Introducción
Las páginas de Detalle (o con contexto) se diferencian de las páginas Públicas y Privadas en que el Contexto (es decir, el punto de partida de un modelo de datos que determina cómo el usuario navega a través de un conjunto de atributos y cómo se contruye la información) no es la Persona sino otra entidad. Este tipo de páginas es de acceso exclusivo a través del enlace de la colección y por tanto, trabaja con contenido dinámico.
Este artículo explica de manera detallada cómo establecer una página de Detalle en su app.
Crear una página de Detalle
Para crear una página de Detalle siga estos pasos:
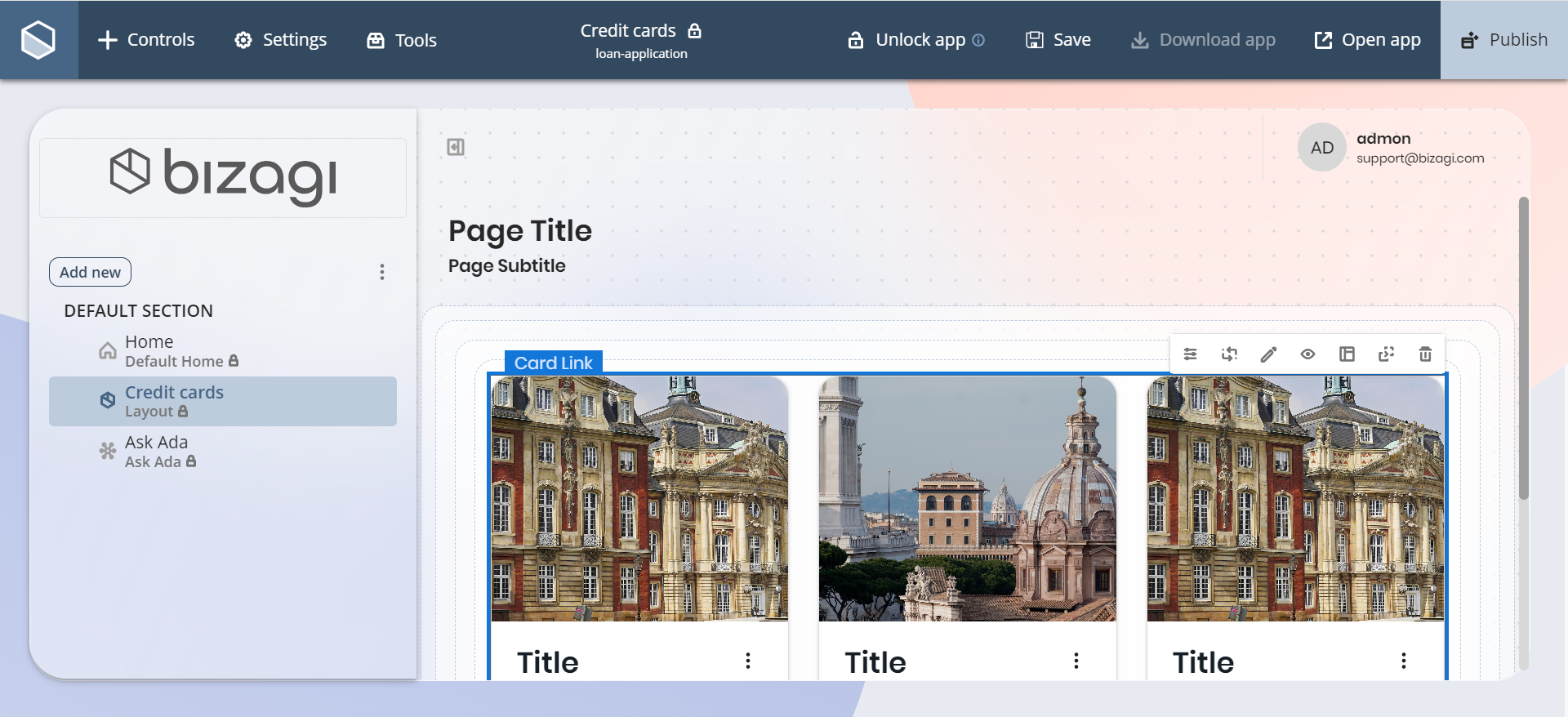
1.La creación de una página de Detalle se hace generalmente a través de una página Privada. Por lo tanto, usted debe crear primero una página Privada. Una vez que haya hecho esto, añada un control de colección a la página Privada.

|
Si usted crea la página de Detalle desde una página Pública, esta se conviertirá posteriormente en una página Privada. Además, usted no puede cambiar el Contexto (entidad asociada) definido en su página de Detalle. De ser necesario, debe crear una nueva página de Detalle con la nueva entidad desde una página Privada. |
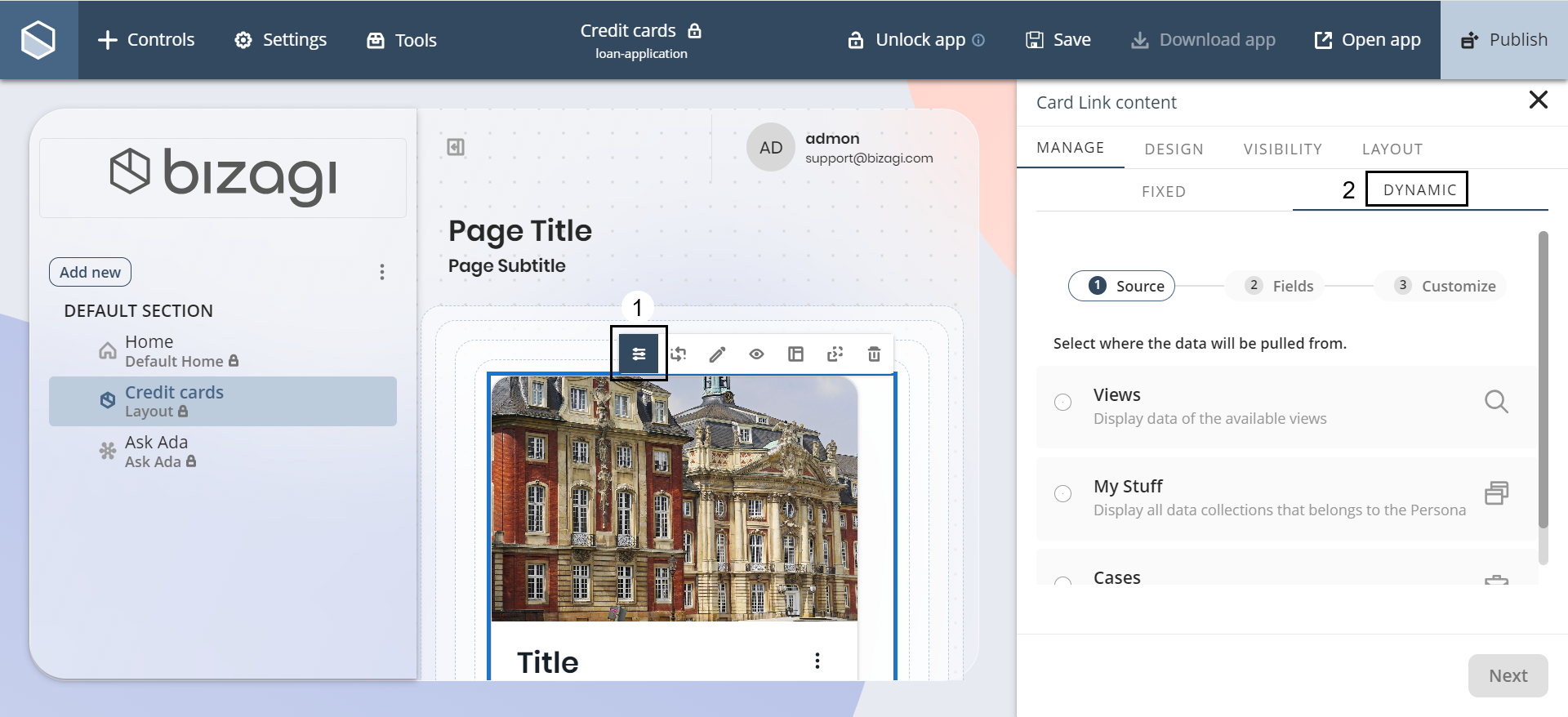
2.Seleccione el control de colección y en las opciones de configuración que aparecen en la parte superior de la fila haga clic en el ícono ![]() para abrir el pánel Adminsitrar contenido del control, en la parte derecha de su pantalla. En este pánel seleccione la pestaña Dinámico.
para abrir el pánel Adminsitrar contenido del control, en la parte derecha de su pantalla. En este pánel seleccione la pestaña Dinámico.

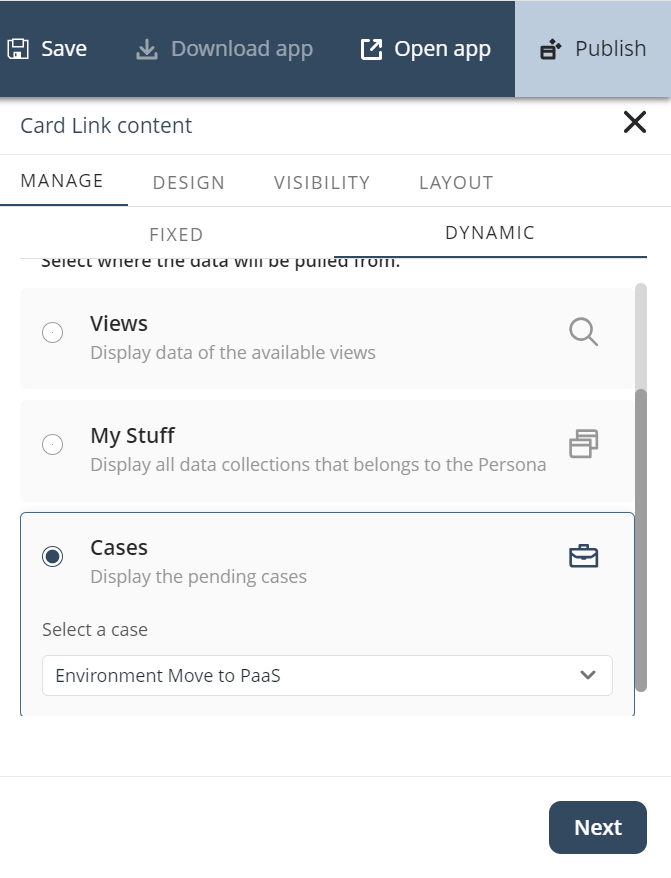
3.Luego, seleccione la fuente de los datos de su página. Para una explicación sobre las distintas opciones, diríjase a contenido dinámico.
Haga clic en el botón de Siguiente para continuar.

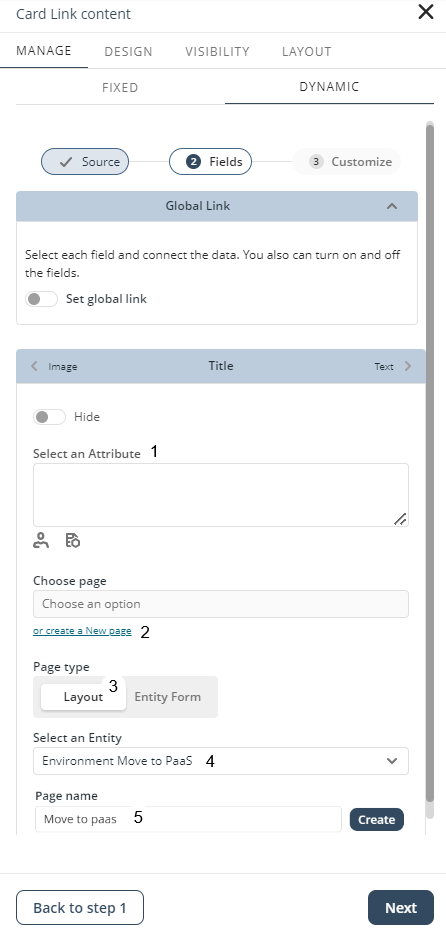
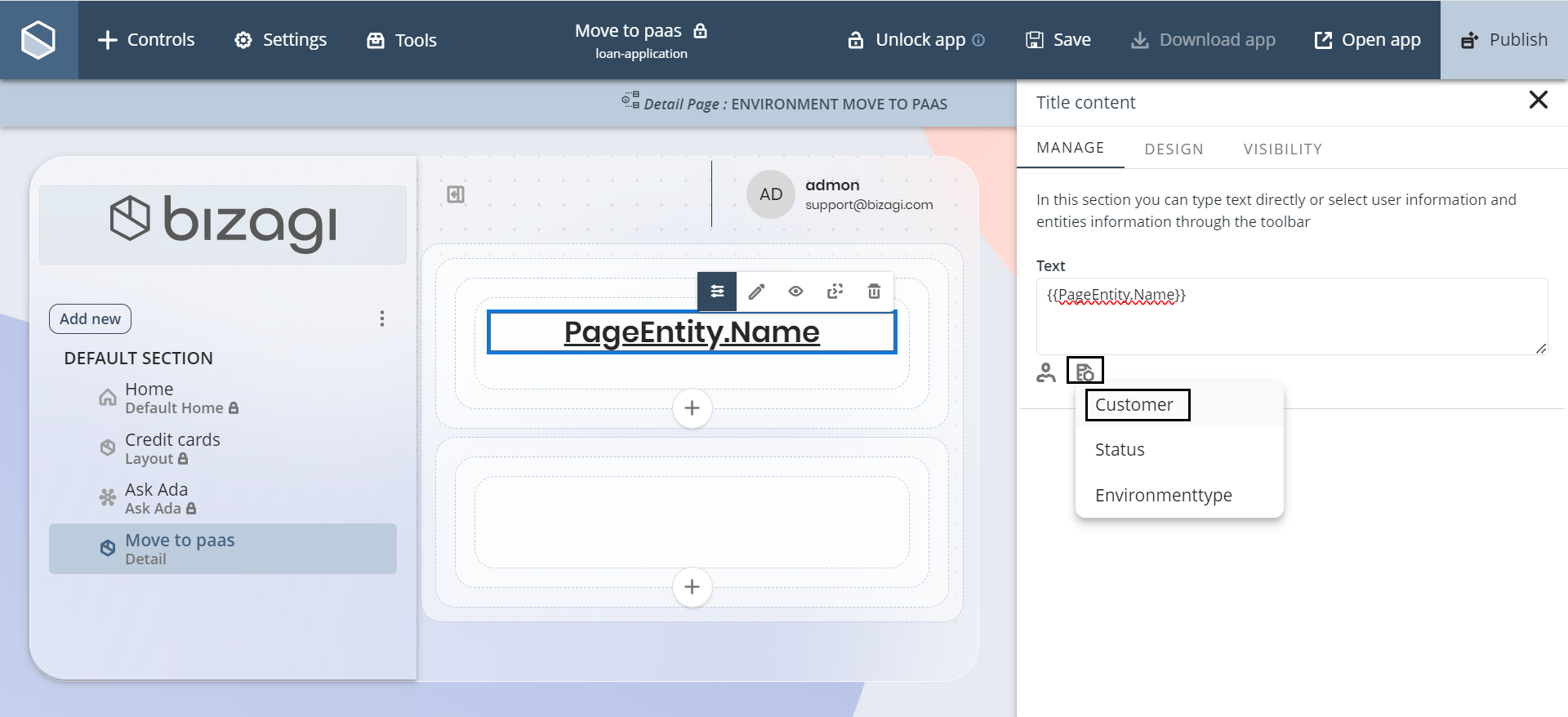
4.El siguiente paso es donde usted define los campos de control y se conectan los datos. Para la explicación, asuma que usted quiere configurar el atributo Título. Después de seleccionar el atributo a configurar, usted tiene dos opciones para conectar los datos:
a)Elegir la página: Elegir una página de Detalle creada previamente.
b)Crear una nueva página: Crear una nueva página de Detalle.
Haga clic en el botón Crear una nueva página.
Luego, configure los siguientes campos:
•Para el Tipo de Página seleccione Layout.
•Seleccione una Entidad que quiere establecer como contexto de su página de Detalle.
•De un nombre de a la página de Detalle.
Una vez configurados estos campos haga clic en el botón Crear.

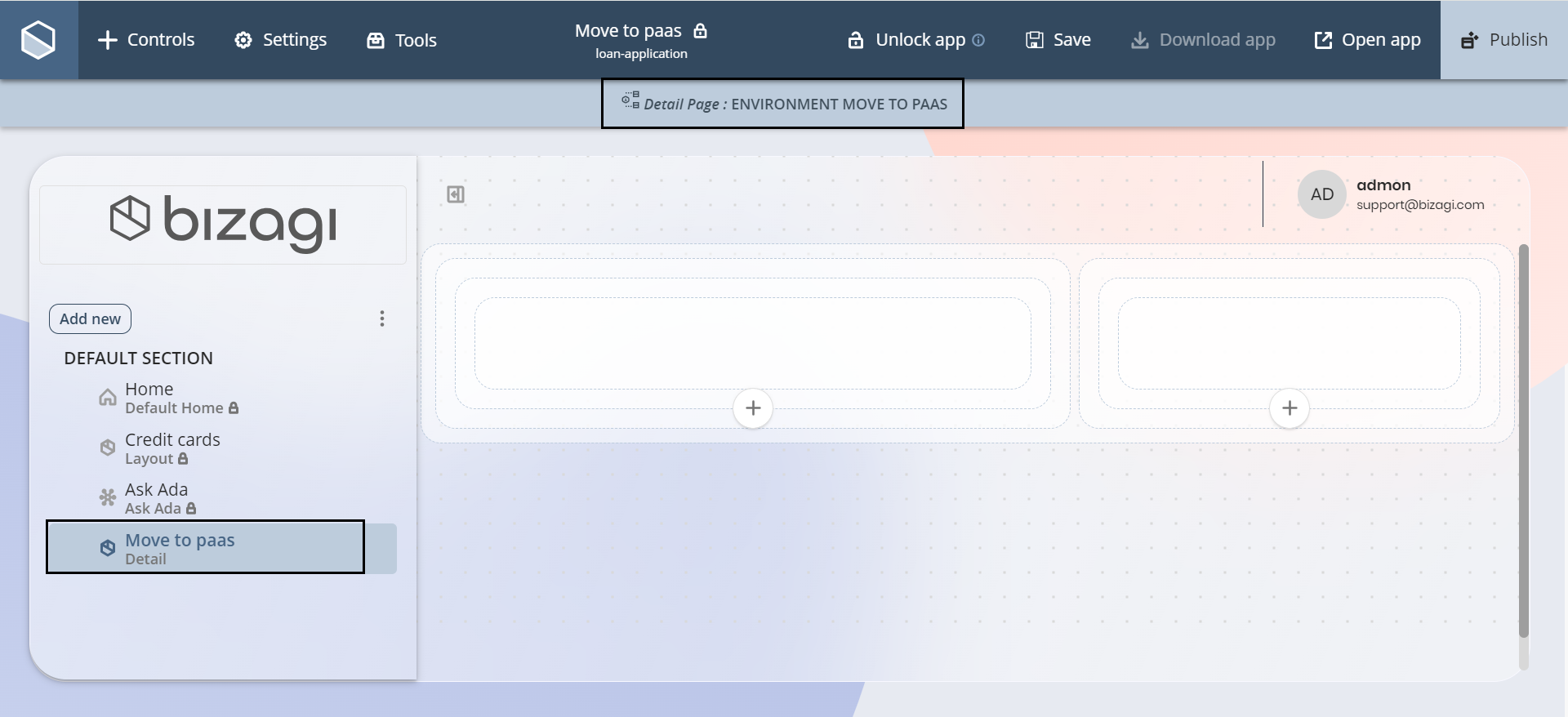
5.Una vez creada la página, usted puede acceder a ella desde el Menú Lateral.
Usted puede identificar visualmente las páginas de Detalle de dos formas:
a. En el Menú lateral, las páginas de Detalle tienen la etiqueta Detalle debajo del nombre de la página.
b. En la parte superior de la página, usted puede ver una etiqueta que especifica el contexto de la página de Detalle.

Note que cuando usted añade y configura controles en su página de Detalle, el punto de partida es la entidad de Contexto.

Eventos como acciones
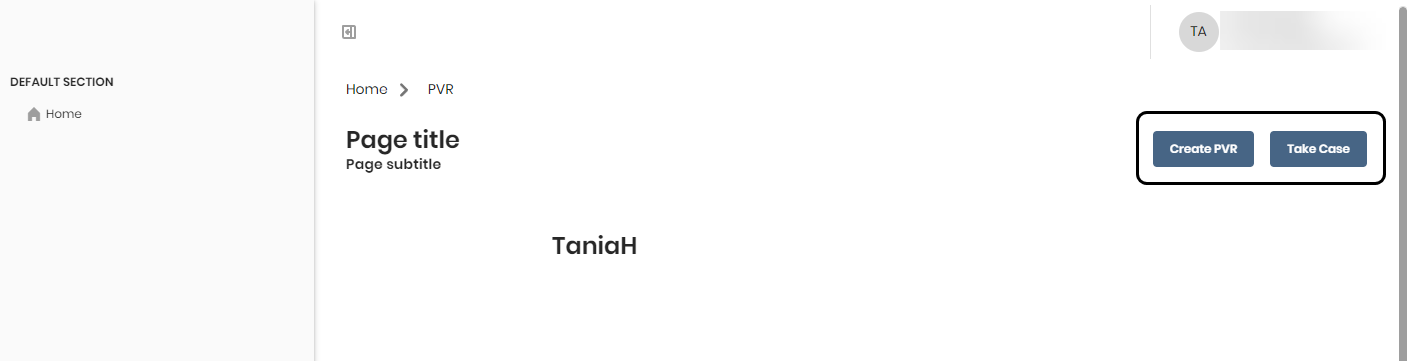
Eventos como acciones es una mejora que permite acceder a eventos relacionados a una entidad, una vez su app es publicada, desde una página de Detalle.
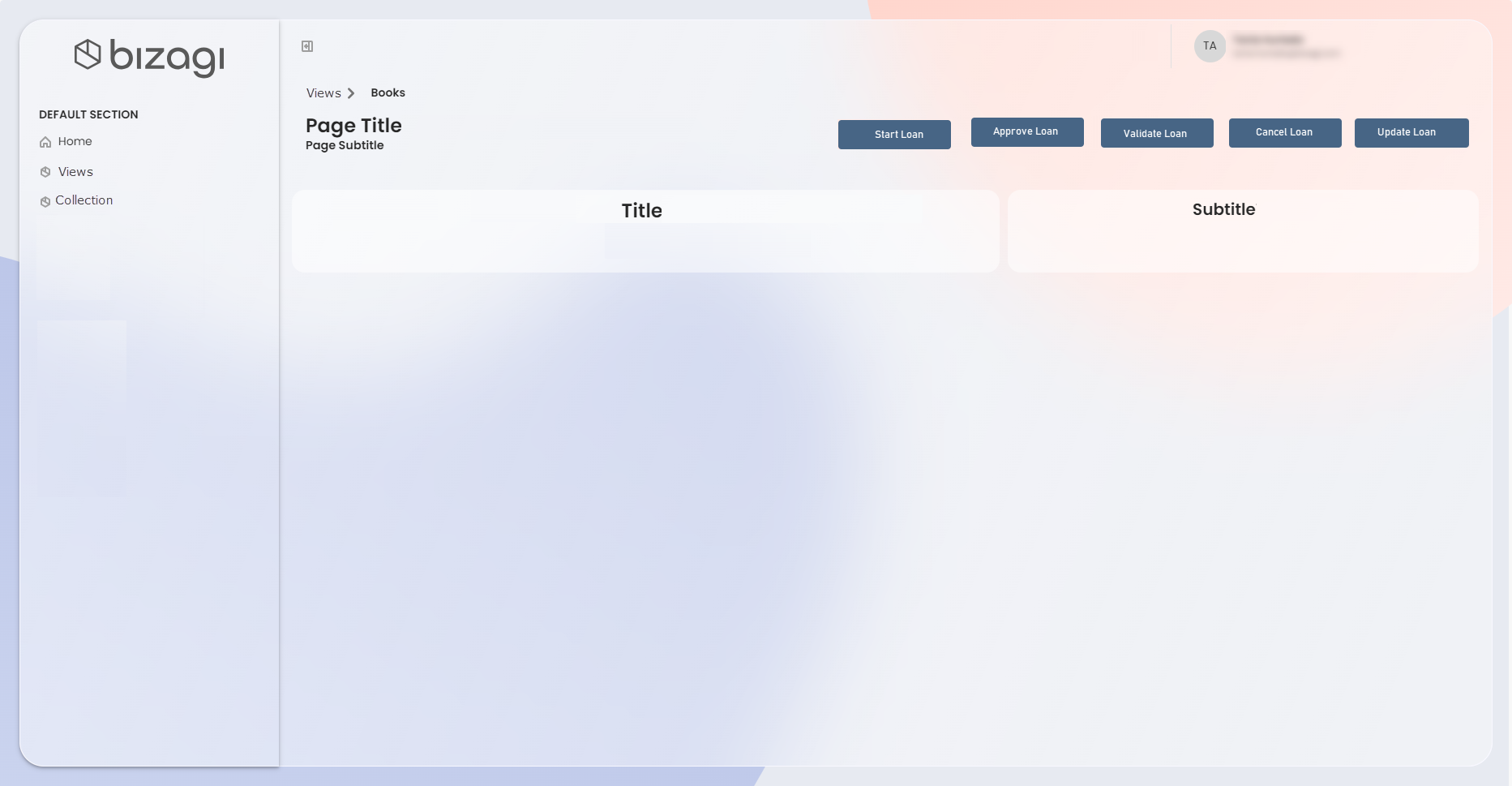
En la esquina superior derecha de su pantalla, debajo de su usuario y correo electrónico, tiene botones mostrando cada nombre de los eventos de la entidad. Haga clic en el botón que tenga el nombre del evento que necesita.

Actividades como acciones
Los usuarios pueden visualizar y ejecutar las actividades pendientes de un proceso desde el menú de tres puntos de un ítem de una colección o desde una Página de Detalle. Esta visualización de las actividades permite a los usuarios ejecutarlas más fácil y rápidamente sin necesidad de configuración.
Hay dos formas de visualizar la colección de actividades pendientes:
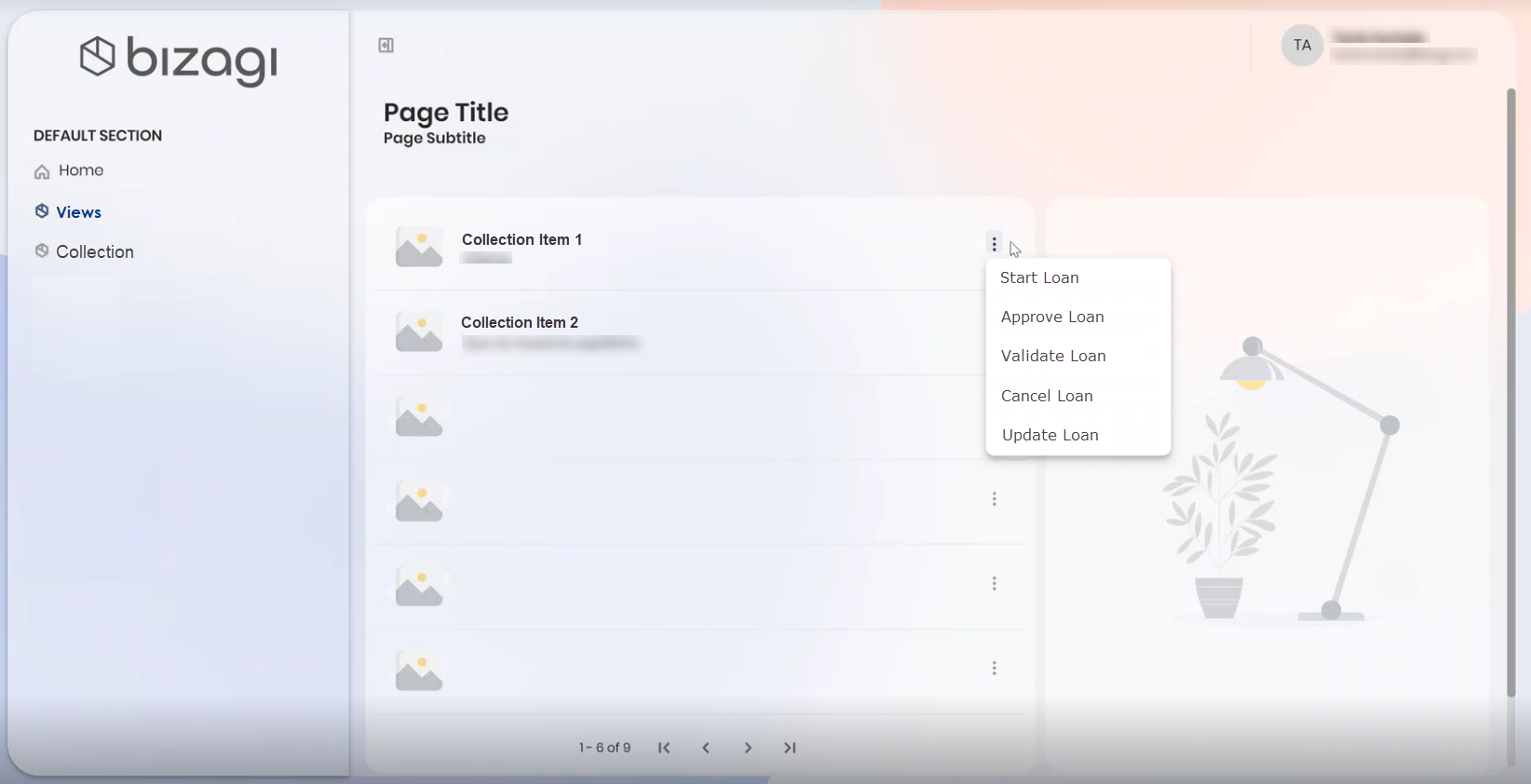
1.Una vez que hayas publicado tu app en el editor del App Designer entra en una página donde se haya configurado una colección.
a.Seleccione un elemento de la colección y haga clic en el menú de tres puntos. Esto mostrará la lista de las acciones pendientes en este ejemplo hay tres actividades pendientes: Iniciar Préstamo, Aprobar Préstamo, Validar Préstamo, Cancelar Préstamo y Actualizar Préstamo. Para ejecutar una actividad solo debe seleccionarla y se generará un caso.

2.Una vez que haya publicado su aplicación en el editor del App Designer acceda a una página Detalle previamente creada
a.En este caso, accederemos a una página Detalle desde una colección de Tarjetas Pequeñas. Dentro de la página Detalle, puedes visualizar tres botones asociados a las mismas actividades pendientes como acciones: Iniciar Préstamo, Aprobar Préstamo, Validar Préstamo, Cancelar Préstamo y Actualizar Préstamo. Para ejecutar una actividad solo debe seleccionarla y se generará un caso.

Páginas de Detalle reutilizables.
Al crear una página de Detalle desde un control colección mapeado con una vista, my stuff o casos, es posible reutilizar la página desde una colección mapeada con una fuente de datos diferentes.
Dado que la página se configura con una entidad base, la información de la página de Detalle se puede usar para la creación de otros controles colección. La pagina de Detalle que se creó para un control colección se puede utilizar para la creación de otro control colección.
Para reutilizar una página Detalle siga estos pasos:
1.Repita los pasos 1 y 2 de la sección Crear Una Página de Detalle.
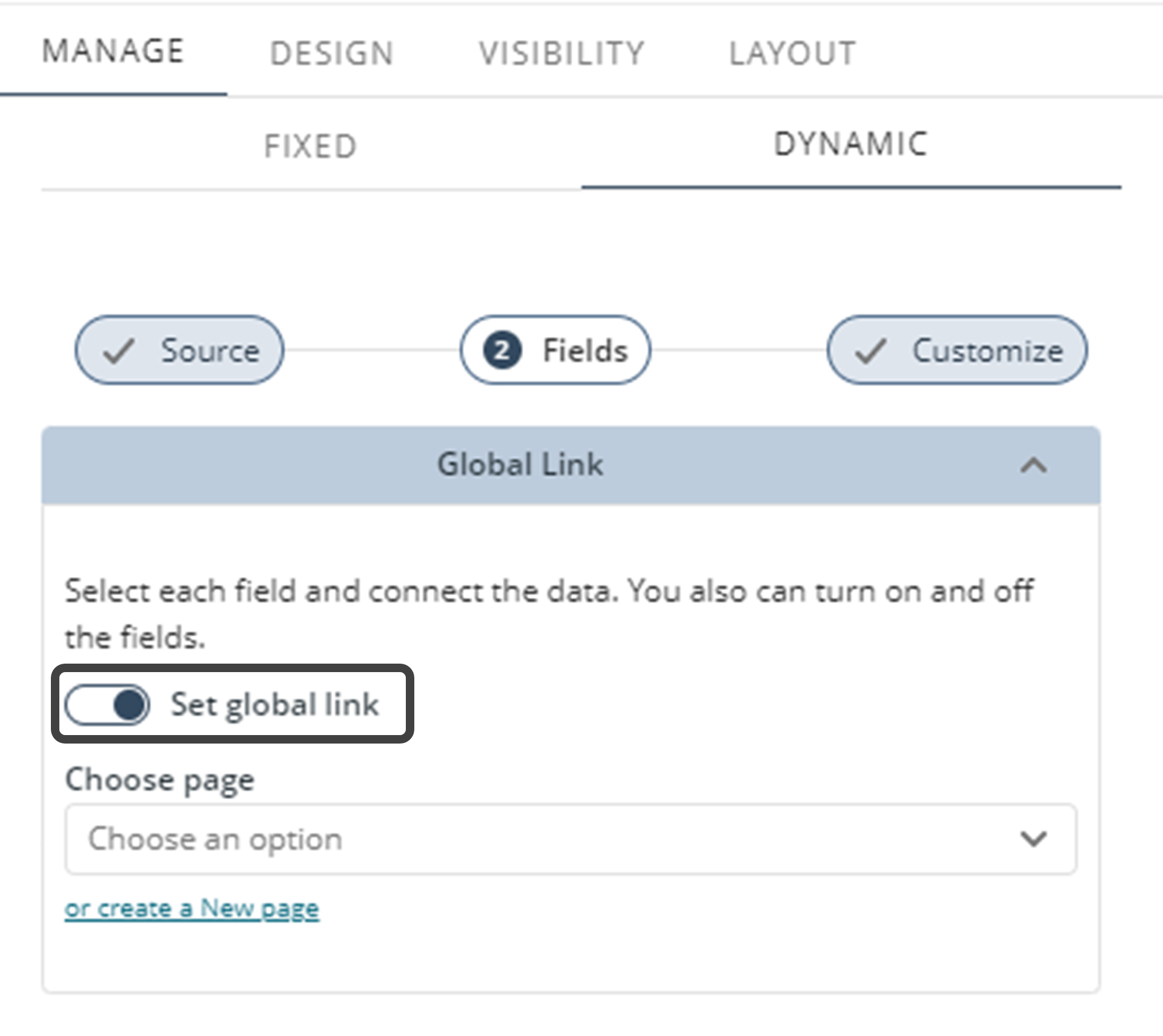
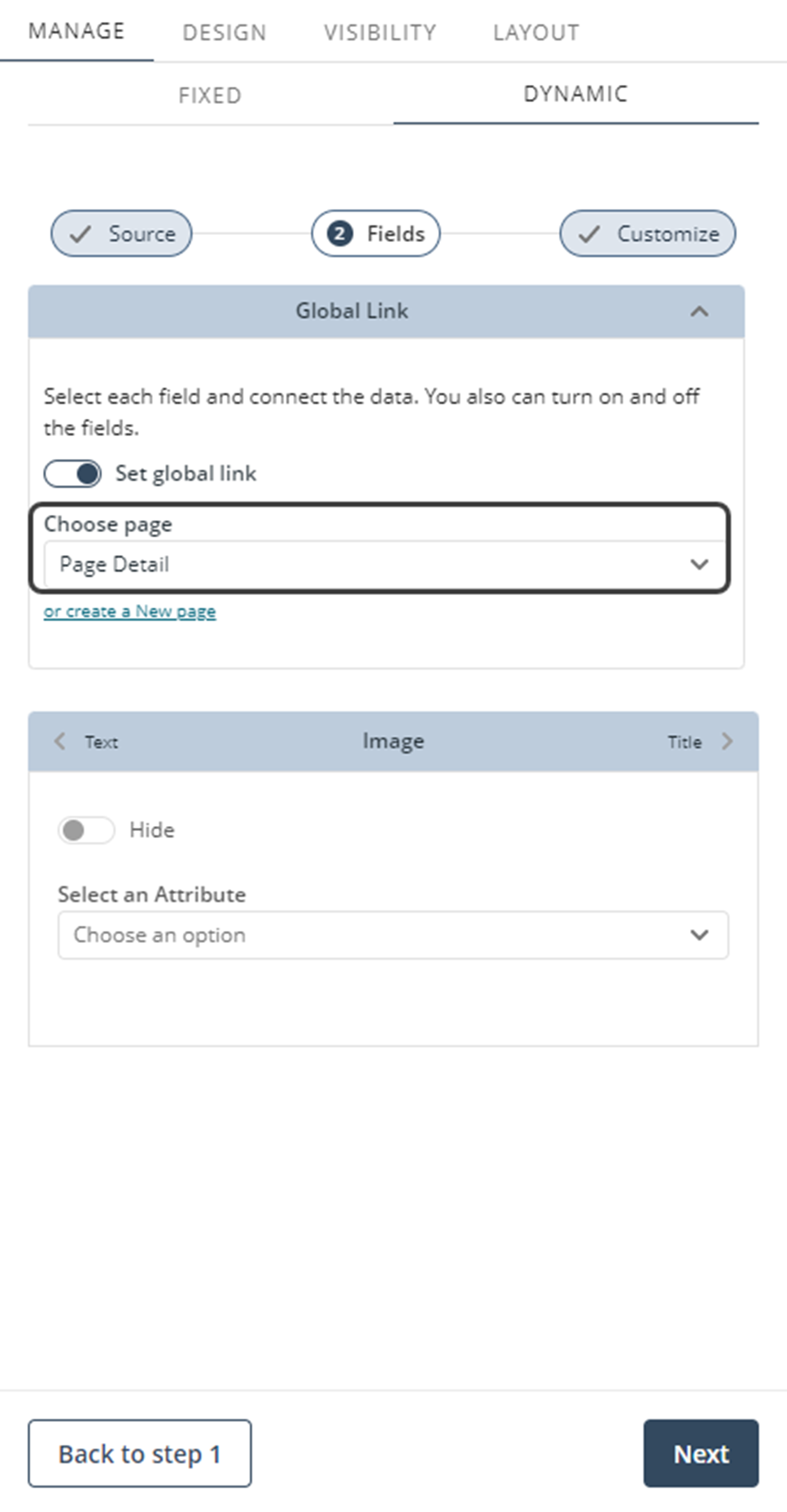
2.En la sección Campos habilite el componente Set Global link dentro de la sección Global Link.

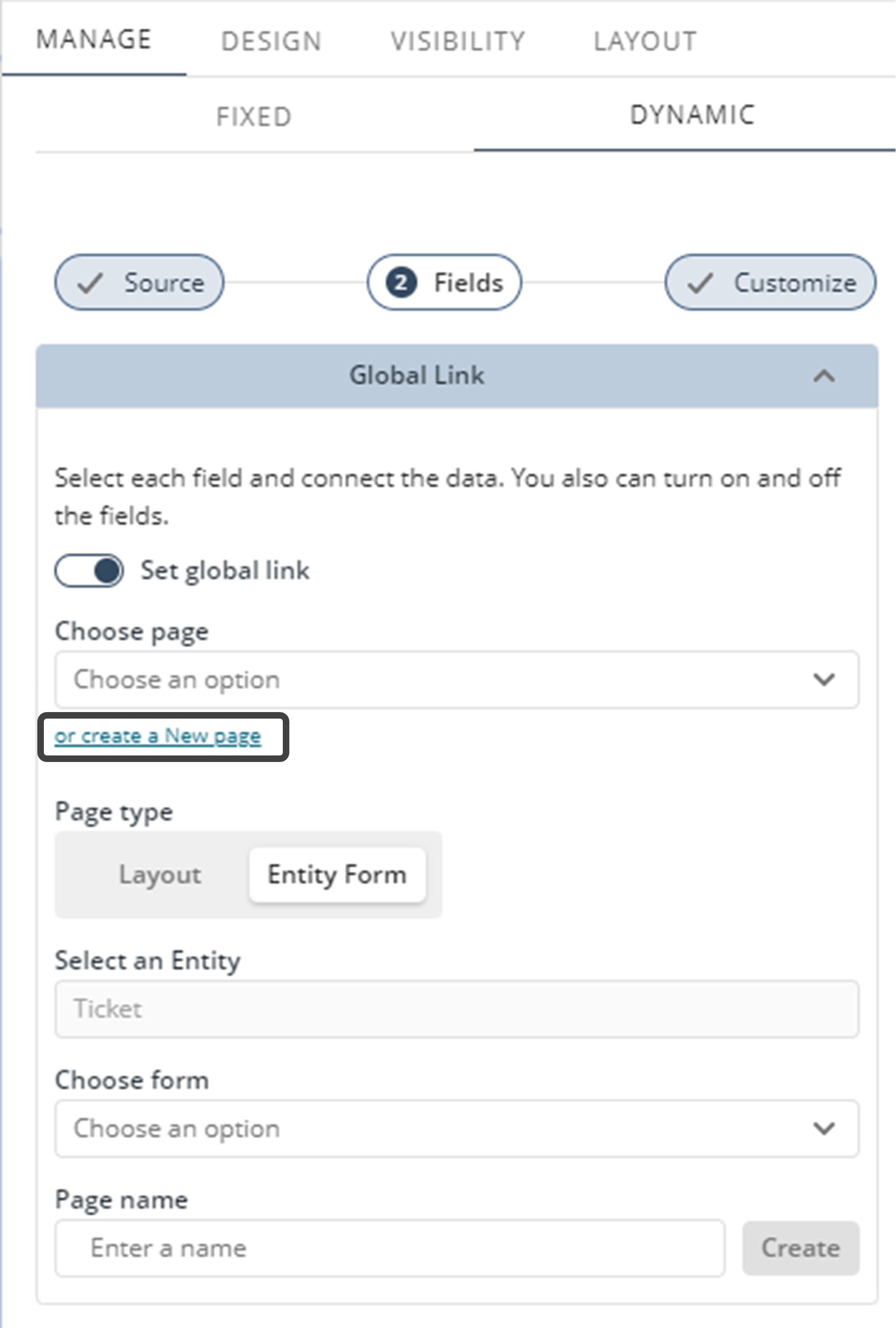
3.El paso anterior habilita el campo de Elegir una Página. En este campo seleccione el enlace de o Crear una página nueva y esto habilita los campos para crear una página de Detalle.

4.Configure el Tipo de Página seleccionando la opción Layout. El campo Seleccionar una Entidad se deshabilita dado que la página de Detalle se asocia automáticamente a una entidad base.
5.El último campo por configurar es Nombre de la página a reutilizar. Ingrese un nombre descriptivo y finalice dando clic en el botón Crear.
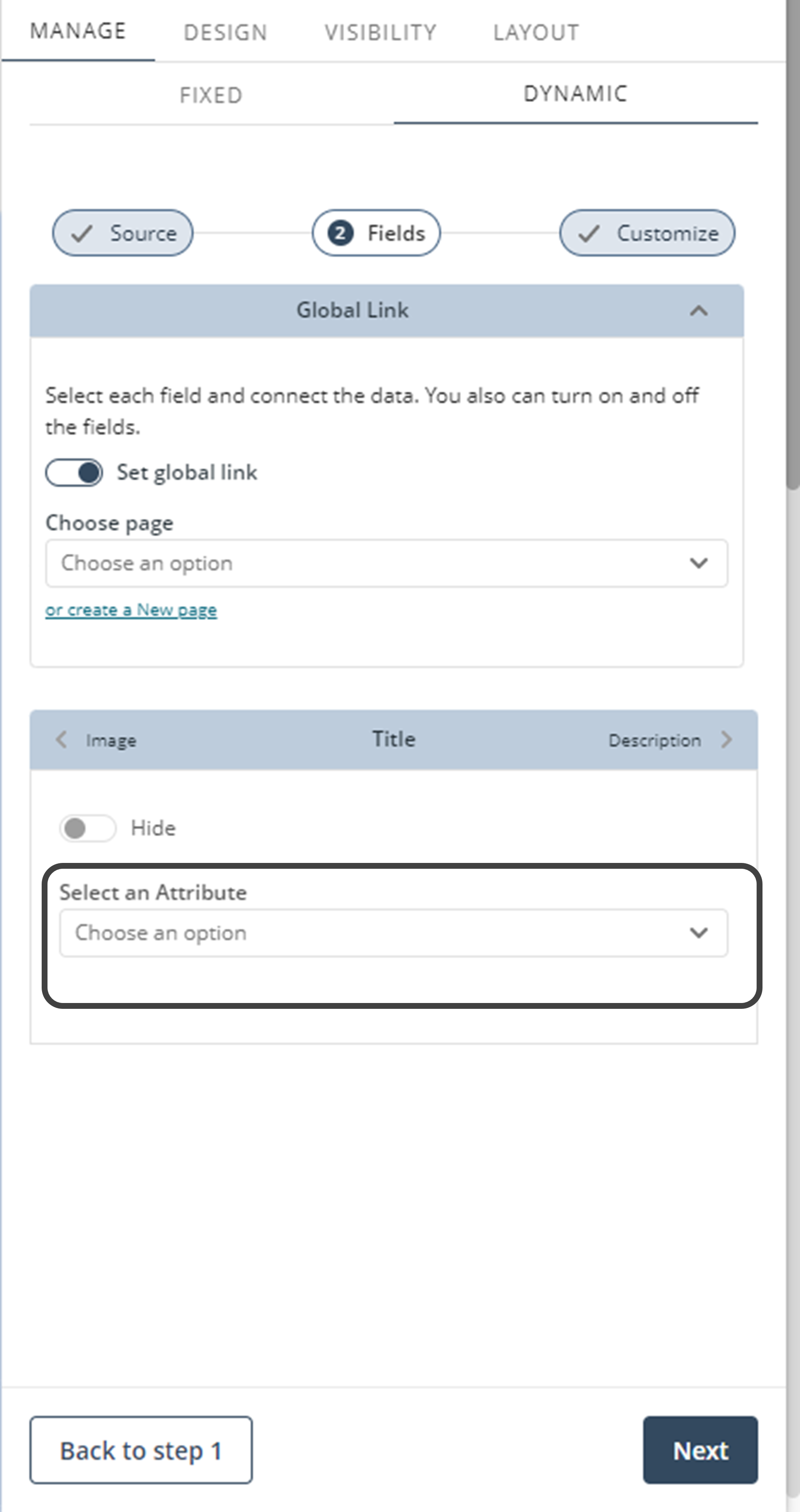
6.Defina si a la página le agrega una imagen, título, descripción, caption o acciones. En este caso seleccionamos un atributo para la configuración del Título. Luego haga clic en el botón Siguiente.

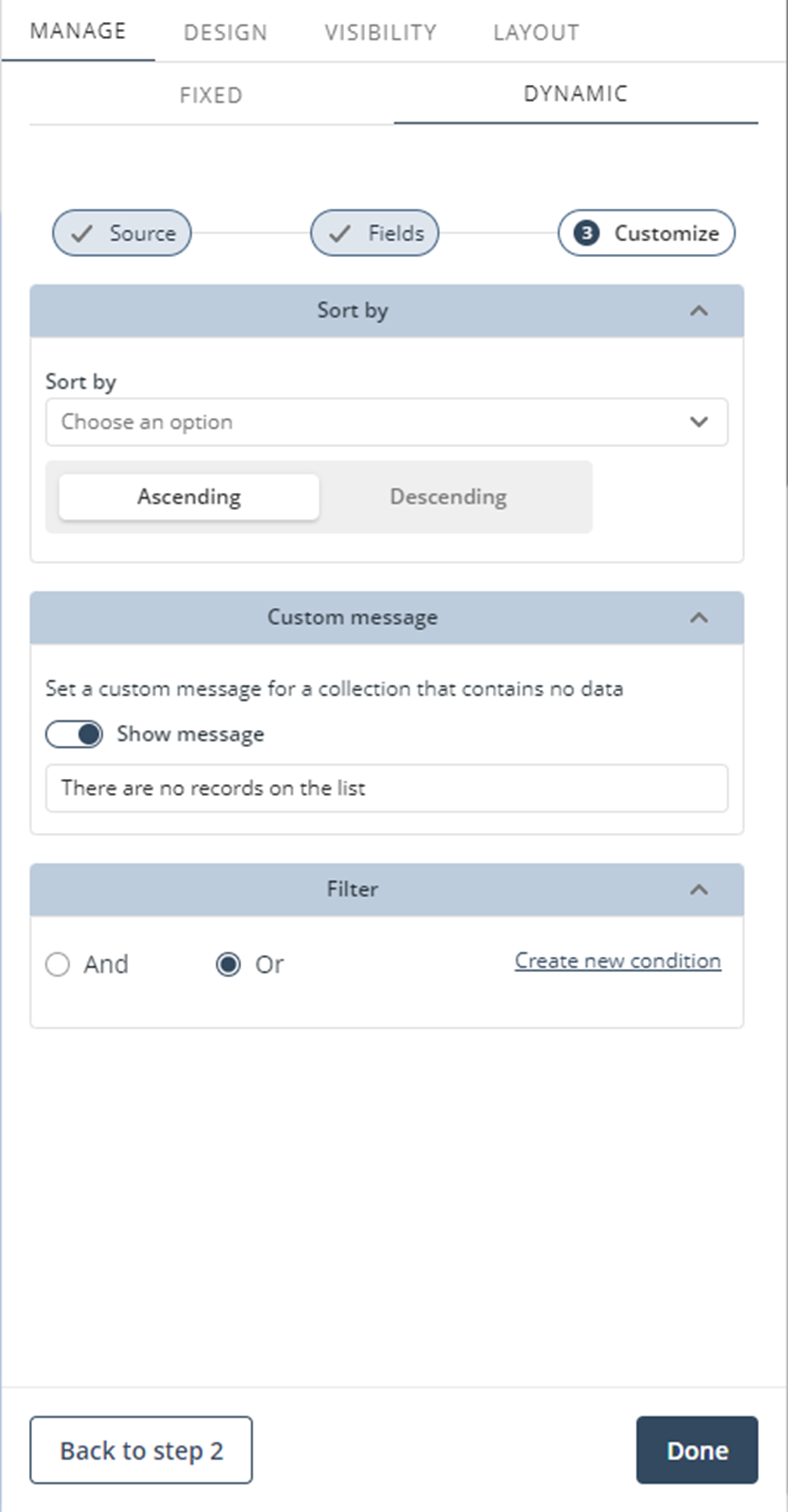
7.Para el paso de Personalizar la página puede organizar la información de la colección de manera ascendiente o descendiente. También, puede habilitar un mensaje personalizado que se muestra cuando una colección no tiene datos.

8.Cuando agregue un nuevo control de colección repita esta configuración hasta el paso 2. Para escoger la página de Detalle creada anteriormente habilite el componente Set Global Link que despliega la opción de elegir páginas de Detalle existentes. En este caso seleccione la Detail Page.

9.Configure una Imagen, Título, Texto o Acción asociada a un atributo. Luego haga clic en el botón Siguiente.
10.En el paso de Personalizar la página de Detalle configure a su gusto y luego haga clic en el botón Crear.
Last Updated 10/30/2023 11:46:37 PM