Overview
The first step to getting started with the App Designer is to access this Bizagi Apps web-based component. This article explains how to do so.
Before you start
In order for a user to access the App Designer, you must configure the App Editor role for the users who will be designing the apps and verify that your Work Portal is accessible through a browser.
What you need to do
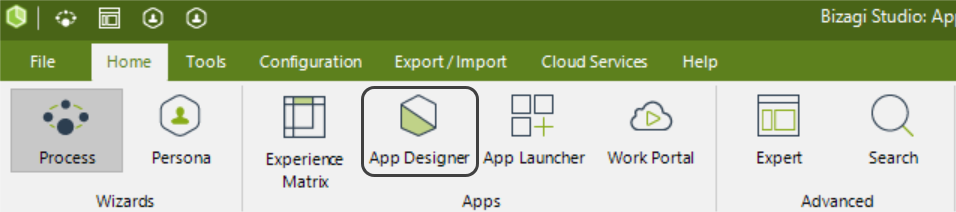
Once you have done the previous configurations, go to Bizagi Studio. You can access the App Designer by clicking the App Designer icon located in the Apps group of the Home tab.

You can also enter the App Designer URL manually.
The URL changes according to the environment:
Environment |
Structure |
Example |
|---|---|---|
Development |
apps-dev-[project_name]-[company_name].bizagi.com/editor.html |
Company Name: agilitycorp Project Name: firstproject
apps-dev-firstproject-agilitycorp.bizagi.com/editor.html |
Testing |
apps-test-[project_name]-[company_name].bizagi.com/editor.html |
Company Name: agilitycorp Project Name: firstproject
apps-test-fisrtproject-agilitycorp.bizagi.com/editor.html |
Production |
apps-[project_name]-[company_name]/editor.html |
Company Name: agilitycorp Project Name: firstproject
apps-firstproject-agilitycorp/editor.html |
Supported browsers
Google Chrome is the recommended browser to access and use the App Designer. You can use any other chromium-based browser, such as Mozilla Firefox or Microsoft Edge, to access published apps.
|
Internet Explorer is not supported. |
Last Updated 8/29/2023 9:41:39 AM