Overview
The Content Security Policy (CSP) is an HTTP header that adds an additional layer of security to web pages, reducing Cross Site Scripting attacks or Click Jacking. It also lets users restrict different resources (JavaScript, CSS, etc.) that a browser might load on a specific page.
With this header, users can define which resources can be loaded when using Bizagi Apps. This article shows how to use the Content Security Policy within Bizagi to enable Bizagi Apps contents.
What you need to do
To configure Bizagi Apps Content Security Policy, complete the following steps:
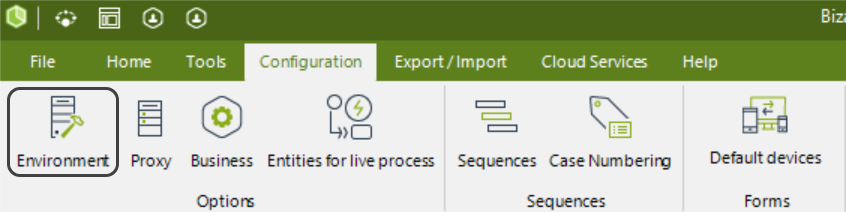
1.Open Bizagi Studio and, in the Configuration tab, click the Environment option.

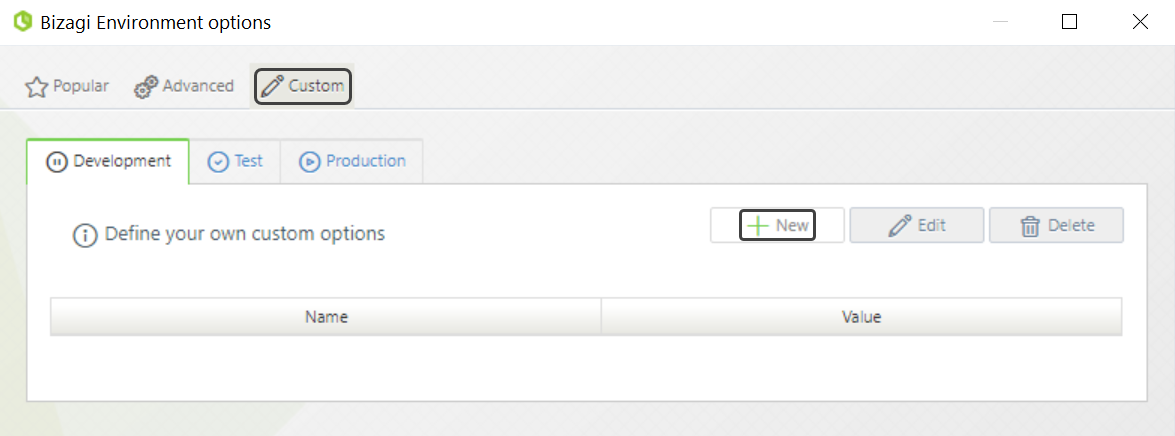
2.In the window that appears, go to the Custom tab. Here, you can define new custom parameters for each of the environments. Click the New button to create a new custom parameter.

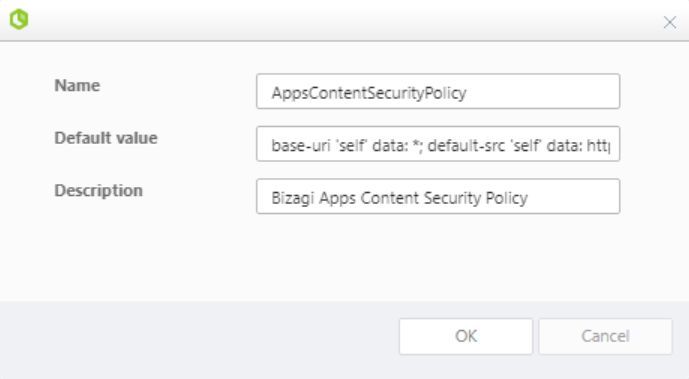
3.When creating a new parameter, you must define a name, a value, and a description. To configure the Content Security Policy, use the following parameters:
•Name: Give a name to your new parameter (e.g., AppsContentSecurityPolicy).
•Default value: Use a valid content security policy definition. For more information, refer to Content Security Policy definition.
|
If you are configuring a custom Content Security Policy for Bizagi Apps, make sure to use the following configuration as Default value:
base-uri 'self' data: *; default-src 'self' data: https://glo-ep-components-prd.azureedge.net/; style-src 'self' 'unsafe-inline' https://glo-ep-components-prd.azureedge.net/; style-src-elem * 'unsafe-inline' data: blob: https://glo-ep-components-prd.azureedge.net/; img-src 'self' data: * https://glo-ep-components-prd.azureedge.net/; script-src 'self' 'unsafe-inline' 'unsafe-eval' data: * https://glo-ep-components-prd.azureedge.net/; frame-src * 'self' login.microsoftonline.com; font-src * 'self' 'unsafe-inline' data: blob: https://glo-ep-components-prd.azureedge.net/;
This configuration is required for the App Designer and the App Launcher to work properly. |
•Description: Provide a description for your new parameter.

|
Make sure to correctly define the Content Security Policy. If the value of the parameter has an incorrect syntax, the parameter is ignored, and the policy allows unrestricted access. |
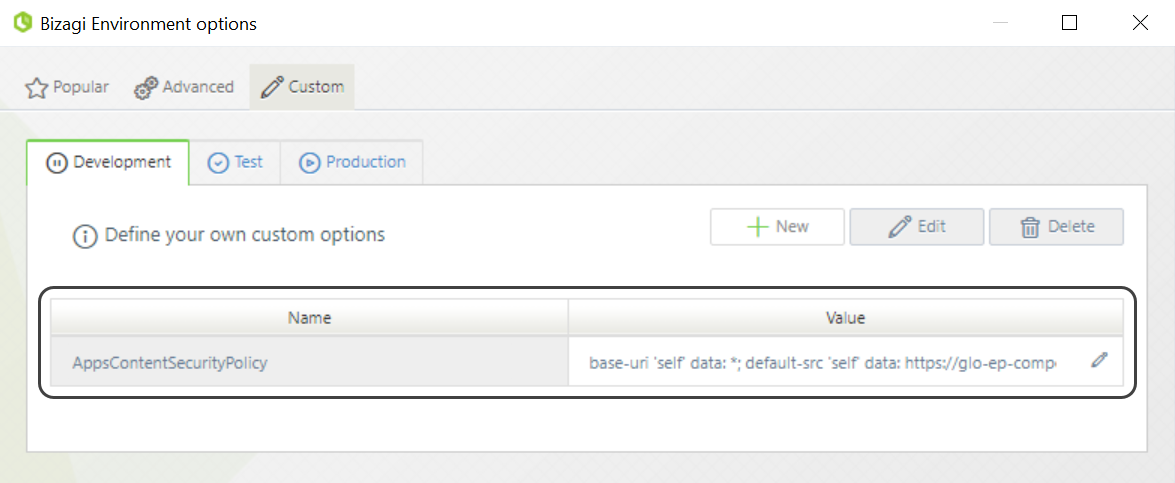
4.When you finish, click OK. The new parameter is shown in the corresponding environment.

|
The Content Security Policy is configured in the environment where it was defined and is not considered when the project is deployed. If you want to define a Content Security Policy for another environment, you must configure it in the corresponding tab. |
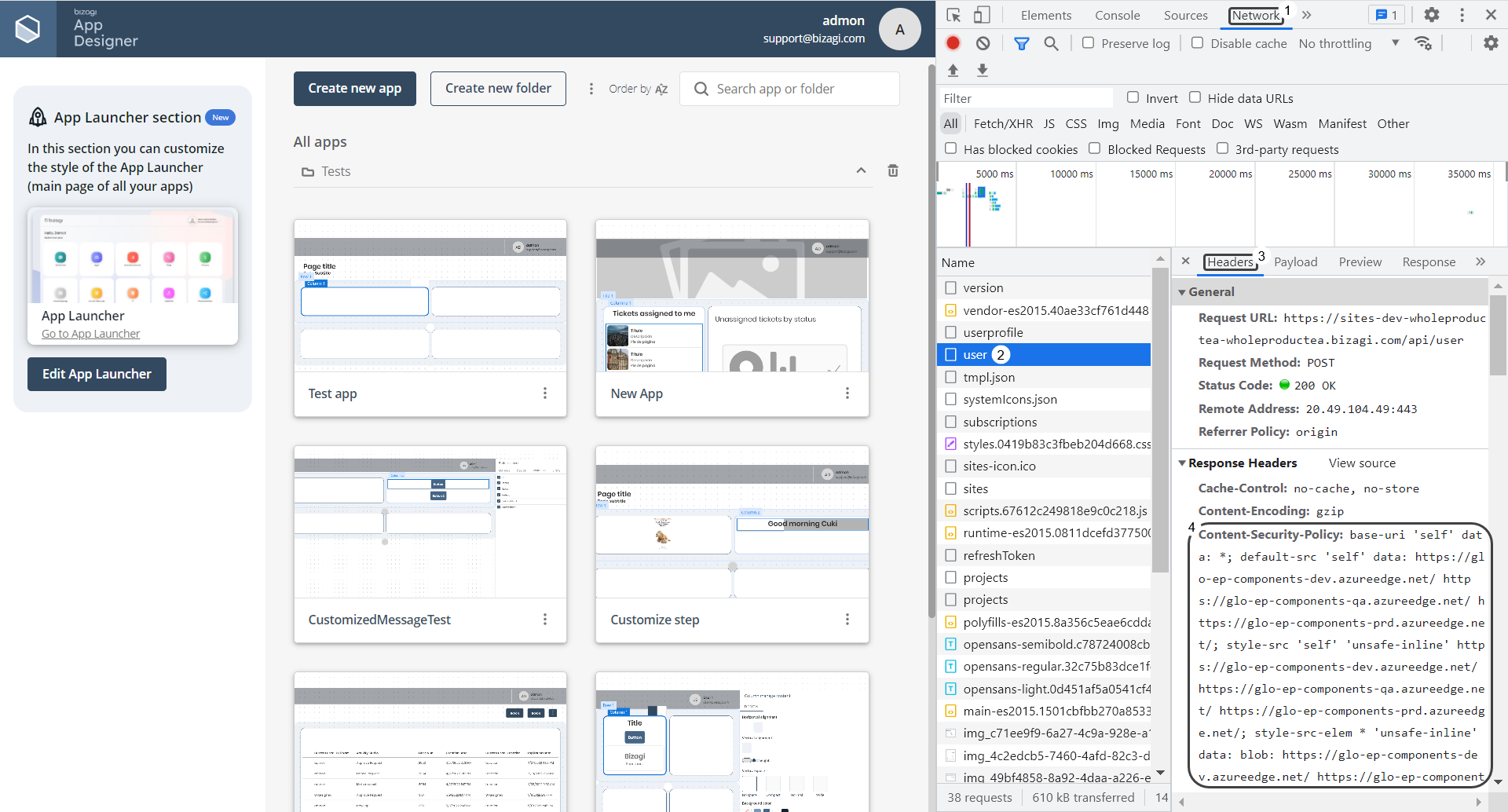
5.Open the App Designer and verify that the Content Security Policy has been applied. For this, you can use the Network tab of Google Chrome's development tools. The policy must appear as a response header under the user's Headers tab.

Modifying or deleting the Content Security Policy
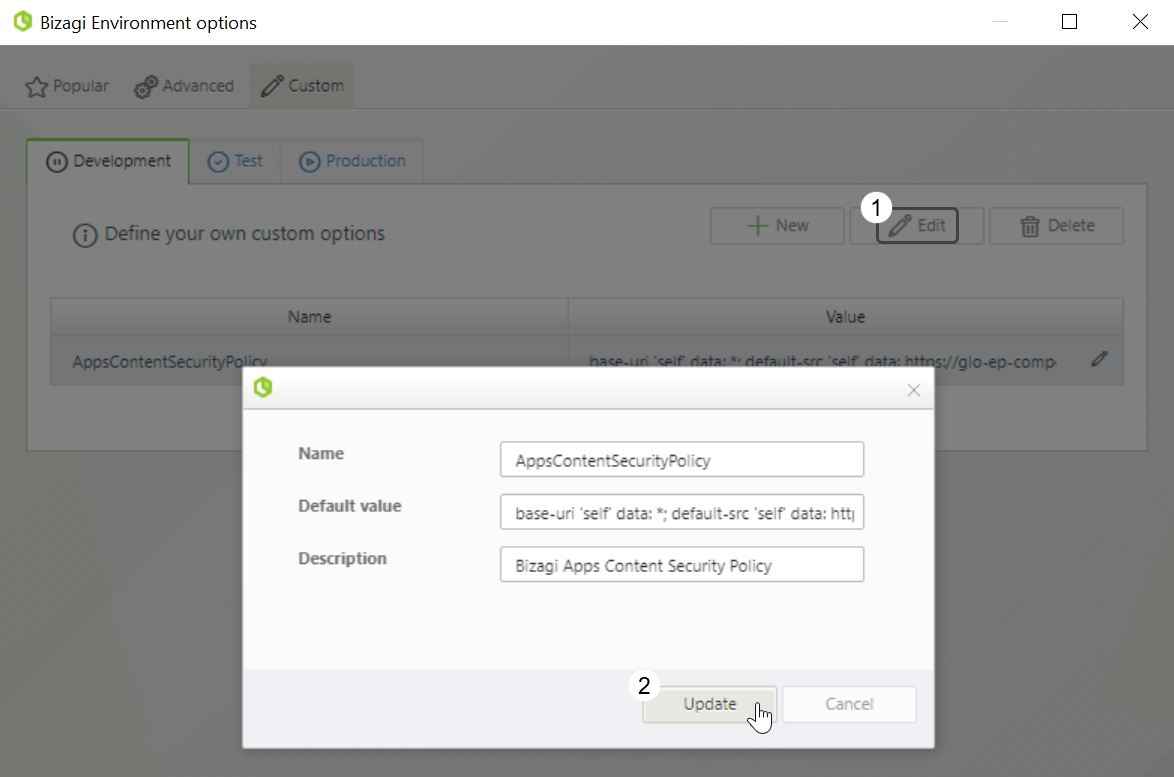
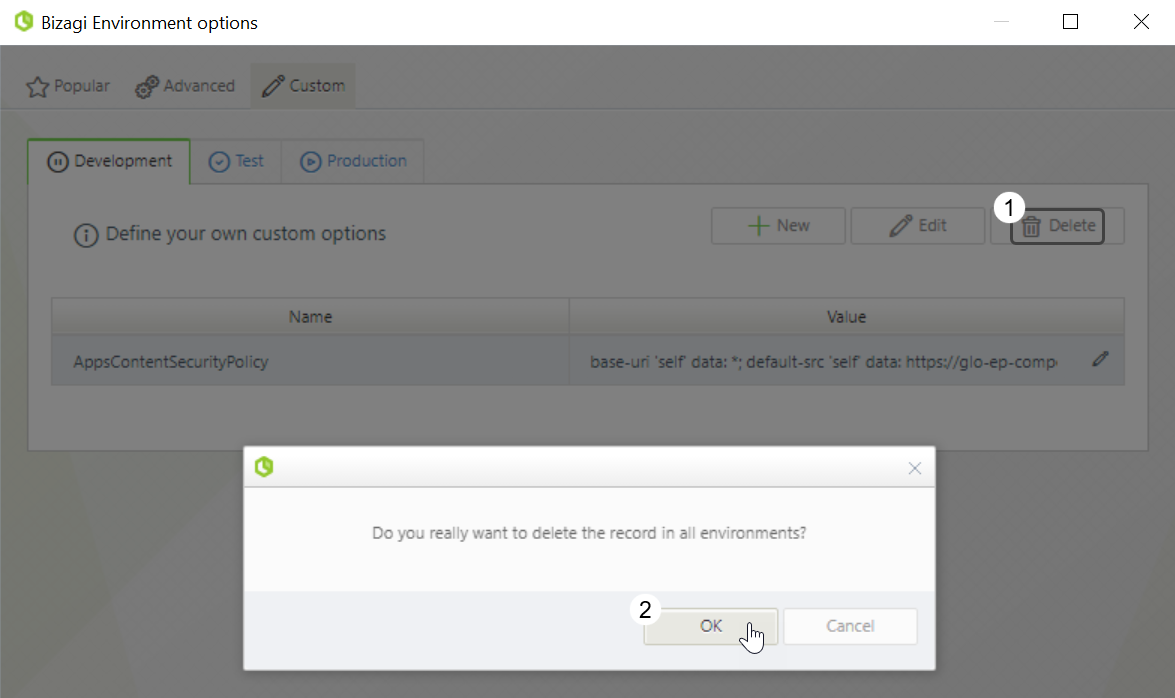
To modify or delete an existing Bizagi Apps Content Security Policy, go to the Custom tab of Bizagi Environment options once more. This time, select the policy you want to modify or delete by clicking it.
•To modify the policy, click the Edit button. Adjust the policy as needed and then click Update to keep your changes.

•To delete the policy, click the Delete button. A message appears indicating that the policy will be deleted from all the environments in which it is configured. Click OK to confirm the deletion.

Last Updated 5/1/2023 5:40:10 PM