Use
The Number control displays numbers in a Form.
Related to attribute types
This control is related to number-type attributes. Number attributes are classified as:
•Integer: Store integers up to 10 digits, specifically up to 2,147,483,647.
•Small Integer: Store integers up to 5 digits, specifically up to 32,767.
•Big Integer: Store integers up to 9,223,372,036,854,775,807.
•Real: Store real numbers with up to 38 decimal digits and 7 significant digits of precision in a 4-byte binary format.
•Tiny Integer: Store integers from 0 through 255.
•Float: Store real numbers with up to 38 decimal digits and 15 significant digits of precision in a 8-byte binary format.
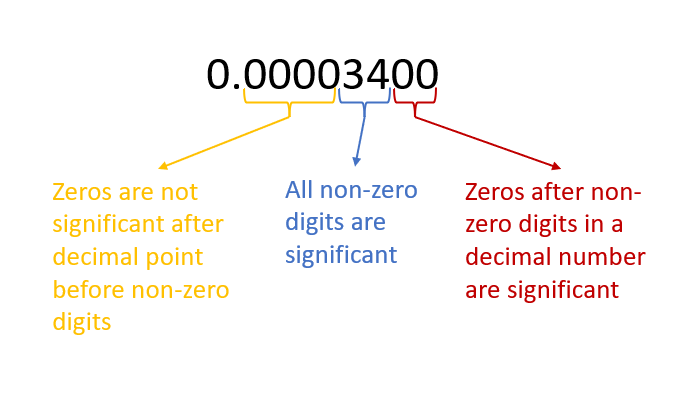
Example of Significant Digits

This control can also be related to currency type attributes. If used with currencies the control will not display the currency symbol (as is done in the Money control.)
Properties
Every control has a set of properties that allow to customize its behavior in the Work Portal. However, some properties are exclusive to a specific control. The following are properties exclusive to the Number control:
Format tab
PROPERTY |
DESCRIPTION |
|---|---|
Allow Decimals |
Defines if the control displays decimal digits. We recommend using Float or Real attribute types. |
Decimal Places |
If decimals are allowed, this property defines how many decimals are displayed. |
Include percentage format |
Defines if the control displays the percentage symbol at the end of the value. Note that the value is stored as specified in the form, meaning that when you specify 10 as value, the form displays “10%” and the number 10 is stored, not 0.1. You must consider this when using the value in templates, interfaces, SOA, rules, etc. (e.g., if you need the 0.1 value, you must divide the number 10 stored by a 100). |
Allow thousands separator |
Defines if the value displays a thousands separator. The thousands separator used is defined in Business Configuration. |
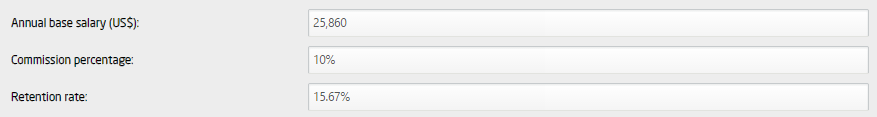
Properties example
For this example, we have defined the following values for the properties mentioned above:
•Annual base salary (US$):
oAllow decimals: No.
oInclude Percentage: No.
oAllow thousands separator: Yes.
•Commission percentage
oAllow decimals: No.
oInclude Percentage: Yes.
oAllow thousands separator: No.
•Retention rate
oAllow decimals: Yes.
oDecimal places: 2
oInclude Percentage: Yes.
oAllow thousands separator: No.
The result for this example is as follows:

Advanced tab
PROPERTY |
DESCRIPTION |
|---|---|
Re-type |
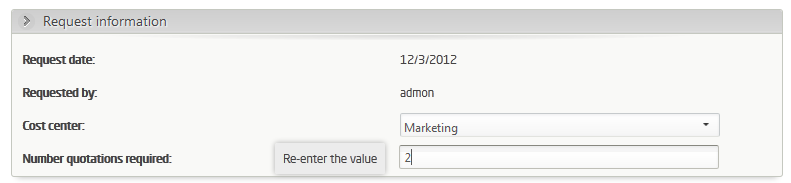
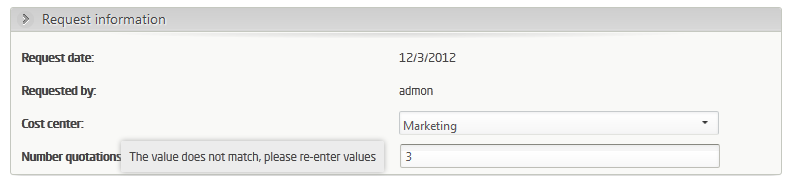
Forces the user to re-enter the value to make sure they entered it correctly. These values are compared on clicking the Next button. If there is no match the values must be re-entered. The verification value can be configured for entry in one of two ways: •Duplicate: Displays two Number Controls. Both controls must contain the exact same information to continue. •Double: Requires end users to type the same number twice in the same Control. If the values do not match a validation message will display. |
Automatically sets a value when the form opens for the first time. As soon as a value is chosen by the user the default will be replaced. If the associated attribute is valued by means of an expression, the default value of the Number control will be ignored. The default value can also be set using an expression. |
|
Defines the minimum number allowed to be entered. |
|
Defines the maximum number allowed to be entered. |
|
Clicking the Set to default value icon will reset the properties. |
Re-type property example


Example
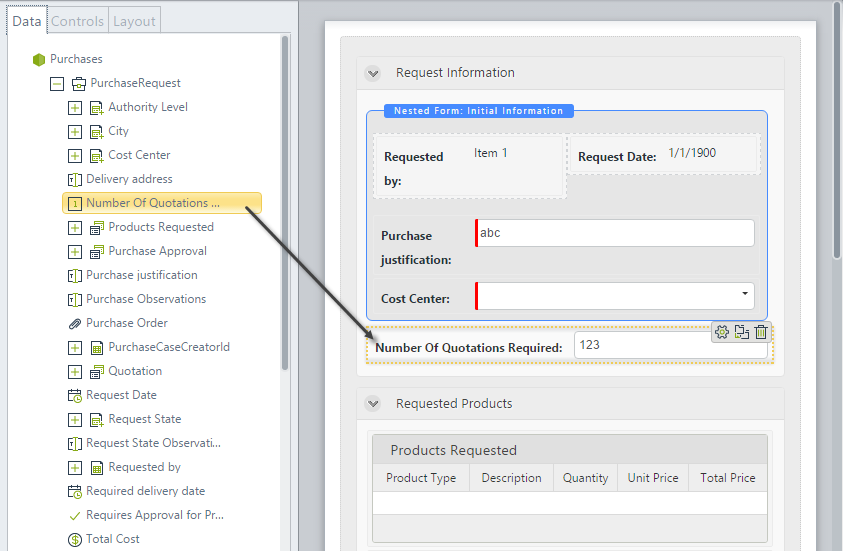
In a Purchase Request Process it is necessary to verify the minimum number of quotations required to select a supplier.
The number of quotations is an integer.
Define an integer attribute in the Data Model and drag and drop it onto the Form.

Last Updated 10/26/2022 11:49:20 AM