Introducción
Gracias a su diseño amigable e intuitivo, es fácil la administración de páginas en el editor de App Designer desde el Menú Lateral. Desde la organización, configuración, categorización en el menú, así como la duplicación de páginas, a continuación se detallan las distintas opciones de página:
Organizar y categorizar páginas
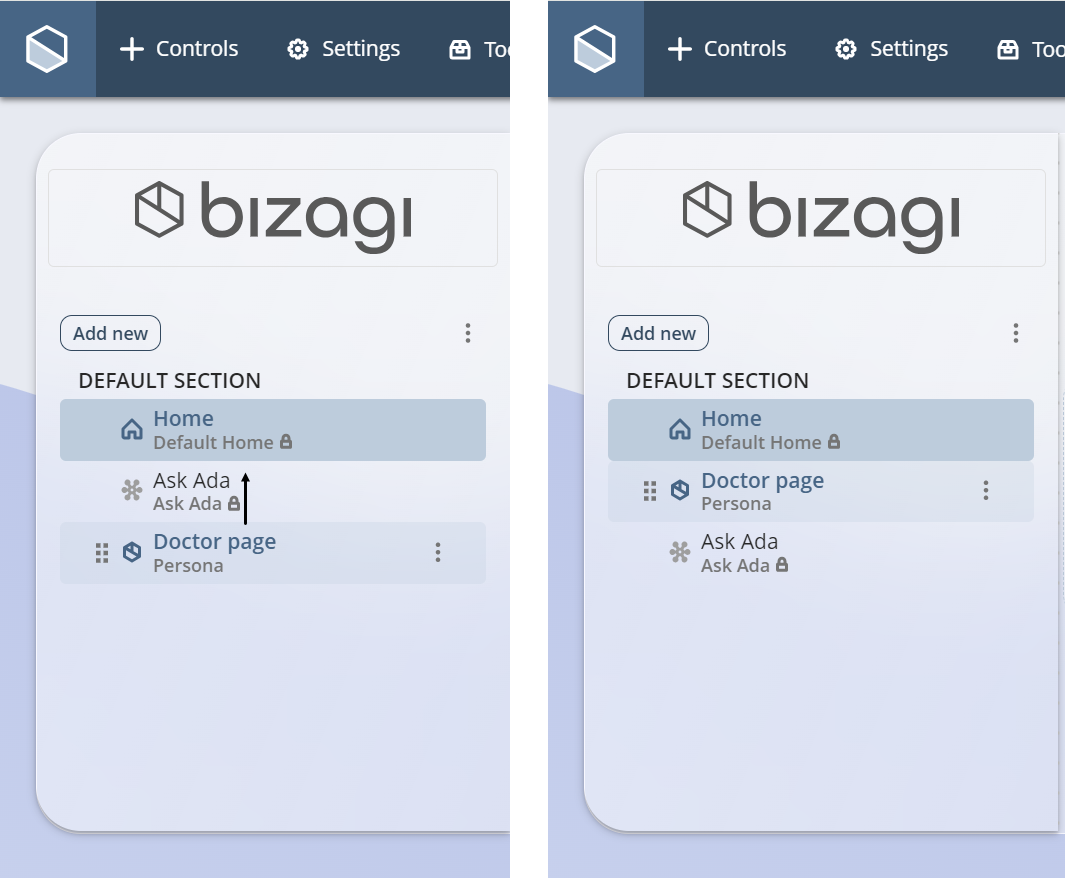
Para organizar una página, arrastre la página y suéltela en la posición deseada dentro del menú correspondiente.

Cuando suelte la página seleccionada en otra página, la página seleccionada se convierte en una sub-página y la otra en la página principal. Las sub-páginas están organizadas dentro de su página principal como ítems de segundo nivel con diferente indentación.

Configuración de página
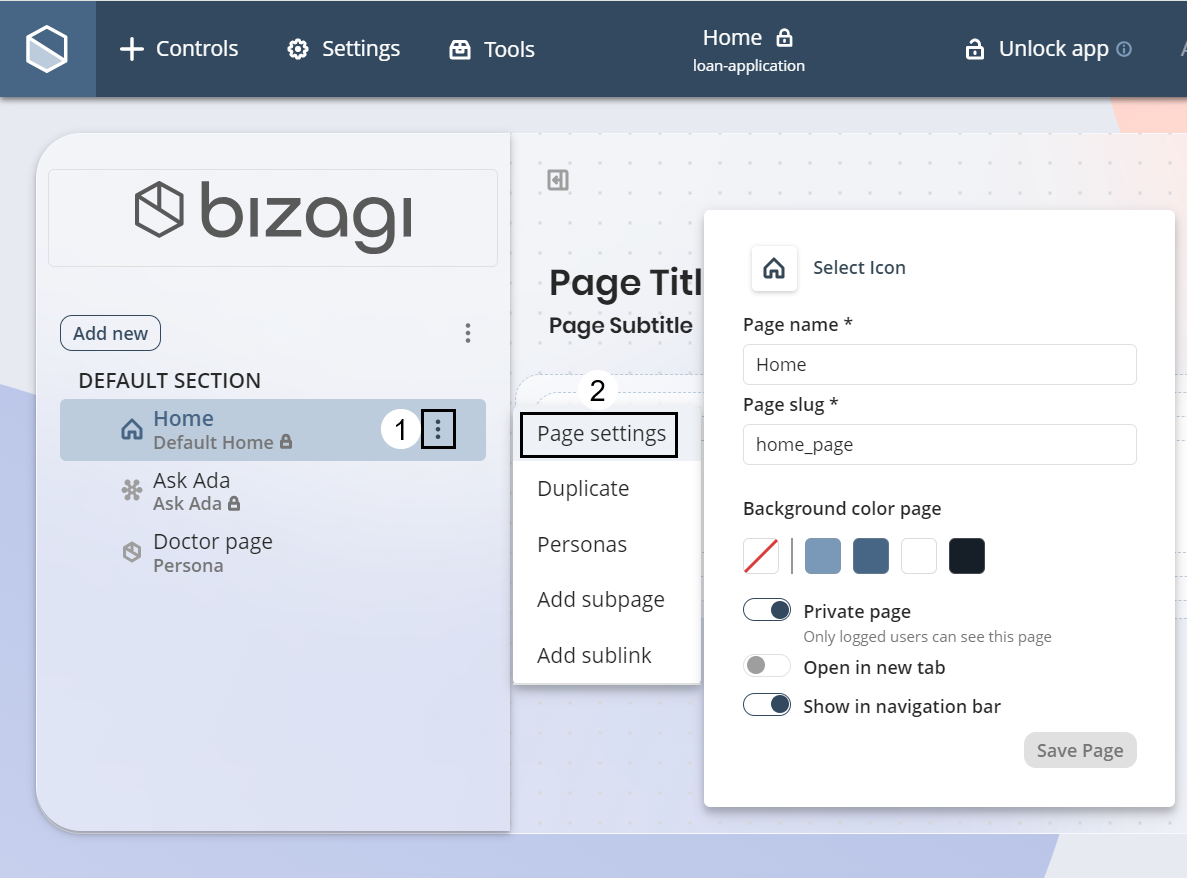
Para acceder a esta configuración, haga clic en el menú de tres puntos junto al nombre de la página y seleccione Configuración de página.
Aparece un menú donde puede definir la siguiente configuración:
•Seleccionar ícono: Seleccione un ícono para su página. Este ícono puede ser visto cuando se navega entre páginas desde el Menú Lateral.
•Nombre de la página: Este campo permite que usted le dé un nombre a su página.
•Slug del URL: Este campo le permite definir una URL para su página. Cuando escribe el nombre de la página, el App Designer sugiere un URL slug automáticamente. El slug es la parte del URL que identifica a la nueva página en la app publicada. Cuando se hace clic en una nueva página, el slug se muestra en la barra de dirección del navegador, al final del URL de la app. Cuando el slug contiene espacios, Bizagi los llena automáticamente con un guión "-". Como el slug es parte deL URL que explica el contenido de la página, recomendamos definir un slug de acuerdo con lo que los usuarios esperan ver en la página y que sea fácil de entender.
|
El campo Slug del URL no aceptará caracteres especiales exceptuando "-" y "_". |
•Color de fondo: defina el color de fondo de la página.
•Página privada: interruptor que define si una página es Pública o Privada.
•Abrir en nueva pestaña: interruptor que define si una página se abre o no en una nueva pestaña.
•Mostrar en barra de navegación: interruptor que le permite mostrar u ocultar la página de la barra de navegación una vez la app es publicada.

Duplicar una página
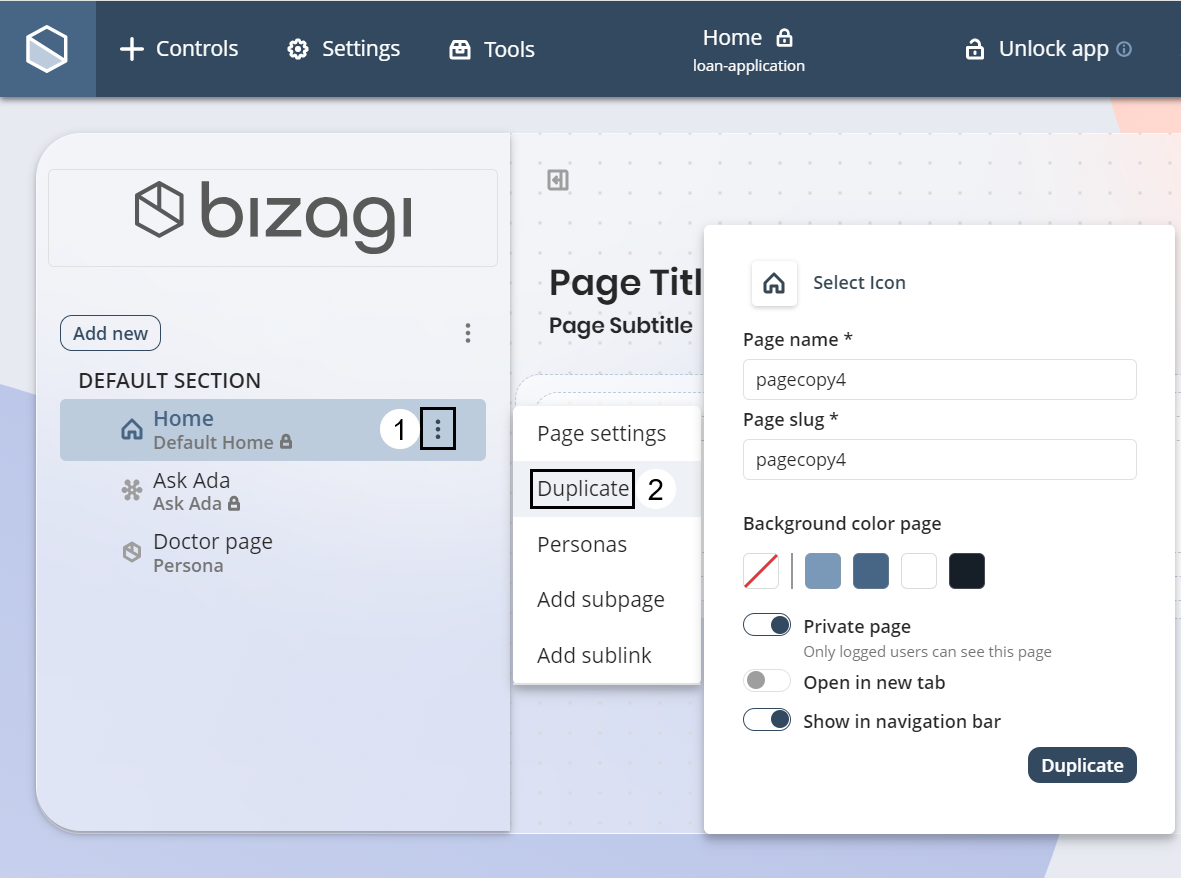
Para duplicar una página, haga clic en el menú de tres puntos de la página y seleccione la opción Duplicar.
Aparece un menú donde puede configurar la página duplicada. Asígnele nombre a la página, establezca su privacidad y demás configuraciones. Finalmente, haga clic en Duplicar para crear la página duplicada.

Agregar una sub-página
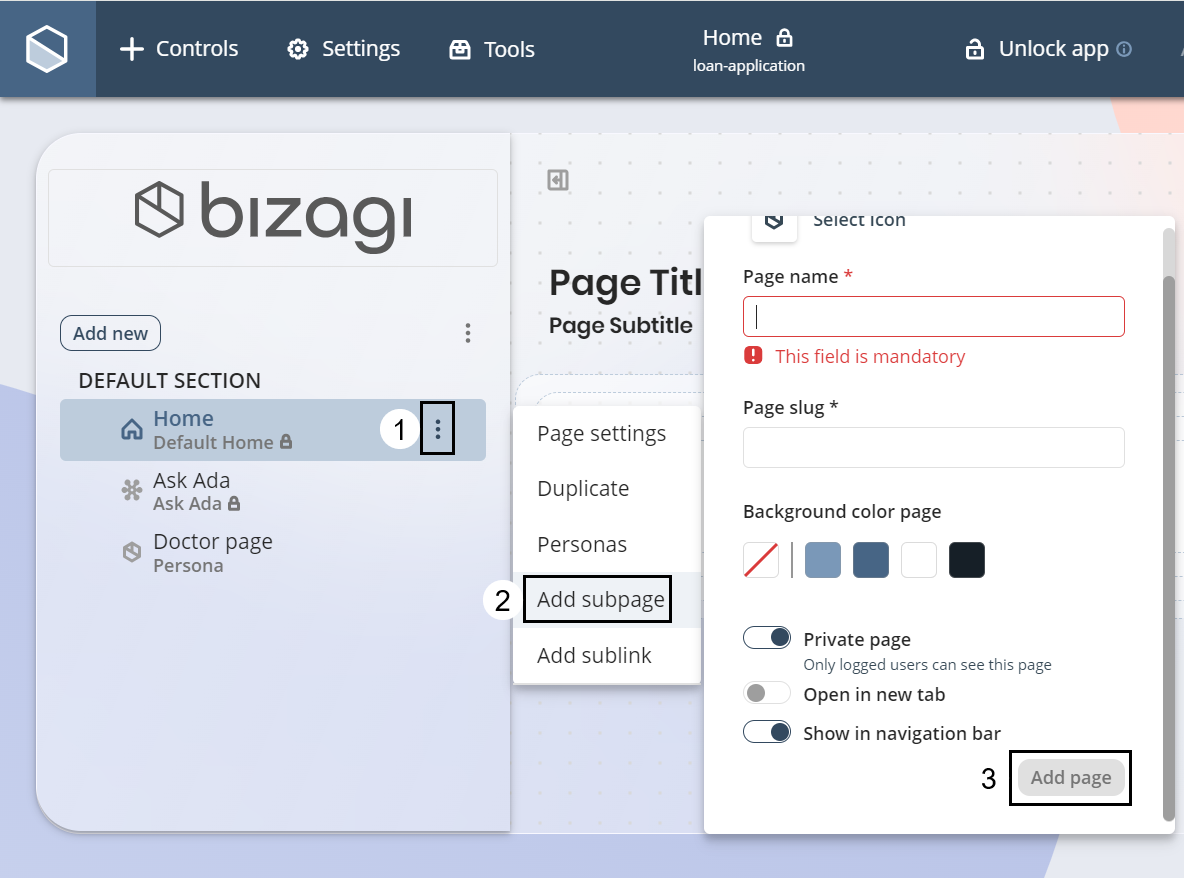
Usted también crear una sub-página directamente desde su página principal. Para hacerlo, haga clic en el menú de tres puntos de la página principal del contexto y seleccione la opción Añadir sub-página.
Aparece un menú para que usted defina la configuración de la sub-página. Cuando termine, haga clic en el botón Añadir página para crear la sub-página.

Recuerde que las sub-páginas se organizan dentro de su respectiva página principal con una indentación diferente.
Añadir sub-vínculo
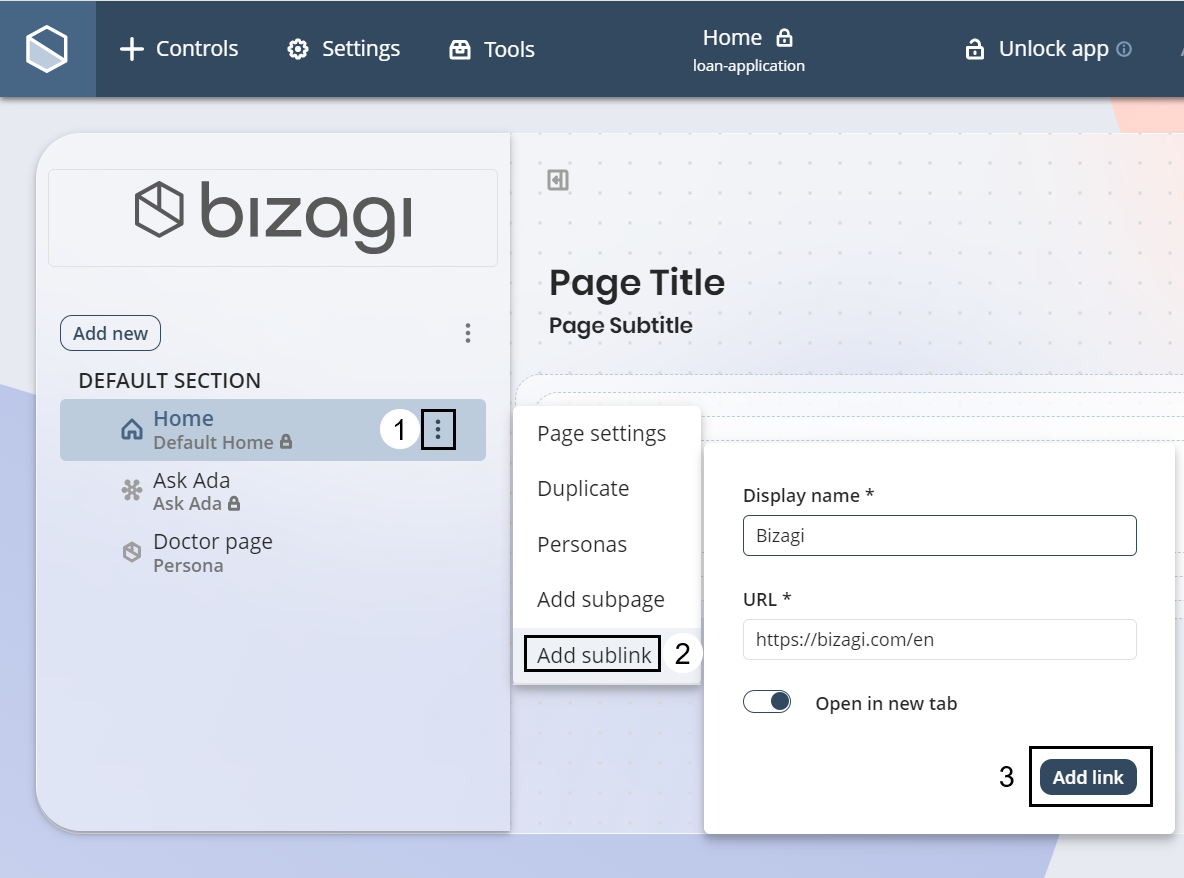
Finalmente, usted puede añadir un sub-vínculo a una página, que es una sub-página que lo redirige a un enlace específico. Para hacer esto, haga clic en el menú de tres puntos de la página principal del contexto y seleccione la opción Añadir sub-vínculo.
Aparece un menú para que usted pueda definir la siguiente configuración para el sub-vínculo:
•Nombre a mostrar: campo que le permite darle un nombre a su sub-vínculo.
•URL: campo en donde usted debe especificar el URL hacia el cual usted quiere redirigir al usuario de su app.
•Abrir en nueva pestaña: interruptor que define si un enlace se abre o no en una nueva pestaña.
Una vez haya llenado todos los campos, haga clic en el botón Añadir vínculo para crear el sub-vínculo.

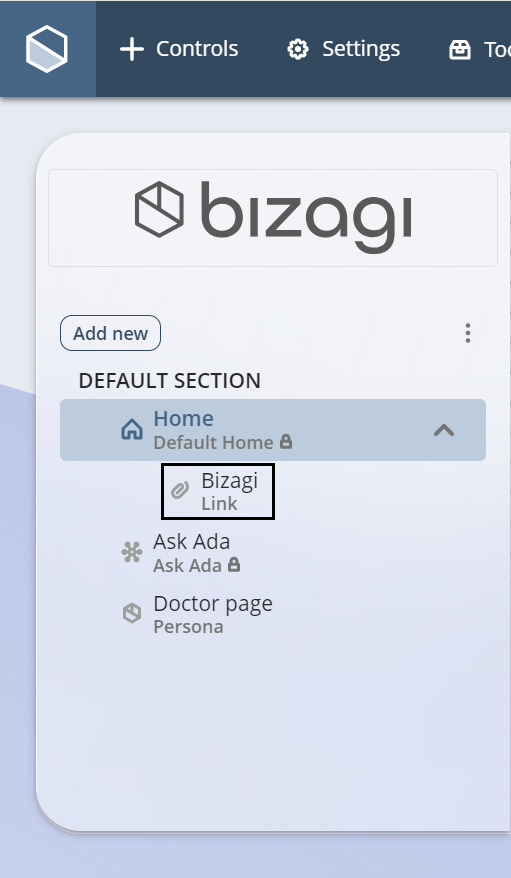
El sub-vínculo será añadido a la página principal como un ítem de segundo nivel con una indentación diferente.

Last Updated 5/28/2024 4:11:56 PM