Overview
The Visual uploader Widget for Bizagi is available for download at Bizagi Widget Xchange.
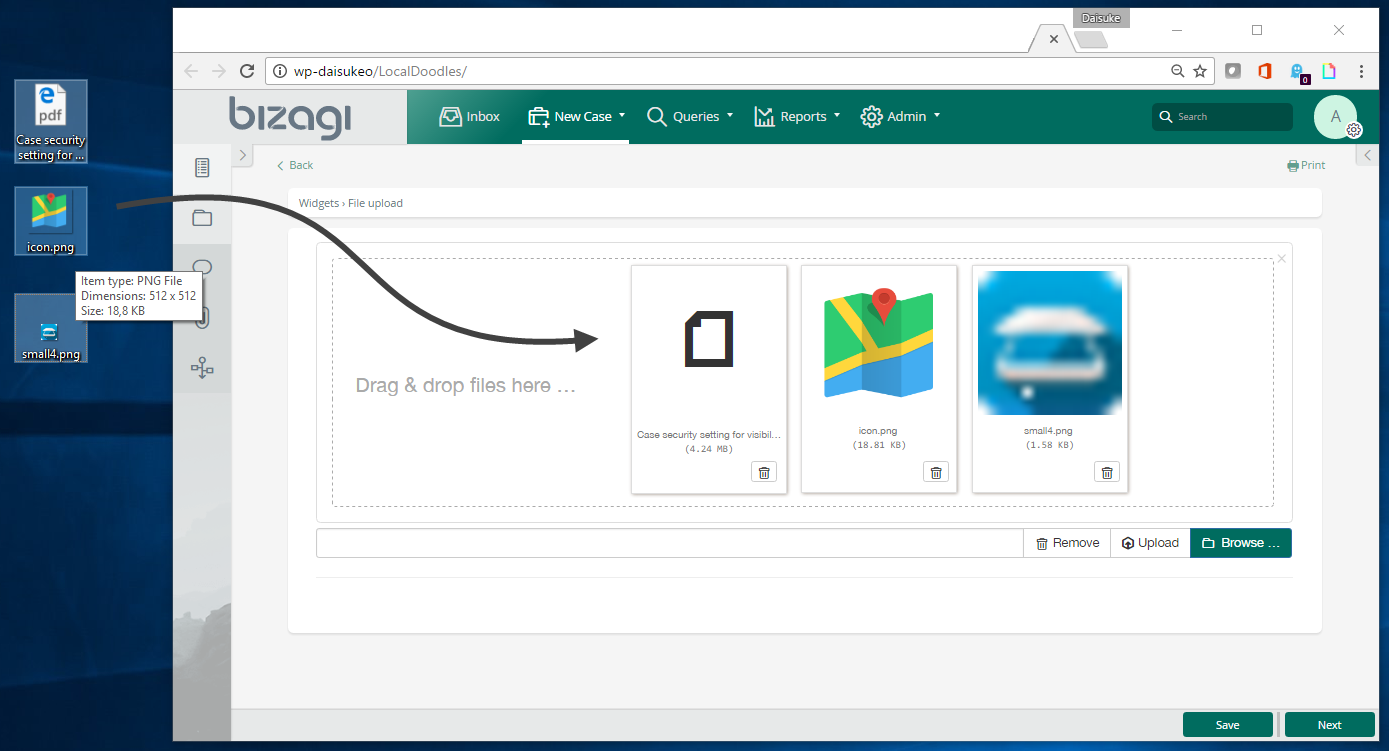
Through this Widget, you will be able to upload files by dragging and dropping them and getting a preview.

Notice you may use the trash can icon to delete files before they are uploaded with the Upload button.
|
Supported browsers for this widget are: IE 10 and higher and Chrome. |
Important
In order for this Widget to display properly in runtime, you will need to include in the form the native FIle Upload control as well.
The Widget must be included immediately right after the FIle Upload control.
This means that you need to map the file attribute to the default control also (using the same Xpath), and use it redundantly for the Visual uploader.
Before you start
In order to test and use this Widget, you will need:
1.Bizagi Studio previously installed.
2.This specific Widget previously installed, either as described at https://help.bizagi.com/platform/en/index.html?widget_xchange.htm, or as described at https://help.bizagi.com/platform/en/index.html?widgets_manualinst.htm.
Data model considerations
In order to use this Widget, you need in your data model:
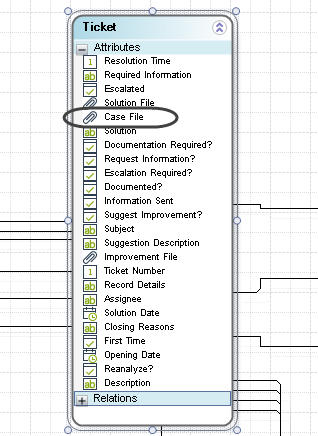
•A file type attribute which holds the .gif file attached you want to display for playback.

Properties configuration
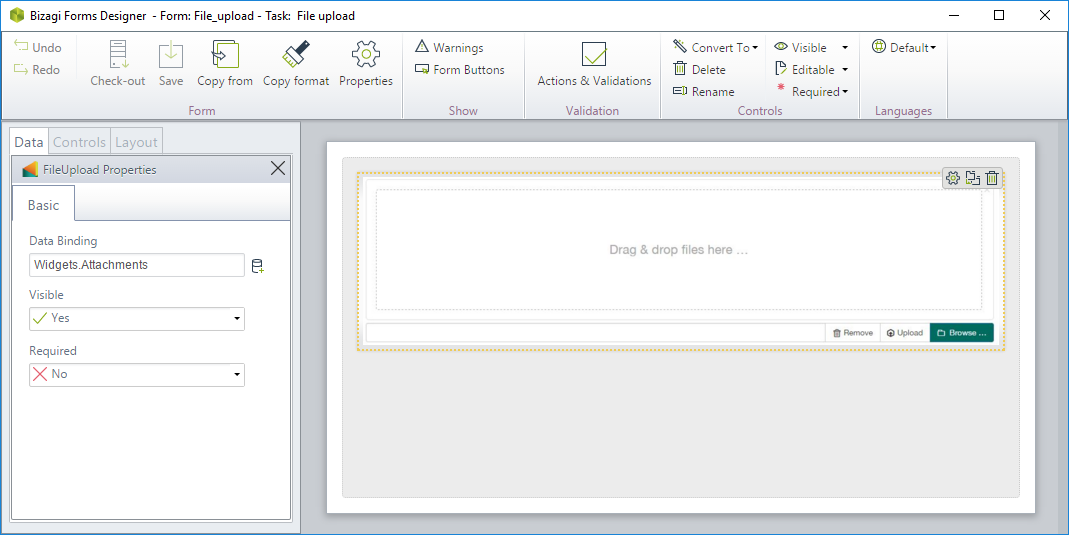
In order to configure this Widget once it is installed in your project, include it in any form and set it properties in the Forms designer, just as you would do with any other type of Bizagi control.

Consider the following properties.
PROPERTY |
POSSIBLE VALUES |
DEFAULT VALUE / SUGGESTED |
|---|---|---|
Data binding |
A collection type attribute which holds the multiple files to store. |
Not applicable. This property is mandatory. |
|
Notice all Bizagi controls and Widgets, enable a visible property which allows you to set if that control should be displayed in a given form or not (e.g, by using a business rule).
This Widget is designed as read-only. |
Last Updated 10/28/2022 10:07:32 AM
