Introducción
Cuando se crea un nuevo widget, debe asegurarse de definir completamente su propósito, utilizar las buenas prácticas de codificación, y su valor de negocio. Esta sección presenta algunas pautas a tener en cuenta cuando se crea un nuevo widget. Con estas pautas, el widget creado obedecerá buenas prácticas de codificación, junto con robustez y un alto valor para el negocio.
Mejores prácticas de codificación
Cuando se codifica un widget, siga las mejores prácticas de JS y CSS determinadas por Bizagi.
Estas pautas se mencionan aquí.
Pautas para dar valor de negocio al widget
Cuando esté diseñando un widget, asegúrese de tener en cuenta las siguientes pautas:
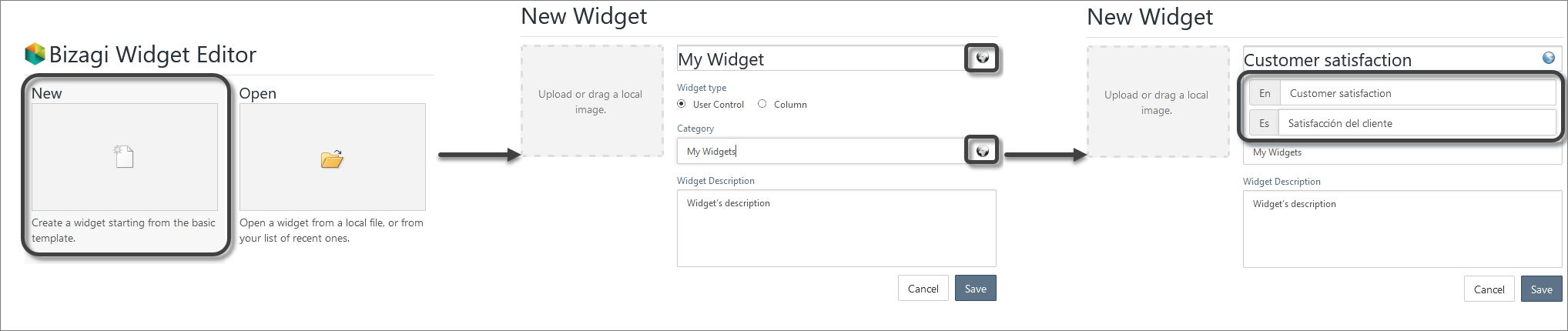
1. Localice el widget
El nombre y la categoría del widget deben estar localizados.

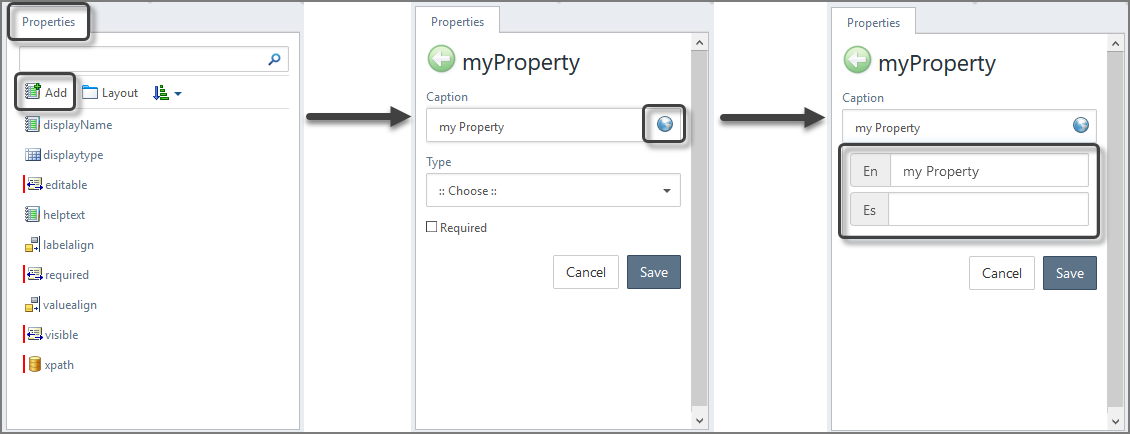
2. Defina propiedades personalizables
Las propiedades en los widgets le permiten acceder a información de negocio del modelo de datos de su proceso. Al crear propiedades que se muestren en ejecución por el widget (por ejemplo, una etiqueta), asegúrese de hacerlas personalizables. Por ejemplo, estas propiedades deben soportar la localización, de modo que se puedan configurar en cualquier idioma y soportar caracteres Unicode.

3. Propiedades en Bizagi Studio
Considere lo siguiente para las propiedades que se mostrarán en Bizagi Studio:
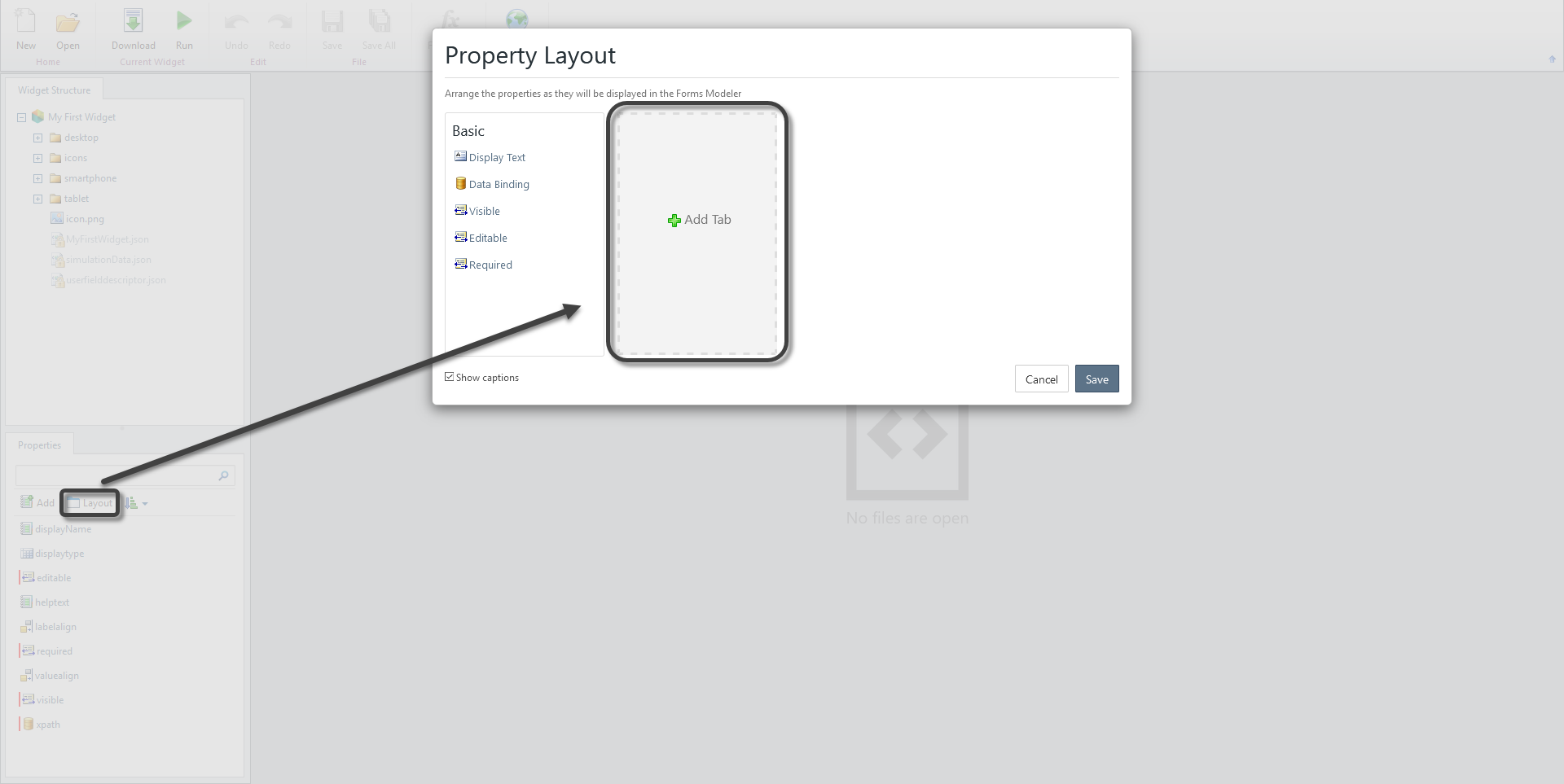
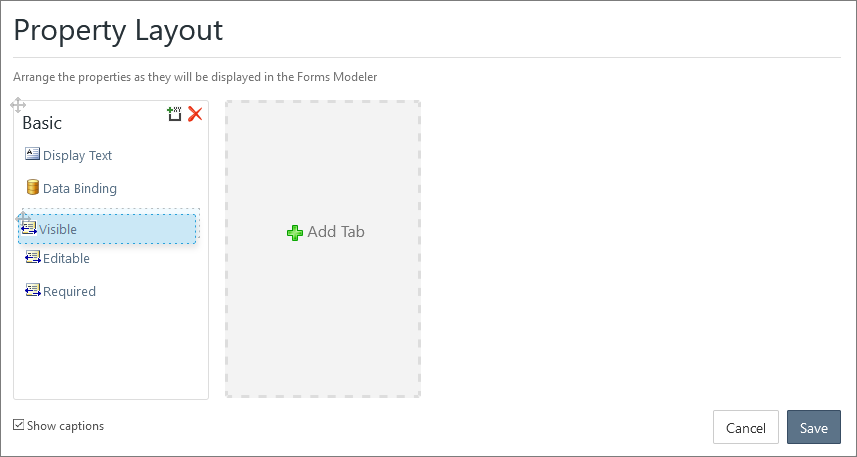
•Las propiedades deben agruparse en lo posible en pestañas. Para crear una nueva, haga clic en Layout en la sección de propiedades y agregue una nueva pestaña.

•Las propiedades Visible, Editable y Requerido deben mostrarse siempre en la pestaña Básica.
•Si hay una propiedad booleana que necesite establecerse en verdadero para que otras propiedades tengan sentido, entonces esa propiedad booleana debe mostrarse primero, seguido de las demás propiedades dependientes. Por ejemplo, para que una propiedad sea requerida, debe primero ser editable; asimismo, para que una propiedad sea editable, debe ser primero visible. En ese orden de ideas, el orden de estas propiedades debe ser visible - editable - requerida.

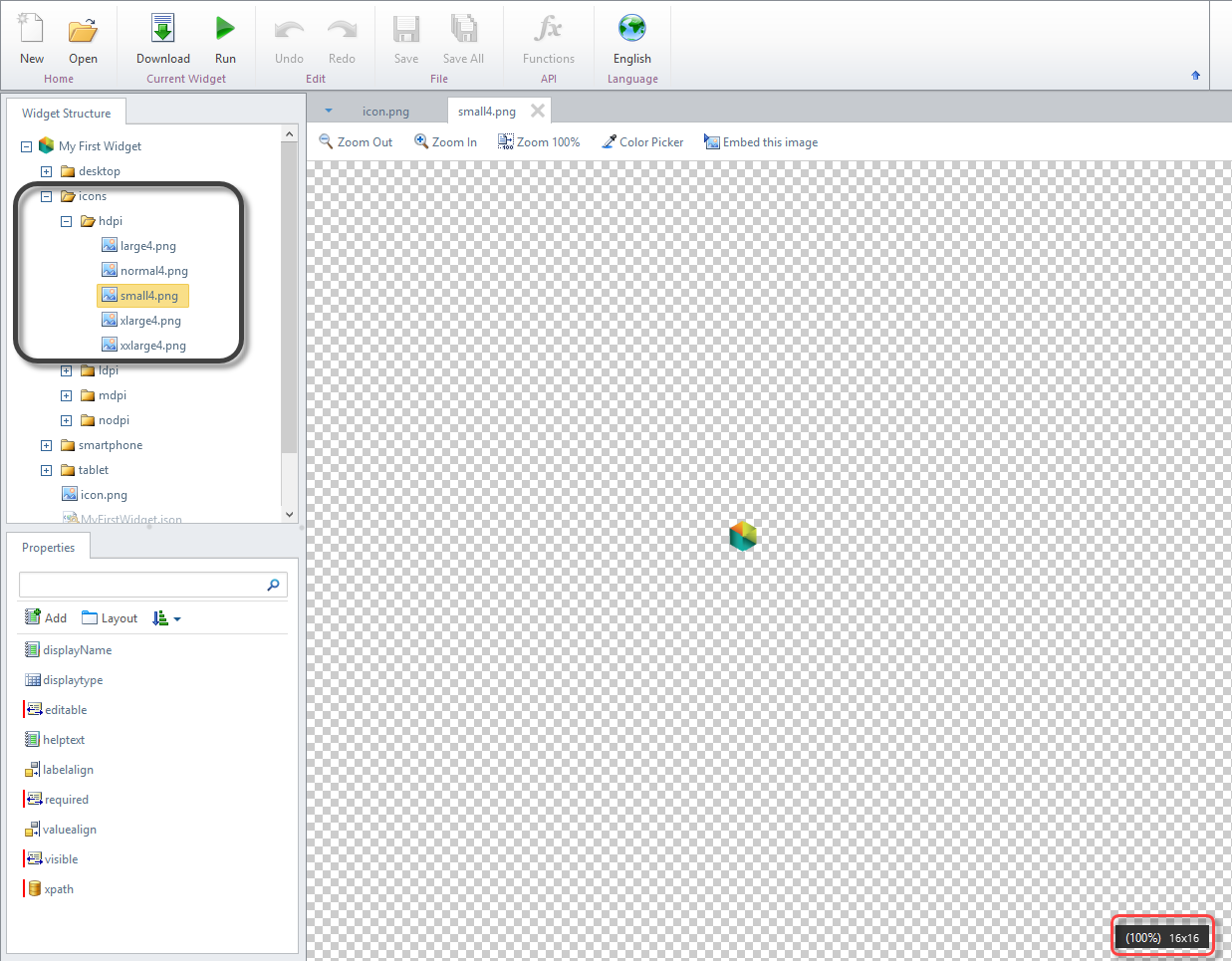
4. Íconos para Studio
El icono de vista previa debe ser un icono de diseño plano y el icono del control del diseñador de formularios (small4.png) debe tener dimensiones de 28x30.

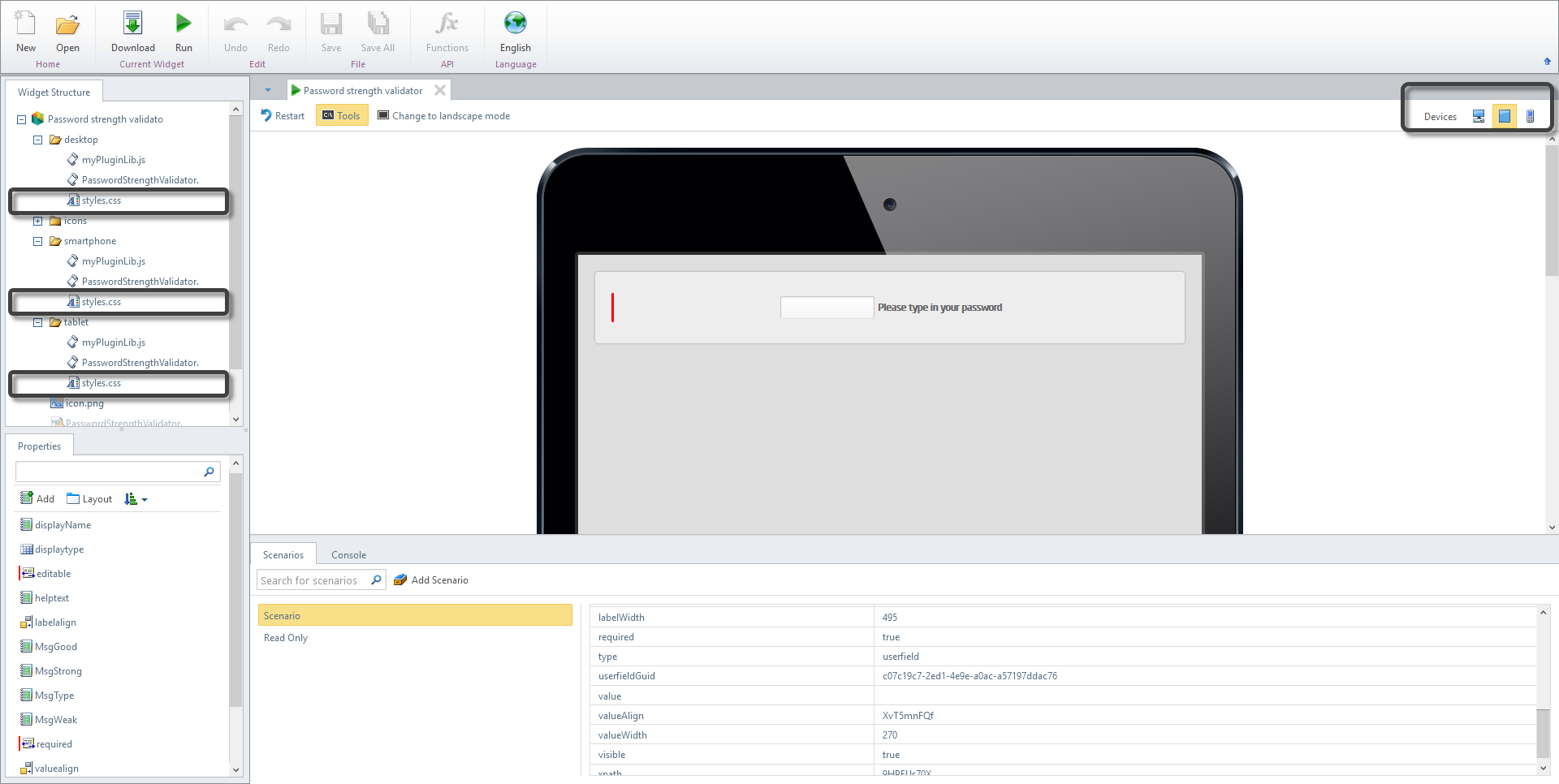
5. Crea una vez, ejecuta donde sea
El editor de widgets le permite definir los estilos para su widget según el dispositivo en el que ejecute. Esto aplica para computadores, tabletas y smartphones.

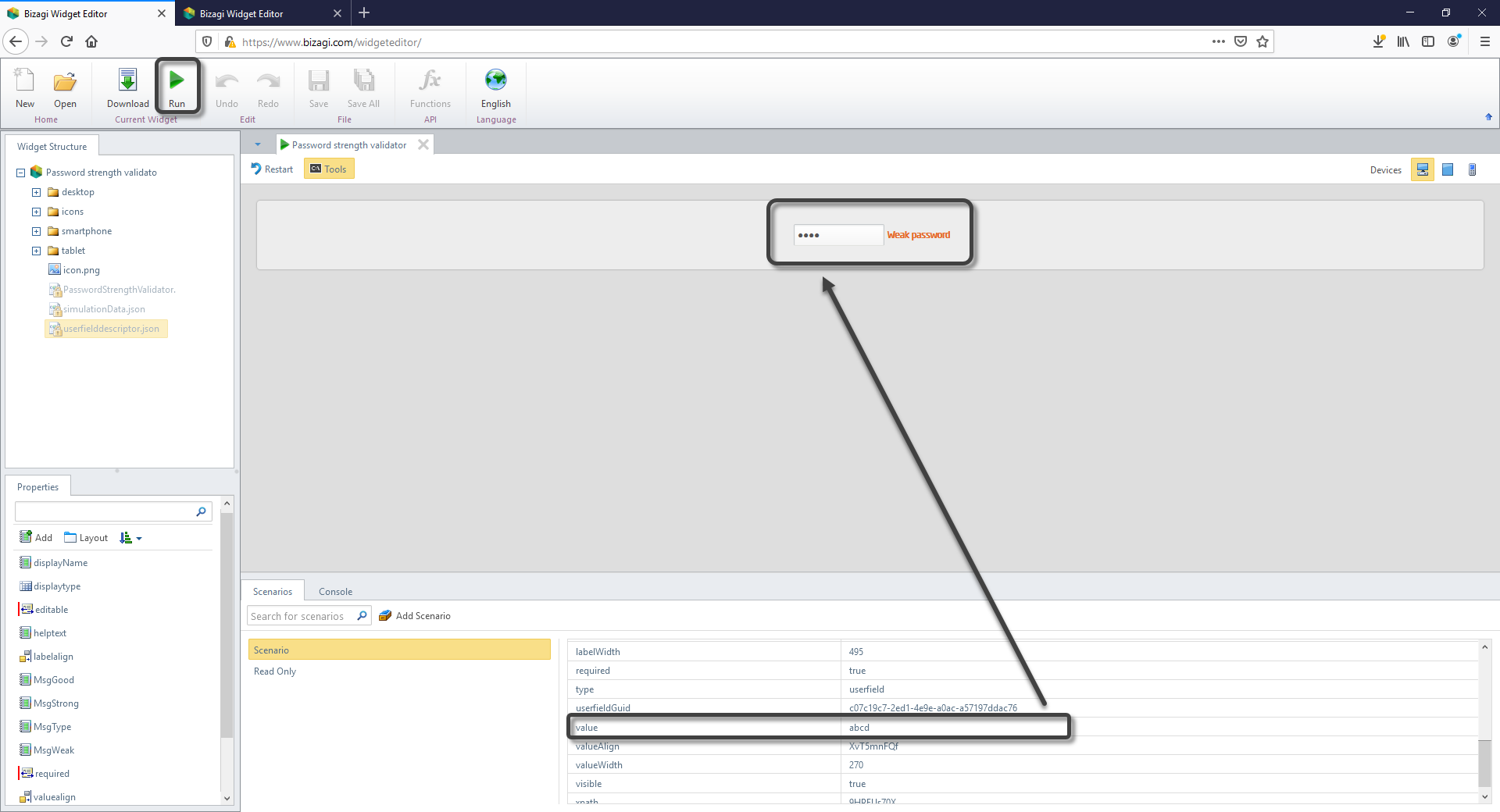
6. Vista previa del widget
El diseñador de formas tiene el enfoque “Lo que ve, es lo que obtiene” (por sus siglas en inglés, WYSIWIG). Asimismo, un widget debe reflejar en tiempo de diseño lo que representaría en ejecución. Además, tenga en cuenta que el editor proporciona una función de simulación, donde podrá ver su widget en acción.

7. Estilo de los botones
Los botones de los widgets deben usar el estilo predeterminado de los botones de Bizagi. Por ejemplo, el uso de algunas clases le permiten usar el mismo color, sombreado, tamaño de fuente y estilo general que el de los botones de Bizagi, usando ui-bizagi-button ui-button-text ui-button ui-widget ui-state-default ui-corner-all.
8. Consideraciones de licenciamiento.
Al usar un plugin jQuery o una biblioteca de terceros, es recomendable que utilice uno que tenga licencia MIT (o licencias similares) para que el Widget se pueda distribuir y reutilizar fácilmente en los proyectos de Bizagi.
Los tipos de licencias para plugins o bibliotecas que no son recomendables son las que entran en la categoría de copyleft fuerte, como GNU, GPL o AGPL.
Otros que se pueden usar pero que exigen que no se realicen modificaciones en el plugin, son aquellos que caen en la categoría de copyleft débil como LGPL, EPL (Eclipse Public License) o MPL.
|
En este punto, usted ya debe tener un acuerdo sobre: •El nombre descriptivo del widget. •El ícono que va a usar. •El propósito y el comportamiento general del widget (editable, sólo lectura, etc.). |
Hacer el widget público
Una vez se haya desarrollado el widget, asegúrese especificar lo siguiente:
•La lista de las propiedades configurables en el widget, lo que hace cada una de ellas y el conjunto predefinido de valores que utiliza la misma.
•Si hay algún servicio de terceros que se utilice.
oEn dado caso, indique si se necesitan credenciales o claves API, si se necesita conexión a internet a un sitio particular (en cuyo caso, debe indicar la URL del servicio).
•Si el widget está destinado a usarse como editable, como sólo lectura, o ambos.
•Si el Widget se basa únicamente en la API pública o si utiliza servicios RESTful o información que es encapsulada por Bizagi como producto.
•Al crear o utilizar widgets que requieren llamar a servicios web externos, es crucial garantizar la compatibilidad con la configuración de la Política de Seguridad de Contenido (CSP) de su entorno Bizagi.
Last Updated 1/26/2022 3:50:12 PM