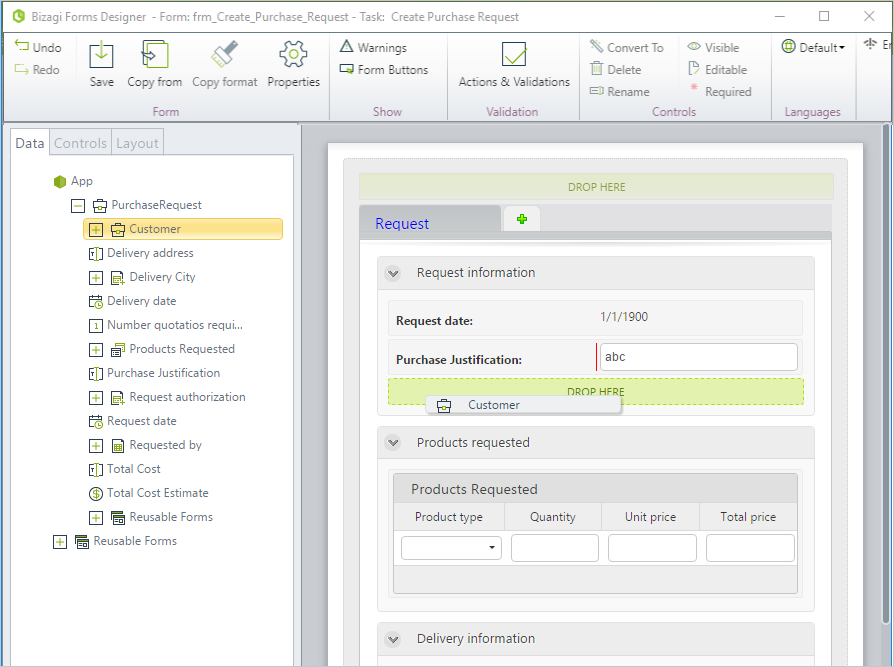
The display area on the right is where you design a form. To build the form, drag and drop the elements presented in the left panel: attributes from the data model (displayed in the Data tab), controls (found in the Controls tab) and Layouts.
When an attribute or control is included in the Display area it will be referred as a Control.
When you drag an attribute or a control, the DROP HERE position will highlight (changes to a lighter color)as you hover the mouse pointer above a particular Container. This indicates the position where the control will be placed when you drop it (let go of the mouse button).

As the Form Designer is a WYSIWYG editor, the appearance of your form in the Display area during editing remains the same in the Work Portal.
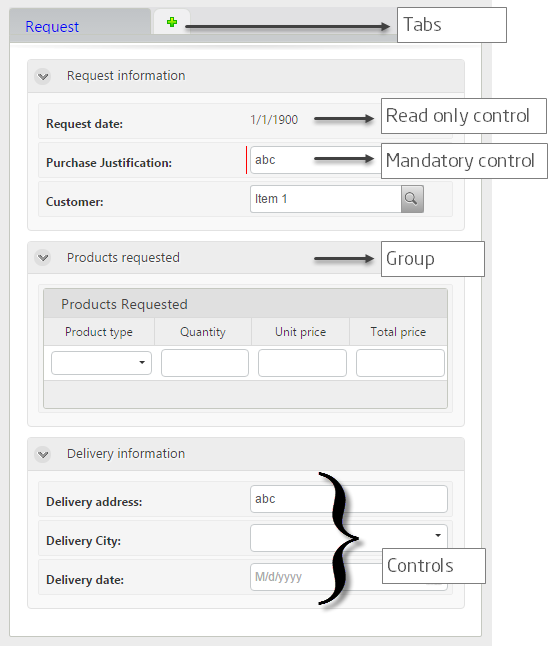
✓All mandatory controls are highlighted with a red vertical bar. When a Control is mandatory the end user will be unable to submit the activity without the required information being given.
✓Read-only controls will have no editable area.
✓Controls can be grouped in Tabs, Sections, Groups, and Panels to help you visually organize the content.

You will be able to easily identify each type of Control by the way in which it is displayed. In the previous image there are three types of controls:
•A text Control depicted with an abc label
•A combo Control depicted as a drop-down list
•A date Control depicted with 1/1/1900 a label.
•A table Control with four columns.
Last Updated 1/6/2022 11:23:01 AM