In the next examples we will illustrate how to define basic actions.
Hide or show one control based on one condition
Make several controls mandatory and visible based on one condition (including controls one by one)
Make several controls mandatory and visible based on one condition (using Panel - recommended)
Change the format of a control based on compound conditions (using AND)
Make a control editable or read-only
|
We strongly suggest that if you choose to use Actions to control visibility, all visibility definitions must be done with actions. Beware that combining visibility Actions with visibility Expressions will most likely fail in runtime. |
Hide or show one control based on one condition
In a Vacations request process, we would like to display the control Leaving Date if Request Vacation is true.
We will hide the control Leaving Date if Request Vacation is false or not selected.

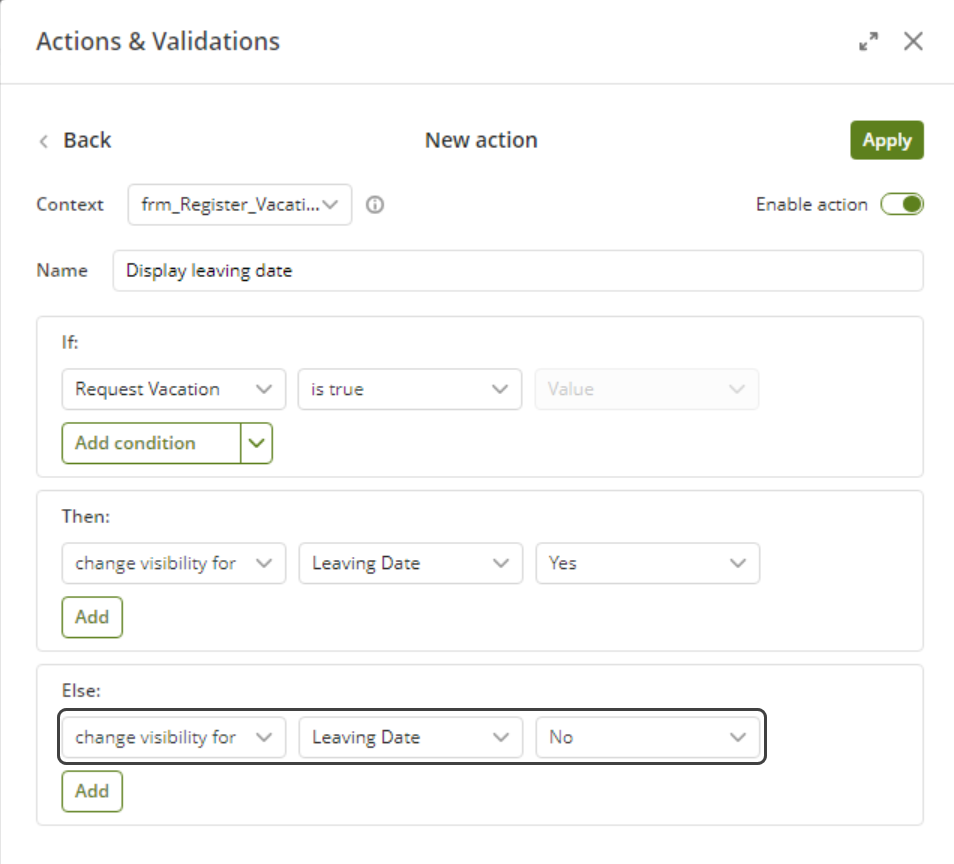
1. Create the action.
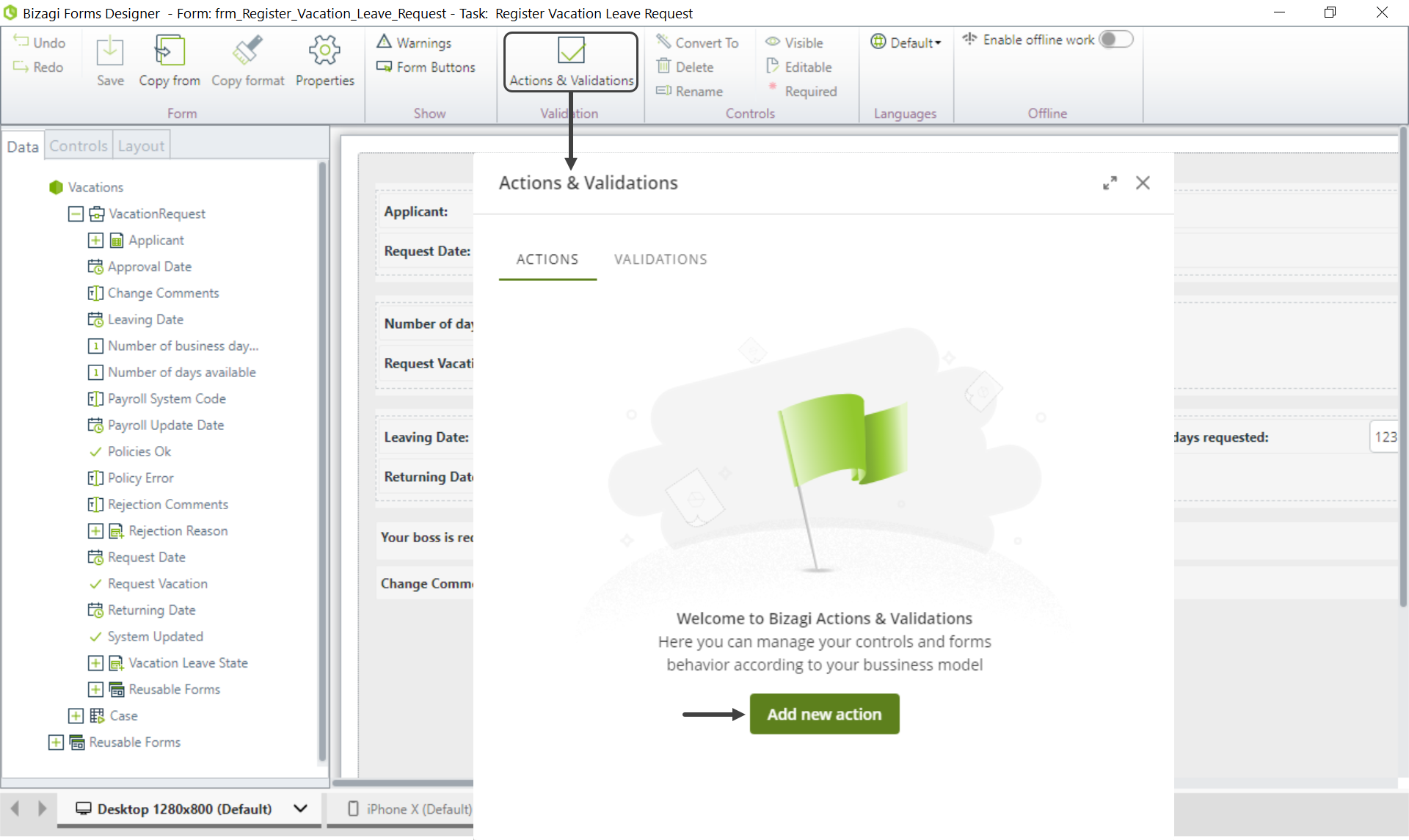
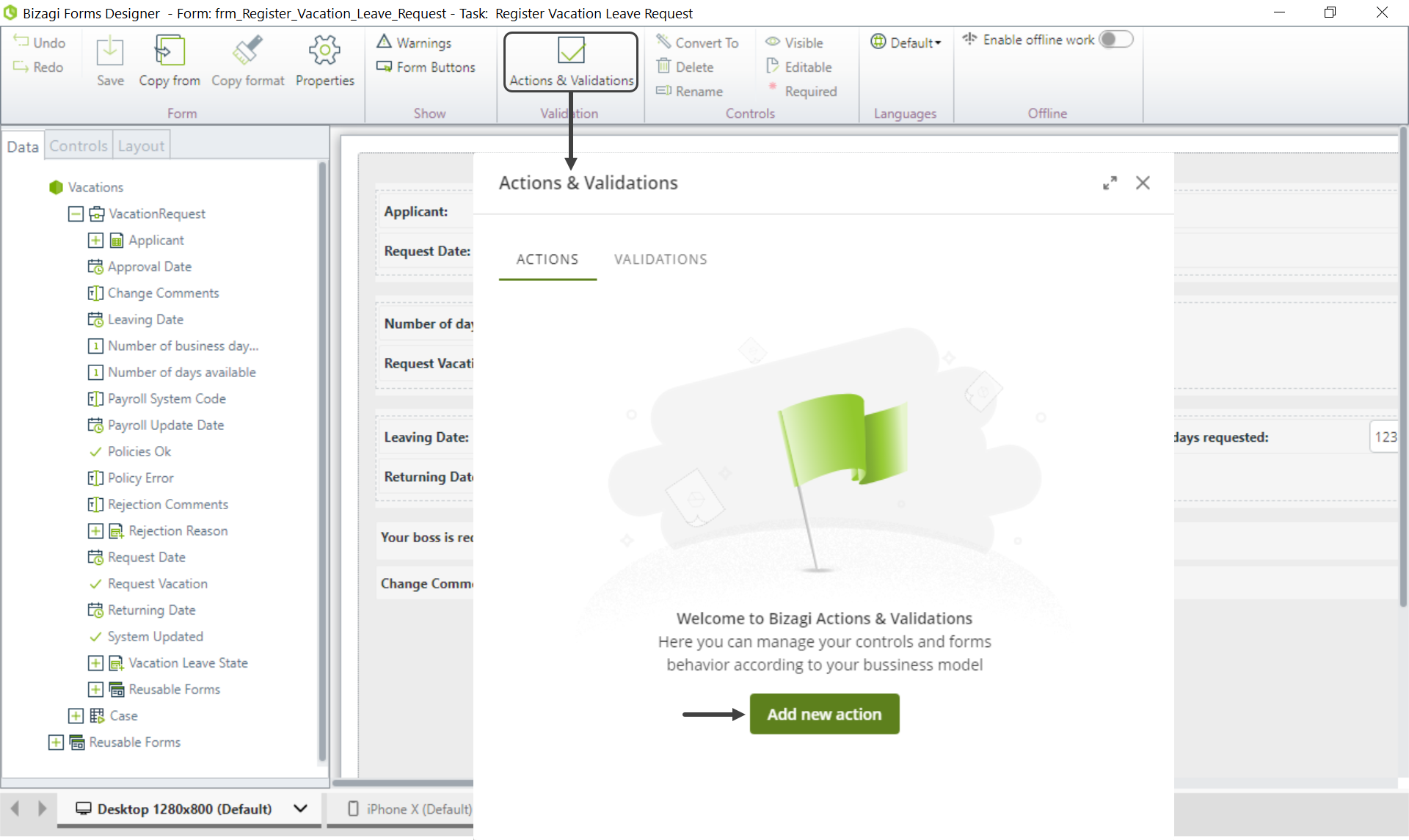
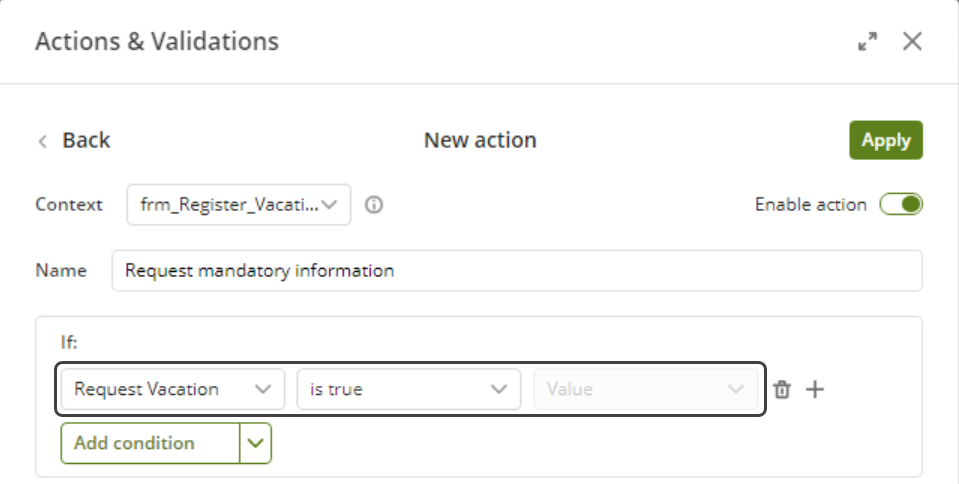
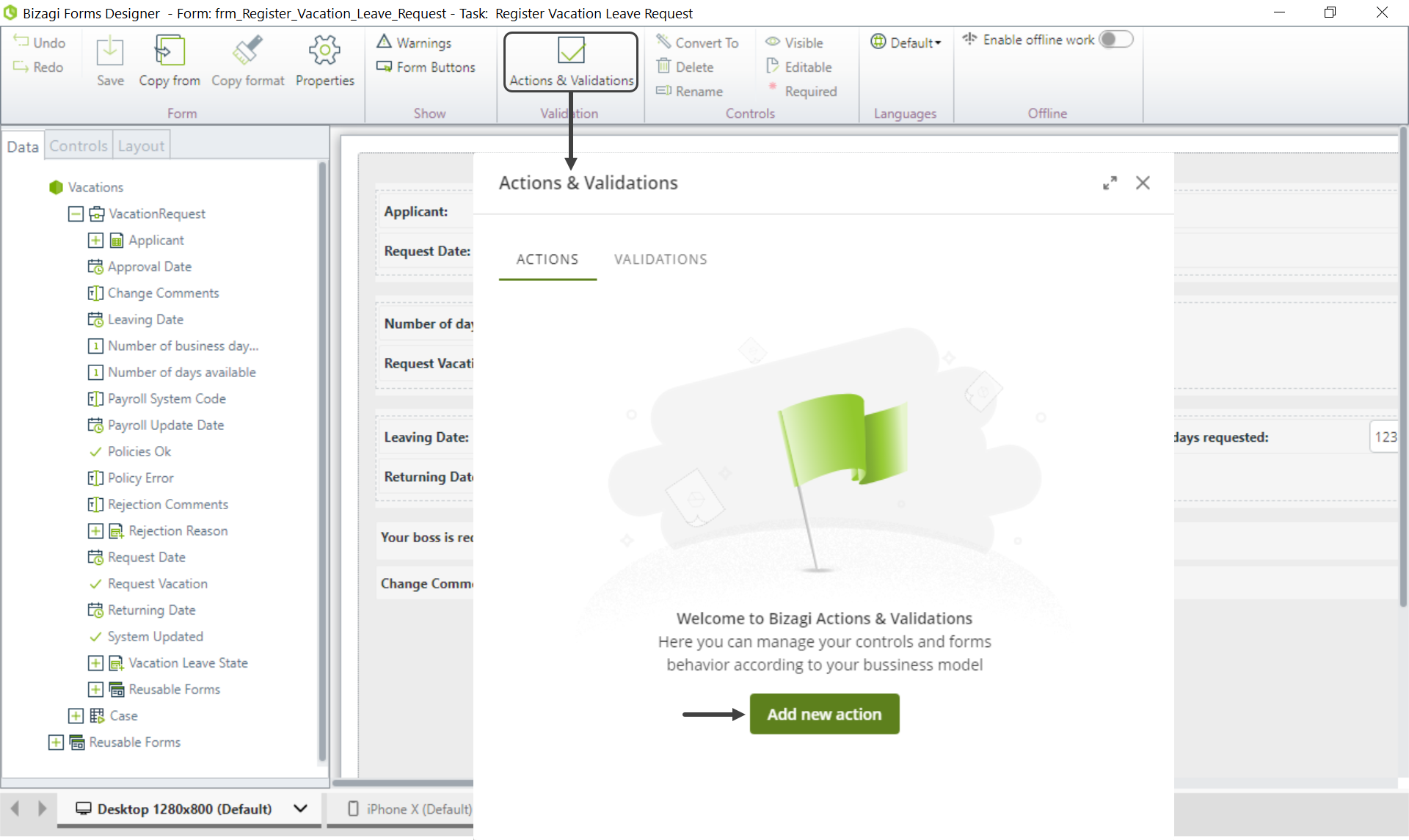
On the Forms designer, select Actions & Validations and add a new action.

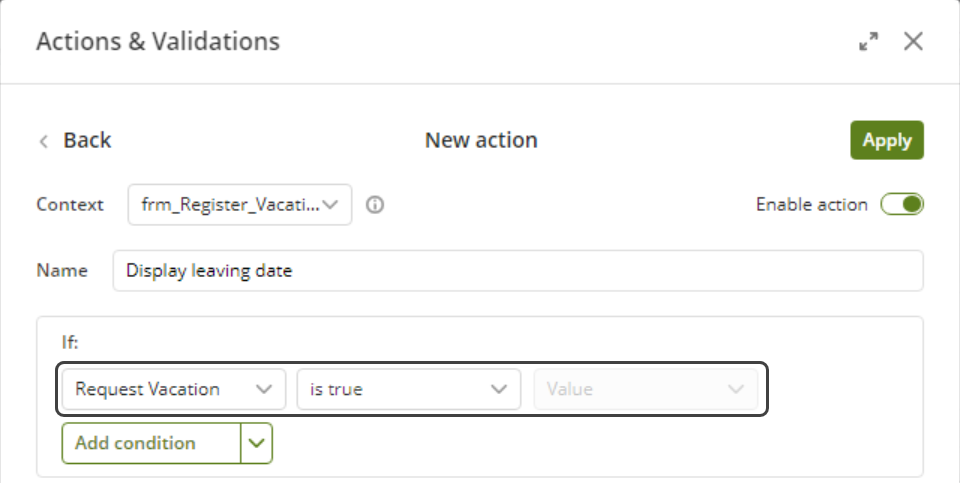
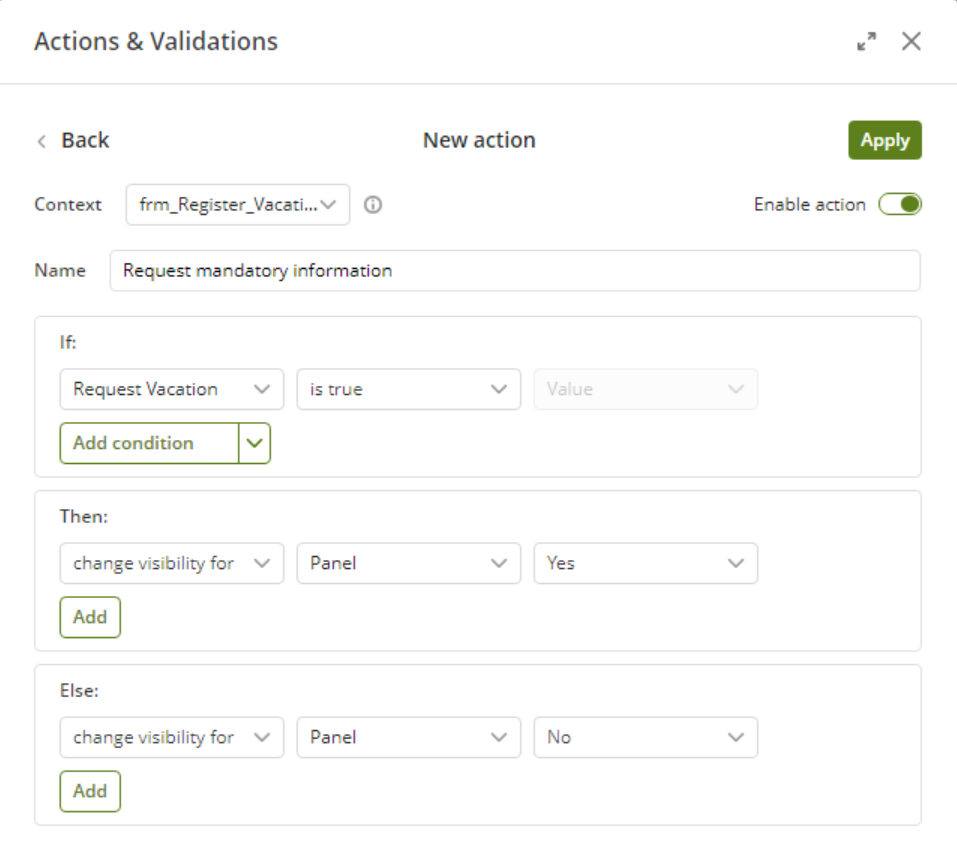
2. Include the condition (If). Select the control, operator and value as follows.
Request Vacation is true

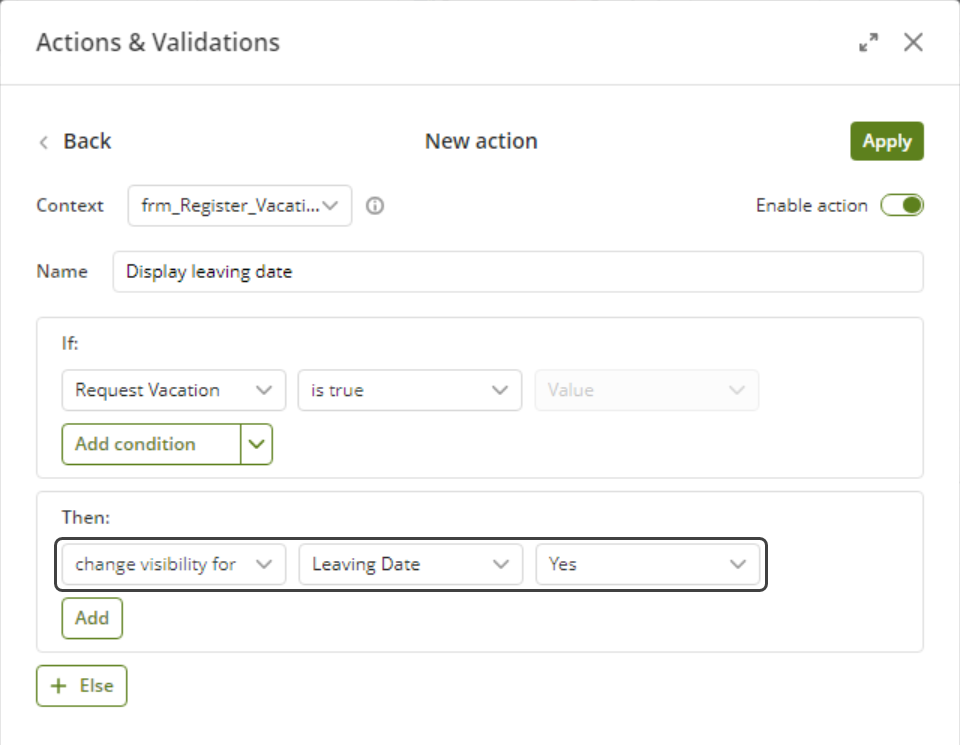
3. Include the action (Then). Define what will happen when the condition above is met.
change visibility for Leaving Date to Yes

4. Define the Else action, that will execute when the condition is NOT met.
change visibility for Leaving Date to No

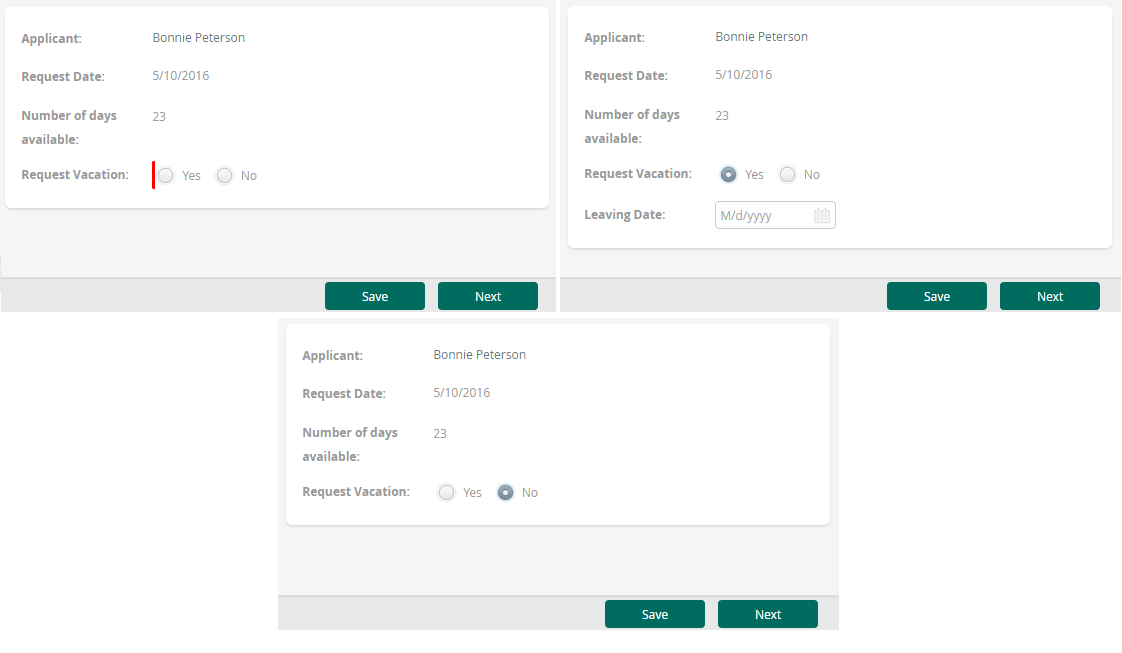
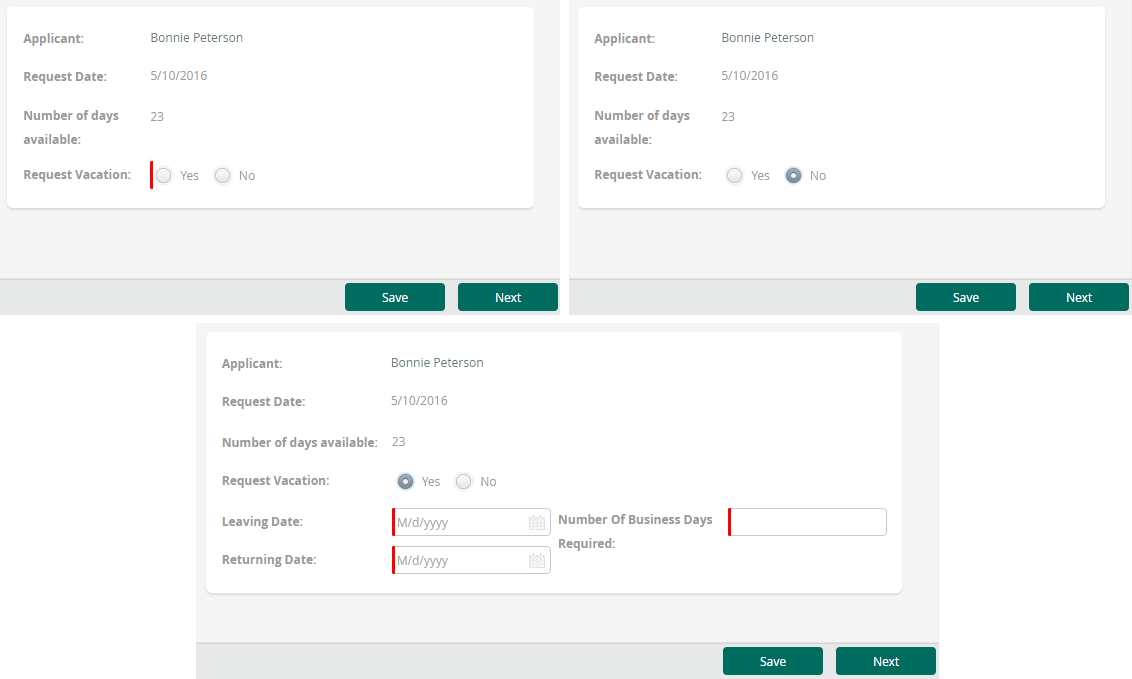
This is how the Work Portal will look like according to the end user's choice:

Make several controls mandatory and visible based on one condition - Including controls one by one
In a Vacations request process we would like to make the following controls mandatory and visible if Request Vacations is true:
Leaving Date, Returning Date and Number of business days requested.
We will hide those controls when Request Vacations is false or not selected.

1. Create the action.
On the Forms designer, select Actions & Validations and add a new action.

2. Include the condition. Select the control, operator and value as follows.
Request Vacation is true

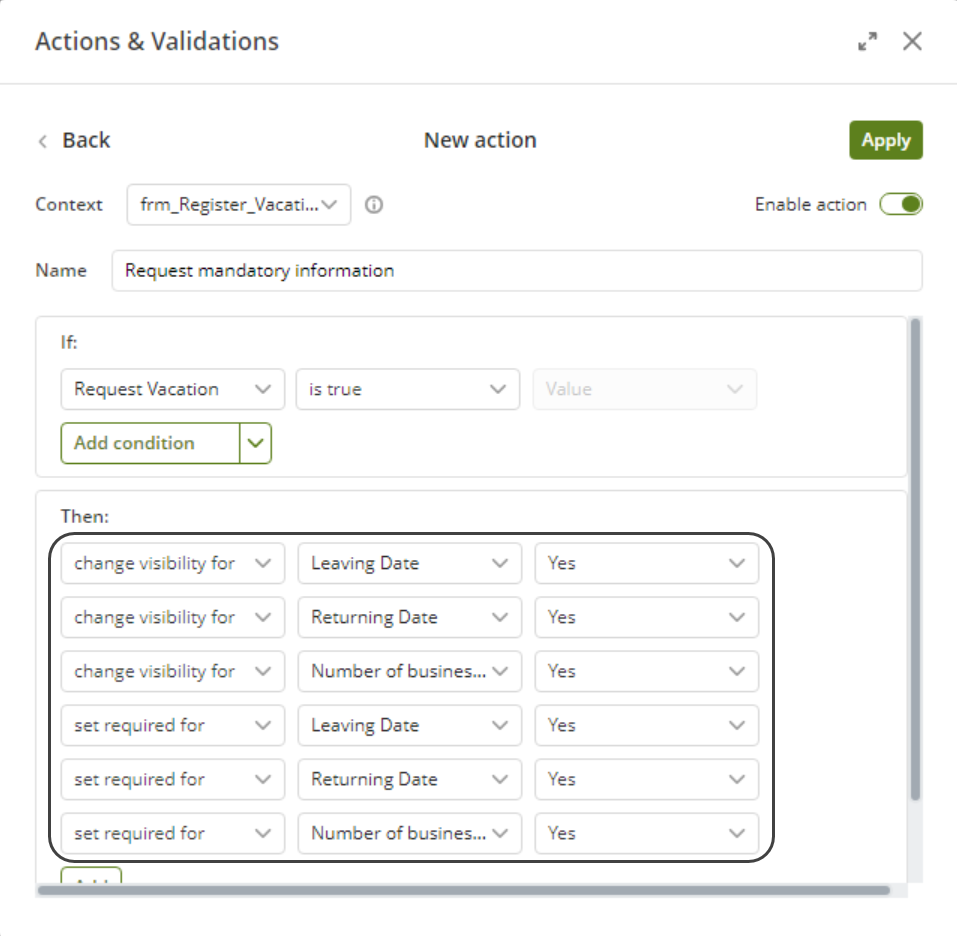
3. Include the action (Then). Define what will happen when the condition above is met.
Add as many actions as you need:
•change visibility for Leaving Date, Returning Date and Number of business days requested to Yes
•set required for Leaving Date, Returning Date and Number of business days requested to Yes

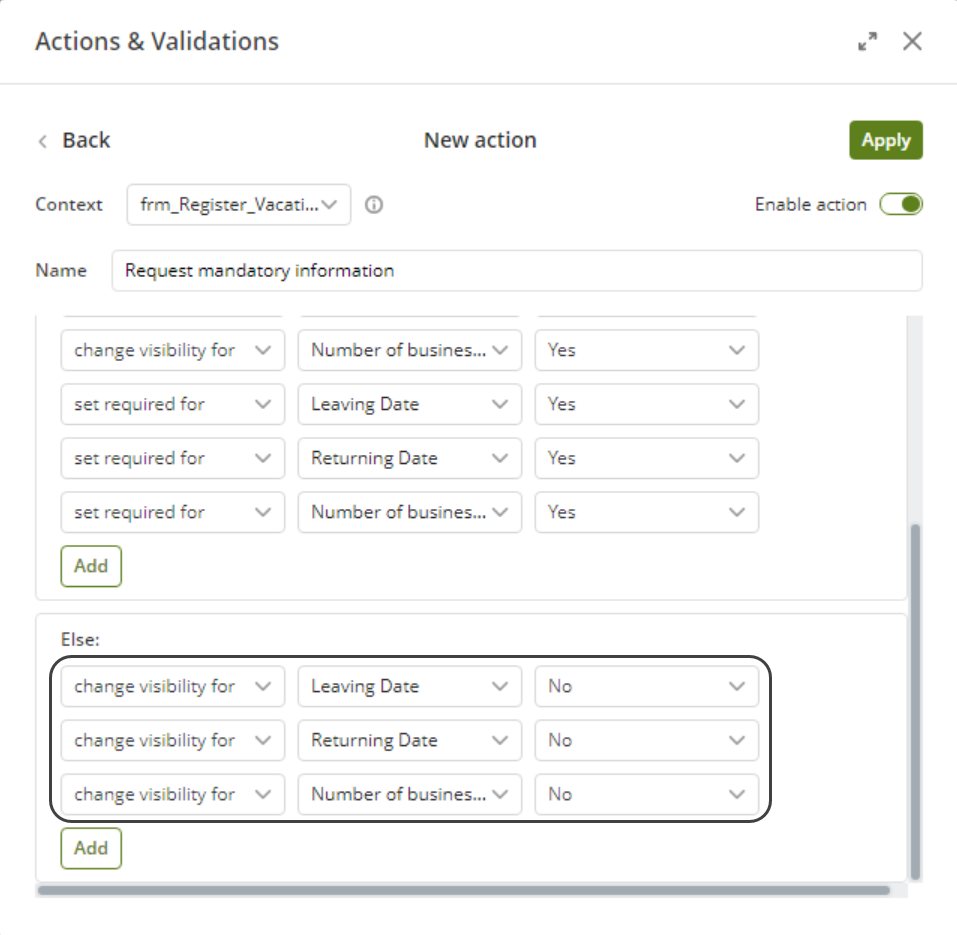
4. Define the Else Action, that will execute when the condition is NOT met.
change visibility for Leaving Date, Returning Date and Number of business days requested to No
Note you don't need to make the controls not required, since they will be hidden.

This is how the Work Portal will look like according to the end user's choice:
 .
.
Make several controls mandatory and visible based on one condition - Using Panel (recommended)
In a Vacations request process we would like to make the following controls mandatory and visible if Request Vacations is true:
Leaving Date, Returning Date and Number of business days requested.
You can include controls one by one like in the example above, or you can group them and make a single action. This is recommended: it will save you a lot of time and make the managing of actions a lot easier.
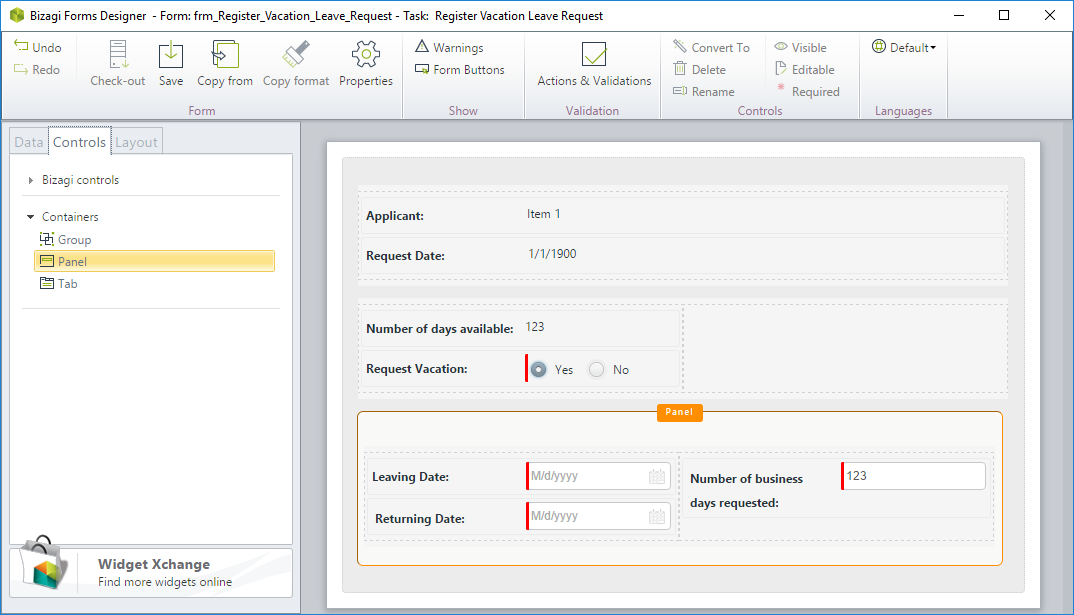
1. Include a Panel, dragging and dropping from the Controls area.
Drag and drop the attributes you will affect with your action into the panel.

2 Create the action just using the Panel as control. Panel groups the controls contained.

This example and the one above have the exact same effect on the Work Portal.
There is no difference on the interface presentation. Panels just make you work easier.
Change the format of a control based on compound conditions
In a Vacations request process we would like to change the color of the control Leaving Date to red, if Request Vacation is true AND the Leaving Date is greater than the Returning Date (which makes no sense).
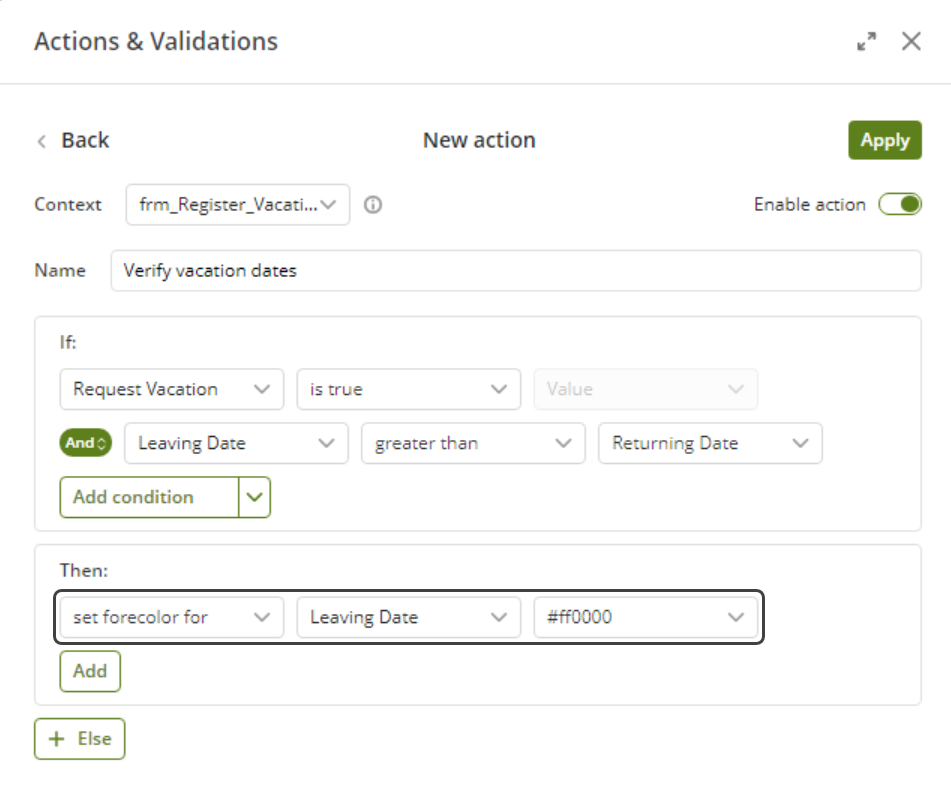
1. Create the action.
On the Forms designer, select Actions & Validations and add a new Action.

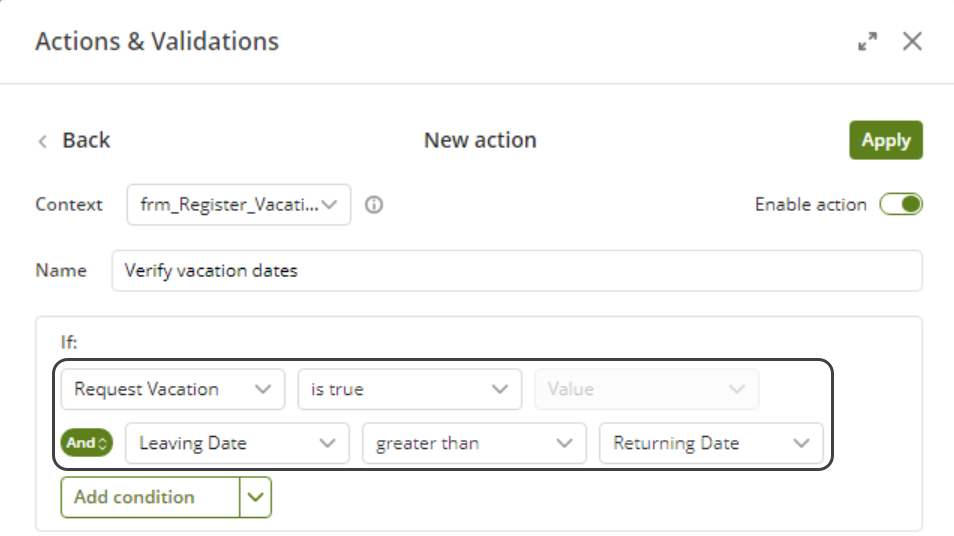
2. Include both conditions in the If section.

3. Add the action in the Then section to change the color of the control.

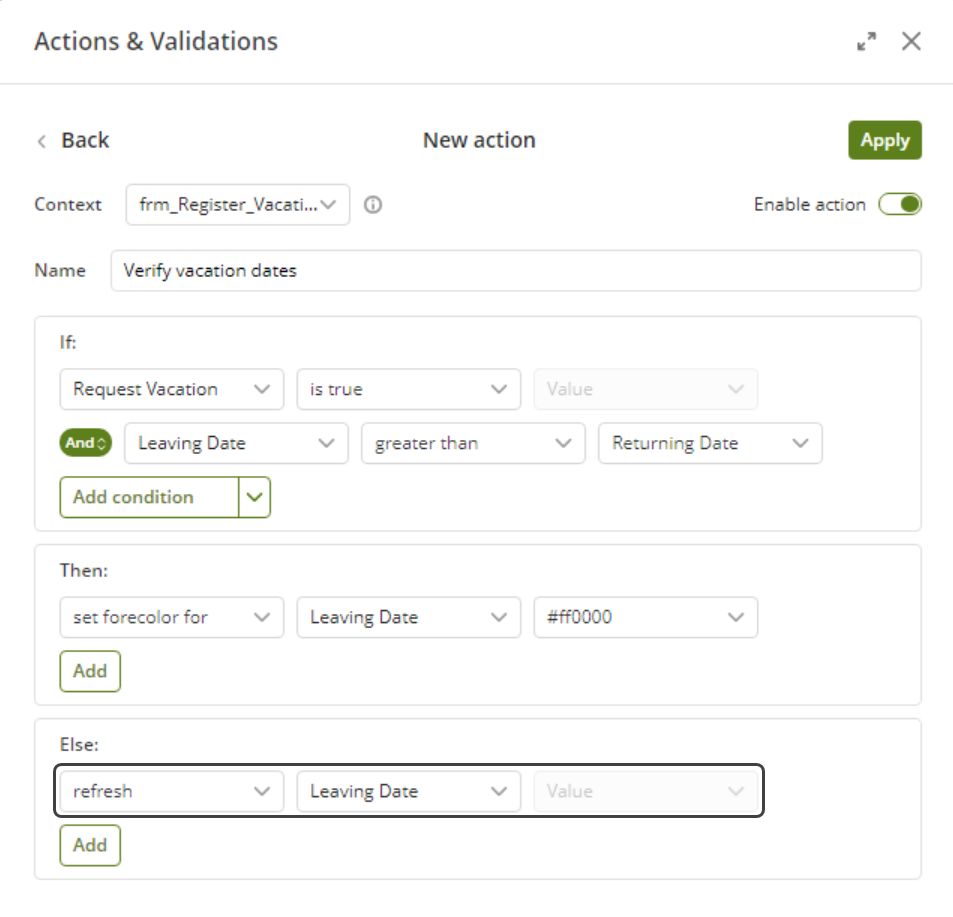
4. Add an Else action to return the control to the original state.

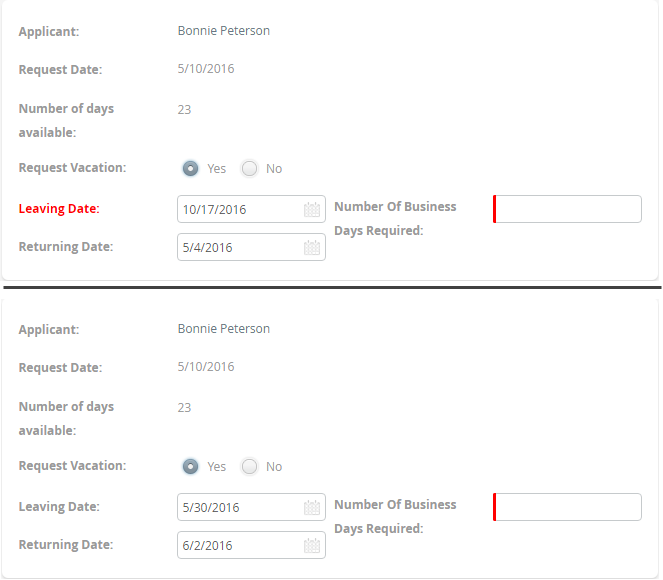
This is how the Work Portal will look like:

Make a control editable or read-only
When being editable or read only, set through actions, the instruction is inherited for the entire set of controls where it they are used. If attributes are contained in a group (such as a reusable form, group, panel), the editable or read-only instruction apply for all of them, regardless of their initial property.
There is a Default option in actions that can be used when controls are contained in a group (such a reusable form, group, panel). If the command change editability for is set to default, the original configuration of each control is kept.

Keep in mind that the behavior of the editability of controls contained in groups, reusable forms or panels differs when set on actions than when set using expressions.
In expressions, when it returns true, the controls are editable or read-only according to their initial state.
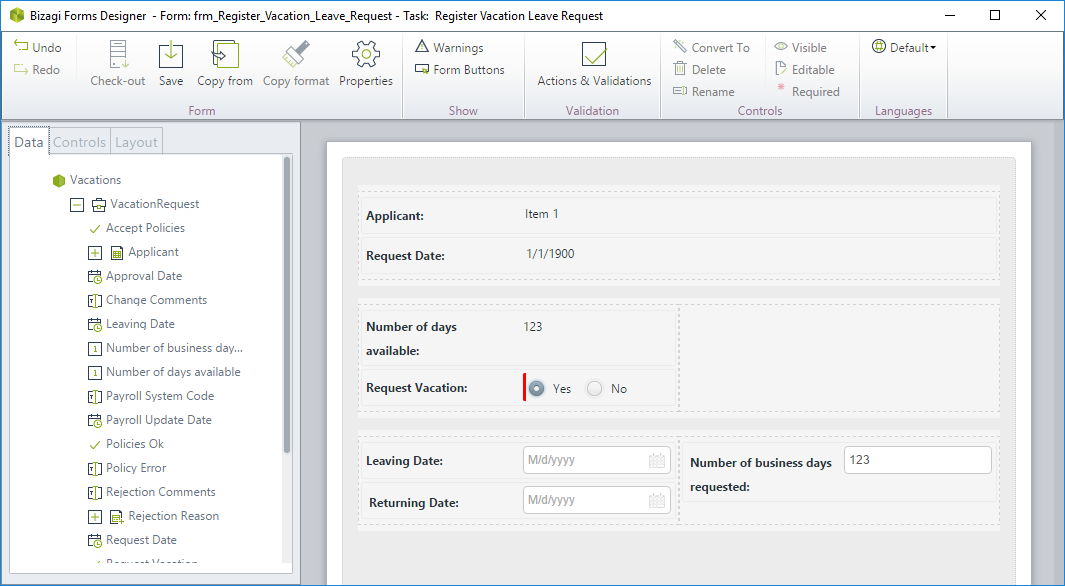
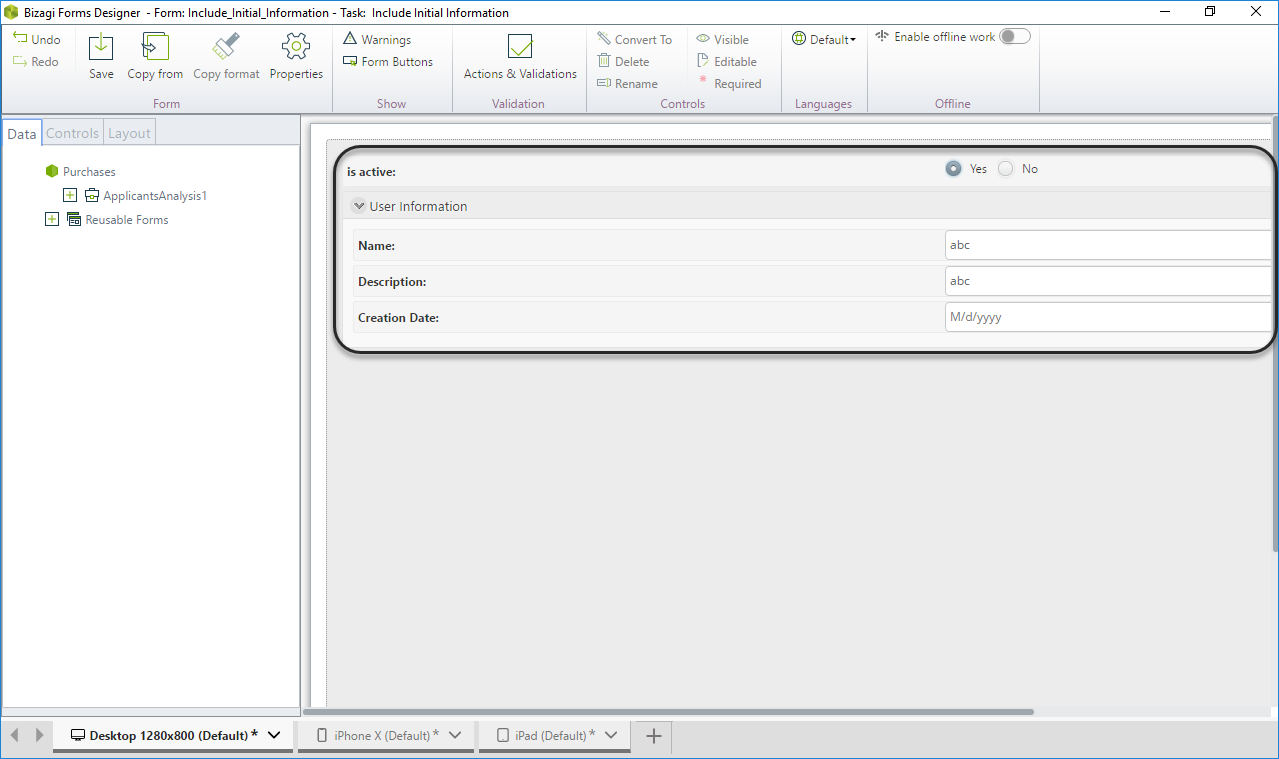
To exemplify, suppose you design a form as follows:
Type |
Name |
Contained on |
|---|---|---|
Boolean |
Is active |
N/A |
Group |
User Information |
N/A |
Attribute |
Name |
User Information |
Attribute |
Description |
User Information |
Attribute |
Creation Date |
User Information |

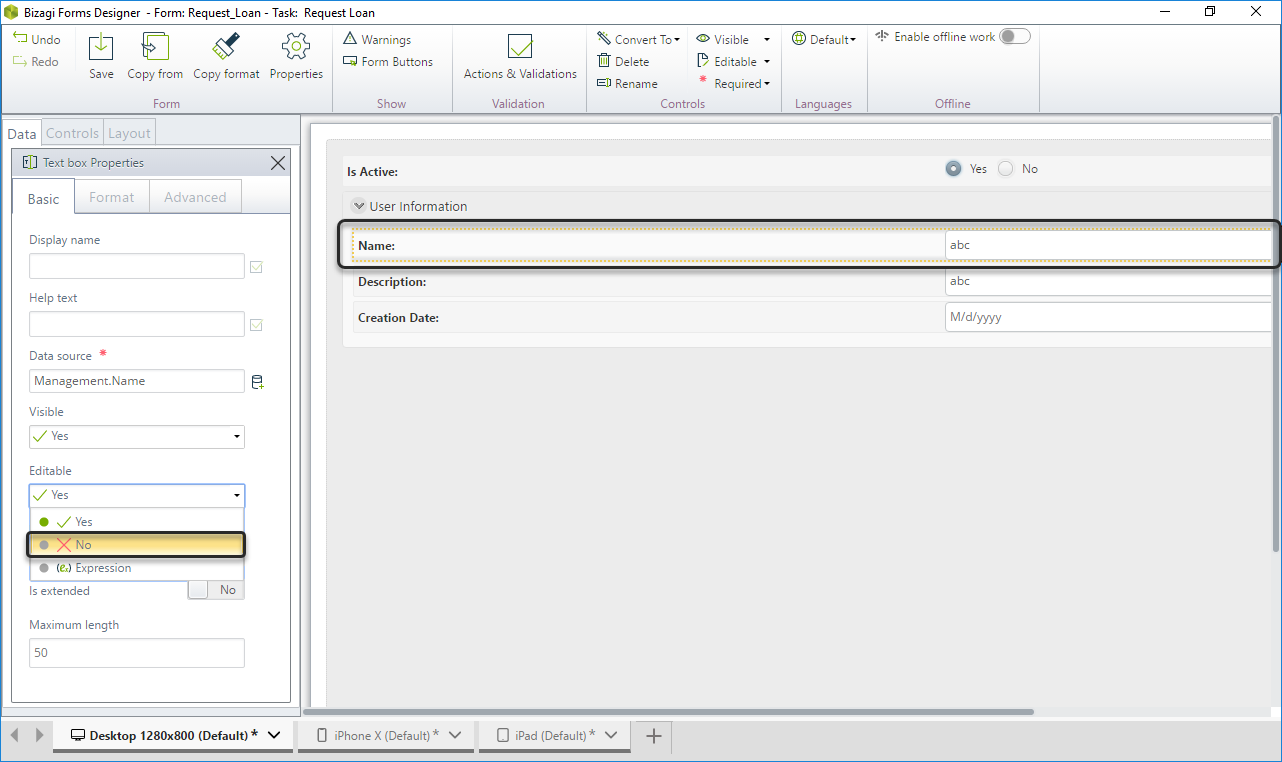
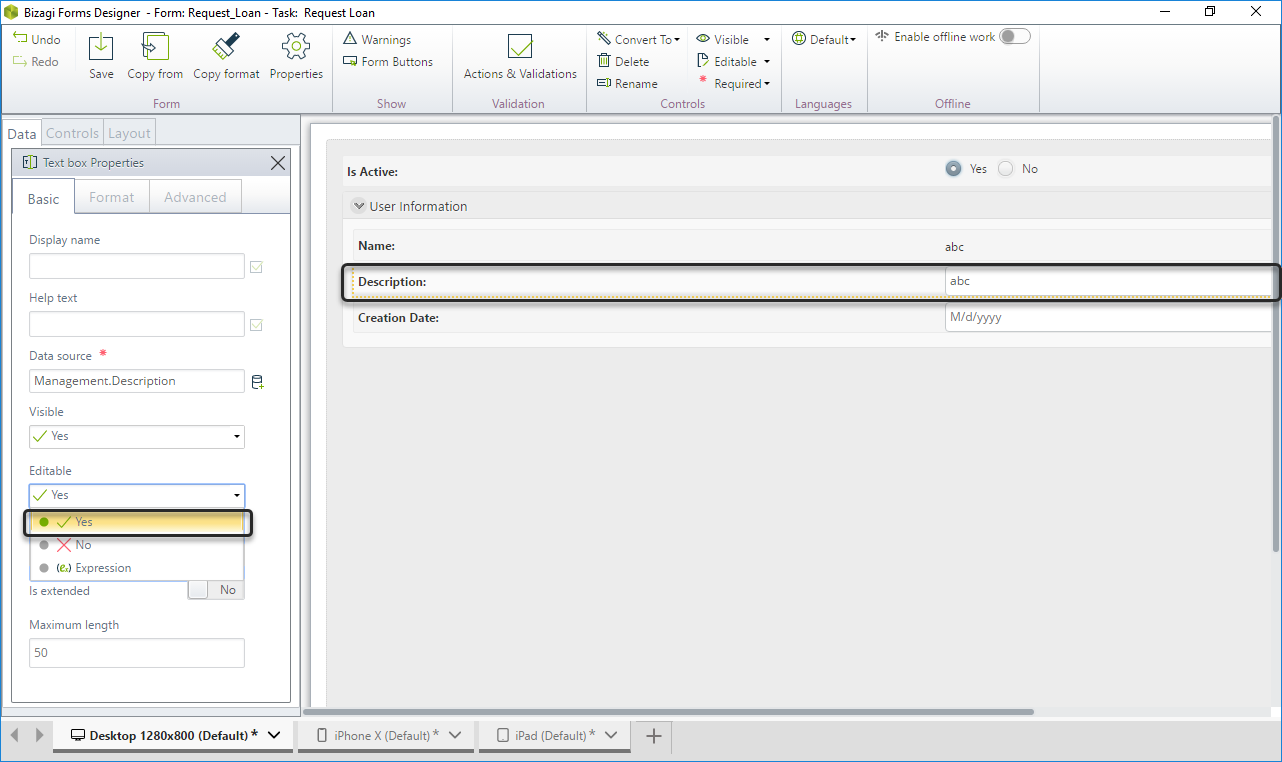
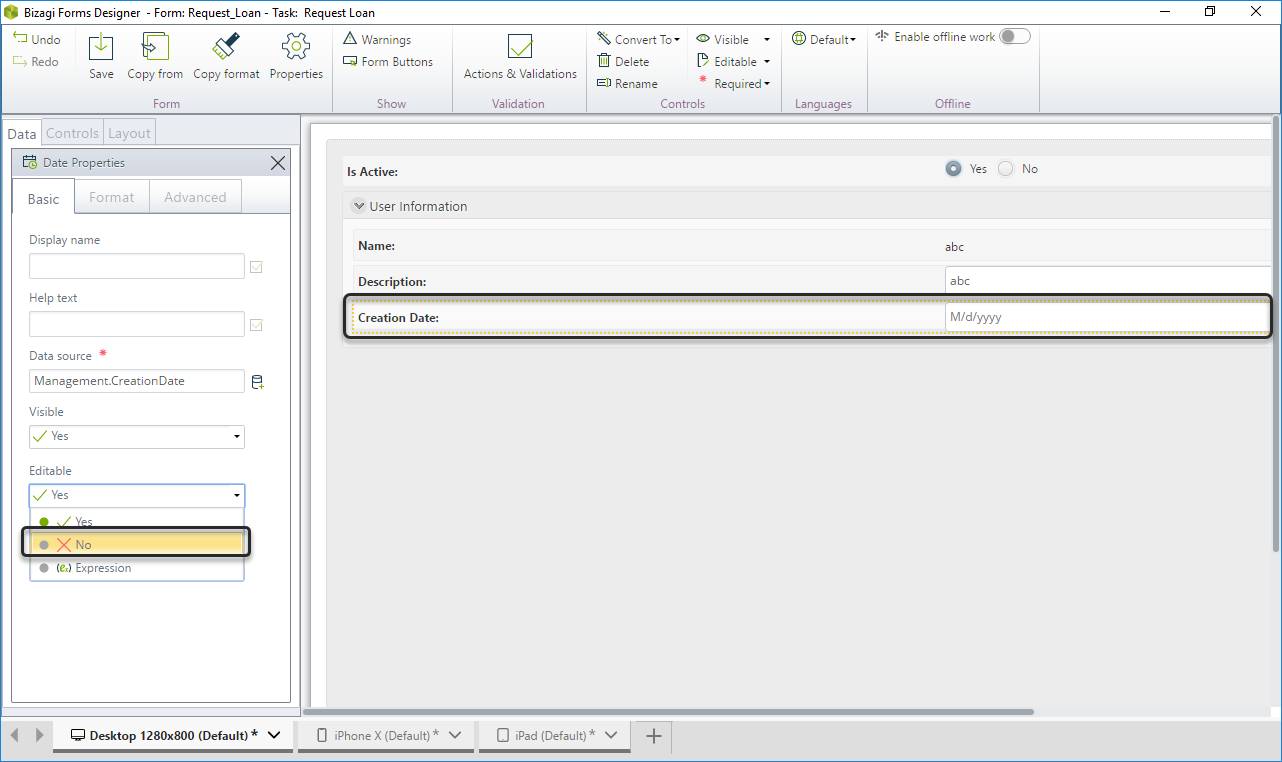
Now, you define the attribute's name, description, creation date editability properties on the left panel of the form designer as follows:
Attribute |
Editability |
|---|---|
Name |
No |
Description |
Yes |
Creation date |
No |



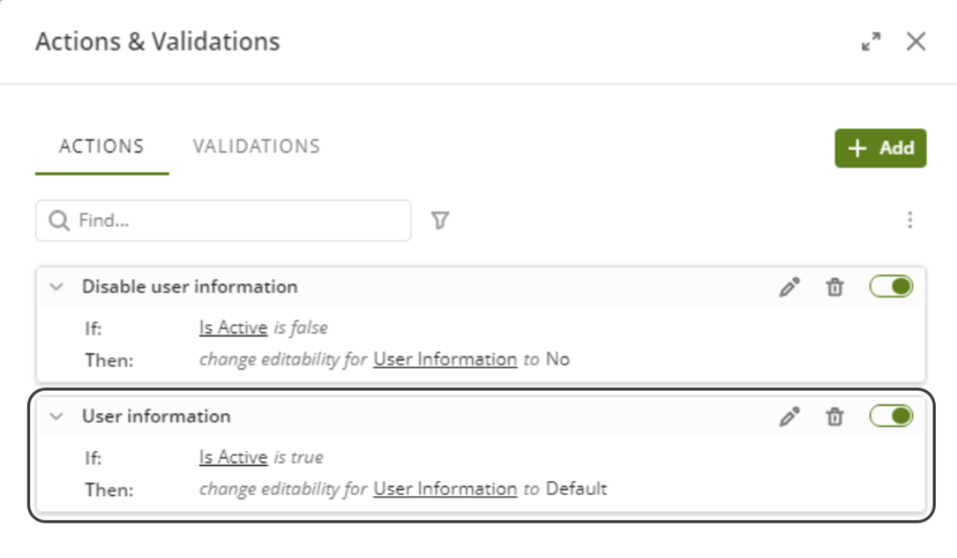
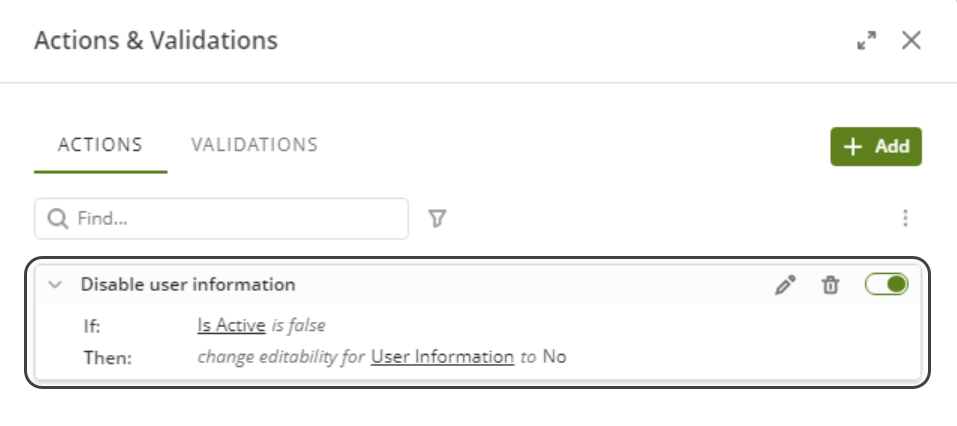
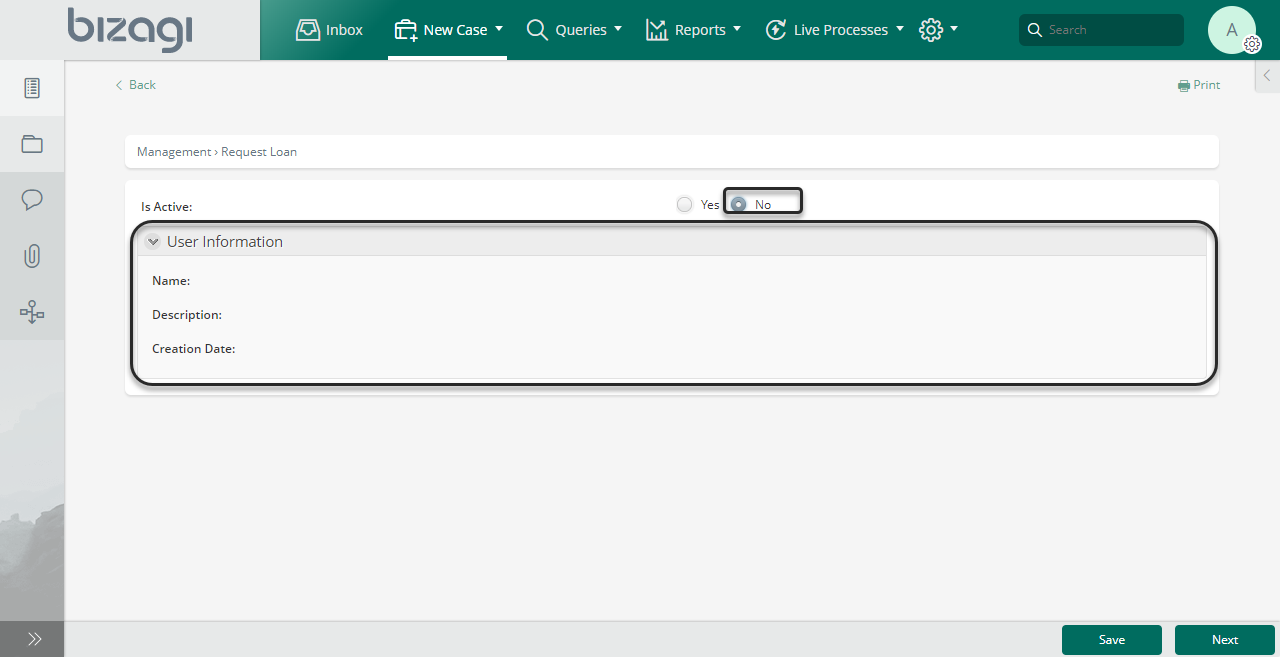
Set an action to configure the editability of the control User Information depending on the boolean control's selection. If the boolean control is false the editability of the control User Information is false.

Consequently, when the activity is executed the attributes contained on the User Information control inherits the parent control editability settings, overlapping the configuration set for each attribute when the form was designed.

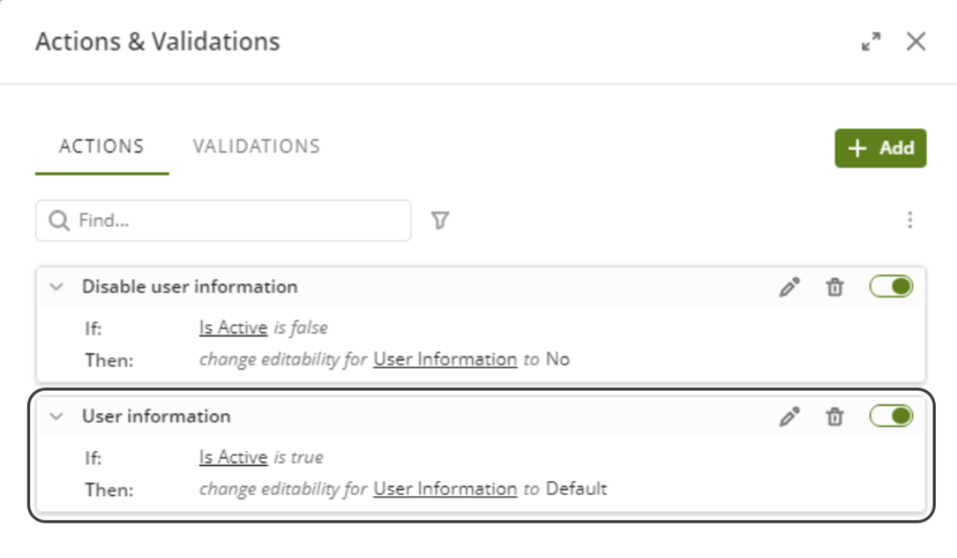
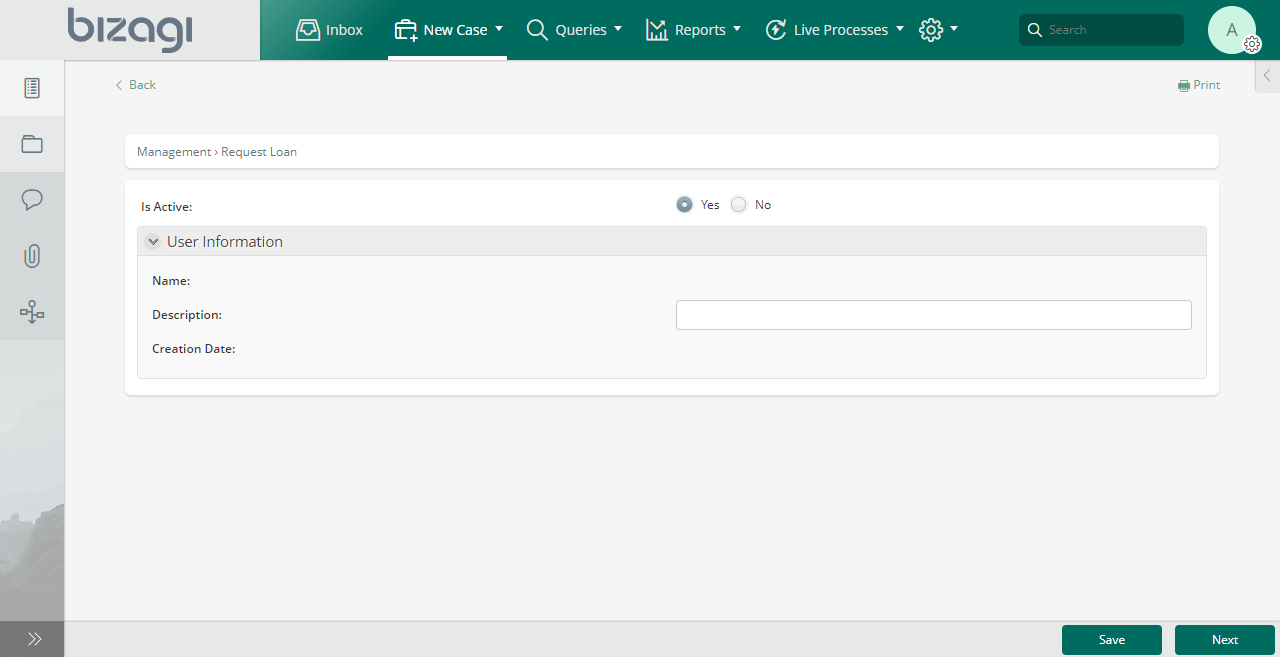
To keep the original form settings, so the attribute's editability is kept, set an action to configure the editability of the control User Information. If the boolean control is Default, the editability of the control is kept as it was defined when designing the form.

Consequently when the application is executed, the original settings are kept.

Last Updated 7/5/2023 8:48:03 AM