Introducción
Usted puede personalizar los estilos de la publicación Web para ajustarse a sus estándares corporativos.
Bizagi proporciona dos maneras para personalización: Personalización básica donde se pueden cambiar los colores y la Personalización avanzada por css.
Personalización básica
Una vez se ha realizado la publicación, vaya a la carpeta donde han quedado los archivos y encuentre el archivo llamado key.json.js.
Abra el archivo con un editor de texto.

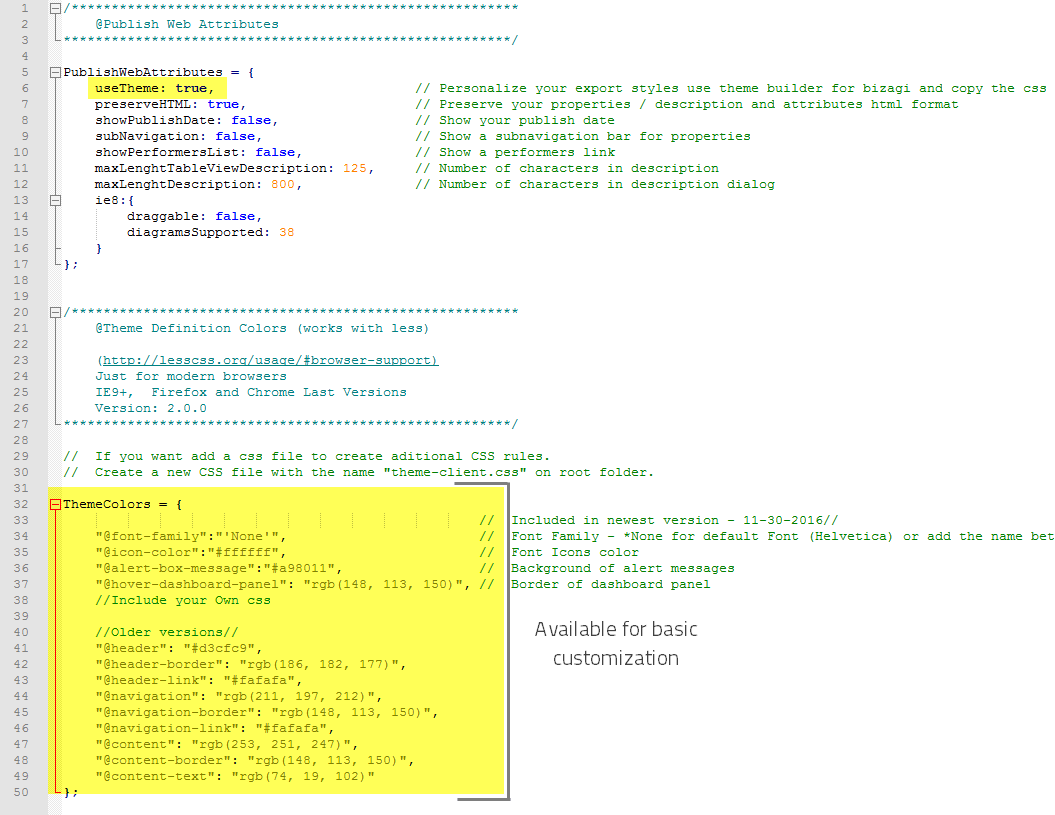
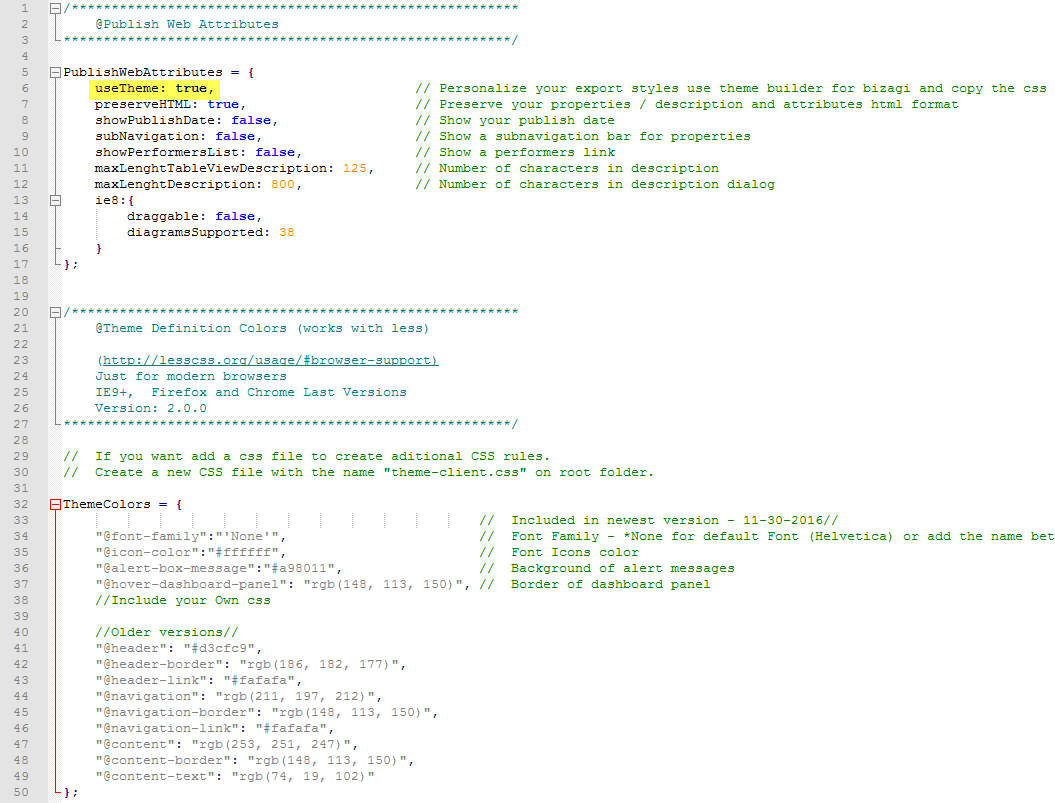
Cambie el valor de useTheme a true, para habilitar la personalización.
Al final del archivo usted encontrará la lista de los estilos que pueden cambiarse.

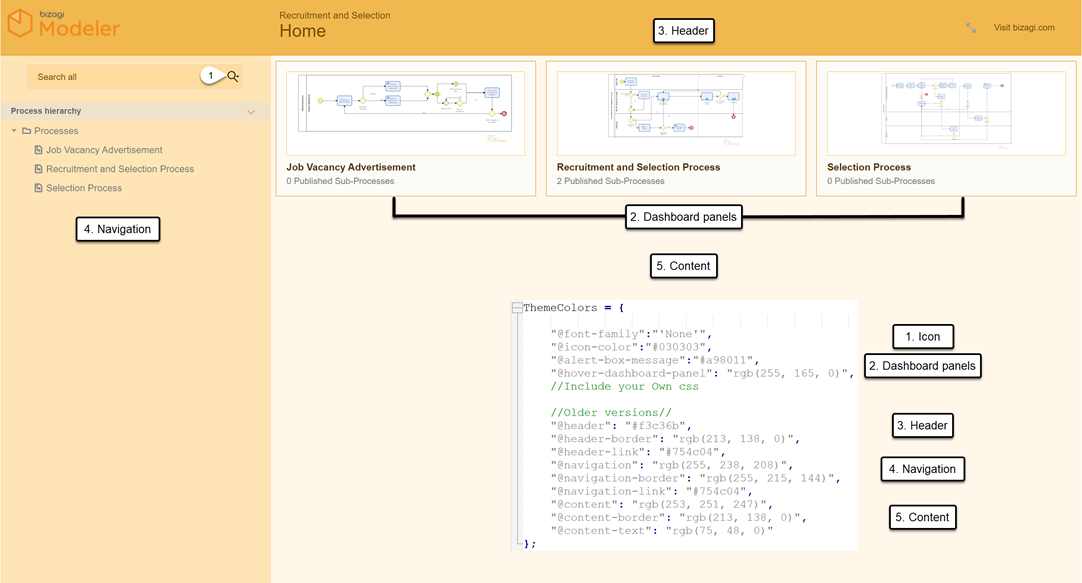
Cambie el tipo de fuente (Font family), el icono de búsqueda (Icon), el color del fondo de los mensajes de alerta y los bordes del panel de instrumentos cuando se pasa el cursor sobre el mismo.
Además, cambie el color del encabezado (Header), de la barra izquierda (Navigation) y del panel de contenido (Content). Guarde los cambios para verlos reflejados en la publicación.
La primera opción de los grupos se refiere al color de fondo, la segunda opción es el borde y la tercera el color de la letra.

Personalización avanzada por css
Para usuarios avanzados en css es posible personalizar los estilos como desee.
Una vez se ha realizado la publicación, vaya a la carpeta donde han quedado los archivos y encuentre el archivo llamado key.json.js.
Abra el archivo con un editor de texto.

Cambie el valor de useTheme a true, para habilitar la personalización.

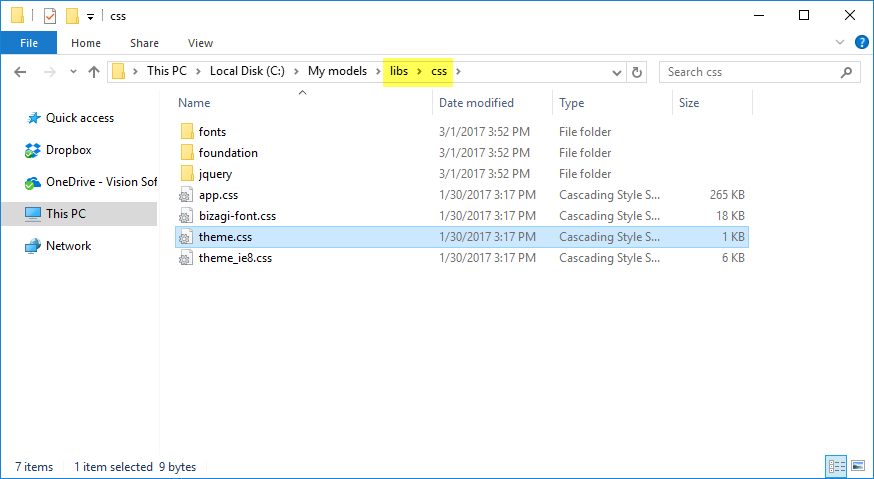
Abra el archivo .css ubicado en la ruta libs/css/theme.css y realice los cambios deseados.

Last Updated 1/31/2022 2:54:38 PM