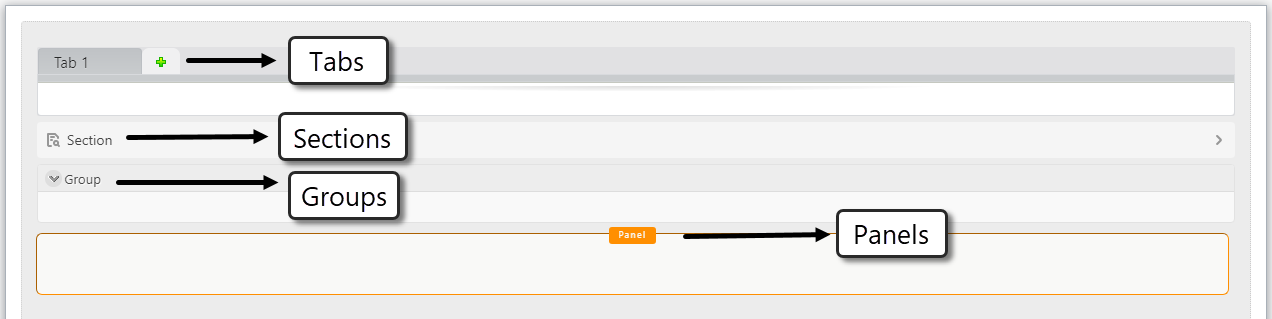
Containers enable you to organize the Display area to arrange the information in Tabs, Groups or Panels.
•Tabs look and behave in a similar way as the tabs of a Web browser. The selected tab displays its content and the content in all other tabs remain hidden.
|
To preserve performance, controls added to the first tab are loaded as soon as Bizagi displays the form; controls added in the second tab, are loaded either by accessing the tab (when the user opens the tab) or ten seconds after Bizagi displays the form. If you use Actions, validations or On Enter actions over controls added to the second tab or to the others, those actions may fail if the controls have not been loaded. |
•
•Groups arrange the Controls in blocks, visually organizing it into small sets of related information.
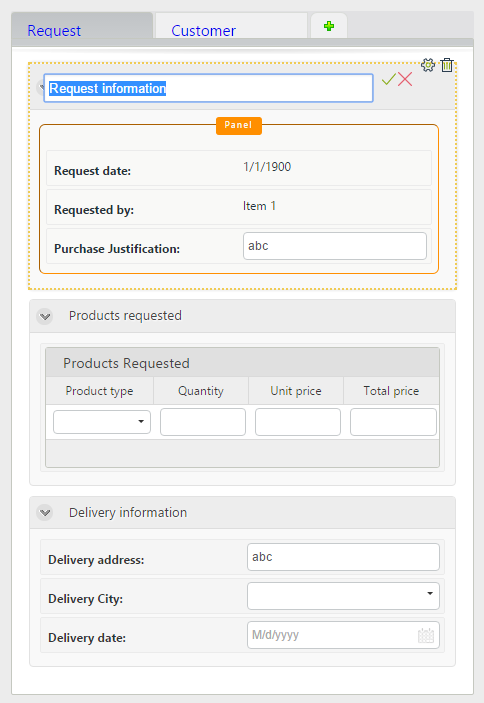
•Panels group Controls that are one next to the other in a form to affect them as a whole in Actions & Validations, instead of making individual actions for each one. Please refer to Affecting several controls to view an example

All the Containers are available for both desktop and mobile forms.
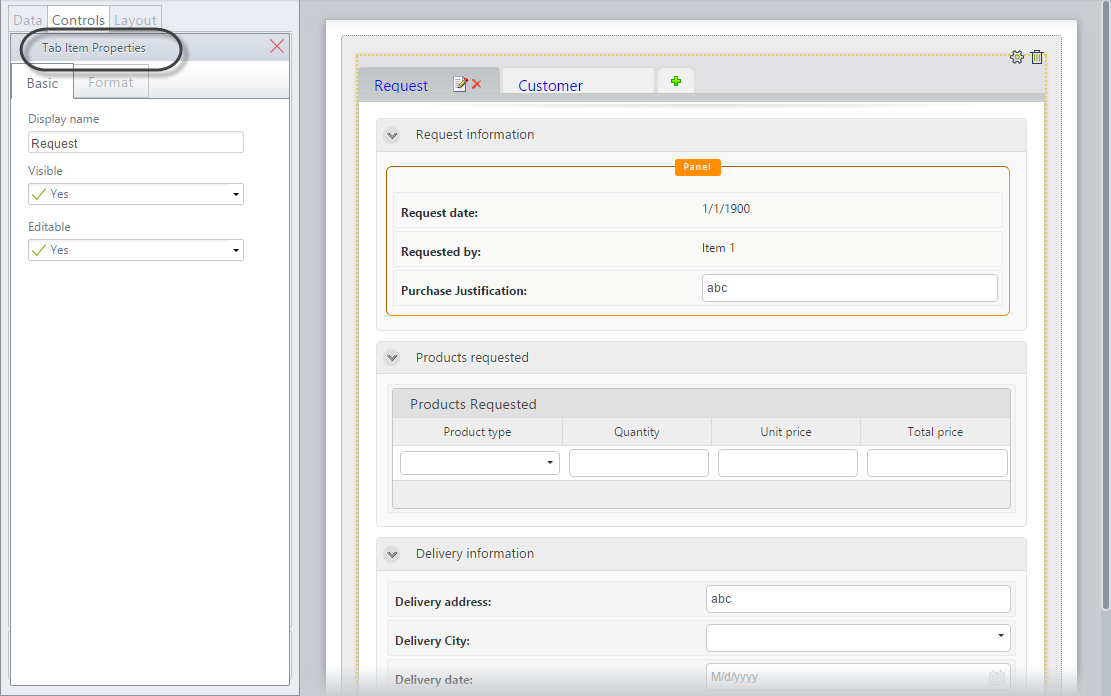
The containers have the following properties: Display name, Visible and Editable. The last two Boolean properties can be set to True (![]() ) or False (
) or False (![]() ).
).
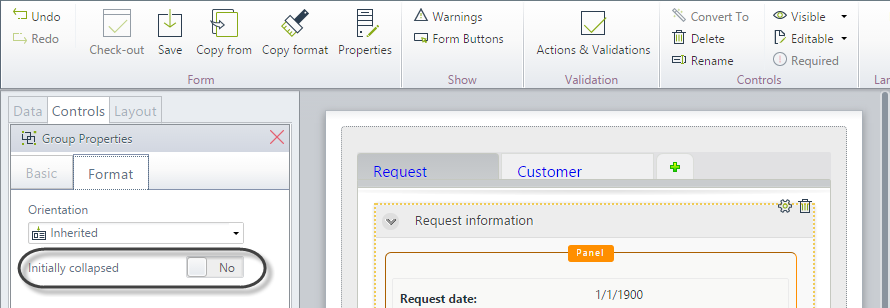
Additionally groups have an special property called Initially collapsed which is used to define if the group will be initially shown expanded or collapsed.

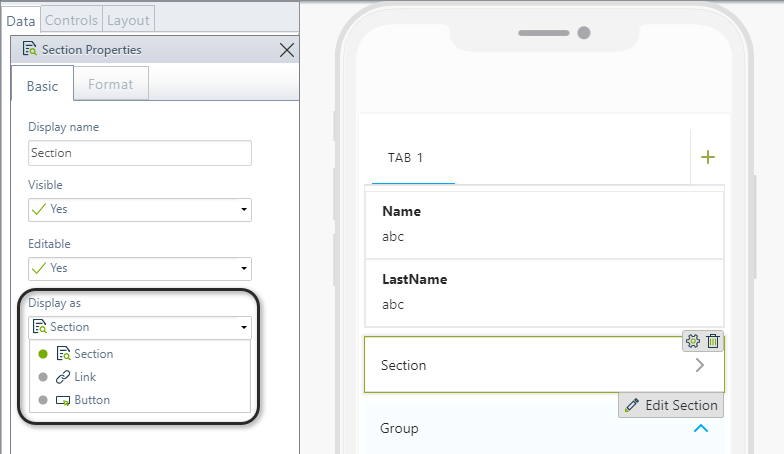
Similarly, sections also have a special property Display as, which defines how the section is displayed in the form: as section, link or button.

Every Control in the container will inherit the property values assigned to the Container (Tab, Group or Panel).
For example, if a Panel is set as not editable, every Control in the Group will be no editable, regardless of the configuration of the control.
That is, the Container has seniority over the Controls in the visual hierarchy.

To rename a Container double-click its name and type the one desired. Click on the green Save icon (![]() ) to finish editing.
) to finish editing.
To delete a Container, select it and click the red Delete icon (![]() ) attached to the boundary of the Control.
) attached to the boundary of the Control.

All containers can be added inside another and vice versa, for example a tab can be inside a group, a section inside a panel and all the combinations needed.
Include a control in a Container
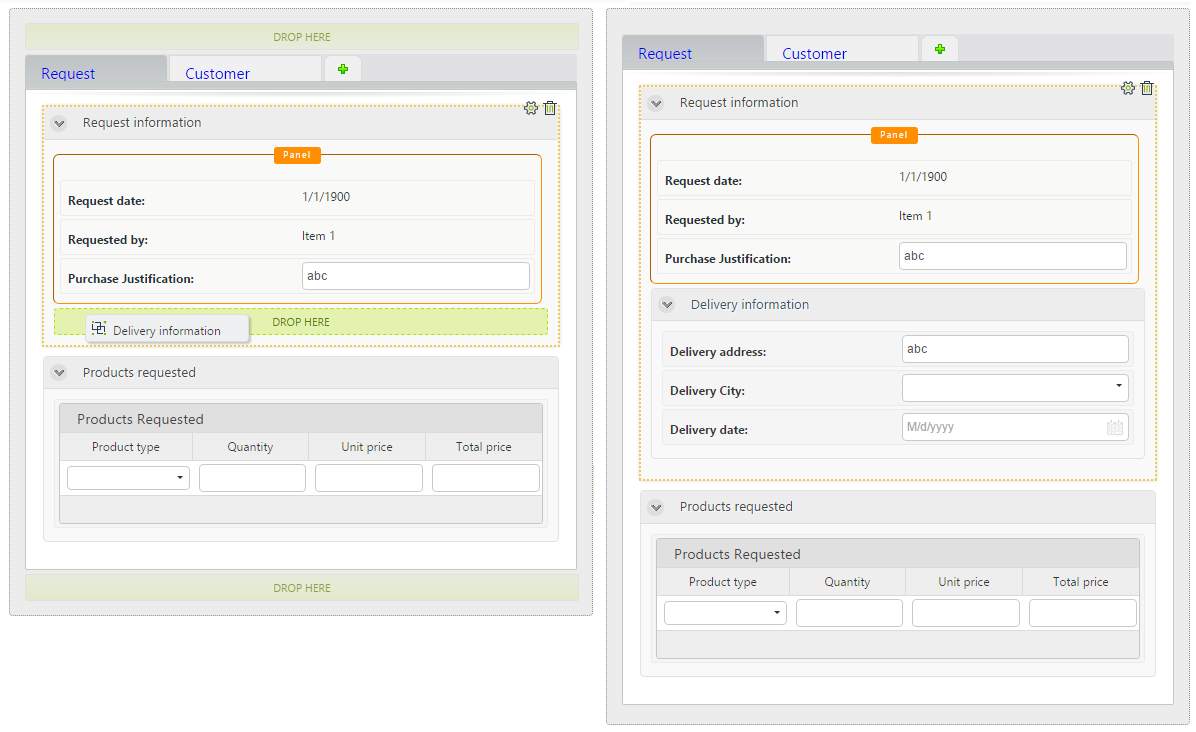
To include a control onto any Container, drag it and hover the mouse pointer over the Container. Wait for the DROP HERE message to light up, indicating where the control will be positioned. Drop the control when the desired location is highlighted.

Include a Container within a Container
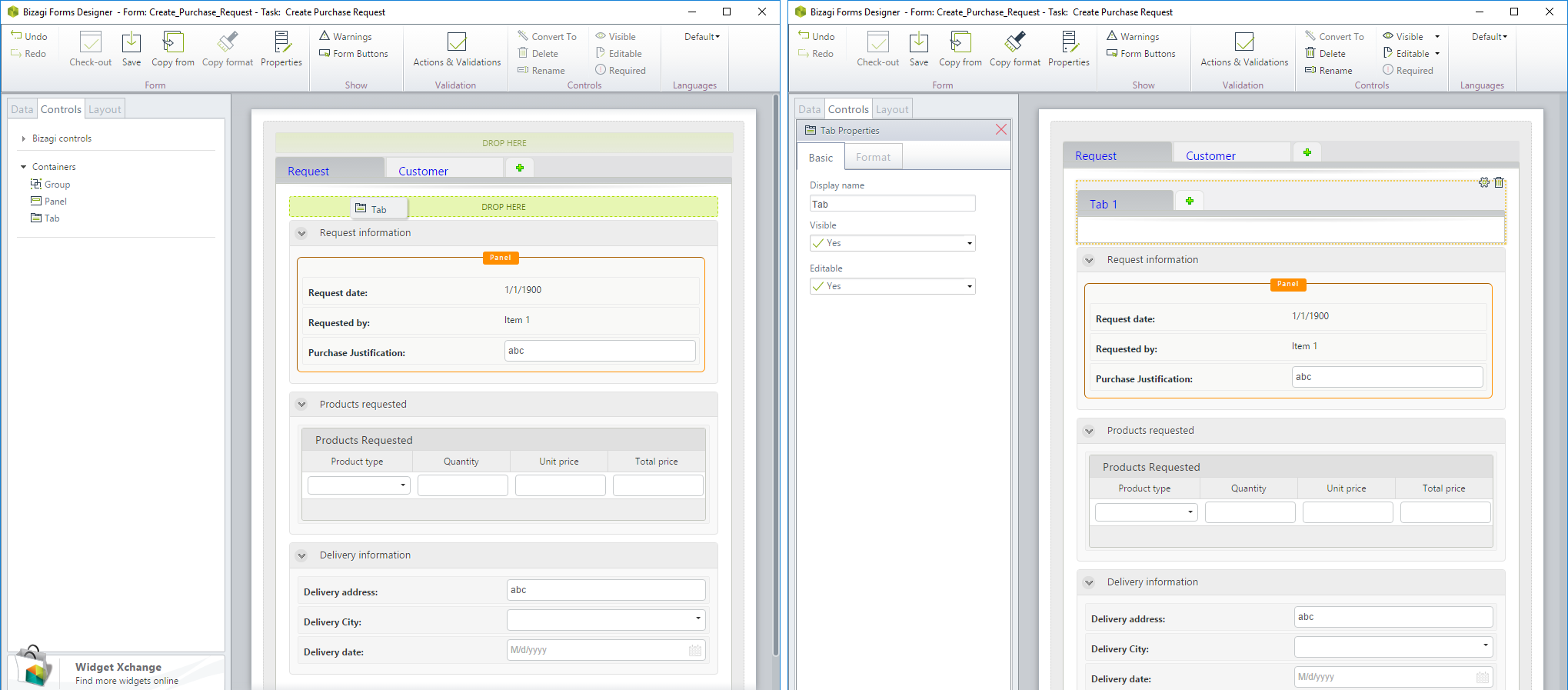
You can include Containers within Containers.
To do so first create the parent Container and then drag-and-drop the child Container onto the parent as shown in the image.

A group within a group

A tab within a tab
A section within a section
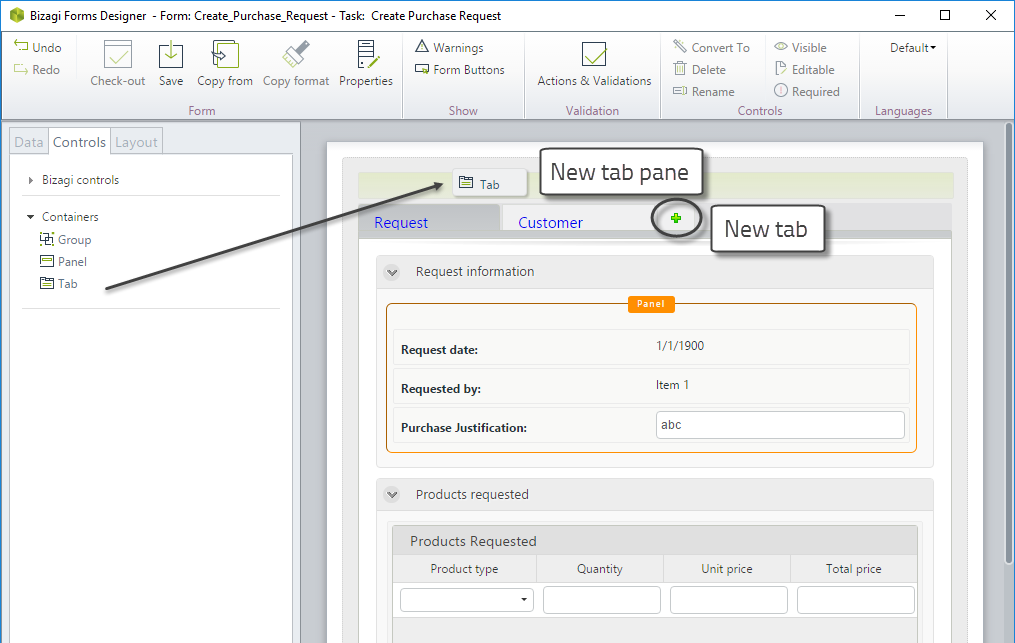
Create a new Tab
When you include a Tab in a Form, the green Add icon (![]() ) is always available on the right. This icon allows including new tabs, one besides the other.
) is always available on the right. This icon allows including new tabs, one besides the other.
If you drag and drop a new Tab from Containers, it will not be placed alongside an existing one, but as a new Tab in a separate pane.

Last Updated 1/6/2022 11:22:51 AM