Introducción
Este paso le permite configurar cómo su app es desplegada en el App Launcher una vez se publica. Puede personalizar dos opciones, ambas con varias propiedades de estilo. Estas opciones son: Configuración del fondo y Configuración de íconos.
|
Tenga en cuenta que usted puede personalizar fácilmente su aplicación si ya tiene una aplicación publicada y un archivo .css y/o .js para personalizarla. |
Configuración del fondo
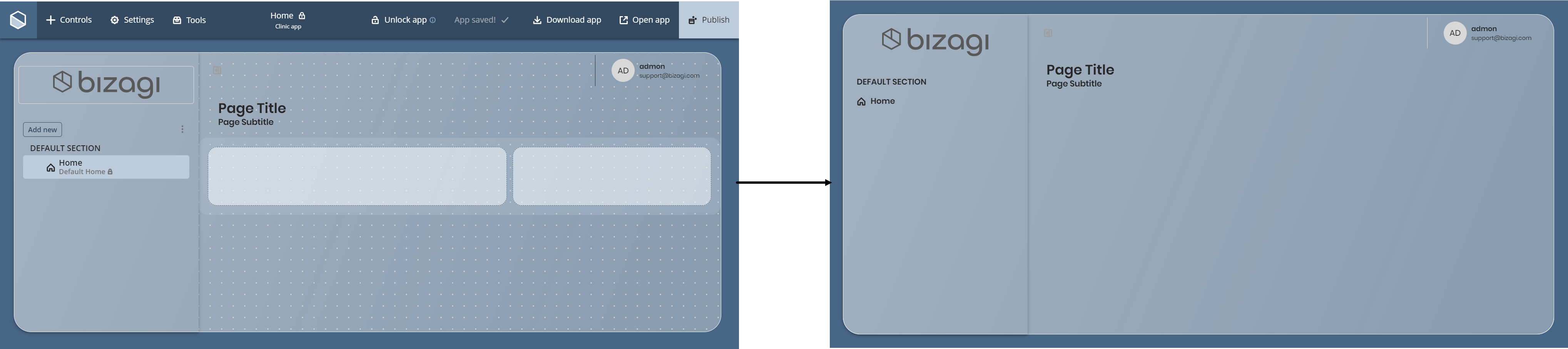
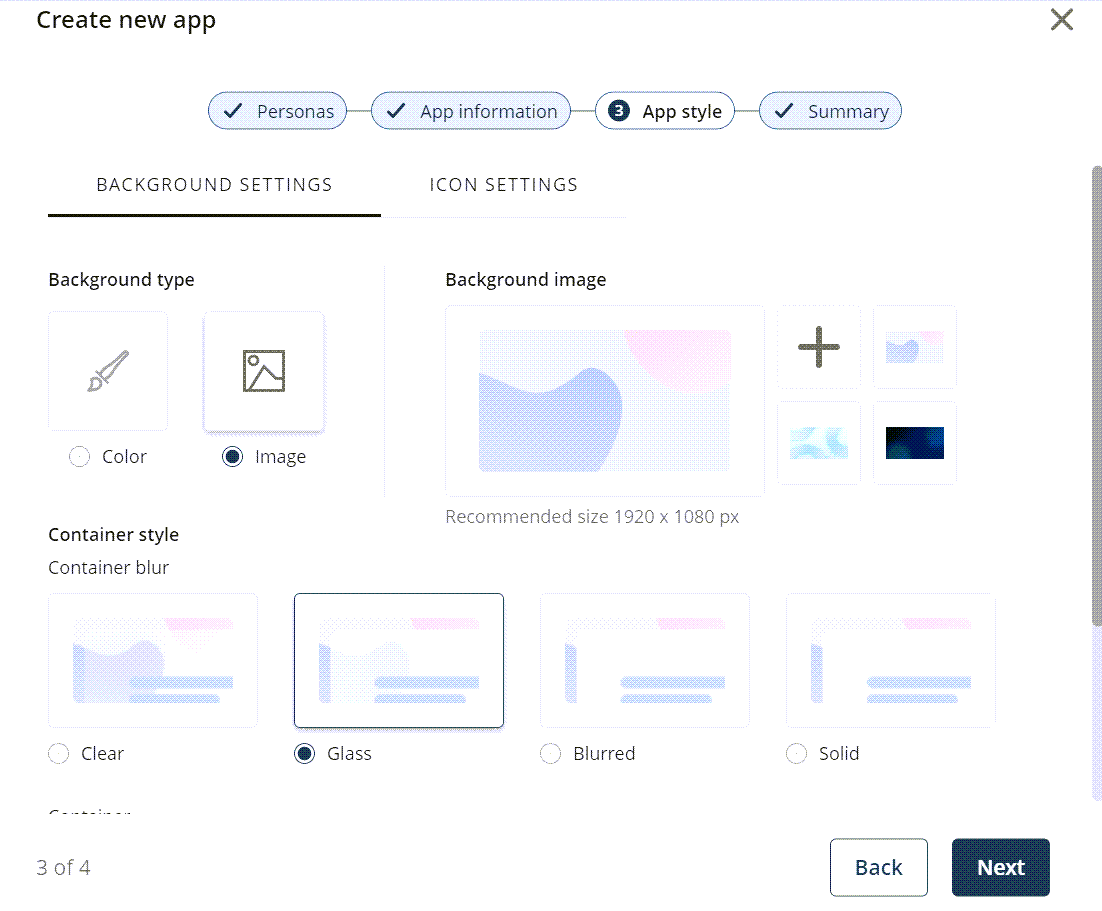
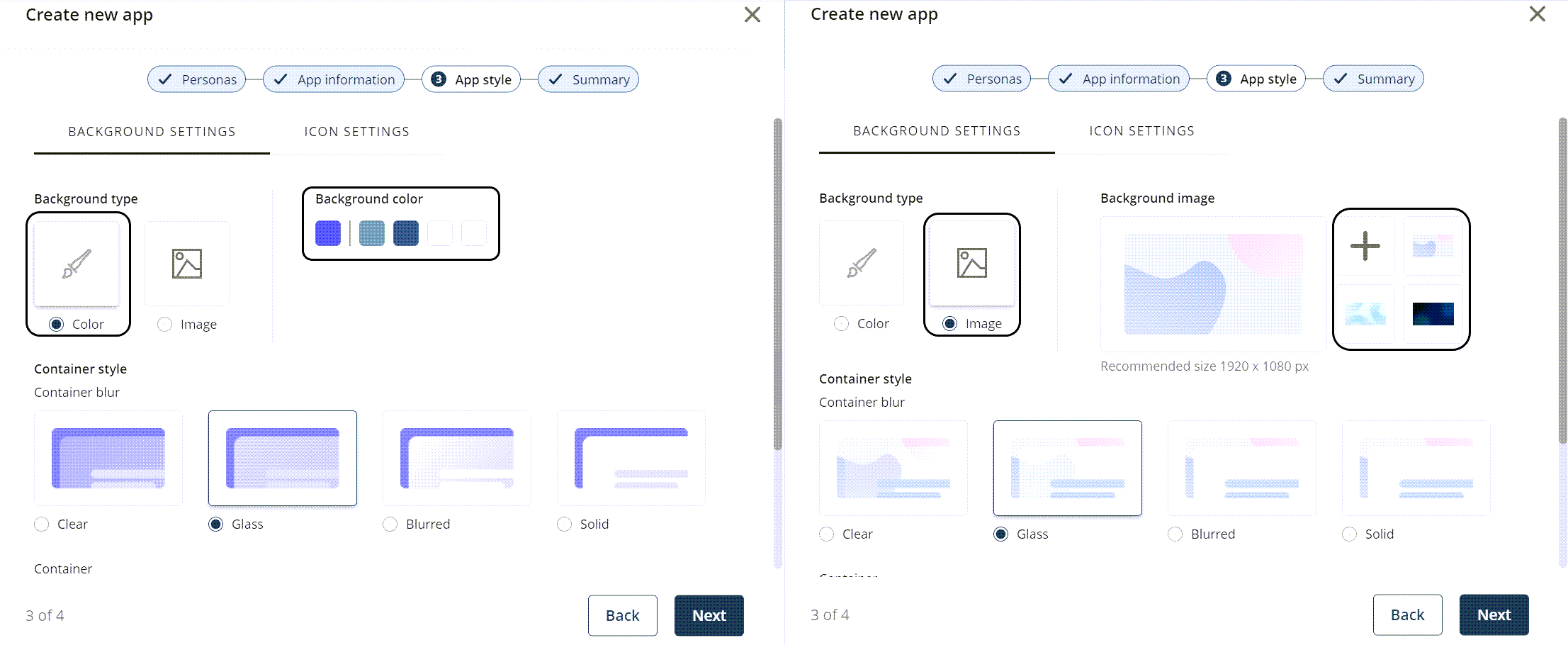
La primera opción que puede personalizar es Configuración del fondo. Esta opción le permite modificar tres propiedades de estilo: Tipo de fondo, Estilo de contenedor y Contenedor.

•Tipo de fondo: determina el tipo de fondo que tiene su app. Puede escoger entre dos tipos de fondo: un color o una imagen (ya sea una imagen predeterminada de Bizagi o una personalizada).
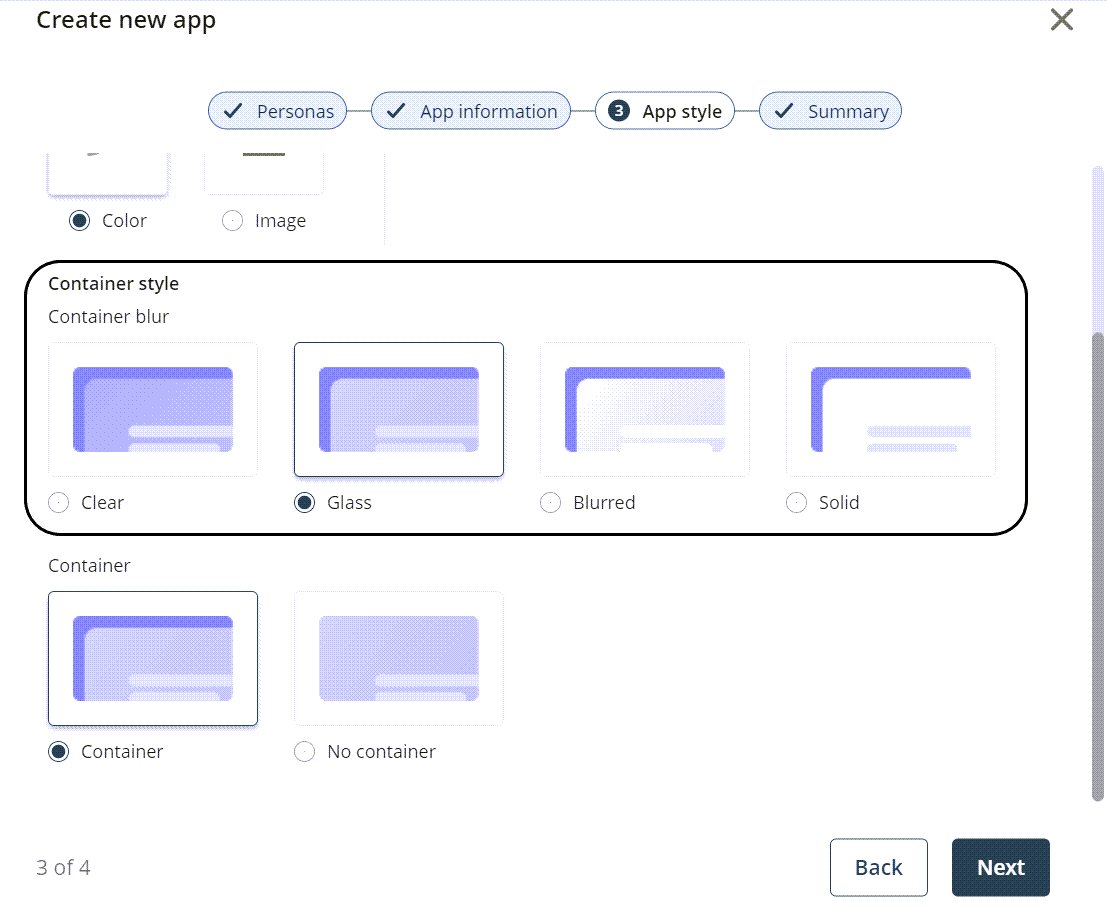
•Estilo de contenedor: determina la manera en la que el Tipo de fondo es mostrado. Puede escoger entre un estilo Despejado, Cristal, Borroso o Sólido.
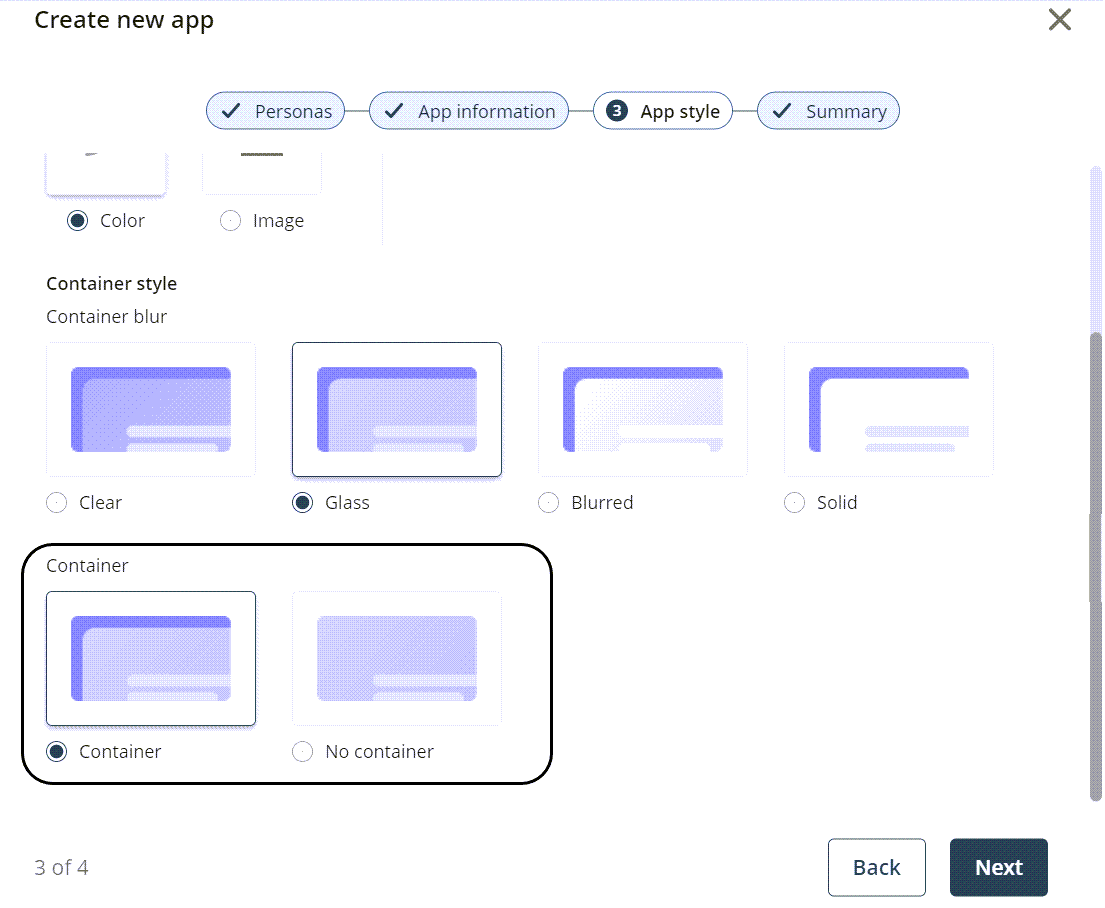
•Contenedor: determina si el Estilo de contenedor que selecciono para su app está en la caja (Contenedor) u ocupa toda la pantalla (Sin contenedor) para mostrar el Estilo de contenedor de su app.
Seleccione el color del selector de color o seleccione una imagen. La imagen puede ser predeterminada de Bizagi o puede cargar una imagen personalizada para ser el fondo de la app, haciendo clic en el botón ubicado debajo de la etiqueta Imagen de fondo.

|
El tamaño recomendado para las imágenes personalizadas es 1920 x 1080px. |
Seleccione la transparencia que quiera para el contenedor.

Seleccione el contenedor en el que el Estilo de contenedor se muestra.

|
Las configuraciones hechas en las Configuraciones de fondo pueden ser visualizadas en su app publicada y en el editor del App Designer.
|
Configuración de íconos
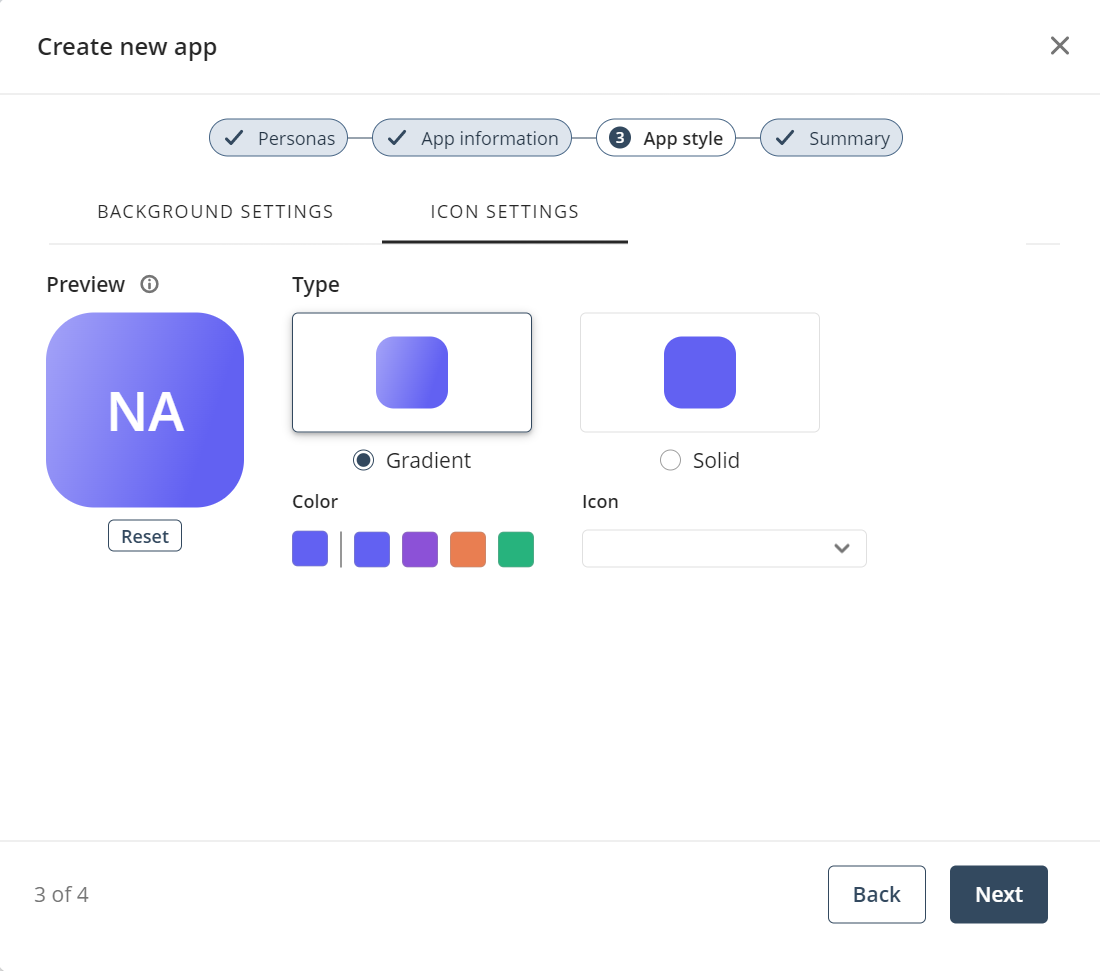
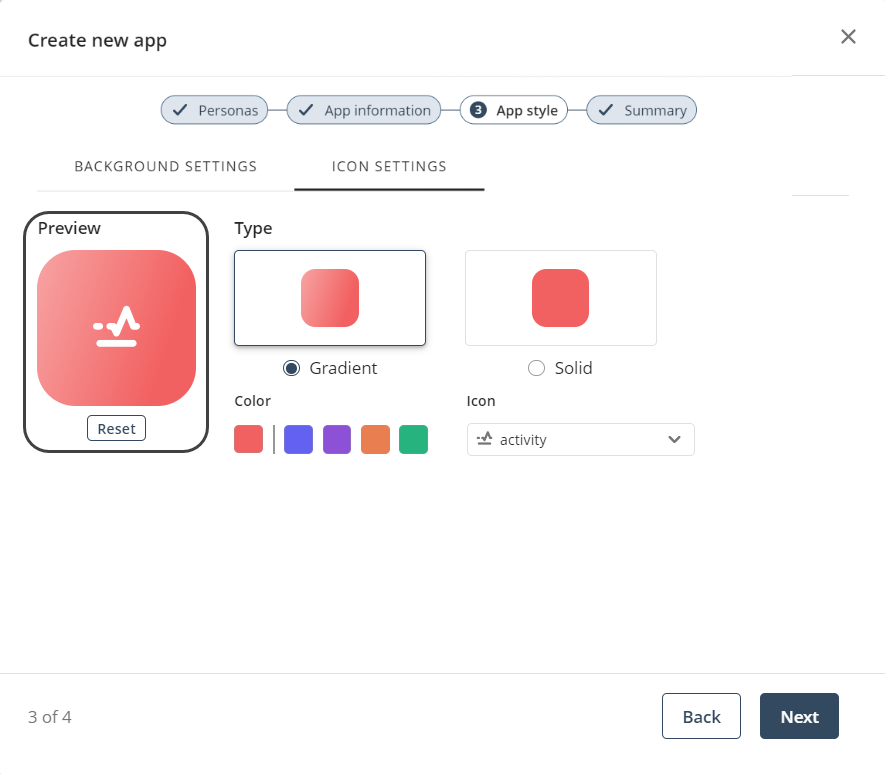
La segunda opción que puede personalizar es Configuración de íconos. Esta opción le permite modificar tres propiedades de estilo: Tipo, Color e Ícono.

•La propiedad Tipo determina la forma en que el color del fondo del ícono de la app es desplegado. Puede elegir entre un estilo Gradiente o Sólido.
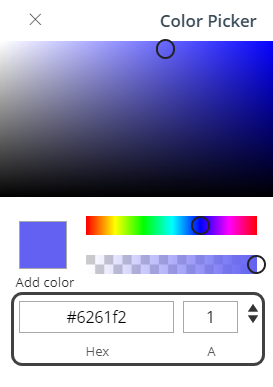
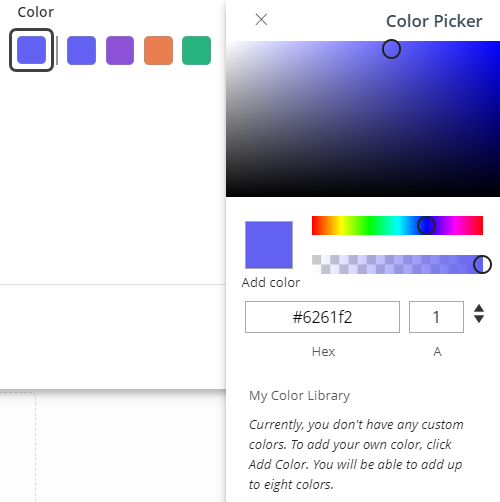
•La propiedad Color define el color del fondo del ícono de la app. Puede elegir un color de la paleta desplegada, o abrir la herramienta de Selector de Color para elegir un color específico. Para abrir la herramienta, haga clic en la primera caja de la paleta.

|
En la herramienta Selector de Color, también puede elegir un color especificando su código. Los formatos RGBA, HSLA y HexA son soportados, y puede cambiar entre formatos usando las flechas de navegación.
|
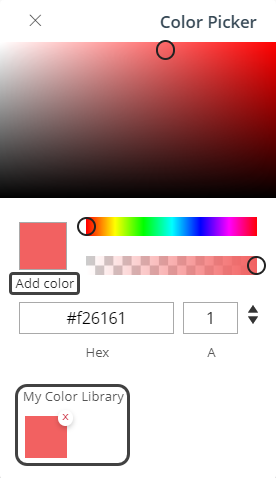
Una vez haya seleccionado el color deseado, puede añadirlo a su biblioteca de colores (Mi biblioteca de Color). Para hacerlo, haga clic en la etiqueta Agregar Color debajo de la caja del color seleccionado y verifique que el color haya sido añadido a su librería.

|
Tenga en cuenta que puede añadir hasta ocho colores a Mi biblioteca de Color. Una vez haya alcanzado este límite, la etiqueta Agregar color será desactivada. |
Además, la herramienta de Selector de Color cambia automáticamente el color de la fuente del ícono de la app para generar un contraste con el color del fondo seleccionado.
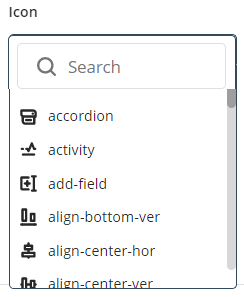
•Finalmente, la propiedad Ícono le permite escoger una imagen para el ícono de sus apps. Esta imagen debe ser seleccionada desde la biblioteca desplegada cuando hace clic en el campo de propiedad. Una barra de búsqueda está disponible para facilitar la selección.

|
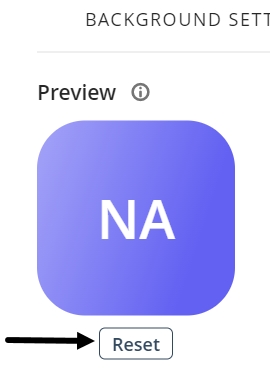
Si no escoge una imagen, dos letras se muestran. Estas corresponden a la letra inicial de las primeras dos palabras del nombre de su app (es decir, si su app se llama New App Sales, las letras NA serán mostradas). |
Después de configurar las propiedades del estilo de su app, usted tendrá una vista previa del ícono de su app.

|
Por defecto, una nueva app no tiene imagen de ícono y gradiente azul. Para restablecer el estilo de su app, haga clic en el botón Restablecer.
|
Si todo está correcto, haga clic en el botón Siguiente para continuar.
Last Updated 11/19/2025 12:05:55 AM