Overview
The Planning board Widget for Bizagi is available for download at Bizagi Widget Xchange.
Through this Widget, you will be able to present a planning board using Kanban style (for project management) for users to mark tasks into different states (e.g, initial, in progress, completed).

Notice that this Widget when set as editable, will allow you to add new tasks, edit the content of the displayed ones (by clicking on the pencil icon), or delete them (by clicking on the X of a each task).
Before you start
In order to test and use this Widget, you will need:
1.Bizagi Studio previously installed.
2.This specific Widget previously installed, either as described at https://help.bizagi.com/platform/en/index.html?widget_xchange.htm, or as described at https://help.bizagi.com/platform/en/index.html?widgets_manualinst.htm.
Data model considerations
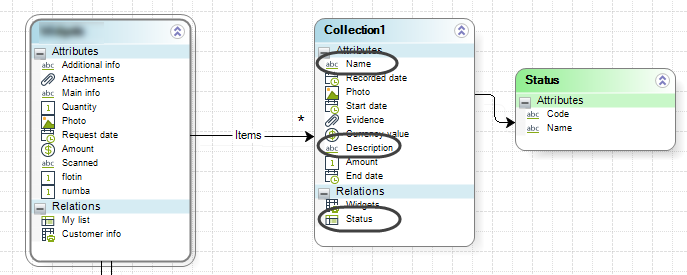
In order to use this Widget, you need in your data model a Collection type attribute which holds the multiple tasks to display.
Such collection should include these attributes:
•Two string type attributes, one holding the name of the task and another one for further description.
•A reference to a parameter entity (so that you can navigate to it via Xpath within the collection).
Such parameter type entity holds the definition of states that you want to use as the columns of the Kanban-style board.

Properties configuration
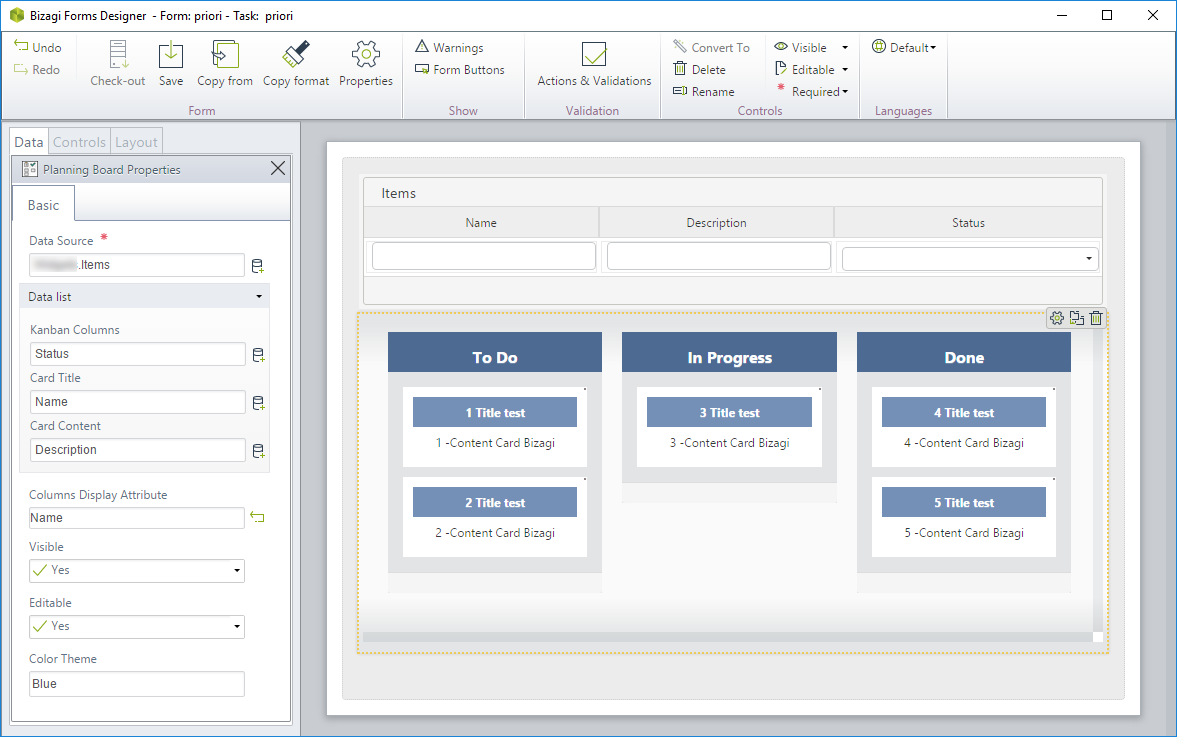
In order to configure this Widget once it is installed in your project, include it in any form and set it properties in the Forms designer, just as you would do with any other type of Bizagi control.

Consider the following properties.
PROPERTY |
POSSIBLE VALUES |
DEFAULT VALUE / SUGGESTED |
|---|---|---|
Data source |
A collection type attribute which holds the multiple records to be presented as tasks. |
Not applicable. This property is mandatory. |
Kanban columns (sub-property of data source) |
The reference attribute of the collection that points to the parameter entity from which records will be retrieved to be used as columns definitions. |
Not applicable. This property is mandatory. |
Card title (sub-property of data source) |
The attribute of the collection that will be used to show a brief title/summary for each task. |
Not applicable. This property is mandatory. |
Card content (sub-property of data source) |
The attribute of the collection that will be used to show detailed content for each task. |
Not applicable. This property is mandatory. |
Columns display attribute |
The name of the column in the parameter entity which defines the display attribute to show in the header of columns. |
Not applicable. This property is mandatory. |
Color theme |
A preset color you may choose from to style the header of the columns. Possible values are: •Red •Green •Yellow •Blue •Brown |
Green. |
|
Notice all Bizagi controls and Widgets, enable a visible property which allows you to set if that control should be displayed in a given form or not (e.g, by using a business rule).
This Widget is designed to support both read-only or editable settings. |
For complete documentation or more information about this Widget's possibilities (e.g, if you wish to customize and extend it), refer to the information about the implemented jQuery Plugin at https://github.com/riktar/jkanban and https://github.com/bevacqua/dragula/blob/master/dragula.js.
Important
For this Widget to work, you need to include within the same form, the Bizagi table control used for collections.
You will need to include the table for the same collection being binded to the Widget while ensuring:
1. It is included as the very first item in the form (from top to bottom).
2. The table includes in its columns, the two attributes employed in the Widget's configuration, plus the reference attribute to the parameter entity.
Last Updated 10/28/2022 10:00:18 AM
