Introducción
El Widget Editor presenta una capacidad poderosa para la simulación de su Widget antes de incluirlos dentro de Bizagi.
Para mayor información sobre el Widget Editor, consulte la Interfaz del Editor de Widgets en detalle.
Antes de empezar
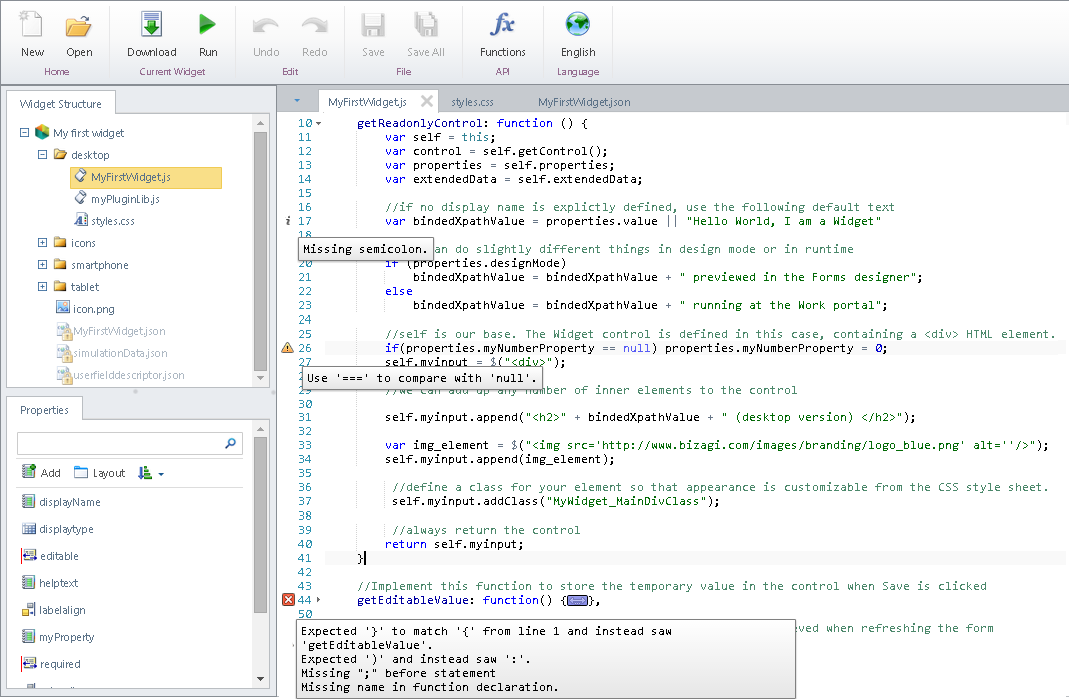
Cuando esté creando sus propios Widgets, observe que mientras teclea, será informado sobre los errores de sintaxis que tenga en su Widget.
El Widget Editor resaltará estos aspectos:
•Información (marcada con una i): Notifica sobre que se esperaba buena práctica esperada, aunque el código funcione.
•Advertencia (marcada con un !): Advierte que el código funciona pero puede que no como se espera.
•Error (marcada con una X): Alerta donde tiene errores que necesitan ajustes.

Debe asegurarse de que estas lineas de código que han sido notificadas, sean ajustadas antes de pasar a la opción de Simulación.
Simulación
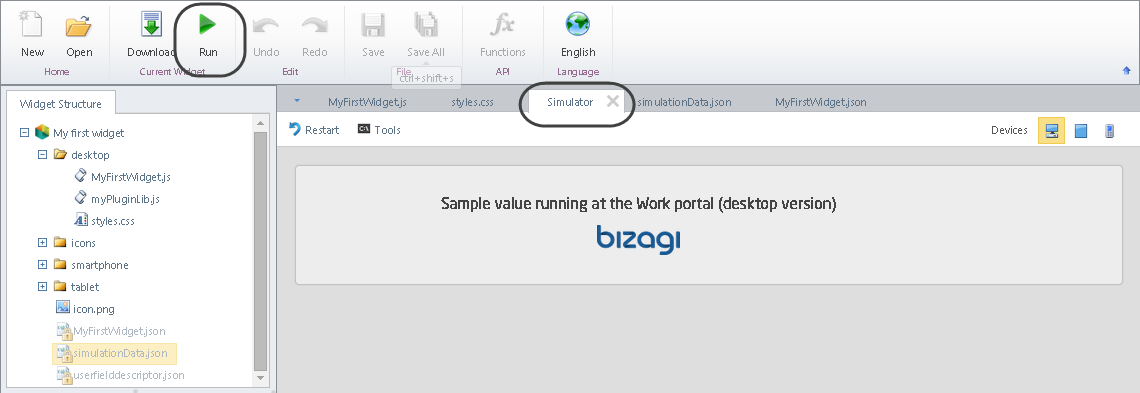
Para usar la funcionalidad de Simulación en el Widget Editor, use la opción Ejecutar.
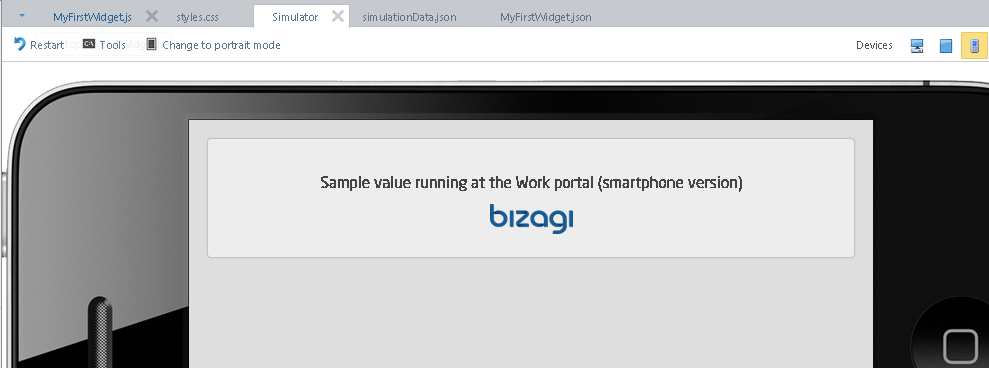
El Widget se cargará bajo el look and feel de Bizagi y su respectivo motor de Interfaz Gráfica. Usted verá la simulación bajo la pestaña Simulator:

Tenga en cuenta que verá de manera predeterminada, cómo se muestra su Widget cuando se accede desde dispositivos móviles, pero puede cambiar fácilmente el dispositivo en el que se emula, para considerar los demás.
|
Aunque las opciones de simulación le permiten ejecutar el Widget en los diferentes dispositivos para que usted acelere su desarrollo, usted debe probar el Widget explícitamente en todos los navegadores y dispositivos soportados y que se planean usar (p.e, en iPhones, iPads, otras tabletas o smartphones, PCs usando Chrome, etc) antes de generar la versión final de Widget y usarla en un ambiente de producción. |
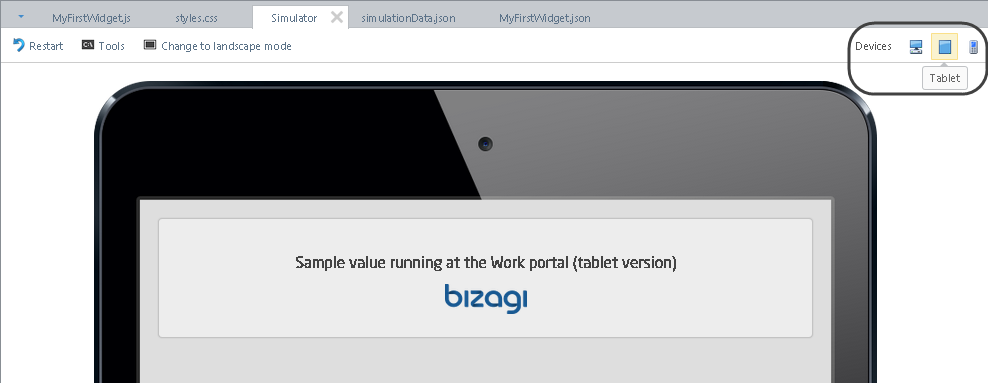
Simulación usando tableta:

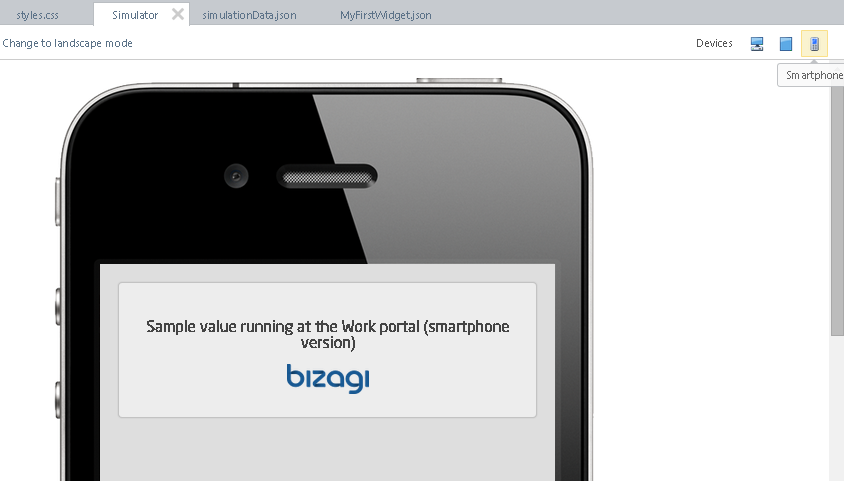
Simulación usando celular:

Usted puede contar con opciones adicionales como las que se describen a continuación:
•Reiniciar: Recarga su Widget en la pestaña Simulador tomando en consideración cualquier cambio en los datos de simulación.
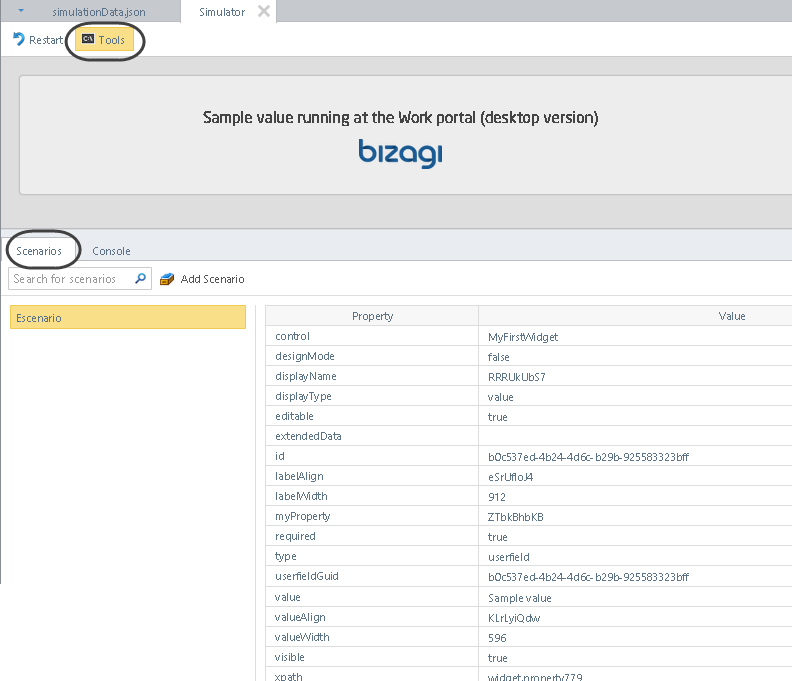
•Herramientas: Lleva a los datos y escenarios de simulación de tal manera que los pueda editar.
Para mayor información sobre los datos de simulación y las herramientas para manejar escenarios, consulte la siguiente sección.
•Cambiar a modo [vertical/horizontal]: Disponible para la vista de simulación de tableta y celular. Simula el girado del dispositivo, es útil para ver cómo se ajusta el Widget al espacio horizontal.

Datos de Simulación
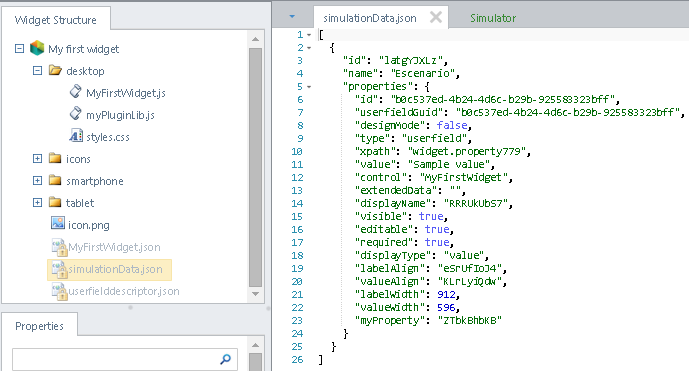
La funcionalidad simulación en el Widget Editor utiliza un archivo estructurado de JSON para los valores de entradas de prueba utilizados por su Widget.
El Widget Editor de Bizagi generará automáticamente valores aleatorios de información, de acuerdo al tipo de datos de las propiedades de su Widget.
Para más posibilidades y administración de múltiples escenarios de simulación o si desea editar e incluir información adicional a los datos de simulación, se recomienda usar las herramientas de simulación como se describen en la siguiente sección.

|
Tenga en cuenta que los usuarios avanzados pueden también editar el valor de entrada (visto anteriormente como "Sample value") que son simulados como si fueran almacenados en ese XPath. También, puede cambiar la propiedad editable de verdadero (true) a falso (false) y así probar su Widgets cuando el control se establece en ambos. |
Definición de múltiples escenarios
Cuando se simula el Widget, usted puede incluir escenarios adicionales (p. ej, uno para ejecutar el Widget en modo de solo lectura y otro en modo editable).

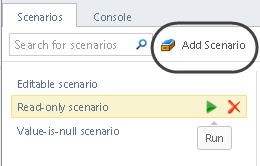
Para hacer esto, utilice la opción Agregar escenario y dé clic en el escenario para renombrarlo.
Dé clic en el escenario y encontrará más opciones para manejar este escenario: Ejecutar o Eliminar.

Usted puede editar los valores de cada propiedad, ya sea una propiedad integrada a todos los controles de Bizagi o a una propiedad específica definida para su Widget:

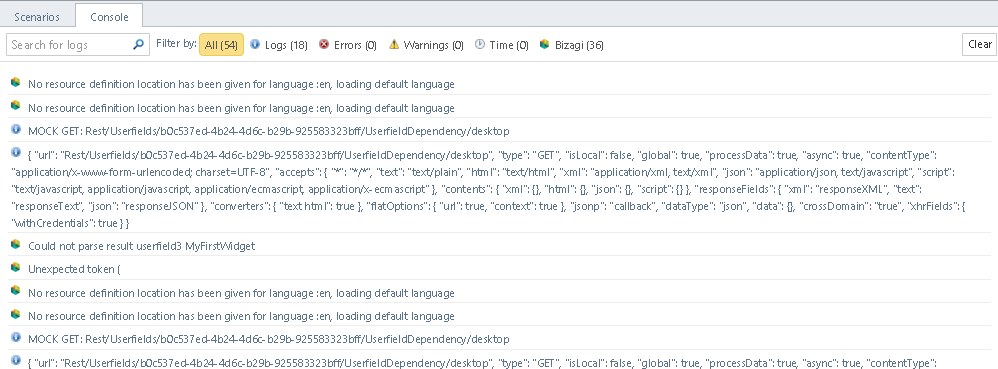
Utilice la consola para solucionar inicialmente, los problemas de su Widget si este no funciona como se espera.
Utilizar trazas con la consola de Simulación
Cuando se simula el Widget a través de las opciones de Herramientas, usted puede utilizar la consola para ver las trazas de los puntos de ejecución de su Widget o ver los mensajes de error producidos.

La consola muestra las trazas almacenadas en Bizagi cuando se muestra su Widget y las trazas personalizadas que haya incluido utilizado el Log.
Consulte la siguiente tabla para usar las opciones de la consola de log y determinar su tipo.
Opción del log |
Tipo del log |
|---|---|
console.log() |
|
console.error() |
|
console.warn() |
|
console.time(), console.timeEnd() |
|
bizagi.log() |
|
Las opciones de la consola le permiten filtrar los tipos anteriores.

Tenga en cuenta que puede usar el botón Limpiar en cualquier momento para borrar los logs anteriores para una mejor lectura de sus trazas.
Importante
Tenga en cuenta que los siguientes aspectos no son simulados con esta opción:
•Cómo se comporta el Widget junto con otros controles.
•Cómo se comporta el Widget cuando se da clic en Siguiente o Guardar en la forma de Bizagi.
Last Updated 2/7/2022 11:47:26 AM