Overview
The Video player Widget for Bizagi is available for download at Bizagi Widget Xchange.
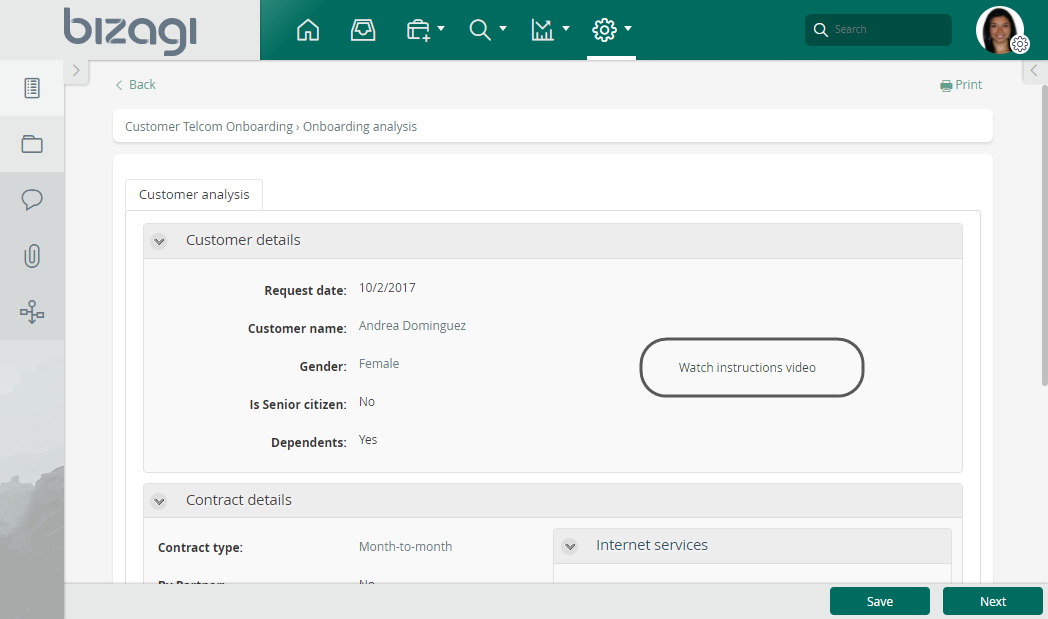
Through this Widget, you will be able to allow users to play videos residing in a public URL (such as from a website's, Vimeo or YouTube).

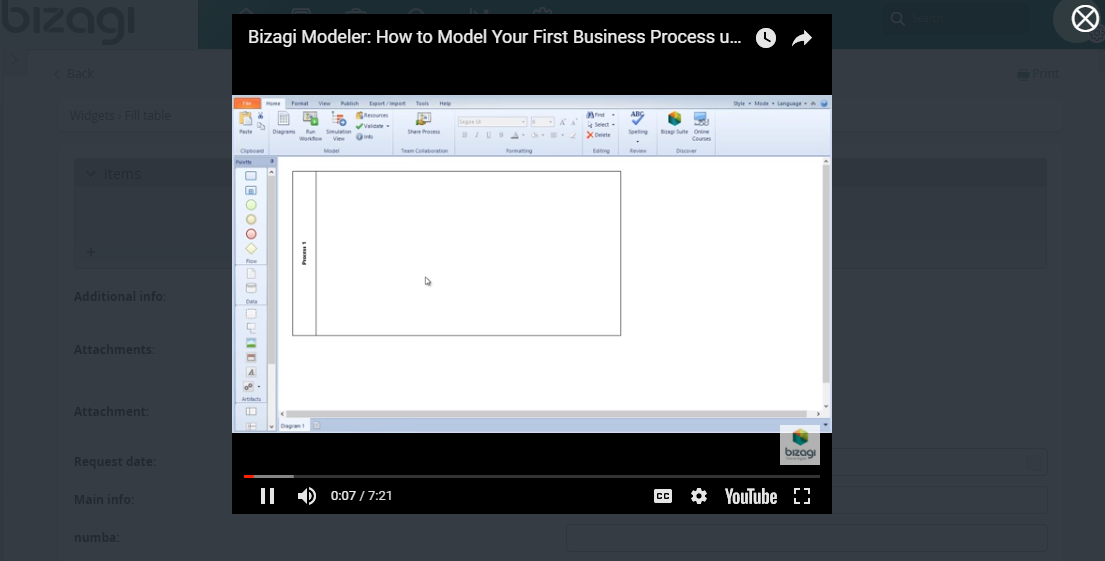
Clicking on a label indicating there is a video will open up and play such video in a pop up:

Important
Displaying videos of one site from another has certain security constraints, usually correctly handled by browsers itself.
This Widget considers the allowed HTTP - HTTPS combinations regarding the setup of Bizagi and the targeted external video's link, as explained in the table below.
Bizagi |
External Video link |
Is it supported? |
|---|---|---|
Set up using HTTP |
Using HTTP |
Yes. |
Set up using HTTP |
Using HTTPS |
Yes. |
Set up using HTTPS |
Using HTTP |
No. Targeting a site not using secure HTTPS from a web application using secure HTTPS is considered as a security vulnerability. |
Set up using HTTPS |
Using HTTPS |
Yes. |
Before you start
In order to test and use this Widget, you will need:
1.Bizagi Studio previously installed.
2.This specific Widget previously installed, either as described at https://help.bizagi.com/platform/en/index.html?widget_xchange.htm, or as described at https://help.bizagi.com/platform/en/index.html?widgets_manualinst.htm.
Content Security Policy considerations
The Content Security Policy is an HTTP header that adds an additional layer of security to web pages. By configuring this header, users can allow or deny different resources that can be loaded in the Work Portal, such as JavaScript calls, or CSS components. To use this component, it is necessary to configure the Content Security Policy in Bizagi Studio, as described here.
The following is the Content Security Policy for the Video player widget:
default-src 'self' data: blob:;
script-src 'self' 'unsafe-inline' 'unsafe-eval';
style-src 'self' 'unsafe-inline';
img-src 'self' https://i.vimeocdn.com data: blob:;
font-src * 'unsafe-inline' data: blob:;
media-src https://vimeo.com *.youtube.com;
child-src https://player.vimeo.com https://www.youtube.com https://vimeo.com;
With this configuration, you will be able to play videos that come from Vimeo and Youtube. If you want to include another source for your videos, you must include it in the , media-src directive.
For example, if you want to add learningcontainer.com the source, the media-src directive should be as follows:
media-src https://vimeo.com *.youtube.com *.learningcontainer.com;
|
The Content Security Policy configuration is only necessary for Bizagi 11.2.5 and later versions. |
Data model considerations
In order to use this Widget, you may use two options: either a string type attribute in your data model holding a URL of the video, or simply use a fixed value without any data model considerations.
Properties configuration
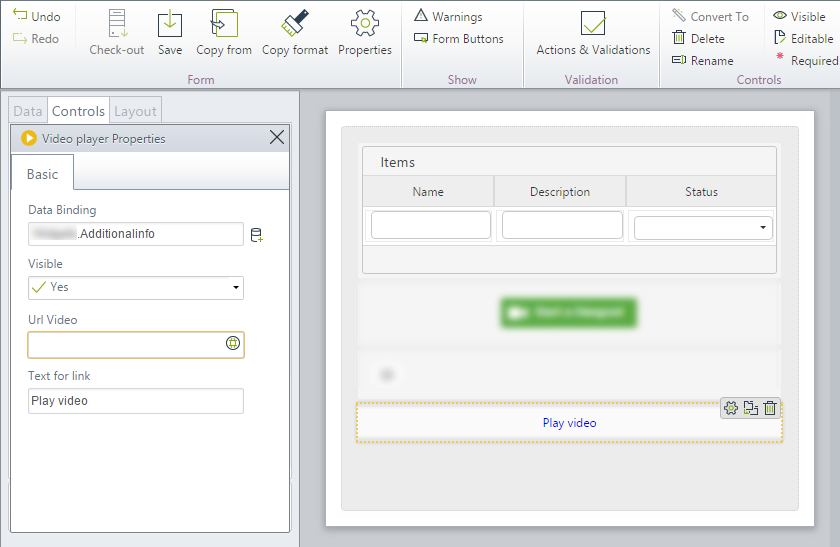
In order to configure this Widget once it is installed in your project, include it in any form and set it properties in the Forms designer, just as you would do with any other type of Bizagi control.

Consider the following properties.
PROPERTY |
POSSIBLE VALUES |
DEFAULT VALUE / SUGGESTED |
|---|---|---|
Data Binding |
A string type attribute holding the public URL of a video. |
Not applicable. This property is set optionally or setting the URL Video property can be done in its stead. If both are set, then this one is taken as long as its value is not empty. |
URL Video |
A fixed URL targeting a video (e.g, a YouTube video). |
Not applicable. This property is set optionally or setting the Data Binding property can be done in its stead. |
Text for link |
A label allowing you to personalize the text shown for users to click on and play the video. |
Open video. |
|
Notice all Bizagi controls and Widgets, enable a visible property which allows you to set if that control should be displayed in a given form or not (e.g, by using a business rule).
This Widget is designed to be used as read-only. |
For complete documentation or more information about this Widget's possibilities (e.g, if you wish to customize and extend it), refer to the information about the implemented jQuery Plugin at https://github.com/netteria/html5-video-popup-responsive.
Last Updated 10/28/2022 10:07:07 AM
