Cada control posee un conjunto de propiedades que permiten manejar su comportamiento y presentación en el Portal de Trabajo.
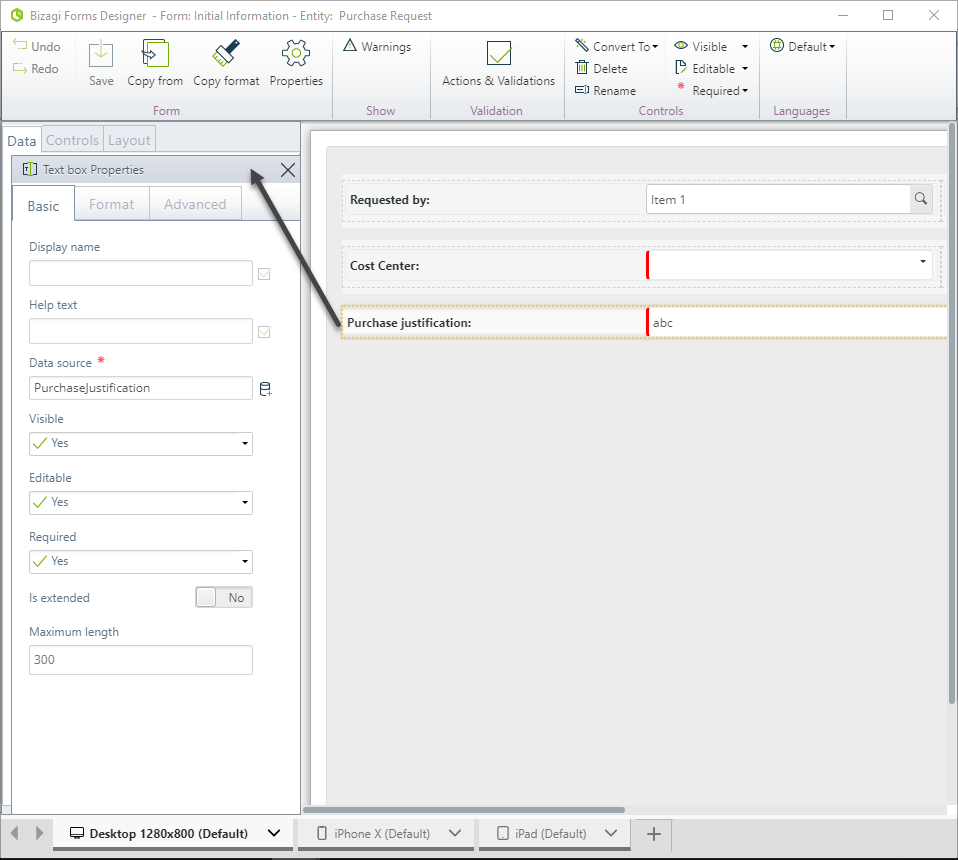
Para mostrar las propiedades de un control, dé clic sobre él o seleccione el icono de engranaje ubicado en su esquina superior derecha. Las propiedades se mostrarán la parte baja del Panel Izquierdo.

Para cada control existen tres grupos de propiedades organizadas en pestañas: Básico, Formato y Avanzado.
Muestra una lista de las propiedades mas importantes del control.
Las propiedades resaltadas con un asterisco rojo son obligatorias.
Si usted solo configura las propiedades básicas, el control tendrá el comportamiento por defecto en el Portal de Trabajo.
PROPIEDAD |
DESCRIPCIÓN |
|---|---|
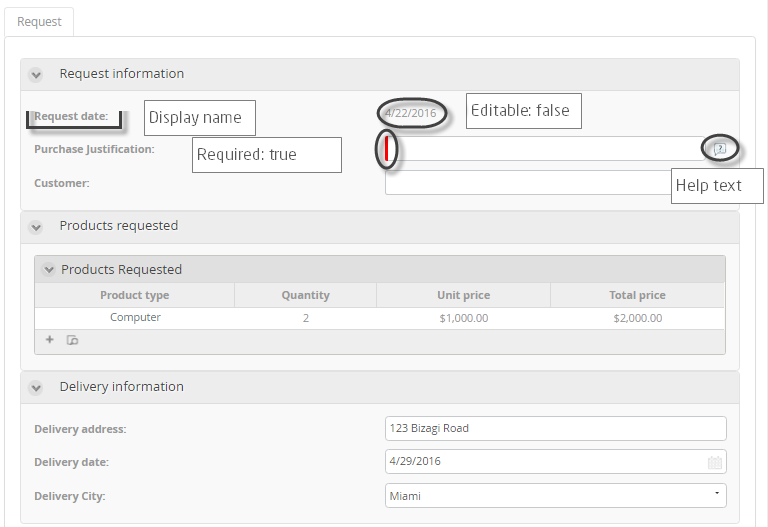
Nombre de Mostrar |
Define el nombre que el atributo llevará en el Portal de Trabajo. |
Texto de Ayuda |
Define el texto de ayuda que se mostrará en el Portal de Trabajo. Se encuentra en un pequeño icono ( |
Fuente de Datos |
Relaciona el control a un atributo del Modelo de Datos. |
Visible |
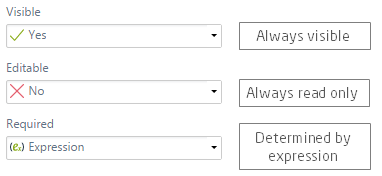
Define la visibilidad del control, ya sea visible, no visible o determinado por una expresión. |
Editable |
Define la editabilidad del control, ya sea editable, solo lectura o determinado por una expresión. |
Requerido |
Define si el control es obligatorio o no, o si es determinado por una expresión. |
Las propiedades Visible, Editable y Requerido le permiten definir si un control tiene siempre el mismo comportamiento o evalúa una expresión (o regla de negocio) para determinar el comportamiento. Para aprender más acerca de cómo evaluar expresiones para estas propiedades, consulte Administrar propiedades con expresiones
IMPORTANTE: Usted puede cambiar algunas propiedades de varios controles al mismo tiempo, seleccionándolos mientras oprime la tecla Crtl. Esto habilitará la pestaña Básico con las propiedades que pueden cambiarse.


Pestaña formato
Aplica a la mayoría de los controles de la forma y le permite personalizar la apariencia del control en la forma.
PROPIEDAD |
DESCRIPCIÓN |
|---|---|
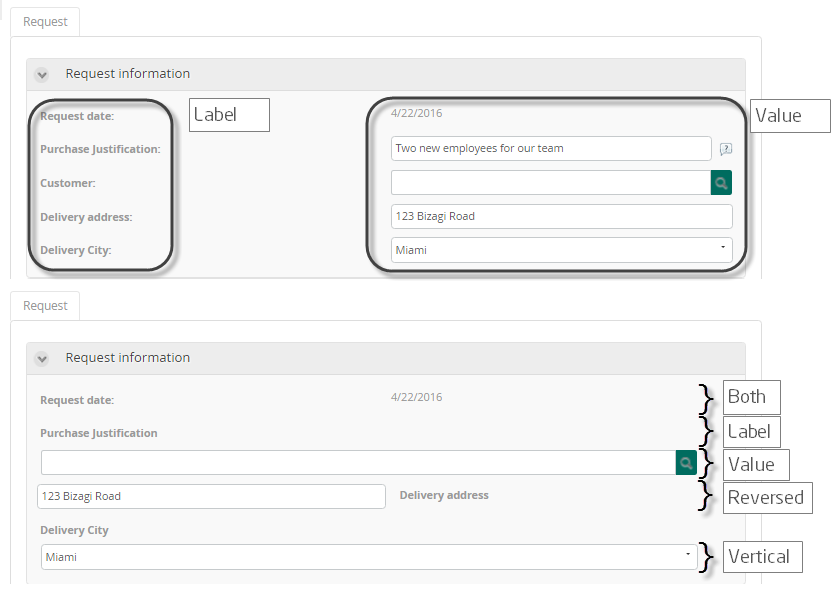
Tipo de Visualización |
Habilita diferentes formatos de visualización respecto al texto (etiqueta) y el control (valor). Esto incluye esconder la etiqueta o valor. |
Etiqueta y alineación horizontal del valor |
Alinea la etiqueta y el valor del control dentro del espacio disponible en la forma. |
Orientación |
Define si el texto debería ser escrito de izquierda a derecha o viceversa. La opción Heredado indica que la propiedad se establecerá de acuerdo al idioma seleccionado en el Portal de Trabajo. |
Opciones de Formato |
Cambia la apariencia del valor y la etiqueta del control personalizando el tamaño y el diseño; por ejemplo, tipo, estilo y color de la fuente. •Formato de la etiqueta: cambia la apariencia de la etiqueta del control, este formato también controla el color del fondo. •Formato del valor: cambia la apariencia del valor del control. |
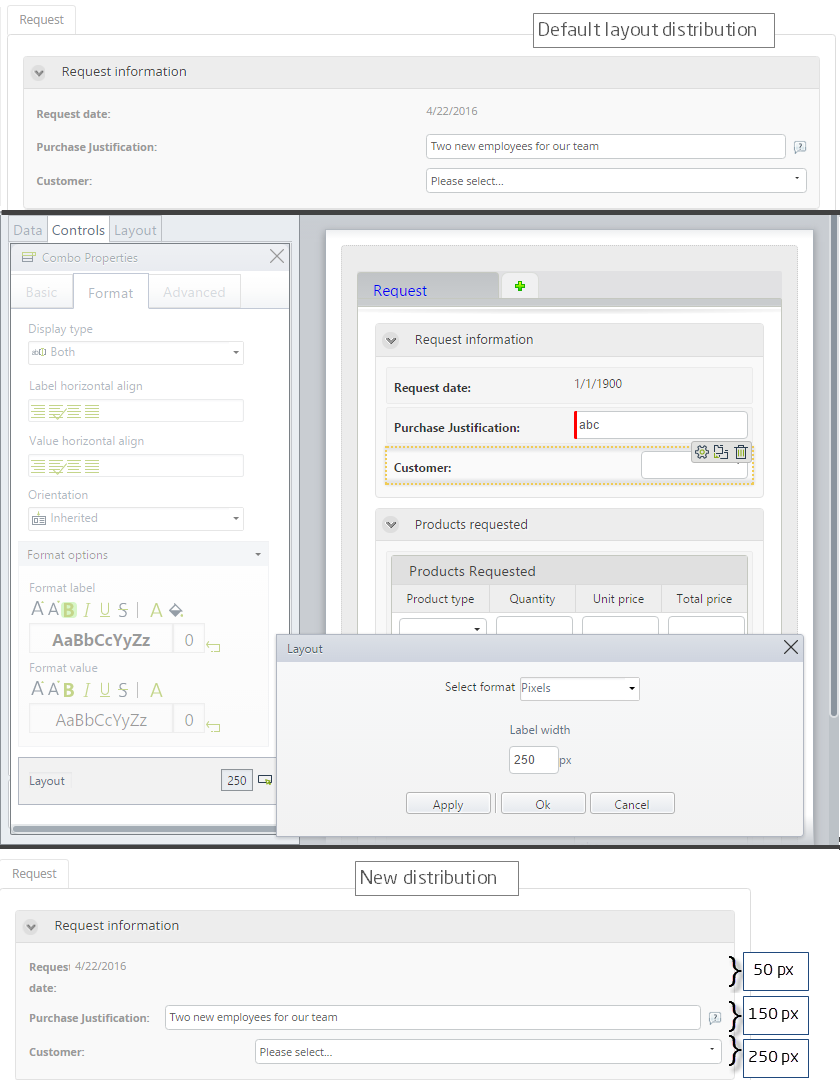
Distribución |
Cuando el valor de la propiedad Agregar valor en pixeles es falso, Define el porcentaje en el cual se distribuirá el espacio disponible en el área de trabajo. En esencia divide el espacio en diferentes columnas con un ancho basado en un radio de porcentaje. Cuando el valor de la propiedad Agregar valor en pixeles es verdadero, establece un ancho de la etiqueta fijo en pixeles, el valor máximo que se puede establecer es 999 pixeles. Por defecto, el layout es de dos columnas con una distribución de ancho de 50/50. |
IMPORTANTE: Usted puede cambiar algunas propiedades de varios controles al mismo tiempo, seleccionándolos mientras oprime la tecla Crtl. Esto habilitará la pestaña Formato con las propiedades que pueden cambiarse.
Ejemplo Tipo de Visualización

Ejemplo Formato
La siguiente imagen muestra tres controles (Request Date, Purchase justification y Customer), el formato tanto para el valor como para la etiqueta se muestran tal como se ven en el modelador de formas y en la ejecución portal de trabajo.

Ejemplo de Distribución
Usando distribución porcentual

Usando pixeles fijos

|
La pestaña avanzado aplica a cada control individualmente y permite la configuración de comportamientos avanzados para cada uno. |
Last Updated 1/26/2022 3:43:19 PM