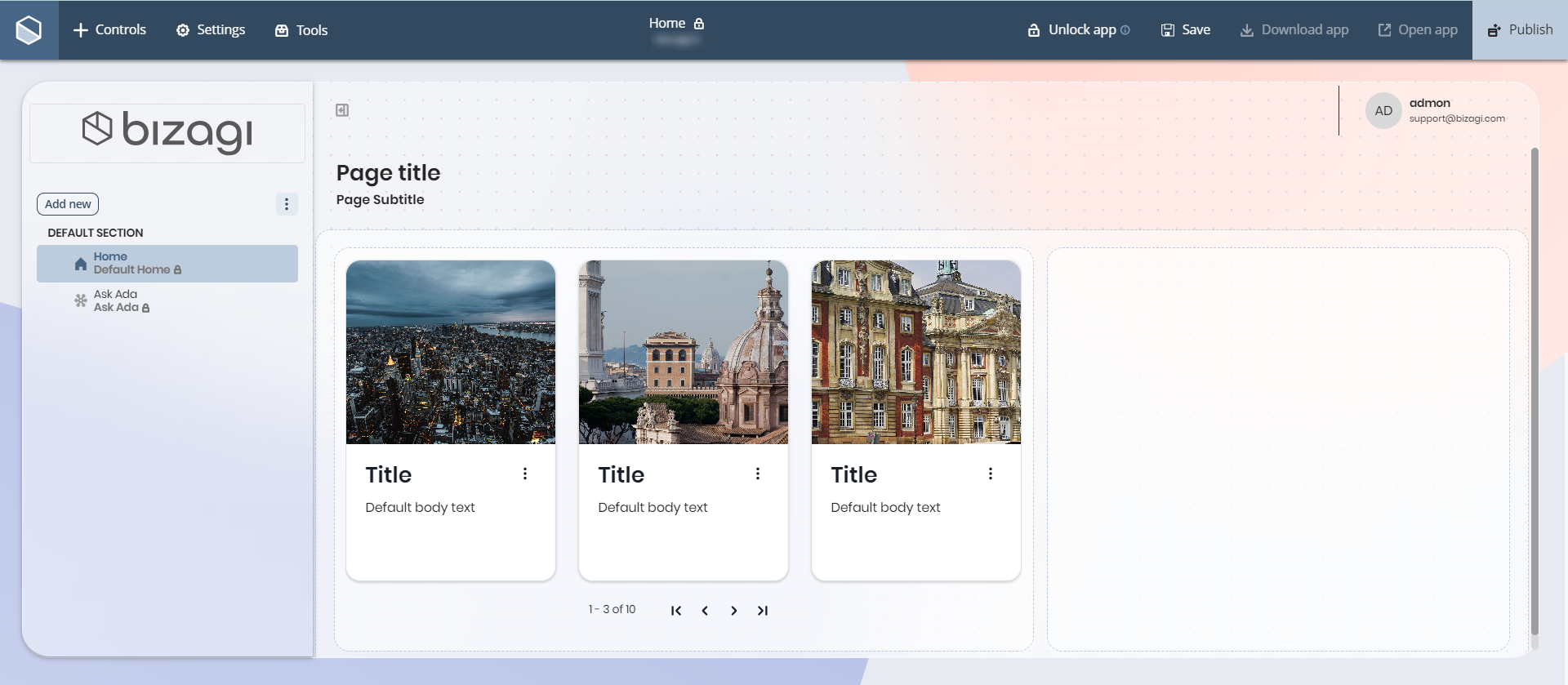
In the App Designer editor, the card link control allows you to customize the information by means of a list of cards to visualize it in an organized and attractive way. This article details how to add it to your app, as well as the different ways to customize and configure it according to your needs.

Adding Card Link control
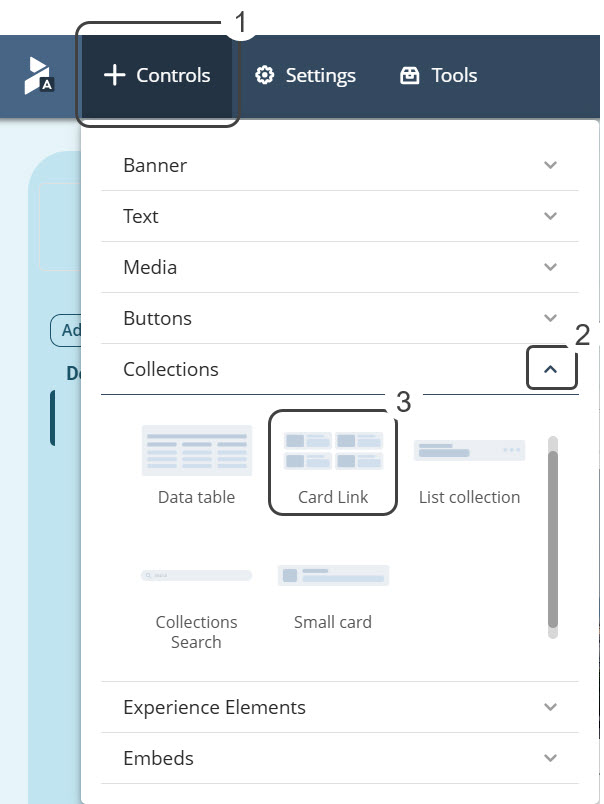
To add the control to your page, you must drop down the options in Controls > Collections > Card Link, as shown in the following image, and drag it to the part of the page where you want to add it:

Menu options in Card Link
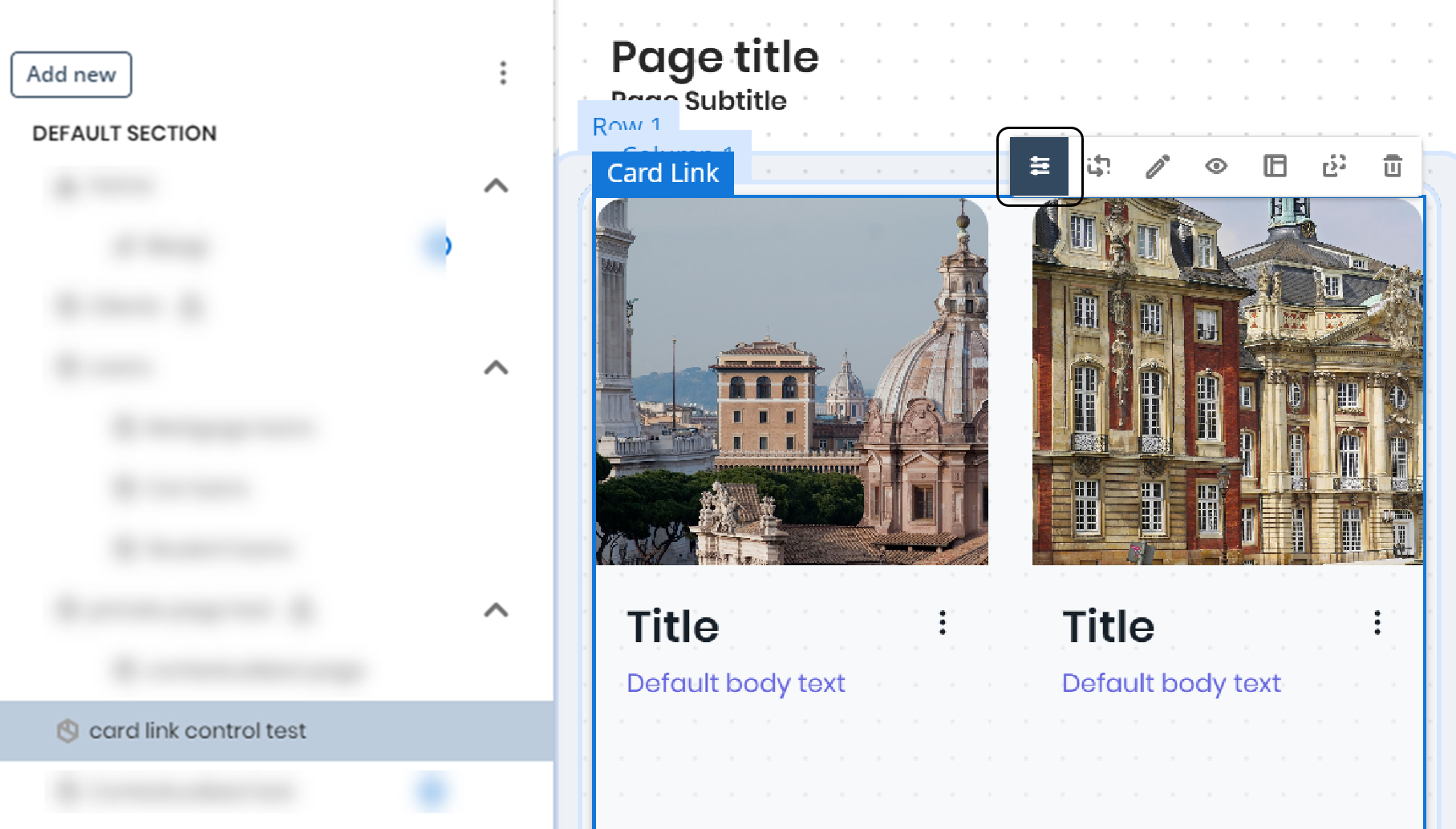
The options available in the control are as follows:
Manage options
In this section of the menu, you can manage the data your control is going to use for the display. Depending on the type of content, whether static or dynamic, follow the instructions below:

Static content
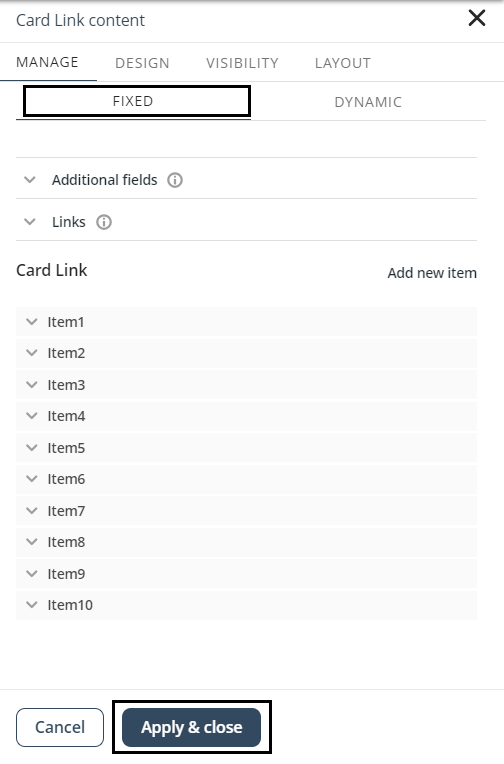
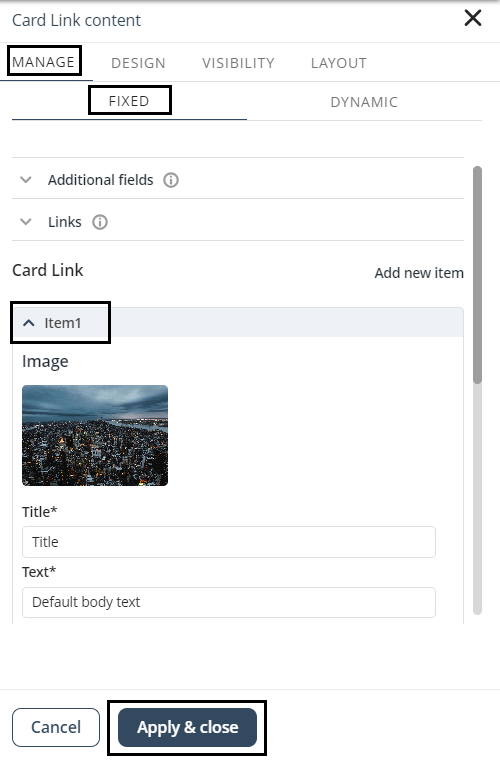
If you want to work with static content, you must select the Fixed tab, where you will find the following options:

At the top of the interface, you will find the Additional Fields option. With this feature, you are able to include as many required fields and give them any names you like. One of the functions of this option is to help filter results in the search control.
After Additional Fields, you will find the Links option. In this section you can customize the link that appears in the control elements, such as the icon and a tooltip to provide further information to the user, depending on the link.

Then you will find the Item option, where you can customize up to ten (10) items within your control. Within each element you have the following options:
•Image: This option allows you to customize the pictures displayed when uploading an image from your computer.
•Title: This option goes after the image and corresponds to the item's title.
•Link: This option allows you to redirect to a page within the app or to an external link. If you select the former option, you must specify the page from the app. If you select the latter option, you must specify the URL. You also have the option to open the link in a new tab.

When you have finished configuring the static content, click the Apply and Close button.
Dynamic content
As mentioned before, you can add content that comes from a data fetch of the Persona's Views, My Stuff, or Cases to any Collections control. To configure Dynamic content, go through the steps of the Connection Wizard (detailed in Dynamic content).
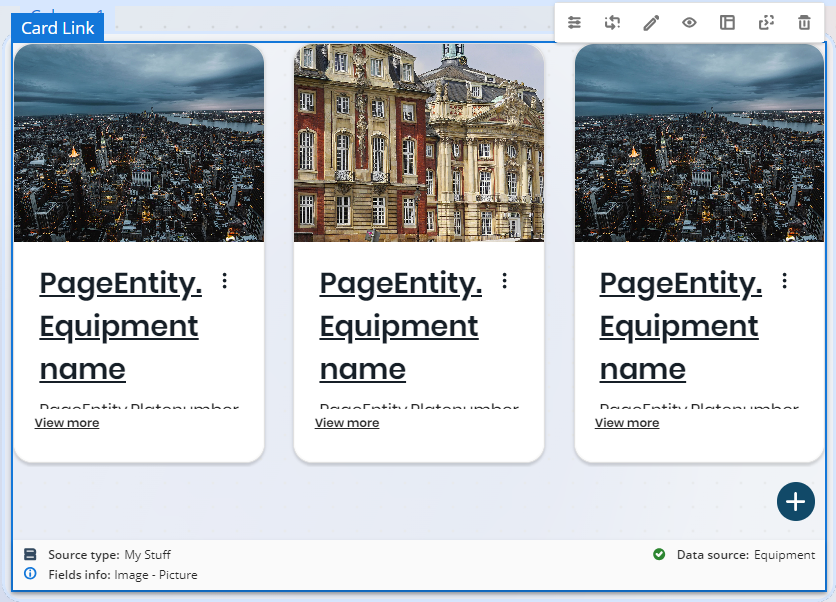
Once you are done configuring the data, notice that the control displays labels indicating the data mapping, as well as the data source (in this case, a Collection named Equipment) at the bottom right corner. These labels indicate that the control has been set up with dynamic data.
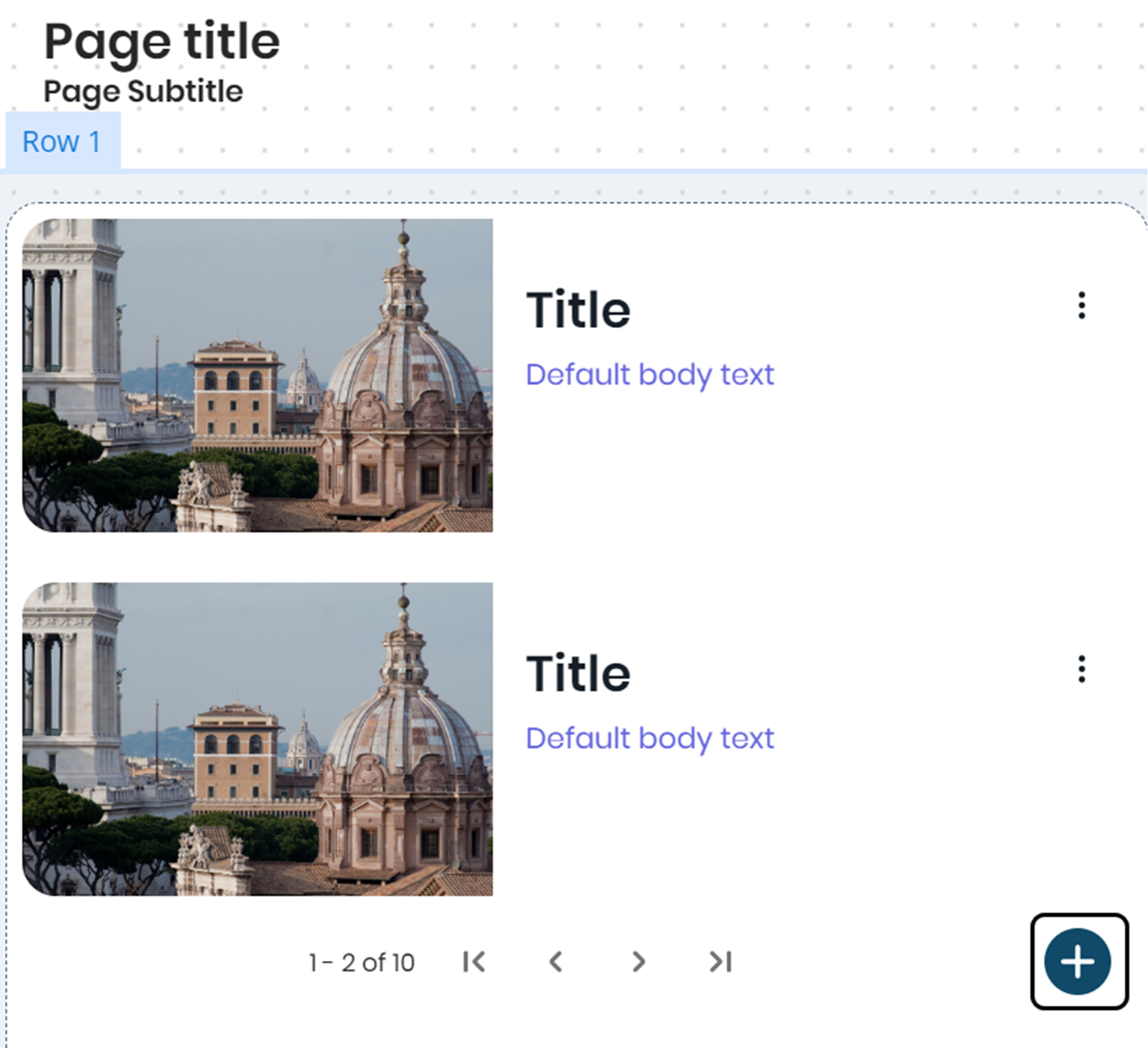
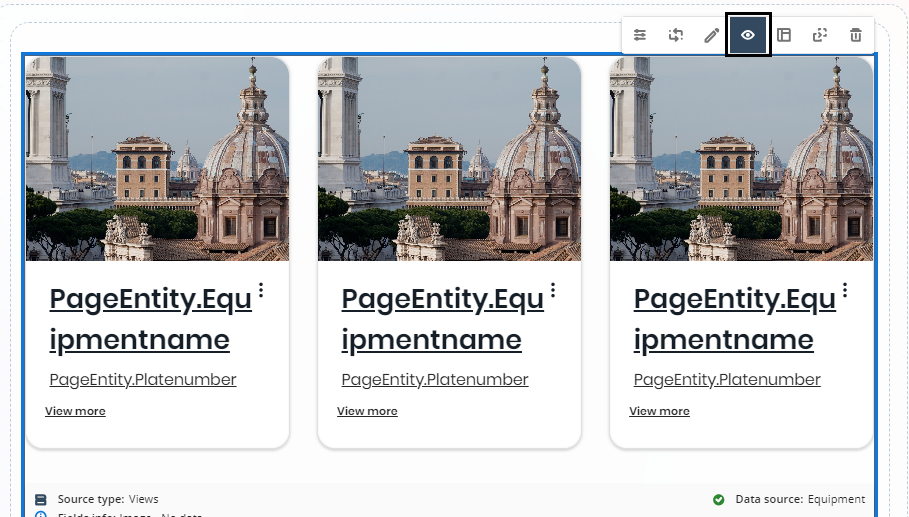
In the example below, you can see how the Card Link control looks like when adding dynamic content.

Events as Actions
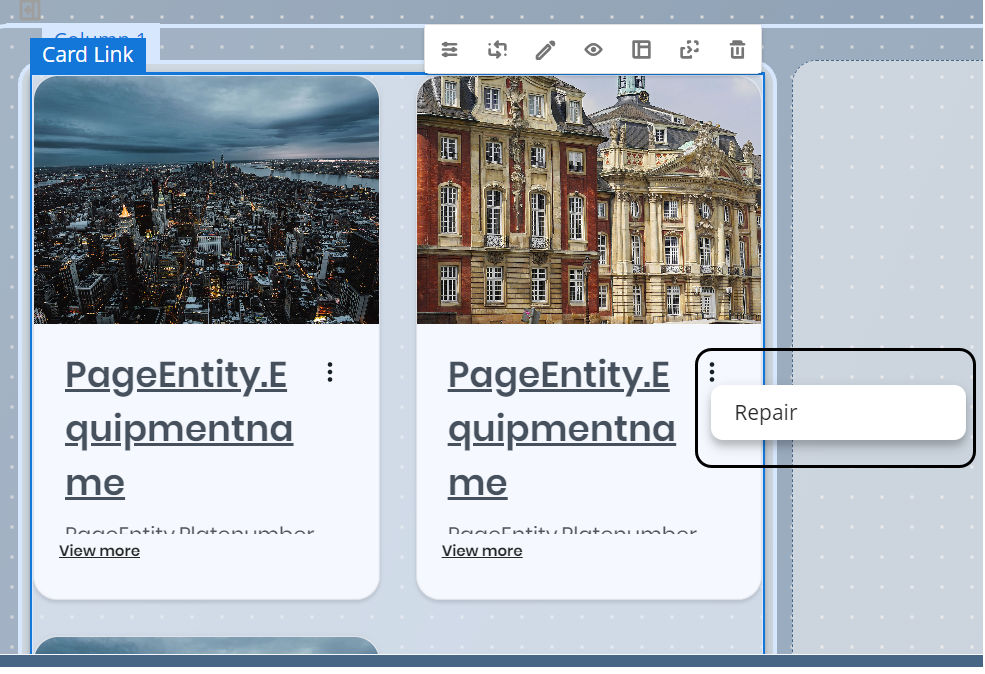
Events as Actions allows you to access the events related to an entity once your app is published from a Collection with dynamic data, in the same way that actions are accessed from a view with dynamic data.
To access events from collections, click the three-dot menu in the collection item. This displays a drop-down menu with all the events related to the entity. Click the option that has the name of the event you need.

Activities as Actions
Users can visualize and execute the pending activities of a process from the three dot menu in an item of a collection or in a Detail Page. This visualization of the activities allows users to execute them more easily and faster without any configuration needed.
There are two ways to visualize the collection of pending activities:
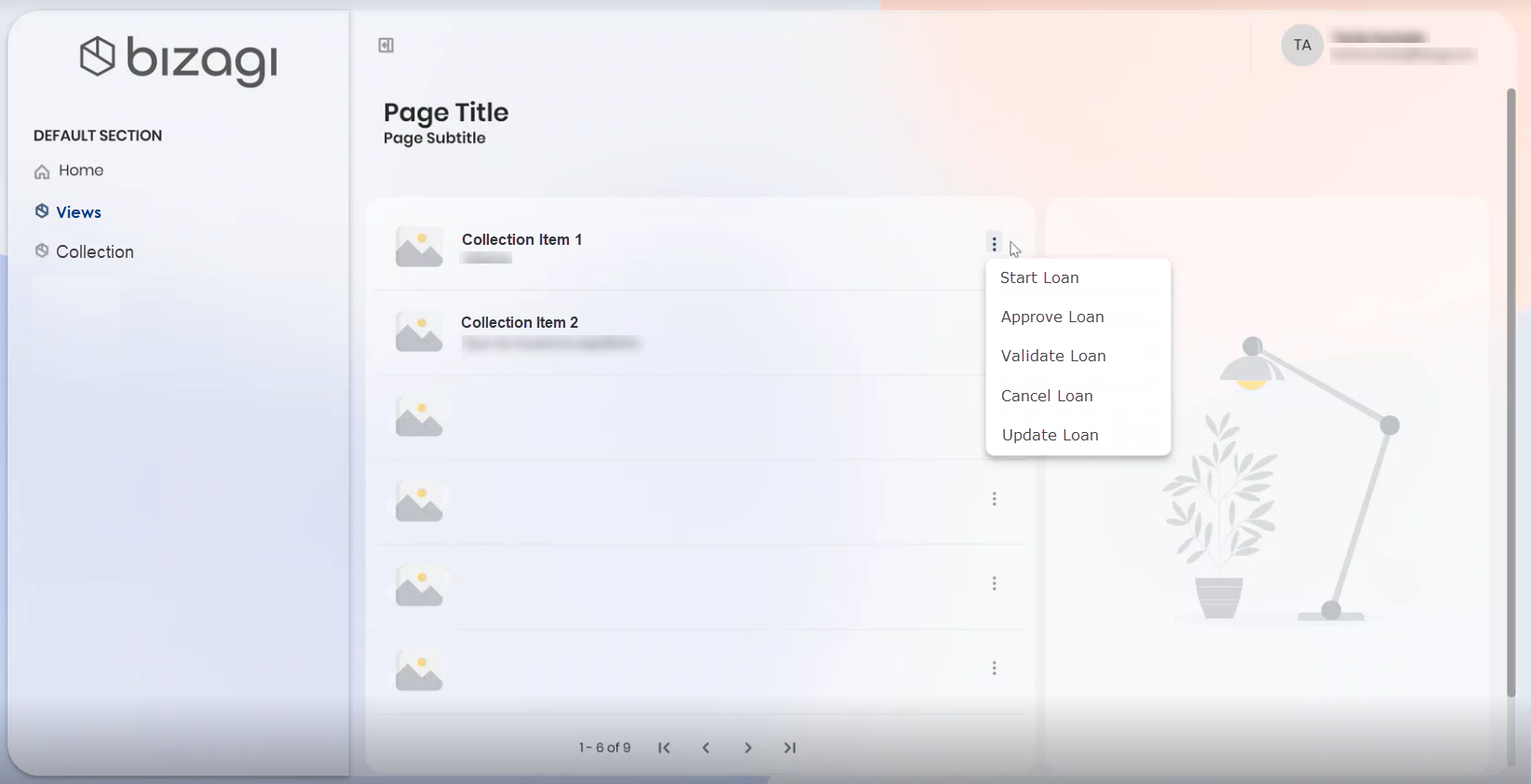
1.Once you have published your app in the App Designer editor enter a page where a collection has been configured.
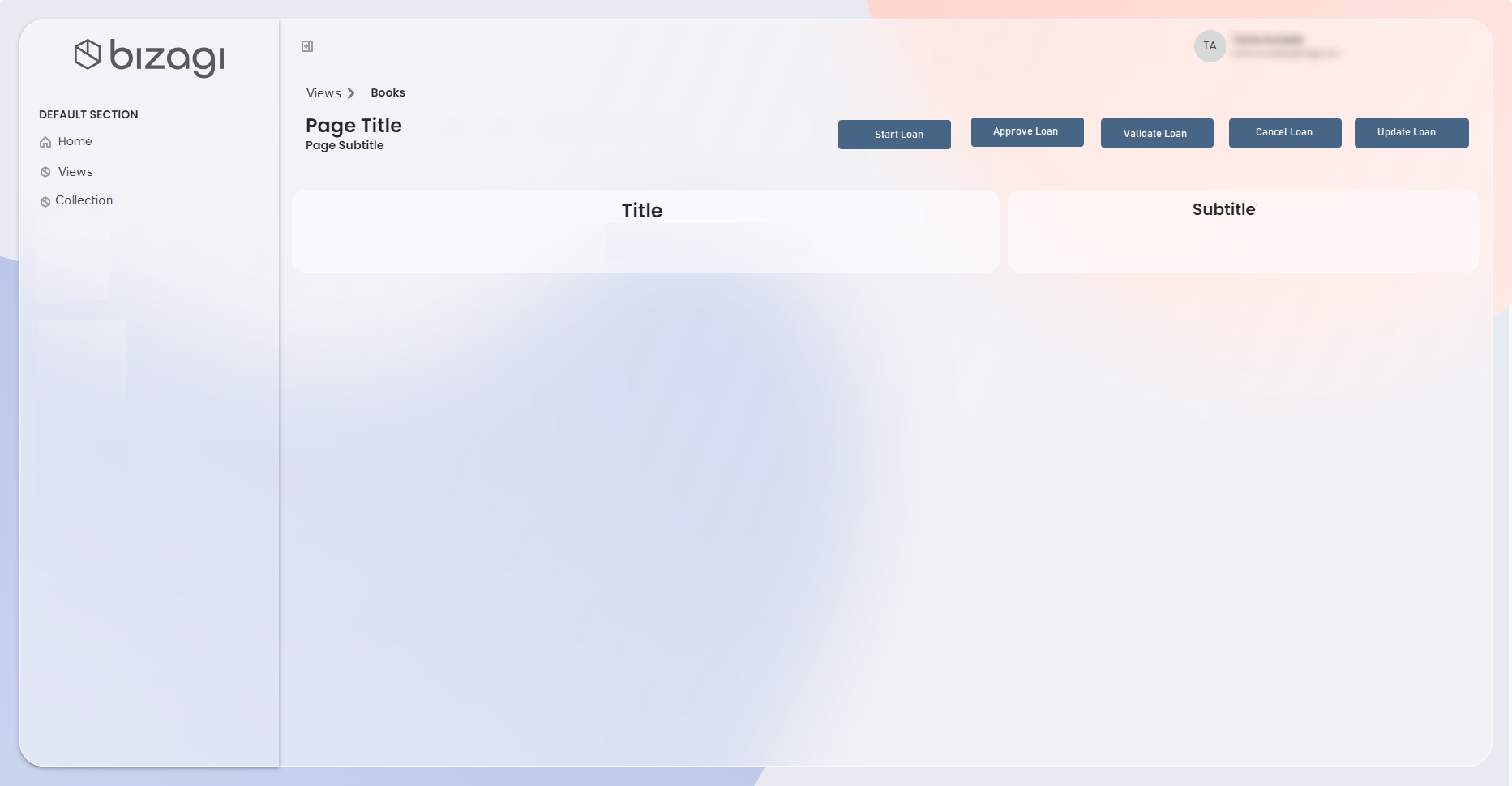
a.Select one item from the collection and click the action menu. This will display the list of the pending actions in this example there are three pending activities: Start Loan, Approve Loan, Validate Loan, Cancel Loan, and Update Loan. To execute an activity, simply select it and a case will be generated.

2.Once you have published your app in the App Designer editor enter a Detail page previously created.
a.In this case, we will access a Detail page from a Small Card collection. Inside the Detail page, you can visualize three buttons associated with the same pending activities as actions: Start Loan, Approve Loan, Validate Loan, Cancel Loan, and Update Loan. To execute an activity, simply select it and a case will be generated.

New Record configuration
The Card Link collection has the New Record button. Click the ![]() button to open a form to add a new record.
button to open a form to add a new record.

Design options
In this section of the menu, you can configure the style, colors, and border for your control.

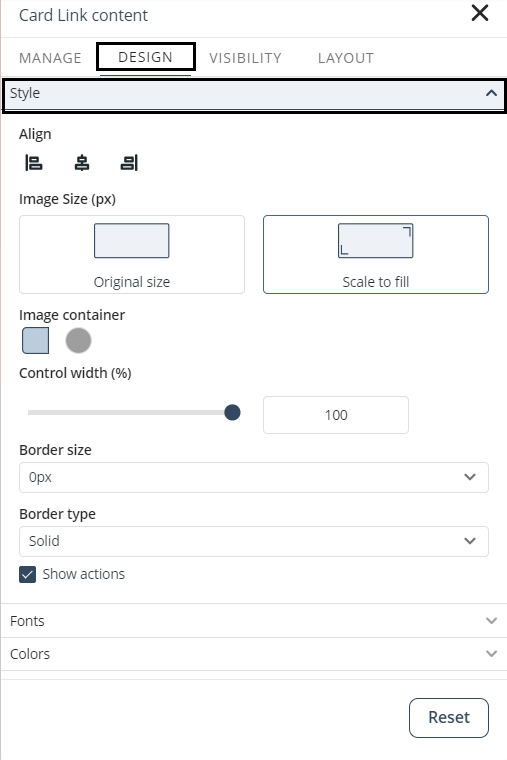
In Style options, you can define the following properties of the control:
•Align: Align the orientation of the control to the left, centered, or right.
•Image Size(px): Select if the control has an original or scale-to-fill size.
•Image container: Define whether the image of the card is rectangular or round.
•Control width(%): Adjust the width of the control in a percentage range.

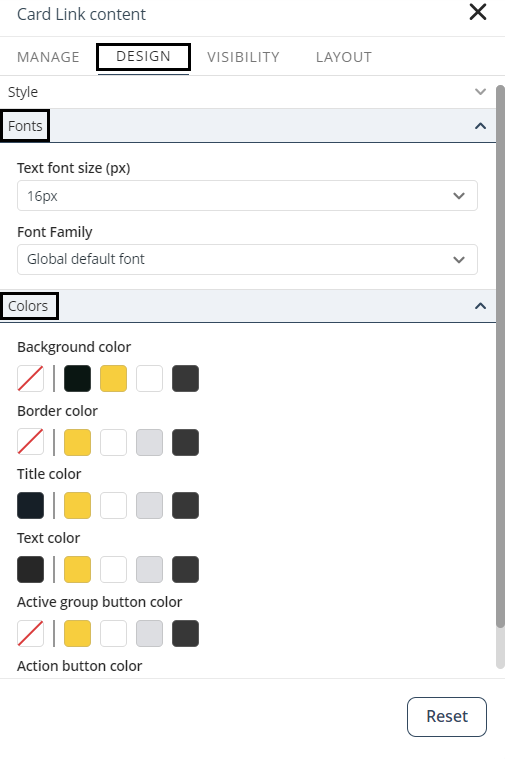
In the Fonts option, you can select the font family and size. The font by default is Poppins Regular.
In the Colors options, you can select different options for the background, border, title, and text for your control. When you group the content of your control using the Group by option, or you configure actions in your control, you can define two more colors:
•Active group button color: background color of the active group button. The active group is the value of the category currently used to filter the dynamic content.
•Action button color: background color of the buttons that execute Events or Activities configured as Actions in the control.

|
•Click the Reset button to restore the default settings. •Properties with inherited values display a blue dot next to their title. This indicator allows you to make targeted adjustments without affecting other settings. Hover over the blue dot to see the source of the inherited value, giving you greater control over your text control’s appearance. When you modify a property marked with a blue dot, its individual Reset button appears. Clicking this button restores the property to its default inherited configuration. |
Visibility options
In this section of the menu, you can configure who can visualize the control by selecting the Personas.

You can enable the All option to select all Personas, or you can select the Personas you want to have access to the control.

Layout options
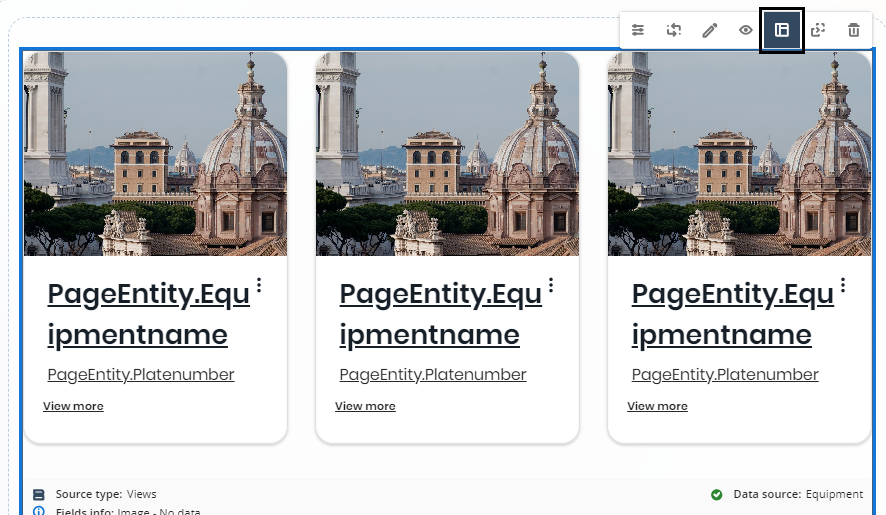
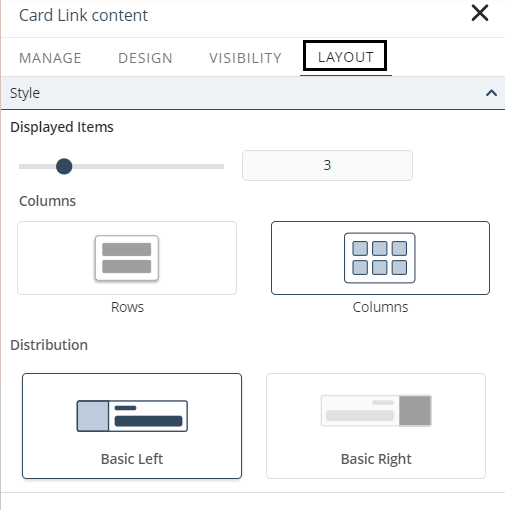
In this section of the menu, you can configure the control layout.

In Displayed Items, you can set the number of card items your control is going to display. In Columns, you can choose to display your cards in rows or columns. In Distribution, you can set your control to the left or to the right.

Last Updated 11/19/2025 12:00:43 AM