Overview
Often, a Widget will need to work with images.
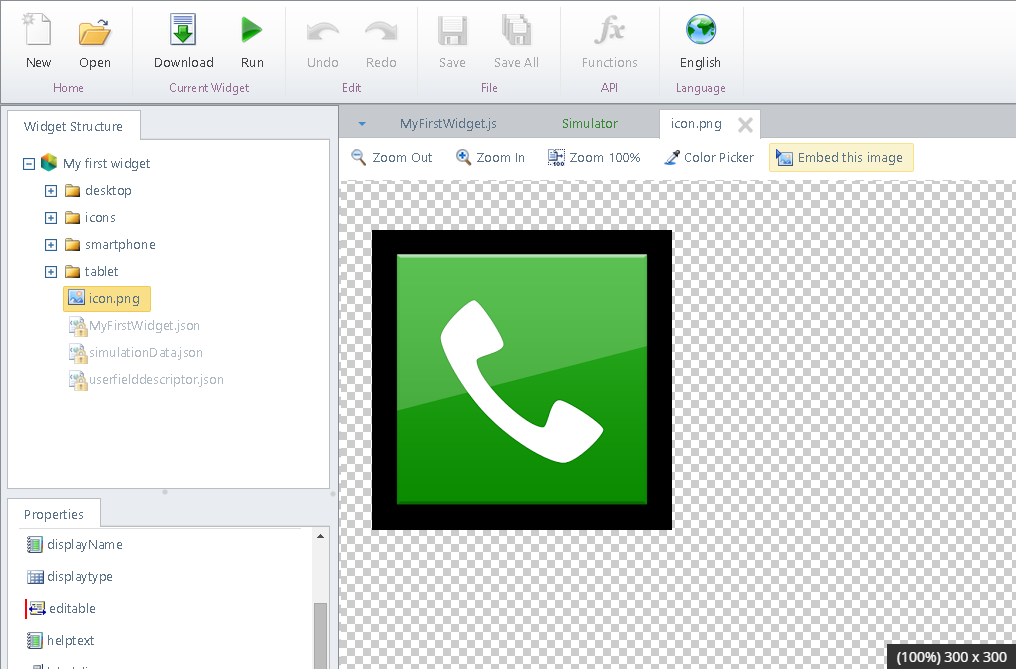
By just clicking on images contained inside of the Widget, the Widget Editor will present powerful options to work with these images, such as: using a preview, zooming in or out, picking a color (to gather which hexadecimal code is used by a specific image portion), or obtaining the code to embed that image.
For information about the Widget Editor options, refer to the Widget Editor user interface explained.

Important
The most common use of images is to have a Widget display one, either for styling purposes, or as part of the Widget's behavior.
|
Surely a Widget could point to an external location (i.e an URL) to display an image (by using an <img> and its src hyperlink). While this approach works, its notable disadvantages are: •It does not make the Widget a self-contained component, since it will always depend on that external location's image. •It will imply an overhead related to managing that image (e.g, its connectivity and availability, or its access rights). |
It is recommended then that you include the image inside of your Widget and use it from within.
This section presents how to embed an image in your code so that the Widget is self-contained.
Embedding an image
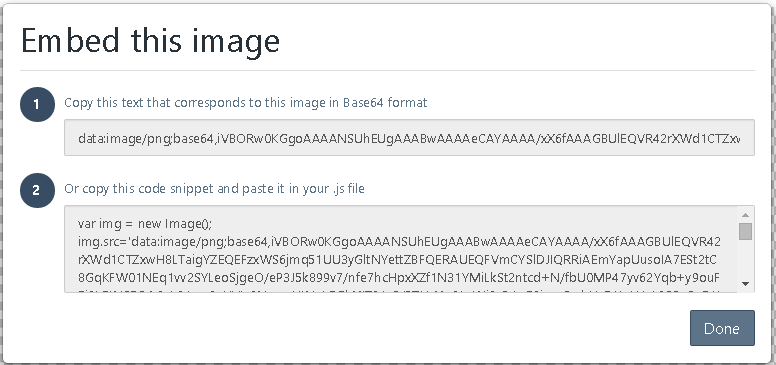
Through the Embed this image option, the Widget Editor presents that image encoded into bytes, so that you can use it directly in your JS or CSS code:

|
Note that alternative #1 is recommended because it is provided for you to use it as a data url from the CSS stylesheet.
Though the second alternative is valid as well, using it through the img.src inside of the js code is not as optimal for performance (i.e, especially when using large images), mainly because this way the image will not be stored in the browser's cache. |
Once you copy the text of alternative #1, use it in your CSS stylesheet.
For instance, you could have it set as a background of a predefined CSS class, as follows:
background:url('data:image/png;base64,[bytes_here]') no-repeat;
In the JS code of your Widget's implementation, you would only need to make sure you have assigned that class holding this image definition to the HTML element of your choice.
Last Updated 1/6/2022 11:29:50 AM