Introducción
En Bizagi, usted puede extender la interfaz de usuario utilizando Widgets.
Para crear sus propios Widgets, es importante para entender los conceptos básicos de un Widget y su estructura interna.
Estructuras y archivos
Un Widget se construye como un archivo .bwg.
Este archivo contiene una estructura interna que la cual contiene los siguientes archivos y carpetas:
•userfielddescriptor.json
Este es el archivo descriptor inicial que especifica la información básica junto con los otros archivos importados al Widget.
•[miWidget].json
Este es el archivo de propiedades. Contiene la definición de las propiedades usadas por el Widget tanto en diseño como en tiempo de ejecución.
•icon.png
Esta es la imagen de previsualización del Widget cuando se usa en el diseñador de formas de Bizagi.
Su tamaño ideal debe ser aproximadamente de 48 x 48.
•[dispositivo]\[miWidget].js
Este es el archivo de implementación, en el cual se codifica el comportamiento del Widget.
Este archivo debe estar disponible en tres copias diferentes; cada una localizada dentro de la carpeta [dispositivo] que determina cuándo se debe usar la implementación específica (de acuerdo al dispositivo por el que se accede a Bizagi: escritorio, tableta o celular).
•[dispositivo]\styles.css
Este es el archivo de la hoja de estilos que aplican para cada implementación de [dispositivo]\[miWidget].js.
Este archivo css puede contener la definición de estilos para los elementos HTML que están incluidos en su Widget, por lo tanto, se siguen las mejores prácticas y la apariencia de su Widget es completamente personalizable y fácilmente mantenible.
Es un archivo css estándar, en el cual, usted puede usar código css 3.
|
Usted puede tener cualquier numero de archivos adicionales importados a su Widget. En la siguiente imagen se observa el archivo myPlugin.js. Este archivo es una librería JS de funciones que usa nuestro Widget. |

|
El archivo simulationData.json realmente no es requerido por el Widget en Bizagi. El propósito de este archivo es proveer los datos de simulación para la opción Ejecutar del Editor de Widgets. Para mayor información del Simulador del Editor de Widgets, consulte Simulación de su Widget. |
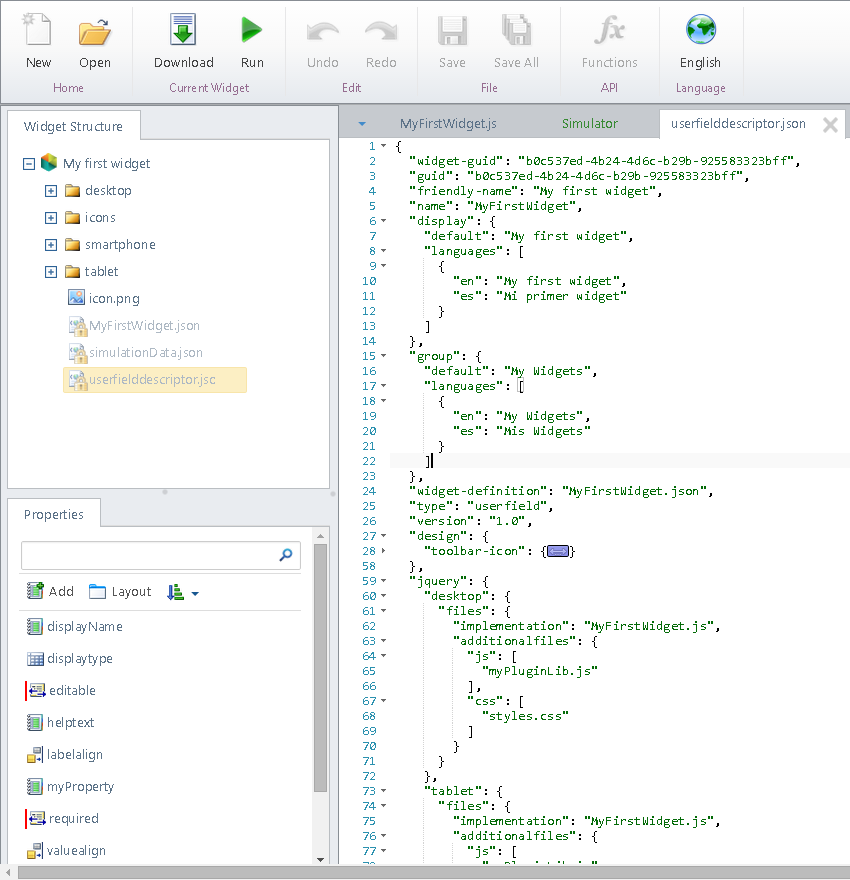
userfielddescriptor.json
Este es el archivo descriptor inicial, en el cual, se especifica lo siguiente:
1. El GUID del Widget (widget-guid y guid).
2. El nombre del Widget, nombre para mostrar (friendly-name) y versión.
3. Cualquier archivo adicional usado por el Widget como el descrito por:
•widget-definition: El archivo de propiedades.
•implementation (contenido por dispositivo): La implementación del archivo JS.
•additionalfiles/js (contenido por dispositivo): Librerías JS importadas.
•additionalfiles/css (contenido por dispositivo): Hoja de estilos CSS.

|
El nombre de mostrar del Widget se muestra cuando incluye el Widget en Bizagi Studio a través de la las opciones fuera del diseñador de formas. |
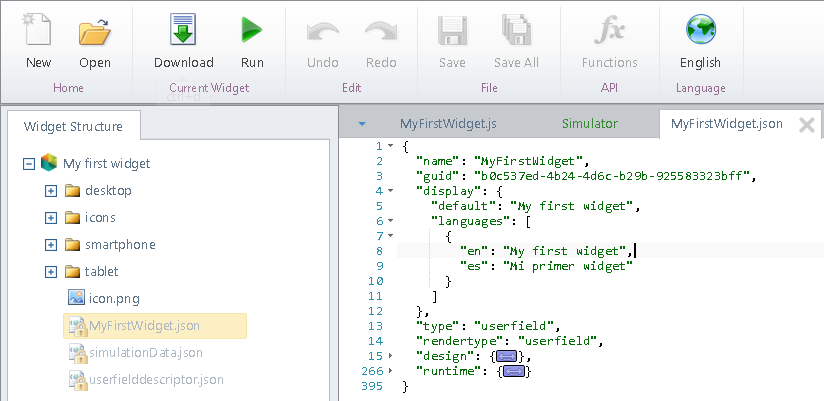
[miWidget].json
Este es el archivo de propiedades, teniendo una estructura básica principalmente para definir propiedades.
El diseñador de formas de Bizagi lee este archivo y su estructura considera:
•Información básica que referencia las definiciones previas del archivo descriptor, como el nombre, el guid y el nombre de mostrar del Widget.
•El tipo de control, el cual es comúnmente establecido como un campo de usuario (Este valor será diferente cuando se use un Widget de columna para controles de tipo tabla).
•Un objeto design y runtime con información interna.

|
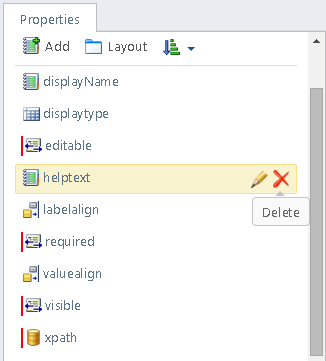
Como una buena práctica, siempre debe mantener preestablecidas las propiedades usadas por Bizagi como: visible, editable y requerido. Otras propiedades como Valor alin. horizontal, Etiqueta alin. horizontal, Orientación, etc, puede ser necesario que se implementen en el comportamiento del Widget.
Vea información detallada sobre cómo definir propiedades en Definición de propiedades de los Widgets. |
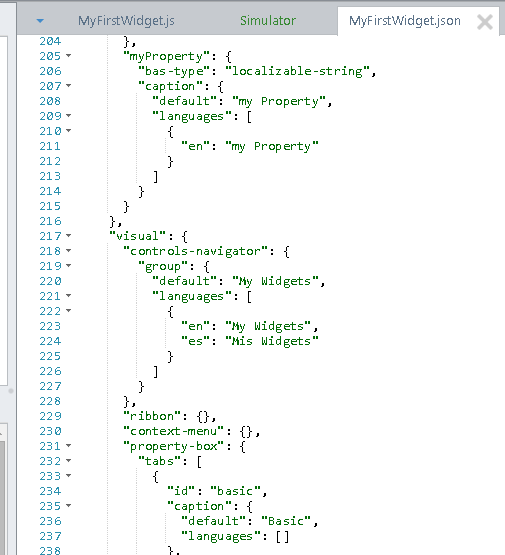
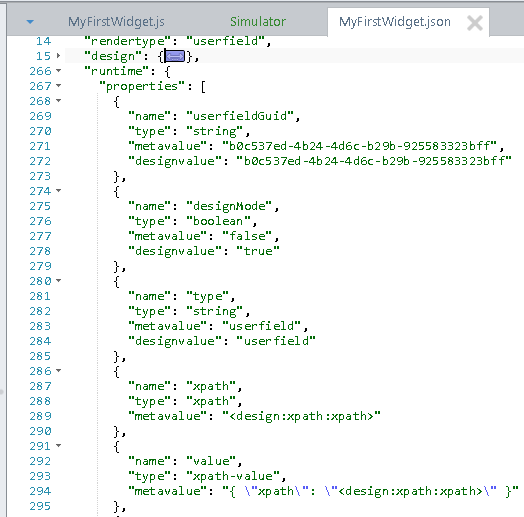
•El objeto design tiene la lista de las propiedades definidas (por ejemplo, myPropertyText que se ve en la siguiente imagen).
También, contiene la sección visual en la cual, el diseñador de formas presenta el Widget bajo la categoría definida en controls-navigator.
Para property-box y sus elementos, usted podrá listas cuáles de estas propiedades son configurables por el usuario.

•El objeto runtime contiene una definición para las propiedades de diseño que estarán disponibles en tiempo de ejecución.
También especifica cómo van a obtener sus valores.
Tenga en cuenta que el guid del Widget es especificado en tiempo de ejecución a través de userfieldGuid:

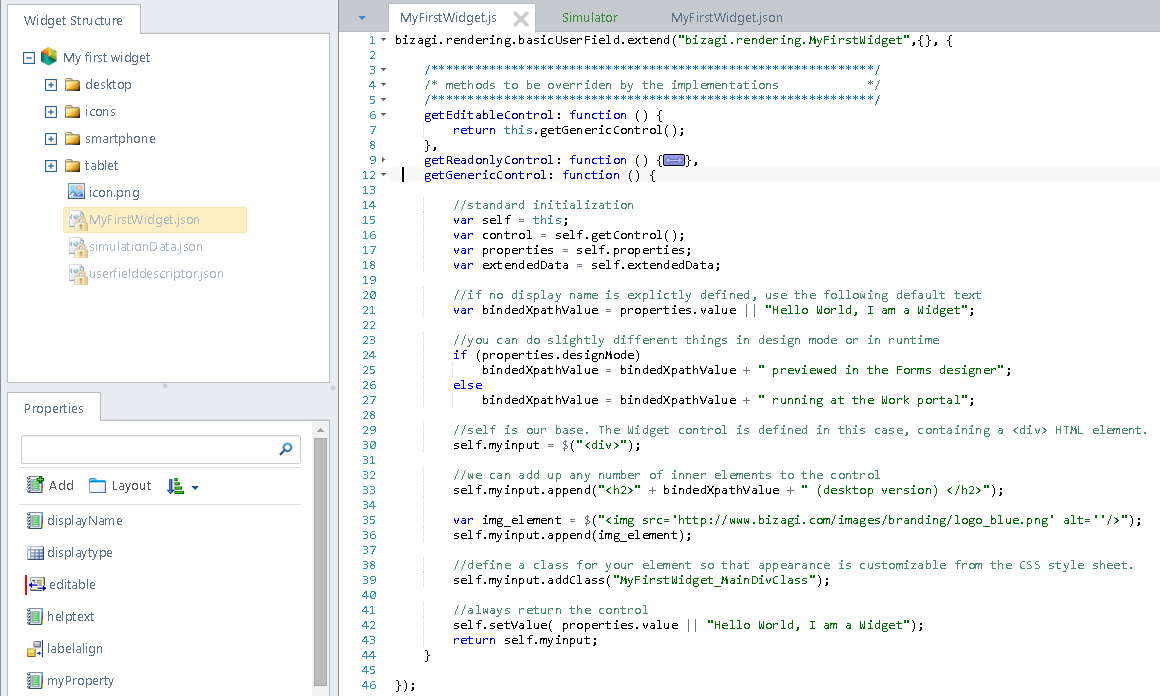
[dispositivo]\[myWidget].js
Este es el archivo de implementación en el cual, se incluye código jQuery/Javascript para especificar el comportamiento del Widget.
|
El portal de trabajo de Bizagi y su motor de Interfaz de Usuario, incorporan jQuery dentro de sus librerías. Los Widgets tiene la posibilidad de usar esta librería para su implementación.
Si necesita incluir alguna versión específica de jQuery, asegúrese de importarlo como la librería de JS, pero incluyendo un namespace en él, de tal forma que no hayan conflictos con la versión principal de jQuery usada por Bizagi. Para ver un ejemplo, consulte https://api.jquery.com/jquery.noconflict/. |

Observe cómo el nombre del Widget necesita ser referenciado en la primera línea del archivo JS de implementación.
La implementación de archivos incluye las funciones que necesita sobrescribir.
Para mayor información sobre la lista de funciones, consulte las Funciones a implementar/sobrescribir.
Recuerde que puede tener implementaciones separadas para su Widget de acuerdo al dispositivo de acceso: escritorio, tableta o celular.
|
Si su Widget solo debe ser soportado cuando se accede a cierto dispositivo (e.g como un control Active X al que NO se puede acceder por un navegador IE desde escritorio), necesitará controlar esto.
Se recomienda que: •Tenga en cuenta los métodos como util.isIE() para validar navegadores soportados. •Implemente los métodos de escritorio, tableta y celular por separado de tal forma que pueda mostrar un mensaje de "no soportado" e indicar si necesita acceder desde otro dispositivo.
Vea más información sobre estos métodos ofrecidos por Bizagi en el API de Bizagi para Widgets. Al crear o utilizar widgets que requieren llamar a servicios web externos, es crucial garantizar la compatibilidad con la configuración de la Política de Seguridad de Contenido (CSP) de su entorno Bizagi. |
Last Updated 9/16/2025 10:43:25 AM