Overview
The GIF Widget for Bizagi is available for download at Bizagi Widget Xchange.
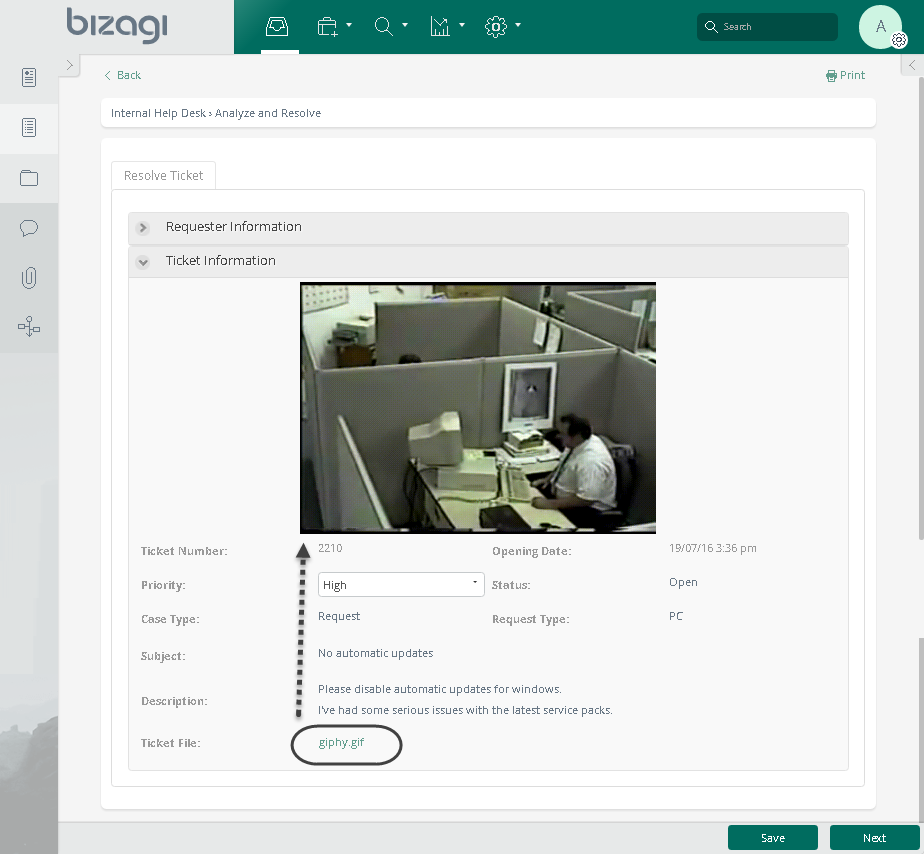
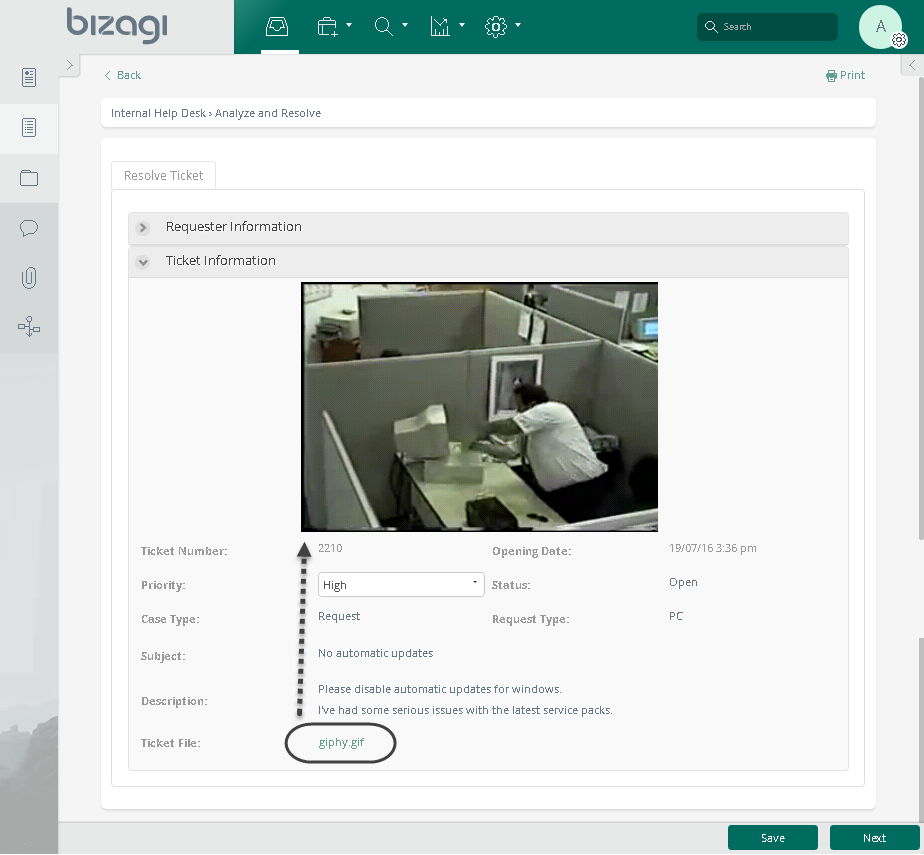
Through this Widget, you will be able to present .gif files which can play out directly in your processes.

A .gif file displays its animation whenever the user clicks on its playback option:

Before you start
In order to test and use this Widget, you will need:
1.Bizagi Studio previously installed.
2.This specific Widget previously installed, either as described at https://help.bizagi.com/platform/en/index.html?widget_xchange.htm, or as described at https://help.bizagi.com/platform/en/index.html?widgets_manualinst.htm.
Data model considerations
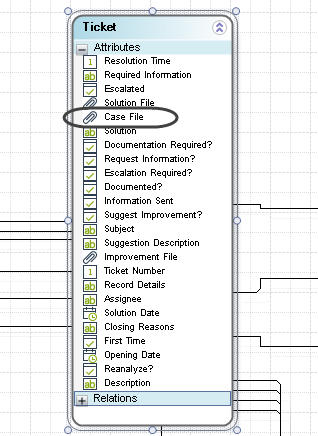
In order to use this Widget, you need in your data model:
•A file type attribute which holds the .gif file attached you want to display for playback.

Properties configuration
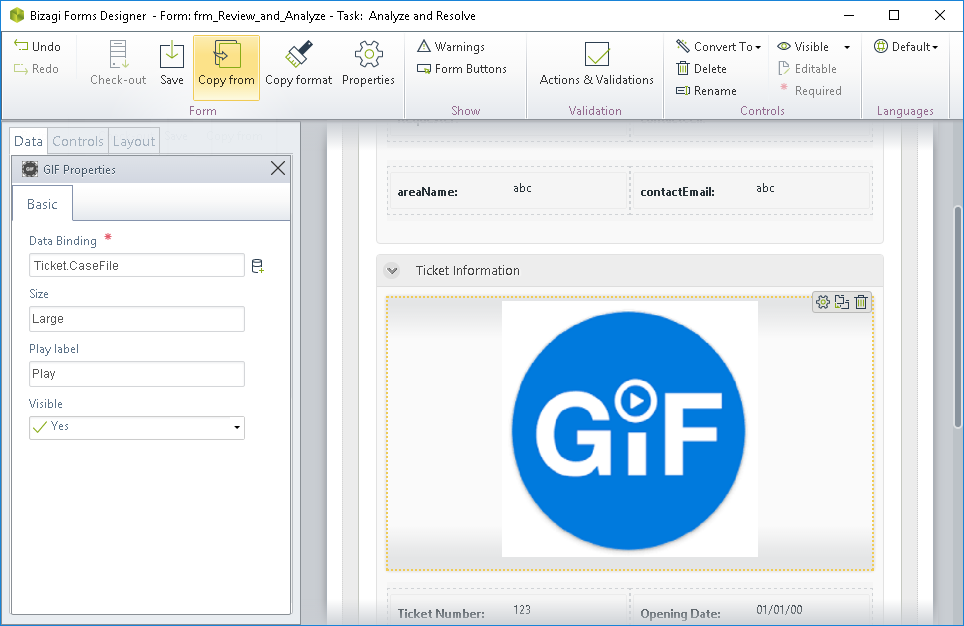
In order to configure this Widget once it is installed in your project, include it in any form and set it properties in the Forms designer, just as you would do with any other type of Bizagi control.

Consider the following properties.
PROPERTY |
POSSIBLE VALUES |
DEFAULT VALUE / SUGGESTED |
|---|---|---|
Data binding |
A file type attribute which holds the attached .gif file. |
Not applicable. This property is mandatory. |
Play label |
The label to display for this .gif file. Clicking on this label playbacks the file. |
Play |
Size |
A setting indicating the size (height and width) in pixels, the .gif file takes up. Possible values are: •Small (64x64). •Medium (128x128). •Large (256x256) •XLarge (512x512).
The above measures apply to desktop presentation; these preset sizes are automatically made smaller for tablets and mobile devices. |
MEDIUM |
|
Notice all Bizagi controls and Widgets, enable a visible property which allows you to set if that control should be displayed in a given form or not (e.g, by using a business rule).
This Widget is designed as read-only. |
For complete documentation or more information about this Widget's possibilities (e.g, if you wish to customize and extend it), refer to the information about the implemented jQuery Plugin at http://rubentd.com/gifplayer/.
Last Updated 10/28/2022 9:50:45 AM
