Introducción
Bizagi Ltd ofrece el servicio de Connector Editor que le permite crear sus propios Widgets de manera asistida.
A través de estas funcionalidad, usted será capaz de producir Widgets en poco tiempo y extender completamente la interfaz de usuario de sus procesos de Bizagi.
Para más información sobre los Widgets y qué se necesita para crearlos, consulte Crear Widgets.
A través del siguiente ejemplo y los pasos guiados, usted producirá un Widget básico para presentar campos HTML adicionales.
Ejemplo
En este ejemplo, crearemos un validador de fortaleza de la contraseña.
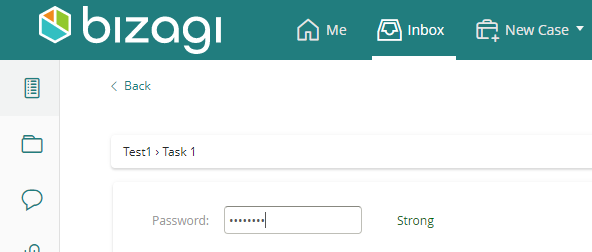
El objetivo de este Widget es proveer un campo de contraseña (ocultando los caracteres con asteriscos) e informar si se ha definido una contraseña débil, buena o fuerte (en términos de qué tan difícil puede ser reproducida aleatoriamente).

Para este ejemplo específico, definimos que:
•El propósito principal es capturar una contraseña (un control editable en Bizagi). Sin embargo, podemos escoger que este control sea establecido como de solo lectura para mostrar la fortaleza de la contraseña y también ocultar sus caracteres.
•Estará disponible para todos los dispositivos y todos los navegadores principalmente porque usaremos elementos básicos de HTML (como <input>, <span>, <div>).
•No será necesario usar plugins de jQuery o librerías de JS.
•Se almacenará la contraseña en un XPath de tipo string del modelo de datos (un atributo string). Esta es nuestra propiedad configurable más importante. Sin embargo, queremos utilizar propiedades adicionales para permitir localización y personalización de los mensajes involucrados en el Widget.
Se implementará un validador de fortaleza de la contraseña, pero tendrá una pequeña diferencia de implementación a como está disponible en Widget Xchange.

habiendo definido lo anterior, continuaremos con la creación de un Widget nuevo a través del Widget Editor (Empezando desde su plantilla básica).
Haremos la implementación del Widget llevando a cabo lo siguiente:
1. Definir las propiedades configurables relevantes
Adicionalmente al XPath para guardar la información, usaremos propiedades para personalizar las etiquetas y mensajes: la etiqueta "Contraseña", el mensaje "Ingrese Contraseña", el mensaje "Contraseña débil", el mensaje "Contraseña buena" y el mensaje "Contraseña fuerte".
2. Incluir los elementos HTML que presenta el Validador de fortaleza de la contraseña como de solo lectura
Un Widget será finalmente un elemento <div> de HTML que contiene cualquier número de elementos HTML.
3. Incluir los elementos HTML que presenta el Validador de fortaleza de la contraseña como editable
Ambos como una buena práctica y para los controles que son editables y no editables, necesitamos crear dos presentaciones diferentes de los elementos HTML.
4. Implementar el comportamiento Widget
Esto se hace principalmente, para implementar el comportamiento mientras se le permite guardar y recuperar su valor temporal.
5. Incluir la definición de estilos CSS para los elementos HTML del Widget
Defina los estilos en la hoja de estilos CSS de los elementos HTML.
¡Manos a la obra!
Acceda al Editor de Widgets en https://www.bizagi.com/widgeteditor/ e inicie sesión con su cuenta de Bizai.com.
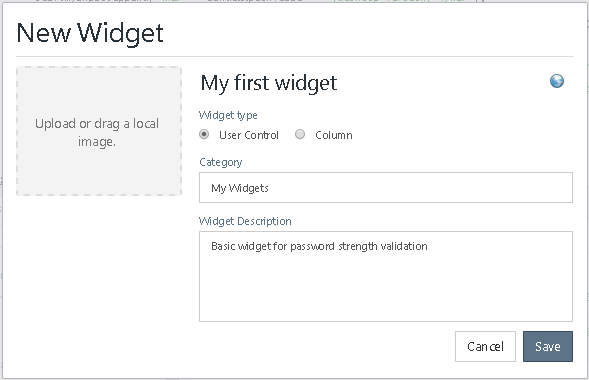
Cree un nuevo Widget:

A continuación, ejecute los siguientes pasos para crear su primer Widget.
1. Definir las propiedades configurables relevantes
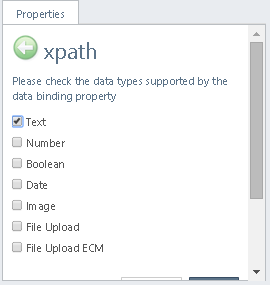
Observe que por defecto, la plantilla básica provee un Widget ya configurado para usar XPath de tipo texto (entrada desde un atributo string de su modelo de datos).
Esto es todo lo que necesitamos para almacenar la información en nuestro Widget, debido a que vamos a almacenar una texto con la actual contraseña.
Podemos verificar que la propiedad llamada XPath que viene en esta plantilla se ajusta el uso de un atributo de tipo string de nuestro modelo de datos:

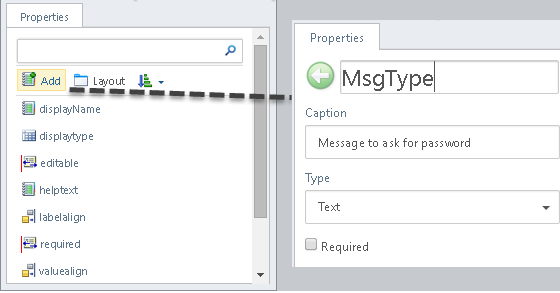
Sin embargo, para tener una personalización completa y mensajes localizables en nuestro Widget, creamos 4 propiedades estáticas de texto:
Para la etiqueta "Ingrese Contraseña":

Observe que no necesitamos ponerlo como requerido, principalmente porque usamos valores por defecto.
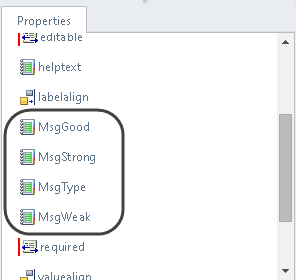
De igual manera, creamos uno por cada mensaje como "Contraseña débil", "Contraseña buena", y "Contraseña fuerte".
Al final, tendremos estas propiedades:

2. Incluir los elementos HTML que presenta el Validador de fortaleza de la contraseña como de solo lectura.
Ya tenemos el archivo de implementación para codificar el comportamiento del Widget
Para esto, ubique el archivo desktop\MyFirstWidget.js y dé doble clic en él para editarlo.
Primero, debemos incluir una implementación básica del control cuando se establezca como un control no editable en Bizagi.
Básicamente, no se permitirá ninguna acción sobre este, así que vamos a editar la función getReadonlyControl para incluir controles HTML establecidos como de solo lectura.
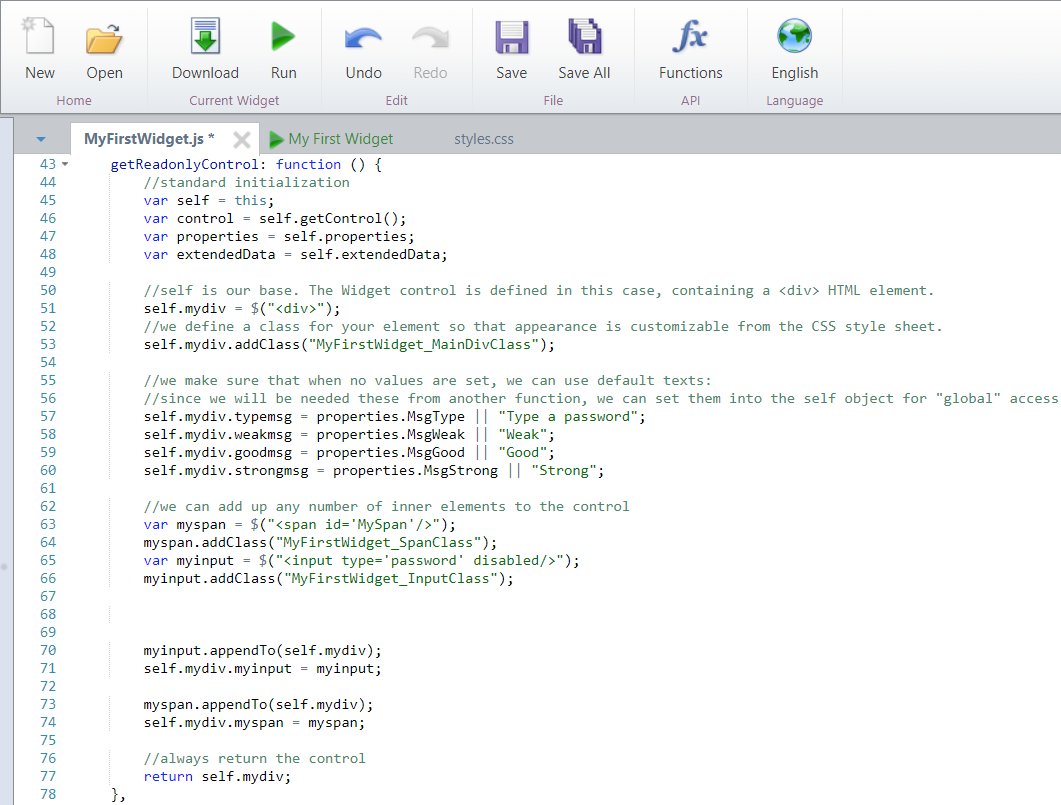
Utilice el siguiente código para reemplazar el que tiene "return this.getGenericControl();" en la plantilla en blanco:
getReadonlyControl: function () {
//Inicialización estándar
var self = this;
var control = self.getControl();
var properties = self.properties;
var extendedData = self.extendedData;
//self es nuestra base. El Widget se define en este caso, conteniendo un elemento HTML <div>.
self.mydiv = $("<div>");
//definimos una clase para los elementos cuya apariencia es personalizada desde una hoja de estilos CSS.
self.mydiv.addClass("MyFirstWidget_MainDivClass");
//Nos aseguramos de que no se establezcan valores, podemos usar textos predeterminados:
//Como los necesitaremos en otra función, podemos ponerlos en el objeto self para acceso global
self.mydiv.typemsg = properties.MsgType || "Type a password";
self.mydiv.weakmsg = properties.MsgWeak || "Weak";
self.mydiv.goodmsg = properties.MsgGood || "Good";
self.mydiv.strongmsg = properties.MsgStrong || "Strong";
//podemos agregar cualquier numero de elementos al control
var myspan = $("<span id='MySpan'/>");
myspan.addClass("MyFirstWidget_SpanClass");
var myinput = $("<input type='password' disabled/>");
myinput.addClass("MyFirstWidget_InputClass");
myinput.appendTo(self.mydiv);
self.mydiv.myinput = myinput;
myspan.appendTo(self.mydiv);
self.mydiv.myspan = myspan;
//always return the control
return self.mydiv;
}
Observe que los elementos HTML para la implementación de solo lectura se definen como disabled (o readOnly='readOnly').
Esto significa que puede borrar la función getGenericControl() como se sugiere en la plantilla en blanco:

Cuando haya borrado la función getGenericControl(), puede reemplazarla con otra llamada checkStrength().
Implemente la función checkStrength en el mismo archivo con el siguiente código:
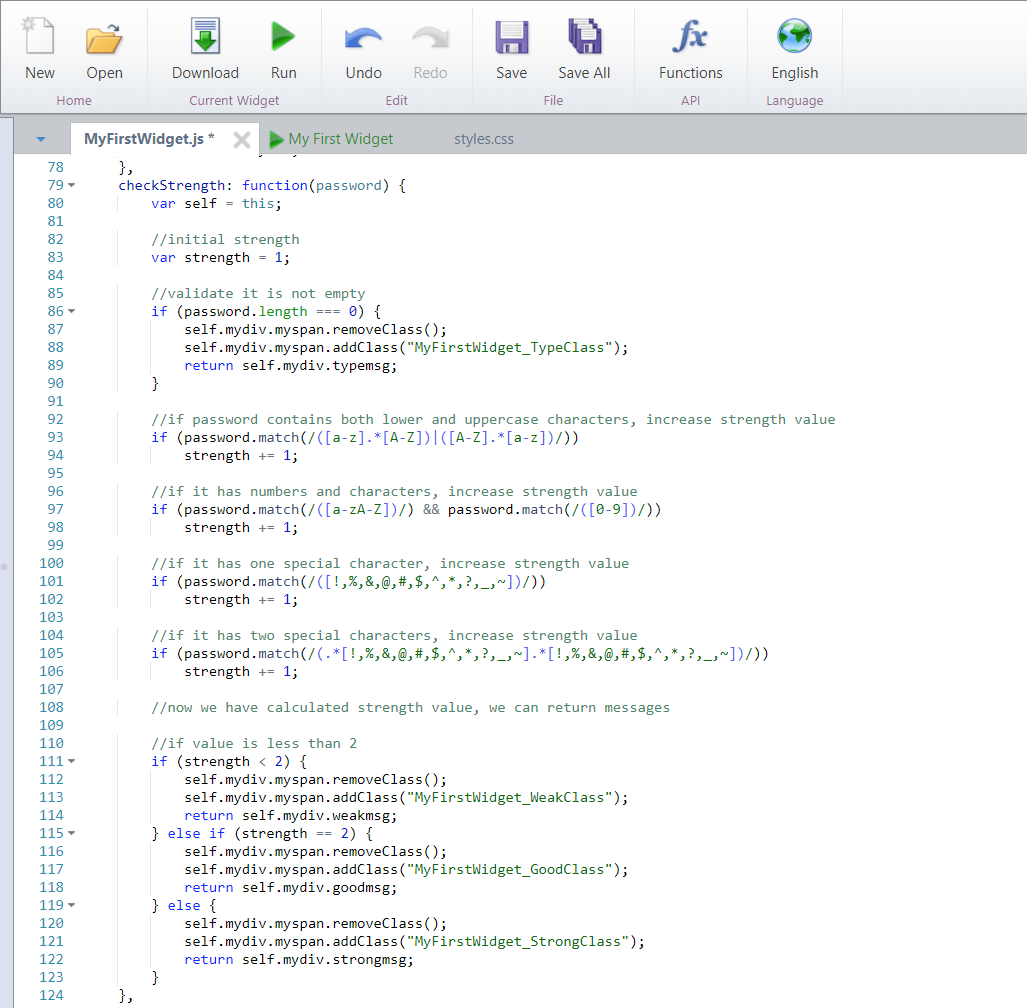
checkStrength: function(password) {
var self = this;
//Fortaleza inicial
var strength = 1;
//Validar si no es vacía
if (password.length === 0) {
self.mydiv.myspan.removeClass();
self.mydiv.myspan.addClass("MyFirstWidget_TypeClass");
return self.mydiv.typemsg;
}
//Si la contraseña contiene mayúsculas y minúsculas, incrementa el valor de la fortaleza
if (password.match(/([a-z].*[A-Z])|([A-Z].*[a-z])/))
strength += 1;
//Si la contraseña contiene números y caracteres, incrementa el valor de la fortaleza
if (password.match(/([a-zA-Z])/) && password.match(/([0-9])/))
strength += 1;
//Si la contraseña tiene un caracter especial, incrementa el valor de la fortaleza
if (password.match(/([!,%,&,@,#,$,^,*,?,_,~])/))
strength += 1;
//Si la contraseña tiene dos caracteres especiales, incrementa el valor de la fortaleza
if (password.match(/(.*[!,%,&,@,#,$,^,*,?,_,~].*[!,%,&,@,#,$,^,*,?,_,~])/))
strength += 1;
//Ya hemos calculado el valor de la fortaleza y podemos retornar el mensaje
//Si el valor es menor a 2
if (strength < 2) {
self.mydiv.myspan.removeClass();
self.mydiv.myspan.addClass("MyFirstWidget_WeakClass");
return self.mydiv.weakmsg;
} else if (strength == 2) {
self.mydiv.myspan.removeClass();
self.mydiv.myspan.addClass("MyFirstWidget_GoodClass");
return self.mydiv.goodmsg;
} else {
self.mydiv.myspan.removeClass();
self.mydiv.myspan.addClass("MyFirstWidget_StrongClass");
return self.mydiv.strongmsg;
}
},
Ahora, el archivo se ve así:

|
Asegúrese de que cada función definida esté separa por coma (,). |
3. Incluir los elementos HTML que presenta el Validador de fortaleza de la contraseña como editable
Podemos reutilizar fácilmente la implementación anterior para asegurarnos de que nuestro Widget tiene un comportamiento cuando se establece como un control editable en Bizagi.
Empezaremos por copiar y pegar el código anterior; pero esta vez, debemos asegurarnos que los controles HTML sean editables y que manejamos adecuadamente cómo se comporta cuando capturamos información:
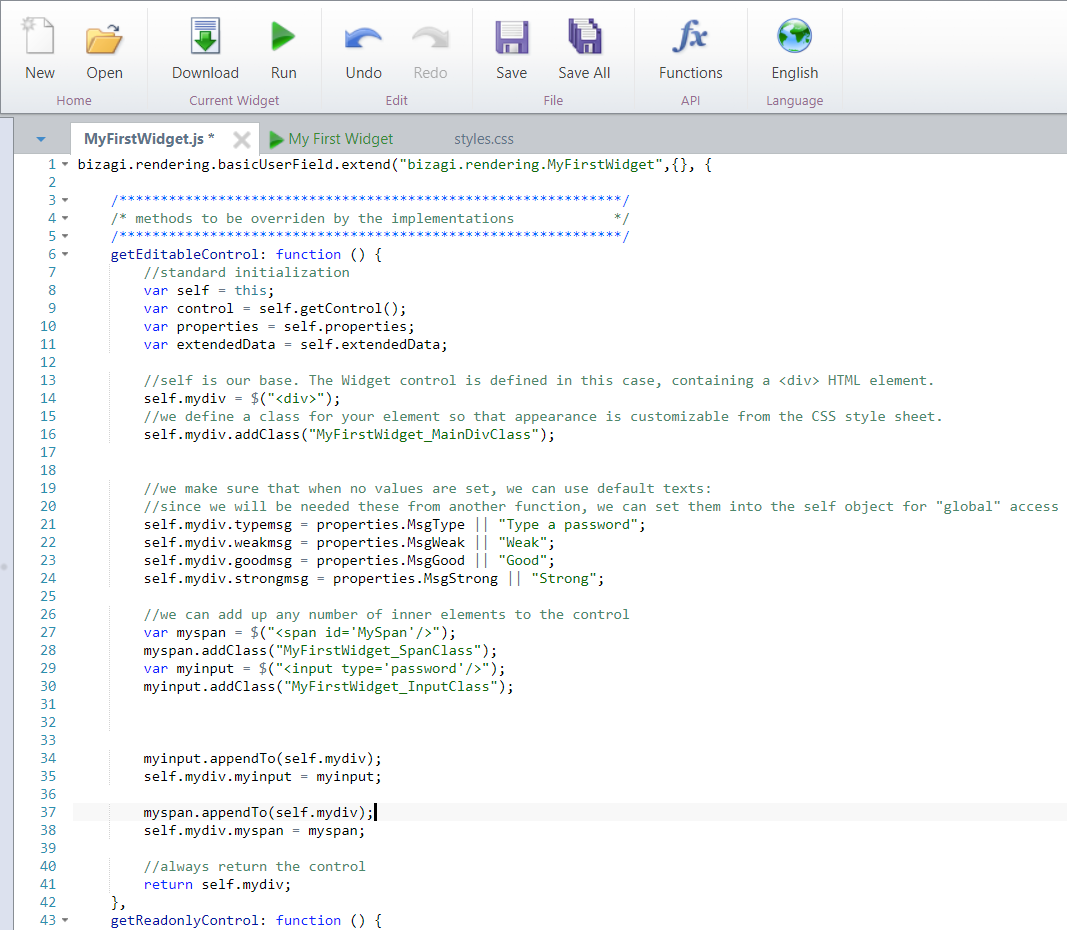
Codifique lo siguiente para la función getEditableControl:
getEditableControl: function () {
//Inicialización estándar
var self = this;
var control = self.getControl();
var properties = self.properties;
var extendedData = self.extendedData;
//self es nuestra base. El Widget se define en este caso, conteniendo un elemento HTML <div>.
self.mydiv = $("<div>");
//definimos una clase para los elementos cuya apariencia es personalizada desde una hoja de estilos CSS.
self.mydiv.addClass("MyFirstWidget_MainDivClass");
//Nos aseguramos de que no se establezcan valores, podemos usar textos predeterminados:
//Como los necesitaremos en otra función, podemos ponerlos en el objeto self para acceso global
self.mydiv.typemsg = properties.MsgType || "Type a password";
self.mydiv.weakmsg = properties.MsgWeak || "Weak";
self.mydiv.goodmsg = properties.MsgGood || "Good";
self.mydiv.strongmsg = properties.MsgStrong || "Strong";
//podemos agregar cualquier numero de elementos al control
var myspan = $("<span id='MySpan'/>");
myspan.addClass("MyFirstWidget_SpanClass");
var myinput = $("<input type='password'/>");
myinput.addClass("MyFirstWidget_InputClass");
myinput.appendTo(self.mydiv);
self.mydiv.myinput = myinput;
myspan.appendTo(self.mydiv);
self.mydiv.myspan = myspan;
//always return the control
return self.mydiv;
}
Note que esto significa que se reemplaza la implementación actual de getGenericControl() en la plantilla en blanco:

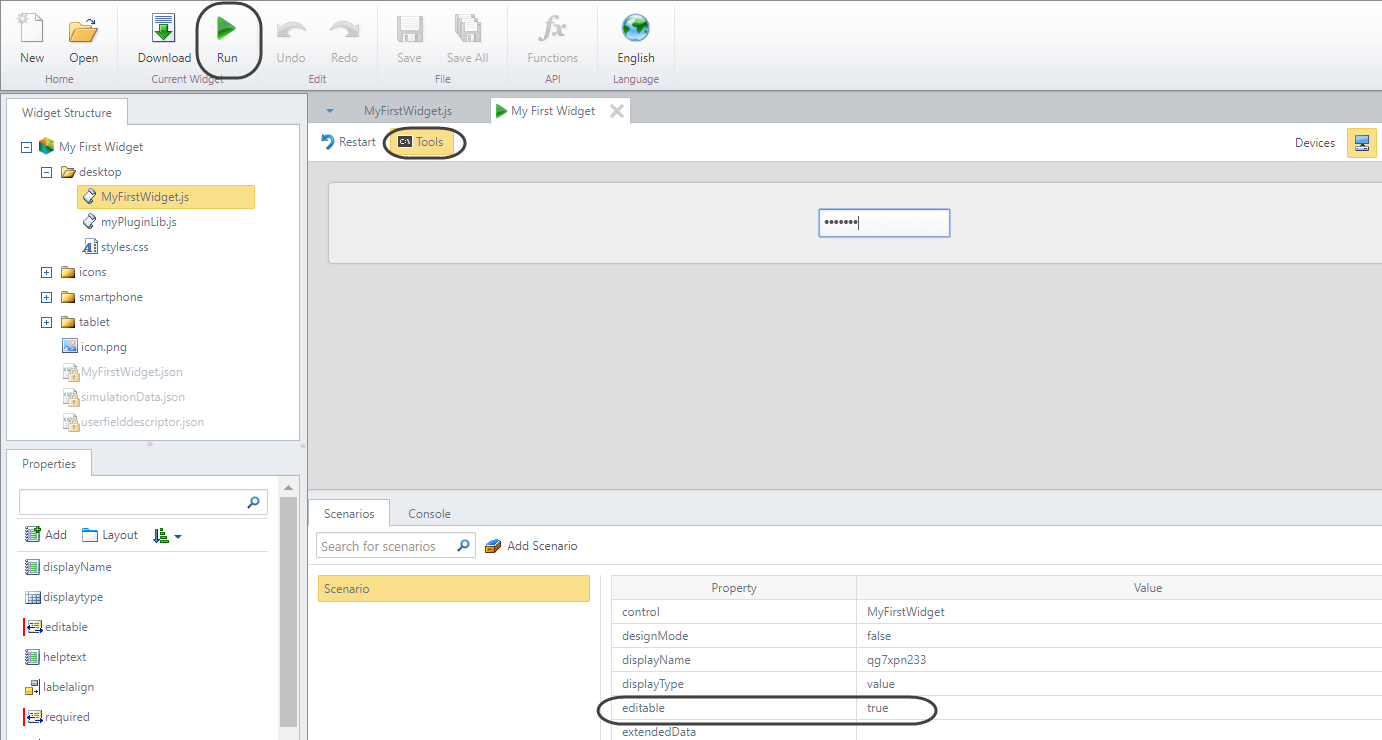
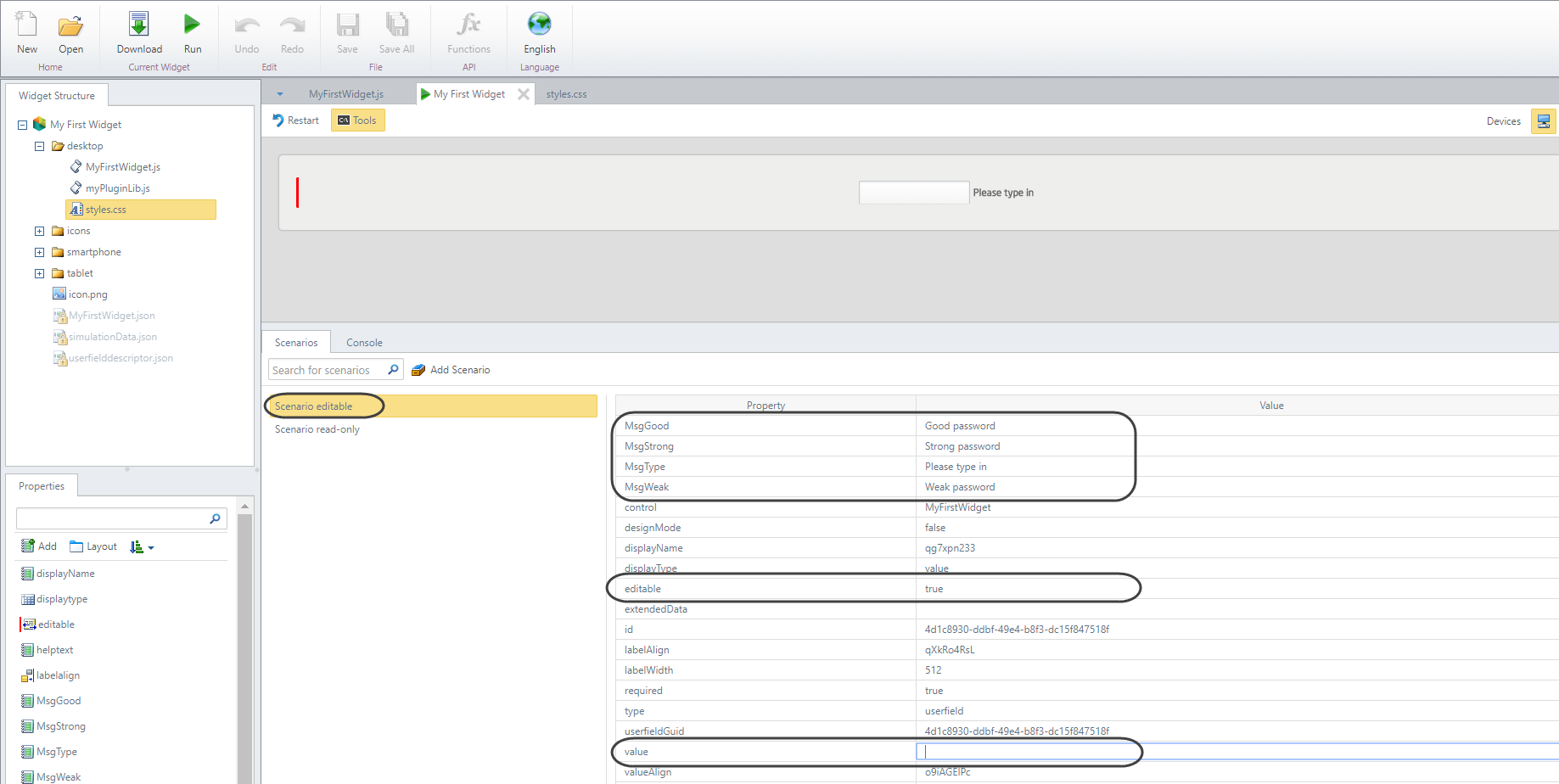
En este punto, se incentiva el uso de la opción Ejecutar para simular y validar el HTML tanto editable como no editable:

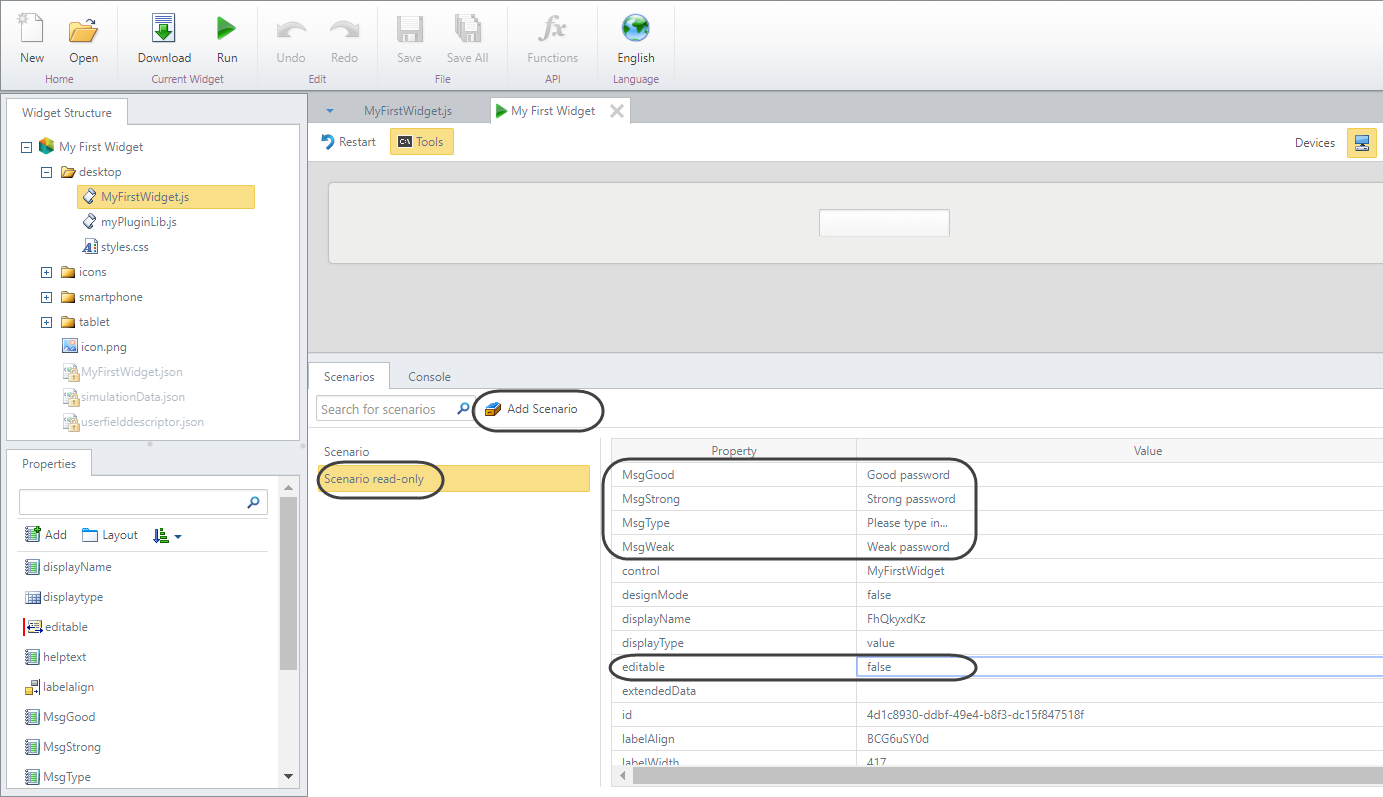
Note que por defecto, los datos de simulación utilizan editable=true, así que puede crear un escenario adicional que considere editable=false.
Usted puede hacer esto para verificar sus entradas ya sea editable o de solo lectura respectivamente.
Usted puede editar los valores de simulación (como el valor de entrada para XPath, MsgType, MsgWeak, MsgGood y MsgStong) de tal forma que no se utilicen textos aleatorios (aunque esto pasará desapercibido hasta el siguiente paso).

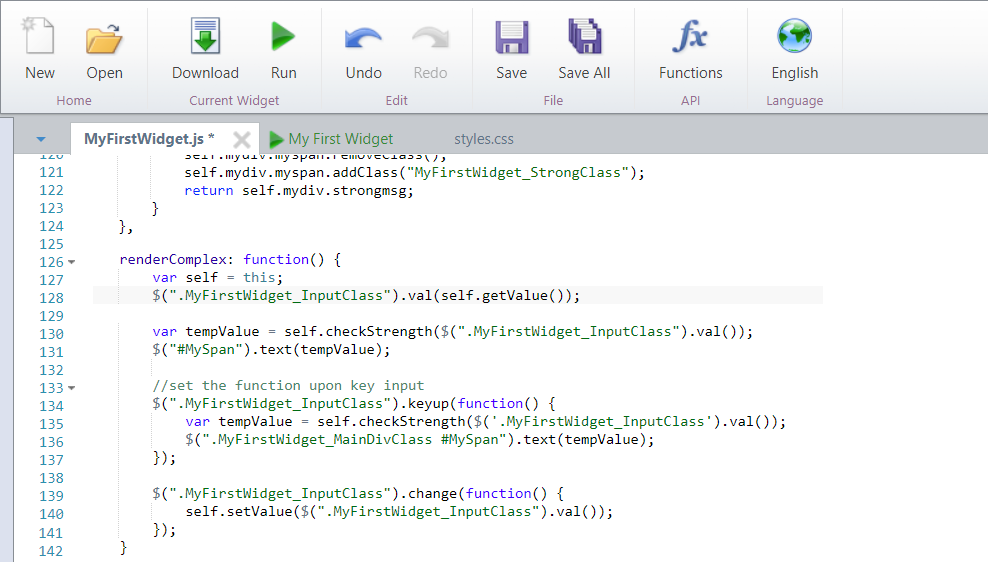
4. Implementar el comportamiento Widget.
Para esto, necesitamos sobrescribir la función renderComplex() que se lanza cuando la forma y el Widget hayan cargado completamente.
renderComplex: function() {
var self = this;
$(".MyFirstWidget_InputClass").val(self.getValue());
var tempValue = self.checkStrength($(".MyFirstWidget_InputClass").val());
$("#MySpan").text(tempValue);
//set the function upon key input
$(".MyFirstWidget_InputClass").keyup(function() {
var tempValue = self.checkStrength($('.MyFirstWidget_InputClass').val());
$(".MyFirstWidget_MainDivClass #MySpan").text(tempValue);
});
$(".MyFirstWidget_InputClass").change(function() {
self.setValue($(".MyFirstWidget_InputClass").val());
});
}
Observe que las dos primeras líneas lanzan el cálculo de la fortaleza de la contraseña principalmente para el caso en el que ya exista un valor en el XPath (o cuando el control esté como de solo lectura).
También incluimos una función para el evento key-up, de forma que se calcule la fortaleza cada vez que se presione una tecla:

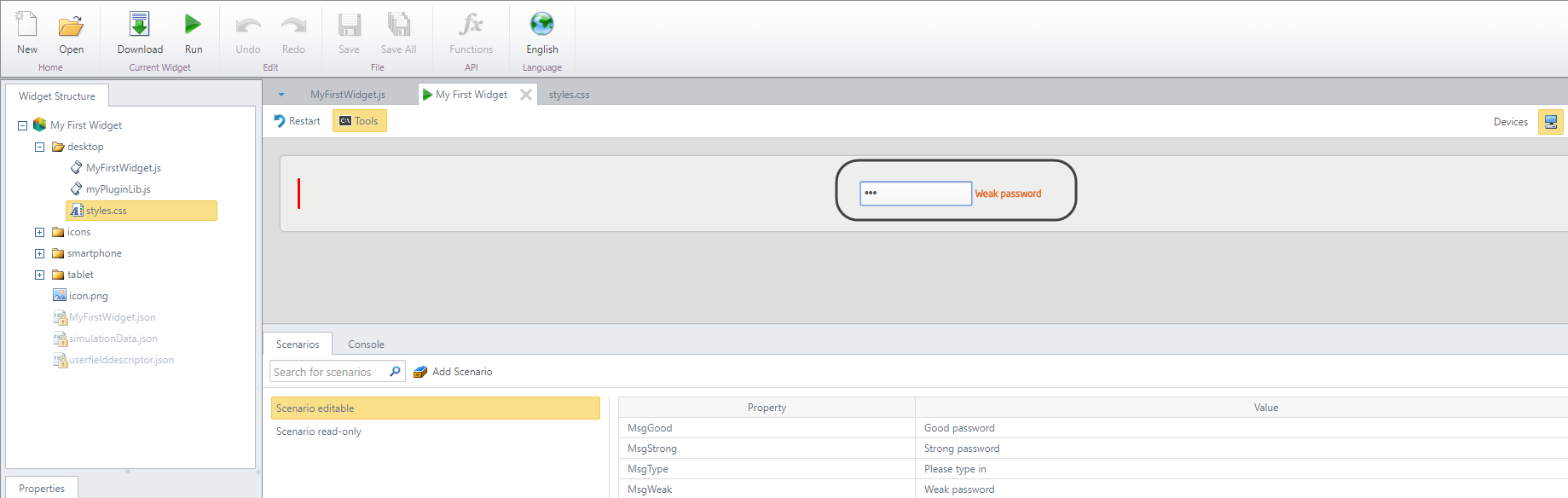
Ahora, utilice nuevamente la opción Ejecutar para simular y validar que el Widget se comporte como se espera en sus escenarios definidos:

Observe que para el escenario editable=true, también debe editar los valores de simulación (como el valor de entrada para XPath, MsgType, MsgWeak, MsgGood y MsgStong).
Por ejemplo, dejando value en blanco, usted podrá iniciar a digitar una nueva contraseña.

5. Incluir la definición de estilos CSS para los elementos HTML del Widget
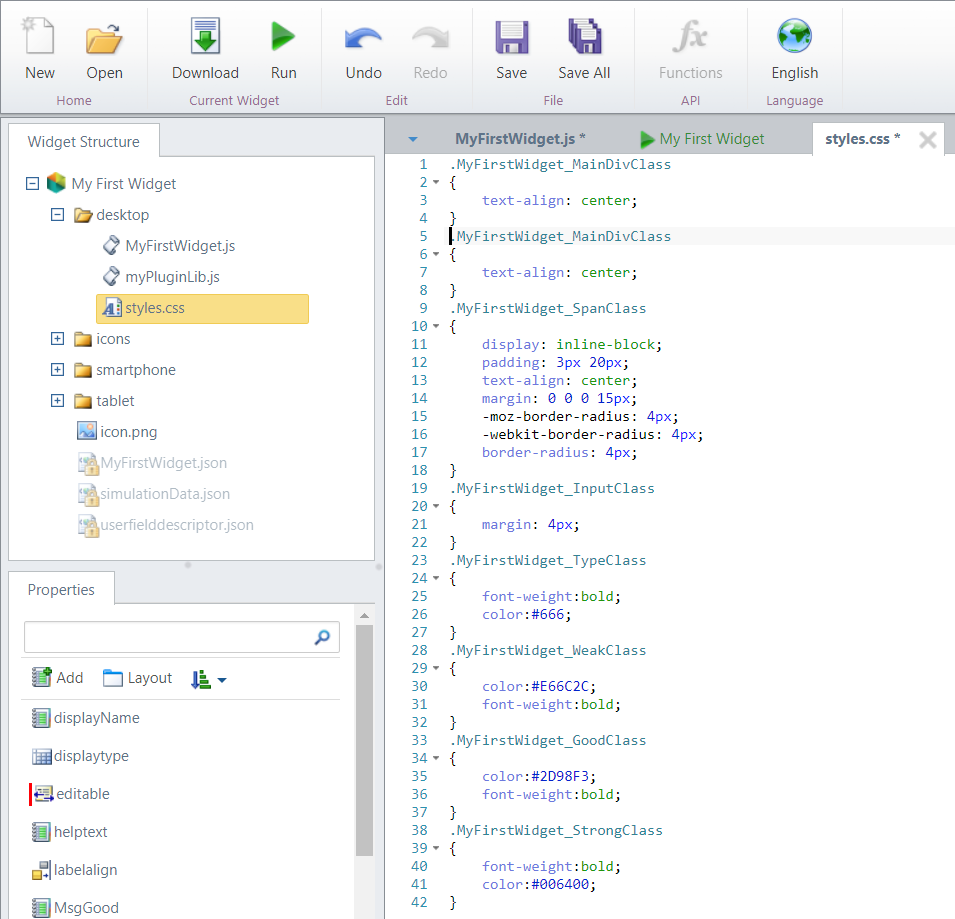
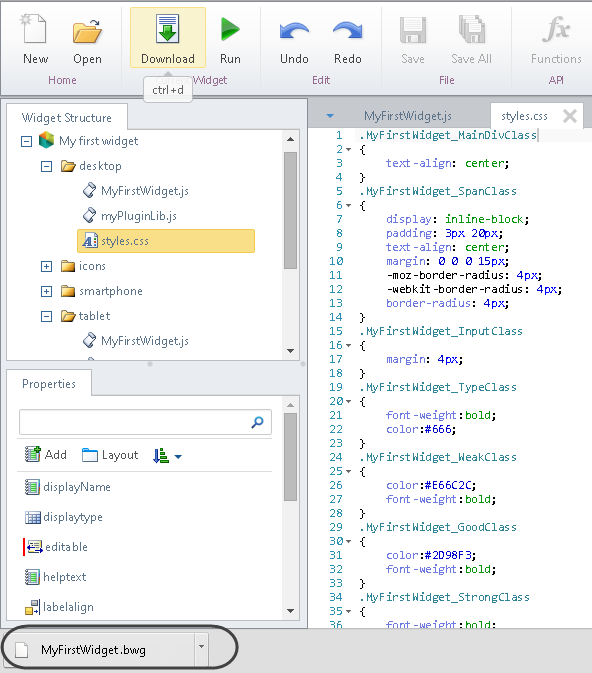
Como garantizamos que los elementos HTML de nuestro Widget tiene clases explícitamente definidas, podemos asignar la configuración de la apariencia en nuestro archivo CSS:

Incluimos la definición de estas clases:
.MyFirstWidget_MainDivClass
{
text-align: center;
}
.MyFirstWidget_SpanClass
{
display: inline-block;
padding: 3px 20px;
text-align: center;
margin: 0 0 0 15px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
.MyFirstWidget_InputClass
{
margin: 4px;
}
.MyFirstWidget_TypeClass
{
font-weight:bold;
color:#666;
}
.MyFirstWidget_WeakClass
{
color:#E66C2C;
font-weight:bold;
}
.MyFirstWidget_GoodClass
{
color:#2D98F3;
font-weight:bold;
}
.MyFirstWidget_StrongClass
{
font-weight:bold;
color:#006400;
}
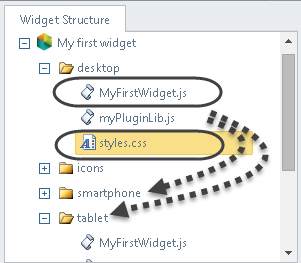
Además, podemos clonar la implementación de desktop\MyFirstWidget.js para que aplique de igual manera tanto a tablet\MyFirstWidget.js como a smartphone\MyFirstWidget.js pero podemos diferenciarlos a través de sus estilos.
Para este ejemplo, podemos clonar los archivos de estilos para que aplique de igual forma tanto para celulares como para tabletas.

Recuerde que también puede simular el Widget para estos dispositivos:

Y eso es todo, ¡utilice la opción Descargar para guardar una copia local de su Widget!

Last Updated 1/26/2022 3:49:59 PM