Introducción
En el editor del App Designer, puede configurar el layout de su app para crear diseños flexibles y personalizados. Esto incluye seleccionar el tipo de contenedor para la sección principal de la app, así como definir la cantidad de columnas y filas dentro de ella. Estas opciones de layout le permiten organizar y distribuir sus Controles de una manera única y versátil.
Tipos de contenedores
Contenido
Su app incluye una sección principal denominada Contenido, que contiene todas las filas y columnas donde se ubican los Controles.
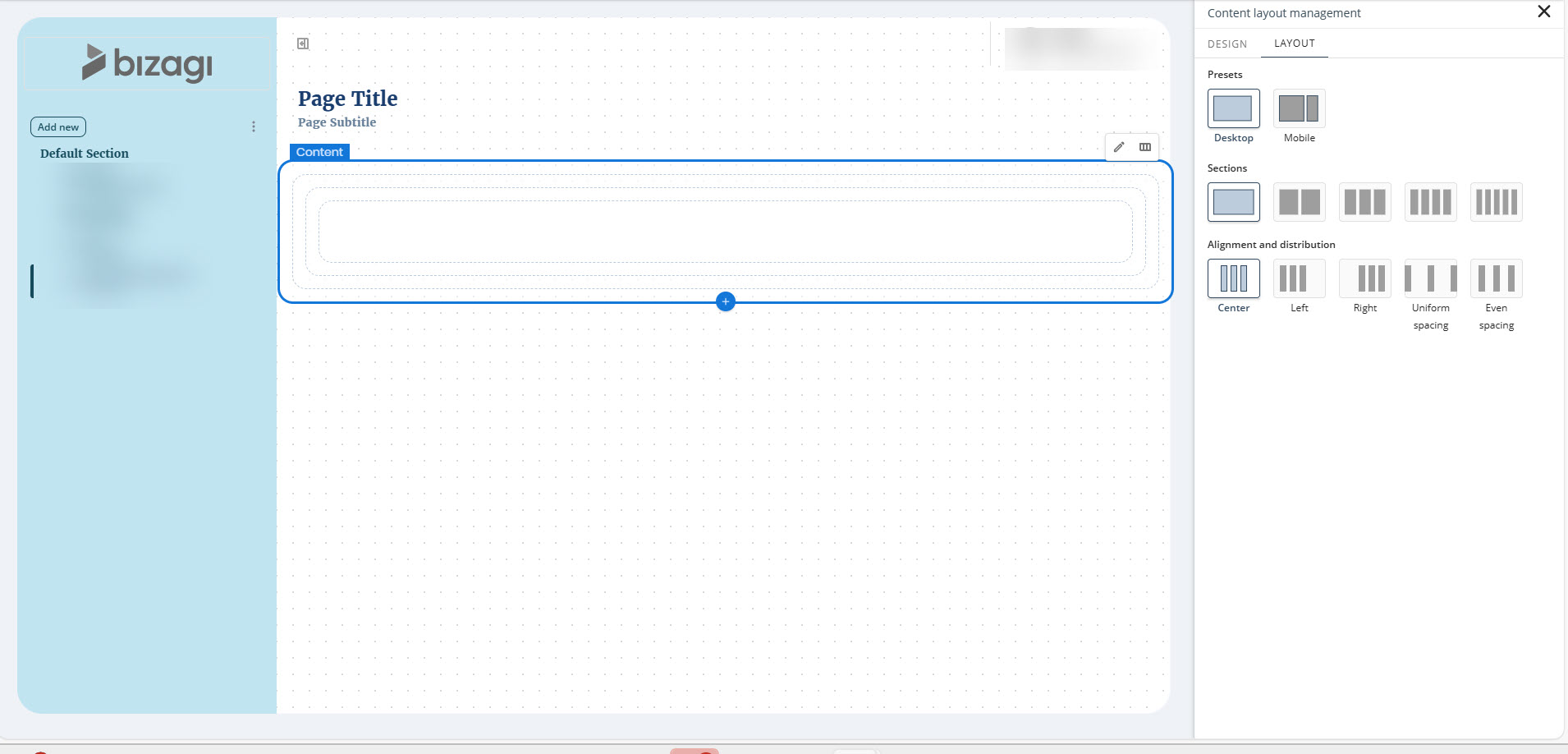
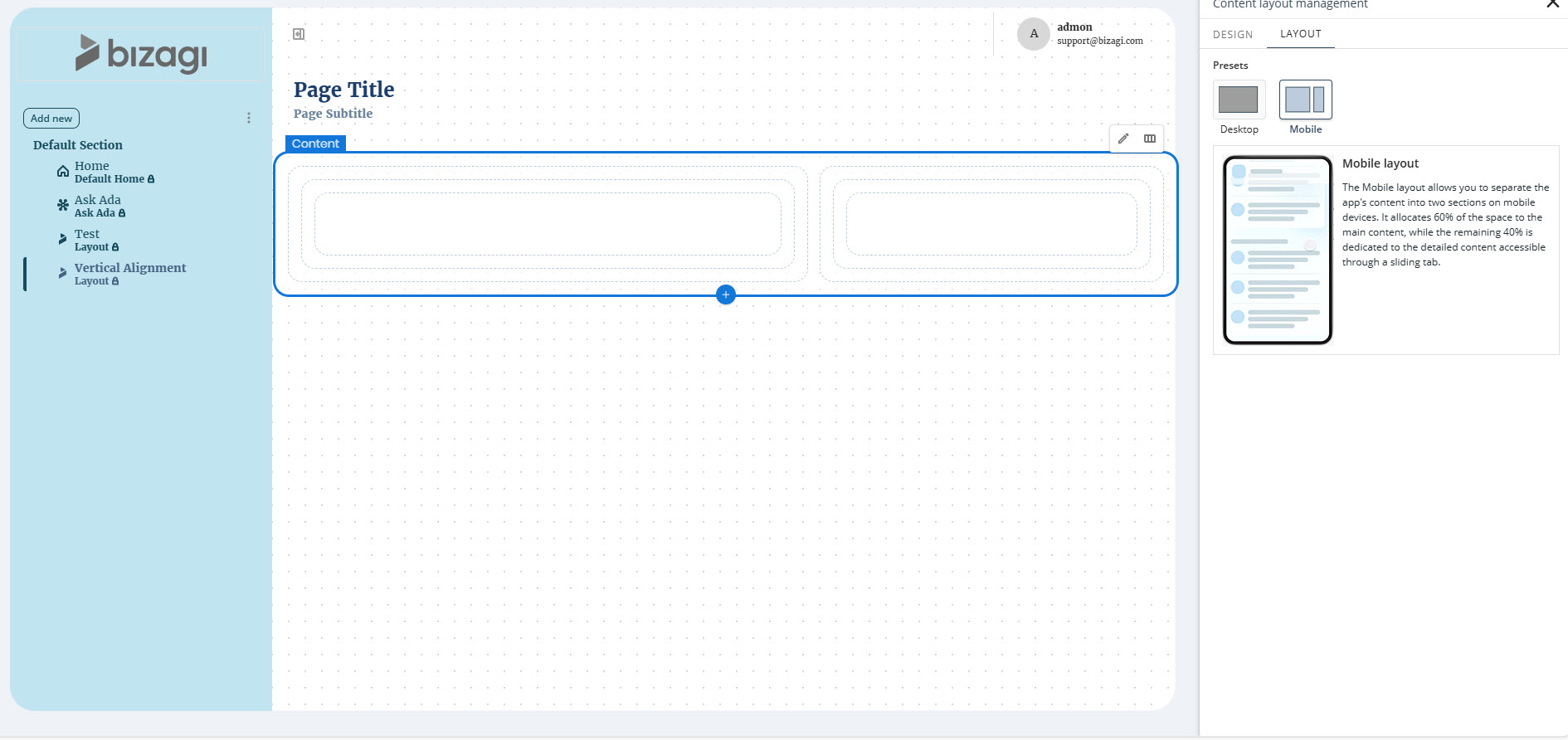
Para configurar su layout, haga clic en la sección Contenido, seleccione la opción Layout y elija un tipo de layout para su app en la etiqueta Preajustes.

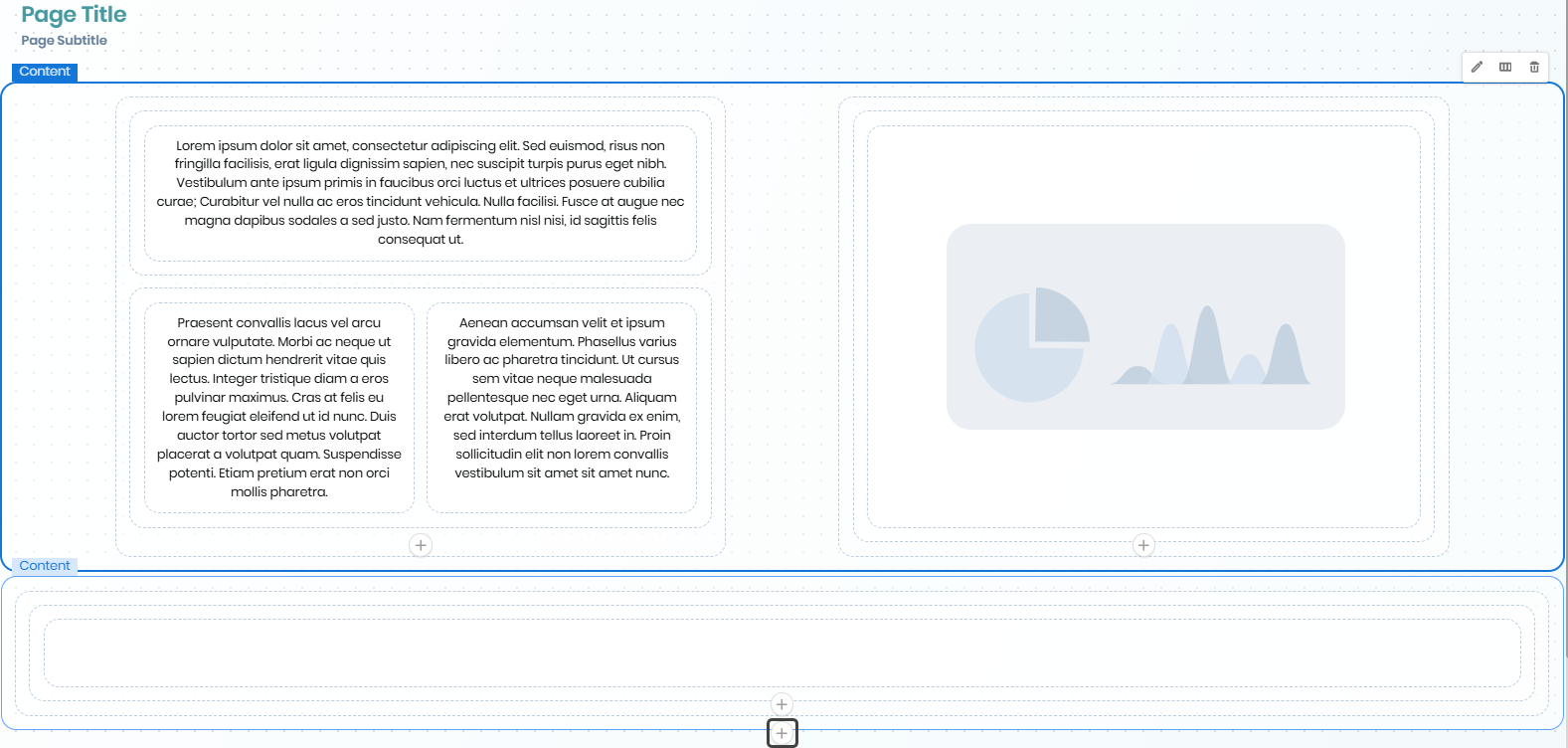
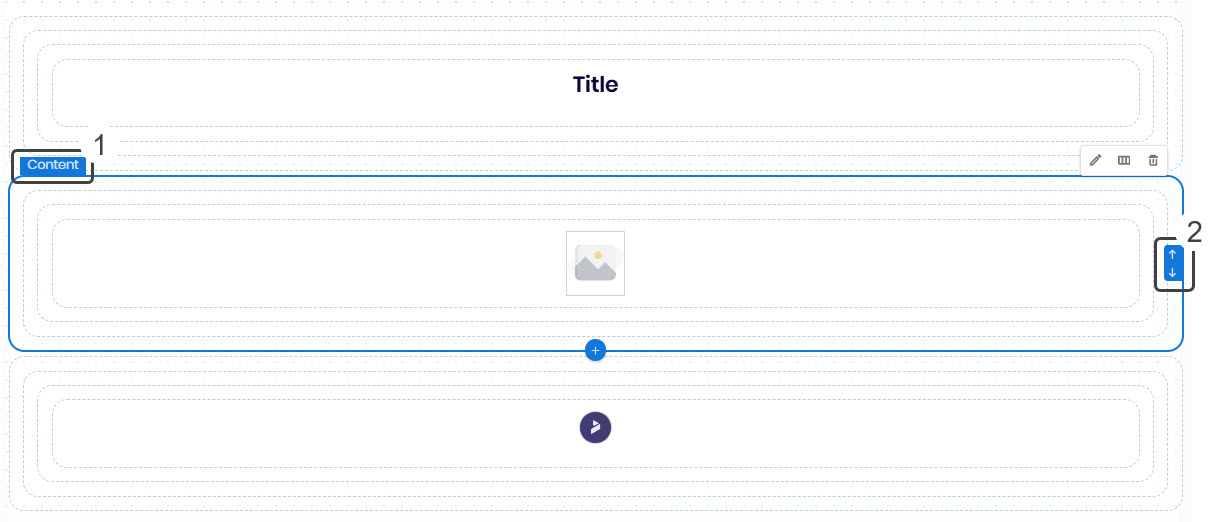
Puede añadir varios contenedores de Contenido para controlar mejor la estructura y la presentación de su app. Los contenedores de Contenido se pueden añadir en cualquier lugar del layout, siempre que estén en el mismo nivel jerárquico. Al seleccionar un contenedor de Contenido existente, aparece un botón Añadir (+) en la parte inferior. Hazga clic en este botón para insertar un nuevo contenedor de Contenido justo después del seleccionado.

Puede también reordenar los contenedores de Contenido para ajustar su posición en el diseño de su app. Al seleccionar un contenedor de Contenido, aparecen botones de flecha que le permiten moverlo hacia arriba o hacia abajo, una posición a la vez. Estos botones solo son visibles cuando el contenedor de Contenido se puede mover. Esta función está disponible siempre que haya otros contenedores del mismo tipo dentro del mismo contenedor principal.

Puede configurar el layout de la sección Contenido con las siguientes opciones:
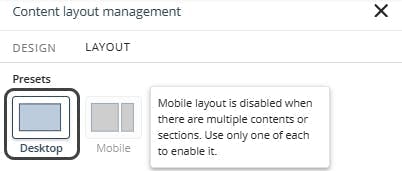
•Escritorio: El contenedor Sección permanece sin dividir y ocupa el 100 % del ancho de la app.

•Móvil: El contenedor Sección se divide en dos contenedores separados.

Para múltiples contenedores de Contenido:
oNo es posible asignar Layout Móvil.
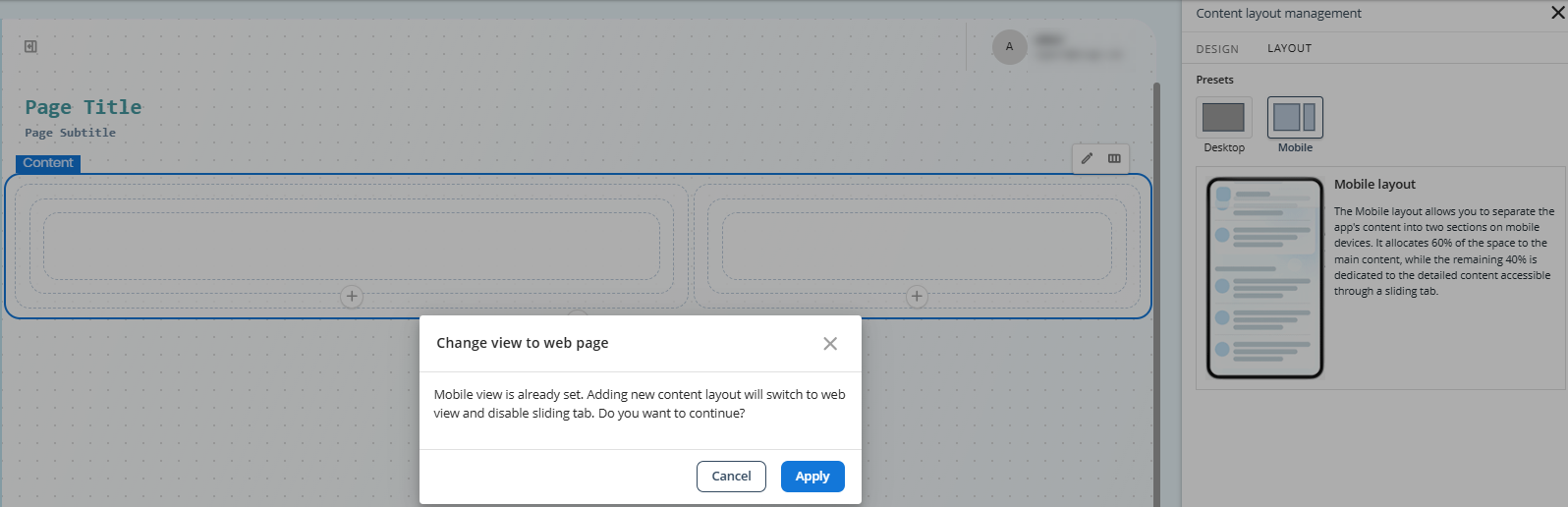
oLos nuevos contenedores de Contenido siguen la misma configuración, excepto que no podrán tener Layout Móvil. Un mensaje de alerta se mostrará en caso de intentar configurar un Layout Móvil.

oSi un contenedor de Contenido existente tiene Layout Móvil, y un nuevo contenedor de Contenido es agregado, al aplicar los cambios automática se cambiará a Layout Escritorio con dos Secciones de 50% de ancho, añadiendo el nuevo contenedor de Contenido.

Diseño
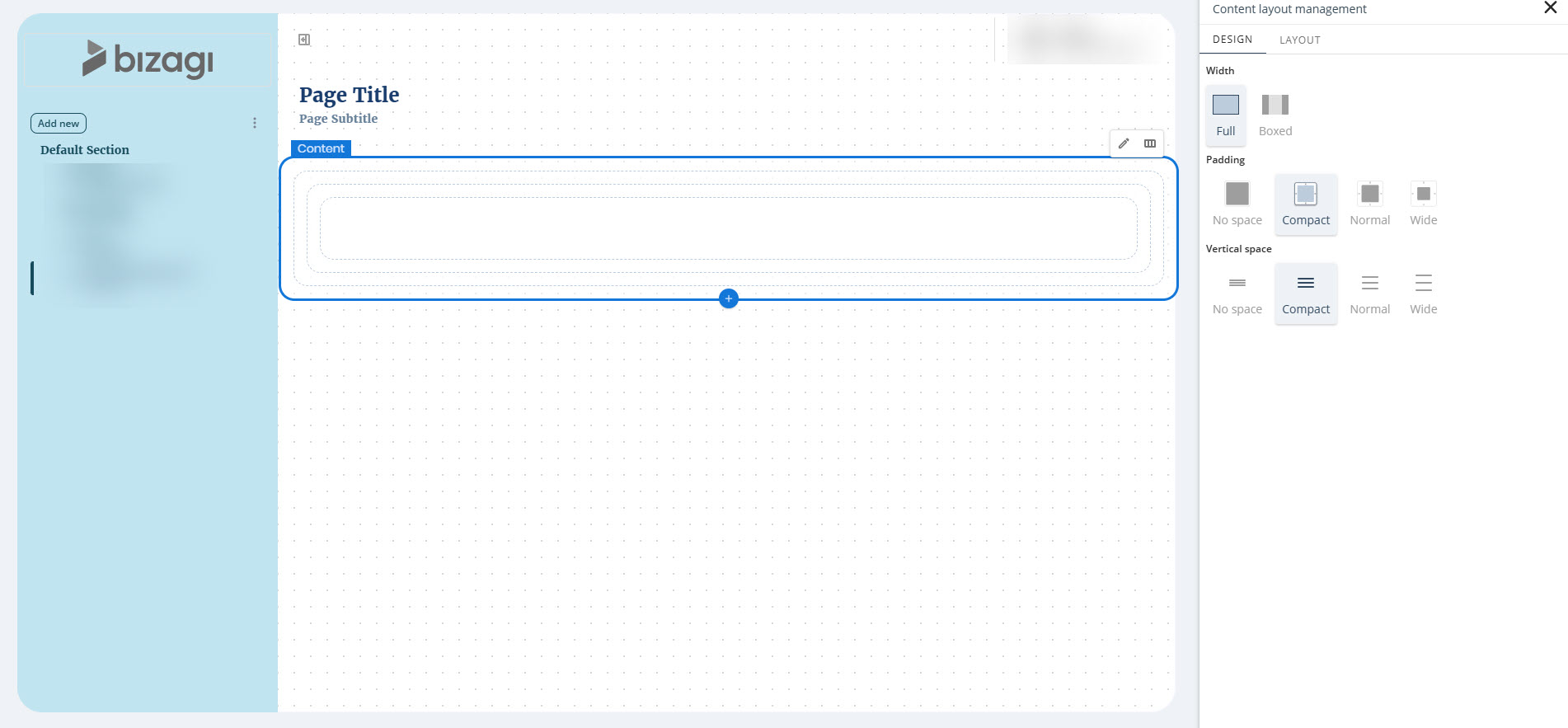
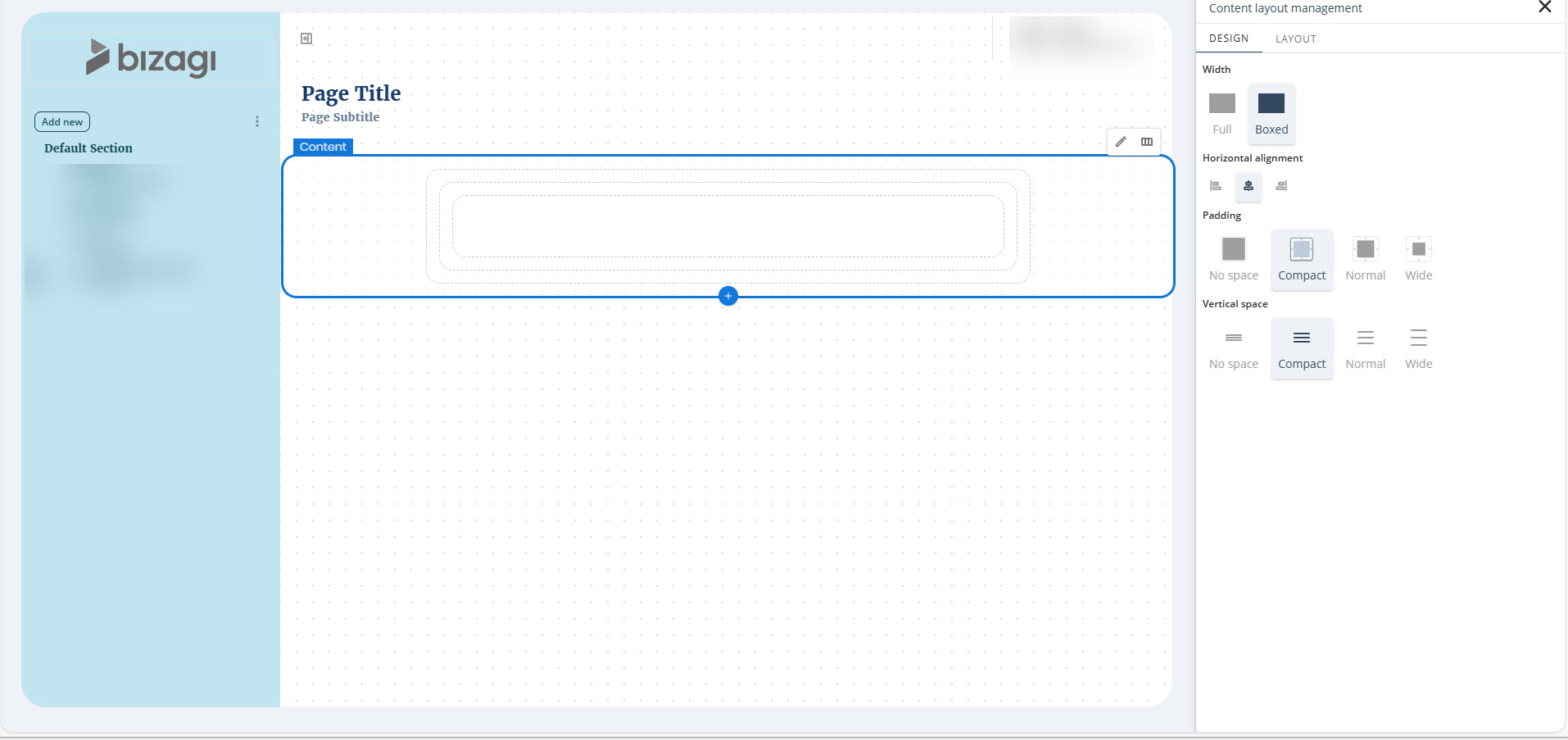
También puede configurar el ancho del contenedor Contenido.
Para hacerlo, haga clic en la sección Contenido, seleccione la opción Diseño y elija el tipo de ancho deseado en la etiqueta Ancho.
Las opciones de ancho disponibles son:
•Completo: El contenedor Contenido no tiene relleno, lo que permite que los contenedores de Sección ocupen todo el ancho.

•Enmarcado: El contenedor Contenido incluye relleno, por lo que los contenedores de Sección no ocupan todo el ancho. Cuando esta opción está seleccionada, puede configurar la Alineación horizontal.

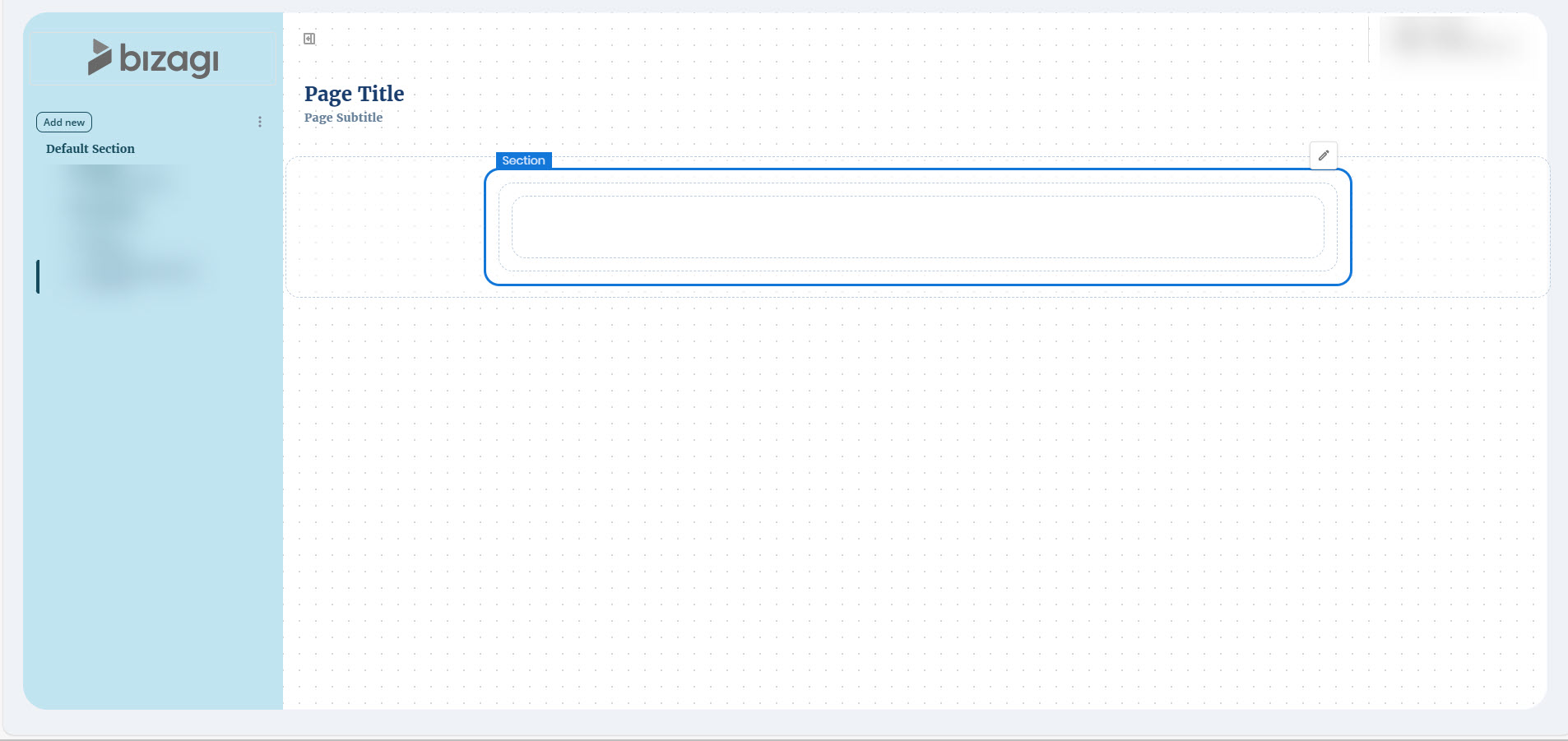
Sección
Un contenedor Sección se coloca dentro del contenedor Contenido. Contiene uno o más contenedores Fila:
•Si selecciona el layout Escritorio, el contenedor Contenido incluye 1 Sección.

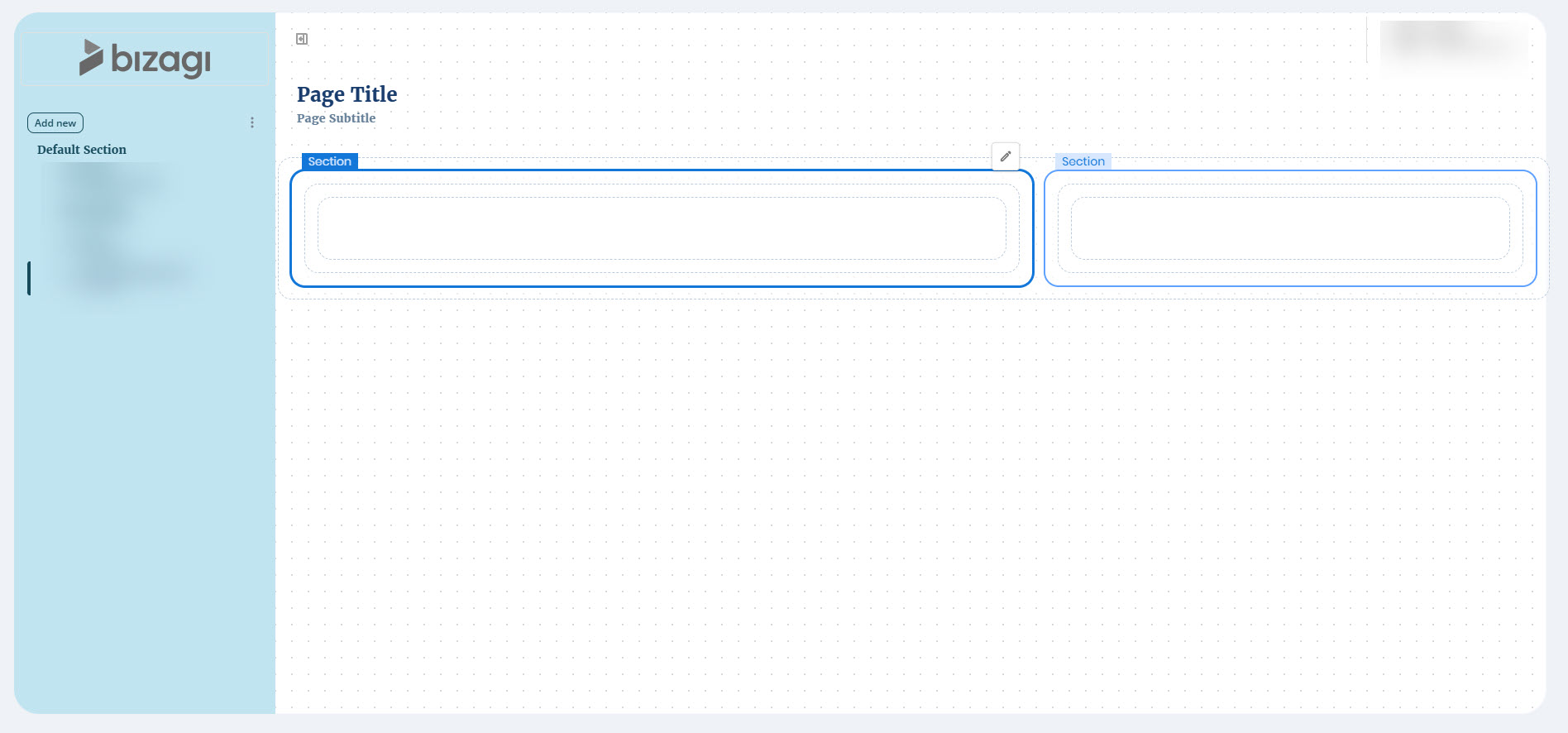
•Si selecciona el layout Móvil, el contenedor Contenido incluye 2 Secciones.

Cada contenedor de Contenido puede incluir hasta 5 Secciones. El ancho de las Secciones puede establecerse automáticamente o con valores fijos (en píxeles o porcentajes), las opciones de distribución le permiten alinear las Secciones a la izquierda, derecha, centro, o espaciarlas uniformemente dentro del contenedor de Contenido.
Las configuraciones de Distribución se aplican únicament cuando hay al menos una Sección con ancho fijo. Si todas las Secciones tienen configuraciones automáticas, se expandirán para ocupar el espacio disponible.
Ejemplos de Comportamientos de Distribución
Todas automáticas: la distribución no se aplica porque todas se expanden al ancho completo del contenedor.
Combinación de automáticas y fijas: las distribuciones automáticas ocupan el espacio restante, salvo que un ancho fijo grande desplace la sección a una nueva fila.
Todas fijas: la distribución se aplica de forma clara.
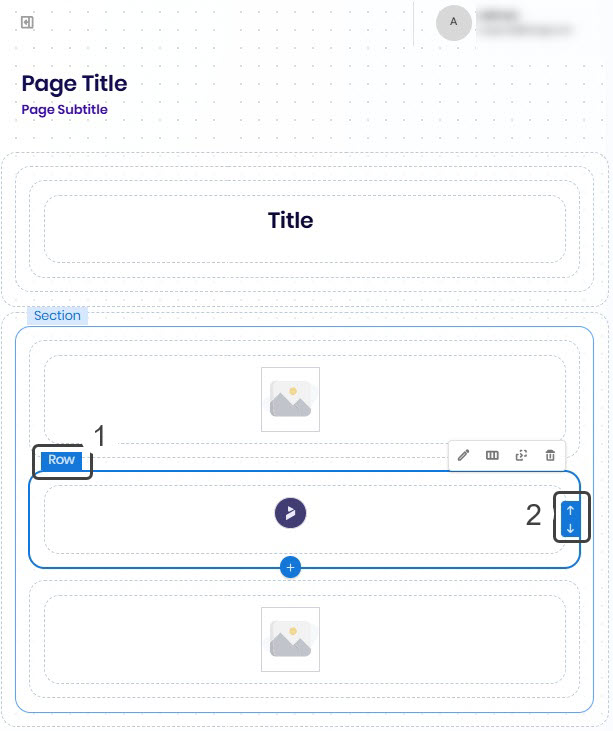
Fila
Un contenedor de Fila está anidado dentro de un contenedor de Sección. Este contiene contenedores de Columna. El número de columnas en cada Fila depende del layout seleccionado en la sección Contenido.
Puede agregar varios contenedores de Fila dentro de un contenedor de Sección en el mismo nivel jerárquico. Al seleccionar un contenedor de Fila existente, aparece un botón Agregar (+) en la parte inferior. Haga clic en este botón para insertar un nuevo contenedor de Fila inmediatamente después del seleccionado.

Puede reordenar los contenedores de Fila para ajustar su posición dentro del layout del contenedor de Sección. Al seleccionar un contenedor de Fila, aparecen botones de flecha en el extremo derecho, que le permiten moverlo hacia arriba o hacia abajo, una posición a la vez. Estos botones solo son visibles cuando el contenedor de Fila se puede mover, y esta funcionalidad está disponible siempre que haya otros contenedores del mismo tipo dentro del mismo contenedor principal.

Los contenedores Columna se colocan dentro de las Filas. Estos contienen los Controles utilizados en su app.

Opciones de diseño
Los contenedores Sección, Fila y Columna comparten las mismas configuraciones de diseño, que puede ajustar en la pestaña Diseño de cada contenedor:
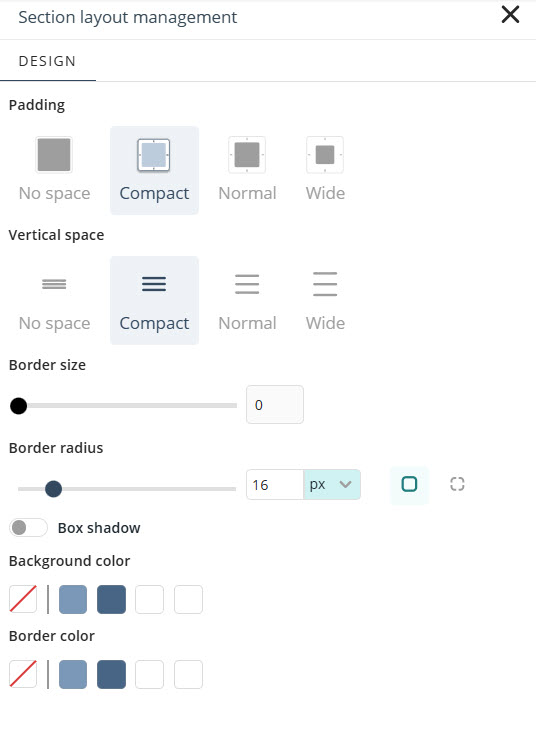
•Relleno: Elija el espaciado dentro del contenedor. Opciones: Sin espacio, Compacto, Normal, Amplio.
•Espacio vertical: Defina el espacio entre filas. Opciones: Sin espacio, Compacto, Normal, Amplio.
•Tamaño del borde: Defina el grosor del borde entre 0 y 5.
•Radio de borde: Establezca esquinas redondeadas usando valores en píxeles (px) o porcentajes (%). Puede configurar cada esquina de forma individual.
•Sombra de caja: Active o desactive la sombra de caja y configure su color, dirección, difuminado y expansión.
•Color de fondo: Elija un color de fondo para la sección a partir de las opciones predeterminadas disponibles, o utilice la herramienta Selector de color para definir un color personalizado. Para abrir el selector, haga clic en la primera caja de color que aparece debajo de la etiqueta Color de fondo.
•Color del borde: Seleccione un color de borde para la sección desde la paleta predeterminada, o defina uno propio utilizando la herramienta Selector de color. Haga clic en la primera caja de color debajo de la etiqueta Color del borde para abrir el selector.

Opciones únicas de diseño para Filas
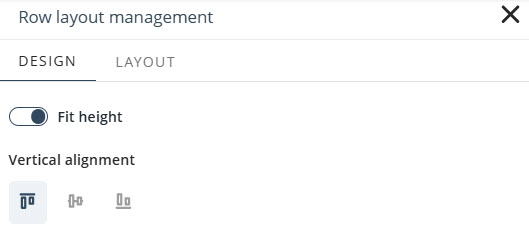
El contenedor Fila incluye las mismas configuraciones de diseño mencionadas anteriormente, junto con las siguientes opciones adicionales:
•Ajustar altura: Permite que la fila ajuste automáticamente su altura según su contenido.
•Alineación vertical: Defina la posición vertical del contenido dentro de la fila.

Opciones únicas de diseño para Columnas
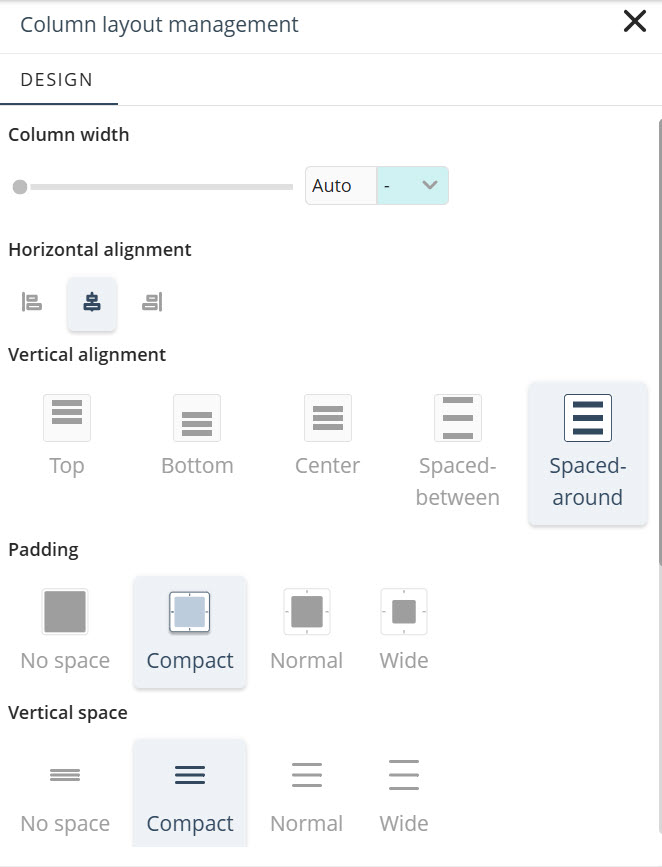
El contenedor Columna también incluye todas las configuraciones estándar de diseño, con las siguientes opciones adicionales:
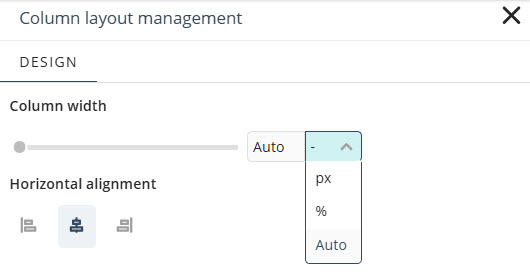
•Alineación horizontal: Defina cómo se alinea el contenido dentro de la columna.
•Alineación vertical: le permite definir cómo se organizan los elementos de control dentro de una Columna cuando hay espacio adicional disponible.
Usted dispone de cinco opciones en la sección Alineación vertical: Top (superior), Bottom (inferior), Center (centrado), Espaciado entre (con espacios uniformes, sin bordes) o Espaciado alrededor (con espacios uniformes, con espacio en los bordes). Si la Columna tiene espacio libre, los controles se reorganizan visualmente según la opción de layout seleccionada.

•Ancho de columna: Determina cuánto espacio ocupa una columna dentro de una fila. Puede establecer el ancho utilizando el control deslizante o ingresar un valor específico. Las unidades disponibles incluyen:
oPíxeles (px): Establece un ancho fijo entre 230 y 2000 píxeles, manteniendo el tamaño de la columna constante en todos los tamaños de pantalla.
oPorcentaje (%): Asigna un ancho proporcional de la fila, de 1 % a 100 %, lo que permite que el diseño se adapte a diferentes tamaños de pantalla.
oAutomático: Permite que el sistema asigne automáticamente el ancho de la columna según su contenido y el diseño.
|
El ancho mínimo soportado es de 230 px, sin importar la unidad seleccionada o el valor ingresado manualmente. |

Last Updated 11/20/2025 9:51:21 AM