Introducción
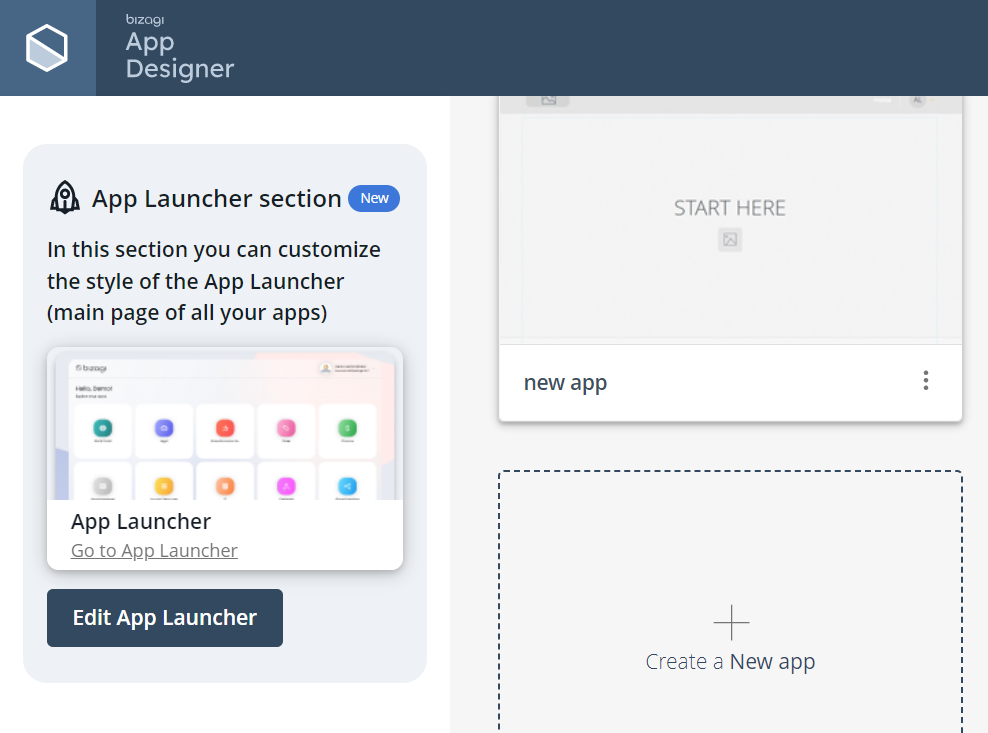
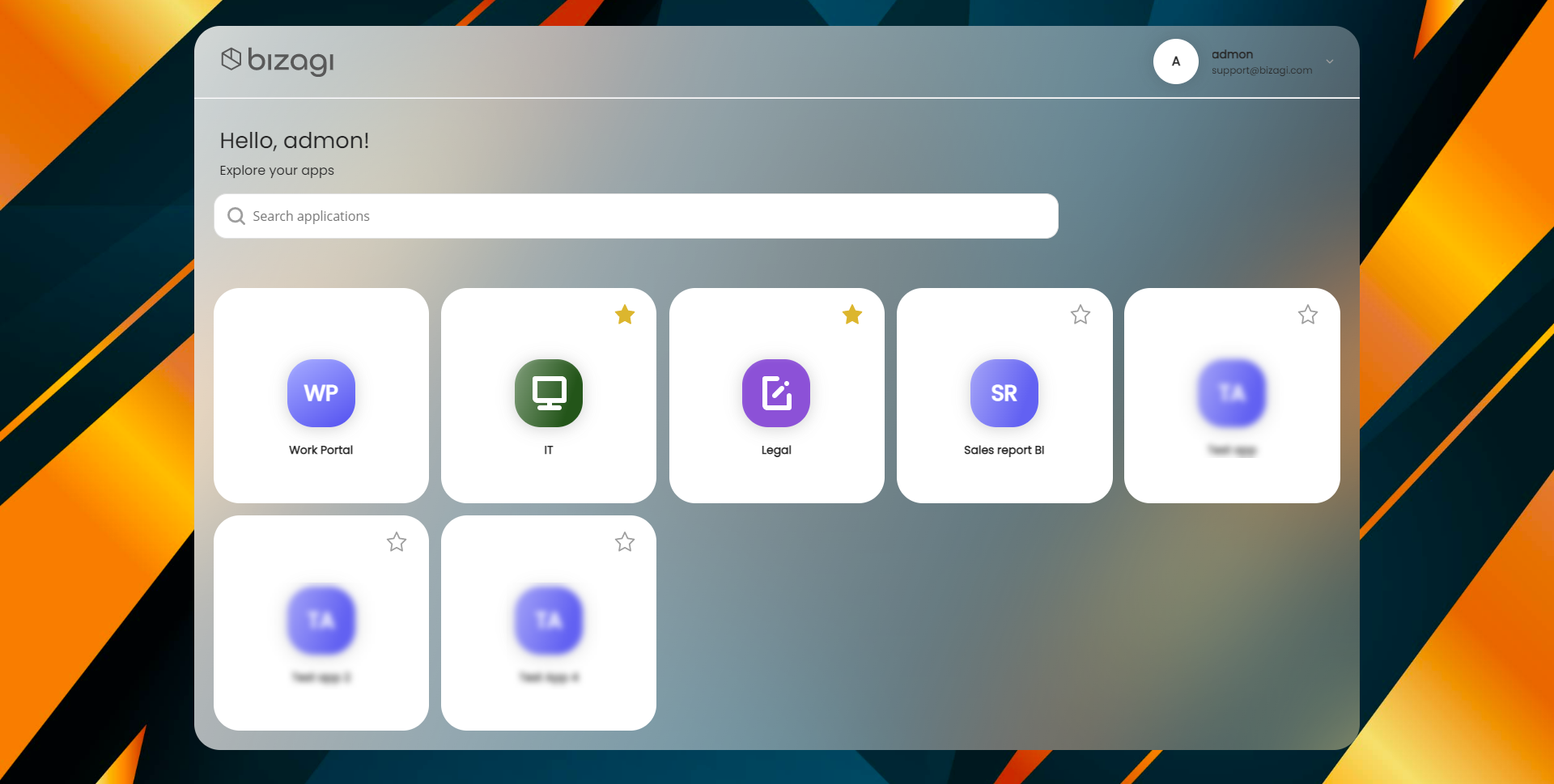
En el menú lateral de la página de inicio de App Designer, encontrará la sección App Launcher. Aquí, puede abrir el App Launcher haciendo clic en Ir al App Launcher o personalizar su interfaz seleccionando Editar App Launcher. Este artículo se centra en el proceso de personalización.

Personalización del App Launcher
Para modificar el App Launcher, haga clic en Editar App Launcher. Esto abrirá la ventana de configuración, que incluye un proceso de tres pasos: Información de la app, Estilo y Resumen.
Información de la app
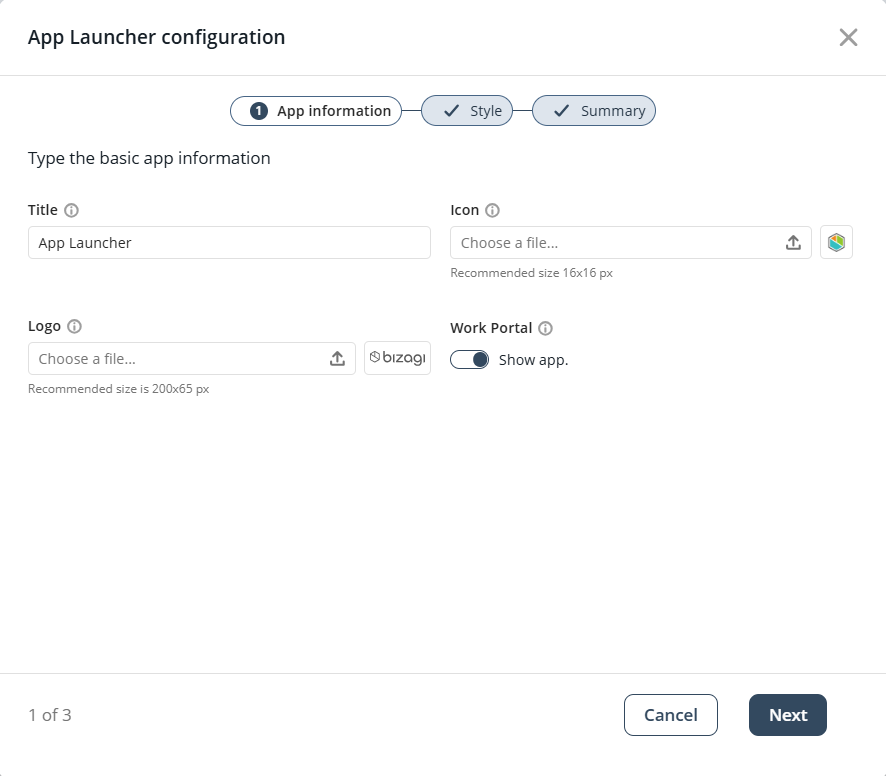
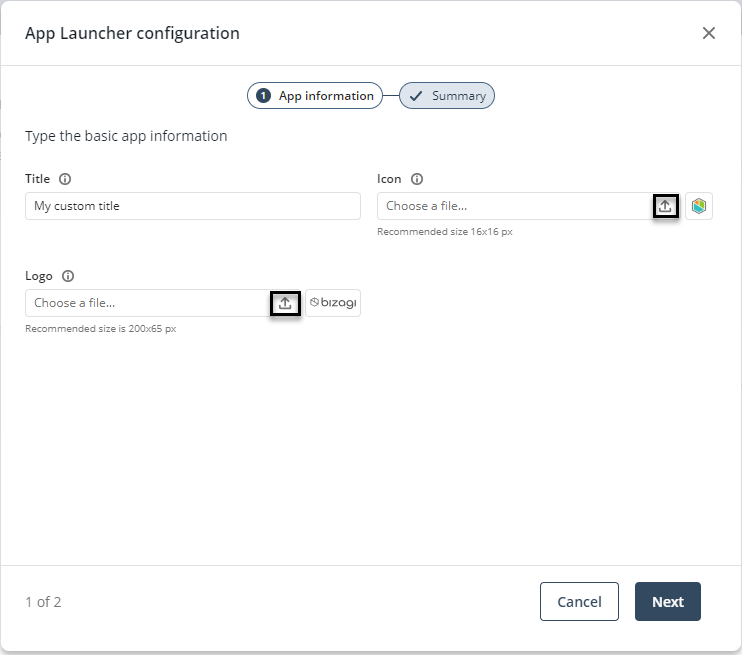
En este primer paso, puede personalizar los siguientes elementos:

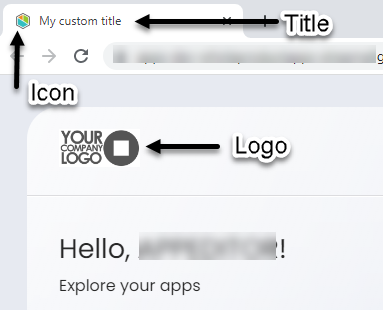
•Título: Define el nombre que se muestra en la pestaña del navegador web. De forma predeterminada, es "App Launcher".
•Ícono: Define el favicon que aparece en la pestaña del navegador. De manera predeterminada, usa el ícono de Bizagi.
•Logotipo: Especifica el logotipo que se muestra dentro de la interfaz del App Launcher. El valor predeterminado es el logotipo corporativo de Bizagi.

•Portal de Trabajo: Interruptor que determina si la app del Portal de Trabajo aparece primero en el App Launcher. Está habilitado de forma predeterminada.

Recomendaciones de tamaño de los campos
Para garantizar la mejor experiencia, siga estas pautas de tamaño:
•Título: Menos de 50 caracteres.
•Ícono: Formatos PNG, JPG, SVG, JPEG o ICO, con un tamaño recomendado de 16x16 píxeles.
•Logotipo: Formatos PNG, JPG, SVG, JPEG o ICO, con un tamaño recomendado de 200x65 píxeles.
Para cargar una nueva imagen para el ícono o logotipo, haga clic en el ícono de carga.

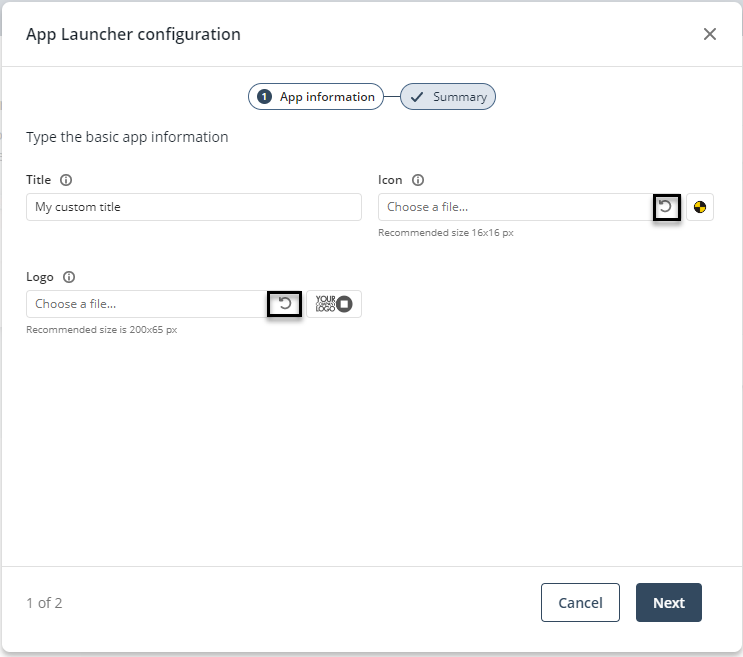
Restaurar valores predeterminados
Es posible restablecer cualquier campo a su configuración predeterminada:
•Título: Al borrar el cuadro de texto, se restaura el título predeterminado.
•Ícono/Logotipo: Después de cargar una imagen, el ícono de carga cambia a un ícono de restauración. Al hacer clic en él, se elimina la imagen personalizada y se restaura la predeterminada.

Una vez configurada la Información de la app, haga clic en Siguiente para continuar con Estilo.
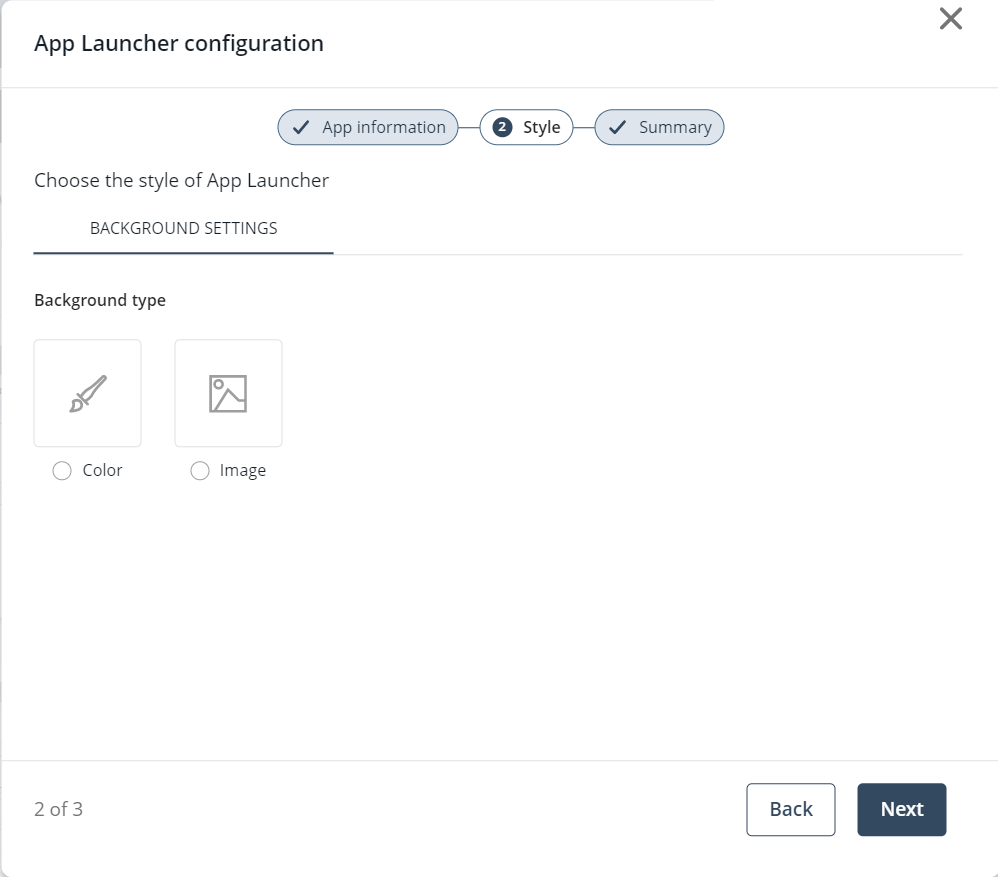
Estilo
En este paso, usted puede personalizar el fondo del App Launcher seleccionando un color o una imagen y ajustando su estilo a través de las pestañas Configuración de fondo y Personalizaciones, respectivamente.

De forma predeterminada, no hay ninguna opción de fondo seleccionada.
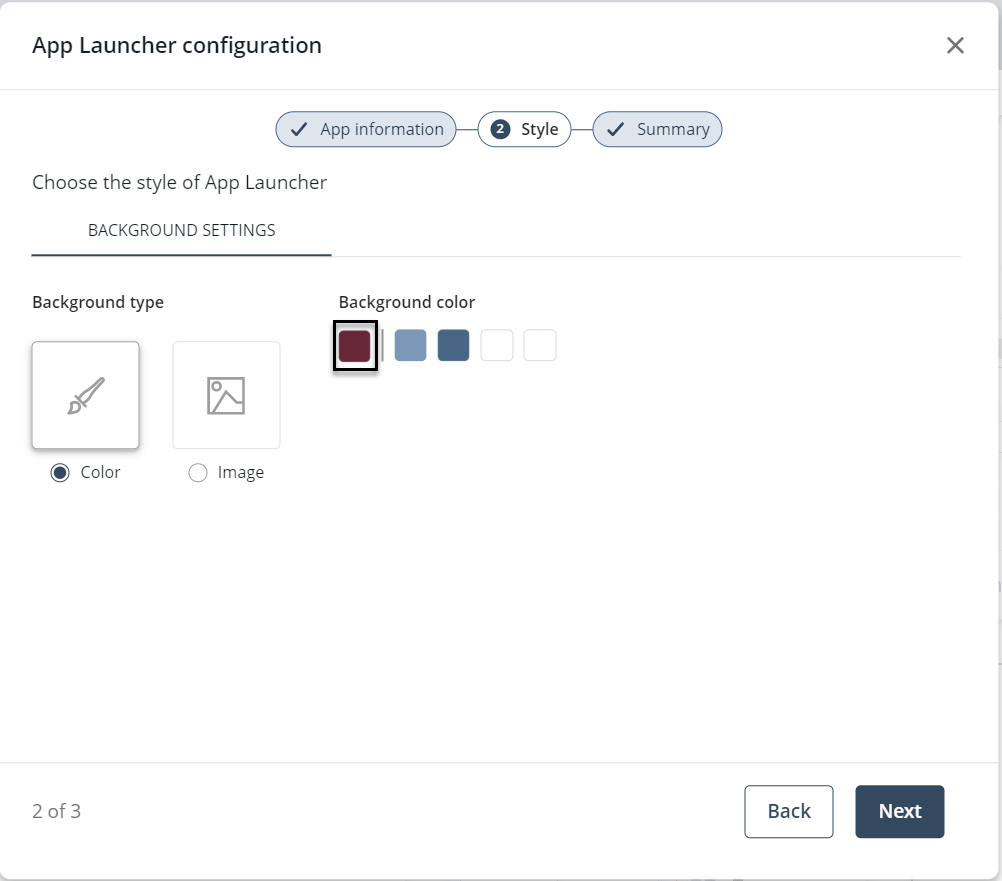
Configuración de fondo
Use esta sección para definir la apariencia del fondo de su App Launcher. Usted puede elegir un color sólido o cargar una imagen para crear una apariencia más personalizada. Ajuste estas opciones para que coincidan con su marca, resalten temas visuales importantes o brinden una experiencia de usuario más atractiva.

Opción de color
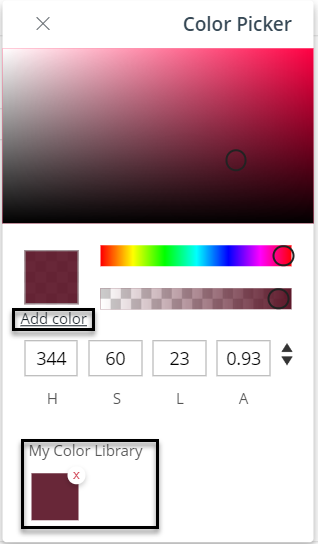
Al seleccionar Color, se muestra la herramienta de selección de color junto con colores predeterminados. Para acceder a la herramienta, haga clic en el primer cuadro de izquierda a derecha.

Una vez definido un color, puede agregarlo a Mi Librería de Colores para usarlo en el futuro haciendo clic en Agregar color.

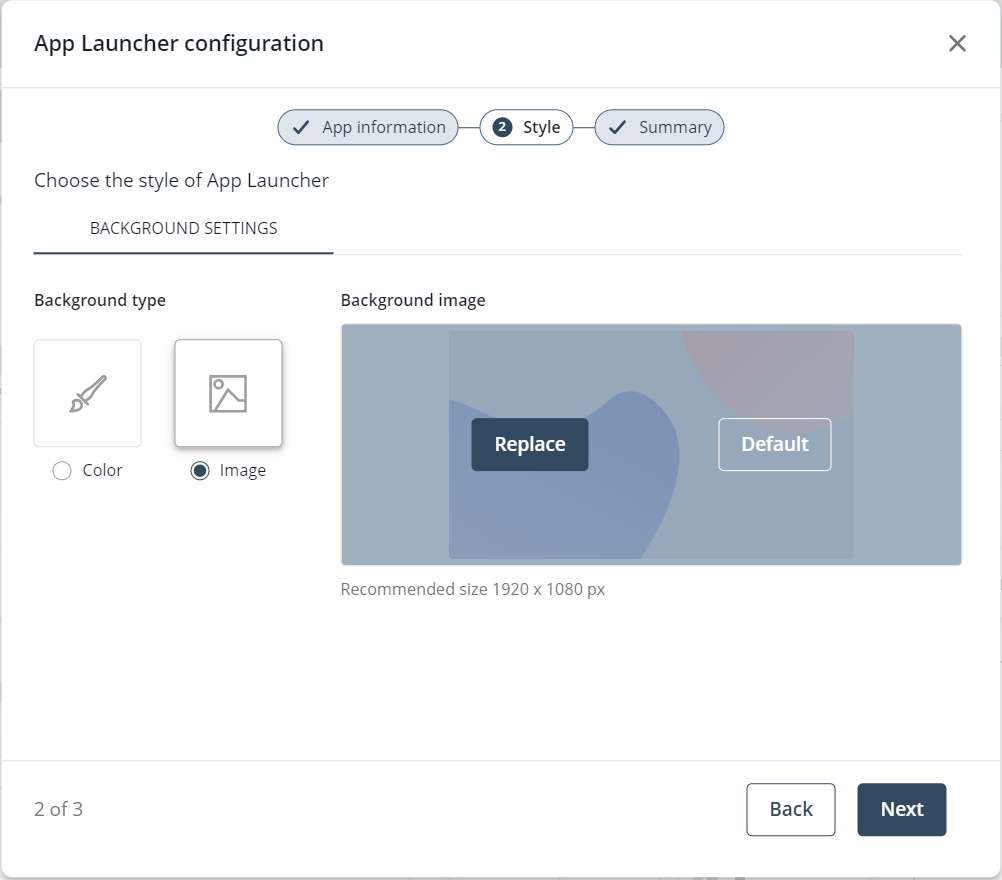
Opción de imagen
Al seleccionar Imagen, se establece la imagen de fondo predeterminada. Para restaurarla, haga clic en Predeterminado. Si la imagen predeterminada está en uso, haga clic en Reemplazar para cargar un fondo personalizado.

Recomendaciones para el fondo
Para una experiencia óptima, siga estas recomendaciones:
•Color: Seleccione entre los colores predeterminados o use la herramienta de selección de color. Formatos disponibles: RGBA, HSLA y HexA. Puede cambiar entre formatos con las flechas de navegación. Mi Librería de Colores permite almacenar hasta ocho colores; cuando está llena, el botón Agregar color se deshabilita.
•Imagen: Formatos PNG, JPG, SVG, JPEG o ICO, con un tamaño recomendado de 1920x1080 píxeles.
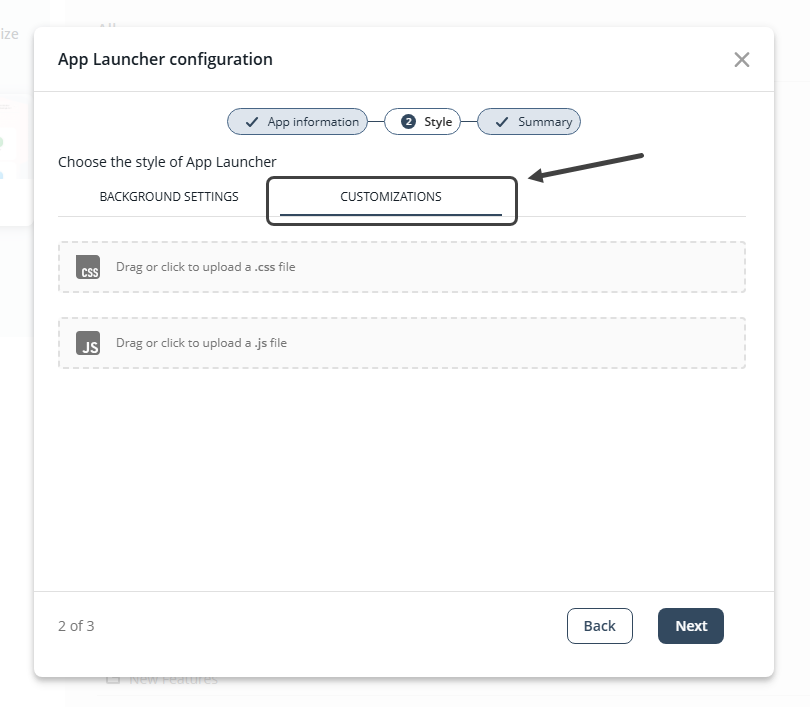
Personalizaciones
Use esta sección para mejorar y personalizar el App Launcher aplicando estilos y comportamientos personalizados. Usted puede cargar archivos .css y .js para sobrescribir elementos visuales predeterminados o introducir interacciones personalizadas. Estos overrides le permiten ajustar la interfaz según sus necesidades específicas de diseño, marca o funcionalidad. Para usar esta función, simplemente arrastre o haga clic para cargar sus archivos.

Una vez configurado el Estilo, haga clic en Siguiente para continuar con Resumen.
|
Si desea leer más sobre la ventana Personalizaciones, consulte el artículo de Personalizaciones. |
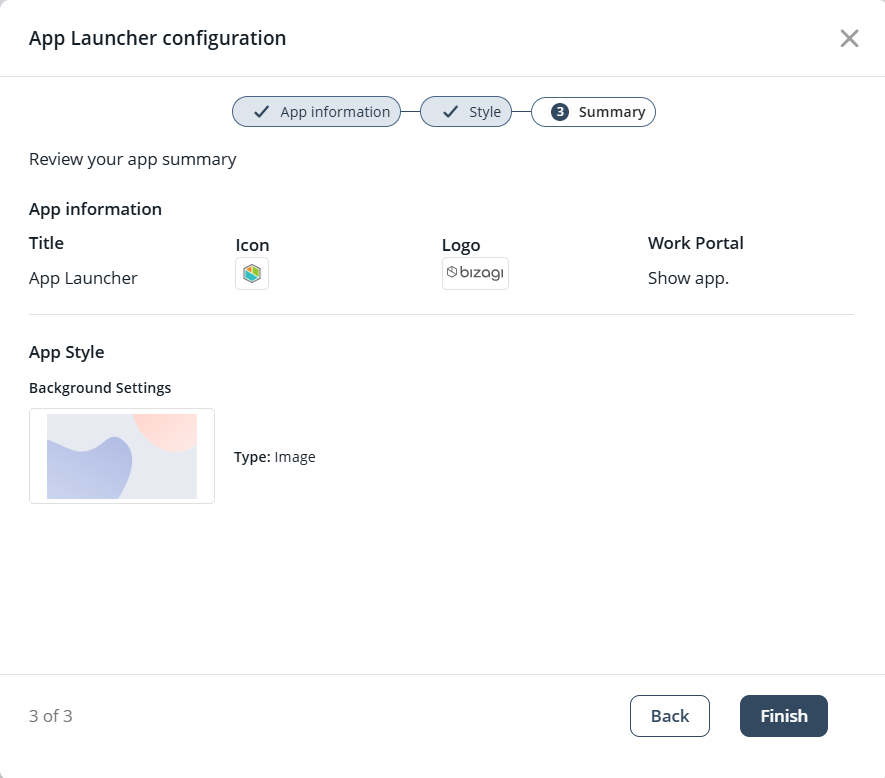
Resumen
En este paso final, puede revisar la configuración de Información de la app y Estilo realizada en los pasos anteriores.

Haga clic en Finalizar para guardar los cambios y cerrar el asistente.
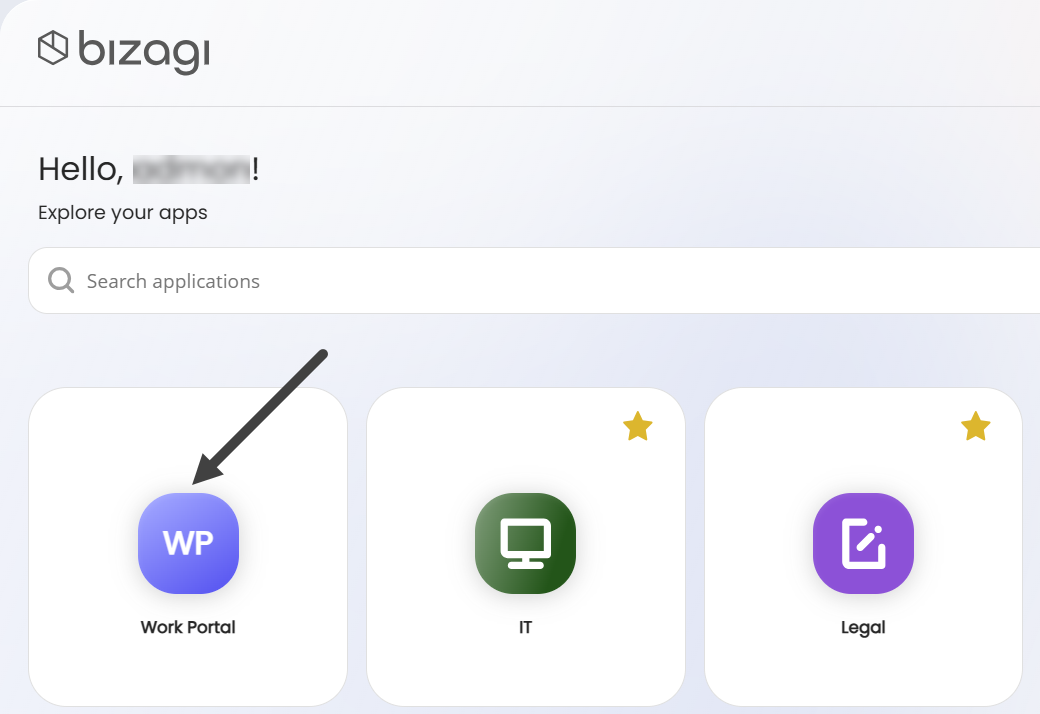
Ícono de la app
Al crear o personalizar una app, es posible modificar la apariencia del ícono de la app (el cuadro con el nombre de la app dentro del App Launcher). Para más detalles, consulte el artículo Estilo de la app.
Last Updated 11/19/2025 3:32:46 PM