Overview
There may be times where your business requirements need to send customized emails that need to follow a certain format. This section explains how you can achieve this by relying on HTML formatting within business rules form email templates with context and without context.
|
To use expressions to create HTML content, you need to fully understand HTML concepts. |
Best practices for HTML emails
When building your email template keep in mind the following recommendations to avoid having the email classified as spam:
•Do not use useless filler text, misleading subject lines or misleading anchor texts
•Avoid spam terms like "business offer"
•Avoid excessive HTML code and avoid using HTML5
•Avoid using the tag <div> and deeply nested tables
•Do not over-optimize your HTML code
•Avoid inline images with a few words of text
•Avoid having too many links in your mail
For more information on how to keep the message from being detected as spam follow this link.
Using email templates with context
Let's suppose that you have many processes in place as part of a project, and many of the tasks automatically send emails to Managers or users as notifications.
Your boss pointed out that all emails sent as part of the automated processes must comply with the organizational standards:
They all must have a certain look and feel, and they all should include a disclaimer message saying that the information is highly restricted and that it may not be shared or reproduced.
As the processes' developer you have to change all emails sent automatically by Bizagi so that they comply with such standard, but you identify that doing that manually for each of the emails is not as efficient. The best way to do that is to set up a library rule that returns the HTML for the email and that receives as a parameter the customized text that should be used.
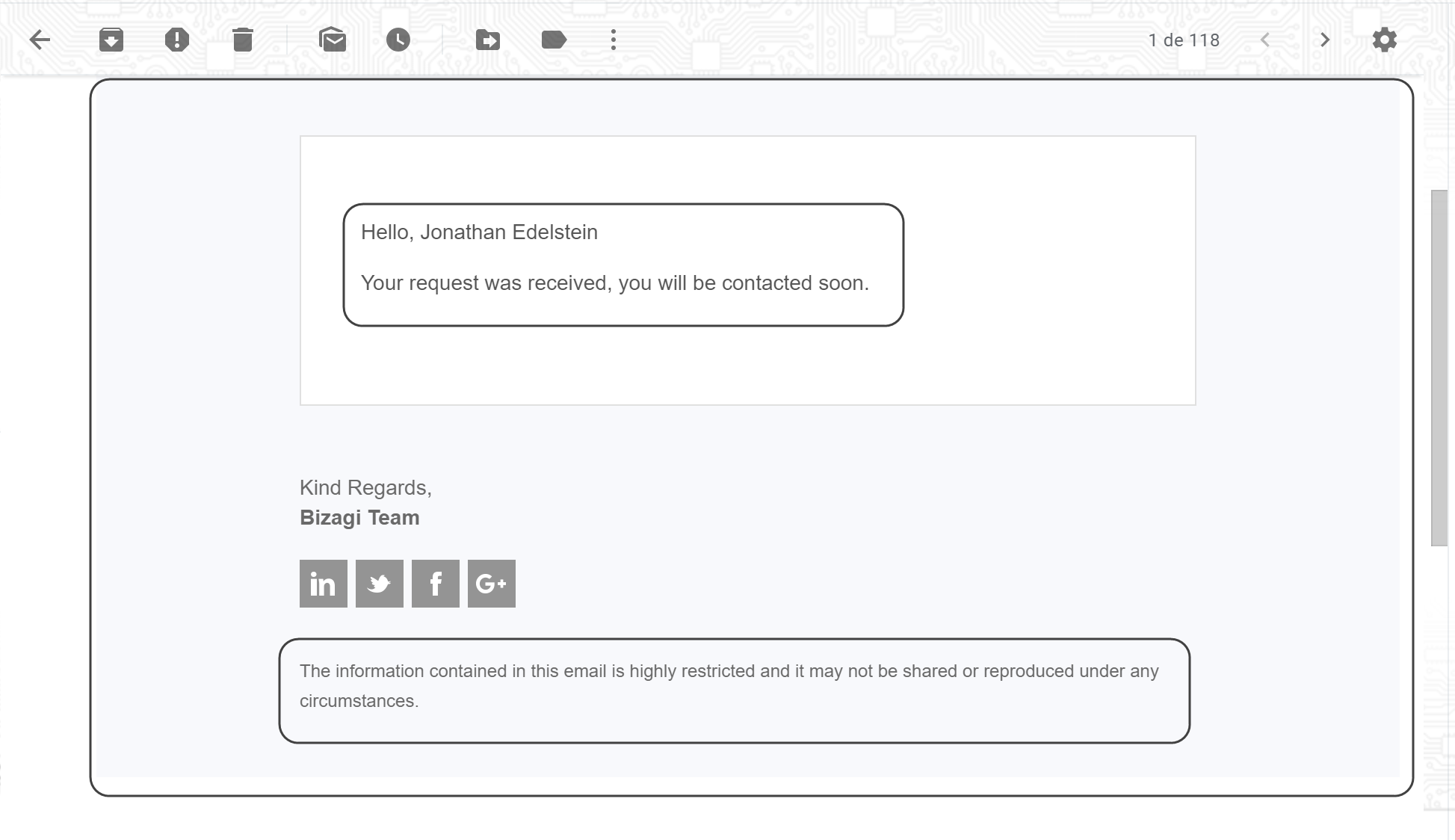
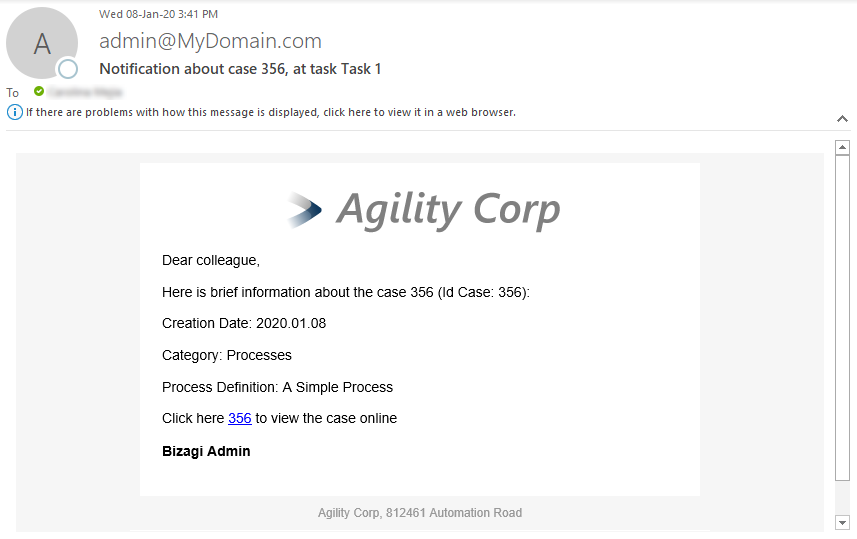
For this example the final result will look as an email like this:

Note that the email is embedded within a corporate template and that it contains the personalized message and the disclaimer at the bottom.
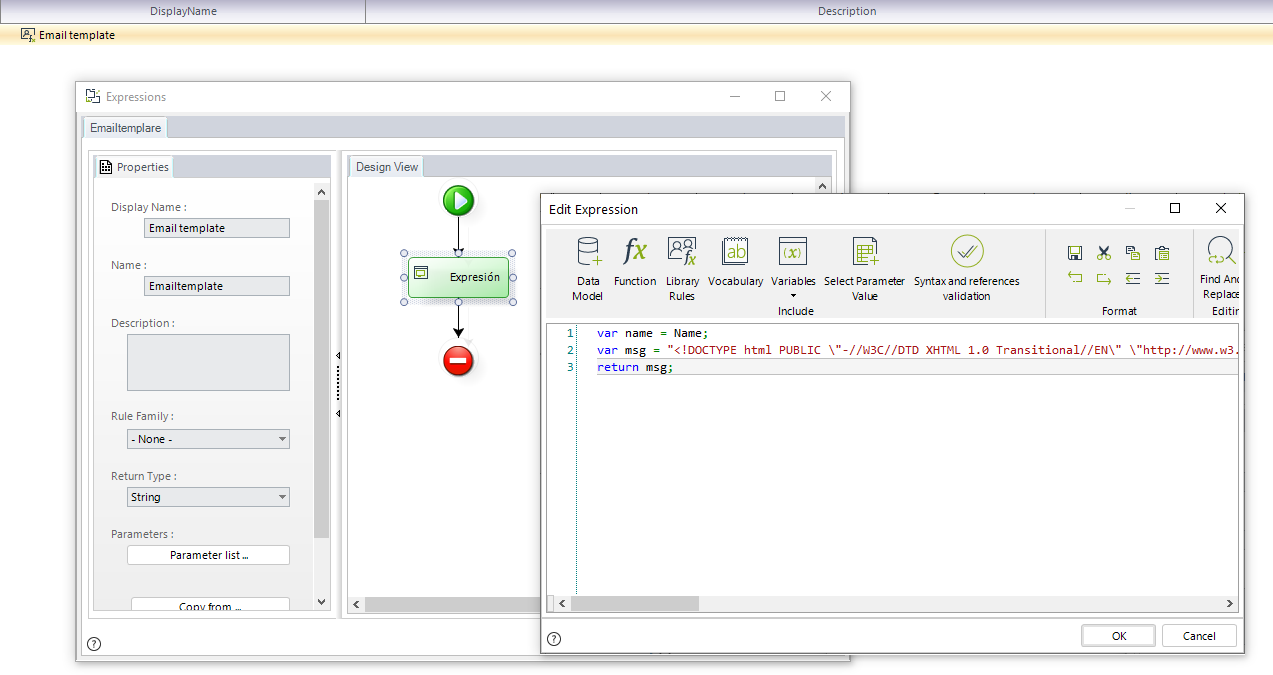
To do this, the first step is to set up a Library rule which returns the HTML template and receives a parameter to personalize the message. In this example, the personalized text is the name of the user.

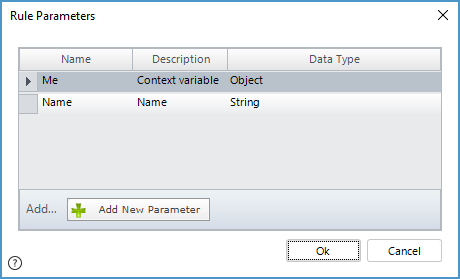
As you can see, a rule called Email template has been set up. The rule stores in the name variable the value received on the Name parameter and then stores and returns the HTML template in the msg variable. The Name parameter was simply set up in the Parameter list option, as a String parameter like so (notice that the Me parameter is set up by default and should not be changed):

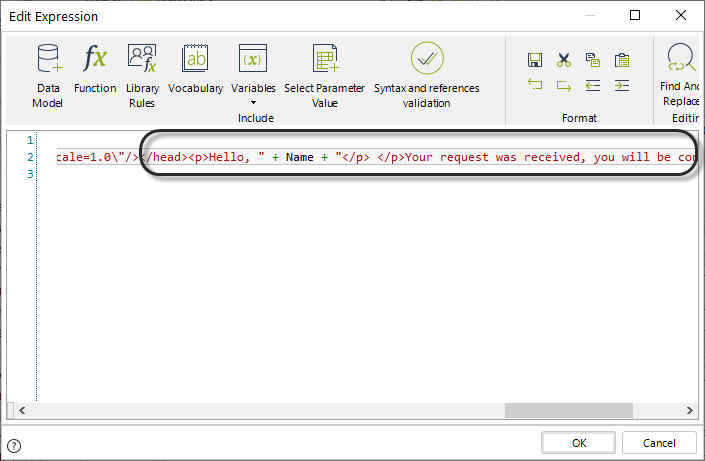
Using String concatenation, the parameter is used to inject the personalized text, as it can be seen in the following image.

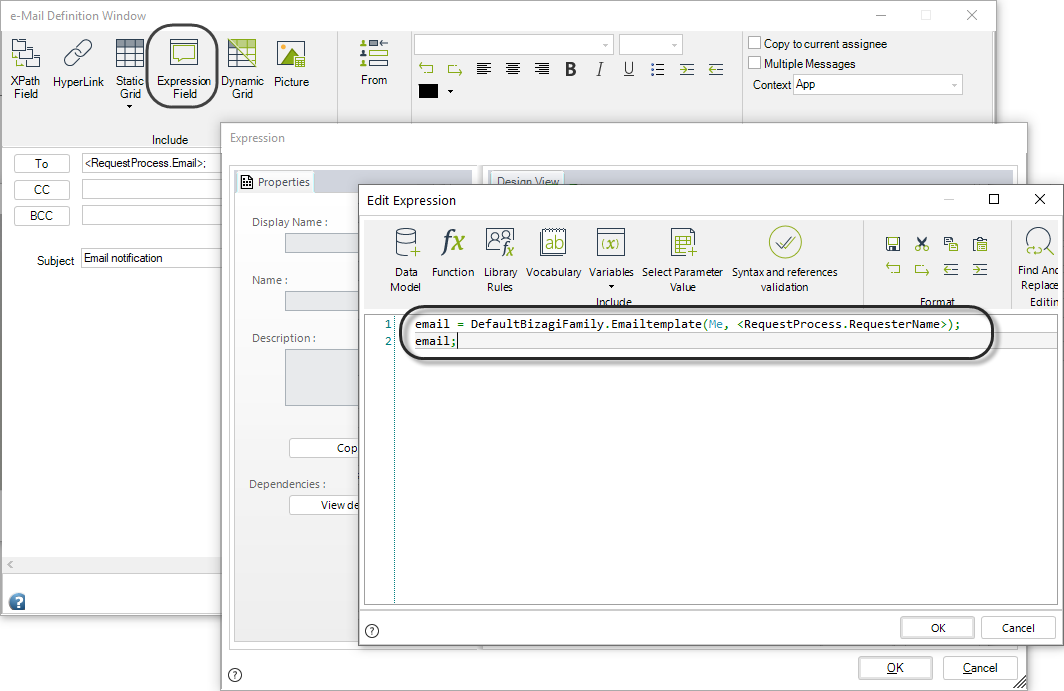
Then, when setting up the email activity action, and on the body of the email select the Expression field option. Then, set up an expression using and returning the Library rule that you have just set up.

Keep in mind that when using the Emailtemplate library rule, an additional parameter is sent in. In this case you need to select from the Data Model the user's full name so that it can be injected into the HTML template and resolved on the email as a personalized message. The body of the email will end up looking as follows.

At this point you will have set up the library rule to reuse an HTML email template successfully!
You may now proceed to reuse this template in all of your email tasks without the need of copying and pasting the content on each of the tasks; and this way, simply call the Library rule and customize the message sent so that it matches your specific needs.
|
You can also use the XPath <Rule:[RuleName]> for automatic notifications, keep in mind that these notifications have no context therefore input parameters are not supported. |
Using email templates for automatic notifications(without context)
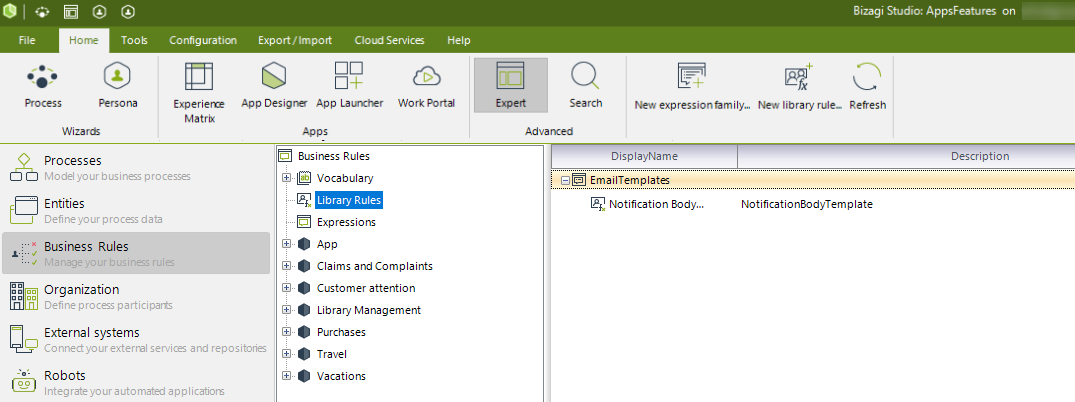
You can use library rules as content for automatic notifications, if you wish to include HTML content in the notification. What you need to do is create a global rule (library rule) for the content of your email template. For this example, create the expression family EmailTemplates for email templates.

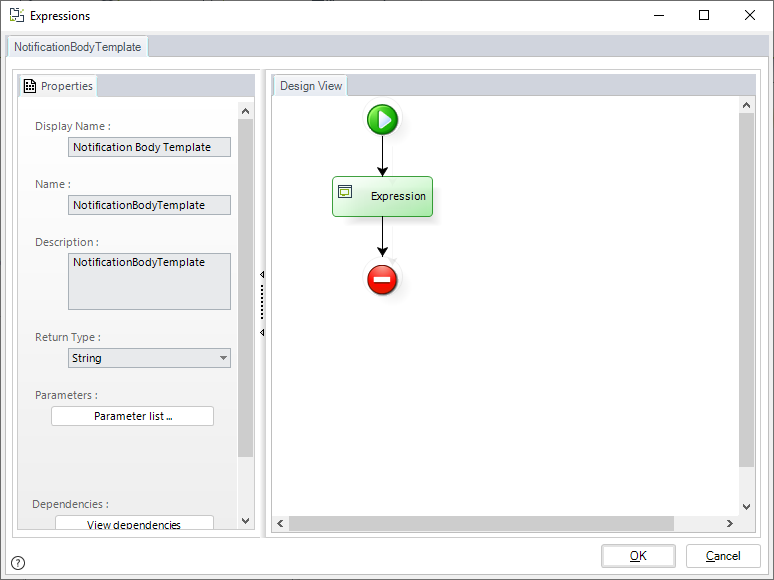
Then add the rule NotificationBodyTemplate as the rule that will return a String with the notification content.

The expression used in this example is the following:
//Build HTML content
var msg = "<table border='0' cellpadding='0' cellspacing='0' class='body' style='border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%; background-color: #f6f6f6;'><tr>";
msg = msg + "<td style='font-family: sans-serif; font-size: 14px; vertical-align: top;'> </td>";
msg = msg + "<td class='container' style='font-family: sans-serif; font-size: 14px; vertical-align: top; display: block; Margin: 0 auto; max-width: 580px; padding: 10px; width: 580px;'>";
msg = msg + "<div class='content' style='box-sizing: border-box; display: block; Margin: 0 auto; max-width: 580px; padding: 10px;'>";
//Centered white container
msg = msg + "<table class='main' style='border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%; background: #ffffff; border-radius: 3px;'>";
msg = msg + "<tr><td class='wrapper' style='font-family: sans-serif; font-size: 14px; vertical-align: top; box-sizing: border-box; padding: 20px;'>";
msg = msg + "<table border='0' cellpadding='0' cellspacing='0' style='border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%;'>";
//Agility Corp Logo
msg = msg + "<td><tr style='font-family: sans-serif; font-size: 14px; vertical-align: top;'>";
msg = msg + "<p style='font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px; text-align:center;'>";
msg = msg + "<img src='https://help.bizagi.com/bpm-suite/en/Agility_Corp_blue.png' alt='Agility Corp logo'></p></td></tr>";
//Notification content
msg = msg + "<tr><td style='font-family: sans-serif; font-size: 14px; vertical-align: top;'>";
msg = msg + "<p style='font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;'>";
msg = msg + "Dear colleague,";
msg = msg + "</p>";
msg = msg + "<p style='font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;'>";
msg = msg + "Here is brief information about the case <CaseNumber> (Id Case: <idCase>):";
msg = msg + "</p>";
msg = msg + "<p style='font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;'>";
msg = msg + "Creation Date: <casCreationDate>";
msg = msg + "</p>";
msg = msg + "<p style='font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;'>";
msg = msg + "Category: <categoryDisplayName>";
msg = msg + "</p>";
msg = msg + "<p style='font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;'>";
msg = msg + "Process Definition: <procDefDisplayName>";
msg = msg + "</p>";
msg = msg + "<p style='font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;'>";
msg = msg + "Click here <CaseLink> to view the case online";
msg = msg + "</p>";
//Signature
msg = msg + "<p style='font-family: sans-serif; font-size: 14px; font-weight: bold; margin: 0; Margin-bottom: 15px;'>";
msg = msg + "Bizagi Admin";
msg = msg + "</p></td></tr></table></td></tr></table>";
//Footer
msg = msg + "<div class='footer' style='clear: both; Margin-top: 10px; text-align: center; width: 100%;'>";
msg = msg + "<table border='0' cellpadding='0' cellspacing='0' style='border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%;'>";
msg = msg + "<tr><td class='content-block' style='font-family: sans-serif; vertical-align: top; padding-bottom: 10px; padding-top: 10px; font-size: 12px; color: #999999; text-align: center;'>";
msg = msg + "<span class='apple-link' style='color: #999999; font-size: 12px; text-align: center;'>";
//Company address
msg = msg + "Agility Corp, 812461 Automation Road";
msg = msg + "</span></td></tr></table></div>";
//End content
msg = msg + "</div></td><td style='font-family: sans-serif; font-size: 14px; vertical-align: top;'> </td></tr></table>";
//Return HTML content
msg;
|
Automatic notifications are global and have no context. Keep in mind the following when building your expression: •Make sure your rule does not include the "return" sentence, this sentence is not supported for automatic notifications. •Global variables, XPaths, and input parameters are not supported. |
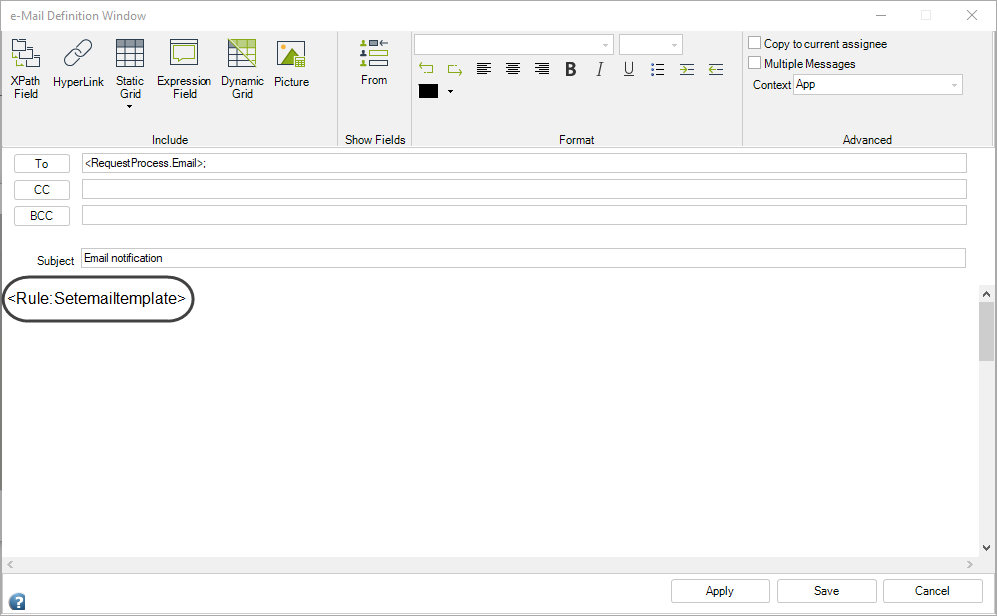
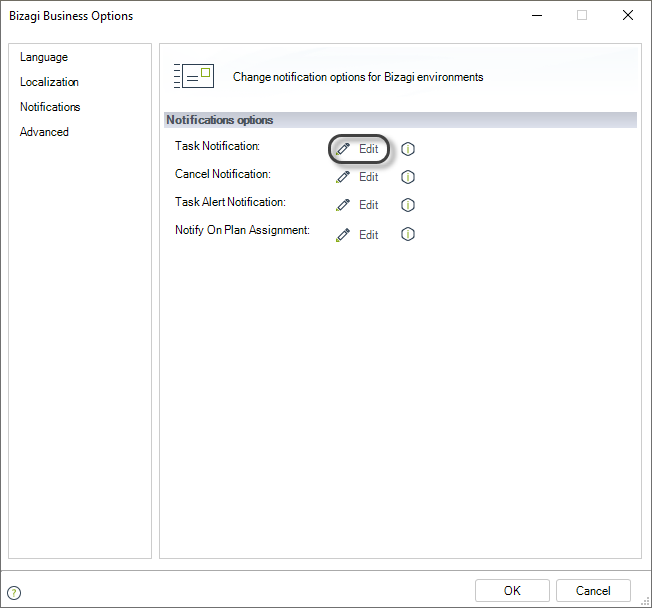
Once your library rule is ready, head to the Configuration tab and click Business. Select the Notifications option on the left of the new window. Click Edit to open the default message template.

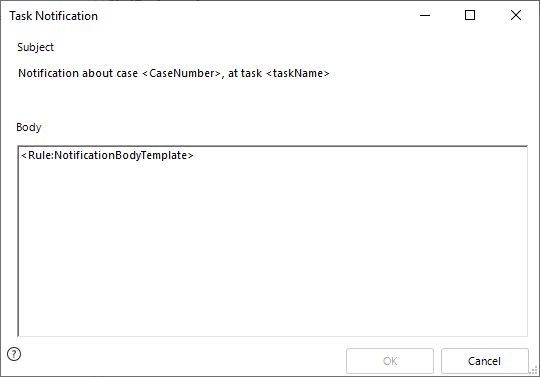
Add the XPath to the library rule in the body of the notification. The XPath is built as follows: <Rule:[RuleName]>, where [RuleName] is the name of your rule. In this case it is <Rule:NotificationBodyTemplate>.
 .
.
Click OK to save changes.
Now, when a user is assigned a task they will receive a formatted notification instead of plain text.

Last Updated 1/26/2023 11:50:44 AM