Uso
Permite cargar y mostrar imágenes en las formas.
Consideraciones
•El propósito de este control es mostrar archivos en formato de imagen (bmp, jpg, png, gif). Sin embargo, usted debe definir las extensiones válidas en las propiedades del control para validar que los archivos que se adjunten sean imágenes únicamente.
•Las imágenes deben ser Editables para poder cargar un archivo en el Portal de Trabajo. Si el control no es editable, el usuario final podrá ver el control pero no podrá cargar o modificar el contenido existente.
•Los controles de imagen no pueden ser enviados en mensajes de correo electrónico.
Atributos Relacionados
Este control se relaciona exclusivamente a atributos tipo imagen.
Propiedades
Cada control tiene un conjunto de propiedades que permiten manejar su comportamiento en el Portal de Trabajo. Sin embargo, algunas propiedades son exclusivas de un control específico. Las siguientes son propiedades exclusivas de un control Imagen:
Pestaña de Formato
PROPIEDAD |
DESCRIPCIÓN |
|---|---|
Tamaño de imagen |
Define las dimensiones en las cuales se mostrará la imagen. Usted puede elegir entre los tamaños predefinidos: 128x128, 64x64 y 32x32 mpx. o usar la opción Ajustar al tamaño. Ajustar al tamaño despliega las imágenes ajustándose a su contenedor: layout, contenedor o columna específica. Si la imagen es más pequeña que su contenedor, será mostrada en tamaño real. Si la imagen es más grande que su contenedor, se ajustará. Vea ajustar tamaño a contenido |
Pestaña Avanzado
PROPIEDAD |
DESCRIPCIÓN |
||||||||
|---|---|---|---|---|---|---|---|---|---|
Extensiones Válidas |
Define las extensiones de archivo permitidas para imágenes. Separe las diferentes extensiones utilizando punto y coma (png; jpg; gif). |
||||||||
Máximo Tamaño (bytes) |
Define el tamaño máximo (en bytes) que puede tener un archivo antes de que se considere inadecuado para ser cargado. Considere la siguiente tabla con el fin de convertir a bytes las unidades más comunes de medición para el almacenamiento de datos
|
|
Al dar clic en el icono Valor Predeterminado se reiniciarán las propiedades. |
Ejemplo
En un Proceso de Ingreso de personal, la información de un nuevo empleado es ingresada en la primera actividad. Una foto del nuevo empleado es necesaria para crear el perfil de Bizagi junto con otros datos como la cuenta de correo electrónico, afiliaciones de seguridad social, entre otras. Para cargar una foto, se debe insertar un control de imagen.
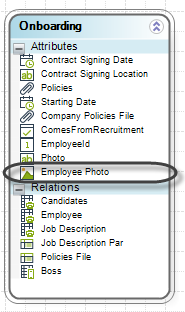
1. Usted necesita un atributo tipo imagen en su modelo de datos. Crearemos un atributo denominado Foto del Empleado en la entidad del Proceso.

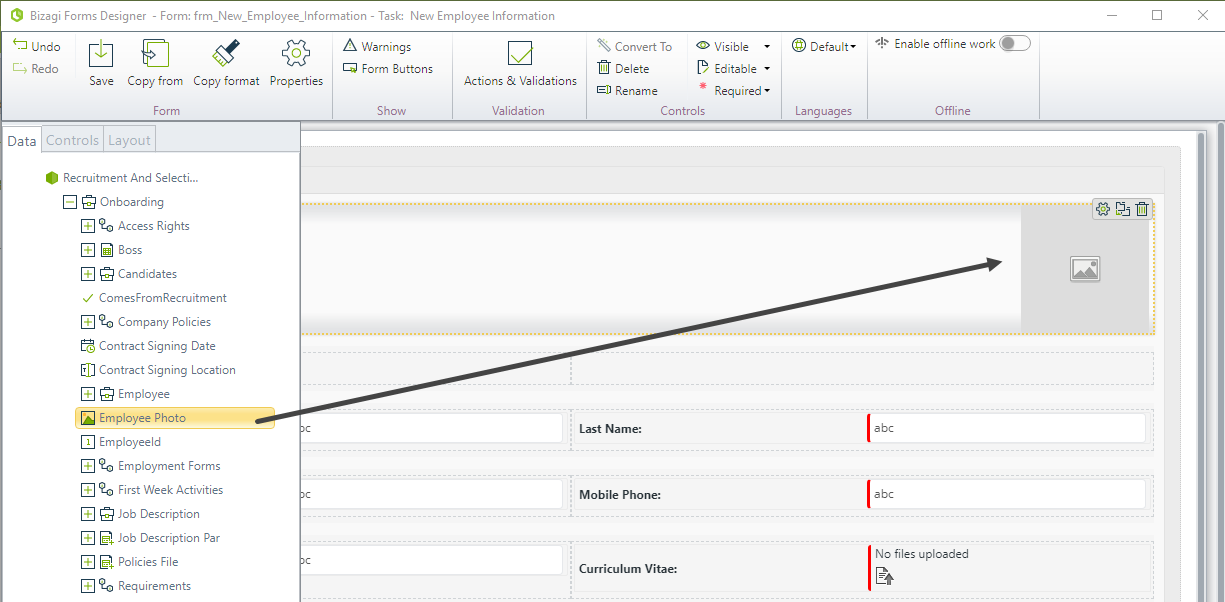
2. En la forma incluya el atributo Foto del Empleado. Este será interpretado automáticamente por Bizagi como un control Imagen.
Guarde la Forma.

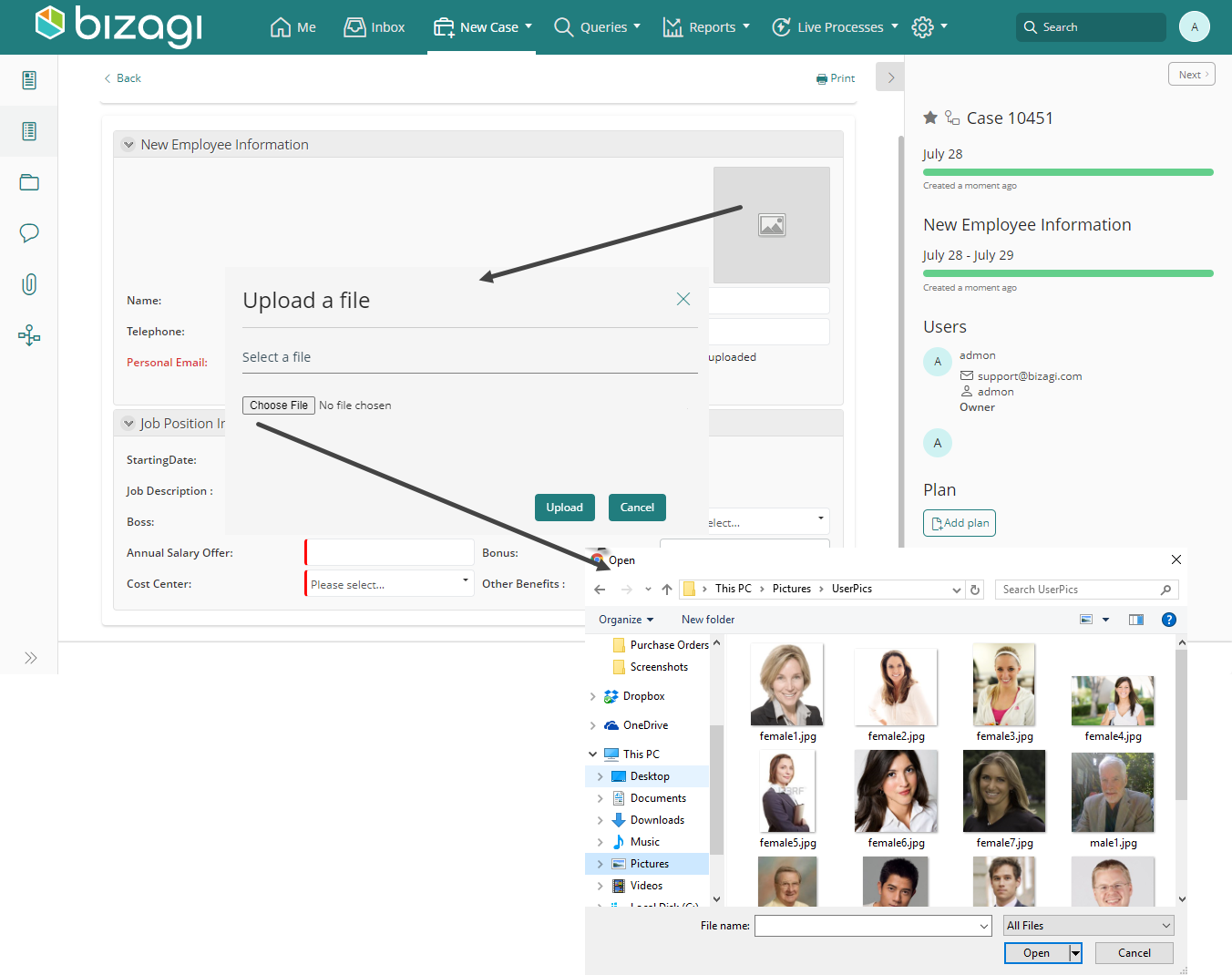
3. Vaya al Portal de Trabajo para probar el control.
Dé clic sobre el control y adjunte una imagen.

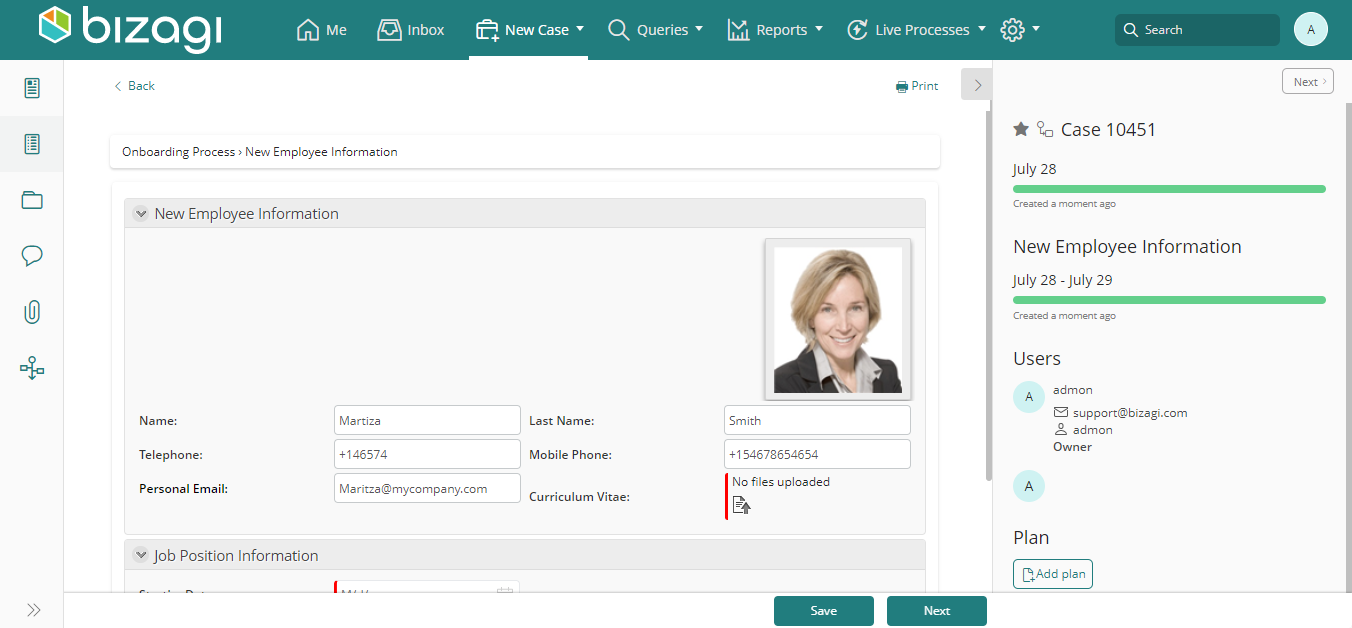
Observe cómo se muestra.

Usar la opción Ajustar tamaño a contenido
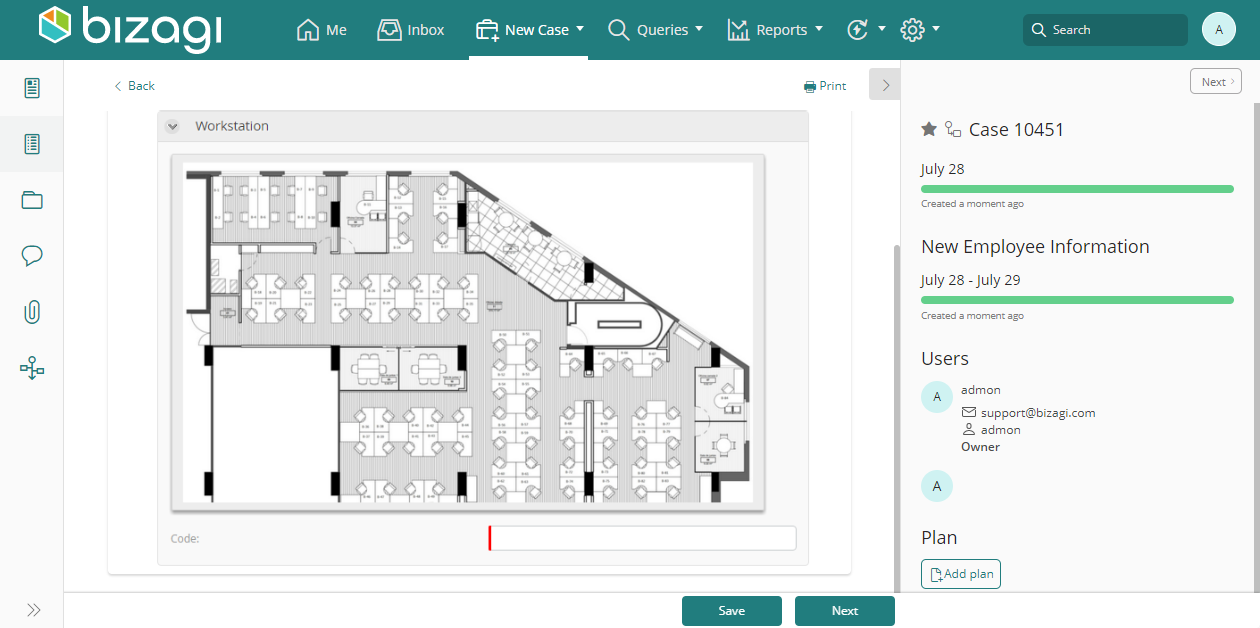
En el mismo proceso del ejemplo previo, la asistente de recursos humanos asigna el puesto de trabajo al nuevo empleado, basada en la distribución de las oficinas. Para ayudar a la correcta localización del nuevo empleado, se debería mostrar en la forma el plano de las oficinas.
Debido a que el plano es una imagen grande y debe ser fácilmente consultado, los tamaños predefinidos disponibles para las imágenes no son apropiados para este caso. Por lo tanto, la imagen se ajustará al tamaño de un contenedor de tipo grupo para su correcta visualización.
Para ajustar el tamaño de una imagen a un contenedor de la forma:
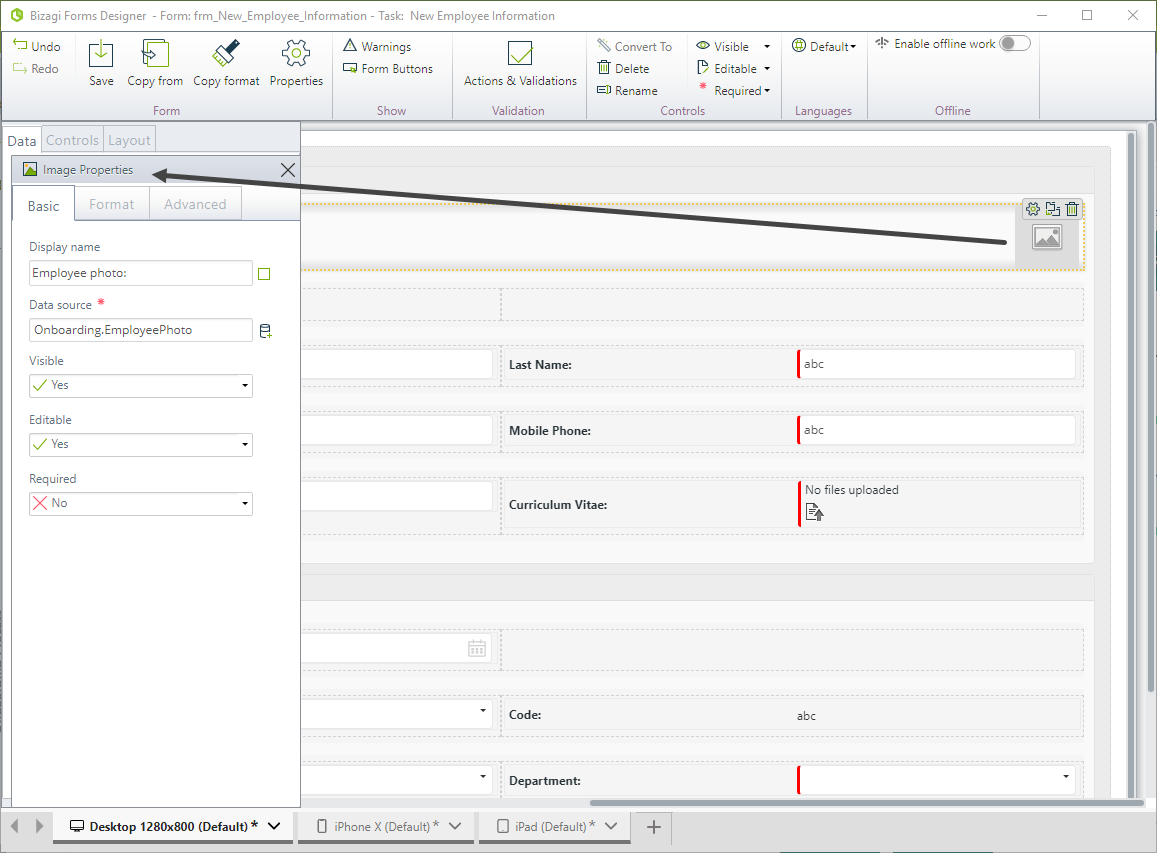
1. Inserte el control de tipo imagen y dé clic sobre ella para acceder a sus propiedades.

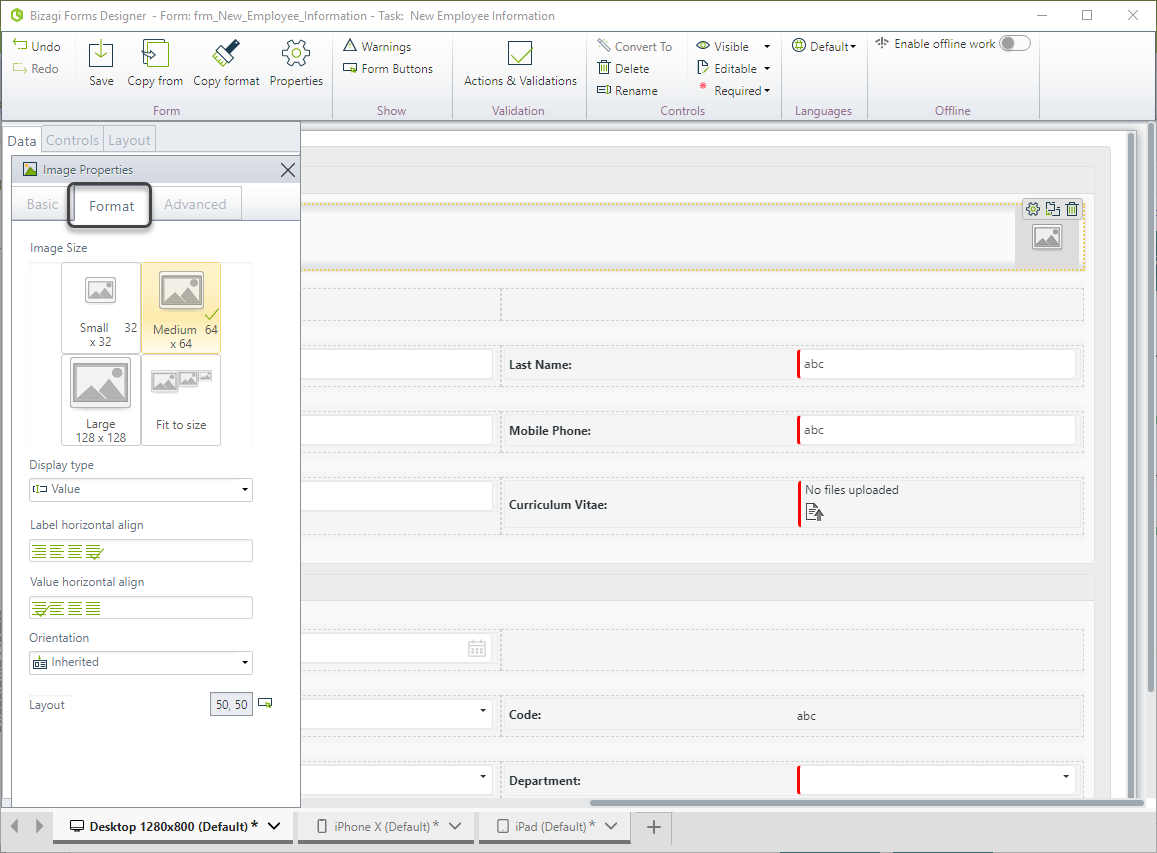
2. En el menú de propiedades, vaya a la pestaña de Formato.

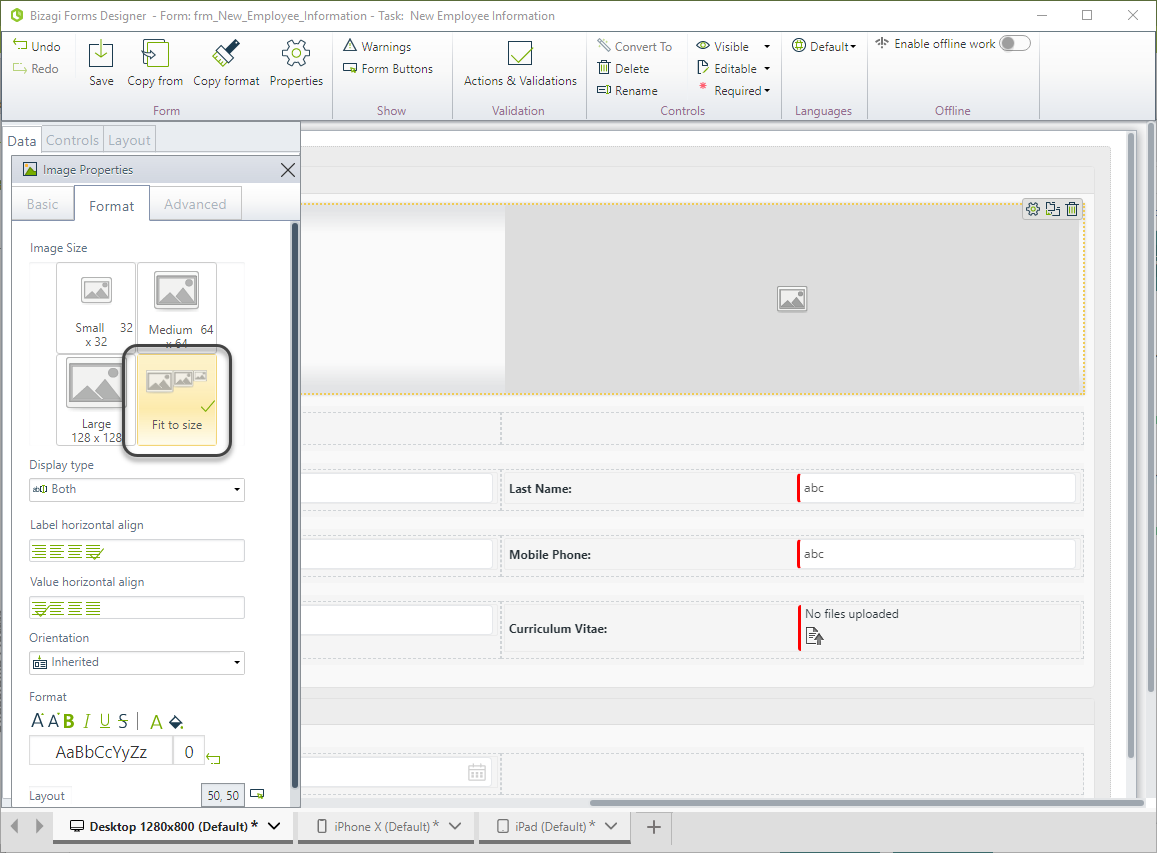
3. En la propiedad de tamaño de la imagen seleccione Ajustar a contenido.

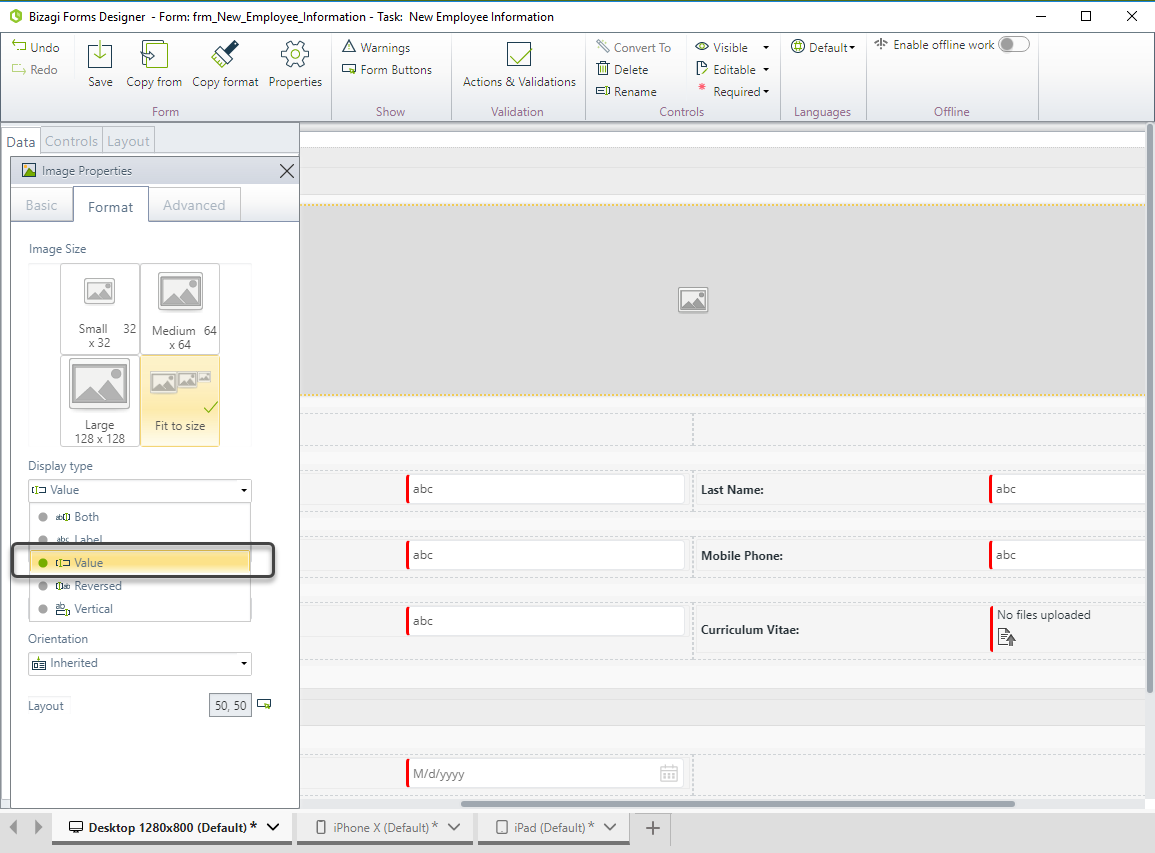
4. Así mismo, en la propiedad Tipo de visualización seleccione Valor. Esto esconderá la etiqueta de la imagen.

Observe como se muestra la imagen en el Portal de Trabajo.

|
Imágenes subidas en controles de tipo imagen, con Fit to size como tamaño de imagen, podrían no mostrarse correctamente en IE8 si el tamaño del archivo es superior a 32Kb.
Si usted desea mostrar imágenes con un tamaño de archivo superior a 32 Kb en éste control, utilice un tamaño de imagen diferente a Fit to size (128x128, 64x64 o 32x32 mpx), IE9 u otro navegador. |
Last Updated 1/26/2022 3:45:47 PM