Overview
The Google Maps, nearby places Widget for Bizagi is available for download at Bizagi Widget Xchange.
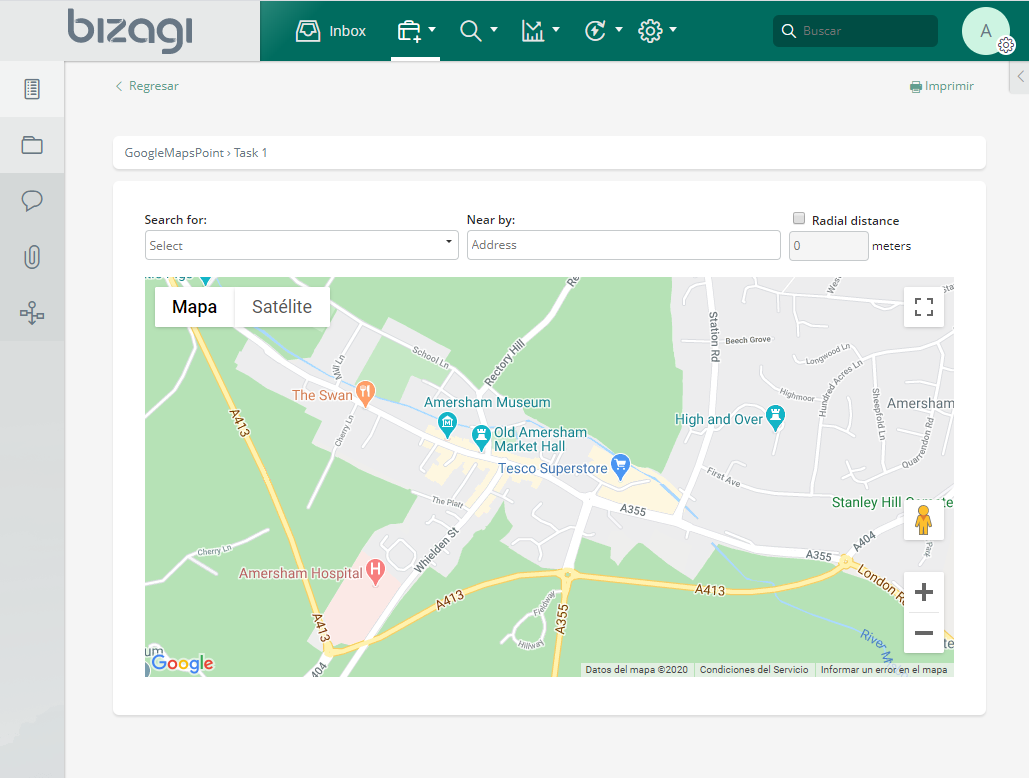
Through this Widget, you will be able to display a Google map directly in your processes, pin a specific location and find a nearby places to it.

With this Widget, you may indicate a main location, and look for specific nearby places (restaurants, car rentals, bus stops, etc.) within a radial distance
Notice that by clicking the markers in the map (shown in red color) you may see the information of a specific place.
|
This Widget requires internet connection (access to online Google services). |
Before you start
In order to test and use this Widget, you will need:
1.Bizagi Studio previously installed.
2.This specific Widget previously installed, either as described at https://help.bizagi.com/platform/en/index.html?widget_xchange.htm, or as described at https://help.bizagi.com/platform/en/index.html?widgets_manualinst.htm.
3.The Maps JavaScript API from Google.
Content Security Policy considerations
The Content Security Policy is an HTTP header that adds an additional layer of security to web pages. By configuring this header, users can allow or deny different resources that can be loaded in the Work Portal, such as JavaScript calls, or CSS components. To use this component, it is necessary to configure the Content Security Policy in Bizagi Studio, as described here.
The following is the Content Security Policy for the Google Maps, nearby places widget:
default-src 'self' data: blob:;
script-src 'self' 'unsafe-inline' 'unsafe-eval' data: maps.googleapis.com;
style-src 'self' 'unsafe-inline' fonts.googleapis.com;
img-src 'self' data: blob: *.googleapis.com *.ggpht.com maps.gstatic.com;
font-src * 'unsafe-inline' data: blob: fonts.gstatic.com;
connect-src 'self' maps.googleapis.com;
|
The Content Security Policy configuration is only necessary for Bizagi 11.2.5 and later versions. |
Data model considerations
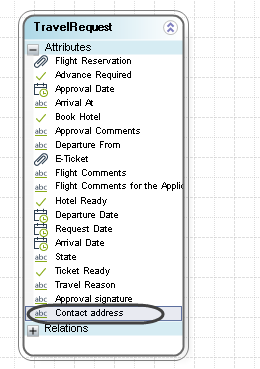
In order to use this Widget, you need in your data model:
•A string type attribute which holds the coordinates of all pin-point markers you include in a map.

Properties configuration
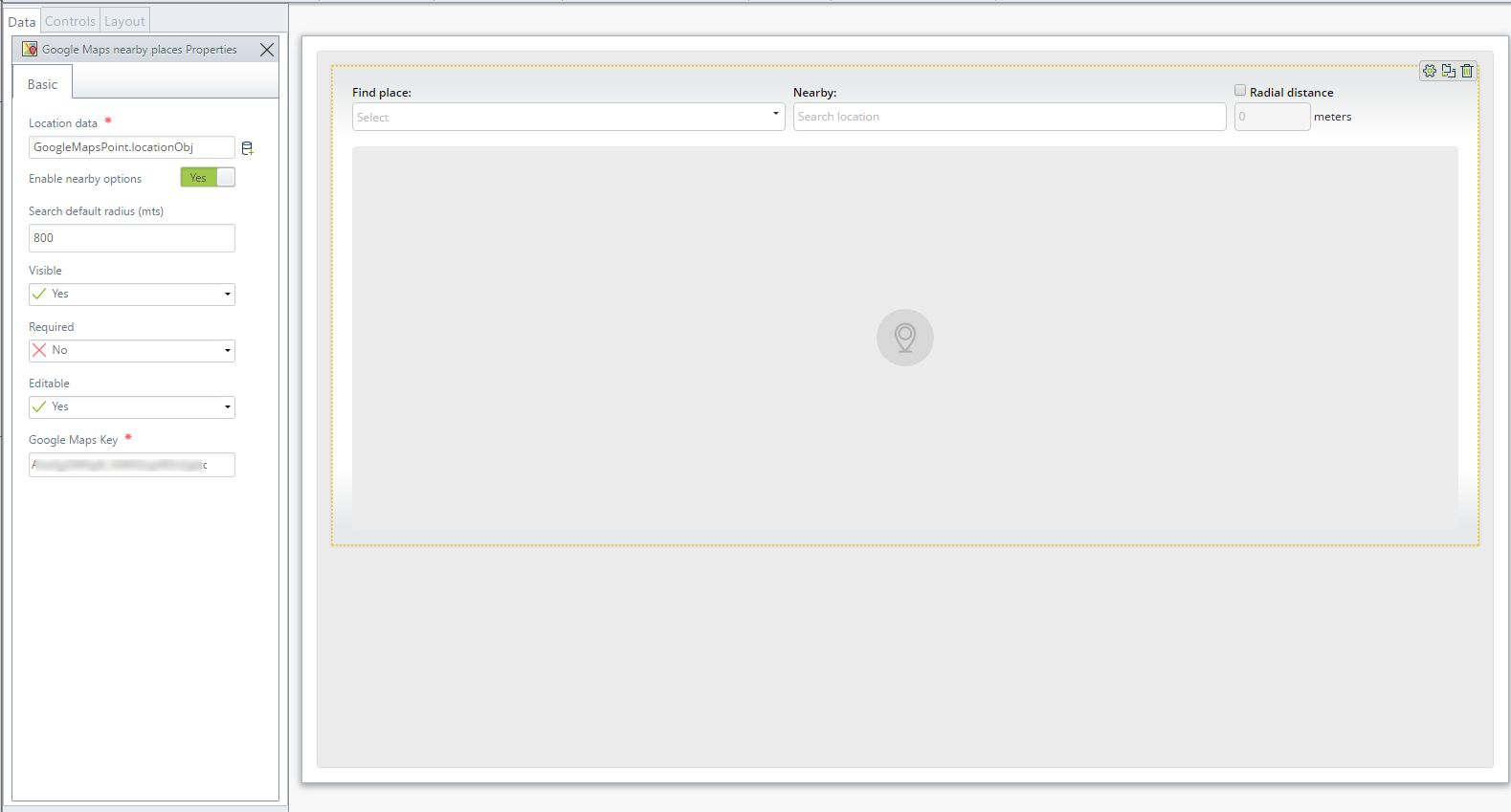
In order to configure this Widget once it is installed in your project, include it in any form and set it properties in the Forms designer, just as you would do with any other type of Bizagi control.

Consider the following properties.
PROPERTY |
POSSIBLE VALUES |
DEFAULT VALUE / SUGGESTED |
|---|---|---|
Location Data |
A string type attribute which holds the following JSON structure.
{ "nearBy": "[Address or location typed]", "searchFor": { "value": "[placeTypeID]", "text": "[placeType]" }, "radius": "[radius]", "center": { "lat": "[latitude]", "lng": "[longitude]" } }
To know more about Google Maps' place types, click here. |
Not applicable. This property is mandatory. |
Enable nearby options |
Yes/No. Yes value enables nearby points search. No disables nearby points search |
Yes |
Search default radius (mts) |
Radius in mts where the search is carried out |
Not applicable |
Google Maps Key |
The API key granted for maps.google.com access for your account. |
Not applicable. This property is mandatory. |
|
Notice all Bizagi controls and Widgets, enable a visible property which allows you to set if that control should be displayed in a given form or not (e.g, by using a business rule). This Widget enables this property as well as editable (meant when providing the means to capture the markers), as opposed to when it is read-only just to show those markers. |
Important -Getting your Google maps key
In order for this Widget to work, you will need to use a valid API Key granted by Google so that your application can use its services remotely.
To do this, browse directly into Google's developers web site and sign in with a service account you will designate for this project while using this Widget.
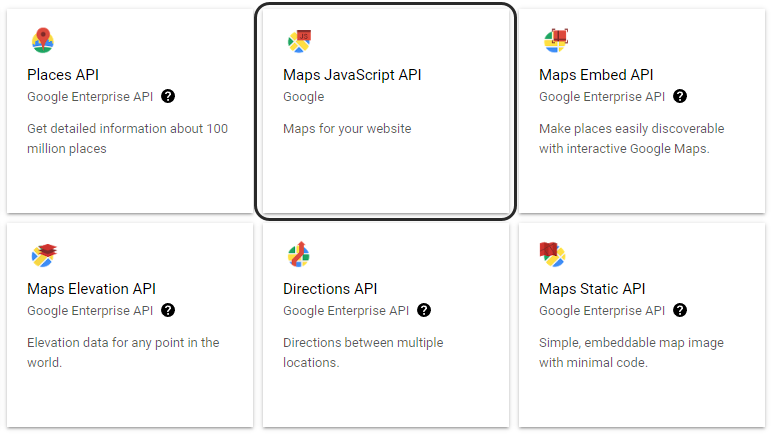
We recommend using the Maps Javascript API to configure the Google Maps, nearby places Widget:

When browsing, enable an API key at https://developers.google.com/maps/documentation/directions/get-api-key#key:
Last Updated 8/30/2023 3:18:03 PM
