Introducción
En el editor del App Designer, el control de Tabla de datos muestra información de colecciones en una tabla clara y organizada. Usted puede definir de dónde provienen los datos, cómo se muestran y cómo se organizan. En la app publicada, los usuarios pueden interactuar con la tabla ordenando y cambiando el tamaño de las columnas.
Agregar el control a su página
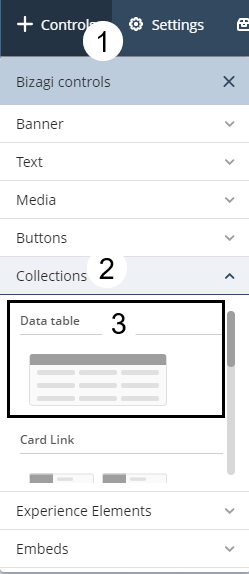
Para agregar el control de Tabla de datos a la página de su app, abra el menú Controles en la parte superior izquierda del editor del App Designer. Expanda la sección Colecciones haciendo clic en el ícono de flecha para ver los controles de Colección disponibles. Luego, desplácese hacia abajo hasta encontrar Tabla de datos y arrastre el control a su página.

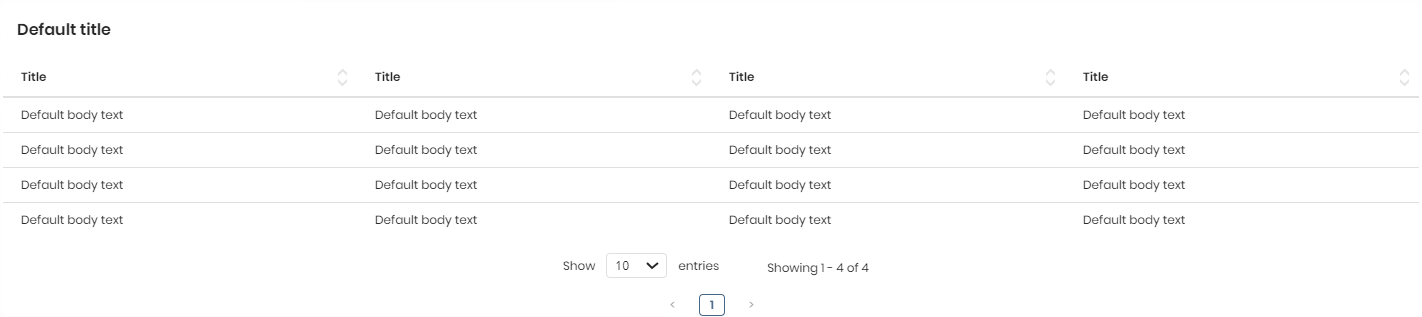
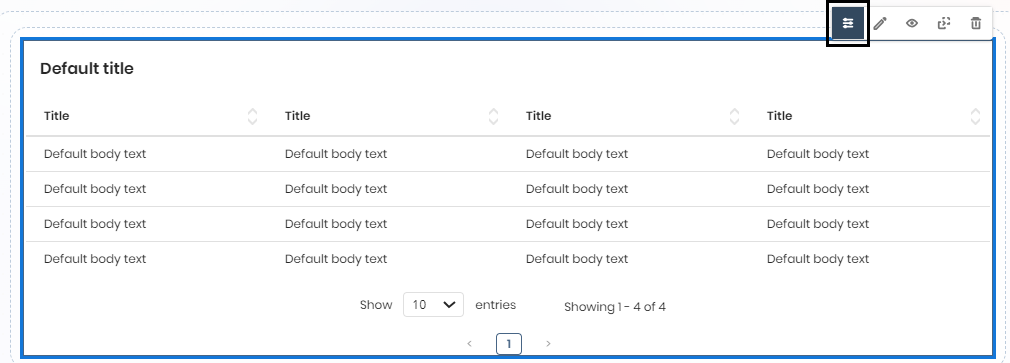
Una vez agregado, el control aparece como una tabla en blanco lista para ser configurada:

Administrar el contenido del control
Con el control ya agregado en la página de su app, puede administrar el contenido que se mostrará en él. Para hacer esto, desplace el cursor sobre el control para mostrar las opciones de configuración. Seleccione la opción Administrar Contenido para agregar datos al control.

Existen dos tipos de contenido cuando se agregan datos a un control de Colecciones:
•Contenido estático: información fija que no cambia con el tiempo.
•Contenido dinámico: información que proviene de una extracción de datos de Vistas, Mis Cosas o Casos.
Contenido estático
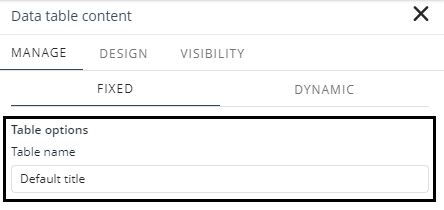
Al agregar Contenido estático (es decir, al hacer clic en la pestaña Estático en la ventana Administrar Contenido que aparece), observe que puede configurar el nombre, las filas y las columnas de la tabla.
Nombre de la tabla
Para asignar un nombre de la tabla, escriba en el cuadro de texto debajo de la etiqueta Nombre de la tabla.

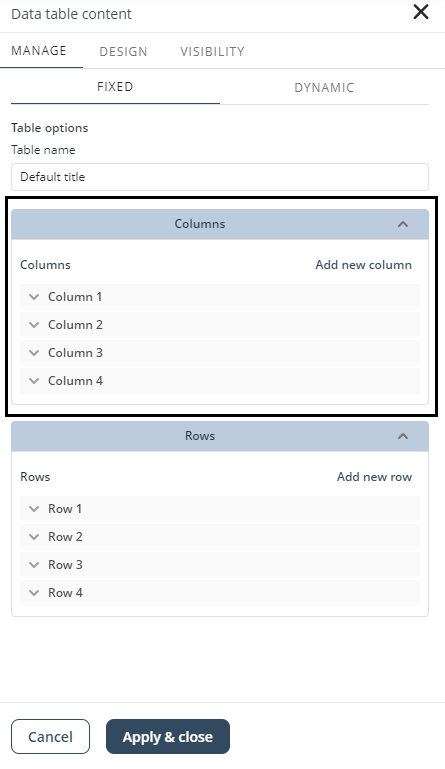
Columnas
En el contenedor desplegable de Columnas, puede añadir una columna a la tabla o modificar el tipo de valor para las columnas existentes.

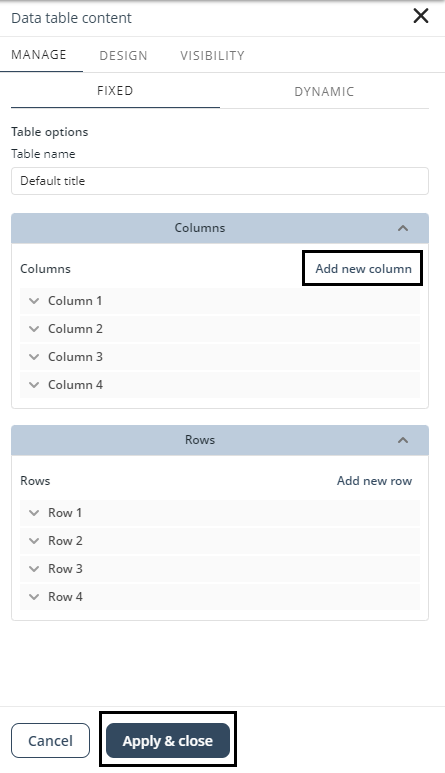
Agregar una columna
Para añadir una nueva columna, haga clic en la etiqueta Agregar nueva columna ubicada en la esquina superior derecha del contenedor desplegable de Columnas. Escriba un nombre para la columna y determine su tipo de valor, seleccionando entre Texto o Imagen. Luego, haga clic en el botón Aplicar y cerrar.

|
Tenga en cuenta que al configurar el control de Tabla de datos con contenido estático, cualquier valor que necesite agregar de otros tipos de datos como Número, Moneda y Fecha será tratado como Texto. |
Modificar una columna
Para modificar una columna, comience seleccionándola de la lista bajo la etiqueta Columnas. Tiene la opción de cambiar el nombre de la columna o su tipo de valor.
Para cambiar el nombre de la columna, escriba el nuevo nombre en el cuadro de texto proporcionado debajo de la etiqueta Nombre de la columna. De manera similar, para cambiar el tipo de valor de la columna, haga clic en la lista desplegable bajo la etiqueta Tipo y elija entre Texto o Imagen. Haga clic en el botón Aplicar y cerrar para guardar los cambios.
Filas
En el contenedor desplegable de Filas, puede añadir una fila a la tabla o establecer el valor para cada celda de la fila.

Agregar una fila
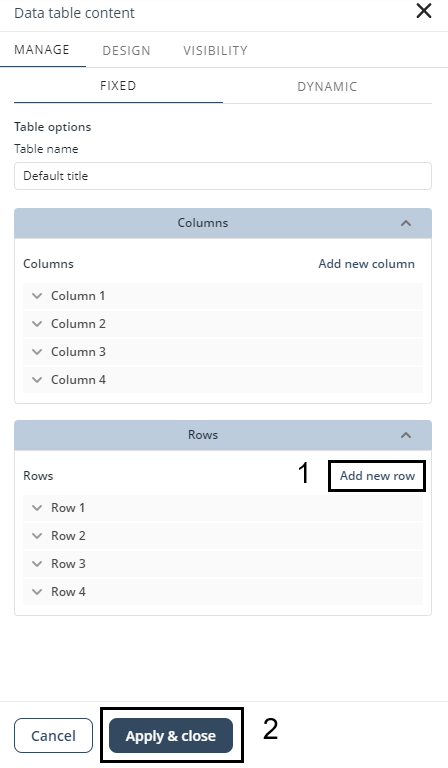
Para agregar una nueva fila, haga clic en la etiqueta Agregar nueva fila ubicada en la esquina superior derecha del contenedor desplegable de Filas. Luego, haga clic en el botón Aplicar y cerrar.

Establecer el valor de una celda
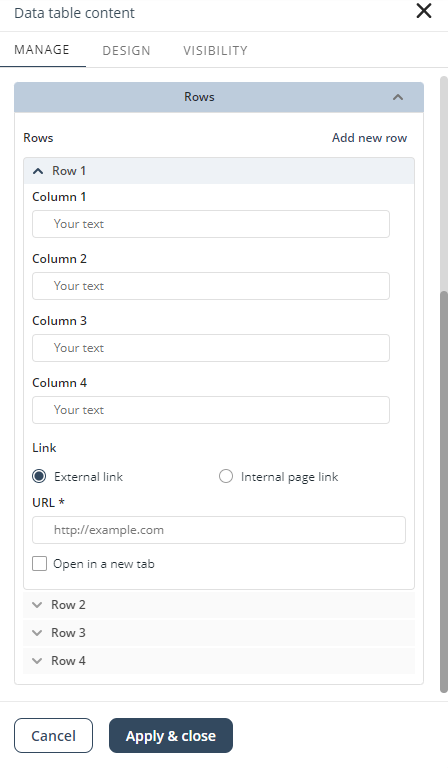
Para establecer el valor de una celda, primero seleccione la fila que contiene la celda deseada de la lista bajo la etiqueta Filas. Puede modificar varios aspectos de cada celda:
•Valor: Esto se refiere al contenido de la celda, que depende del tipo de valor elegido para la columna.
•Enlace: Determine el tipo de enlace asociado con la celda. Elija entre un Enlace externo, que dirige a un sitio web fuera de su app (por ejemplo, google.com), o un Enlace interno, que redirige a una página dentro de su app (por ejemplo, Página de inicio).
•URL/Página: Si selecciona la opción de Enlace externo, aparece un cuadro de texto etiquetado como URL, que le permite ingresar el URL de destino. Para la opción de Enlace interno, aparece una lista desplegable que muestra todas las páginas disponibles dentro de su app, de las cuales puede seleccionar el destino deseado.
•Abrir en una nueva pestaña: Si está seleccionada, esta casilla de verificación permite abrir el sitio web o la página vinculada en una nueva pestaña del navegador.

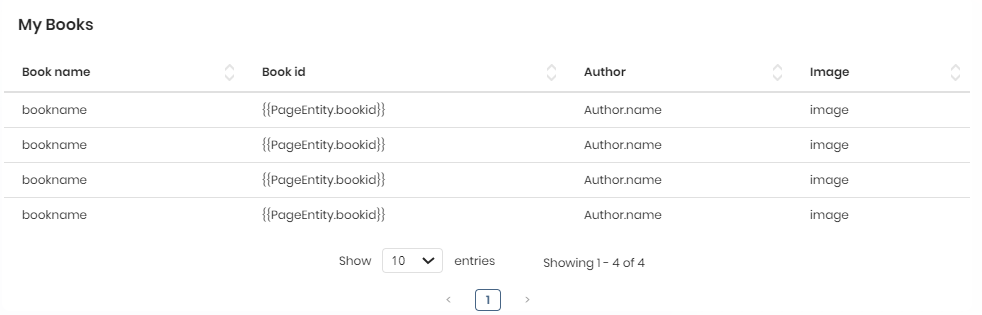
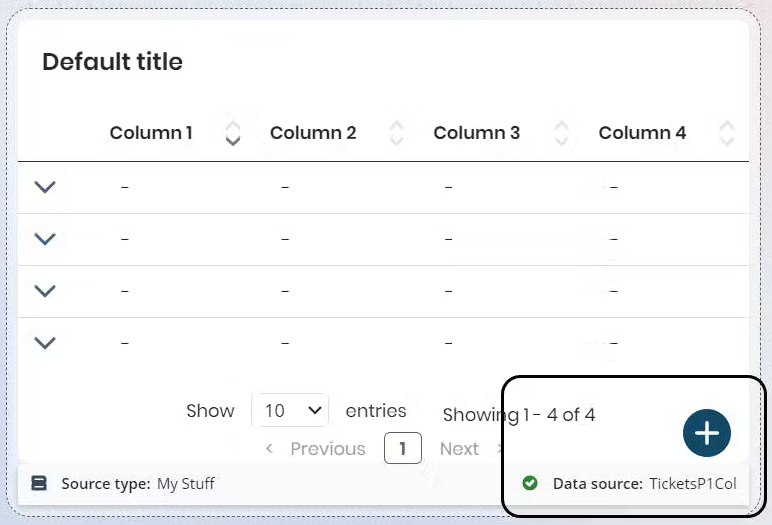
Como se mencionó anteriormente, puede agregar contenido que provenga de una extracción de datos de Vistas, Mis Cosas o Casos de Personas a cualquier control de Colecciones. Para configurar contenido dinámico, siga los pasos del Asistente de conexión (detallados en contenido dinámico). Una vez haya terminado de configurar los datos, observe que el control muestra etiquetas que indican el mapeo de datos, así como la fuente de datos (en este caso, una Vista denominada VistaLibrosPrestados) en la esquina inferior derecha. Estas etiquetas indican que el control se ha configurado con datos dinámicos.
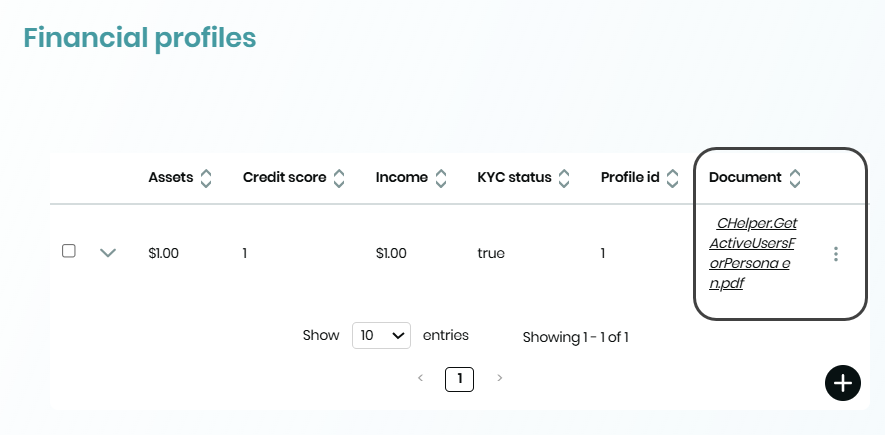
En el siguiente ejemplo, puede ver cómo se ve el control de Tabla de datos al agregar contenido dinámico.

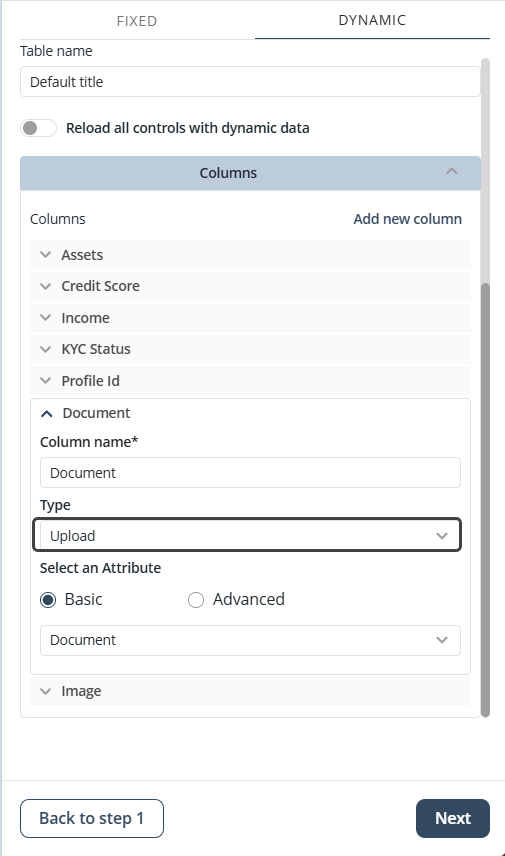
Atributos de archivo
Cuando convierte un control de tipo Colección, los atributos de tipo Archivo se conservan y se mostrarán si son compatibles con el nuevo control. Para configurarlo, seleccione Cargar en el campo Tipo de la columna correspondiente.

También puede descargar archivos haciendo clic en el hipervínculo del nombre del archivo después de cambiar el control.

|
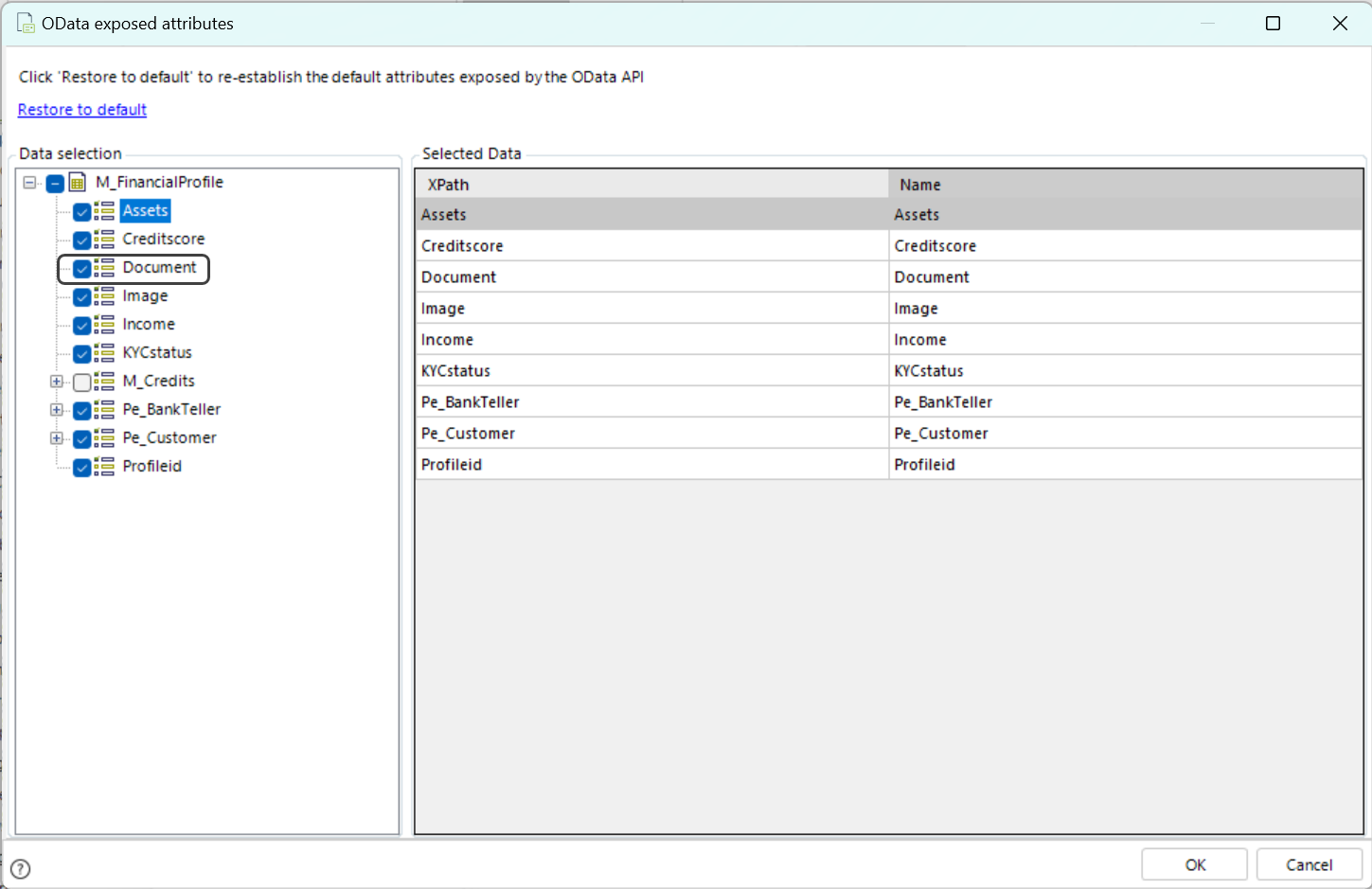
Tenga en cuenta que, para que esta función funcione correctamente, debe habilitar el atributo de tipo Archivo como un atributo expuesto en la sección de Atributos Expuestos de OData, dentro del apartado de Entidades en la Vista de Experto o a través de la Matriz de Experiencia.
|
Opciones de visualización de datos
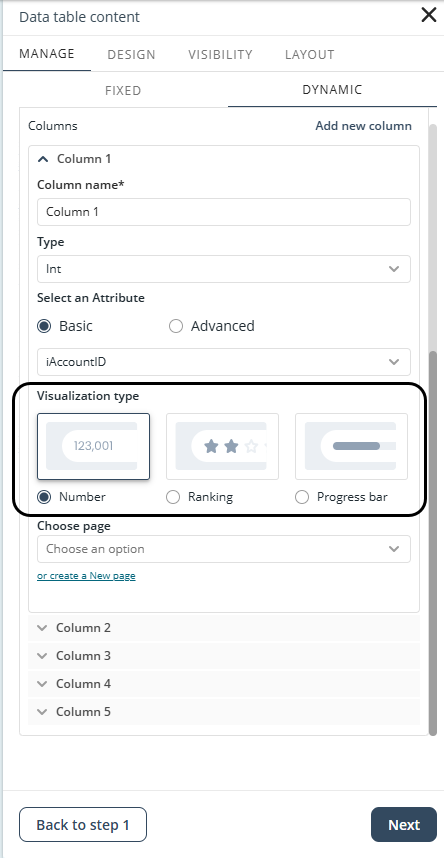
Usted puede configurar cómo se muestran los datos numéricos en las columnas de una Tabla de Datos dinámica. Puede elegir entre diferentes formatos de visualización:
•Ranking con estrellas: muestra los valores como calificaciones visuales (estrellas llenas, medias o vacías).
•Barra de progreso: representa el nivel de avance con una barra horizontal proporcional al valor.
•Número normal: mantiene la visualización estándar sin formato adicional.

Agregar registros
Cuando configura la fuente de datos de su control de Tabla de datos como Mis cosas, aparece un botón + en el control, que le permite agregar nuevos registros a él. Es importante tener en cuenta que esta funcionalidad solo funciona en su app publicada; no puede agregar nuevos registros desde el editor del App Designer.

Ordenar registros
El control Tabla de datos le permite ordenar registros de forma predeterminada (como se configuró en el diseño) e interactiva (realizado por el usuario en la app publicada).
Configurar ordenamiento por defecto
Puede definir un atributo y dirección de ordenamiento por defecto para que sean aplicados a la Tabla de datos cuando es cargada en la app publicada. Esto asegura una vista inicial consistente de los datos.
|
El ordenamiento por defecto solo aplica a tablas con contenido dinámico; no puede ser configurado para tablas con contenido estático o datos contextualizados. |
Para configurar el ordenamiento por defecto, siga estos pasos:
1.Seleccione el control Tabla de datos y haga clic en Administrar Contenido.
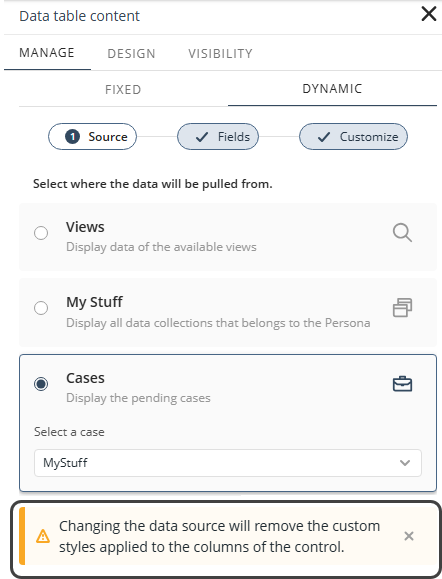
2.En la pestaña Dinámico, complete la configuración de fuentes de datos al realizar los pasos Fuente y Campos.
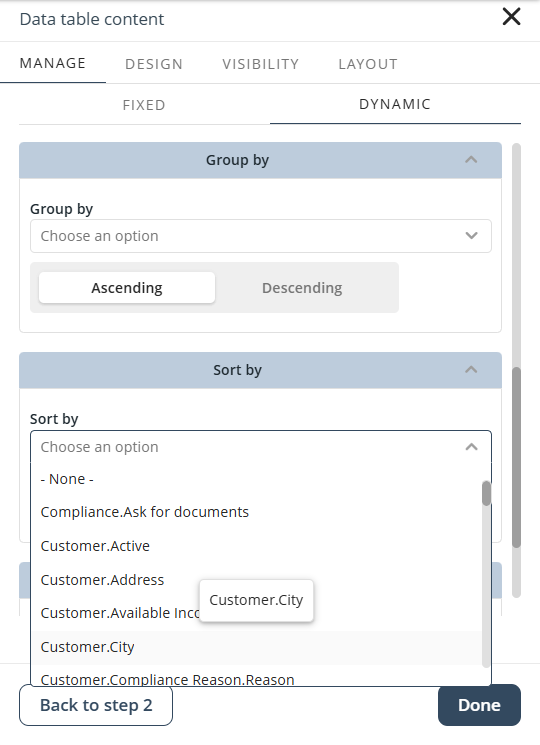
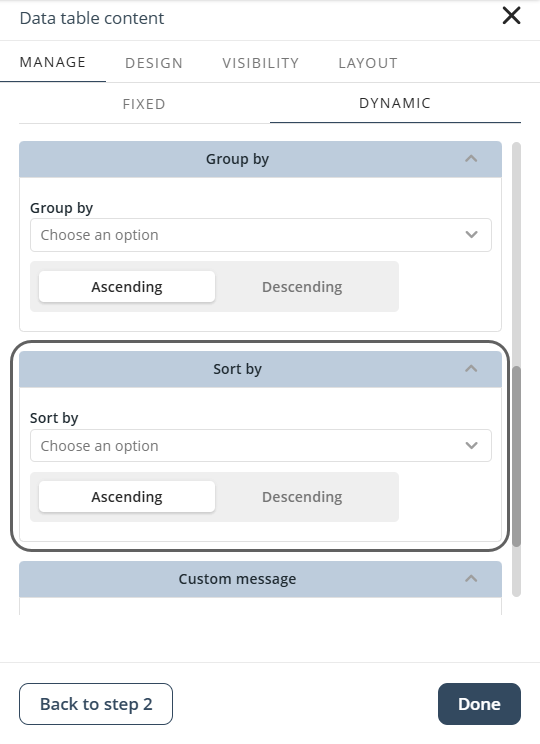
3.En el paso Personalizar, utilice la opción Ordernar por para seleccionar el atributo y definir la dirección de ordenamiento (ascendente o descendente).

|
Un mensaje emergente muestra el XPath del atributo seleccionado para confirmar el campo exacto utilizado en el ordenamiento
Incluso si el campo seleccionado no se muestra como una columna, el ordenamiento se aplica en segundo plano. |
4.Haga clic en Listo y publique su app.
Los usuarios en la app publicada pueden establecer su propio orden, independientemente del predeterminado.
Ordenar en la app publicada
En la app publicada, los usuarios pueden ordenar la Tabla de datos al hacer clic en los encabezados de las columnas:
•Haga clic en la flecha hacia arriba para ordenar la columna en orden ascendente.
•Haga clic en la flecha hacia abajo para ordenar la columna en orden descendente.
Por defecto, los íconos de ordenamiento se muestran con un 50 % de opacidad. El ícono de la columna que actualmente define el orden de la tabla se muestra completamente visible, lo que facilita a los usuarios identificar qué columna está ordenando los datos.
|
Los cambios de ordenamiento realizados por usuarios solo aplican durante la sesión y no afectan la configuración predeterminada definida en el editor del App Designer. |
Reglas de ordenamiento
El ordenamiento sigue las reglas listadas, dependiendo del tipo de dato de la columna:
•Número: ascendente (de menor a mayor), descendente (de mayor a menor)
•Fecha: ascendente (más antigua a más reciente), descendente (más reciente a más antigua)
•Monedas: se comporta igual a los números.
•Texto: alfabéticamente A–Z (ascendente) or Z–A (descendente).
|
•Cuando el texto contiene números o caracteres especiales, el ordenamiento se realiza priorizando primero los números, seguido por los caracteres especiales y finalmente las letras. •Para contenido estático, el ordenamiento está disponible pero solo aplica para las columnas de texto. |
Definir la apariencia del control
Para cambiar la apariencia y el diseño del control, siga estos pasos:
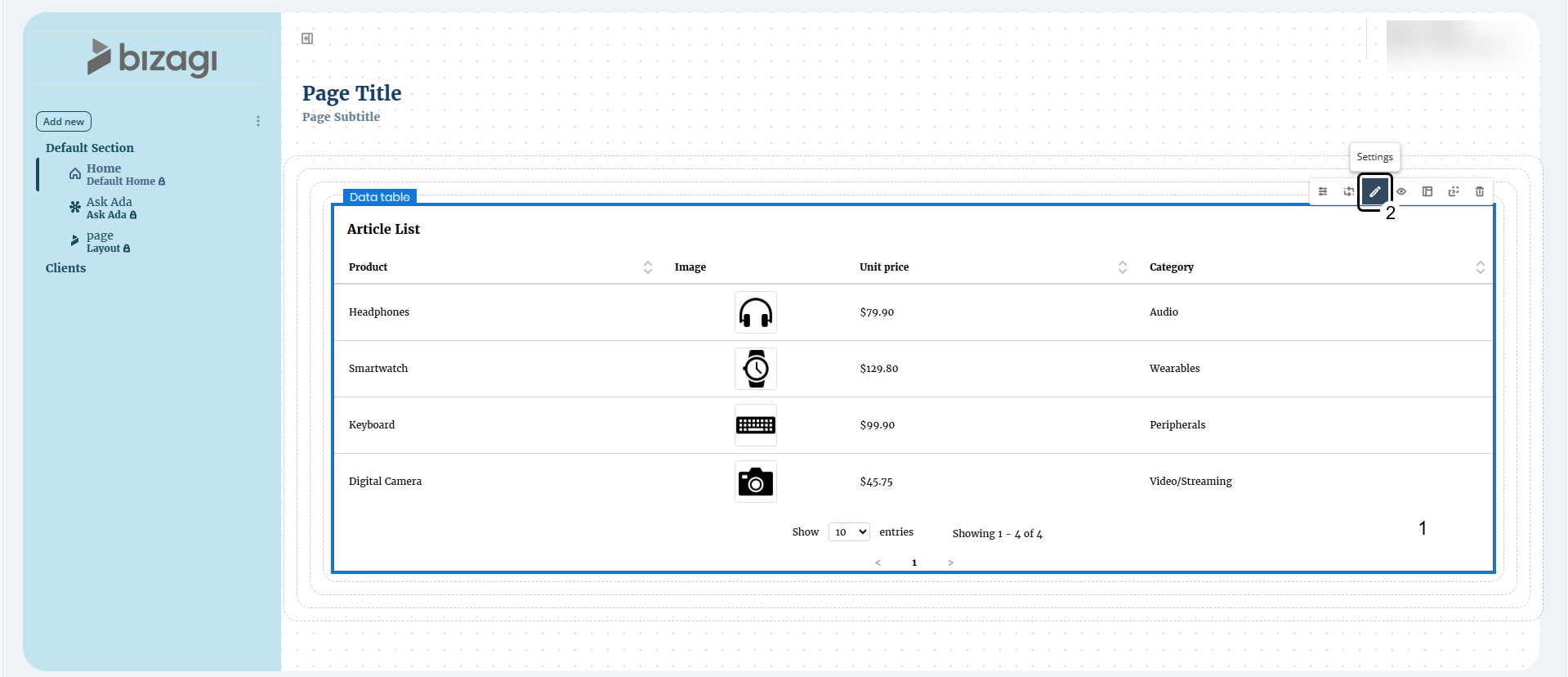
1.Haga click en el control Tabla de datos para mostrar las opciones disponibles.
2.Seleccione las opción de Configuración.

Use el panel de configuraciones para ajustar estilo, fuentes y colores.

|
•El botón Reiniciar en la pante inferior del panel de diseño le permite restaurar los ajustes por defecto del control. •Las propiedades con valores heredados muestran un punto azul junto a su título. Este indicador le permite realizar ajustes específicos sin afectar otras configuraciones. Al colocar el cursor sobre el punto azul, se muestra el origen del valor heredado, lo que proporciona un mayor control sobre la apariencia del control de texto. •Al modificar una propiedad marcada con un punto azul, aparece su botón Restablecer. Al hacer clic en este botón, la propiedad recupera su configuración predeterminada heredada. |
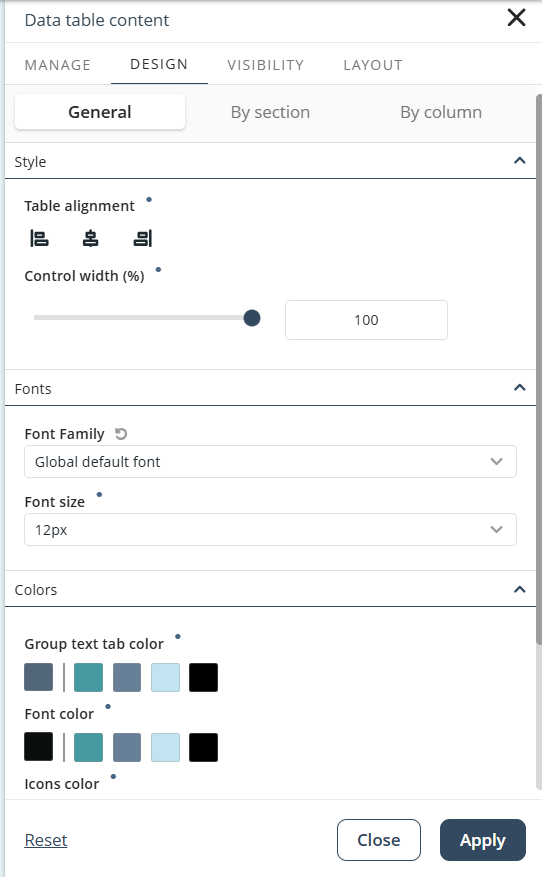
Configuraciones generales
Usted puede modificar tres configuraciones de control:
•Estilo: en esta configuración puede definir las siguientes opciones.
oAlinear: alinee el texto al lado Izquierdo, Centro o Derecho del control.
oAncho del control: define el porcentaje del ancho del control dentro de la columna.
•Fuentes: en esta configuración puede definir las siguientes opciones.
oFamilia de fuente: permite definir la familia de fuente para el texto de los elementos de la tabla. Por defecto la fuente es Poppings Regular
oTamaño de fuente: permite establecer el tamaño (en píxeles) del texto para los elementos de la tabla.
•Color: en esta configuración puede definir el color de la fuente, fondo, borde e ícono dentro del control:
oColor de fuente: permite establecer el color del texto para los elementos de la tabla. Al hacer clic en el primer cuadrado de la opción, se abre una paleta de selección de colores para que seleccione el color de texto que desee. Asimismo, puede seleccionar el color especificando su código de color hexadecimal en el campo Hex.
oColor del fondo: le permite seleccionar el color del fondo de su control.
oColor del borde: le permite seleccionar del borde entre elementos de colección.
Cuando agrupa el contenido de su control usando la opción Agrupar por, puede definir un color más:
oColor del botón del grupo activo: color de fondo del botón correspondiente al grupo actualmente activo. El grupo activo es el valor de la categoría que se está utilizando para filtrar el contenido dinámico.
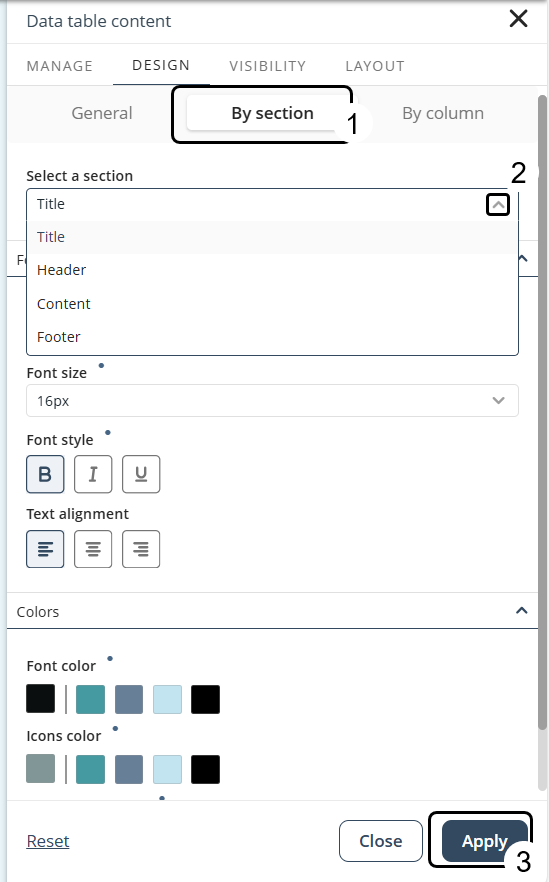
Configuraciones de Sección
Puede cambiar las configuraciones de Fuentes y Colores de una sección específica de la Tabla de datos. Para acceder a estas configuraciones:
1.Seleccione la opción Por sección en la pestaña de Diseño.
2.Abra la lista desplegable Seleccionar una sección y haga clic en una de las siguientes secciones:
•Título: Muestra el nombre asignado a la Tabla de datos, se ubica en la parte superior del control.
•Encabezado: Contiene el nombre de cada columna de la Tabla de datos.
•Contenido: Hace referencia al cuerpo de la Tabla de datos, incluyendo el texto, números o imágenes de cada fila, excepto el encabezado.
•Pie de página: Muestra el texto bajo la Tabla de datos. Las configuraciones de Fuentes de esta sección solo permiten el cambio de tamaño de fuente.
r
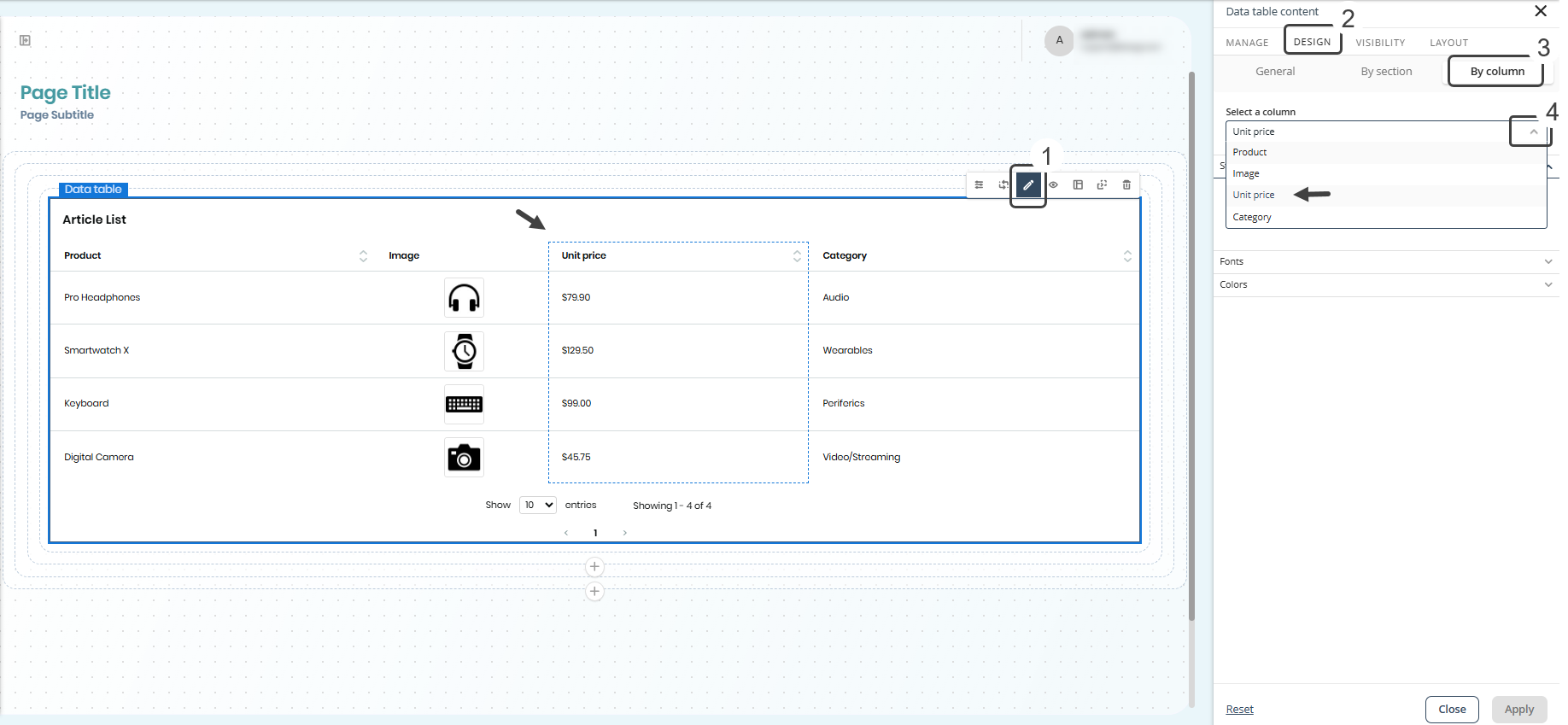
Configuraciones de Columna
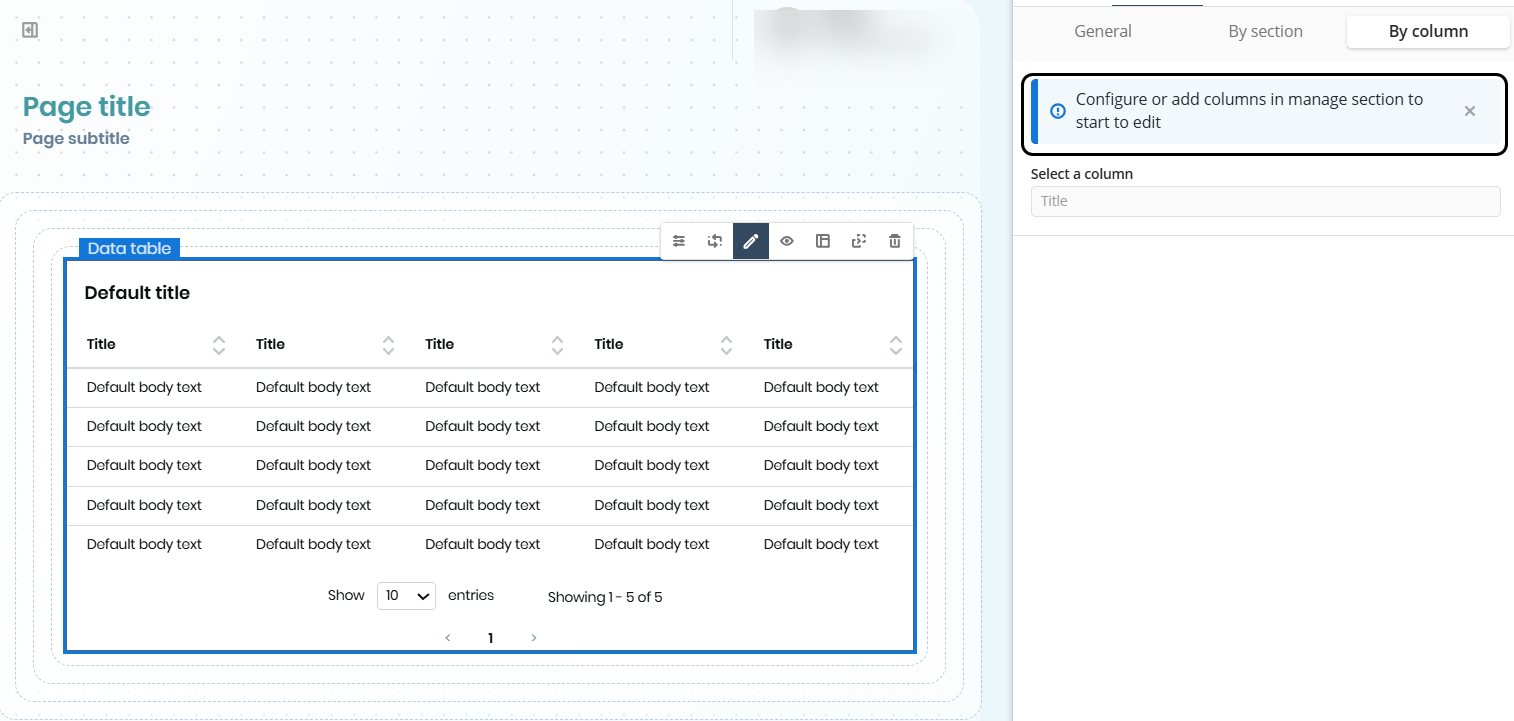
Puede seleccionar columnas individuales de la Tabla de datos y aplicarles configuraciones de estilo específicas. Para accedes a estas configuraciones:
1.Haga clic en el control Tabla de datos y seleccione el botón de Configuraciones.
2.Seleccione la pestaña Diseño.
3.Seleccione la opción Por columna.
4.Abra la lista desplegable Seleccionar una columna y elija la columna a la que desea aplicar configuraciones. Al seleccionar una columna, esta se resalta en la tabla con un contorno punteado que indica el área editable.

Si agrega una Tabla de datos a su app pero no ha configurado ninguna columna, la opción de diseño Por columna se desactivará y aparecerá un mensaje informativo que le indicará que primero debe configurar las columnas.

|
•Las opciones de estilo a nivel de columna solo están disponibles a través de la pestaña Diseño del control de Tabla de datos y no se pueden configurar desde la opción global Estilo de controles del menú Apariencia. |
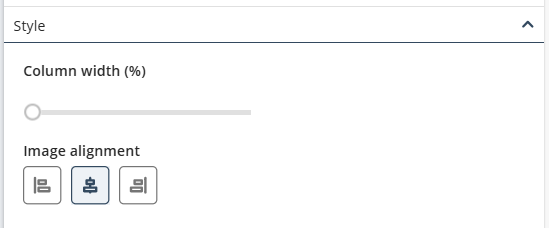
En la opción Por columna, puede configurar:
•Estilo: ancho de columna y/o alineación de imagen para las columnas cuyo atributo sea de tipo imagen (centrado por defecto).

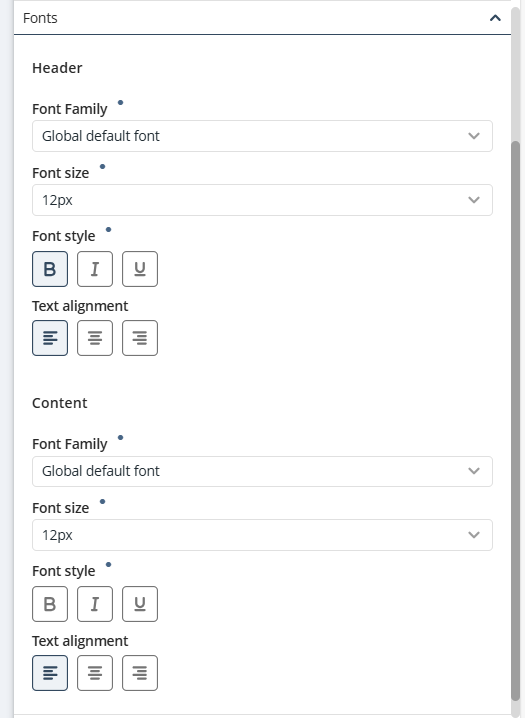
•Fuente: familia de fuentes, tamaño, alineación y estilos de fuente (negrita, cursiva, subrayado). Los valores predeterminados varían según el encabezado y el contenido.

|
•En columnas de tipo imagen, las configuraciones de estilo de fuente solo están disponibles para el encabezado. •El valor inicial de cada configuración está determinado por herencia jerárquica de estilos. Si no hay ningún estilo definido en ningúna opción de configuración, se aplicará un valor por defecto. •Los estilos configurados en el nivel de columna prevalecen sobre los de nivel de sección, o las configuración de Controles de Esilo. |
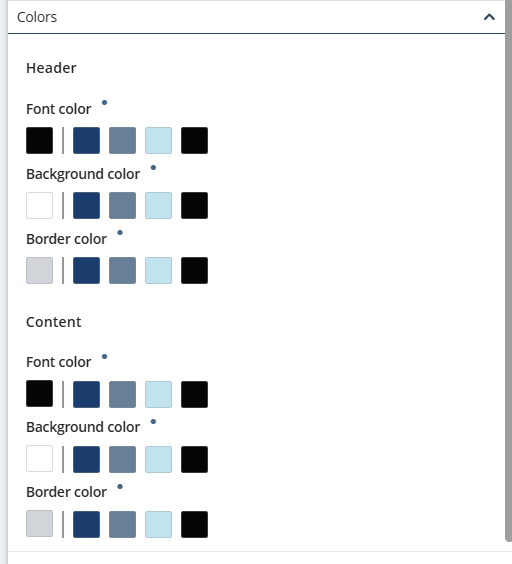
•Colores: color de fuente, color de fondo y color del borde (bordes del encabezado y divisores de filas).

|
•Para el encabezado de la columna, el color de borde seleccionado se aplica a la línea inferior, separándolo del contenido de la columna. •Para el contenido de la columna, el color de borde es aplicado a las líneas entre filas. •El valor inicial depende de la paleta de colores seleccionada. •Cuando se selecciona una columna con atributos de imagen, la opción de aplicar color de fondo para el contenido no estará disponible. |
Si convierte una tabla de datos fija a dinámica, o viceversa (o cambia la fuente de datos de una tabla dinámica), los estilos de columna configurados previamente no se conservan. Se mostrará un mensaje informativo con este comportamiento.

Visibilidad
En esta sección del menú, puede configurar quién puede ver el control, seleccionando las Personas. Puede habilitar la opción Todos para seleccionar a todas las Personas, o puede seleccionar las Personas que quiera que tengan acceso al control.

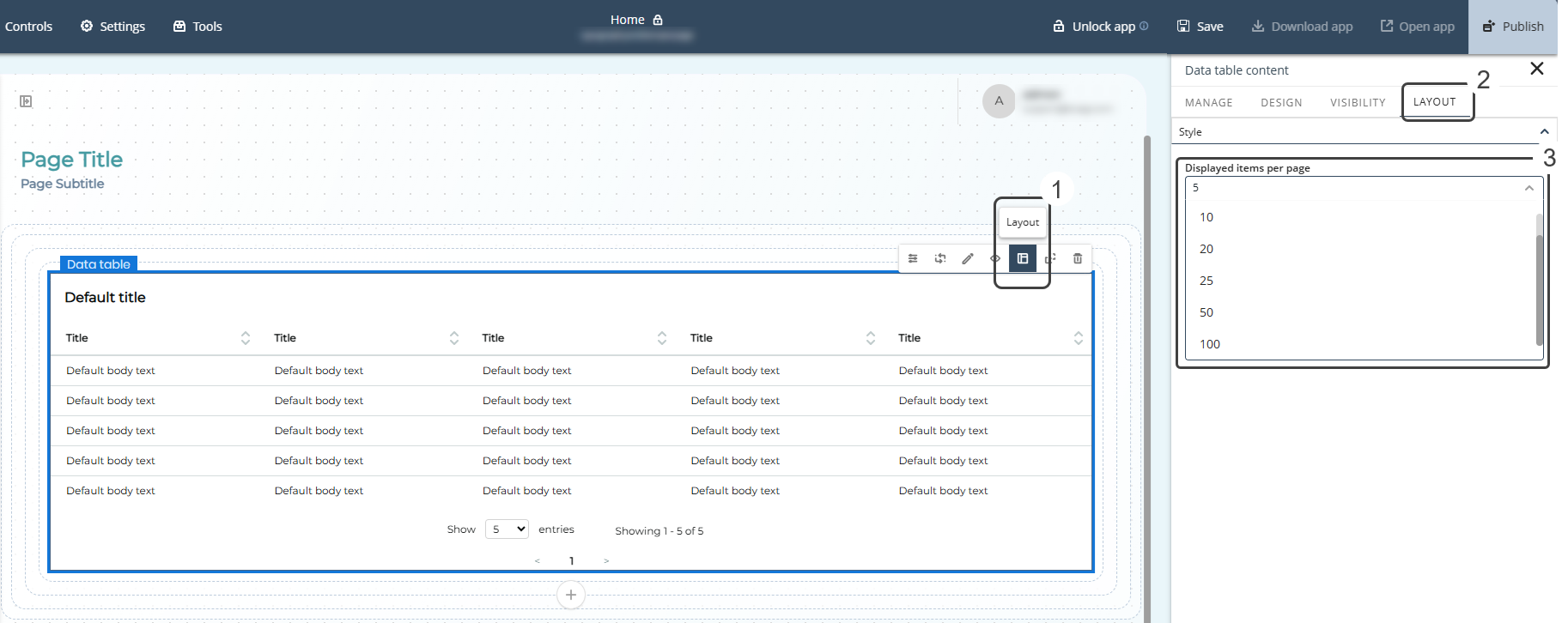
Layout
En la pestaña Layout, puede definir la configuración de paginación y la cantidad de elementos que se muestran por página.
La sección Estilos incluye un selector Elementos mostrados por página que le permite elegir entre los valores predefinidos (5, 10, 20, 25, 50, 100). Si no se selecciona un valor, el predeterminado es 10. Una vez configurada, esta opción se mantiene cada vez que se recarga la app publicada, garantizando una visualización consistente. Esta funcionalidad aplica tanto para Tablas de datos con datos dinámicos como estáticos.
Para establecer la cantidad de elementos por página, seleccione el control Tabla de datos y abra las opciones de estilo en la pestaña Layout. En la sección Elementos mostrados por página, elija el valor deseado.

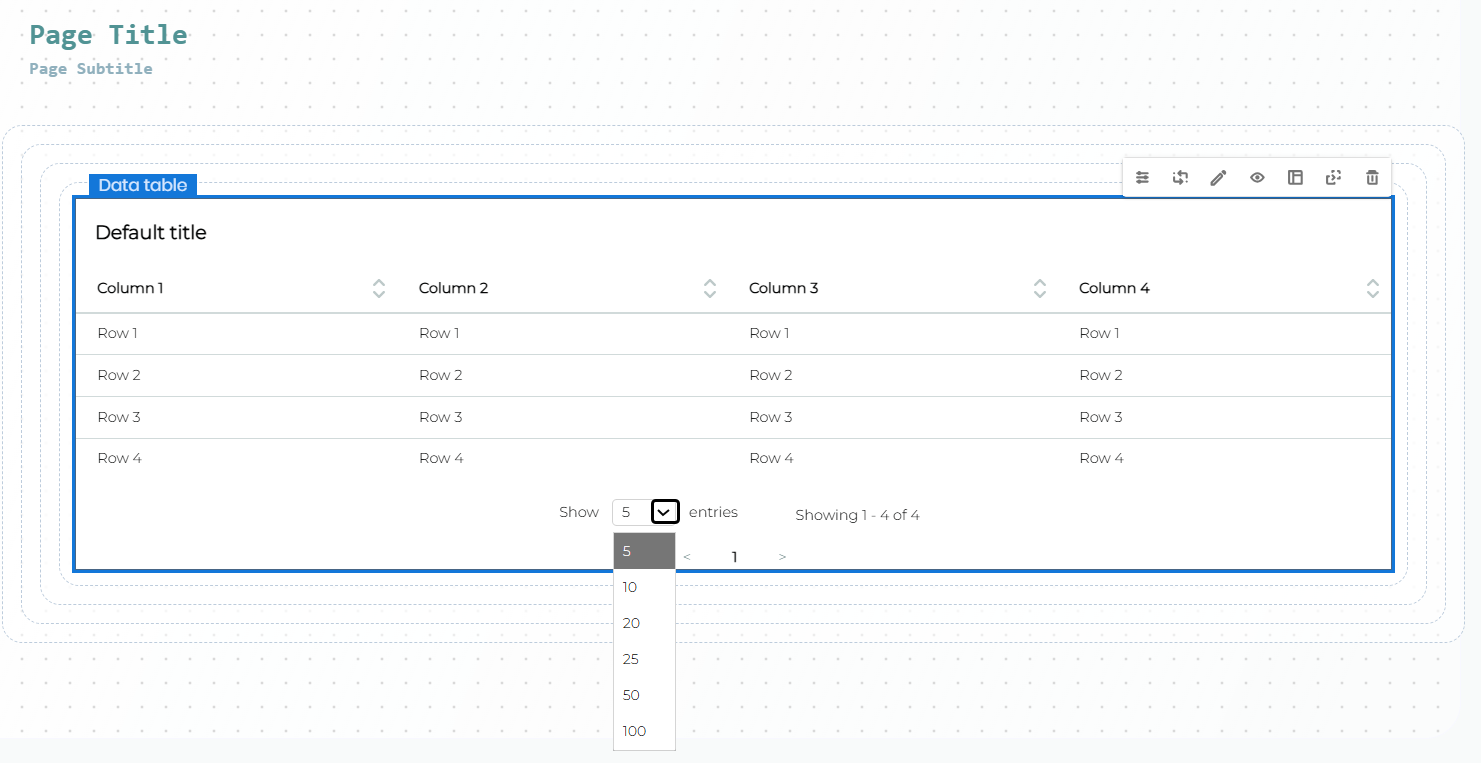
Alternativamente, puede usar la lista desplegable en la parte inferior del control Tabla de datos.

Los cambios se aplican automáticamente.
Consideraciones
•Las funciones de ordenamiento predeterminado y visualización se aplican únicamente a datos dinámicos.
•Los usuarios de la aplicación publicada pueden ajustar el ancho de las columnas, el ordenamiento y la paginación; sin embargo, estas preferencias no se guardan de forma permanente.
•Para lograr un diseño óptimo, el ancho total de las columnas debe sumar el 100 %.
•En conjuntos de datos grandes, se recomienda utilizar filtros y paginación para mantener un buen rendimiento.
•Al utilizar atributos de tipo archivo, asegúrese de que estén expuestos mediante OData para permitir su correcta descarga.
Last Updated 11/21/2025 10:26:16 AM