Introducción
En Bizagi, usted puede extender las interfaces de usuario usando los Widgets de Bizagi.
Para crear sus propios Widgets, usted puede usar el Widget Editor online provisto por Bizagi Ltd.
Antes de continuar, asegúrese de haber leído sobre Creación de Widgets.
Acceso al Widget Editor
Use el navegador de su elección para tener acceso al Widget Editor (se recomienda Google Chrome).
Acceda al Widget Editor a través de la siguiente URL:
https://www.bizagi.com/widgeteditor/
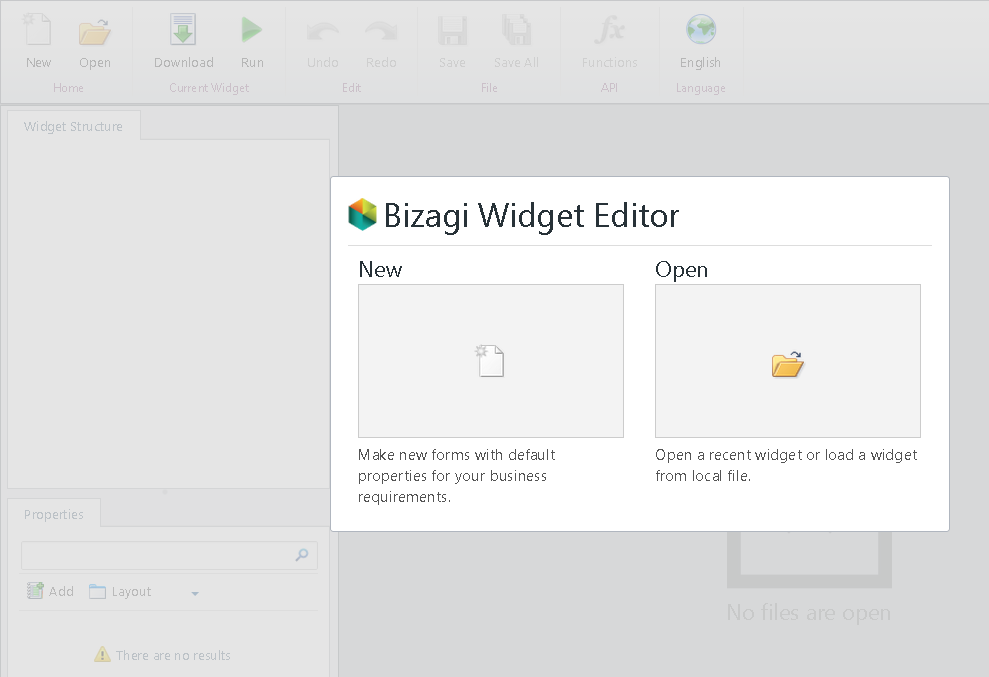
Se le presentarán las posibilidades de empezar a crear un Widget nuevo o cargar uno existente (desde los widgets en los que se ha trabajado recientemente o desde un archivo .bwg):

Nuevo Widget
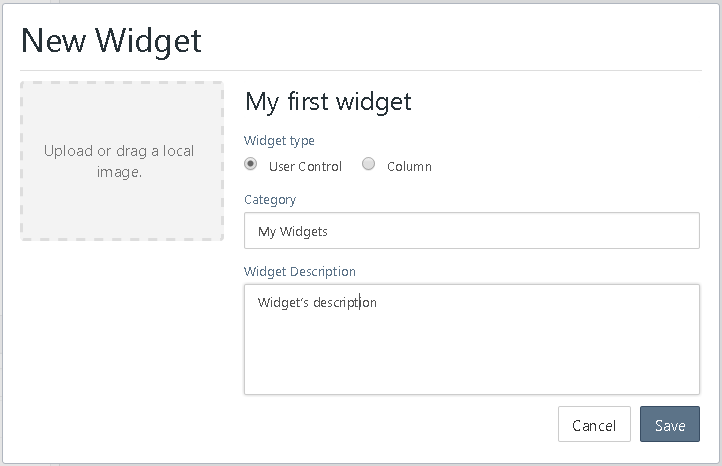
Dé clic en Nuevo para crear su Widget desde la plantilla inicial.
Asegúrese de:
•Definir el nombre del Widget editando el nombre por defecto.
Tenga en cuenta que puede localizar el nombre en Inglés y Español haciendo clic en el ícono de la derecha de este campo.
•Seleccione el tipo de Widget: escoja Control de usuario para un Widget regular o escoja columna para un Widget que debe ser mostrado dentro de una tabla (una vez por fila)
•Defina la categoría en la cual se presentará el Widget en el diseñador de formas.
Tenga en cuenta que puede localizar el nombre en Inglés y Español haciendo clic en el ícono de la derecha de este campo.
•Incluya una breve descripción significativa de su Widget.

La plantilla inicial provee todo lo necesario para un Widget y muestra un comportamiento inicial (tipo "Hola mundo"), de tal forma que pueda usar la opción Ejecutar de inmediato para probar y verificar sus modificaciones.
Abrir un Widget
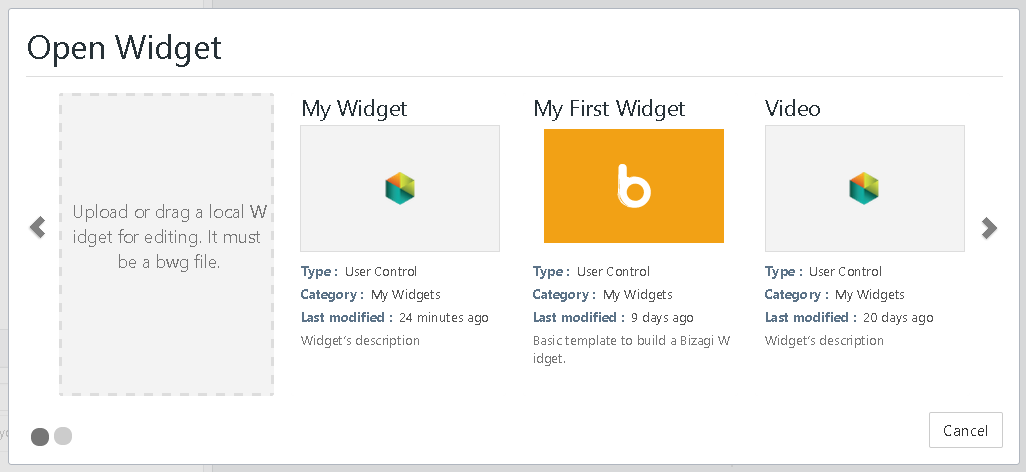
Dé clic en Abrir para restaurar el progreso de alguno de sus Widgets o para cargar uno existente y modificarlo.
Usted verá una lista de los Widgets recientes en los que ha trabajado:

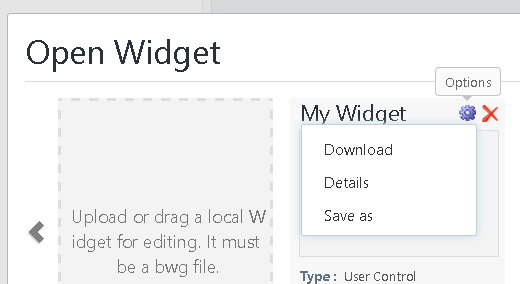
Tenga en cuenta que también puede descargar los Widgets recientes o ver sus detalles a través de estas opciones:

Interfaz de usuario del Editor de Widgets
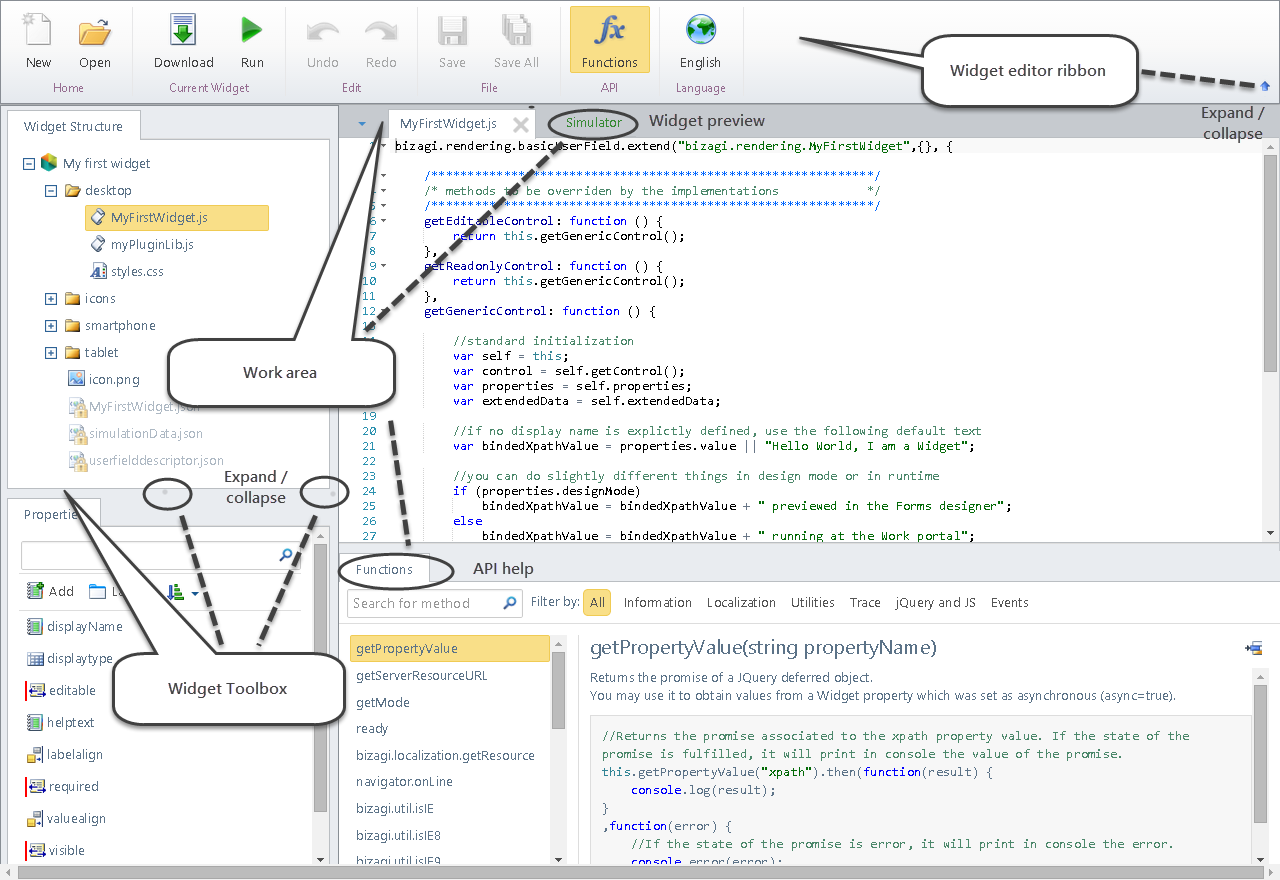
Una vez esté trabajando en un Widget, el Widget Editor presentará la siguiente interfaz descrita a continuación.

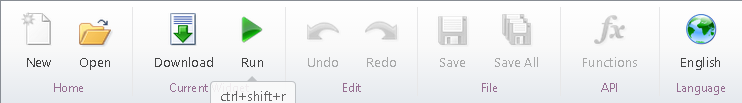
Cinta superior
Provee las opciones de administración para el desarrollo de sus Widgets:

•Nuevo: Permite empezar a crear un nuevo Widget, como se describió en la sección anterior.
•Abrir: Permite abrir un Widget existente, esté completado o en progreso, como se describió en la sección anterior.
•Descargar: Guarda el progreso actual y construye el Widget como un archivo .bwg. Se descarga en su disco local (usted podrá ser advertido sobre la descarga, de acuerdo a la configuración de su navegador).
Se recomienda guardar su trabajo periódicamente y usar la opción Descargar para guardar un backup de su Widget en su disco duro local.
•Ejecutar: Simula el comportamiento del Widget en tiempo de ejecución. El simulador lanza una vista del área de trabajo y del panel de previsualización, en el cual, usted podrá ver su Widget como se presenta en la forma de Bizagi. A través de la opción Ejecutar, también guardará el progreso actual.
Para información detallada de los datos de simulación usados por la opción Ejecutar, consulte Simulación de su Widget.
•Deshacer / Rehacer: Retorna la ultima acción / Incluye la última acción deshecha.
•Guardar: Guarda el archivo actual en el que esté trabajando.
•Guardar Todo: Guarda todo el progreso actual de su Widget (todos los archivos).
•Funciones: Muestra en la parte inferior del área de trabajo, una lista de funciones disponibles en el API de los Widgets. Las funciones se listan con su documentación y ejemplos.
Para más información, consulte el API de los Widgets.
Observe que puede usar la opción selector de idioma en cualquier momento, la cual se encuentra en la esquina superior derecha; esto con el fin de cambiar el idioma del Editor de Widgets. Los idiomas disponibles son Ingles y Español.

Herramientas de los Widgets
Adicional a las opciones mencionadas anteriormente para el manejo de Widgets, observe que para un Widget, el editor le presentará las herramientas en dos páneles: La estructura de Widget y sus propiedades.
En cada panel de herramientas, existe una opción para colapsar/expandir dicho panel (para optimizar el espacio del área de trabajo).
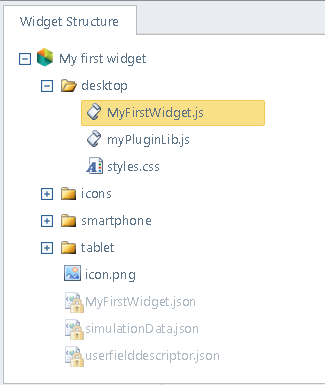
1. Estructura del Widget
Es el primer panel en la parte superior de las herramientas y muestra toda la estructura interna de archivos de un Widget:

Dentro de la estructura del Widget, usted puede:
•Dar doble clic en cualquier archivo para abrirlo en el área de trabajo y editarlo.
Observe que en el archivo myWidget.js, es donde se implementa el comportamiento del Widget.
Para tener información detallada sobre la estructura de archivos y carpetas del Widget, consulte Estructura del Widget.
•Dar clic derecho en cualquier archivo para borrarlo o renombrarlo.
•Arrastre y suelte cualquier archivo en la estructura para así, incluirlo en su Widget y su definición.
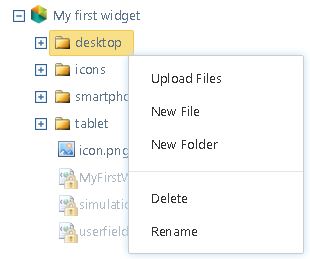
•Dar clic derecho en una carpeta para crear nuevos archivos (Agregar un archivo), subcarpetas (Agregar una carpeta) o incluir archivos en su Widget y su definición al igual que arrastrando y soltando (Cargar Archivo).

2. Propiedades del Widget
Es el segundo panel ubicado en la parte baja de las herramientas y muestra todas las propiedades actuales de un Widget:
Tenga en cuenta que las propiedades de un Widget le permitirán al usuario de Bizagi Studio, configurar el Widget de tal manera que sea su interfaz gráfica sea completamente reutilizable.
Recuerde que puede tener propiedades configurables estáticas o dinámicas teniendo valores de entrada del modelo de datos de su proceso.

En las propiedades del Widget, usted puede:
•Buscar una propiedad en la lista usando el campo de búsqueda.
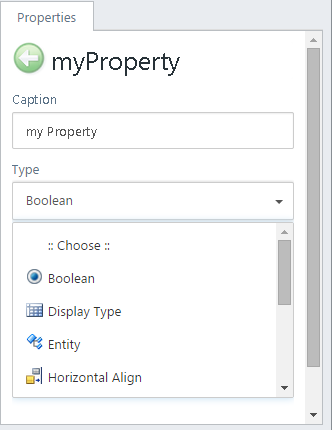
•Usar la opción Agregar para incluir una nueva propiedad.
Usted tendrá que especificar un nombre único, un nombre para mostrar y un tipo:

De acuerdo al tipo de propiedad, usted puede incluir información adicional.
Para tener información detallada sobre los tipos de propiedades y su uso, consulte Propiedades de los Widgets.
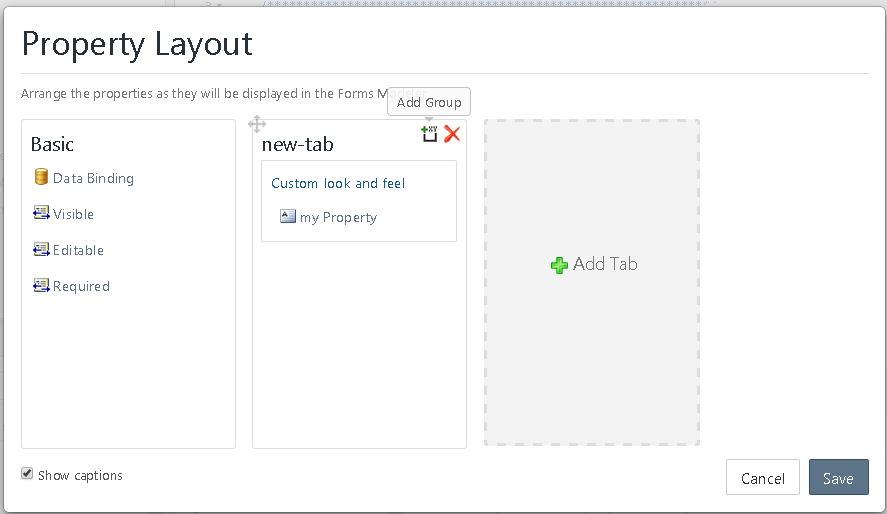
•Usar la opción Layout para diseñar cómo se presentarán estas propiedades para la configuración del usuario de Bizagi Studio.
La configuración del Layout de las propiedades le permite dividirlas en pestañas lógicas y grupos y usualmente, presentar aquellas propiedades que son estrictamente obligatorias (requeridas para la configuración) en la pestaña básica:

Observe que lo mejor es dejar las propiedades visible, editable y requerido en la pestaña básico.
•Usar la opción Ordenar para listar las propiedades alfabéticamente con orden ascendente o descendente.
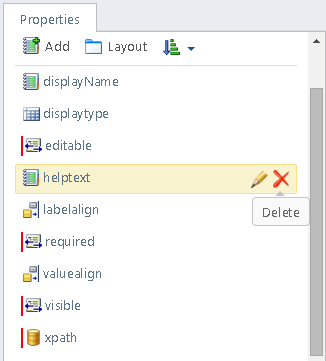
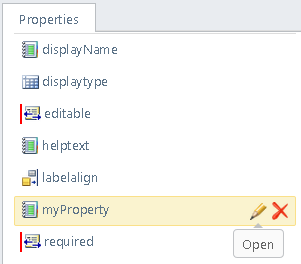
•Dar clic en cualquier propiedad para redefinirla o borrarla.
Para redefinirla, use el ícono Abrir.
Para eliminarla, use el ícono Eliminar.

Área de trabajo
El Área de trabajo presentará pestañas con cada archivo en los que esté trabajando.
Esta incluye los siguientes aspectos:
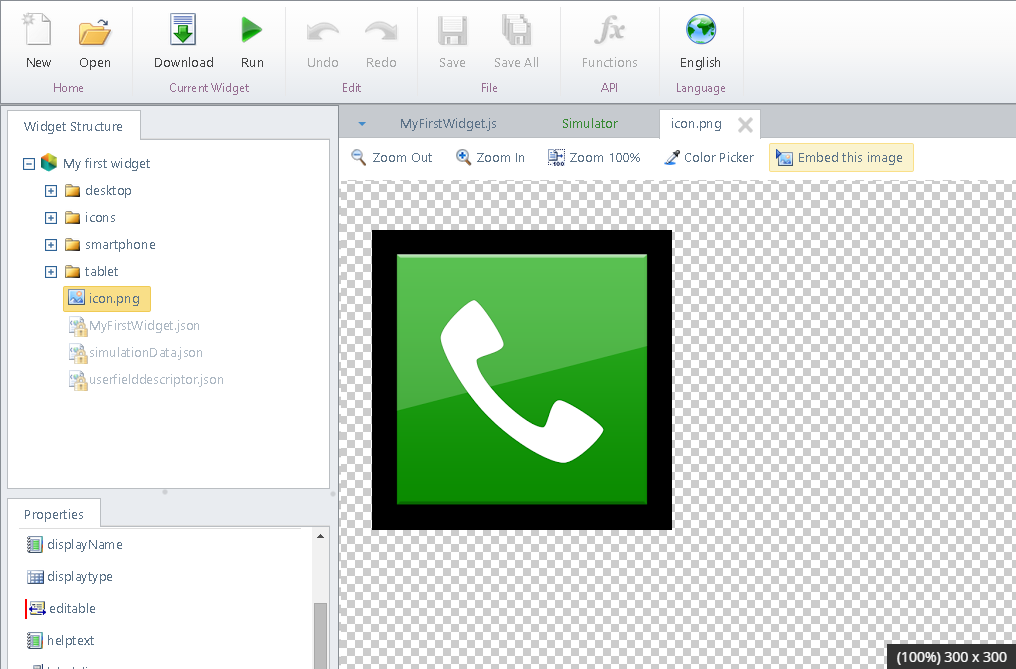
1. Cuando trabaje con imágenes, el área de trabajo presentará la vista previa de la imagen (p.e dando clic sobre el archivo de la imagen):

|
Los archivos de imágenes soportados son los que tienen estas extensiones: |
Esta vista previa le proveerá información útil como el ancho y el alto en pixeles de la imagen.
Otras opciones que le ayudarán a trabajar con imágenes son:
•Alejar / Acercar / Tamaño 100%: Le permiten previsualizar la imagen con opciones de acercamiento/alejamiento.
•Selector de color: Funciona como en MS Paint, en donde puede obtener el color de un punto específico de su imagen.
•Incrustar esta imagen: Decodifica su imagen en bytes, de tal forma que puede usarla en su código js o css.
Esta es una opción realmente útil y poderosa para que su Widget se provea a sí mismo de cualquier imagen necesaria para su comportamiento o estilo.
Para mayor información sobre esta opción, consulte Uso de imágenes.
2. Cuando trabaje con archivos js (programación):
Usted verá los números de línea del archivo, su código y utilizar la funcionalidad de intelliSense.
En el área de trabajo, usted podrá mostrar la opción Funciones para ver una lista del API de los Widgets y su ayuda.
Para mayor información sobre esta opción, consulte API de Widgets.
3. Cuando simule su Widget (opción Ejecutar):
Usted verá la vista previa del comportamiento de su Widget cuando se acceda desde cualquier dispositivo.
Para mayor información sobre esta opción, consulte Simulación de su Widget.
Last Updated 1/26/2022 3:49:00 PM