Introducción
Bizagi Ltd ofrece el servicio de Widget Editor que le permite crear su propio Widget de forma asistida.
A través de sus funcionalidades, usted podrá producir Widgets rápidamente, extendiendo la interfaz de usuario de los procesos de Bizagi.
Si ya ha visto el ejemplo de Mi primer Widget, este ejemplo le será útil cuando quiera implementar un Widget basado en un plugin existente de jQuery.
A través de este ejemplo y de su guía detallada, usted producirá un Widget básico que aprovecha los plugins existentes.
Ejemplo
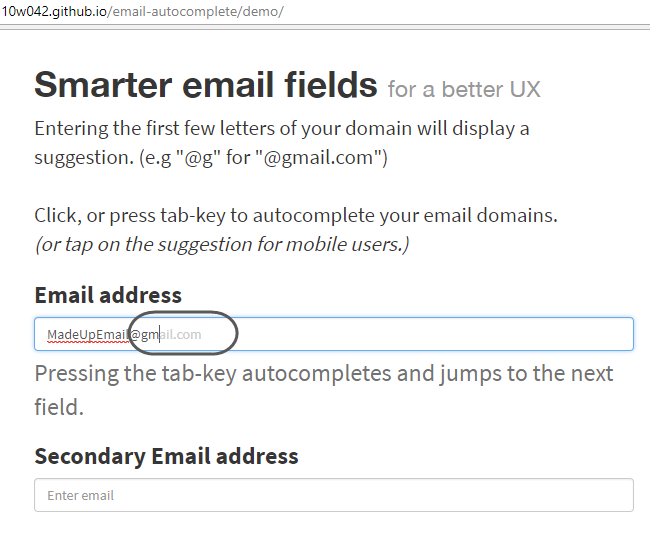
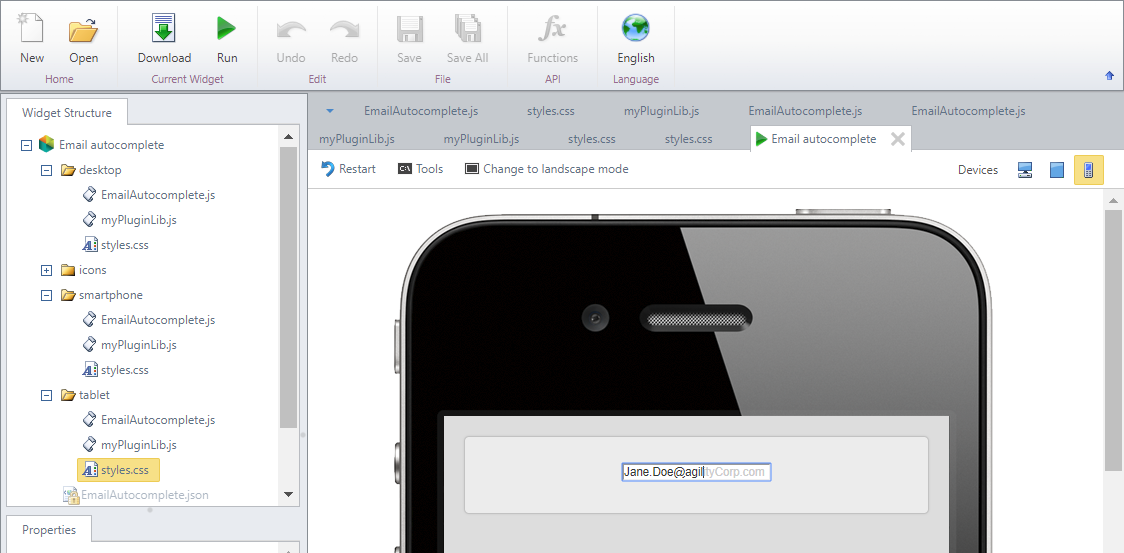
En este ejemplo, vamos a crear un campo de correo electrónico que autocompleta dominios mientras los escribe como muestra a continuación:

Este Widget se basará en el plugin de jQuery de autocompletar correo electrónico disponible en github.
Para utilizar este Widget como se presenta en la captura de pantalla anterior, consulte http://10w042.github.io/email-autocomplete/demo/.
Observe que en este punto, podemos validar y asegurar que el plugin está funcionando como se espera antes de integrarlo con Bizagi.
Por defecto, cuando se capturan correos electrónicos en Bizagi no se ofrece esta posibilidad, ya que los correos electrónicos son capturados en campos de texto donde se pueden realizar validaciones para verificar la sintaxis adecuada (como abc@dominio.com), pero no para autocompletar "dominio.com" cuando el usuario digite "abc@d..".
|
EL plugin de jQuery anterior viene de la lista de plugins gratuitos disponibles en https://plugins.jquery.com/, los cuales están basados en el proyecto open source. Cuando cree sus propios Widgets, usted ouee hacer un ejercicio similar y reutilizar cualquiera de los plugins listados en el sitio, aunque siempre debe asegurarse de que cumpla con los términos de licencia que apliquen para los plugins que escoja.
Tenga en cuenta que estos plugins utilizan librarías jQuery y que Bizagi viene con la versión 2.1.0 de jQuery. |
Alcance
Para este ejemplo específico, definimos que:
•Está diseñado para ser editable (no de solo lectura), dado que su propósito principar es capturar un correo electrónico mientras se le permite a los usuarios finales hacerlo de forma rápida y confiable.
•Estará disponible para todos los dispositivos y los navegadores, principalmente porque utilizaremos elementos básicos de HTML (como <input>, <span>, <div>).
•Utilizará un plugin de jQuery.
•Almacenará el correo electrónico en un XPath de tipo texto del modelo de datos (un atributo de tipo texto).
Pasos
Habiendo definido lo anterior, pasamos a la creación de nuestro nuevo Widget a través del Widget Editor (empezando desde una plantilla básica).
Haremos la implementación del Widget llevando a cabo lo siguiente:
1. Defina todas las propiedades configurables relevantes
Para este ejemplo, este paso es básicamente para asegurarnos de que haya un XPath configurado para almacenar la información del correo electrónico.
2. Descargue e inspeccione el plugin
Cuando descargue el plugin, asegúrese de que haya un index.html que lo ayude como demostración o para una inspección de cómo funciona el plugin.
3. Incluya los elementos visuales de HTML que permiten la captura del correo electrónico
Basado en el paso anterior o en el demo de autocompletar presentado al principio, sabemos que este Widget necesita presentar un elemento <div> de HTML con un elemento <input> dentro del mismo.
4. Incluya la definición de estilos CSS para los elementos HTML en el Widget
Este paso es para asegurarse de que estén incluidos en la hoja de estilos CSS, los estilos que sean aplicables a los elementos HTML.
5. Incluya librerías JS para el comportamiento del Widget
Asegúrese de incluir los plugins y cualquier otro archivo js requerido para el comportamiento del Widget.
6. Invoque el uso del plugin
Este paso es para agregar el código que inque el plugin de jQuery para que el HTML se comporte como se espera.
7. Realice ajustes y otras configuraciones
Este paso es para ajustar elementos específicos en el Widget, además de cualquier otro aspecto del alcance de su Widget (compatibilidad para tabletas y celulares, personalización, etc).
¡Manos a la obra!
Acceda al Editor de Widgets en https://www.bizagi.com/widgeteditor/ e inicie sesión en su cuenta de bizagi.com.
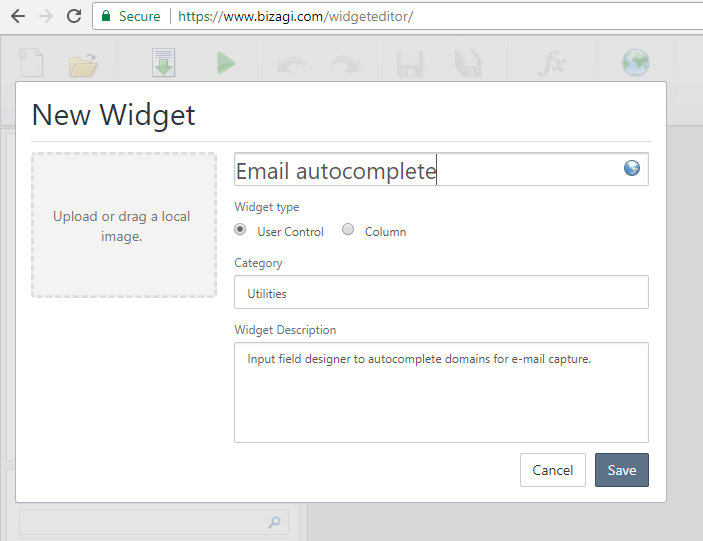
Cree un nuevo Widget:

Después, siga estos pasos para su implementación:
1. Defina todas las propiedades configurables relevantes
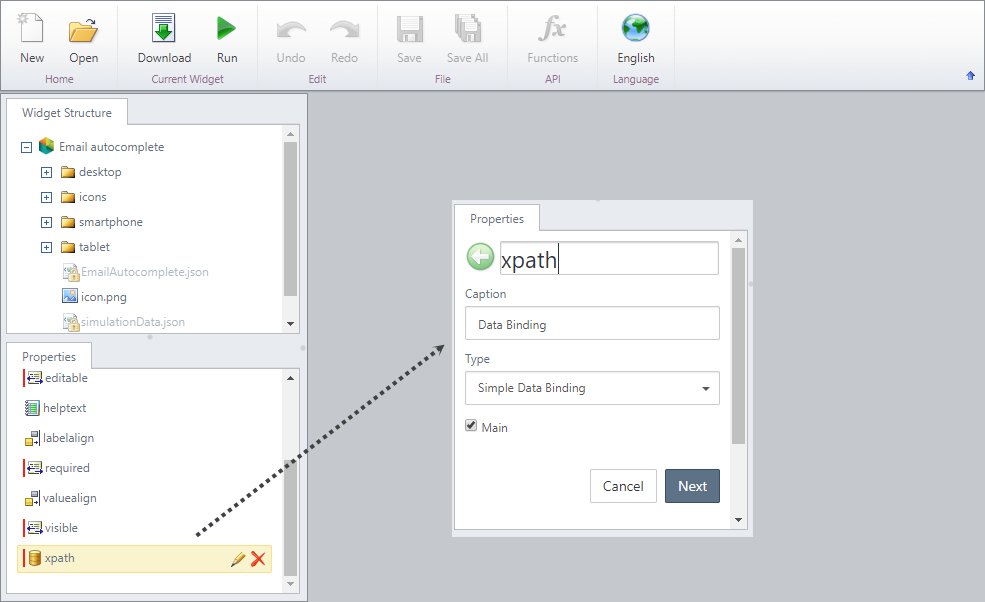
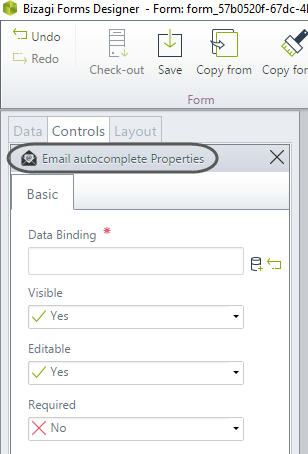
No se requiere ninguna acción para este paso; sin embargo, revise que haya una propiedad llamada XPath la cual es del tipo Enlace simple de datos:

Opcionalmente, recuerde que puede personalizar el logo de su Widget.
Para esto:
•Actualice el archivo icon.png que se encuentra en la raíz de la estructura de archivos del Widget.
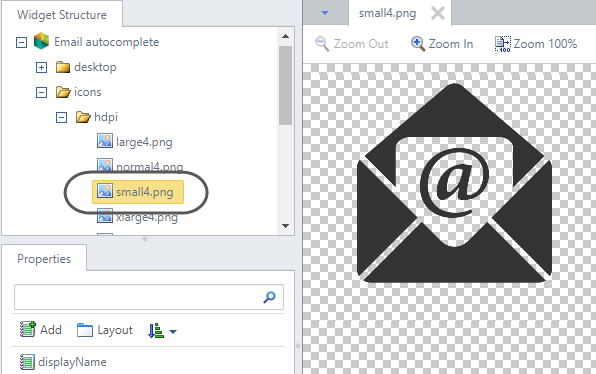
•Actualice el archivo small4.png que se encuentra en la carpeta ./icons/hdpi de la estructura de archivos del Widget.

Para reemplazar este archivo, es importante que utilice un ícono con dimensiones de 16 x 16 pixeles.
El ícono small4.png es utilizado como miniatura cuando se utiliza el Widget en el editor de formas:

2. Descargue e inspeccione el plugin
Descargue el plugin y busque su archivo index.html que contiene el demo.
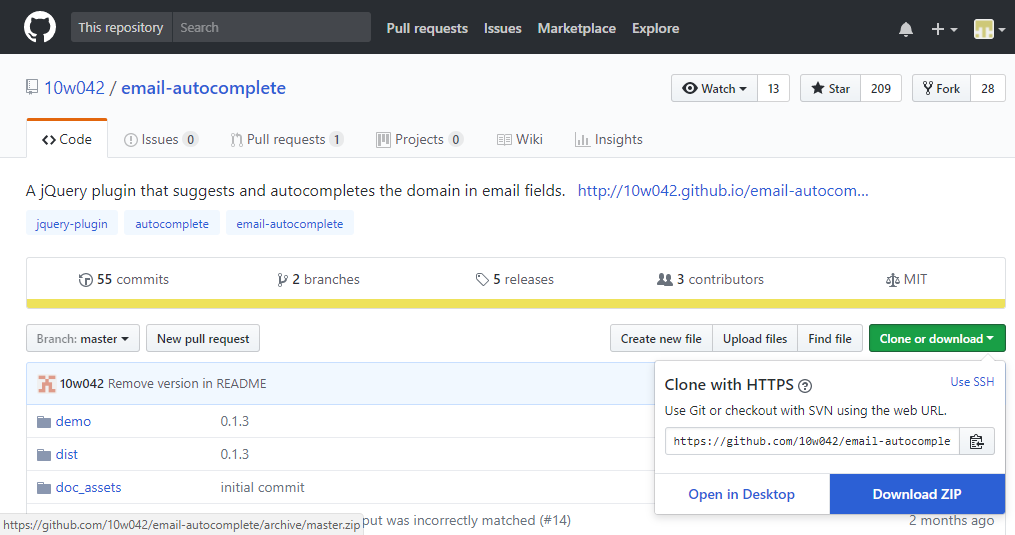
Para este Widget en específico, descargue a través de Git Hub desde este enlace:
https://github.com/10w042/email-autocomplete/archive/master.zip

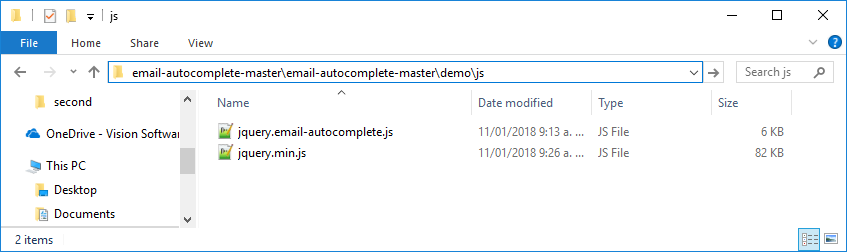
Normalmente, el plugin utiliza una estructura de archivos estándar y bien organizada que tiene la página web del demo o una carpeta de ejemplos.
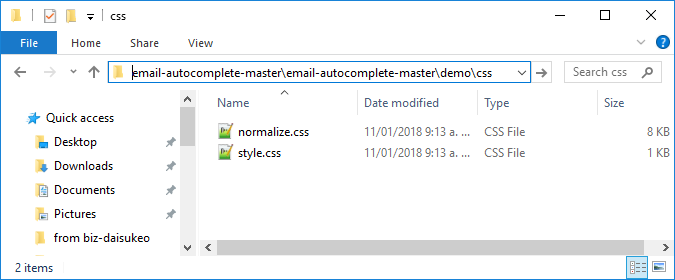
Dicho demo o los ejemplos vienen con un index.html junto con otros archivos JS y CSS:

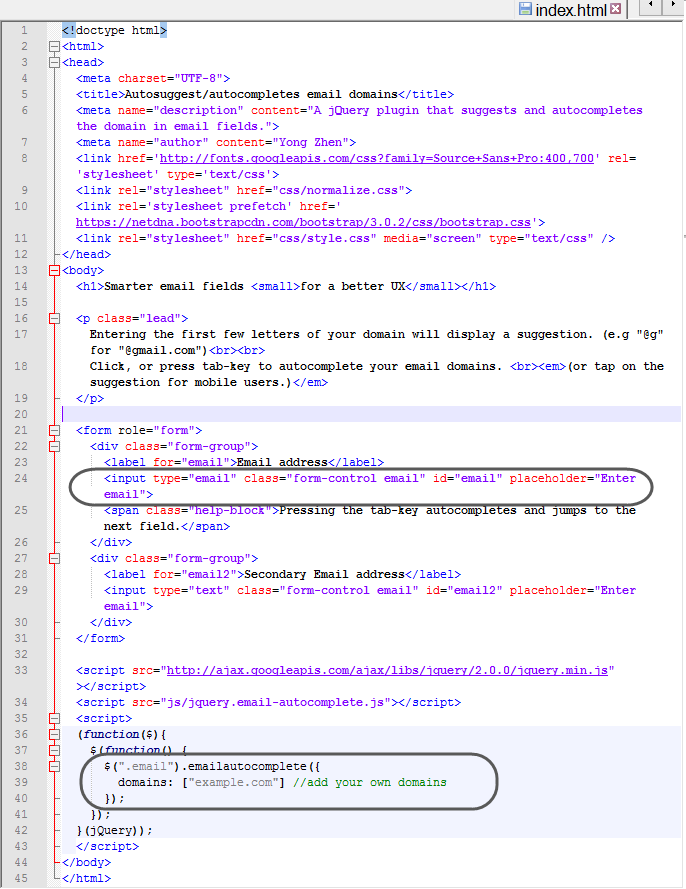
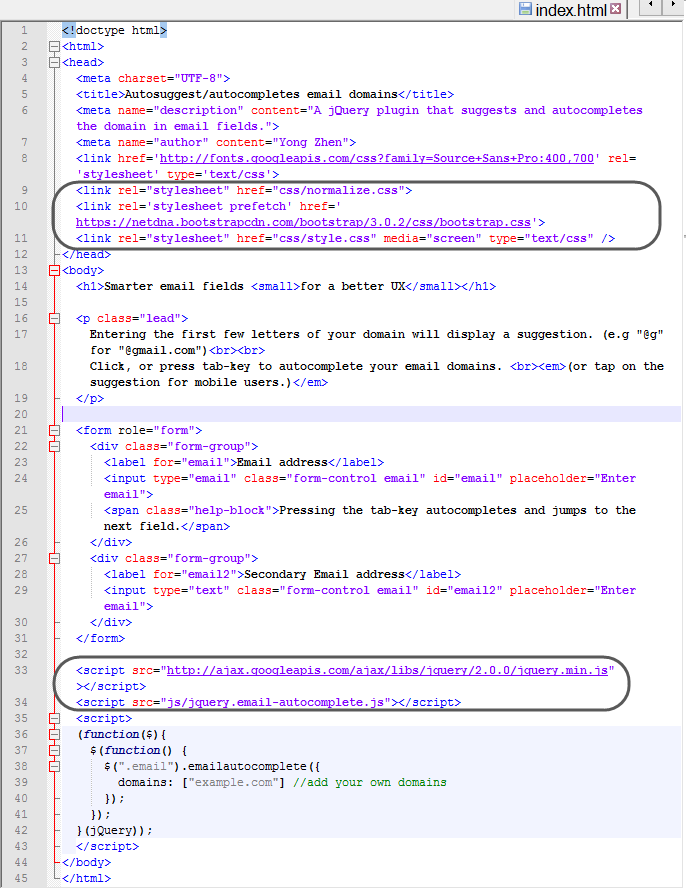
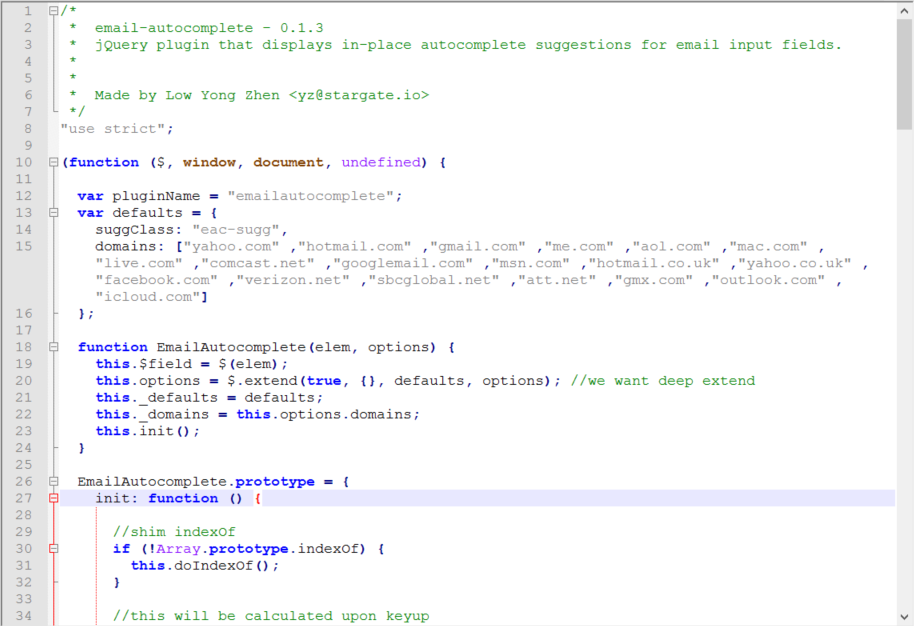
Inspeccione el código del archivo HTML para saber qué elementos HTML necesita incluir en su Widget.

Se puede decir del código anterior, que es bastante simple activar e invocar la función para "autocompletar".
Básicamente, solo se debe agregar .emailautocomplete() a aquellos elementos HTML que apliquen.
De forma opcional, usted puede enviar como parámetros, los dominios que considere como un dominio válido de servicio de correo electrónico (e.g, google.com, live.com, facebook.com, etc).
Basándose en la misma inspección, podemos decir que necesitaremos importar ciertos archivos JS y CSS (la librería del plugin y las definiciones de estilos):

Observe que los principales archivos de estilo CSS a importar son: normalice.css, bootstrap.css y style.css.
Las librerías JS a importar son: jquery.min.js en su versión 2.0 y el archivo del plugin principal jquery.email-autocomplete.js.
Usted puede ejecutar la página index.html (con un navegador) para verificar y explorar cómo funciona el plugin.
|
Necesita inspeccionar y ahondar profundamente si desea saber con exactitud cuáles archivos CSS contienen los estilos relevantes para su Widget. Algunas veces, no todos los archivos CSS son necesarios, dado que algunos tienen definiciones que aplican a elementos genéricos de la página index.html (como estilos para <html> o <body> los cuales no deberían ser incluidos en el Widget). |
En este punto, es importe que sepa cuáles archivos JS y CSS necesita.
Como Bizagi ya incluye jQuery, normalmente no es necesario adjuntar la librería referenciada por el plugin (o su versión específica).
Bizagi utiliza jQuery versión 2.1.0 y esta versión debería ser lo suficientemete compatible y adecuada para ejecutar los plugins que utilizan versiones antiguas.
|
En caso que requiera incluir la versión específica de la librería de jQuery que utiliza el plugin (no recomendado), asegúrese de modificar y renombrar sus definiciones utilizando namespaces de tal forma que al agregar esta librería, no genere conflictos con Bizagi. |
3. Incluya los elementos visuales de HTML que permiten la captura del correo electrónico
Este Widget presentará el elemento HTML <div> (es el elemento por defecto de Widget) con un elemento <input> dentro.
El código relevante para incluir en el Widget es (aplica para la plantilla por defecto del Widget):
var email_element = $('<input type="email" class="form-control email" id="email" placeholder="Enter email">');
email_element.addClass("form-control email");
self.myinput.append(email_element);
Usted puede borrar otras porciones de código que no son útiles para nuestro ejemplo, así que la función al final será:
getGenericControl: function () {
//standard initialization
var self = this;
var control = self.getControl();
var properties = self.properties;
var extendedData = self.extendedData;
//if no display name is explictly defined, use the following default text
var bindedXpathValue = properties.value || "";
//self is our base. The Widget control is defined in this case, containing a <div> HTML element.
self.myinput = $("<div>");
//define a class for your element so that appearance is customizable from the CSS style sheet.
self.myinput.addClass("EmailAutocomplete_MainDivClass");
var email_element = $('<input type="email" class="form-control email" id="email" placeholder="Enter email">');
email_element.addClass("form-control email");
self.myinput.append(email_element);
//always return the control
return self.myinput;
}
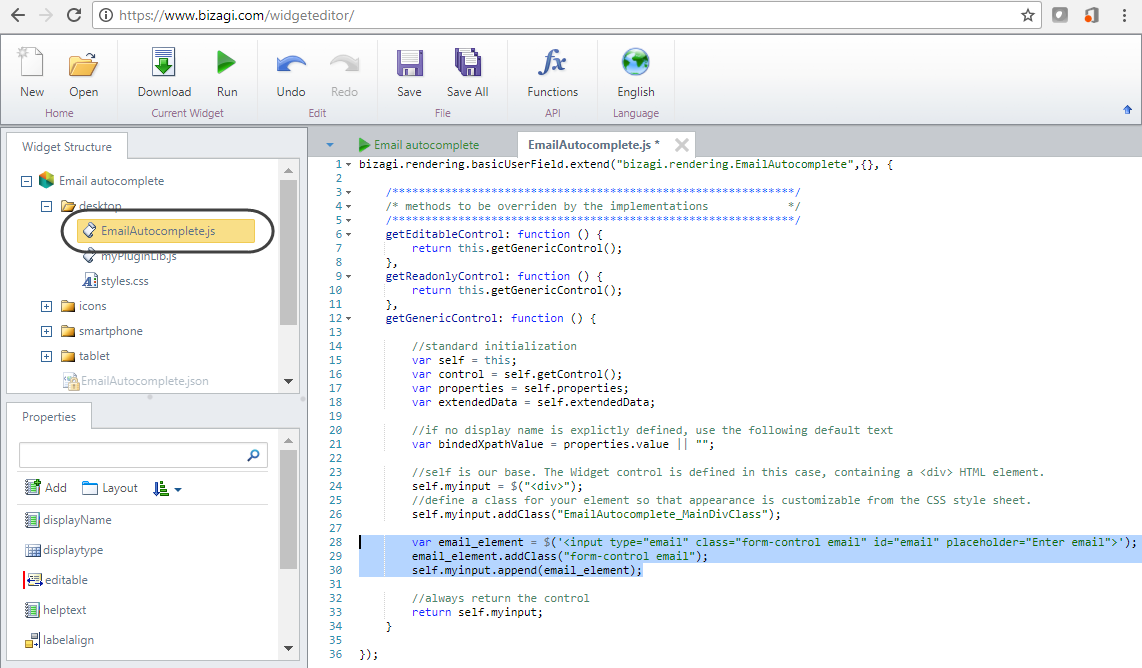
Recuerde que usted agregará esto a la función que se implementa dentro del archivo JS principal (nombrado como su Widget, en este ejemplo es EmailAutocomplete.js):

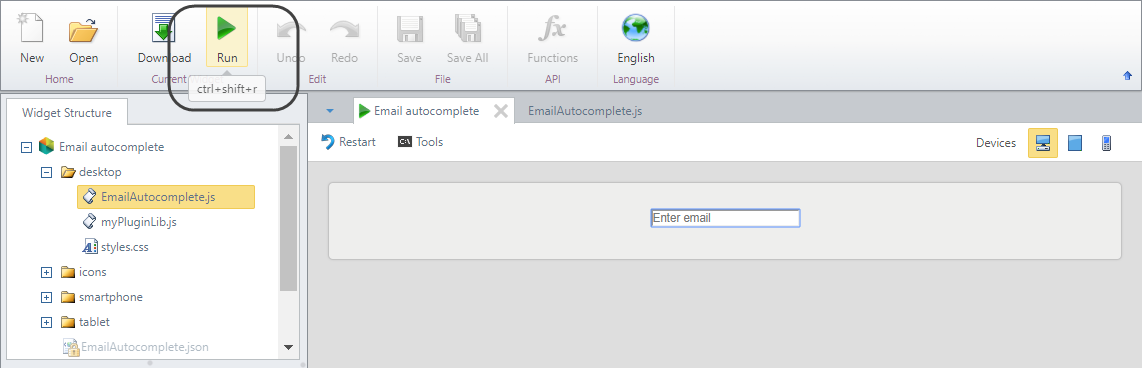
Cuando termine, usted puede ejecutarlo para validar que el Widget está mostrando dichos elementos HTML:

Observe que esto no valida el comportamiento total dado que no hemos incluido aún las librerías JS ni la hoja de estilos CSS.
4. Incluya la definición de estilos CSS para los elementos HTML en el Widget
Asegúrese de que los estilos en la hoja de estilos CSS apliquen a los elementos HTML colocados en el paso anterior.
Para esto, asegúrese de identificar los estilos CSS que nno necesita o que su inclusión no sea una buena práctica en Bizagi (como modificar estilos del <body> o elementos generales no específicos como <p>, <span>, etc).
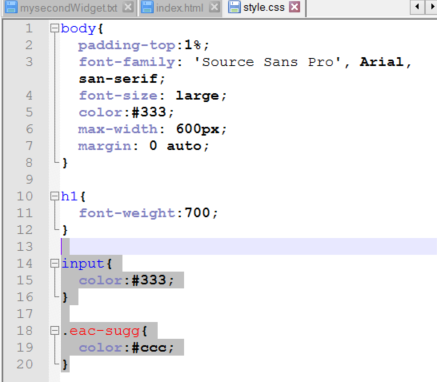
Observando los estilos utilizados por el index.html, descartamos https://netdna.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.css y normalice.css, y determinamos que los estilos relevantes para el elemento HTML <input> solo están contenidos en style.css.

Copie los estilos utilizados para el campo de entrada y para .eac-sugg a la vez que debe redefinir el estilo deifinido para input de tal forma que no aplique a todos los inputs (campos de entrada); sino solamente a aquellos dentro del Widget.

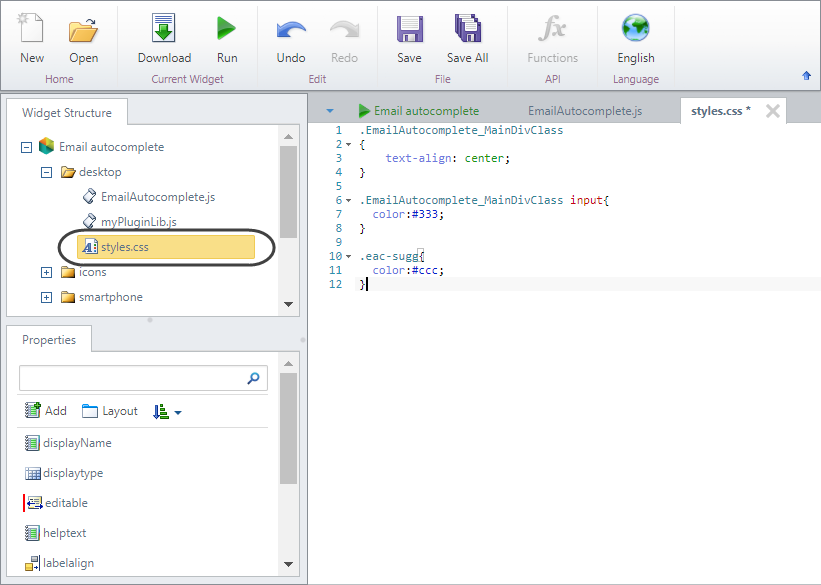
Pegue estas definiciones dentro del archivo styles.css que aparece en la estructura del Widget.
La aplicabilidad para la inputs debe ser redefinida asegurándose de que solo aplique para los elementos dentro de la clase .EmailAutocomplete_MainDivClass (el elemento <div> principal).

|
Para propósitos de la prueba o para personalizar el estilo del Widget, se puede utilizar colores más sobresalientes. Por ejemplo, podría usar rojo y azul para verificar dónde se están aplicando estos estilos: .EmailAutocomplete_MainDivClass input{ color:blue; }
.eac-sugg{ color:red; } |
5. Incluya librerías JS para el comportamiento del Widget
Agregue el plugin JS y sus librerías.
Recuerde que la librería de JQuery no debe ser necesaria, así que podemos decir que solo necesitaremos la librería jquery.email-autocomplete.js:

Para agregarla, usted puede abrirla y copiar su contenido.

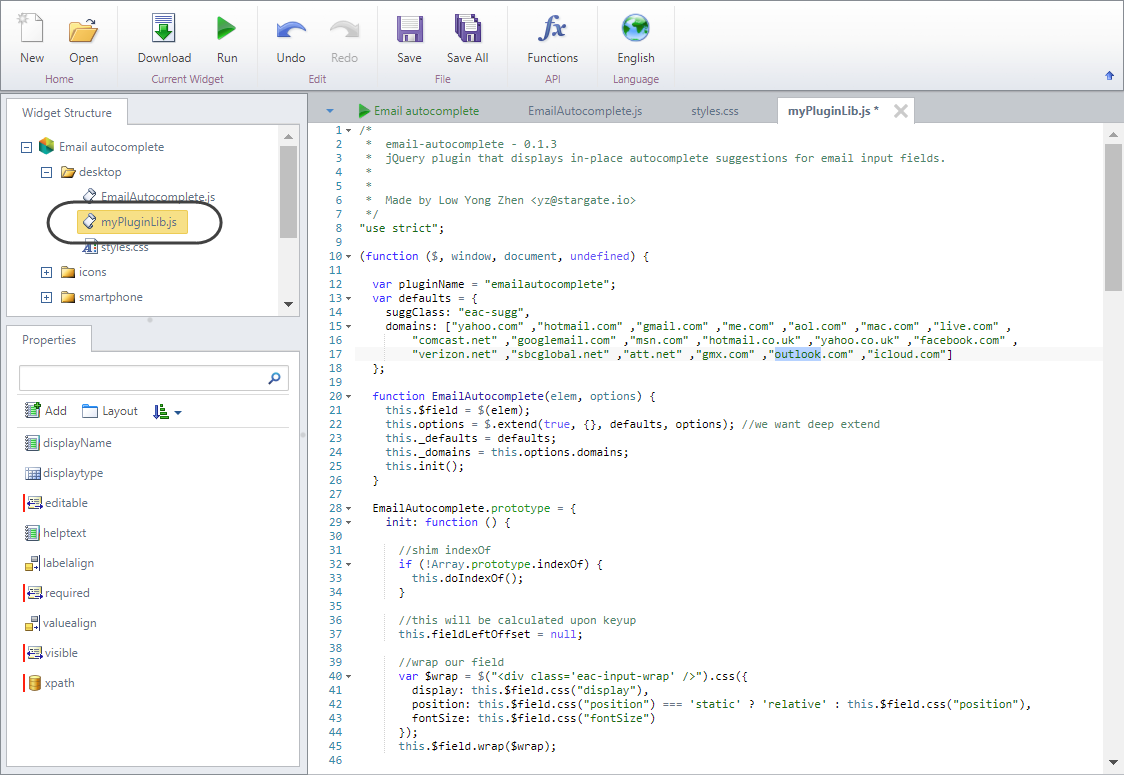
Después, pegar dicho contenido en la librería vacía que aparece por defecto en la estructura del Widget, llamada myPluginLib.js (reemplazado cualquier otro contenido dentro de myPluginLib.js):

|
Observe que dentro del plugin se han definido como contantes, los dominios de correo electrónico más comunes, los cuales puede modificarlos (p.ej., yahoo.com, hotmail.com, gmail.com, etc). |
6. Invoque el uso del plugin
Dentro de una función especial, adicione el código donde va a lanzar el comportamiento del plugin en su elemento HTML,
Dicha función especial necesita ser invocada cuando la forma de Bizagi y el Widget estén listos (completamente creados).
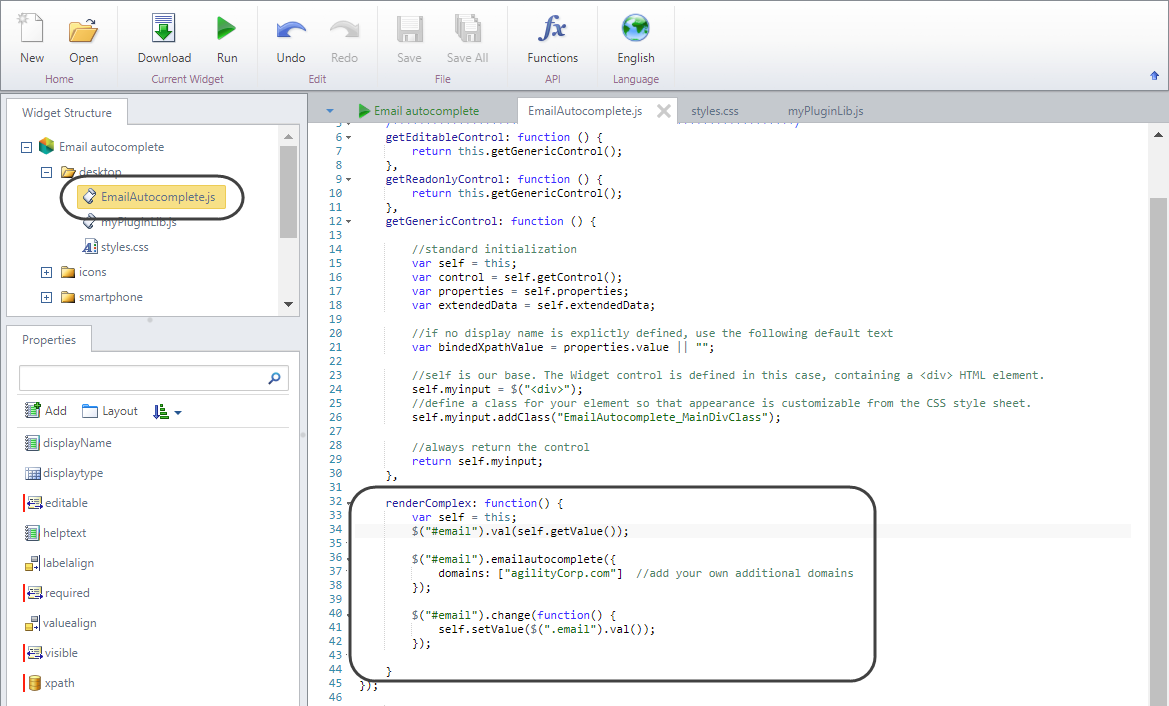
Por lo tanto, usted puede agregar este código dentro de la función rendexComplex para que Bizagi ejecute dicho código de una forma no inmediata (no tan cerca de evento the onload() en términos de tiempos).
Para esto, siéntase libre de reutilizar este bloque para la mayoría de los Widgets que cree (reemplazando #email con el elemento de su Widget y reemplazando .emailautocomplete(...) con la invocación de su plugin):
renderComplex: function() {
var self = this;
$("#email").val(self.getValue()); //esta línea es importante cuando utilice Guardar o Siguiente en las formas de Bizagi
$("#email").emailautocomplete({ //esta línea lanza el plugin
domains: ["agilityCorp.com"] //adicione sus dominios adicionales
});
$("#email").change(function() { //el mejor momento para guardar temporalmente la información ingresada
self.setValue($("#email").val()); //esta línea es importante cuando utilice Guardar o Siguiente en las formas de Bizagi
});
}
|
Observe que index.html utiliza $(.email") como selector de jQuery en vez de $("#email"). Sin embargo, es una mejor práctica utilizar identificadores que clases.
Con el código anterior, usted puede verificar cuando agregue el Widget a Bizagi, que tanto el botón Guardar como el botón Siguiente toman el valor ingresado de forma consistente. |
Esto significa que al final tendremos:

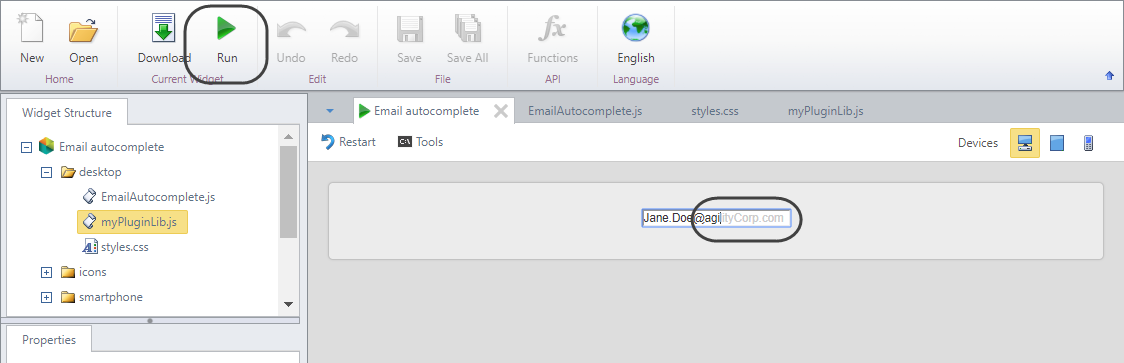
Usted también puede ejecutar el Widget de inmediato para validar que se comporta de forma esperada:

En este punto, el Widget es funcional y usted puede continuar al siguiente paso para retocarlo y terminar los detalles del Widget, o escoger descargarlo para probarlo en Bizagi (aunque considere que siempre debe velar por la calidad adecuada de los Widgets que cree).
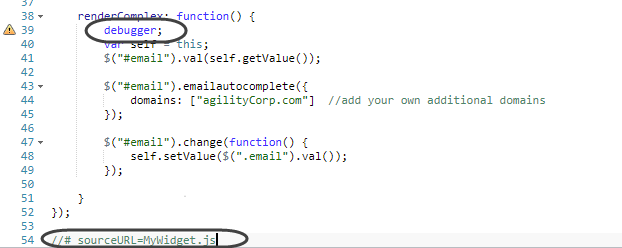
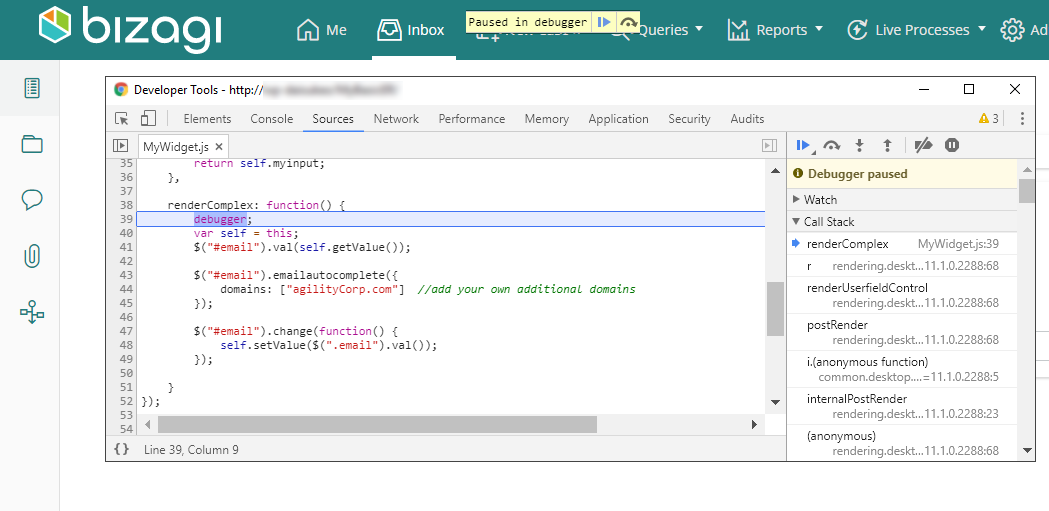
En caso de querer hacer depuración y solución de problemas, no olvide agregar //# sourceURL=MyWidget.js al final del código.
También, puede agregar, temporalmente, la clausula debugger dentro de las líneas (necesita asegurarse de eliminarlas posteriormente).
Al final, el Widget liberado a producción no puede incluir dichas clausulas debido a las buenas prácticas de seguridad y desempeño.

En el modo de depuración, el navegador tomará estos breakpoints de debugger para abrir la consola de herramientas de desarrollador (es decir, utilizar F12 en Chrome).

7. Realice ajustes y otras configuraciones
En este punto en el que ya se ha verificado que el Widget funciona, ajuste partes especificas del mismo.
Para este ejemplo, los ajustes se centran en:
•Asegurarse de que es editable y no de solo lectura,
•Agregando la posibilidad de personalizar ciertos aspectos.
•Expandir la compatibilidad del modo de escritorio a tabletas y celulares.
Primero, restrinja a que este Widget sea siempre editable, podemos aprovechar el hecho de que la propiedad que determina si permite edición editabilidad del Widget está asignada como verdadero (true) y simplemente, eliminamos la posibilidad de cambiar este valor desde el editor de formas.
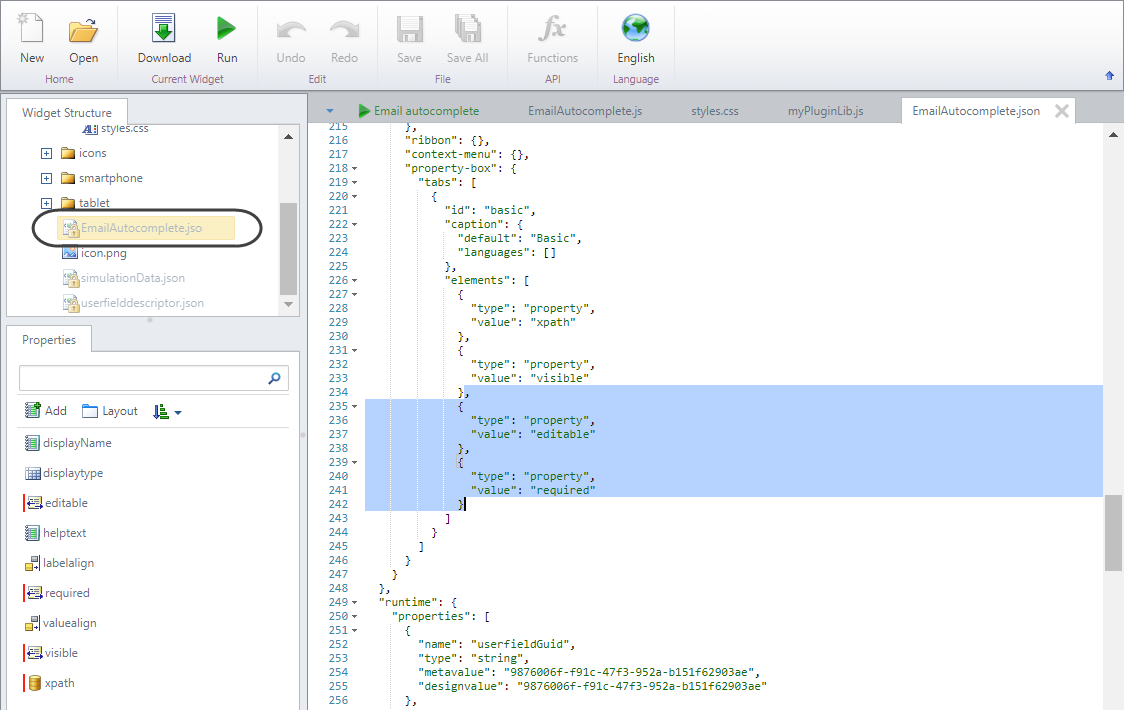
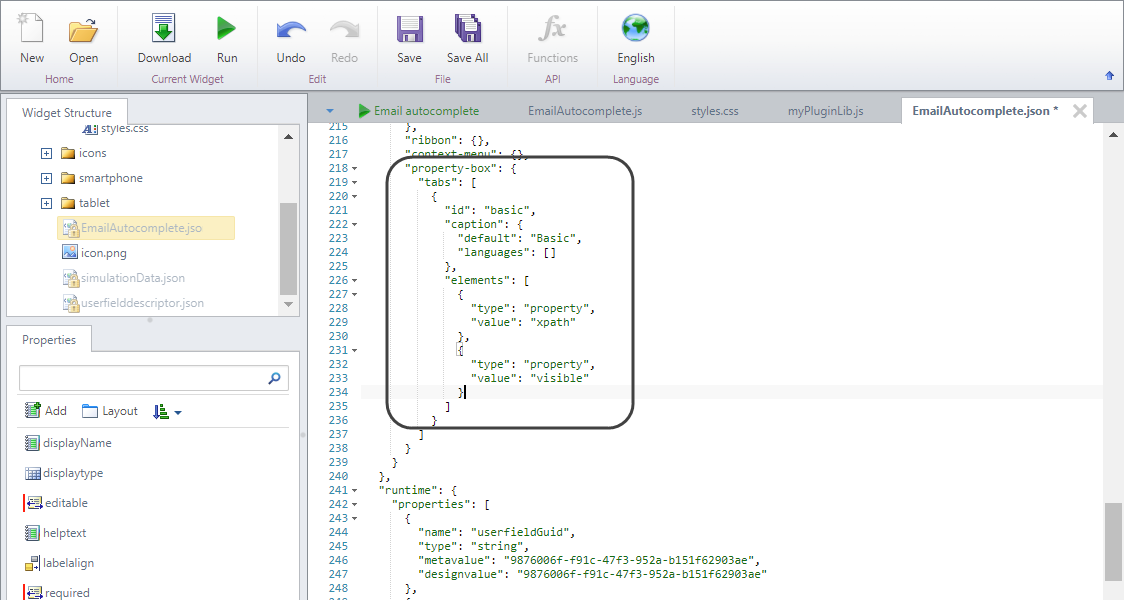
Elimine las propiedades de editable y requerido desde las definiciones de property-box que listan las propiedades que se mostrarán en la configuración.
Haga esto en el archivo JSON que se llama como su Widget (para este ejemplo, EmailAutocomplete.json):

De tal forma que estas propiedades no se borran del Widget sino del diseñador de formas:

Después, para personalizar ciertos aspectos como etiquetas (permitir también el multilenguaje). Usted puede definir propiedades adicionales.

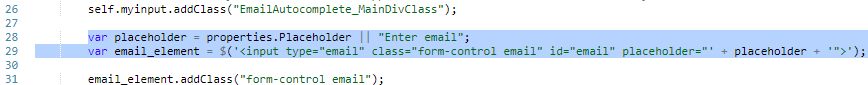
La adaptación del Widget para utilizar esta propiedad se realiza fácilmente obteniendo el valor establecido en tiempo de ejecución accediendolo a través de self.properties.[Property_Name]:

Observe que debe asegurarse de que siempre tenga un valor por defecto.
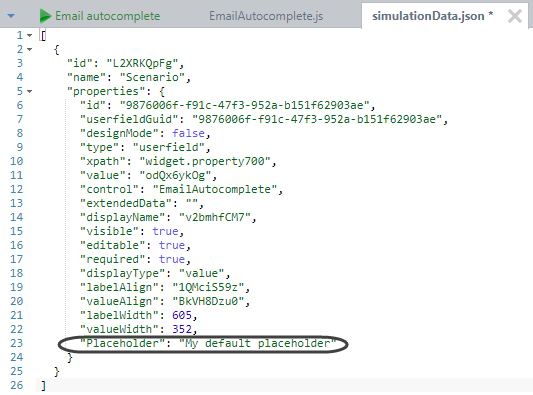
Usted puede ejecutarlo y probar con los datos de simulación utilizados para este propósito (especificados en el archivo simulationData.json):

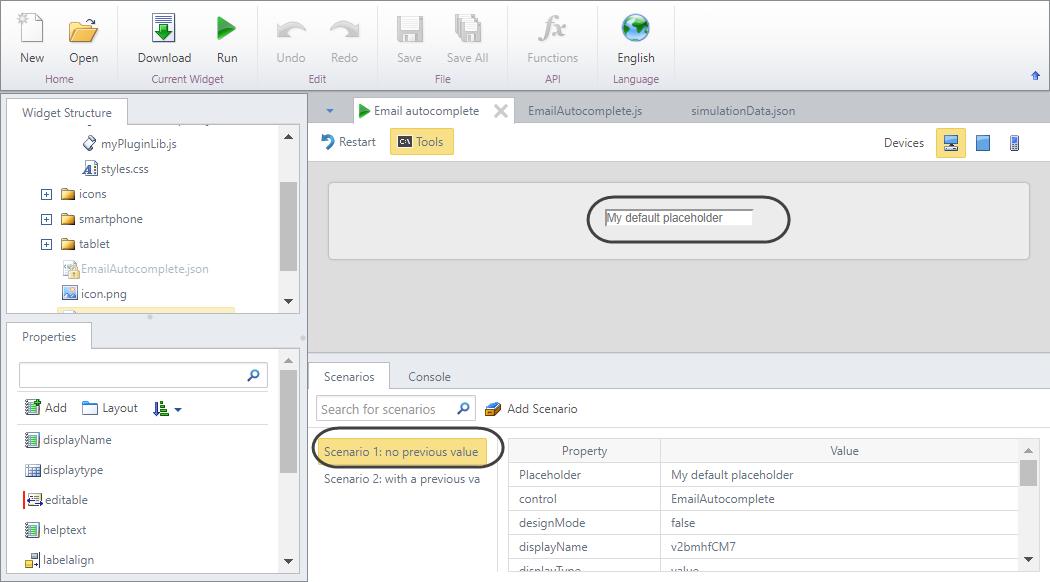
Cuando ejecute el Widget con los datos de simulación, lo invitamos a que pruebe diferentes escenarios en su Widget:

|
Usted puede continuar haciendo retoques e incluir posibilidades adicionales, como personalizar el color utilizado en los estilos. Para personalizar el color, se necesita una propiedad adicional y asignar diferentes propiedades dinámicas dentro del código js. |
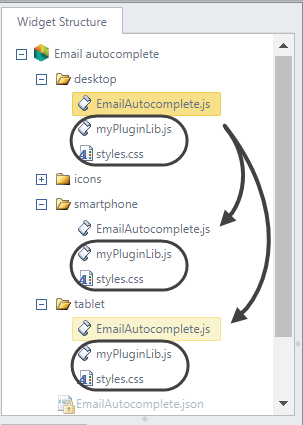
Finalmente, aplique los cambios en los archivos de comportamiento implementado (para escritorio) de tal forma que se repliquen los archivos y estructuras similares para tabletas y celulares.
Esto se hace copiando el contenido de desktop/EmailAutocomplete.js, desktop/myPlugin.js, y desktop/styles.css y pegándolo en: tablet/EmailAutocomplete.js, tablet/myPlugin.js, tablet/styles.css, y en smartphone/EmailAutocomplete.js, smartphone/myPlugin.js, smartphone/styles.css respectivamente.

Lo invitamos a que ejecute el Widget de nuevo, de tal forma que puede asegurase de que la simulación es correcta tanto en tabletas como en celulares:

En este punto está listo y al descargar el Widgetm usted podrá agregar el archivo .bwg en Bizagi Studio:

Last Updated 2/7/2022 11:49:53 AM