Introducción
Al crear un Widget, usted puede apoyarse en el API como se describe en API de Widgets.
Existen ciertos escenarios para los Widgets que requieren de conocimiento experto y que pueden involucrar partes de código muy específicas, como lo son:
•Un Widget que aplique a cada registro de una colección (un Widget de tipo columna).
•Un Widget con un XPath que esté atado a los datos de una colección (un Widget con XPath de colección).
•Un Widget que maneje más de un XPath (un Widget con múltiples XPath).
Observe que mientras sea posible, se recomiendo atenerse a los Widgtes regulares que no involucren las consideraciones anteriormente mencionadas.
La siguiente sección da más información sobre cuándo necesita implementar este tipo de Widgets.
Widgets de columna
Los Widgets de tipo columna son aquellos que no se muestran como tal en la forma de la actividad, sino que van dentro de una tabla.
Esto significa que estos son aplicables a un XPath que sea un atributo de tipo colección, y que el Widget podrá mostrarse automáticamente más de una vez dentro de esa misma tabla (una vez para cada una de las filas dentro de la tabla).

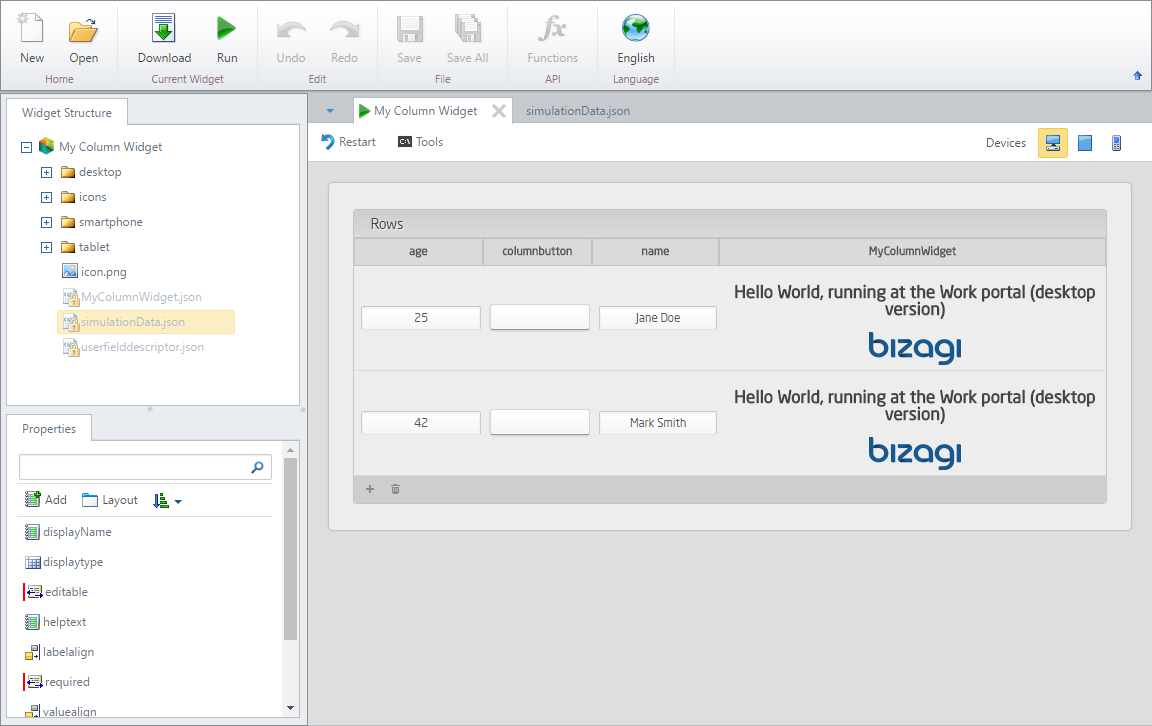
Observe que usted podrá crear Widgets de tipo columna usando el Widget Editor y simularlos (como se enseña en la imagen anterior):

No se necesitan consideraciones adicionales para crear este tipo de Widgets, aunque tenga en cuenta que estas van a tener un código muy diferente dentro de sus propiedades internas y sus valores (al momento de compararlo a un Widget regular).
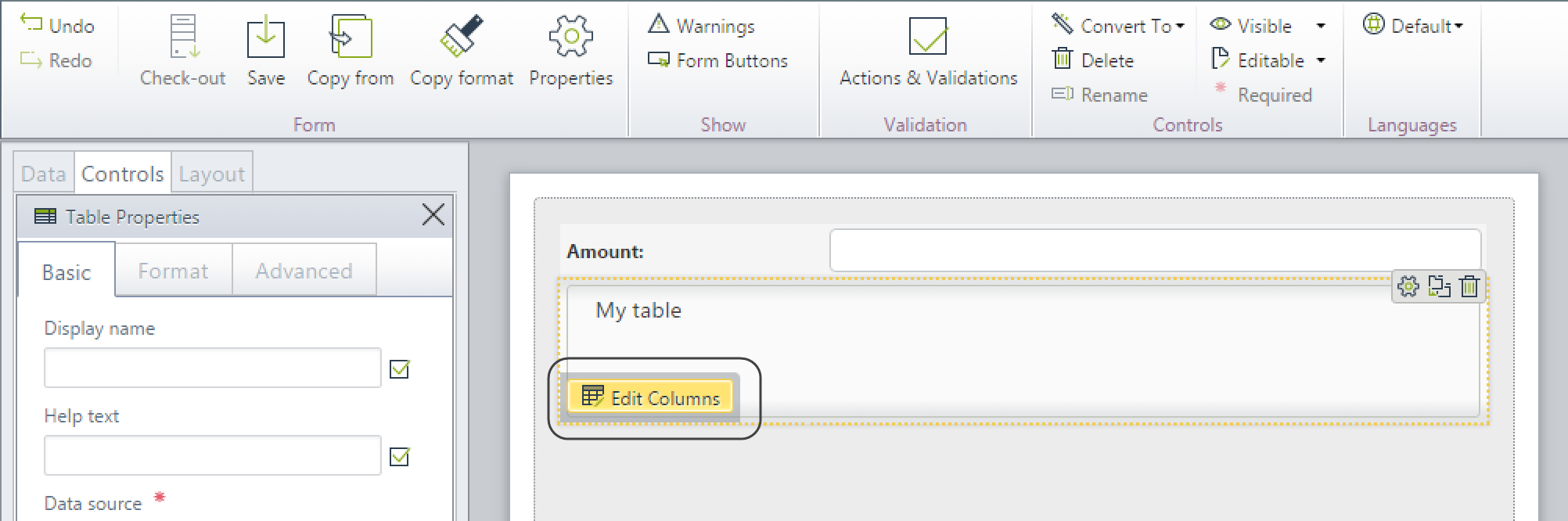
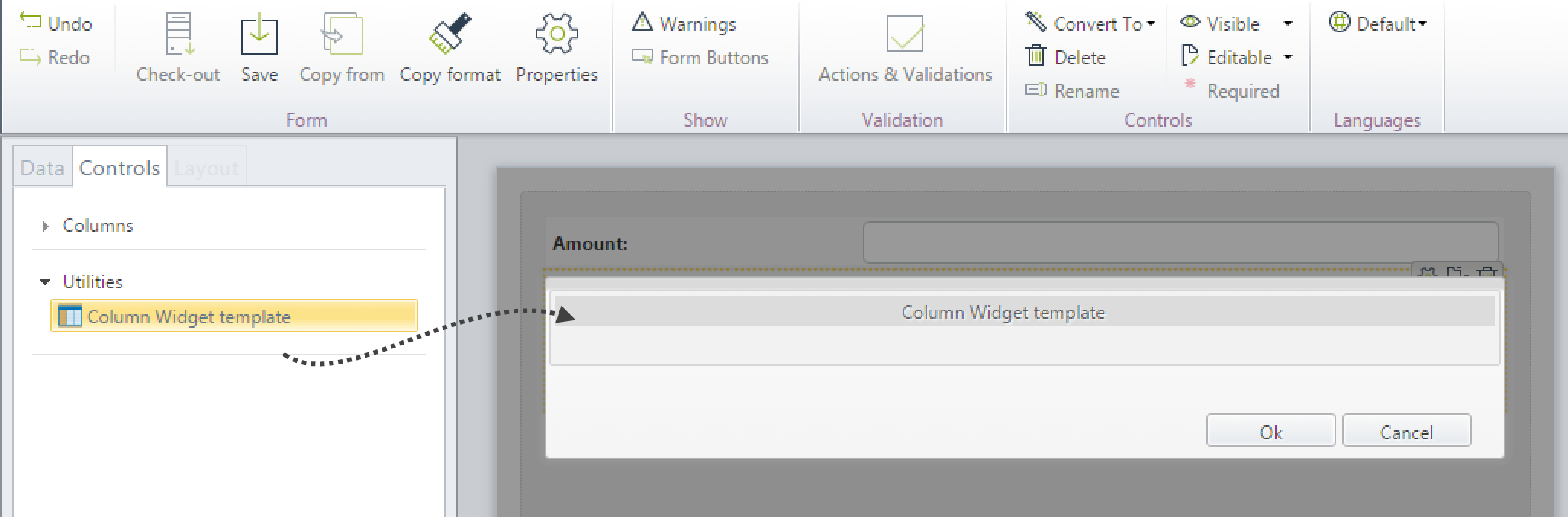
Adicionar los Widgets de columna en el diseñador de formas se hace justo igual que como con los regulares, la diferencia está en que estos están disponibles solo cuando se editen las columnas de una tabla:

Los Widgets de columna están disponibles y se muestran únicamente cuando se diseña la tabla (desde su interior y no desde afuera):

Widgets de colección
Los Widgets de colección son aquellos que están atados a una colección en su XPath, y que por lo tanto, se espera que usen subpropiedades mapeadas a los atributos y datos contenidos en esa colección.
Un buen ejemplo de este tipo de Widgets son los de tipo gráficos (p.e, gráfico de barras, de área, o de línea).
Para configurar el uso de una colección como tipo de XPath, asegúrese de editar el código para que considere los valores que se enseñan tanto para diseño como para runtime (tiempo de ejecución).
El siguiente código es una porción incompleta que enfatiza en el uso del valor XPath-to-collection para la propiedad en diseño (design):
| Propiedad en diseño "properties": { "xpath": { "bas-type": "xpath-to-collection", "caption": { "default": "Data Binding", "languages": [ { "es": "Fuente de datos" } ] }, "required": true, "subproperties": { "xpath": { "bas-type": "xpath" }, "relatedentity": { "bas-type": "entity" } } }, "data": { "bas-type": "datalist", "subproperties": { "<nombrede atributoa mostrar>": { "bas-type": "xpath-from-entity", "editor-parameters": { "entity": "<design:xpath:relatedentity>" }, "caption": { "default": "<NameOfAttribute>", "languages": [ { "es": "<NombredelAtributo>" } ] }, "user-editable": "true", "subproperties": { "xpath": { "bas-type": "xpath" } } } } } |
El siguiente código es una porción incompleta que enfatiza en el uso del valor columns para la propiedad en tiempo de ejecución (runtime):
| Propiedad en ejecución "properties": [ { "name": "<CollectionName>", "type": "list", "metavalue": "columns(<design:xpath:xpath>, 'Id', '<design:data:Attribute1:xpath>','<design:data:Attribute2:xpath>', '<design:data:AttributeN:xpath>' )" }, ] |
Widgets con XPath múltiple
Los Widgets con XPath múltiple son aquellos que se apoyan en más de 1 XPath.
Para este tipo de Widgets, asegúrese de que el primer XPath siempre se llame exactamente: XPath.
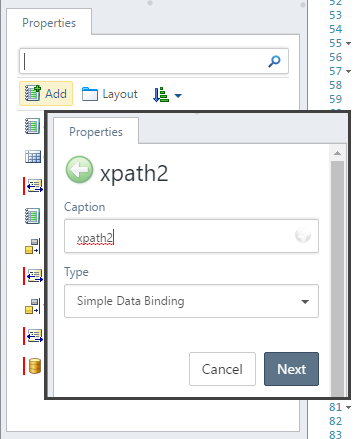
Note que usted podrá adicionar cualquier cantidad de propiedades XPath adicionales (p.e que usen Simple data binding) a través del Widget Editor:

Sin embargo, necesitará asegurarse de que el código contenga el tratamiento adecuado para estos múltiples XPath, mediante la estructura y valores esperados tanto en diseño como en tiempo de ejecución.
El siguiente código es una porción incompleta para la propiedad en diseño (design), la cual no tiene mayor complejidad o consideraciones:
| Propiedad en diseño "design": { "properties": { "xpath": { "bas-type": "xpath-to-simple", "editor-parameters": { "types": [ "string" ] }, "caption": { "default": "Data Binding", "languages": [ { "es": "Mapeo de datos" } ] }, "required": true, "subproperties": { "xpath": { "bas-type": "xpath" } }, "main": true }, "xpath2": { "bas-type": "xpath-to-simple", "caption": { "default": "xpath2", "languages": [ { "en": "xpath2" } ] }, "required": true, "main": false, "editor-parameters": { "types": [ "number" ] }, "subproperties": { "xpath": { "bas-type": "xpath" } } } |
El siguiente código es una porción incompleta que enfatiza en el uso del valor decision-table para la propiedad en tiempo de ejecución (runtime):
| Propiedad en ejecución {"name": "<NamefXpath1>","type": "xpath","metavalue": "<design:<NamefXpath1>:xpath>"}, {"name": "<NameofValue1>", "type": "xpath-value", "metavalue": "<decision-table:dt-xpath-value-<NameofValue1>:value>"}, {"name": "<NameofXpath2>","type": "xpath","metavalue": "<design:<NameofXpath2>:xpath>"}, {"name": "<NameofValue2>", "type": "xpath-value", "metavalue": "<decision-table:dt-xpath-value-<NameofValue2>:value>"} "decision-table": [ { "name": "dt-xpath-value-<NameofValue1>", "decision-table": "xpath-value", "parameters": { "xpath": "<design:<NamefXpath1>:xpath>" } }, { "name": "dt-xpath-value-<NameofValue2>", "decision-table": "xpath-value", "parameters": { "xpath": "<design:<NameofXpath2>:xpath>" } } ] |
Last Updated 1/26/2022 3:49:19 PM