Introducción
Para crear un Widget, edite el archivo [device]\[myWidget].js, implementando su propio código en las funciones que deben implementar (p.e, getEditableControl(), getReadOnlyControl() y rendexComplex()).
El archivo de implementación define los siguientes métodos como se describen a continuación.
Para mayor información sobre el archivo [device]\[myWidget].js, consulte la Estructura de un Widget.
Funciones
Tenga en cuenta que algunos de estos son obligatorios de implementar, mientras que otros aplican para usuarios específicos y pueden ser sobrescritos por uisted (Si no, aplicará el comportamiento de Bizagi predeterminado).
FUNCIÓN |
DESCRIPCIÓN |
CUÁNDO SE NECESITA |
|---|---|---|
getEditableControl() |
Retorna el Widget que está implementando cuando se establece en Bizagi como un control editable. El Widget en sí, será cualquier número de controles HTML incluidos dentro del elemento HTML <div>. Usted necesita retornar el <div>. |
Como una buena práctica, siempre debe implementar esta función (dado que editable es una propiedad de los controles que es más probable que siempre sea configurable). La excepción de cuando este no sea necesario, es cuando el Widget sea siempre de solo lectura y por lo tanto, no necesita presentar la propiedad editable en su control. |
getReadOnlyControl() |
Retorna el Widget que está implementando cuando se establece en Bizagi como un control no editable (solo lectura). El Widget en sí, será cualquier número de controles HTML incluidos dentro del elemento HTML <div>. Usted necesita retornar el <div>. |
Como una mejor práctica, siempre debe implementar esta función (dado que editable es una propiedad de los controles que es más probable que sea siempre configurable). La excepción de cuando este no sea necesario, es cuando el Widget siempre necesite capturar un valor y por lo tanto, no necesite presentar la propiedad editable para su control. |
getEditableValue() |
Retorna el valor actual de su Widget en un string. Bizagi invocará este método para el evento onSave (e.g cuando se presiona el botón Guardar) para guardar temporalmente el valor en el scope. |
Solo es necesario cuando implemente un Widget que pueda ser establecido como editable. Como una mejor práctica, siempre debe implementar esta función (dado que los controles deben ser editables en algunas formas y no puede saber de antemano si el botón Guardar estará disponible o no). |
setEditableValue(string value) |
Asigna el valor de entrada como un string (actualmente en el scope), a su Widget. Bizagi invocará este método para el evento onSave (e.g cuando se presiona el botón Guardar) para refrescar la página y mostrar la información actual. |
Solo es necesario cuando implemente un Widget que pueda ser establecido como editable. Como una mejor práctica, siempre debe implementar esta función (dado que los controles deben ser editables en algunas formas y no puede saber de antemano si el botón Guardar estará disponible o no). |
collectData (array rendervalues) |
Captura los valores de su Widget en XPaths múltiples (actualmente en el scope). Así, Bizagi puede enviarlos apropiadamente a través de estos múltiples XPaths |
Solo es necesario cuando se usan múltiples XPaths para el mismo Widget, lo cual no es un requerimiento usual. Ejemplo: collectData: function (renderValues) { var self = this; var properties = self.properties; renderValues[properties.[your_Property]] = $("[your_HTML_element]", document).val(); } |
renderComplex() |
Ejecuta código cuando el Widget y la forma en Bizagi han finalizado de cargarse por completo. |
Como mejor práctica, usted deberá siempre implementar esta función, de manera que contenga el comportamiento del Widget (básicamente lo que se hace en una página HTML, llamando funciones de JS). Nótese que tanto el getEditableControl() como getReadOnlyControl() deberían estar solo a cargo de presentar los elementos HTML de su Widget. |
isValid(array elementosInvalidos) |
Se ejecuta al momento de hacer clic en Siguiente (Next) de manera que le permita agregar sus propias validaciones sobre la información ingresada al Widget.
Le permite devolver verdadero (true) si la data capturada por su Widget es válida y también son válidos los demás datos de otros Xpaths en la forma; o devolver falso (false) de lo contrario.
|
Esta función inmediatamente recibe un arreglo (array) con los Xpaths de la forma que necesitan revisión (cuyos datos de captura son inválidos o faltantes). Usted deberá adicionar a este arreglo, su Widget y el mensaje de validación (y devolver false) en caso de que el Widget también deba ser revisado. El arreglo y sus objetos son enviados de esta manera: [{XPath: "Entity.Email", message: "The <strong>E-mail</strong> cannot be empty"}]
Luego de realizar sus propias validaciones al Widget, para adicionarlo al arreglo podrá apoyarse en el método .push() de jQuery. |
Acciones y validaciones
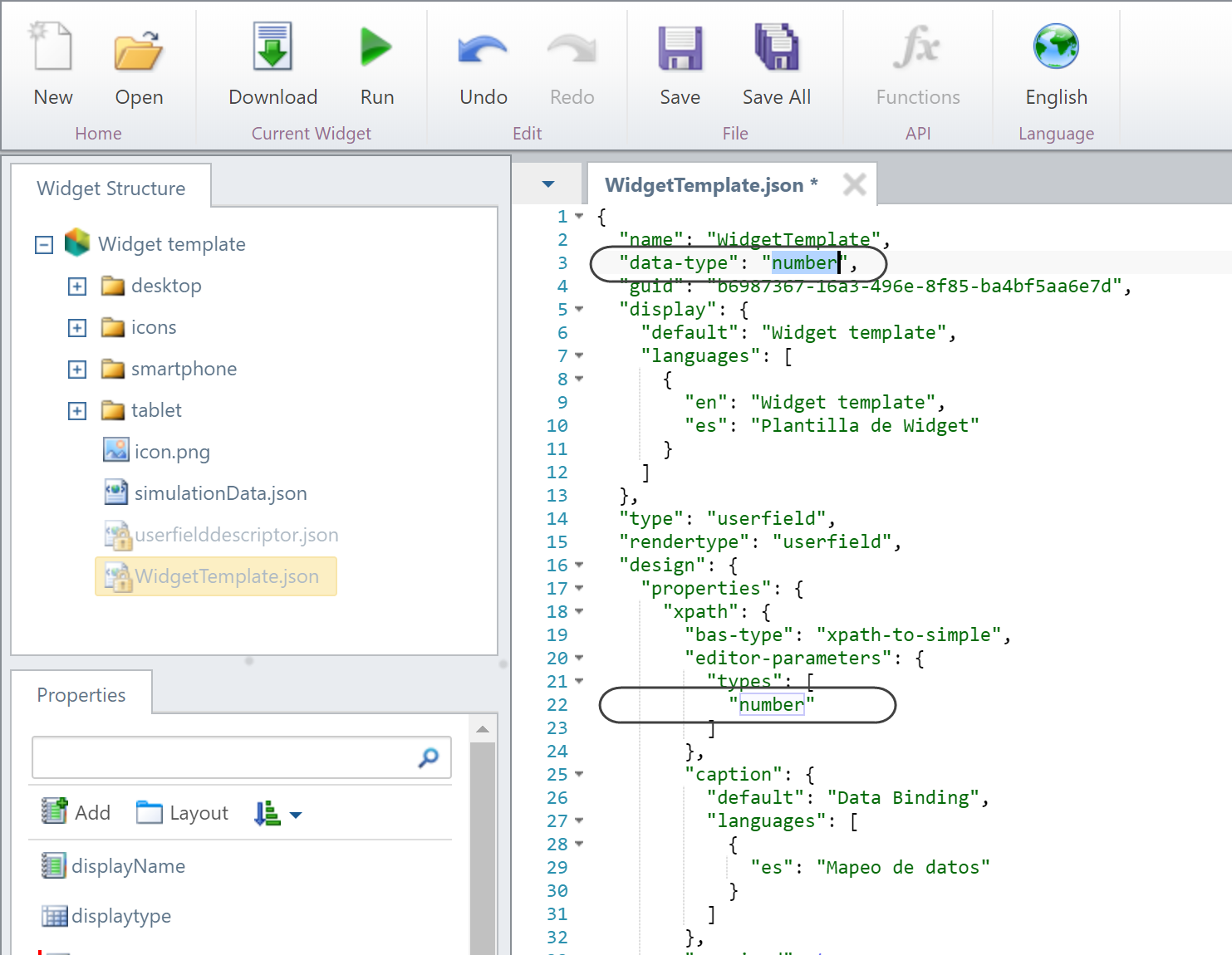
Considere que para hacer que su Widget soporte las acciones y validaciones dentro de la forma, usted deberá incluir su propiedad data-type con un valor igual al del tipo de dato definido para la propiedad XPath:

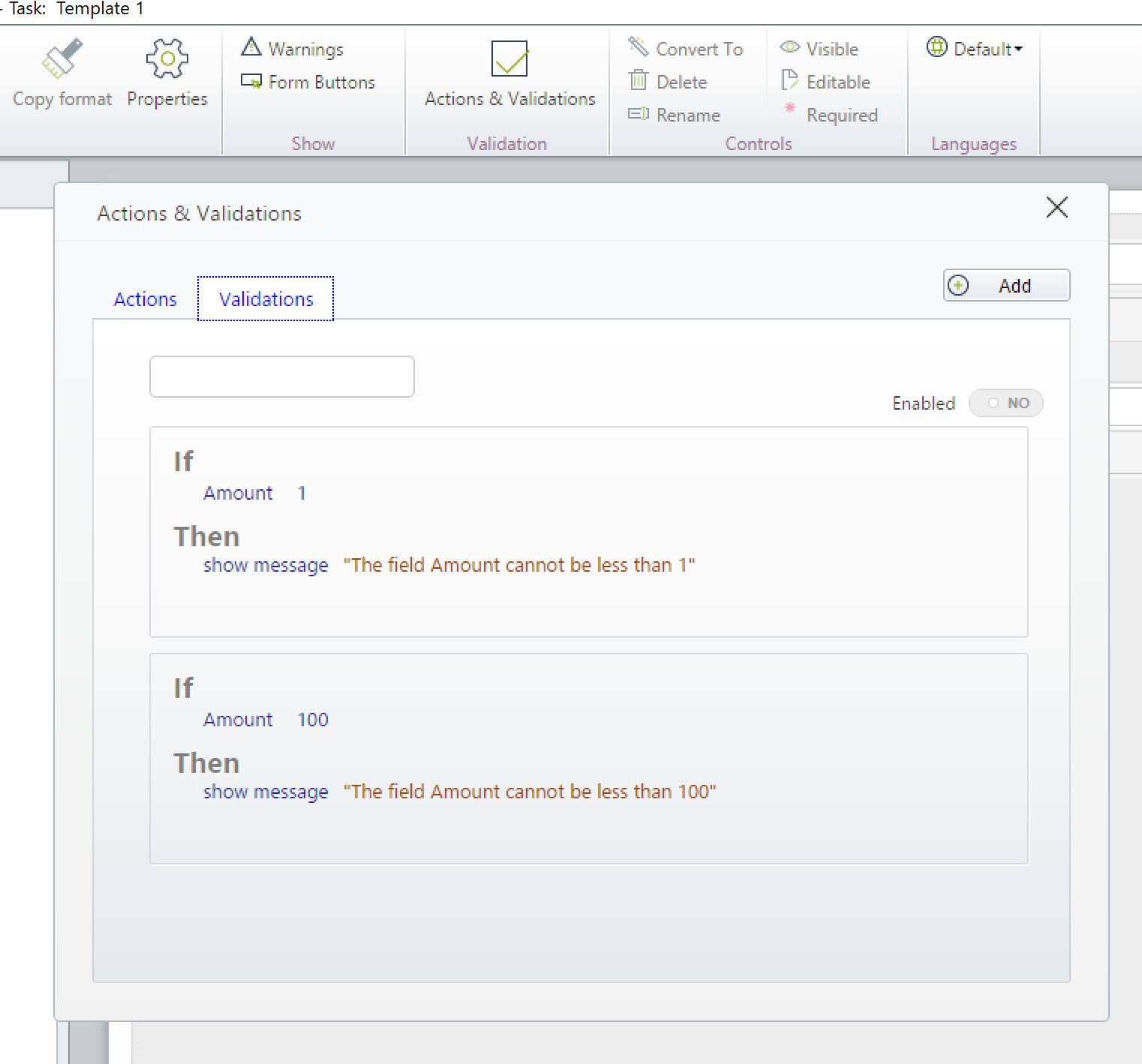
Al hacer esto, aparte de lograr que su Widget se muestre como candidato para disparar acciones y validaciones (o como objetivo que reacciona a ellas), usted podrá ver que lista sus validaciones actuales, como por ejemplo aquellas que se implementaron/sobrescribieron mediante la función IsValid():

|
A pesar de que pueda hacer que su Widget sea presentado en las accionse y validaciones, considere que existen algunas acciones que no aplicarán a su Widget, especialmente de acuerdo al tipo de dato que el XPath de su Widget utilice. |
Last Updated 1/26/2022 3:49:15 PM