Overview
When creating a Widget, you may rely on the API as described at API for Widgets.
It is also important that you follow coding guidelines and recommendations both in your JS and CSS files.
JS Code guidelines
To follow best practices in HTML development, and to avoid conflicts when creating your own Widgets, keep in mind these guidelines:
•When possible, avoid using jQuery Selectors that handle directly the IDs of HTML elements.
Instead use classes and have your jQuery selectors (http://api.jquery.com/category/selectors/) search by them as well, and by including the context.
For instance, you could use $(‘.myClass’, myContext) to select those elements with the myClass class, which are inside the specific myContext element (i.e. inside a division -<div>).
You may also rely on the jQuery find() method itself -e.g, by using $(self.myDiv).find('#myElementID').
•You may not use document.ready() because your implementation will at most consider when the Widget (a control in the form) is ready, and Bizagi will still manage the form's document.
You may use this.ready() instead or you may also trigger a function after some milliseconds (using .setTimeout()).
However, the most ideal use is for you to code the Widget's behavior inside the renderComplex() function which triggers once the Widget and form is completely ready in Bizagi.
•Do not use window.alert() or .confirm() javascript functions in design mode (when the Widget is previewed at the forms designer).
•Do not use the zIndex visual property for HTML elements.
Bizagi's rendering engine calculates and organizes information in forms accordingly. Using this parameter will affect how information is properly organized by Bizagi.
•Keep track of the names of the functions you implement.
As a best practice, you should give a namespace to the library of functions and properties you include.
For instance, note that "autocomplete()" is a function which is already implemented by jQuery UI as a built-in function, and therefore, you may not name a function of yours as autocomplete().
To manage this situation, you may first browse at jQuery's documentation to acknowledge which functions names are already included by jQuery (at
http://api.jqueryui.com/category/methods/ and http://api.jqueryui.com/category/widgets/).
To always make sure that you are not using an existing name (and avoid potential conflicts), you may use the debugging tools provided by the browser.
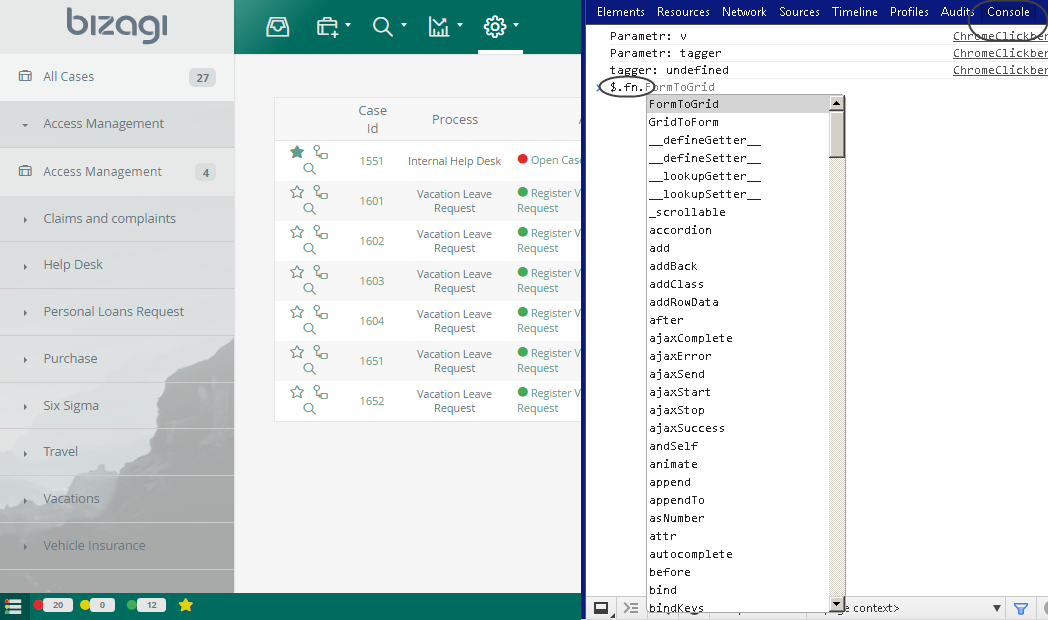
For this, go to the JS console and type directly $.fn. :

Note that this will show you (through IntelliSense) a list of all loaded functions (fn), which are already provided by jQuery (through the "$" notation).
For more information about such options, refer to Troubleshooting Widgets.
•For the above (when implementing your own functions) or when importing jQuery plugins or specific versions of jQuery, make sure you assign a namespace to avoid conflicts as well.
On a regular basis, you should not need to include the jQuery library given that Bizagi already includes it, in a latter version that is compatible to support older ones.
A quick way to validate that your plugin is compliant to the jQuery version used by Bizagi, is to run the plugin's demo while making it use the one bundled within Bizagi (v 2.1.0. as available at https://code.jquery.com/jquery-2.1.0.min.js).
•You should divide the logic of the coding so that the Widget simply shows a preview in the Forms designer.
For this you should rely on the getMode() function.
Note that this is important because while you should display a preview of the Widget (how it would be shown, how much space it would take), you do not want to trigger its behavior as it will be on runtime/execution.
•When possible and applicable, it is a good idea that your Widget complies to existing properties to similar Bizagi controls, especially if you Widget will be overriding the functionality of a Bizagi control (for example, when creating a Widget that allows users to upload files, then it is recommended to make sure you either implement, or reuse file upload properties' such as maximum file size, allowed file extension etc).
•You should separate the coding of your Widget, by overriding the renderComplex() function in one part, to implement the Widget's behavior (what an HTML page usually does in its JS functions). And for the other part, implement the Widget's look and feel inside of getReadOnlyControl() and getEditableControl() respectively (having the HTML elements per se).
CSS styles guidelines
To follow best practices in HTML development, and for easy maintainability and customization of your Bizagi Widgets, you should always include a CSS file for the styles used by your Widgets.
Bizagi offers the possibility to also consider different CSS styles for the implementations across the different devices. In such styles you should keep in mind these guidelines:
•Give a true unique name to your classes (and IDs if these are completely necessary to use, but avoiding them is best) and use adequate selectors by context to apply changes to them.
This is so, because eventually you could have more than 1 Widget inside a same form. When this happens, you don’t want to have your Widgets’ functions start to intertwine and present unexpected behaviors.
•Do not apply styles for global elements.
This will affect built-in styles in Bizagi Work Portal. This means NOT defining styles for the body (<body>) element, for images in general, etc.
In other words, this means only defining styles for the specific classes of your Widget and avoid interfering with styles of Bizagi Work portal elements.
•It is best to define the width for elements in percentage values (i.e 100%).
This avoids having to consider pixels calculation for all different scenarios in which a Widget can be configured (such as: inside a layout, inside a group, displayed for mobile devices, etc).
Never define positioning for elements by using position: fixed.
•Always define a class for your elements (even if their styles are empty inside).
For this, you would add the class to the elements you create in your Widget. And in this way, you would offer the possibility to quickly modify colors and easily indicate where to do this.
Remember that you may use .addClass() and .removeClass() anytime in your JS implementation to assign or un-assign classes to your HTML elements.
•You may reuse certain styles of classes already defined in Bizagi for specific UI elements such as buttons, labels, or input fields.
It is important that you do NOT override these definitions, just assign such classes to your own elements so that these inherit a same styling.
For buttons you may use: ui-bizagi-button.
For labels you may use: ui-bizagi-label.
For inputs you may use: ui-bizagi-render-text.
•It is strongly recommended to define that styles apply to your elements, while ensuring these are specified as child elements of the main division representing your Widget (<div>).
This means when possible, defining styles to only apply to sub-elements contained in your Widget.
Not simply defining styles like this:
.MyInputClass {
margin: 5px;
}
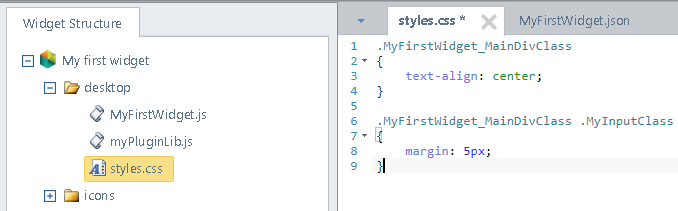
But ensuring these are applicable to elements inside of your main div like this:
.MyFirstWidget_MainDivClass .MyInputClass {
margin: 5px;
}
This is a sample CSS stylesheet:

Last Updated 3/1/2022 10:44:38 AM