Overview
The Image gallery Widget for Bizagi is available for download at Bizagi Widget Xchange.
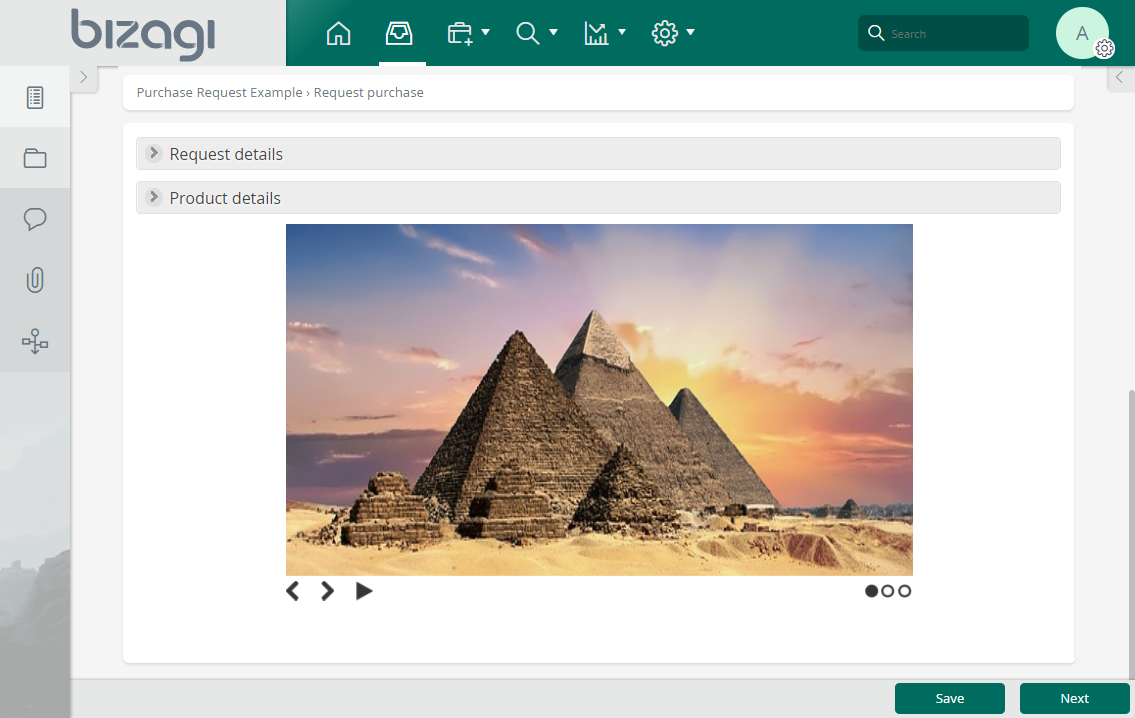
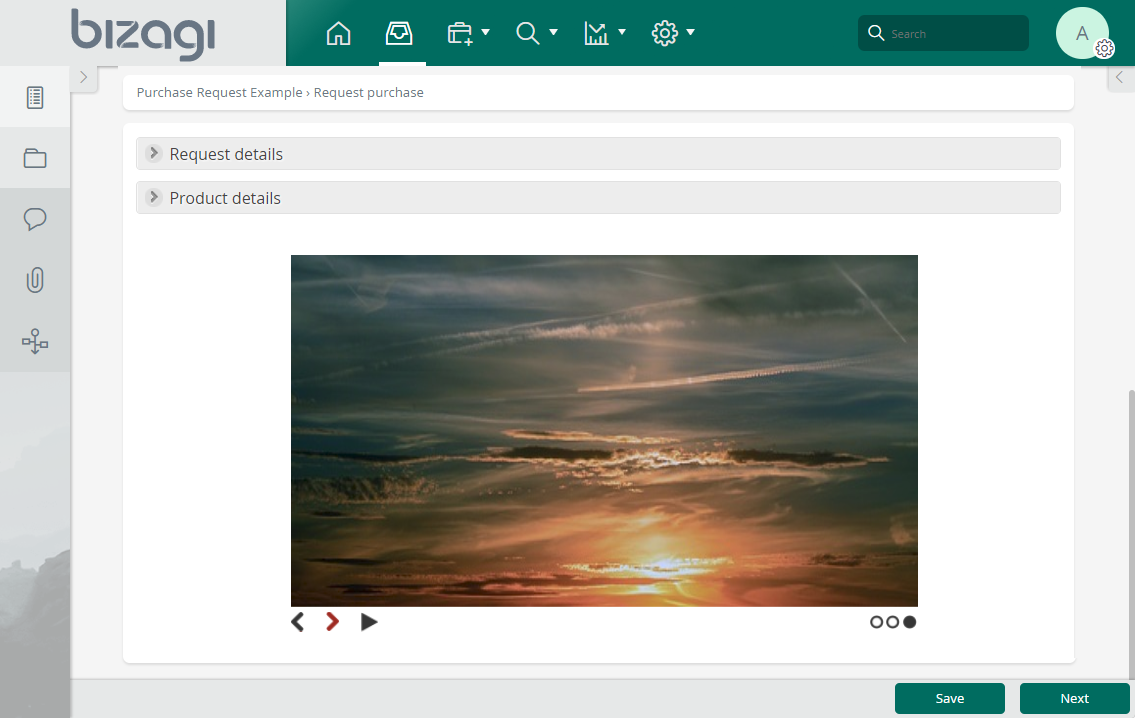
Through this Widget, you will be able to present any number of images in an auto-played image gallery.

Notice you may also click on the UI elements to browse through all images contained in a file attribute,

Before you start
In order to test and use this Widget, you will need:
1.Bizagi Studio previously installed.
2.This specific Widget previously installed, either as described at https://help.bizagi.com/platform/en/index.html?widget_xchange.htm, or as described at https://help.bizagi.com/platform/en/index.html?widgets_manualinst.htm.
Data model considerations
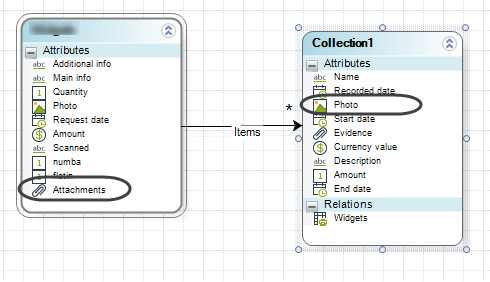
In order to use this Widget, you need in your data model either of these 2 options:
•A file type attribute which holds one or more images you want to present as a gallery.
•A image type attribute inside a collection, so that you present as a gallery one per each record in the collection you have.

Properties configuration
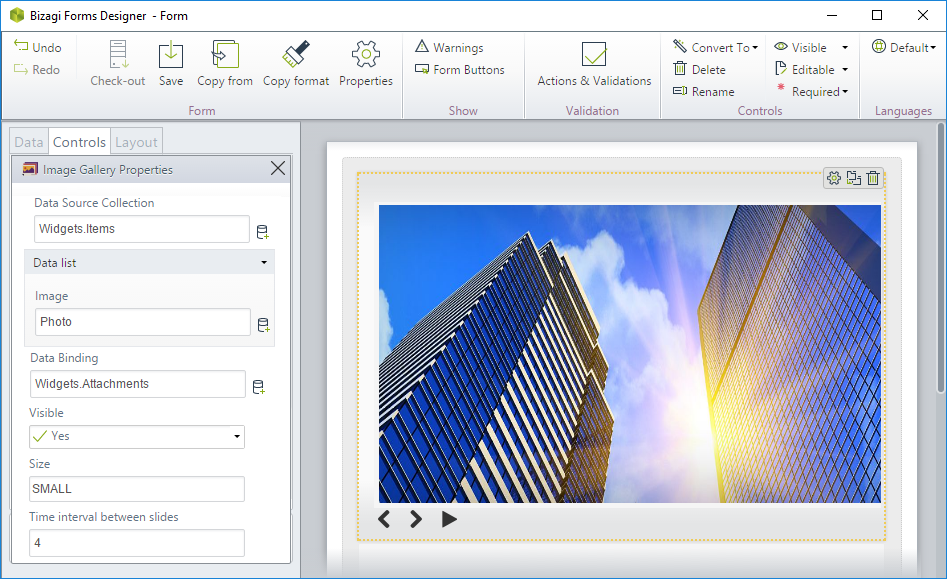
In order to configure this Widget once it is installed in your project, include it in any form and set it properties in the Forms designer, just as you would do with any other type of Bizagi control.

Consider the following properties.
PROPERTY |
POSSIBLE VALUES |
DEFAULT VALUE / SUGGESTED |
|---|---|---|
Data source collection |
A collection type attribute which would have an inner attribute holding the images. |
Not applicable. Setting either this property, or the Data binding is mandatory.
If both are set, then the configuration applicable to this property is taken. |
Image |
An image type attribute inside of the collection, holding the images to display. |
Not applicable. This property is mandatory when selecting the Data source collection. |
Data binding |
A file type attribute holding the images to display. |
Not applicable. Setting either this property, or the Data source collection is mandatory.
If both are set, then the configuration applicable to Data source collection is taken. |
Size |
A setting indicating the preset size in which you want to display the Widget. Possible values are: •Small •Medium •Large •Fit (fit to size) |
Fit |
Time interval between slides |
Define the seconds which elapse between the different image. |
4 seconds |
|
Notice all Bizagi controls and Widgets, enable a visible property which allows you to set if that control should be displayed in a given form or not (e.g, by using a business rule).
This Widget is designed as read-only. |
For complete documentation or more information about this Widget's possibilities (e.g, if you wish to customize and extend it), refer to the information about the implemented jQuery Plugins at http://slidesjs.com/ and http://bootstrapdocs.com/v2.2.2/docs/.
Last Updated 10/28/2022 9:53:59 AM
