Introducción
Para crear un Widget, edite el archivo [dispositivo]\[miWidget].js escribiendo su propio código en las funciones a implementar (e.g getEditableControl(), getReadOnlyControl() y renderComplex()).
La siguiente información provee una guía rápida de las funciones que puede usar directamente en su implementación.
Para más información sobre el archivo [dispositivo]\[miWidget].js, consulte Estructura del Widget.
Métodos para traer información desde el Widget
Estos métodos son provistos por la referencia del objeto this.
Tenga en cuenta que se puede acceder a todas sus propiedades usando: this.properties.[su_propiedad] (cuando estas propiedades no se hayan establecido explícitamente como asíncronas).
MÉTODO |
DESCRIPCIÓN |
|---|---|
getPropertyValue(string propertyName) |
Retorna el promise de un objecto deferred de jQuery (https://api.jquery.com/promise/). Usted puede usarlo para obtener valores de una propiedad de un Widget que haya sido establecida como asíncrona (async=true). El uso de este promise requiere que se defina una función en .done().
NOTA: Este tipo de propiedades le permite ejecutar reglas de negocio de Bizagi desde el Widget, a través de este método y como se describe en Definición de propiedades. |
getServerResourceURL(string relativeURL) |
Retorna el promise de un objecto deferred de jQuery (https://api.jquery.com/promise/). Usted puede usarlo para obtener un string que contenga la ruta completa de un archivo auxiliar colocado dentro del Widget. |
ready() |
Retorna el promise de un objecto deferred de jQuery (https://api.jquery.com/promise/). Usted puede usarlo para ejecutar una función asegurándose de que Bizagi ha terminado de mostrar el Widget. |
getValue() |
Retorna el valor actual (string) que contiene el XPath de ese Widget (cuando el Widget utiliza XPath). Es muy útil cuando se cren los elementos visuales del Widget, de manera que pueda cargar un valor previo en el XPath si lo hay. |
getDisplayValue() |
Retorna una cadena con el valor para mostrar del atributo (display). Recordemos que cuando no se define explícitamente en la forma, entonces tomará el valor que tenga definido en el modelo de datos. |
getControl() |
Retorna un objeto jQuery ($) el cuál contiene el HTML completo del Widget. |
Métodos para obtener información de otros recursos
Estos son útiles para presentar otra información o para utilizar formatos.
MÉTODO |
DESCRIPCIÓN |
|---|---|
getRenderValue(string XPath) |
Retorna el valor que un XPath contiene dentro de la misma forma (se requiere que dicho XPath esté incluido como control nativo dentro de la misma). El XPath especificado se configura como "Entidad.Atributo". |
bizagi.localization.getResource(string resourceName) |
Retorna un objeto Resource el cual contiene las definiciones de localización. Las posibles fuentes son (por sus nombres): •dateFormat •timeFormat •numericFormat
Cuando se usa "numericFormat", usted puede acceder a sus propiedades internas, en las cuales están: •symbol: el símbolo usado para los valores de tipo moneda. •decimalSymbol: el símbolo usado para los decimales representados como valores flotantes o reales. •digitGroupSymbol: el símbolo usado para agrupar valores (por miles). |
Métodos para disparar cambios en el Widget
Estos son útiles para cuando se desean aplicar cambios generales.
MÉTODO |
DESCRIPCIÓN |
|---|---|
changeColor (string color, boolean isLabelFormat) |
Cambia el color al que se haya especificado en formato HEXA, de todos los caracteres (texto) contenido dentro del Widget (sean span, label, h1, etc). Su uso requiere: •Que otros estilos CSS styles por su cuenta, no estén afectando estos textos. •Que cuando el parámetro isLabelFormat sea verdadero (true), se considere que el tipo de display de ese control sea ambos "both". De lo contrario, la etiqueta del display no se muestra. |
changeBackgroundColor (string color) |
Cambia el color del fondo al que se haya especificado en formato HEXA aplicado al Widget completo (al div padre que contiene al div de su Widget). Su uso requiere: •Que otros estilos CSS styles por su cuenta, no estén afectando estos textos. |
changeFontBold (boolean bold, boolean isLabelFormat) |
Cambia el peso de la fuente a negrilla o lo revierte a normal (true -verdadero- para abilitar la negrilla, o falso -false- para cambiarlo de vuelta), de todos los los caracteres (texto) contenido dentro del Widget (sean span, label, h1, etc). Su uso requiere •Que otros estilos CSS styles por su cuenta, no estén afectando estos textos. •Que cuando el parámetro isLabelFormat sea verdadero (true), se considere que el tipo de display de ese control sea ambos "both". De lo contrario, la etiqueta del display no se muestra. |
changeVisibility(boolean visible) |
Cambia la visibilidad del Widget. True (verdadero) para abilitarlo como visible (mostrarlo), o false (falso) para esconderlo. |
changeEditability(boolean editable) |
Cambia la editabilidad del Widget. True (verdadero) para abilitarlo como editable, o false (falso) para cambiarlo a modo de lectura. |
Utilidades y validaciones
Considere los siguientes, los son útiles para diferentes propósitos:
MÉTODO |
DESCRIPCIÓN |
|---|---|
navigator.onLine() |
Evalúa si el cliente que ingresó tiene conexión a Internet (retorna verdadero -true- en dicho caso). De lo contrario retorna falso (false). Es útil cuando se integra con servicios Web o REST en la nube. |
bizagi.util.isIE() |
Evalúa si el cliente que ingresó tiene navegador Internet Explorer (retorna verdadero -true- en dicho caso). De lo contrario retorna falso (false). Igualmente, recomendamos usar: util.isIE8(), util.isIE9(), util.isIE10(). |
bizagi.util.parseBoolean (string booleanProperty) |
Convierte el valor de una propiedad booleana (para retornar verdadero o falso: true o false). |
getMode() |
Retorna una cadena simbolizando dónde se muestra el Widget. Debe evaluar si el modo actual es igual a "execution" de tal manera que su Widget realice ciertas acciones en tiempo de ejecución, y por lo tanto, haga menos en diseño (mientras se previsualiza en el diseñador de formas, en cuyo caso retorna "design"). |
Métodos de trazas
Considere estos idealmente en vez de utilizar el alert() de JS:
MÉTODO |
DESCRIPCIÓN |
|---|---|
bizagi.log (string trace) |
Registra en el log mostrado cuando se usa http://[su_servidor]/[su_proyecto]/defaultdebug.aspx. Es de mayor utilidad al ser usado en el módulo de Simulación para imprimir un mensaje personalizado para solucionar problemas. |
console.log(string trace) |
Registra en la consola de javascript provista por los navegadores como Google Chrome o Mozilla Firefox (estos soportan Webkit). |
console.error(string trace) |
Es de mayor utilidad al ser usado en el módulo de Simulación para imprimir un mensaje personalizado para solucionar problemas, bajo la categoría de errores. |
console.warn(string trace) |
Es de mayor utilidad al ser usado en el módulo de Simulación para imprimir un mensaje personalizado para solucionar problemas, bajo la categoría de advertencias. |
console.time(), console.timeEnd() |
Es de mayor utilidad al ser usado en el módulo de Simulación para imprimir un mensaje personalizado para solucionar problemas, bajo la categoría de información y tiempos. |
Métodos útiles y comunes de jQuery y Javascript
usted puede usar muchos métodos provistos por jQuery y Javascript en su implementación.
Vamos a mostrar una breve lista de los más útiles que le pueden ayudar a cubrir los requerimientos más comunes.
Toda la información de los métodos de jQuery puede ser revisada en: http://api.jquery.com/.
MÉTODO |
DESCRIPCIÓN |
|---|---|
setTimeout(function toExecute, int milliseconds) |
Es un método javascript que permite ejecutar una función después de una cantidad de milisegundos transcurridos. |
[object].addClass(string className) |
Es un método de jQuery para cualquier objeto, de tal manera que puede asignar dinámicamente, una clase CSS a dicho elemento HTML. Su clase CSS se espera que se definida en una hoja de estilos CSS. |
[object].removeClass(string className) |
Es un método de jQuery para cualquier objeto, de tal manera que puede remover dinámicamente, la clase CSS actualmente asignada a dicho elemento HTML. |
[object].attr() |
Es un método de jQuery para cualquier objeto, de tal manera que puede obtener (o asignar, enviando un parámetro) el valor de un atributo HTML. |
[object].append(string content) |
Es un método de jQuery para asignar contenido HTML a cualquier objeto. |
[object].appendTo([object myObject]) |
Es un método de jQuery para cualquier objeto para insertarlo en el objeto myObject. |
Eventos comunes y útiles predefinidos (usados por jQuery)
Usted puede definir cualquier función personalizada para ser ejecutada cuando ocurran ciertos eventos en sus elementos HTML.
Presentamos una corta lista de eventos útiles provistos por la notación de jQuery, para ayudarlo a cubrir los requerimientos más comunes.
Observe que todos los eventos recibirán:
•Un primer parámetro que es un objeto a través del cual se pasan los parámetros.
•Un segundo parámetro el cual es una definición function(), de tal forma que esta función se ejecuta cuando ocurra el evento.
Toda la información de los eventos de jQuery puede ser revisada en: http://api.jquery.com/category/events/.
EVENTO |
DESCRIPCIÓN |
|---|---|
[object].clic() |
Cuando se da clic en el objeto. |
[object].hover() |
Cuando se posiciona el cursor sobre el objeto. |
[object].focusout() |
Cuando el objeto pierde el foco (usualmente para inputs). |
[object].focus() |
Cuando el objeto tiene el foco (usualmente para inputs). |
[object].keypress() |
Cuando se presiona una tecla (usualmente para inputs). |
[object].change() |
Cuando el valor cambia y el foco se mueve hacia otro objeto. |
Selectores de CCS comunes y útiles
La recomendación principal para las definiciones CSS se basan en ser lo más específico posible, de manera que no se afecten otros elementos que no se deseen afectar, a nivel general.
Entre más específico puedan ser sus clases y definición de estilos CSS, será mucho mejor.
SELECTOR CSS SELECTOR |
DESCRIPCIÓN |
|---|---|
.[class] |
Reemplace [class] con el nombre de la clase y los estilos aplicarán a todos los elementos que tengan dicha clase. |
#[id] |
Reemplace [id] con el ID de un elemento específico, y los estilos aplicarán al elemento que tengan dicho ID. |
.[class] [elemento] |
Reemplace [class] con el nombre de la clase. Reemplace [elemento] con cualquier elemento HTML como por ejemplo p, a, input, button, label, span, etc, de manera que los estilos apliquen a dichos elementos que se encuentren dentro de un elemento padre con la definición de la clase especificada. |
.[class1] .[class2] |
De manera similar al anterior, solo que esta vez reemplace [class1] con el nombre de la clase padre y reemplace [class2] con el nombre de la clase de elementos a su interior, de manera que los estilos apliquen a los elementos en el interior. |
.[class] + [elemento] |
Reemplace [class] con el nombre de la clase. Reemplace [elemento] con cualquier elemento HTML como por ejemplo p, a, input, button, label, span, etc, de manera que los estilos apliquen a dichos elementos que se encuentren ubicados inmediatamente después de aquellos con la definición de la clase especificada. |
Para una referencia inicial sobre los selectores CSS, usted podrá consultar documentación de terceros como por ejemplo https://www.w3schools.com/cssref/css_selectors.asp.
Importante
Tenga en cuenta estas notas cuando use el API de Widgets:
1. Usted puede usar la referencia this para usar propiedades y métodos.
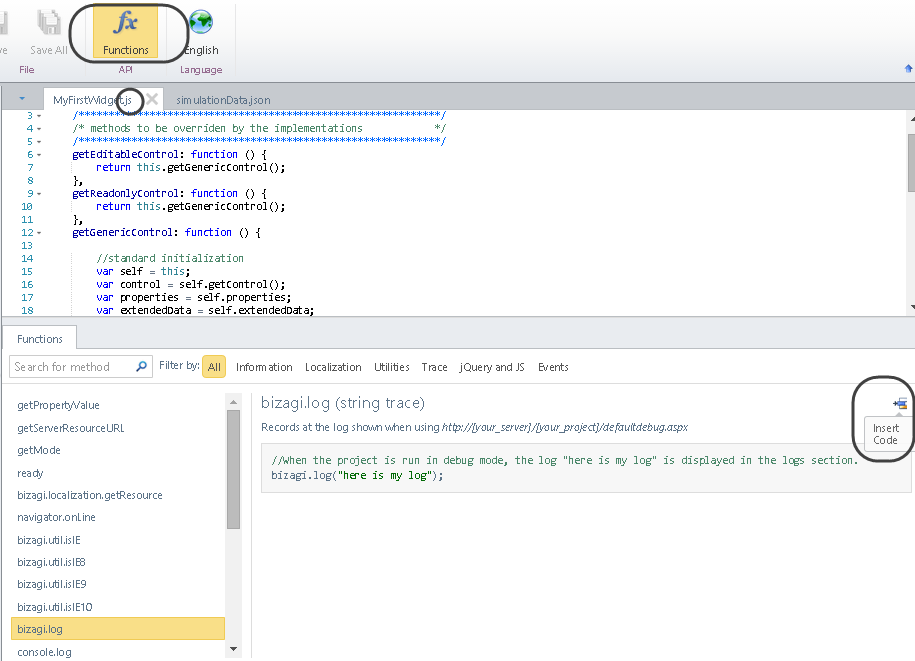
2. Usted puede utilizar la ayuda de las funciones del editor de Widgets para usar y buscar en el API.
Cuando edite un archivo .js, puede localizar una función específica e insertar su código:

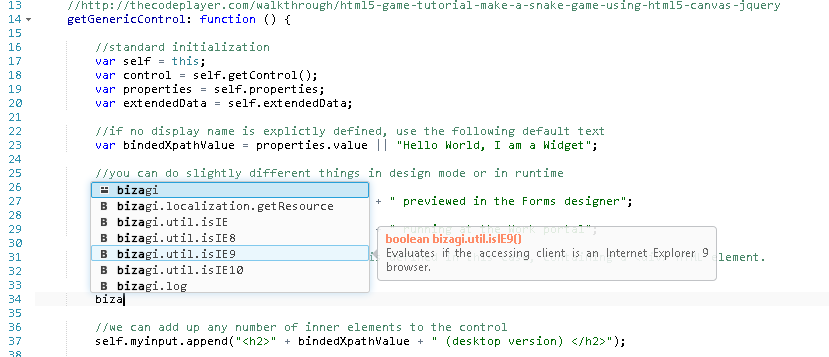
3. En cualquier momento, usted podrá utilizar el intelliSense presionando las teclas CTRL + barra espaciadora:

Last Updated 1/26/2022 3:49:24 PM