Overview
There may be times where your business requirements need to send customized emails that can include complex tables. For example, those whose cells are not evenly spread on a grid. This section explains how you can achieve this by relying on HTML formatting within business rules.
|
To use expressions to create HTML content, you need to fully understand HTML concepts. |
Example
Suppose that for our organization's Purchase Request process we need to add a table to an email where all Suppliers are listed, along with the products they quoted and their price in USD or Euro. If the product is not offered in Euros, then the only price shown will be in USD. If it is offered in Euros the price will be shown both in USD and Euros.
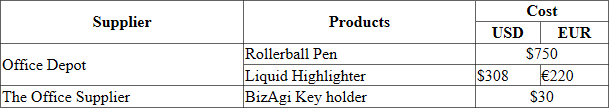
The table shown below is what we want to achieve.
This type of tables are not offered to be built with the out-of-the-box email capabilities. We will build such table using HTML and then return the structure and content using an expression.
Supplier |
Products |
Cost |
|
|---|---|---|---|
USD |
EUR |
||
Supplier 1 |
Product 1 |
Price in USD |
|
Product 2 |
Price in USD |
Price in EUR |
|
Supplier 2 |
Product 3 |
Price in USD |
|
. . . |
. . . |
. . . |
. . . |
Supplier N |
Product M |
Price in USD |
Price in EUR |
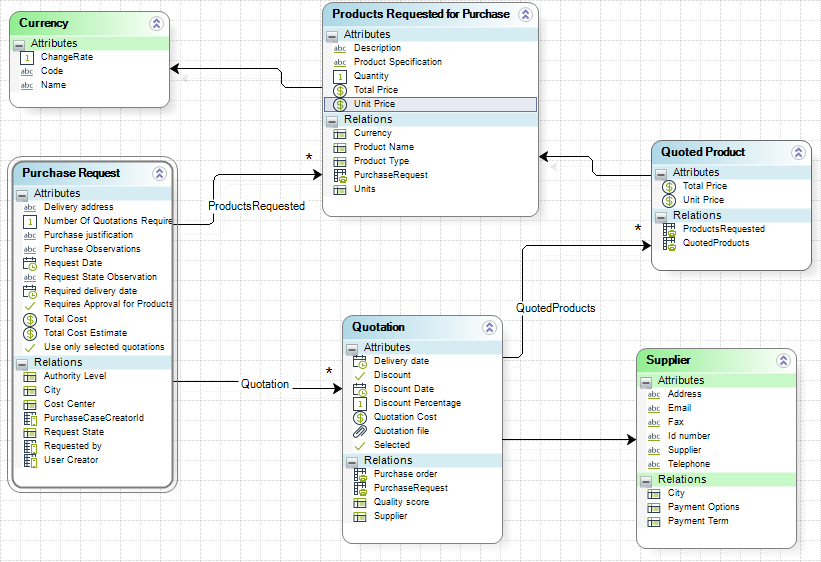
Our Purchase Request has the following data model:

Follow the instructions in the section Include information returned by a rule in your emails. This will allow you to write the desired email and within the text include the table desired.
To build our HTML table we will use an expression that returns a string with the HTML code:

The expression above is as follows:
//Open table tag
var sTable = "<table style='width:100%;border-collapse:collapse' border='1'>";
//Table headers
sTable += "<tr>";
sTable += "<th rowspan='2'>" + "Supplier" + "</th>";
sTable += "<th rowspan='2'>" + "Products" + "</th>";
sTable += "<th colspan='2'>" + "Cost" + "</th>";
sTable += "</tr>";
sTable += "<tr>";
sTable += "<th>" + "USD" + "</th>";
sTable += "<th>" + "EUR" + "</th>";
sTable += "</tr>";
//Create table content
var quotations = Me.getXPath("PurchaseRequest.Quotation");
for (var i = 0; i< quotations.size(); i++){
var supplier = quotations.get(i).getXPath("Supplier.Supplier");
var quotedProducts = CHelper.GetValueAsCollection(quotations.get(i).getXPath("QuotedProducts[TotalPrice > 0]"));
var countProducts = quotedProducts.size();
//Add Suppplier row cell
if(countProducts > 0){
sTable += "<tr>";
sTable += "<td rowspan='"+ countProducts +"'>" + supplier + "</td>";
//Add products cells
for (var j = 0; j < countProducts; j++){
if(j > 1){
//Start (j+1)th product row
sTable += "<tr>";
}
//Add product name
sTable += "<td>" + quotedProducts.get(j).getXPath("ProductsRequested.Description") + "</td>";
//Check if price is in USD
if(quotedProducts.get(j).getXPath("ProductsRequested.Currency.Code") == 1){
var dollarValue = quotedProducts.get(j).getXPath("ProductsRequested.TotalPrice");
sTable += "<td colspan ='2' style='text-align:center'>$" + CHelper.Math.Round(dollarValue,2) + "</td>";
} else{
//Price in EUR
var eurValue = quotedProducts.get(j).getXPath("ProductsRequested.TotalPrice");
var dollarValue = eurValue * 1.4;
sTable += "<td>$" + CHelper.Math.Round(dollarValue,2) + "</td>";
sTable += "<td>€" + CHelper.Math.Round(eurValue,2) + "</td>";
}
//End product row
sTable += "</tr>";
}
}
}
//Close table tag
sTable += "</table>";
sTable;
This expression returns the following HTML code for our example:
<table style='width:100%;border-collapse:collapse' border='1'>
<tr>
<th rowspan='2'>Supplier</th>
<th rowspan='2'>Products</th>
<th colspan='2'>Cost</th>
</tr>
<tr>
<th>USD</th>
<th>EUR</th>
</tr>
<tr>
<td rowspan='2'>Office Depot</td>
<td>Rollerball Pen</td>
<td colspan ='2' style='text-align:center'>$750</td>
</tr>
<tr>
<td>Liquid Highlighter</td>
<td>$308</td>
<td>€220</td>
</tr>
<tr>
<td rowspan='1'>The Office Supplier</td>
<td>BizAgi Key holder</td>
<td colspan ='2' style='text-align:center'>$30</td>
</tr>
</table>
The resulting table is:

Last Updated 1/6/2022 4:22:56 PM