Introducción
La Política de Seguridad de Contenido (CSP, por sus siglas en inglés) es un encabezado de HTTP que proporciona una capa adicional de protección a las páginas web, ayudando a prevenir ataques comunes como Cross-Site Scripting (XSS) y Clickjacking. Esta política permite controlar qué tipos de recursos (como JavaScript, CSS, imágenes y otros) pueden ser cargados por el navegador en una página determinada. En Bizagi, la CSP se utiliza para definir qué recursos están permitidos al trabajar con Widgets y Robots atendidos. Usted debe configurar una CSP personalizada si su solución incluye componentes que cargan scripts desde URLs externas, integran contenido de dominios de terceros (por ejemplo, iframes o imágenes), envían o reciben datos desde APIs o servicios externos. Este artículo explica cómo configurar el encabezado CSP dentro de Bizagi para habilitar de forma segura el contenido proveniente de estos componentes.
Comprendiendo las directivas y referencias de origen en la Política de Seguridad de Contenido
La CSP funciona mediante la definición de reglas que controlan qué recursos pueden cargarse en el Portal de Trabajo. Estas reglas se expresan como directivas, cada una especificando un tipo de contenido y los orígenes desde los cuales se permite su carga. Las directivas se separan por punto y coma (;) y siguen el formato: nombre-de-la-directiva valor. Por ejemplo:
Content-Security-Policy: default-src 'self'; img-src 'self' example.com
Esta política incluye dos directivas:
•default-src 'self': permite cargar cualquier tipo de recurso, pero únicamente desde el mismo origen.
•img-src 'self' example.com: permite cargar imágenes tanto desde el mismo origen como desde el dominio example.com.
Con la CSP usted puede definir qué tipos de contenido se permiten o bloquean, como llamadas a JavaScript o componentes CSS, según los requisitos de seguridad de su proyecto. La siguiente tabla presenta las principales directivas disponibles para configurar la CSP en Bizagi. Para consultar la lista completa, revise la documentación oficial de terceros sobre la Política de Seguridad de Contenido.
Directiva |
Descripción |
|---|---|
default-src |
Define la política predeterminada para obtener recursos como JavaScript, imágenes, CSS, fuentes, solicitudes AJAX, marcos y media. Esta directiva funciona como una alternativa para algunas de las otras directivas. |
script-src |
Define fuentes válidas de JavaScript. |
style-src |
Define fuentes válidas de hojas de estilo CSS. |
img-src |
Define fuentes válidas de imágenes. |
connect-src |
Aplica para XMLHttpRequest (AJAX), WebSocket, fetch(), <a ping> o EventSource. En caso de negar algún permiso, el navegador muestra un código HTTP 400. |
font-src |
Define fuentes válidas de recursos de fuentes. |
object-src |
Define fuentes válidas de complementos (<object>, <embed>, <applet>). |
media-src |
Define fuentes válidas de audio y video (<audio>, <video>). |
frame-src |
Define fuentes válidas para cargar marcos. |
Referencias de origen en la lista de CSP
Cada directiva puede incluir una o más referencias, que especifican los orígenes permitidos para cargar contenido. Para consultar la lista completa de referencias disponibles, revise la documentación oficial de terceros sobre la Política de Seguridad de Contenido. Algunas referencias comunes incluyen:
Referencia |
Descripción |
Ejemplo |
|---|---|---|
* |
Funciona como comodín. Permite cualquier URL exceptuando data:, blob: y esquemas filesystem:. |
script-src * |
'none' |
Evita la carga de cualquier fuente. |
object-src 'none' |
'self' |
Permite cargar recursos desde el mismo origen (host y puerto) |
default-src 'self' |
data: |
Permite cargar recursos a través del esquema de datos (por ejemplo, imágenes codificadas en Base64). |
img-src data: |
DominioEspecífico.com |
Permite cargar recursos de un dominio específico. |
media-src DominioEspecífico.com |
*.ejemplo.com |
Permite cargar recursos de cualquier subdominio bajo ejemplo.com. |
img-src *.ejemplo.com |
https: |
Permite cargar recursos sólo a través de dominios HTTPS. |
object-src https: |
'unsafe-inline' |
Permite el uso de elementos de fuente en línea como atributos de estilo, onclick o cuerpos de etiquetas de script (depende del contexto de la fuente a la que se aplica) y URIs javascript: |
script-src 'unsafe-inline' |
'unsafe-eval' |
Permite la evaluación de código dinámico inseguro como JavaScript eval() |
script-src 'unsafe-eval' |
|
•Cuando una directiva incluya múltiples orígenes, sepárelos con espacios. •Si se utiliza 'none', debe ser el único valor en esa directiva. •No es necesario incluir todas las directivas en su Política de Seguridad de Contenido. Se recomienda siempre definir default-src como base, y agregar únicamente las directivas necesarias para permitir el acceso a los tipos de recursos específicos. •Por ejemplo, si usted necesita permitir el acceso a un origen que carga recursos de tipo script-src, style-src e img-src, incluya solo esas tres directivas en su política. |
Política de Seguridad de Contenido por defecto en Bizagi Studio
Por defecto, Bizagi incluye la siguiente definición para la Política de Seguridad de Contenido:
default-src 'self' data: blob:;
script-src 'self' 'unsafe-inline' 'unsafe-eval';
style-src 'self' 'unsafe-inline';
img-src 'self' data: blob:;
font-src * 'unsafe-inline' data: blob:;
Esta configuración permite cargar recursos desde el mismo origen, admite scripts y estilos en línea, soporta la carga de URLs con los esquemas data: y blob:, y permite fuentes tipográficas desde cualquier origen.
Personalización de la Política de Seguridad de Contenido para recursos externos
Cuando se utilizan Robots atendidos o widgets que cargan contenido desde fuentes externas, es necesario modificar la CSP predeterminada. Solo deben actualizarse las directivas relevantes, según los tipos de recursos que se utilicen. Para aplicar una CSP personalizada, usted debe configurarla a través de las opciones de ambiente de Bizagi. En la siguiente sección se explica cómo definir una nueva Política de Seguridad de Contenido en Bizagi Studio.
Política de Seguridad de Contenido para Robots atendidos
Cuando se utilizan Robots atendidos, la CSP debe incluir acceso al orquestador y al servicio local del bot:
default-src http://127.0.0.1:2323 [http://www.suorquestrator.com] ‘self’ data: blob:;
script-src ‘self’ ‘unsafe-inline’ ‘unsafe-eval’;
style-src ‘self’ ‘unsafe-inline’ blob:;
img-src ‘self’ data: blob:;
font-src * ‘self’ ‘unsafe-inline’ data:;
Reemplace [http://www.suorquestrator.com] con la URL real de su orquestador.
Política de Seguridad de Contenido para widgets
Algunos widgets pueden requerir una configuración específica de la Política de Seguridad de Contenido (CSP). Debe configurar la CSP cuando su widget:
•Cargue scripts desde URL externas.
•Incruste contenido (como iframes o imágenes) desde dominios de terceros.
•Envíe o reciba datos de APIs externas de servicios.
Para determinar las directivas y referencias de origen requeridas, consulte la documentación del widget (consulte la documentación de Bizagi Xchange para widgets descargados de Widget XChange). Si usted está desarrollando un widget personalizado, consulte las tablas de Directivas CSP y la lista de Referencias de origen CSP, o consulte la documentación oficial de terceros sobre la Política de Seguridad de Contenido. Por ejemplo, si un widget requiere acceso a scripts, estilos e imágenes desde URL externas, actualice solo las directivas relevantes en Bizagi Studio:
default-src 'self' data: blob:;
script-src 'self' 'unsafe-inline' 'unsafe-eval' [widgetScriptURL];
style-src 'self' 'unsafe-inline' [widgetStyleURL];
img-src 'self' data: blob: [widgetImgURL];
Donde:
•[widgetScriptURL]: URL desde la cual el widget carga sus scripts.
•[widgetStyleURL]: URL desde la cual el widget carga sus estilos.
•[widgetImgURL]: URL desde la que el widget carga sus imágenes.
Política de Seguridad de Contenido para múltiples recursos
Si su proyecto incluye múltiples widgets o una combinación de widgets y Robots atendidos, usted solo necesita definir una única Política de Seguridad de Contenido (CSP) que incluya todos los recursos necesarios. Por ejemplo, si usted necesita utilizar un widget que requiere las directivas script-src, style-src e img-src, junto con los bots RPA, la definición de la CSP sería la siguiente:
default-src http://127.0.0.1:2323 [http://www.suorquestrator.com] 'self' data: blob:;
script-src 'self' 'unsafe-inline' 'unsafe-eval' [widgetScriptURL];
style-src 'self' 'unsafe-inline' blob: [widgetStyleURL];
img-src 'self' data: blob: [widgetImgURL];
font-src * ‘self’ ‘unsafe-inline’ data:;
Donde:
•http://127.0.0.1:2323 y [http://www.suorquestrator.com] corresponden a los parámetros de configuración para los Robots atendidos. Tenga en cuenta que necesita reemplazar [http://www.suorquestrator.com] con la URL de su orquestador.
•[widgetScriptURL], [widgetStyleURL] y [widgetImgURL] corresponden a los parámetros de configuración del widget. Tenga en cuenta que debe reemplazar estos parámetros con las URL de las que el widget carga su contenido.
Pasos para configurar la Política de Seguridad de Contenido en Studio
Para configurar la Política de Seguridad de Contenido en Bizagi Studio, complete los siguientes pasos:
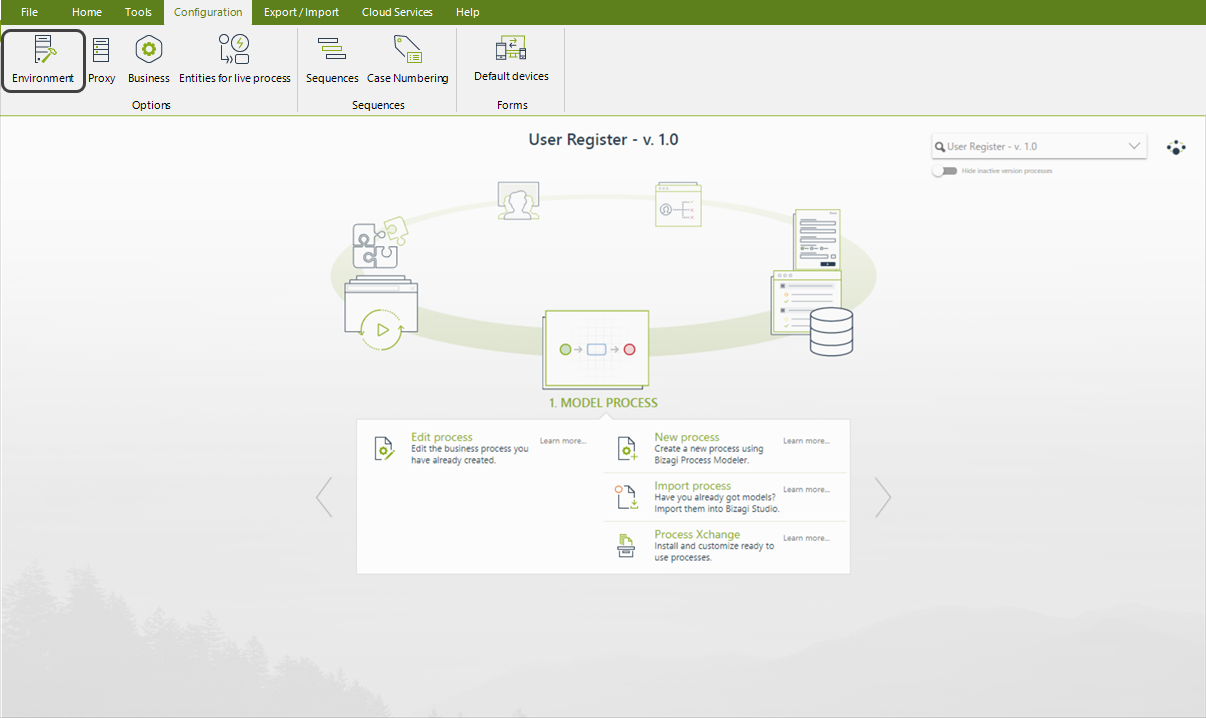
1.En Bizagi Studio, diríjase a la pestaña de Configuración y seleccione Ambiente.

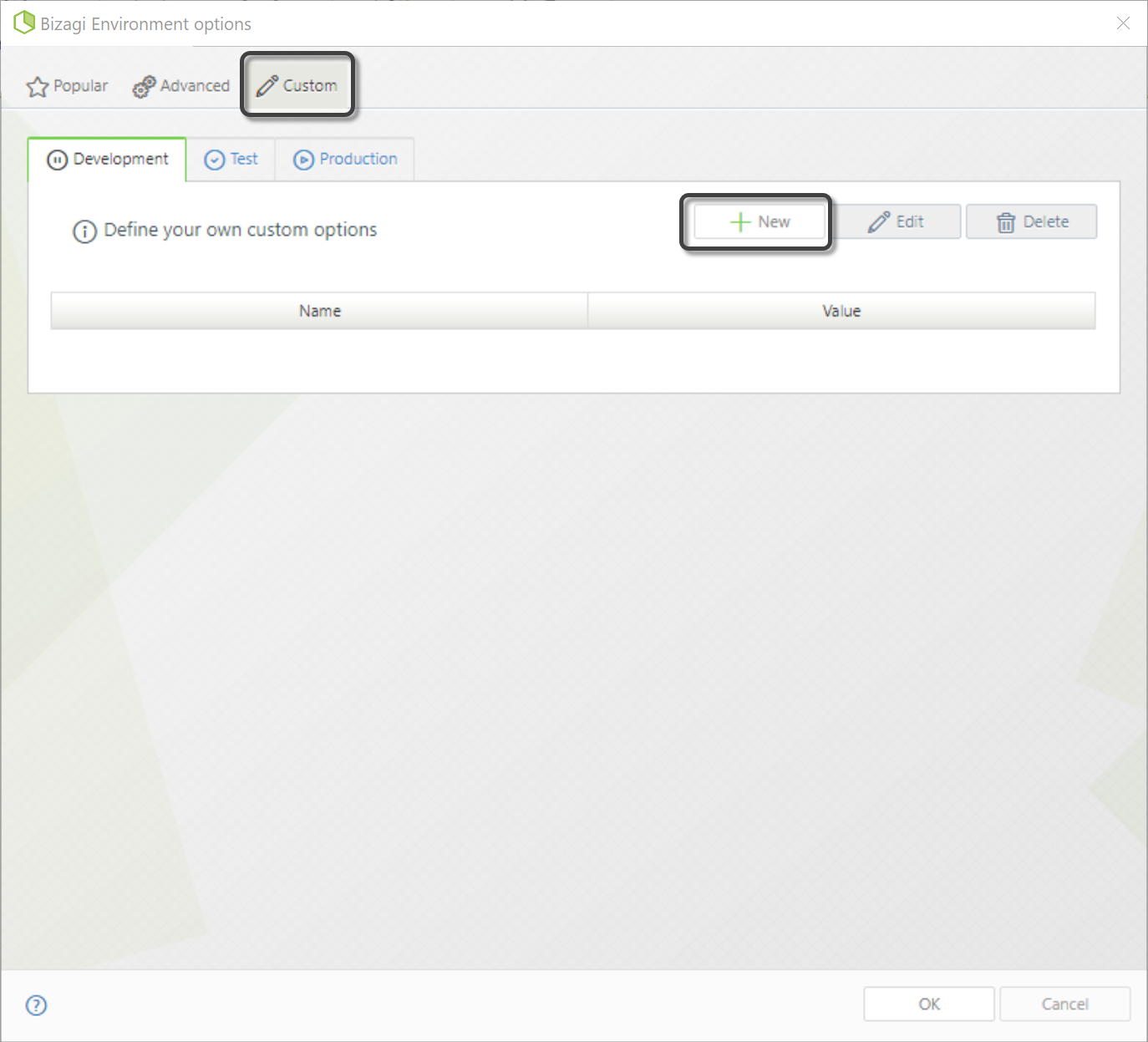
2.En la nueva ventana, diríjase a la pestaña de Personalizado. Allí, puede definir nuevos parámetros personalizados para cada ambiente. Haga clic en el botón de Nuevo para crear un nuevo parámetro.

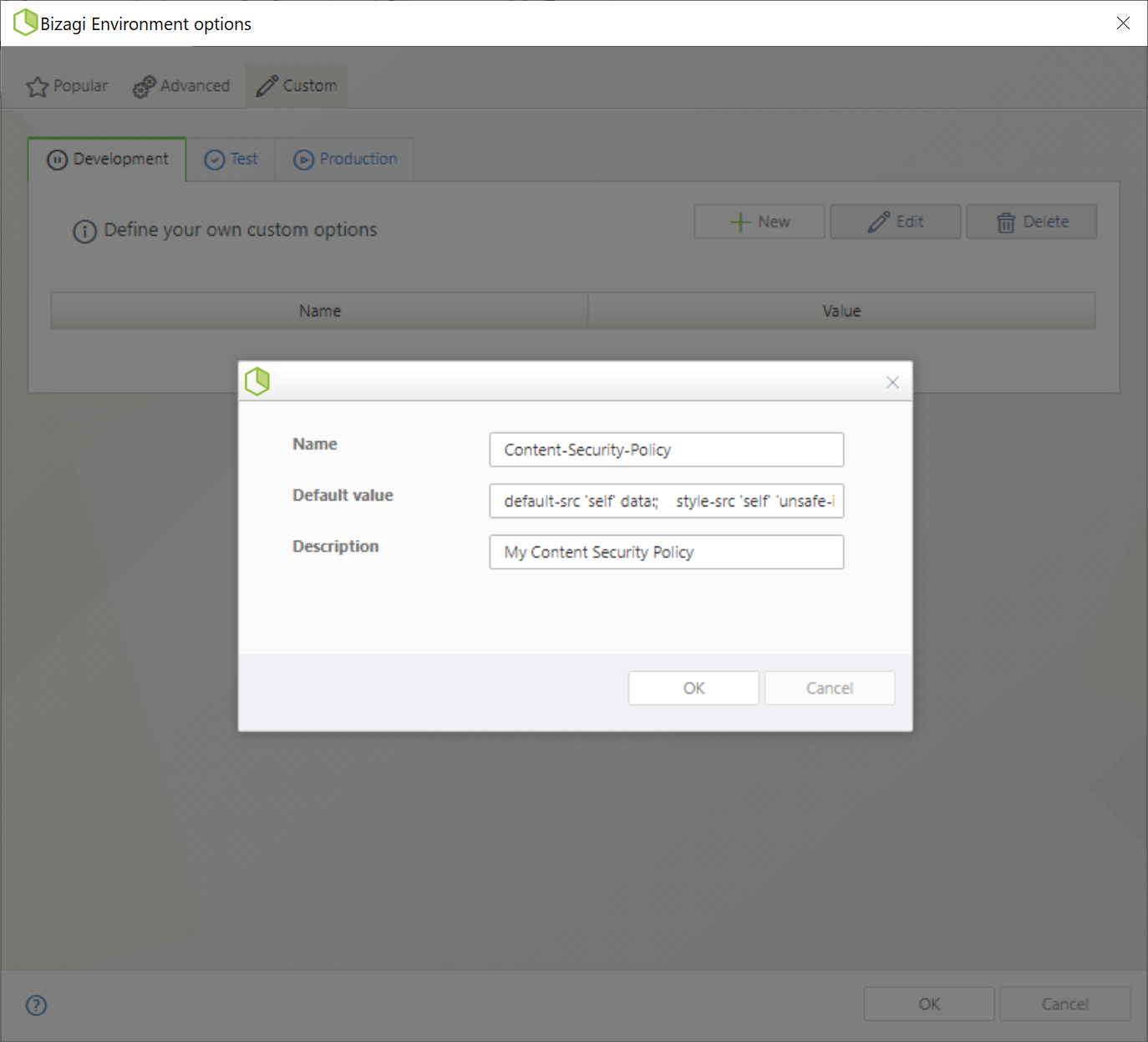
3.Cuando se crea un nuevo parámetro, debe definir un nombre, un valor y una descripción. Para configurar la Política de Seguridad de Contenido, utilice los siguientes parámetros:
oNombre: Content-Security-Policy.
oValor por defecto: use una definición válida para la política de seguridad dependiendo de su va a usar un robot atendido o un widget.
oDescripción: agregue una descripción para su nuevo parámetro.

|
Asegúrese de definir correctamente la Política de Seguridad de Contenido. Si el valor del parámetro tiene una sintaxis incorrecta, el parámetro será ignorado y la política permitirá acceso sin restricciones. |
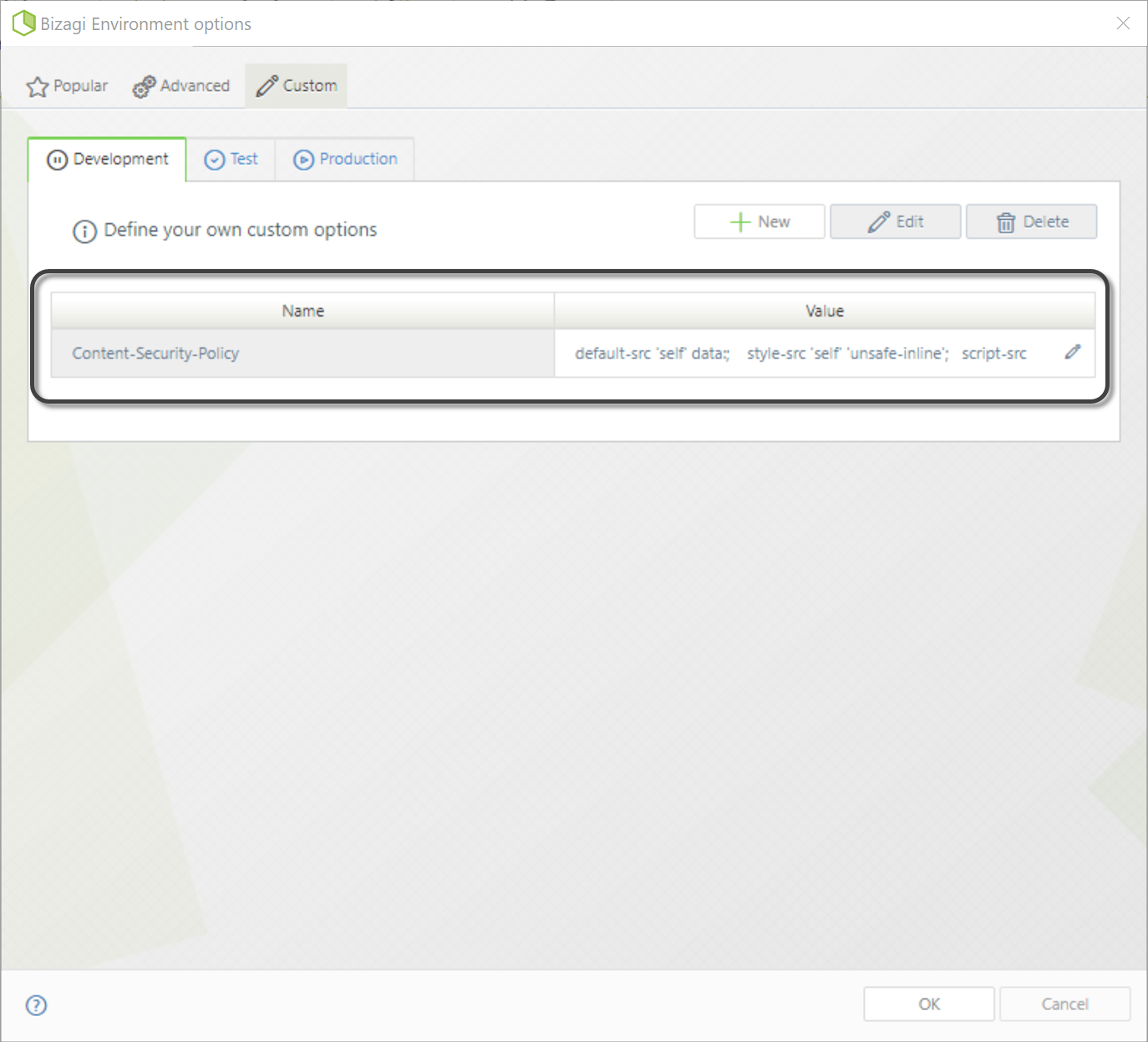
4.Cuando termine, haga clic en OK. El nuevo parámetro se mostrará en el ambiente donde lo configuró.

|
La configuración de la Política de Seguridad de Contenido (CSP) es específica para cada ambiente. Usted debe configurar la CSP de forma independiente en cada ambiente durante el proceso de deployment, utilizando la pestaña correspondiente en el panel de configuración. |
Consideraciones sobre la configuración del CSP
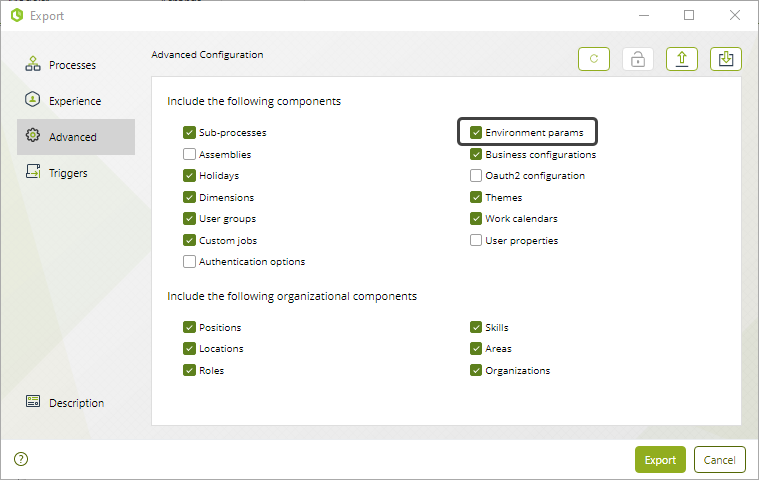
Para asegurar que el paquete de deployment contiene la configuración de la Política de Seguridad de Contenido(CSP), marque la casilla de Parámetros de ambiente dentro de las configuraciones Avanzadas en la ventana de exportación. Para hacer la configuración complete los siguientes pasos:
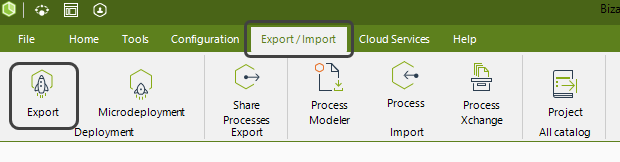
1.En Bizagi Studio diríjase a la pestaña de Exportación/Importación y seleccione Exportación

2.En la nueva ventana, diríjase a la sección de Avanzada y seleccione el componente de Parametros de Ambiente.

|
Condiciones importantes a tener en cuenta al hacer deployment de la configuración de la CSP •Durante el primer deployment, la configuración de CSP se aplicará al ambiente de destino. •Si no se han realizado cambios manuales en la CSP del ambiente de destino, cualquier actualización incluida en un nuevo paquete de deployment sobrescribirá la configuración existente. •Si la CSP ha sido modificada directamente en los ambientes de Prueba o Producción mediante la Management Console (MC), los futuros paquetes de deployment que contengan cambios en la CSP serán ignorados. A partir de ese momento, todas las actualizaciones de CSP deberán realizarse exclusivamente desde la MC. |
Siguientes pasos
Una vez haya terminado la configuración de la Política de Seguridad de Contenido, puede instalar sus widgets, o configurar sus Robots atendidos.
Last Updated 10/7/2025 2:41:42 PM