Introducción
El Widget de Calificación por estrellas de Bizagi está disponible para descarga en el Widget Xchange de Bizagi.
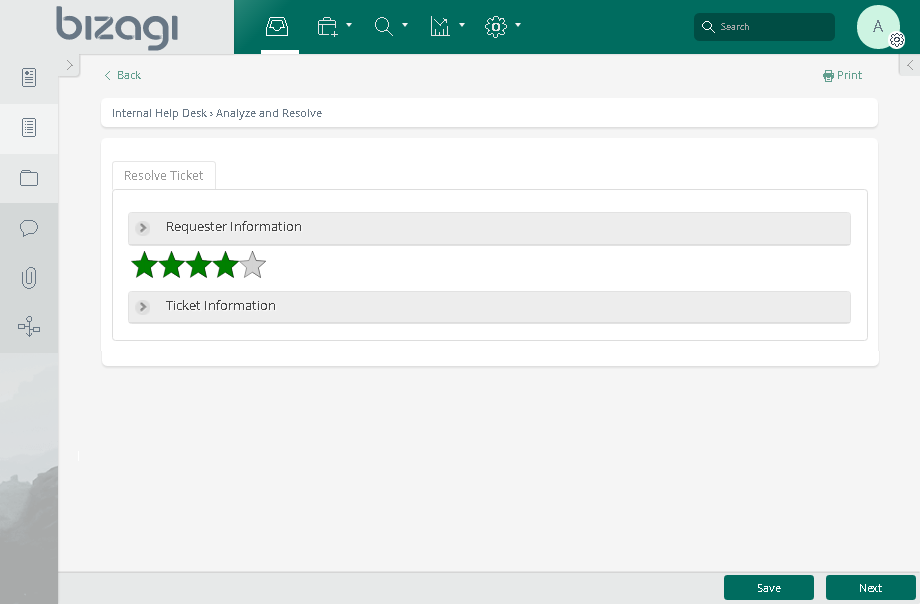
A través de este Widget, usted podrá permitirle a los usuarios, calificar un servicio de 1 a 5 o de 1 a 10 de forma gráfica.

Antes de empezar
Para poder probar y utilizar este Widget, usted necesitará:
1.Bizagi Studio previamente instalado.
2.Este Widget en específico instalado previamente como se describe en https://help.bizagi.com/platform/es/index.html?widget_xchange.htm, o en https://help.bizagi.com/platform/es/index.html?widgets_manualinst.htm.
Consideraciones del modelo de datos
Para poder utilizar este Widget, usted necesita tener en su modelo de datos:
•Un atributo de tipo entero que contiene una calificación numérica (de 1 a 5 o de 1 a 10) a través de estrellas gráficas.

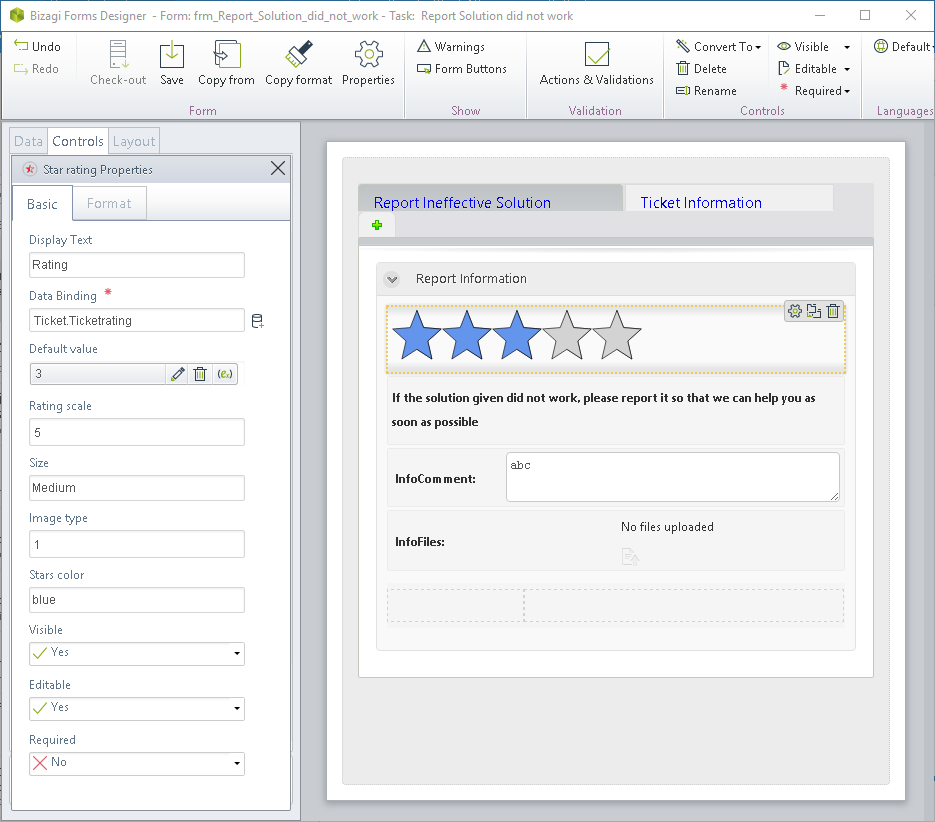
Configuración de propiedades
Para configurar este Widget una vez fue instalado en su proyecto, inclúyalo en cualquier forma y establezca sus propiedades en el diseñador de formas, tal y como lo haría con cualquier otro tipo de control de Bizagi.

Considere las siguientes propiedades.
PROPIEDAD |
POSIBLES VALORES |
VALOR POR DEFECTO / SUGERIDO |
|---|---|---|
Mapeo de datos |
Atributo entero que contiene la calificación de 1 a 5 o de 1 a 10. |
No aplica. Esta propiedad es obligatoria. |
Texto para mostrar |
Etiqueta que mostrará el Widget. |
Calificación |
Escala de la calificación |
Número de iconos que desea mostrar, el valor debe ser mínimo 5 y máximo 10. |
5 |
Tamaño |
Definición preestablecida del tamaño de los iconos. Los posibles valores son: small (pequeño) o medium (mediano). |
Small (pequeño) |
Tipo de imagen |
Número que indica el tipo de icono que será usado. Los posibles valores son: •1 (estrellas) •2 (emoticones) •3 (corazones) |
1 (estrellas) |
Color de estrellas |
Color de relleno que será usado cuando se marquen las estrellas en la clasificación (este color solo aplica cuando Tipo de imagen = 1). Los posibles valores son: Verde, Azul, Rojo, Dorado o Amarillo. |
Verde |
|
Observe que todos los controles y Widgets habilitan la propiedad visible que le permite establecer si el control debe ser mostrado en una forma dada o no (e.g, utilizando una regla de negocio).
Este Widget fue diseñado como de solo lectura. |
Para una documentación completa o información adicional sobre las posibilidades de este Widget (p.ej, si desea personalizarlo o extenderlo), consulte la información sobre la implementación del plugin de jQuery en http://auxiliary.github.io/rater/.
Last Updated 10/28/2022 4:56:22 PM