Overview
In Bizagi, you may extend the user interfaces by using Bizagi Widgets.
To create your own Widgets, it is important to understand the basics of a Widget and its inner structure.
Files and structure
A Widget is built as a .bwg file.
This file contains an internal structure which considers the following files and folders:
•userfielddescriptor.json
This is the initial descriptor file which specifies basic information, along with any other files imported by the Widget.
•[myWidget].json
This is the properties file. It contains the definition of properties used by the Widget both at design and at runtime.
•icon.png
This is the preview image for the Widget when used in Bizagi's forms designer.
Its size should be approximate, and best, at 48 x 48.
•[device]\[myWidget].js
This is the implementation file in which you code the Widget's behavior.
This file should be available as three different copies; as it is located inside a [device] folder that determines when the specific implementation should be used (according to the device accessing Bizagi: desktop, tablet or smartphone).
•[device]\styles.css
This is the stylesheet file that applies for each of the [device]\[myWidget].js implementations.
This css file should contain styles definition for HTML elements your Widget includes, so that best practices are followed and the appearance of your Widget is fully customizable and easily maintained.
It is a standard css file, in which you may use css 3 coding.
|
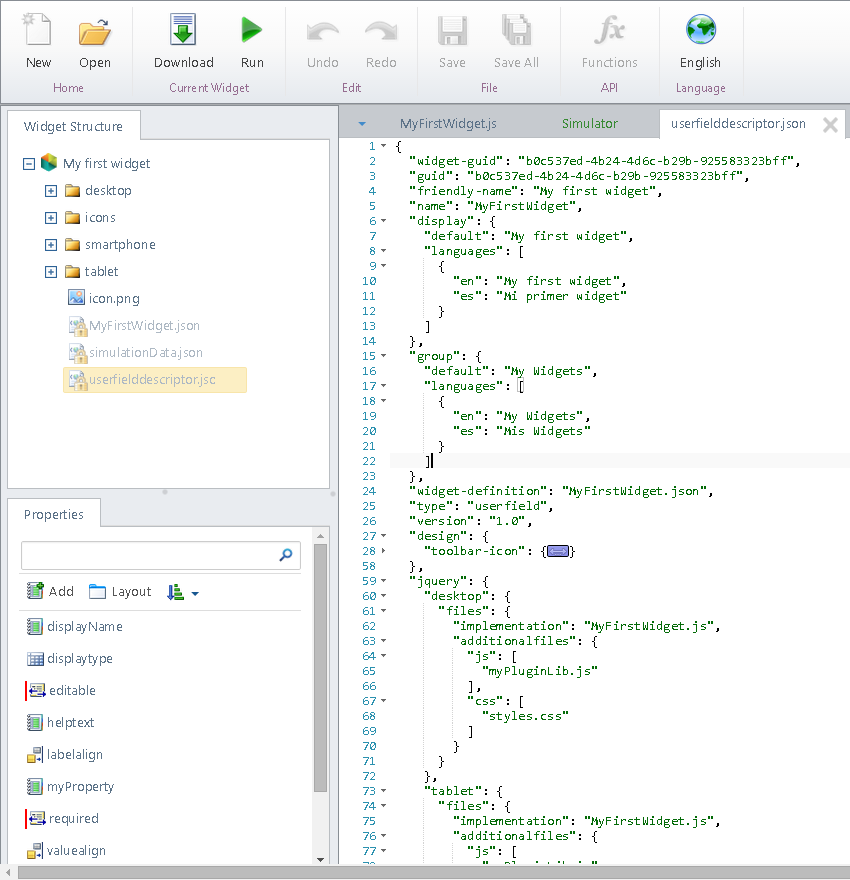
You may have any number of additional files imported in your Widget. In the image below we see a myPlugin.js file. Such file is a JS library of functions that our Widget uses. |

|
The simulationData.json file is not actually required by a Widget in Bizagi. This file's purpose is to provide the simulation data for the Widget Editor's Run option. For more information about the Widget Editor Simulator refer to Simulation of your Widget. |
userfielddescriptor.json
This is the initial descriptor file, in which the following is specified:
1. The GUID of the Widget (widget-guid and guid).
2. The Widget's name, display name (friendly-name) and version.
3. Any other files used by the Widget such as the one described by:
•widget-definition: the properties file.
•implementation (contained per device): the JS implementation file.
•additionalfiles/js (contained per device): JS imported libraries.
•additionalfiles/css (contained per device): CSS stylesheet.

|
The display name of the Widget is seen when you include the Widget into Bizagi Studio through the options outside of the forms designer. |
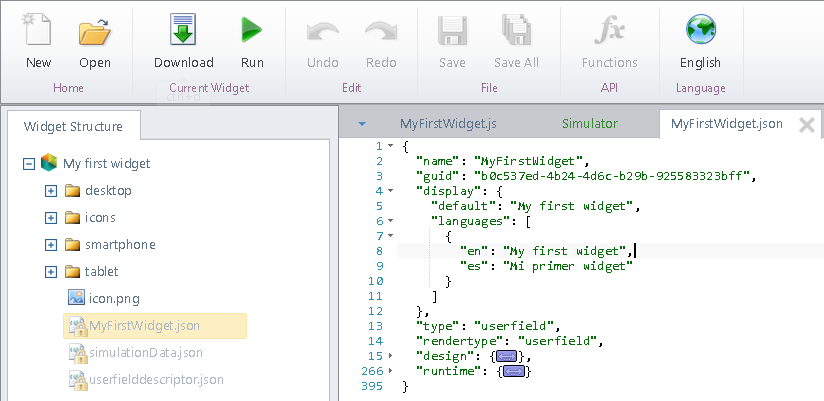
[myWidget].json
This is the properties file, having a basic structure mainly to define properties.
This file is read by the Forms designer in Bizagi and its structure considers:
•Basic information that references the previous exact definitions at the descriptor file, such as the Widget's name, guid and display name.
•The type of the control, which is most commonly set as userfield (only when using a column widget for table controls, this value will be different).
•A design and a runtime object with internal information.

|
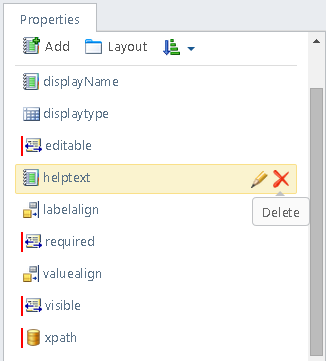
As a good practice, you should always keep the preset properties used by Bizagi such as: visible, editable and required. Other properties such as value align, label align, layout, etc, would need to be implemented in the Widget’s behavior.
View detailed information about how to define properties at Defining properties for Widgets. |
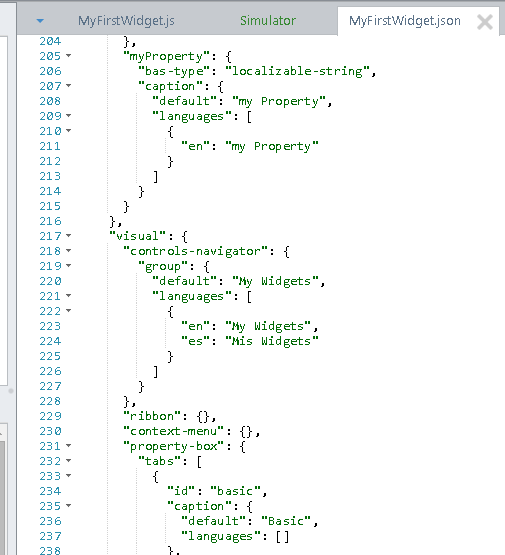
•The design object has the list of all defined properties (for example, the myPropertyText seen in the image below).
It also contains a visual section in which the forms designer presents the Widget under the category defined in controls-navigator.
For the property-box and its elements, you will be able to list which of these properties are up for configuration by the user.

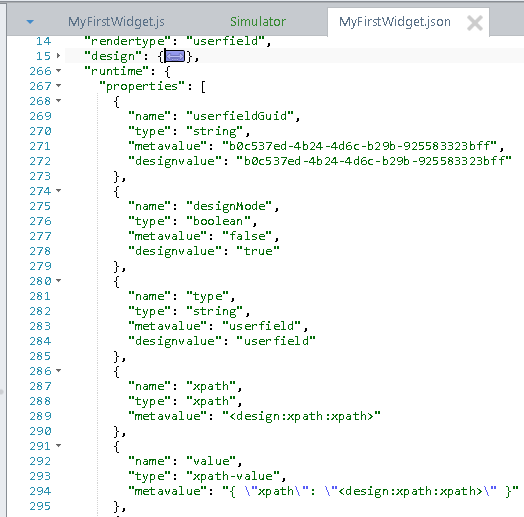
•The runtime object contains a definition for the design properties that will be available at runtime.
It specifies how they get their values as well.
Notice that the Widget's guid is specified in runtime through userfieldGuid:

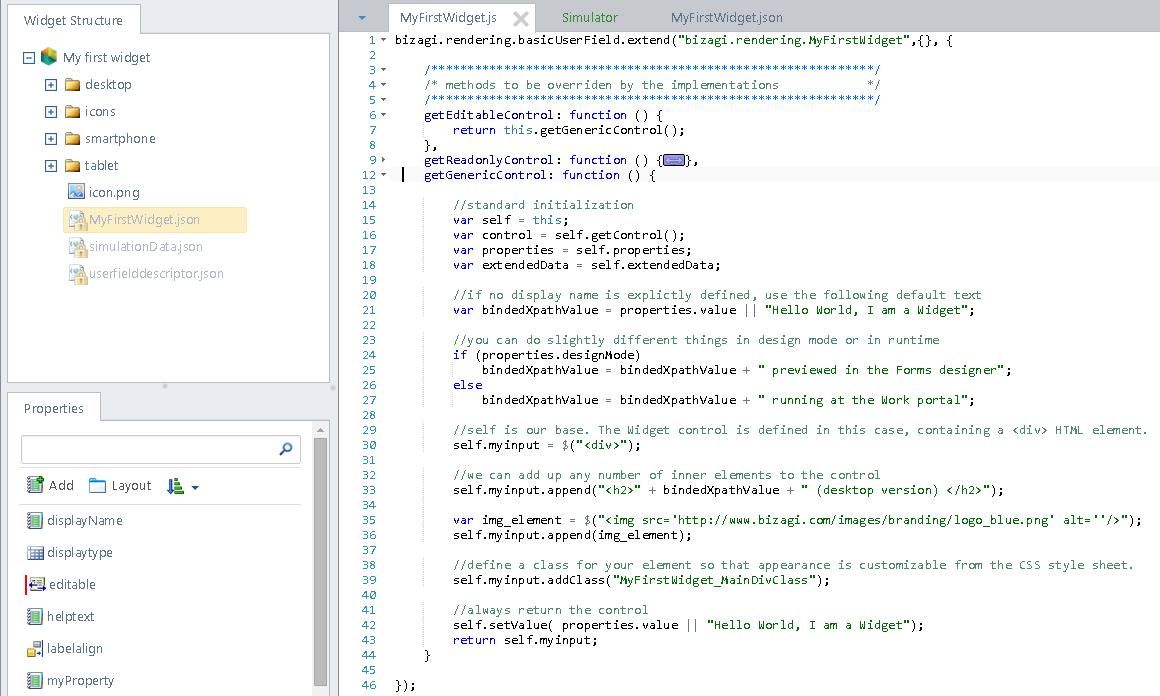
[device]\[myWidget].js
This is the implementation file in which you include jQuery/Javascript code to specify the Widget's behavior.
|
Bizagi Work portal and its UI engine incorporates jQuery into its library. Widgets have the possibility to use this library for their implementation.
If you need to include a specific jQuery version, make sure you import it as a JS library but by including a namespace to it so that there are no conflicts with the main jQuery version used by Bizagi. Refer to https://api.jquery.com/jquery.noconflict/ to view an example. |

Notice how the name of the Widget needs to be referenced in the first line of the JS implementation file.
The implementation file includes the functions you will need to override.
For more information about the list of functions, refer to Functions to implement/override.
Recall that you may have separate implementations for your Widget according to the accessing device: desktop, tablet or smartphone.
|
If your Widget should only be supported when accessed by any given device (i.e such as an Active X control NOT accessible through a IE browser from a desktop), you need to control this.
It is recommended that you: •Rely on methods such as util.isIE() to validate supported browsers. •Implement the desktop, smartphone and tablet methods separately so that you can show a "not-supported" message and indicate that it needs to be accessed through another device.
View more information about these type of methods offered by Bizagi at Bizagi API for Widgets. When creating or using widgets that require calling external web services, it is crucial to ensure compatibility with the Content Security Policy (CSP) settings of your Bizagi environment. |
Last Updated 9/16/2025 10:39:51 AM