Overview
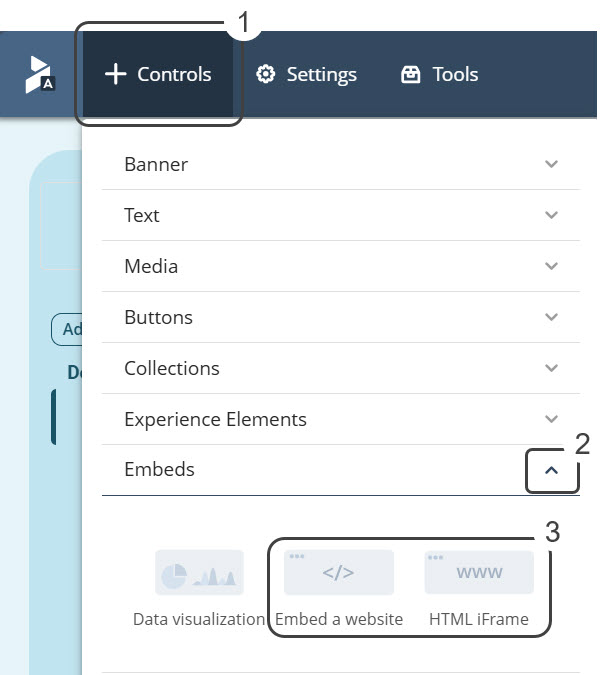
In the App Designer editor, the Embed a website and HTML iFrame controls allow you to display information of interest using your own HTML code or displaying an external website.

Manage content
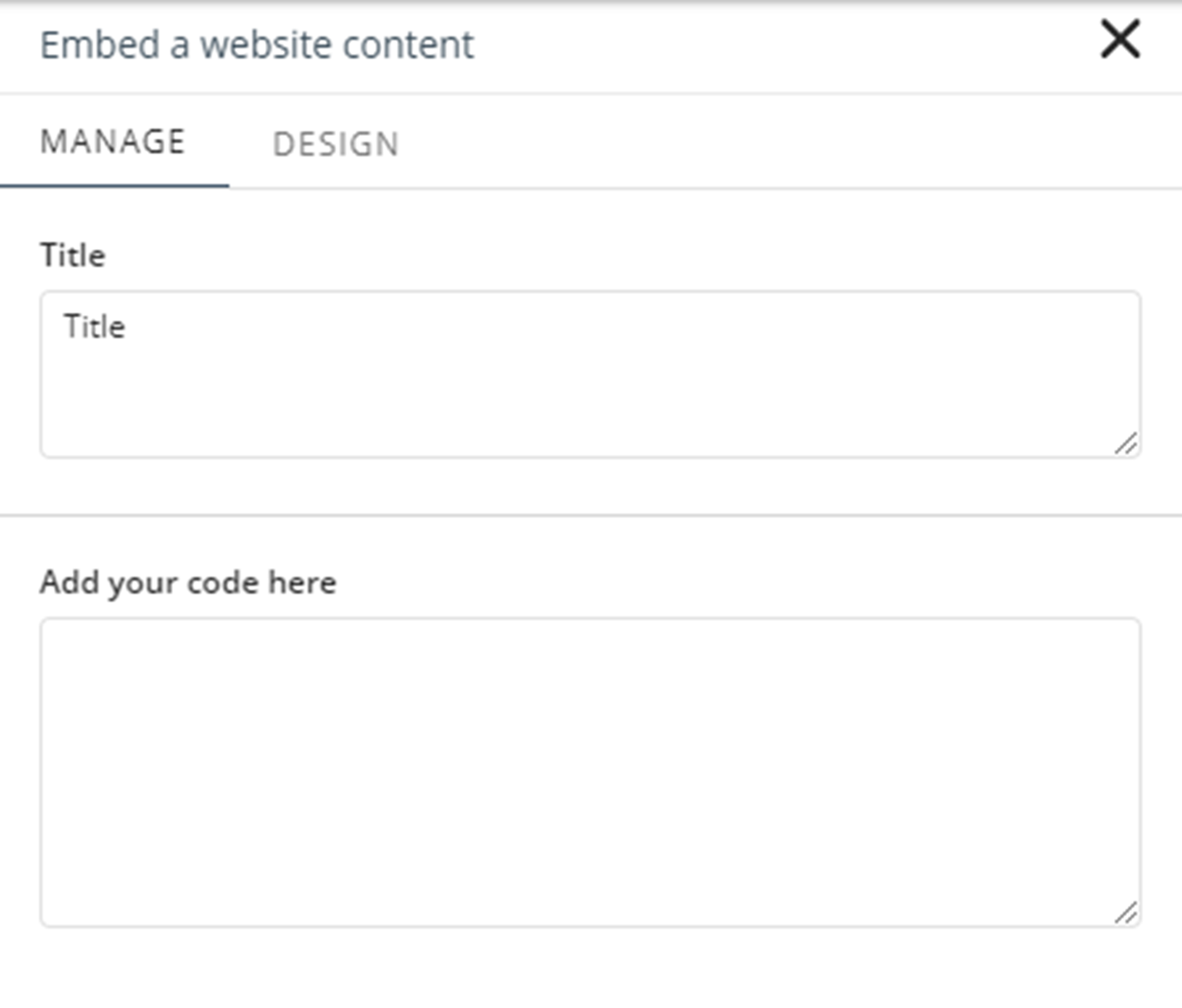
Embed a Website
The Title input allows you to set a title for the embedded website. In the Add your code here input is a similar setup where data can be static or dynamic, or if the content is fixed, you can write HTML, CSS, and JS code to embed a website in your app.

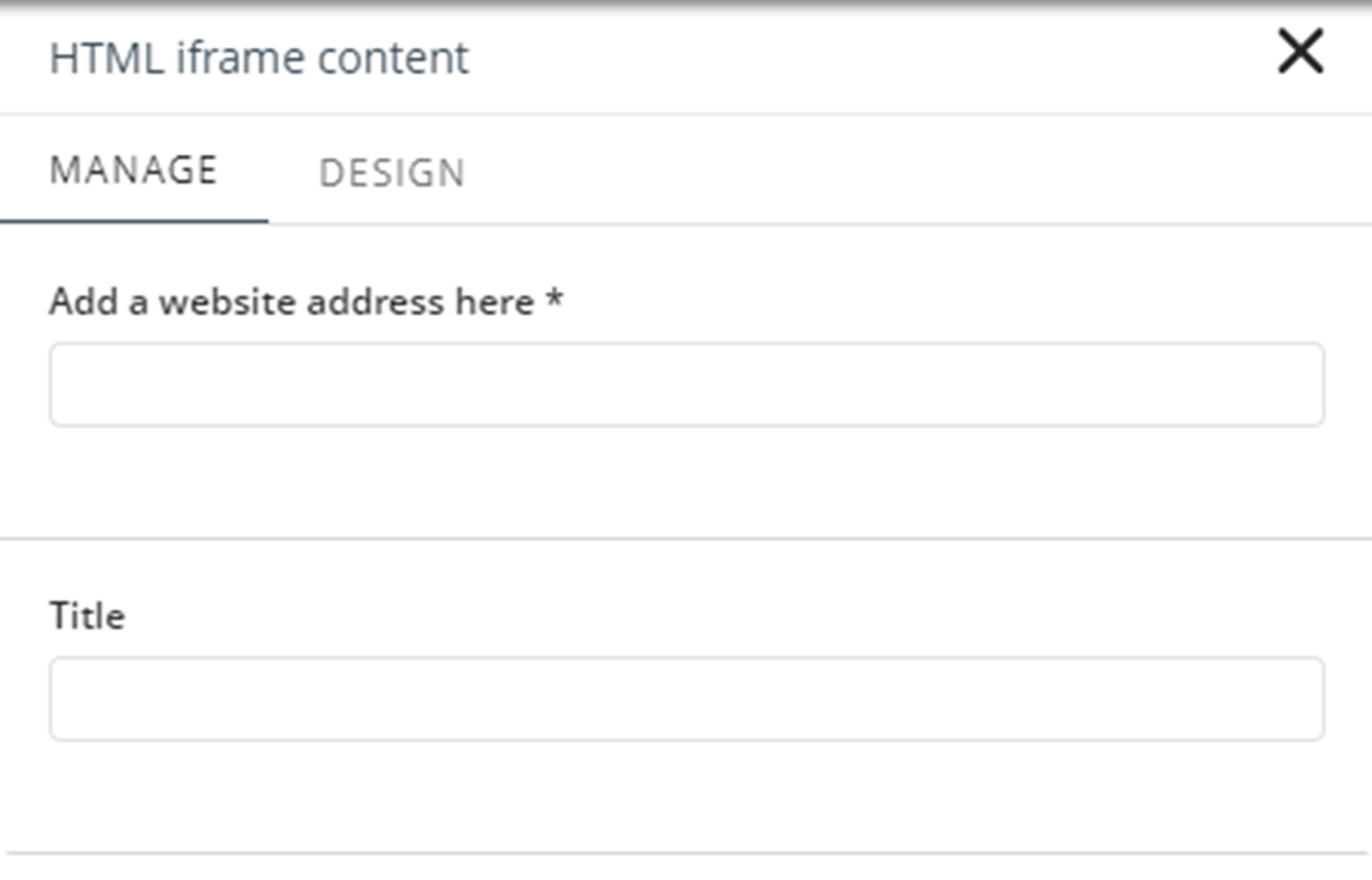
HTML iframe
The Title input allows you to set a title for the embedded website. In the Add a website address here input, you can display an iframe with the information of an external website in your app.

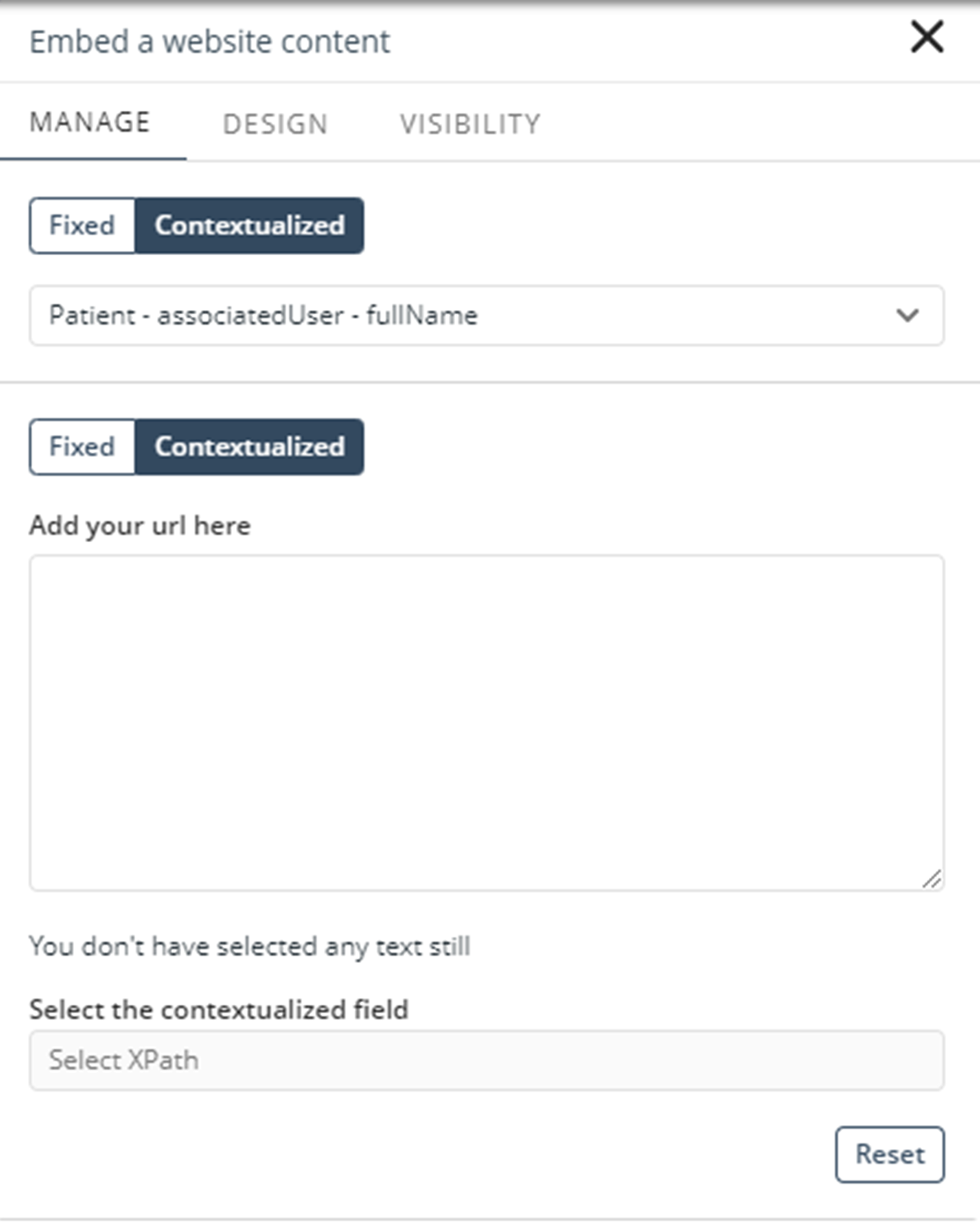
Detail pages
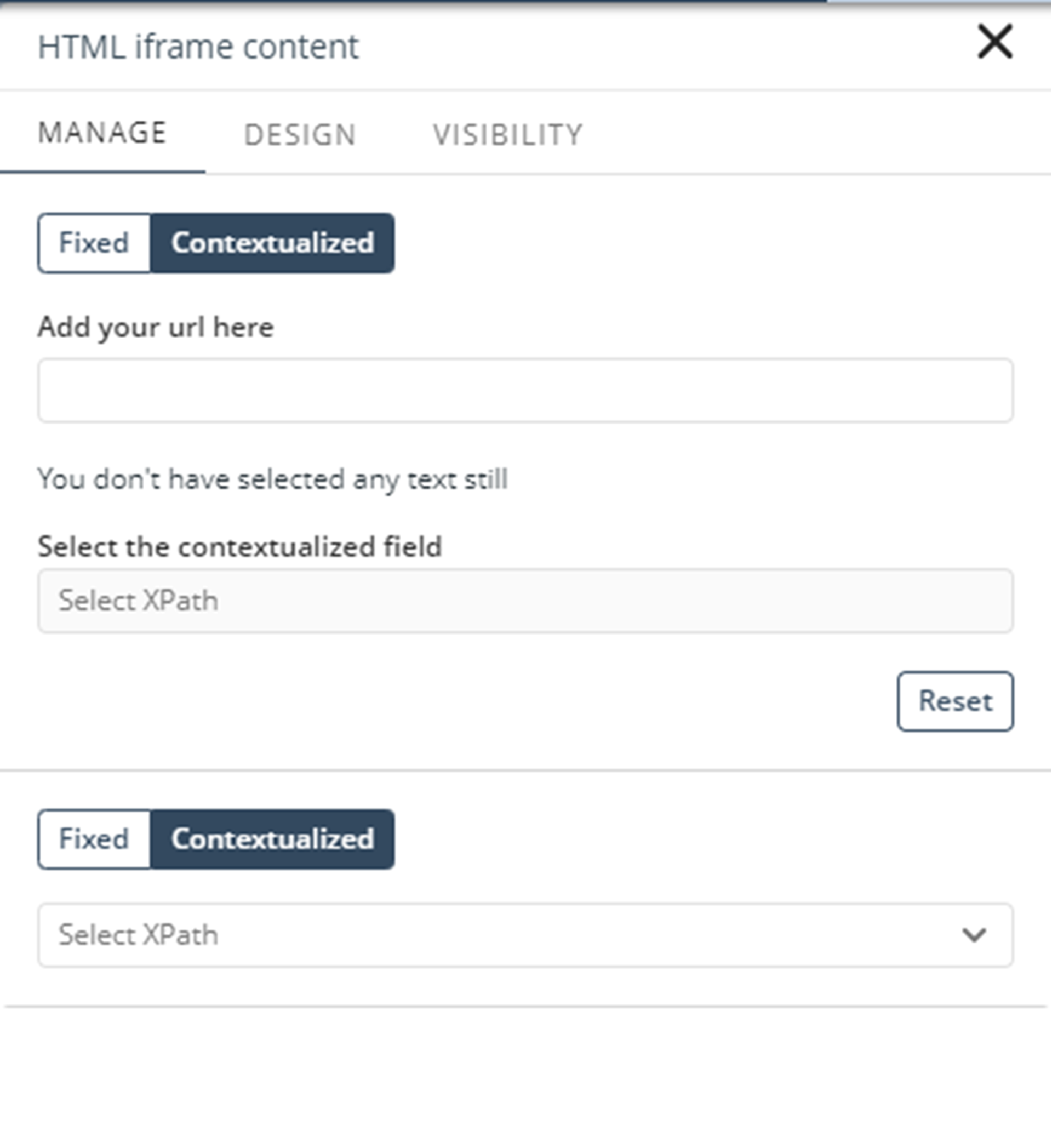
If the page is Detail type, you can define whether the content is static or dynamic using the Fixed or Contextualized buttons.


When the Contextualized button is turned on, you can create dynamic code and URLs for these containers. To do this, add your source URL, select the text you want to replace, and finally select the XPath you will use as the value for the selected text. You can select different sections of the URL to replace them with different XPath values.
Design
These properties let you customize the control. You can return to the default values when you click the Reset button.


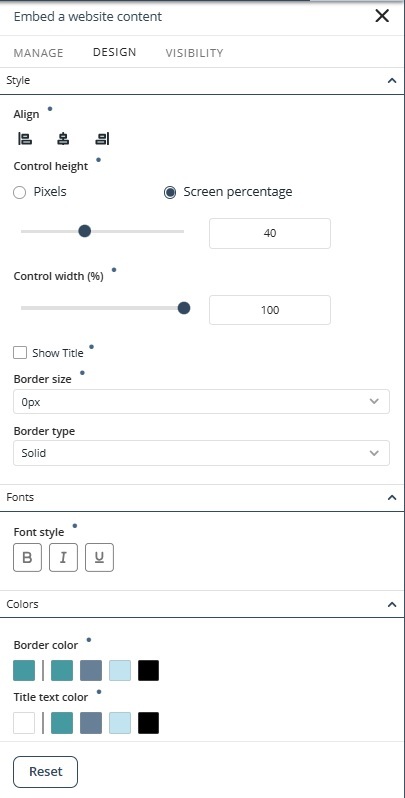
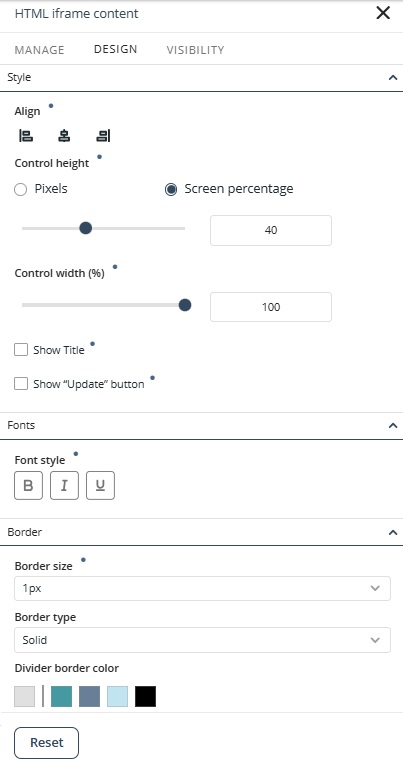
Style
•Align: Sets the text alignment to left, right or center.
•Control height: Sets the control's height. You can choose to configure the height-defining pixels or the screen percentage.
•Control width: Sets the control's width. You can choose to configure the width defining the screen percentage.
•Show Title: Checkbox that sets whether your control displays the title or not.
•Show "Update" Button: Checkbox that adds an update button to the control (HTML iFrame control).
Border
•Border size: Sets the border size of the image in pixels.
•Border type: Sets the border type for the control.
•Border color: Sets the border color of the image.
|
•Click the Reset button to restore the default settings. •Properties with inherited values display a blue dot next to their title. This indicator allows you to make targeted adjustments without affecting other settings. Hover over the blue dot to see the source of the inherited value, giving you greater control over your text control’s appearance. When you modify a property marked with a blue dot, its individual Reset button appears. Clicking this button restores the property to its default inherited configuration. |
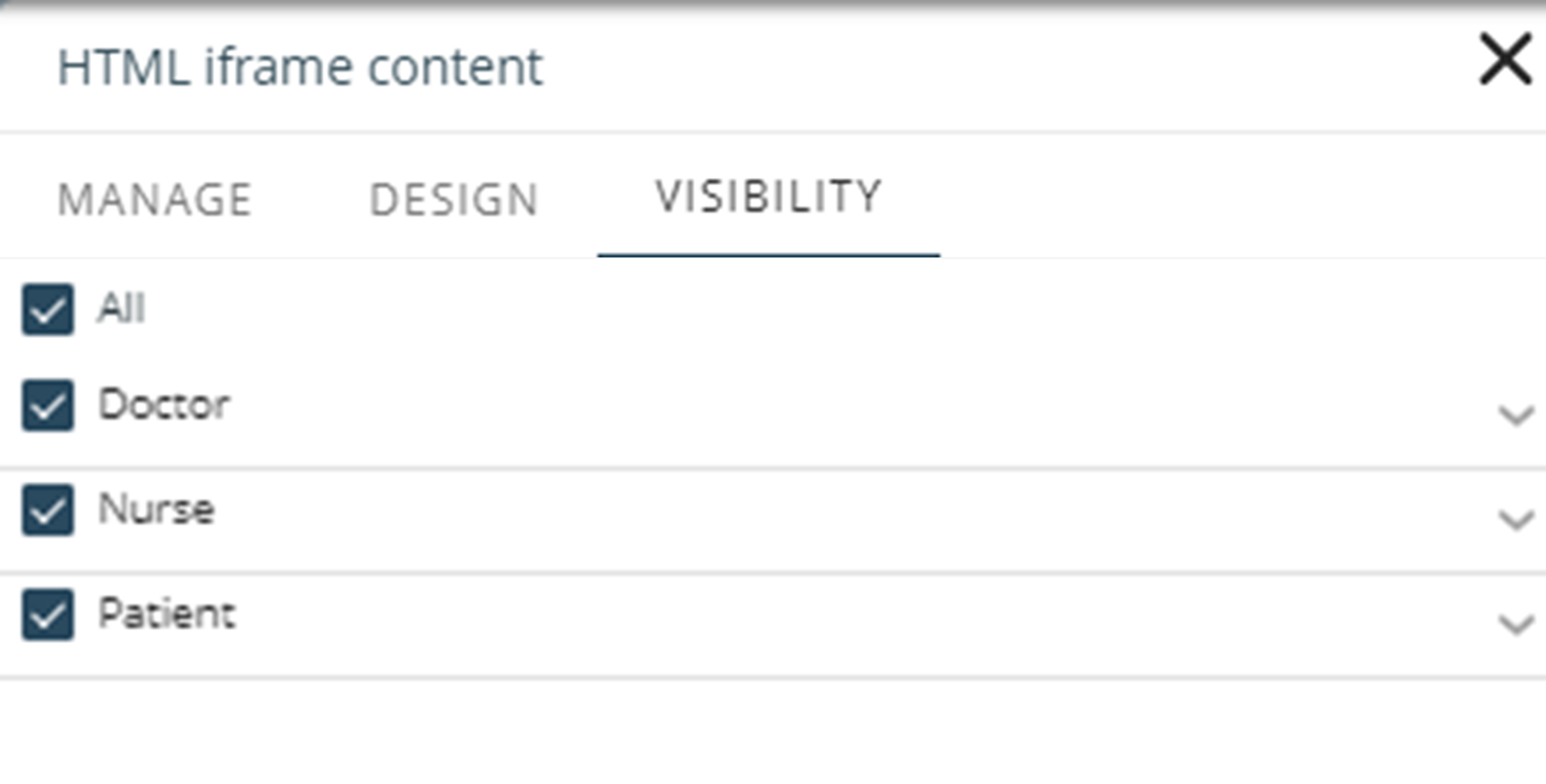
Visibility
The properties under Visibility let you choose the Persona allowed to view the control.
Under each Persona, you will find the list of Contexts defined. You can choose to enable all contexts or select from the list, for Bizagi to display the control when the chosen ones are met.

Last Updated 11/19/2025 12:00:55 AM